E-Store Web Design: Crearea unui caz pentru tipografie
Publicat: 2017-01-18Încărcare rapidă? Verificat! Navigare simplă? Verificat! Butoane persuasive de îndemn la acțiune? Verificat! Imagini de produse de înaltă calitate? Verificat! Conținut puternic de produs? Verificat! Proces de check-out securizat? Verificat!
Tipografie ? Într-adevăr?! Contează tipografia? – O întrebare care ar apărea în capul multora dintre antreprenorii de comerț electronic, care sunt gata să-și lanseze magazinul online.
Răspunsul este „DA” – iar acest articol vă va dovedi acest fapt!
În mod ideal, noii antreprenori din magazinele electronice sunt plini de zel și entuziasm pentru a-și transforma magazinul fizic într-o afacere online profitabilă. În graba lor de a-și vedea site-urile web, mulți dintre acești antreprenori s-ar putea concentra doar pe întrebări mai mari și mai ample; ignorând unele elemente de design mici, dar de mare impact, cum ar fi tipografia.
Dar, adevărul este că tipografia este unul dintre cele mai esențiale elemente de design web care, dacă este ignorată, poate avea un impact negativ asupra veniturilor.
Deci, să trecem la esențialul tipografiei pentru a înțelege importanța și impactul acesteia asupra vânzărilor în magazinele electronice:
Tipografie: ce este mai exact?
Iată definiția Wiki:
„Tipografia este arta și tehnica de a aranja tipul pentru a face limbajul scris lizibil, lizibil și atrăgător atunci când este afișat. Aranjarea tipurilor implică selectarea fonturilor, mărimii punctelor, lungimii liniilor, spațierea dintre linii (interlină) și spațierea literelor (urmărire) și ajustarea spațiului dintre perechile de litere (crearea).”
Impactul tipografiei asupra experienței utilizatorului
Tipografia vorbește vizitatorilor tăi.
Oamenii se uită la pagina ta de pornire ca întreg, scanând textul, tipul de font, dimensiunea literelor și lungimea liniilor. Acum, dacă nu găsesc conținutul tău ușor de citit, vor părăsi site-ul imediat și vor sări pe site-ul concurentului tău. Aceasta nu este o decizie conștientă. Dar designul site-ului web (care include tipul, dimensiunea fontului, culoarea și spațiul alb) îi îndeamnă să facă acest lucru.
A existat un studiu de cercetare care demonstrează faptul că fonturile au un impact mare asupra modului în care procesăm informațiile. Un studiu a fost realizat de cineastul de documentar câștigător al Oscarului Errol Morris și intitulat „Ești optimist sau pesimist?” În acest studiu interesant, el a descoperit că cititorii au mai multe șanse să aibă încredere într-o declarație dacă a fost scrisă cu fontul Baskerville decât prezentat în orice alt font precum Georgia, Comic Sans, Computer Modern, Helvetica sau Trebuchet.
Din acest studiu reiese clar că pur și simplu a avea pagini bogate în cuvinte cheie sau conținut de calitate (descrierea produsului, imagini ale produsului și videoclipuri ale produselor) nu este suficient pentru a genera vânzări; dar este la fel de important să aveți tipul și dimensiunea corectă a fontului în magazinul dvs. web.

Selectarea tipografiei potrivite va oferi utilizatorilor o experiență excepțională vizitatorilor dvs. Vă va ajuta să mențineți atenția vizitatorului pentru mult timp; asigurându-vă că vizitatorii se concentrează pe deplin pe produsele/serviciile pe care le oferiți. O atenție concentrată vă va ajuta să vă creșteți vânzările.
Impactul tipografiei asupra clasamentelor Google
Algogul de clasare de căutare al Google ia în considerare aproape 200 de semnale pentru a clasa un site web. Tipografia, în prezent, nu și-a câștigat un loc în această listă de factori de clasare. Deci, alegerea fontului și a mărimii fontului potrivite nu vă vor ajuta în mod direct să vă poziționați în fruntea SERP-urilor.
Cu toate acestea, toți designerii web de magazine electronice sunt foarte conștienți de faptul că oferirea unei experiențe bune de utilizare vizitatorilor îi va ajuta să se claseze mai sus în Google în comparație cu site-urile web care oferă o experiență web slabă. Din punctul menționat anterior, reiese clar că tipografia joacă un rol important în oferirea unei experiențe bune utilizatorilor. Deci, ecuația acum este:

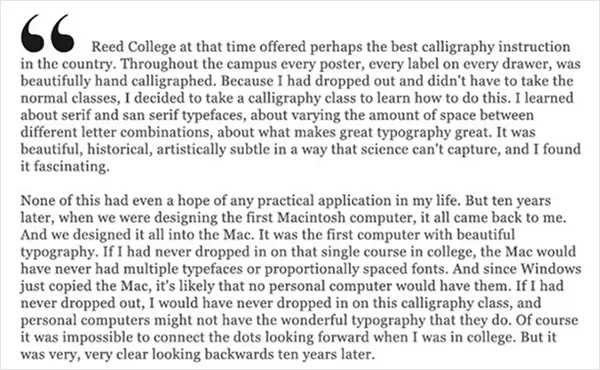
Iată ideea lui Steve Jobs despre tipografie
Iată ceea ce Steve Jobs, cunoscut pe bună dreptate drept nașul fonturilor, a spus despre tipografie într-unul dintre cele mai inspirate discursuri de început pe care le-a ținut la Universitatea Stanford:

