Web Design de E-Store: Defendendo a Tipografia
Publicados: 2017-01-18Carregamento rápido? Verificado! Navegação simples? Verificado! Botões de call-to-action persuasivos? Verificado! Imagens de produtos de alta qualidade? Verificado! Conteúdo de produto poderoso? Verificado! Processo de check-out seguro? Verificado!
Tipografia ? Mesmo?! A tipografia importa? – Uma pergunta que surgiria na cabeça de muitos empreendedores de e-commerce que estão prontos para lançar sua loja online.
A resposta é 'SIM' – e este artigo irá provar-lhe este facto!
Idealmente, os novos empreendedores de lojas virtuais estão cheios de zelo e entusiasmo para converter sua loja física em um negócio online lucrativo. Na pressa de ver seus sites no ar, muitos desses empreendedores podem se concentrar apenas em questões maiores e mais amplas; ignorando alguns elementos de design pequenos, mas altamente impactantes, como tipografia.
Mas, o fato é que a tipografia é um dos elementos mais essenciais do web design que, se ignorado, pode afetar negativamente as receitas.
Então, vamos ao âmago da questão da tipografia para entender sua importância e impacto nas vendas da loja virtual:
Tipografia: o que é exatamente?
Aqui está a definição da Wiki:
“A tipografia é a arte e a técnica de organizar tipos para tornar a linguagem escrita legível, legível e atraente quando exibida. O arranjo do tipo envolve selecionar tipos de letra, tamanhos de pontos, comprimentos de linha, espaçamento entre linhas (entrelinha) e espaçamento entre letras (rastreamento) e ajustar o espaço entre pares de letras (kerning).”
Impacto da tipografia na experiência do usuário
A tipografia fala com seus visitantes.
As pessoas olham sua página inicial como um todo, escaneando o texto, tipo de fonte, tamanho das letras e comprimento das linhas. Agora, se eles não acharem seu conteúdo legível, eles sairão do site imediatamente e pularão para o site do seu concorrente. Esta não é uma decisão consciente. Mas o design do site (que inclui tipo, tamanho da fonte, cor e espaço em branco) os solicita a fazê-lo.
Houve um estudo de pesquisa que comprova o fato de que os tipos de letra têm um grande impacto na maneira como processamos as informações. Um estudo foi realizado pelo documentarista vencedor do Oscar Errol Morris e intitulado “Você é otimista ou pessimista?” Neste estudo interessante, ele descobriu que os leitores são mais propensos a confiar em uma declaração se ela foi escrita na fonte Baskerville do que apresentada em qualquer outra fonte como Georgia, Comic Sans, Computer Modern, Helvetica ou Trebuchet.
É claramente evidente a partir deste estudo que simplesmente ter páginas ricas em palavras-chave ou conteúdo de qualidade (descrição do produto, imagens do produto e vídeos do produto) não é suficiente para gerar vendas; mas é igualmente importante ter o tipo e o tamanho corretos da fonte em sua loja virtual.

A seleção da tipografia correta proporcionará uma experiência de usuário excepcional aos seus visitantes. Ele irá ajudá-lo a manter a atenção do visitante por muito tempo; garantindo que o foco total dos visitantes esteja nos produtos/serviços que você está oferecendo. Uma atenção focada irá ajudá-lo a aumentar suas vendas.
Impacto da tipografia nas classificações do Google
O algoritmo de classificação de pesquisa do Google considera quase 200 sinais para classificar um site. A tipografia, atualmente, não ganhou um lugar nessa lista de fatores de classificação. Portanto, escolher o tipo de letra e o tamanho da fonte corretos não o ajudará diretamente a ter uma classificação alta nas SERPs.
No entanto, todos os web designers de e-store estão altamente cientes do fato de que fornecer uma boa experiência de usuário aos visitantes os ajudará a ter uma classificação mais alta no Google em comparação com sites que oferecem uma experiência ruim na web. Ficou claro a partir do ponto mencionado acima que a tipografia desempenha um papel importante em fornecer uma boa experiência de usuário aos usuários. Então, a equação agora é:

