Desain Web E-Store: Membuat Kasus untuk Tipografi
Diterbitkan: 2017-01-18Pemuatan Cepat? Diperiksa! Navigasi Sederhana? Diperiksa! Tombol Ajakan Bertindak Persuasif? Diperiksa! Gambar Produk Berkualitas Tinggi? Diperiksa! Konten Produk yang Kuat? Diperiksa! Proses Check-out Aman? Diperiksa!
Tipografi ? Betulkah?! Apakah tipografi penting? – Sebuah pertanyaan yang akan muncul di banyak kepala pengusaha eCommerce yang siap untuk meluncurkan toko online mereka.
Jawabannya adalah 'YA' – dan artikel ini akan membuktikan fakta ini kepada Anda!
Idealnya, pengusaha e-store baru memiliki semangat dan antusiasme yang tinggi untuk mengubah toko brick & mortar mereka menjadi bisnis online yang menguntungkan. Dalam ketergesaan mereka untuk melihat situs web mereka ditayangkan, banyak dari pengusaha ini mungkin hanya fokus pada pertanyaan yang lebih besar dan lebih luas; mengabaikan beberapa elemen desain kecil namun sangat berdampak seperti tipografi.
Namun, faktanya tipografi adalah salah satu elemen desain web paling penting yang jika diabaikan dapat berdampak buruk pada pendapatan.
Jadi, mari kita membahas seluk beluk tipografi untuk memahami pentingnya dan dampaknya terhadap penjualan e-store:
Tipografi: Apa itu sebenarnya?
Berikut definisi Wiki:
“Tipografi adalah seni dan teknik menyusun jenis huruf agar bahasa tulisan dapat terbaca, terbaca, dan menarik saat ditampilkan. Penyusunan tipe meliputi pemilihan tipografi, ukuran titik, panjang garis, spasi baris (leading), dan spasi huruf (tracking), dan mengatur spasi antar pasangan huruf (kerning).
Dampak Tipografi pada Pengalaman Pengguna
Tipografi berbicara kepada pengunjung Anda.
Orang-orang melihat beranda Anda secara keseluruhan, memindai teks, jenis font, ukuran huruf, dan panjang garis. Sekarang, jika mereka tidak menemukan konten Anda dapat dibaca, mereka akan segera meninggalkan situs dan melompat ke situs pesaing Anda. Ini bukan keputusan sadar. Tetapi desain situs web (yang mencakup jenis, ukuran font, warna, dan spasi) mendorong mereka untuk melakukannya.
Ada studi penelitian yang membuktikan fakta bahwa tipografi memiliki dampak besar pada cara kita memproses informasi. Satu studi dilakukan oleh pembuat film dokumenter pemenang Oscar Errol Morris dan berjudul "Apakah Anda seorang yang optimis atau pesimis?" Dalam studi yang menarik ini, ia menemukan bahwa pembaca lebih cenderung mempercayai sebuah pernyataan jika ditulis dalam font Baskerville daripada disajikan dalam font lain seperti Georgia, Comic Sans, Computer Modern, Helvetica atau Trebuchet.
Jelas terlihat dari penelitian ini bahwa hanya memiliki halaman kaya kata kunci atau konten berkualitas (deskripsi produk, gambar produk, dan video produk) tidak cukup untuk menghasilkan penjualan; tetapi sama pentingnya untuk memiliki jenis dan ukuran font yang tepat di toko web Anda.

Memilih tipografi yang tepat akan memberikan pengalaman pengguna yang luar biasa kepada pengunjung Anda. Ini akan membantu Anda menahan perhatian pengunjung untuk waktu yang lama; memastikan bahwa pengunjung fokus penuh pada produk/layanan yang Anda tawarkan. Perhatian yang terfokus akan membantu Anda meningkatkan penjualan.
Dampak Tipografi pada Peringkat Google
Algo peringkat pencarian Google mempertimbangkan hampir 200 sinyal untuk menentukan peringkat situs web. Tipografi, saat ini belum mendapatkan tempat dalam daftar faktor peringkat ini. Jadi, memilih jenis huruf dan ukuran font yang tepat tidak akan secara langsung membantu Anda berperingkat tinggi di SERP.
Namun, semua perancang web toko elektronik sangat menyadari fakta bahwa memberikan pengalaman pengguna yang baik kepada pengunjung akan membantu mereka mendapat peringkat lebih tinggi di Google dibandingkan dengan situs web yang memberikan pengalaman web yang buruk. Jelas dari poin di atas bahwa tipografi memainkan peran penting dalam memberikan pengalaman pengguna yang baik kepada pengguna. Jadi, persamaannya sekarang adalah:

