E-Store 웹 디자인: 타이포그래피 사례 만들기
게시 됨: 2017-01-18빠른 로딩? 확인했습니다! 간단한 탐색? 확인했습니다! 설득력 있는 클릭 유도문안 버튼? 확인했습니다! 고품질 제품 이미지? 확인했습니다! 강력한 제품 콘텐츠? 확인했습니다! 보안 체크 아웃 프로세스? 확인했습니다!
타이포그래피 ? 진짜?! 타이포그래피가 중요합니까? – 온라인 상점을 시작할 준비가 된 많은 전자 상거래 기업가의 머리에 떠오르는 질문입니다.
대답은 '예'입니다. 이 기사는 이 사실을 증명할 것입니다!
이상적으로는 새로운 e-store 기업가가 오프라인 매장을 수익성 있는 온라인 비즈니스로 전환하려는 열의와 열정으로 가득 차 있습니다. 웹사이트가 활성화되는 것을 보기 위해 서두르면서 이러한 기업가 중 다수는 더 크고 광범위한 질문에 집중할 수 있습니다. 타이포그래피와 같은 작지만 큰 영향을 미치는 디자인 요소를 무시합니다.
그러나 사실 타이포그래피는 무시할 경우 수익에 나쁜 영향을 미칠 수 있는 가장 필수적인 웹 디자인 요소 중 하나입니다.
따라서 전자 매장 판매에 대한 중요성과 영향을 이해하기 위해 타이포그래피의 핵심을 살펴보겠습니다.
타이포그래피: 정확히 무엇입니까?
다음은 Wiki 정의입니다.
“타이포그래피는 글을 읽을 수 있고 읽을 수 있으며 표시할 때 매력적으로 보이도록 활자를 배열하는 기술이자 기술입니다. 서체의 배열은 서체, 포인트 크기, 줄 길이, 줄 간격(행간) 및 자간(자간)을 선택하고 문자 쌍 사이의 간격을 조정(커닝)하는 것입니다.”
사용자 경험에 대한 타이포그래피의 영향
타이포그래피는 방문자에게 말합니다.
사람들은 텍스트, 글꼴 유형, 글자 크기 및 줄 길이를 스캔하여 홈페이지를 전체적으로 봅니다. 이제 그들이 읽을 수 있는 콘텐츠를 찾지 못하면 즉시 사이트를 떠나 경쟁자의 사이트로 이동합니다. 이것은 의식적인 결정이 아닙니다. 그러나 웹사이트 디자인(유형, 글꼴 크기, 색상 및 공백 포함)에서는 그렇게 하도록 유도합니다.
서체가 정보를 처리하는 방식에 큰 영향을 미친다는 사실을 증명하는 연구가 있습니다. 오스카 상을 수상한 다큐멘터리 영화 제작자 에롤 모리스(Errol Morris)가 "당신은 낙관주의자입니까, 비관주의자입니까?"라는 제목으로 한 연구를 수행했습니다. 이 흥미로운 연구에서 그는 독자들이 Georgia, Comic Sans, Computer Modern, Helvetica 또는 Trebuchet과 같은 다른 글꼴로 제시된 것보다 Baskerville 글꼴로 작성된 문장을 더 신뢰할 가능성이 있다는 것을 발견했습니다.
이 연구에서 키워드가 풍부한 페이지나 양질의 콘텐츠(제품 설명, 제품 이미지 및 제품 비디오)를 갖는 것만으로는 판매를 생성하기에 충분하지 않다는 것이 분명합니다. 그러나 웹 스토어에서 글꼴의 올바른 유형과 크기를 갖는 것도 똑같이 중요합니다.

올바른 타이포그래피를 선택하면 방문자에게 탁월한 사용자 경험을 제공할 수 있습니다. 방문자의 관심을 오랫동안 유지하는 데 도움이 됩니다. 방문자가 귀하가 제공하는 제품/서비스에 완전히 집중할 수 있도록 합니다. 집중적인 관심은 매출 증대에 도움이 됩니다.
타이포그래피가 Google 순위에 미치는 영향
Google의 검색 순위 알고리즘은 웹사이트 순위를 매기기 위해 거의 200개의 신호를 고려합니다. 타이포그래피는 현재 이 순위 요소 목록에서 한 자리를 차지하지 못했습니다. 따라서 올바른 서체와 글꼴 크기를 선택하는 것은 SERP에서 높은 순위를 얻는 데 직접적인 도움이 되지 않습니다.
그러나 모든 e-store 웹 디자이너는 방문자에게 좋은 사용자 경험을 제공하는 것이 좋지 않은 웹 경험을 제공하는 웹사이트에 비해 Google에서 더 높은 순위에 오르는 데 도움이 된다는 사실을 잘 알고 있습니다. 앞서 언급한 점에서 타이포그래피가 사용자에게 좋은 사용자 경험을 제공하는 데 중요한 역할을 한다는 것은 분명합니다. 이제 방정식은 다음과 같습니다.