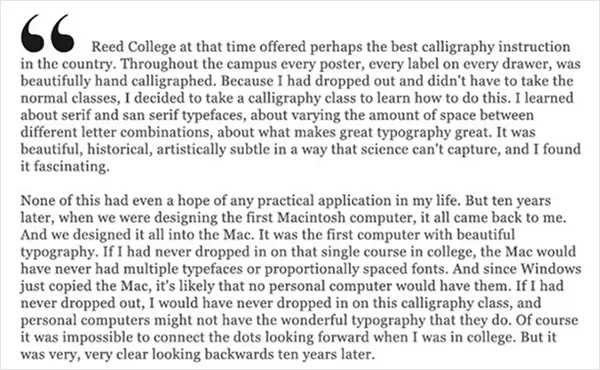
Aqui está Steve Jobs assume a tipografia
Isso é o que Steve Jobs, justamente conhecido como padrinho das fontes, disse sobre a Tipografia em um dos discursos de formatura mais inspiradores que ele deu na Universidade de Stanford:

Fatores a considerar antes de selecionar a tipografia
Agora que sabemos o impacto da tipografia nas taxas de conversão, vamos nos aprofundar para entender como você pode tomar decisões relacionadas à tipografia:
Não existe uma fórmula única para a tipografia que funcione para todas as lojas virtuais. Depende de alguns fatores críticos como o público-alvo, a imagem da sua marca, a indústria em que o seu negócio se insere, seja uma empresa B2B ou B2C, produtos/serviços que pretende vender e a mensagem que pretende transmitir aos seus visitantes. A avaliação crítica de todos esses fatores o ajudará a selecionar a tipografia certa para sua empresa.
Por exemplo, uma empresa B2B deve optar por fontes como sans serif, que os ajudam a conquistar respeito e confiança no espaço digital. A Yapstone , um provedor de serviços de pagamento online, por exemplo, usa a fonte Gotham, que dá à marca uma imagem digna de confiança. Gotham foi até usado no material de campanha de Barack Obama nas eleições presidenciais de 2008.

Fonte: Yapstone.com
Por outro lado, uma loja virtual que vende itens infantis como roupas ou brinquedos deve optar por fontes que dêem um toque lúdico e divertido. Veja como o childsplace consegue conquistar nossos corações com sua tipografia:


Fonte: Childrensplace.com
Outro fator importante que precisa ser considerado é o público móvel. Como mais e mais pessoas estão migrando para o m-commerce, você precisa ter em mente o público móvel antes de zerar a tipografia.
Em suma, depois de analisar minuciosamente os fatores mencionados acima, escolha a tipografia que melhor se adequa à imagem da sua marca.
Elementos tipográficos
É claro que a tipografia melhora a experiência do seu visitante. Detalhei aqui alguns elementos de tipografia para melhorar as classificações orgânicas do seu site e a experiência do usuário:
Cor:
A cor é um dos elementos mais importantes da tipografia. A cor certa atrai a atenção dos visitantes e, ao mesmo tempo, cores ruins na página inicial aumentarão a taxa de rejeição do seu site.
Muitos sites populares como Skype, WordPress, Twitter, LinkedIn usam a cor azul em sua página inicial. Uma das principais razões por trás disso é que a cor azul simboliza confiabilidade e honestidade. Portanto, é vital que os web designers tenham uma compreensão profunda da psicologia das cores e seu impacto nas conversões de comércio eletrônico. Em um experimento, o Monetate descobriu que os CTAs azuis superam os CTAs laranja em 9%.