Inilah Steve Jobs Mengambil Tipografi
Inilah yang dikatakan Steve Jobs, yang dikenal sebagai bapak baptis font, tentang Tipografi dalam salah satu pidato pembukaan yang paling menginspirasi yang dia berikan di Universitas Stanford:

Faktor yang Perlu Dipertimbangkan Sebelum Memilih Tipografi
Sekarang, setelah kita mengetahui dampak Tipografi pada rasio konversi, mari kita memahami lebih dalam untuk memahami bagaimana Anda dapat membuat keputusan terkait tipografi:
Tidak ada formula tunggal untuk tipografi yang dapat bekerja untuk semua e-store. Itu tergantung pada beberapa faktor penting seperti audiens target, citra merek Anda, industri tempat bisnis Anda berada, apakah itu perusahaan B2B atau B2C, produk/layanan yang ingin Anda jual dan pesan yang ingin Anda sampaikan kepada pengunjung Anda. Evaluasi kritis dari semua faktor ini akan membantu Anda memilih tipografi yang tepat untuk perusahaan Anda.
Misalnya, perusahaan B2B harus menggunakan font seperti sans serif yang membantu mereka mendapatkan rasa hormat dan kepercayaan di ruang digital. Yapstone , penyedia layanan pembayaran online, misalnya, menggunakan jenis huruf Gotham yang memberikan citra merek yang dapat dipercaya. Gotham bahkan pernah digunakan dalam materi kampanye Barack Obama pada pemilihan presiden 2008.

Sumber: Yapstone.com
Di sisi lain, e-store yang menjual barang-barang anak-anak seperti pakaian atau mainan harus memilih font yang memberikan nuansa playful dan fun. Lihatlah bagaimana childrensplace berhasil memenangkan hati kita dengan tipografinya:


Sumber: Childrensplace.com
Salah satu faktor penting lainnya yang perlu dipertimbangkan adalah audiens seluler. Karena, semakin banyak orang beralih ke m-commerce, Anda perlu mengingat audiens seluler sebelum memusatkan perhatian pada tipografi.
Singkatnya, setelah menganalisis secara menyeluruh faktor-faktor yang disebutkan di atas, pilih tipografi yang sesuai dengan citra merek Anda.
Elemen Tipografi
Jelas bahwa tipografi meningkatkan pengalaman pengunjung Anda. Saya telah merinci di sini beberapa elemen tipografi untuk meningkatkan peringkat organik situs Anda dan pengalaman pengguna:
Warna:
Warna adalah salah satu elemen tipografi yang paling penting. Warna yang tepat menarik perhatian pengunjung dan pada saat yang sama, warna yang buruk di beranda akan meningkatkan rasio pentalan situs Anda.
Banyak situs web populer seperti Skype, WordPress, Twitter, LinkedIn menggunakan warna biru di beranda mereka. Salah satu alasan utama di balik ini adalah warna biru melambangkan kepercayaan dan kejujuran. Oleh karena itu, penting bagi desainer web untuk memiliki pemahaman mendalam tentang psikologi warna dan dampaknya terhadap konversi e-niaga. Dalam sebuah eksperimen , Monetate menemukan bahwa CTA biru mengungguli CTA oranye sebesar 9%.