스티브 잡스가 타이포그래피에 도전하다
이것은 바로 글꼴의 대부로 알려진 스티브 잡스가 스탠포드 대학에서 했던 가장 영감을 주는 졸업 연설 중 하나에서 타이포그래피에 대해 말한 것입니다.

타이포그래피를 선택하기 전에 고려해야 할 요소
이제 타이포그래피가 전환율에 미치는 영향을 알았으므로 타이포그래피와 관련된 결정을 내리는 방법에 대해 자세히 알아보겠습니다.
모든 e-store에서 작동할 수 있는 타이포그래피에 대한 단일 공식은 없습니다. 대상 고객, 브랜드 이미지, 비즈니스가 속한 산업, B2B 또는 B2C 회사인지 여부, 판매하려는 제품/서비스 및 방문자에게 전달하려는 메시지와 같은 몇 가지 중요한 요소에 따라 다릅니다. 이러한 모든 요소에 대한 비판적인 평가는 회사에 적합한 타이포그래피를 선택하는 데 도움이 됩니다.
예를 들어, B2B 회사는 디지털 공간에서 존경과 신뢰를 얻는 데 도움이 되는 산세리프체와 같은 글꼴을 사용해야 합니다. 예를 들어 온라인 결제 서비스 제공업체인 Yapstone 은 브랜드에 신뢰할 수 있는 이미지를 제공하는 Gotham 서체를 사용합니다. 고담시는 2008년 대선 당시 버락 오바마의 선거운동 자료로도 사용됐다.

출처: Yapstone.com
반면에 옷이나 장난감과 같은 아동 용품을 판매하는 e-store는 장난스럽고 재미있는 느낌을 주는 글꼴을 선택해야 합니다. childrensplace 가 타이포그래피로 어떻게 우리의 마음을 사로잡는지 살펴보세요.


출처: Childrensplace.com
고려해야 할 또 다른 중요한 요소는 모바일 잠재고객입니다. 점점 더 많은 사람들이 m-커머스로 전환하고 있기 때문에 타이포그래피에 집중하기 전에 모바일 고객을 염두에 두어야 합니다.
즉, 위에서 언급한 요소를 철저히 분석한 후 브랜드 이미지에 맞는 타이포그래피를 선택하십시오.
타이포그래피 요소
타이포그래피가 방문자의 경험을 향상시킨다는 것은 분명합니다. 여기에서 사이트의 유기적 순위와 사용자 경험을 개선하기 위해 타이포그래피의 몇 가지 요소를 자세히 설명했습니다.
색깔:
색상은 타이포그래피의 가장 중요한 요소 중 하나입니다. 올바른 색상은 방문자의 관심을 끄는 동시에 홈페이지의 색상이 좋지 않으면 사이트 이탈률이 높아집니다.
Skype, WordPress, Twitter, LinkedIn과 같은 많은 인기 웹사이트는 홈페이지에서 파란색을 사용합니다. 이것의 주된 이유 중 하나는 파란색이 신뢰와 정직을 상징하기 때문입니다. 따라서 웹 디자이너는 색상 심리학과 전자 상거래 전환에 미치는 영향에 대해 깊이 이해하는 것이 중요합니다. 실험에서 Monetate 는 파란색 CTA가 주황색 CTA보다 9% 더 우수한 성능을 보인다는 것을 발견했습니다.