Fonte: Monetate.com
No entanto, vimos a Amazon, a maior varejista de comércio eletrônico do mundo, com CTAs laranja em suas páginas de produtos. Portanto, é aconselhável não fazer experimentos generalizados e escolher a melhor cor que funciona para a imagem da sua marca e converte.
Comprimento da linha e espaçamento entre linhas:
Linhas muito longas ou muito curtas não parecerão esteticamente agradáveis. O comprimento médio da linha é de 45 a 90 caracteres, incluindo espaços.
O espaçamento entre linhas é a distância entre duas linhas de texto. O espaçamento entre linhas recomendado é entre 120% e 145% do tamanho da fonte.
Espaço em branco:
O espaço em branco dá uma aparência elegante ao layout do seu site. Uma página de produto cheia de todas as informações sobre o produto, como descrição do produto, imagens, vídeos e CTAs, converterá menos em comparação com uma página de produto com informações de produto organizadas. Além disso, torna mais fácil para os compradores on-line encontrar facilmente as informações desejadas sobre o produto.
Faça uso apropriado do espaço em branco para tornar suas páginas de produtos visualmente impressionantes.
Tamanho e tipo de fonte:
As fontes desempenham um papel importante na legibilidade do conteúdo. Tipos de letra difíceis de ler irão afastar seus visitantes. Como alternativa, os tipos de letra corretos persuadirão os visitantes a realizar a ação desejada.
Escolha aquele que seja legível, compatível com todos os navegadores e tamanhos de tela e aquele que melhor se adapte à imagem da sua marca. Não use mais de 2 tipos de letra. Selecione um tipo de letra para títulos e outro para descrição do produto.
Fontes pequenas ou minúsculas consomem mais tempo na leitura e, portanto, podem afastar os visitantes do site imediatamente. Portanto, certifique-se de que o tamanho da fonte seja grande o suficiente para que os visitantes da Web leiam facilmente o conteúdo.
Embora não exista um tamanho de fonte ou tipo de letra ideal para designs de comércio eletrônico, a regra geral é selecionar aquele que o torna legível, adequado à imagem da sua marca e está de acordo com os produtos que você está vendendo.
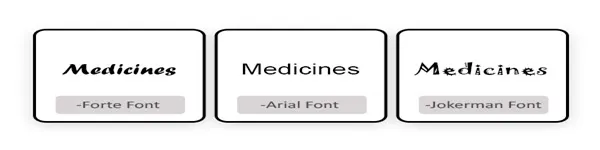
Por exemplo, dos 3 tipos de letra a seguir, qual você acha que dará a impressão de confiabilidade e confiabilidade para uma loja médica online?

Não é difícil adivinhar que os web designers de lojas virtuais médicas optarão pela fonte Arial.
Avalie seu desempenho tipográfico
Você definiu o tipo de letra, o tamanho da fonte, as cores dos seus CTAs e todos os outros elementos de design da sua tipografia. Mas está funcionando para o seu site de comércio eletrônico?
A melhor maneira de saber se a tipografia selecionada está funcionando para sua loja virtual ou não, é fazer alguns testes A/B. Muitos donos de lojas virtuais afirmam que não têm tempo para fazer testes de tipografia. Não é como dizer – “Não tenho tempo de parar para abastecer porque estou ocupado dirigindo”? (Analogia tirada do livro best-seller de Robin Sharma – 'Um monge que vendeu sua Ferrari') Eventualmente, você pagará o preço por isso; e as métricas afetadas seriam – contagem de visitantes, taxa de rejeição e taxa de conversão.
Por outro lado, o teste permitirá que você saiba se a escolha de cores, tipo de fonte, tamanho da fonte, tipos de letra e espaço em branco está tendo o efeito desejado em suas vendas ou não. Seja experimental e veja o que funciona melhor para o seu público-alvo!
Embrulhando-o
A tipografia é um ingrediente chave na receita de web design de comércio eletrônico. Um empresário de comércio eletrônico que gastou milhares de dólares na contratação de uma agência de desenvolvimento cara para desenvolver uma plataforma de comércio eletrônico de ponta pode ver sua inicialização de comércio eletrônico falhar se esse elemento de design básico e crucial for ignorado.
Ele precisa ser simples o suficiente para que seja legível e ao mesmo tempo atraente o suficiente para persuadir o público-alvo a navegar e ficar mais tempo no site.
A tipografia sólida construirá uma forte identidade de marca, atrairá novos visitantes e atrairá os clientes a revisitar seu site; aumentando assim as vendas e os lucros do seu negócio.
Você está enviando a mensagem certa para seus clientes em potencial com tipografia? Quais tipos de letra você está usando para que sua empresa tenha o máximo de conversões? Compartilhe suas ideias ou dúvidas conosco nos comentários abaixo.