Sumber: Monetate.com
Namun, kami telah melihat Amazon, pengecer eCommerce terbesar di dunia memiliki CTA oranye di halaman produk mereka. Jadi, disarankan untuk tidak melakukan eksperimen umum dan memilih warna terbaik yang sesuai untuk citra merek Anda dan berkonversi.
Panjang Garis dan Spasi Garis:
Garis yang terlalu panjang atau terlalu pendek tidak akan terlihat estetis. Panjang garis rata-rata adalah 45-90 karakter yang termasuk spasi.
Spasi baris adalah jarak antara dua baris teks. Spasi baris yang disarankan adalah antara 120% dan 145% dari ukuran font.
Ruang Putih:
Whitespace memberikan tampilan yang elegan pada tata letak situs web Anda. Halaman produk yang penuh dengan semua informasi tentang produk seperti deskripsi produk, gambar, video, dan CTA akan mengonversi lebih sedikit dibandingkan dengan halaman produk dengan informasi produk yang tidak berantakan. Selain itu, memudahkan pembeli online untuk menemukan informasi yang diinginkan tentang produk dengan mudah.
Manfaatkan ruang putih dengan tepat untuk membuat halaman produk Anda memukau secara visual.
Ukuran dan Jenis Huruf:
Font memainkan peran penting dalam keterbacaan konten. Tipografi yang sulit dibaca akan mengubah pengunjung Anda. Atau, tipografi yang tepat akan membujuk pengunjung untuk mengambil tindakan yang diinginkan.
Pilih salah satu yang dapat dibaca, kompatibel di semua browser dan ukuran layar, dan yang paling sesuai dengan citra merek Anda. Jangan gunakan lebih dari 2 tipografi. Pilih satu jenis huruf untuk judul dan satu lagi untuk deskripsi produk.
Font kecil atau kecil menghabiskan lebih banyak waktu dalam membaca dan karena itu dapat mengusir pengunjung situs web dengan segera. Jadi, pastikan ukuran font cukup besar agar pengunjung web dapat dengan mudah membaca konten.
Meskipun tidak ada ukuran font atau jenis huruf yang ideal untuk desain eCommerce, aturan praktisnya adalah memilih salah satu yang membuatnya mudah dibaca, sesuai dengan citra merek Anda dan sesuai dengan produk yang Anda jual.
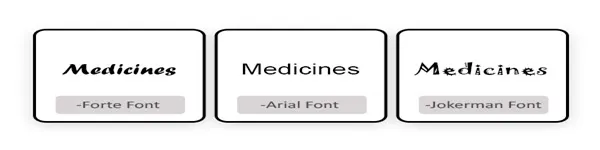
Misalnya, dari 3 tipografi berikut, mana yang menurut Anda akan memberikan kesan andal dan dapat dipercaya untuk sebuah toko medis online?

Tidak sulit menebak bahwa desainer web e-store medis akan memilih font Arial.
Evaluasi Kinerja Tipografi Anda
Anda telah mengatur jenis huruf, ukuran font, warna CTA Anda dan semua elemen desain tipografi Anda lainnya. Tetapi apakah ini berfungsi untuk situs web eCommerce Anda?
Cara terbaik untuk mengetahui apakah tipografi yang dipilih berfungsi untuk e-store Anda atau tidak, adalah dengan melakukan beberapa pengujian split A/B. Banyak pemilik toko e-toko mengklaim bahwa mereka tidak punya waktu untuk melakukan pengujian tipografi. Bukankah itu seperti mengatakan – “Saya tidak punya waktu untuk berhenti untuk mengisi bensin karena saya sibuk mengemudi”? (Analogi diambil dari buku terlaris Robin Sharma – 'A Monk Who Sold His Ferrari') Pada akhirnya Anda akan membayar harga untuk itu; dan metrik yang terpengaruh adalah – jumlah pengunjung, rasio pentalan, dan rasio konversi.
Di sisi lain, pengujian akan memberi tahu Anda apakah pilihan warna, jenis font, ukuran font, tipografi, dan spasi memiliki efek yang diinginkan pada penjualan Anda atau tidak. Jadilah eksperimental dan lihat apa yang paling cocok untuk audiens target Anda!
Membungkusnya
Tipografi adalah bahan utama dalam resep desain web eCommerce. Seorang pengusaha eCommerce yang telah menghabiskan ribuan dolar untuk menyewa agen pengembangan yang mahal untuk mengembangkan platform eCommerce yang canggih dapat melihat start-up eCommercenya gagal jika elemen desain dasar dan penting ini diabaikan.
Itu harus cukup sederhana sehingga dapat dibaca dan pada saat yang sama cukup menarik untuk membujuk audiens target untuk berselancar dan tinggal lebih lama di situs web.
Tipografi yang solid akan membangun identitas merek yang kuat, menarik pengunjung baru dan menarik pelanggan untuk mengunjungi kembali situs Anda; sehingga meningkatkan penjualan dan keuntungan untuk bisnis Anda.
Apakah Anda mengirimkan pesan yang tepat kepada calon pelanggan Anda dengan tipografi? Jenis huruf apa yang Anda gunakan agar bisnis Anda memiliki konversi maksimum? Bagikan ide atau pertanyaan Anda dengan kami di komentar di bawah.