출처: Monetate.com
그러나 세계 최대 전자 상거래 소매업체인 Amazon의 제품 페이지에 주황색 CTA가 있는 것을 보았습니다. 따라서 일반화된 실험을 하지 말고 브랜드 이미지에 가장 잘 맞는 색상을 선택하여 전환하는 것이 좋습니다.
줄 길이 및 줄 간격:
너무 길거나 너무 짧은 선은 미학적으로 보기 좋지 않습니다. 평균 줄 길이는 공백을 포함하여 45-90자입니다.
줄 간격은 두 줄의 텍스트 사이의 거리입니다. 권장 줄 간격은 글꼴 크기의 120%에서 145% 사이입니다.
공백:
공백은 웹사이트 레이아웃에 우아한 느낌을 줍니다. 제품 설명, 이미지, 비디오 및 CTA와 같은 제품에 대한 모든 정보로 어수선한 제품 페이지는 깔끔하게 정리된 제품 정보가 있는 제품 페이지에 비해 전환율이 낮습니다. 또한 온라인 쇼핑객이 원하는 제품 정보를 쉽게 찾을 수 있습니다.
공백을 적절히 사용하여 제품 페이지를 시각적으로 멋지게 만드십시오.
글꼴 크기 및 유형:
글꼴은 콘텐츠의 가독성에 중요한 역할을 합니다. 읽기 어려운 서체는 방문자의 눈길을 끌 것입니다. 또는 올바른 서체를 사용하여 방문자가 원하는 조치를 취하도록 설득할 수 있습니다.
모든 브라우저와 화면 크기에서 읽을 수 있고 호환되는 것과 브랜드 이미지에 가장 적합한 것을 선택하십시오. 2개 이상의 서체를 사용하지 마십시오. 제목에 대해 하나의 서체를 선택하고 제품 설명에 대해 다른 서체를 선택하십시오.
작거나 작은 글꼴은 읽는 데 더 많은 시간을 소비하므로 웹사이트 방문자를 즉시 몰아낼 수 있습니다. 따라서 웹 방문자가 콘텐츠를 쉽게 읽을 수 있도록 글꼴 크기가 충분히 커야 합니다.
전자 상거래 디자인에 이상적인 글꼴 크기나 서체는 없지만 일반적으로 읽을 수 있고 브랜드 이미지에 적합하며 판매하는 제품과 일치하는 글꼴을 선택하는 것이 좋습니다.
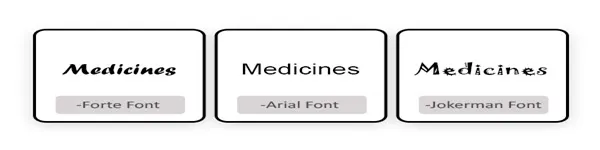
예를 들어, 다음의 3가지 서체 중에서 어떤 것이 온라인 메디컬스토어에 대한 믿음직스러운 인상을 줄 것이라고 생각하십니까?

의료 전자 상점 웹 디자이너가 Arial 글꼴을 선택할 것이라고 추측하는 것은 어렵지 않습니다.
타이포그래피 성능 평가
서체, 글꼴 크기, CTA의 색상 및 타이포그래피의 다른 모든 디자인 요소를 설정했습니다. 그러나 전자 상거래 웹 사이트에서 작동합니까?
선택한 타이포그래피가 e-store에서 작동하는지 여부를 확인하는 가장 좋은 방법은 A/B 분할 테스트를 수행하는 것입니다. 많은 e-store 상점 소유자는 타이포그래피 테스트를 할 시간이 없다고 주장합니다. "바쁘게 운전해서 주유할 시간이 없다" 라는 말과 비슷하지 않습니까? (Robin Sharma의 베스트 셀러 책인 'A Monk Who Sold His Ferrari'에서 가져온 비유) 결국 당신은 그 대가를 치르게 될 것입니다. 영향을 받는 측정항목은 방문자 수, 이탈률 및 전환율입니다.
반면에 테스트를 통해 색상, 글꼴 유형, 글꼴 크기, 서체 및 공백의 선택이 판매에 원하는 영향을 미치는지 여부를 알 수 있습니다. 실험을 하고 타겟 청중에게 가장 효과적인 것이 무엇인지 확인하십시오!
정리하기
타이포그래피는 전자 상거래 웹 디자인 레시피의 핵심 요소입니다. 최첨단 전자 상거래 플랫폼을 개발하기 위해 값비싼 개발 에이전시를 고용하는 데 수천 달러를 쓴 전자 상거래 기업가는 이 기본적이고 중요한 디자인 요소를 무시하면 전자 상거래 창업이 실패하는 것을 볼 수 있습니다.
읽을 수 있을 만큼 단순해야 하며 동시에 대상 청중이 웹사이트에서 서핑을 하고 더 오래 머물도록 설득할 수 있을 만큼 매력적이어야 합니다.
견고한 타이포그래피는 강력한 브랜드 아이덴티티를 구축하고 새로운 방문자를 유치하며 고객이 귀하의 사이트를 다시 방문하도록 유도합니다. 따라서 귀하의 비즈니스에 대한 매출과 이익을 증대할 수 있습니다.
타이포그래피로 잠재 고객에게 올바른 메시지를 보내고 있습니까? 귀하의 비즈니스에서 전환율을 최대화하기 위해 어떤 서체를 사용하고 있습니까? 아래 의견에서 아이디어나 질문을 공유하십시오.