Factori de luat în considerare înainte de a alege tipografia
Acum, că știm impactul tipografiei asupra ratelor de conversie, haideți să înțelegem în profunzime cum puteți lua decizii legate de tipografie:
Nu există o formulă unică pentru tipografie care să poată funcționa pentru toate magazinele electronice. Depinde de câțiva factori critici, cum ar fi publicul țintă, imaginea mărcii tale, industria în care se încadrează afacerea ta, dacă este o companie B2B sau B2C, produsele/serviciile pe care doriți să le vindeți și mesajul pe care doriți să-l transmiteți vizitatorilor. Evaluarea critică a tuturor acestor factori vă va ajuta să alegeți tipografia potrivită pentru firma dumneavoastră.
De exemplu, o companie B2B trebuie să opteze pentru fonturi precum sans serif, care îi ajută să obțină respect și încredere în spațiul digital. De exemplu, Yapstone , un furnizor de servicii de plată online, folosește caracterul Gotham care oferă mărcii o imagine demnă de încredere. Gotham a fost folosit chiar și în materialul de campanie pentru Barack Obama la alegerile prezidențiale din 2008.

Sursa: Yapstone.com
Pe de altă parte, un magazin electronic care vinde articole pentru copii precum haine sau jucării trebuie să opteze pentru fonturi care oferă o senzație jucăușă și distractivă. Aruncă o privire la modul în care childrensplace reușește să ne cucerească inimile cu tipografia sa:

Sursa: Childrensplace.com

Un alt factor important care trebuie luat în considerare este publicul mobil. Deoarece din ce în ce mai mulți oameni trec la m-commerce, trebuie să țineți cont de publicul mobil înainte de a reduce tipografie.
Pe scurt, după ce ai analizat temeinic factorii menționați mai sus, alege tipografia care se potrivește pe bună dreptate imaginii tale de brand.
Elemente de tipografie
Este clar că tipografia îmbunătățește experiența vizitatorului tău. Am detaliat aici câteva elemente de tipografie pentru a îmbunătăți clasamentul organic al site-ului dvs. și experiența utilizatorului:
Culoare:
Culoarea este unul dintre cele mai importante elemente ale tipografiei. Culoarea corectă atrage atenția vizitatorilor și, în același timp, culorile slabe pe pagina de pornire vor crește rata de respingere a site-ului dvs.
Multe site-uri web populare precum Skype, WordPress, Twitter, LinkedIn folosesc culoarea albastră pe pagina lor de pornire. Unul dintre principalele motive din spatele acestui lucru este culoarea albastră care simbolizează încrederea și onestitatea. Prin urmare, este vital pentru designerii web să aibă o înțelegere profundă a psihologiei culorilor și a impactului acesteia asupra conversiilor comerțului electronic. Într-un experiment, Monetate a descoperit că CTA-urile albastre depășesc CTA-urile portocalii cu 9%.

Sursa: Monetate.com
Cu toate acestea, am văzut Amazon, cel mai mare retailer de comerț electronic din lume, având CTA portocalii pe paginile lor de produse. Așadar, este recomandabil să nu treceți prin experimente generalizate și să alegeți cea mai bună culoare care funcționează pentru imaginea dvs. de brand și pentru conversie.
Lungimea liniilor și distanța dintre linii:
Liniile prea lungi sau prea scurte nu vor arăta plăcut din punct de vedere estetic. Lungimea medie a liniei este de 45-90 de caractere, inclusiv spații.
Spațierea dintre linii este distanța dintre două linii de text. Spațierea între rânduri recomandată este între 120% și 145% din dimensiunea fontului.
Spatiu alb:
Spațiile albe oferă un aspect elegant aspectului site-ului dvs. web. O pagină de produs care este aglomerată cu toate informațiile despre produs, cum ar fi descrierea produsului, imaginile, videoclipurile și CTA-urile vor face mai puține conversii în comparație cu o pagină de produs cu informații despre produs dezordonate. În plus, este ușor pentru cumpărătorii online să găsească cu ușurință informațiile dorite despre produs.
Folosiți în mod corespunzător spațiile albe pentru a face paginile dvs. de produse uimitoare din punct de vedere vizual.
Dimensiunea și tipul fontului:
Fonturile joacă un rol important în lizibilitatea conținutului. Literele de caractere greu de citit vor dezactiva vizitatorii dvs. Alternativ, fonturile potrivite vor convinge vizitatorii să ia acțiunea dorită.
Alegeți-l pe cel care poate fi citit, compatibil cu toate browserele și dimensiunile de ecran și pe cel care se potrivește cel mai bine imaginii mărcii dvs. Nu folosiți mai mult de 2 fonturi. Selectați un tip de literă pentru titluri și altul pentru descrierea produsului.
Fonturile mici sau minuscule consumă mai mult timp în citire și, prin urmare, pot alunga imediat vizitatorii site-ului. Așadar, asigurați-vă că dimensiunea fontului este suficient de mare pentru ca vizitatorii web să citească cu ușurință conținutul.
Deși nu există o dimensiune ideală a fontului sau tipul de caractere pentru modelele de comerț electronic, regula de bază este să selectați unul care îl face lizibil, care se potrivește imaginii mărcii dvs. și este în conformitate cu produsele pe care le vindeți.
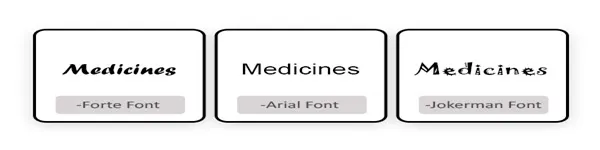
De exemplu, din următoarele 3 fonturi, care crezi că vor da impresia de fiabilitate și de încredere pentru un magazin medical online?

Nu este greu de ghicit că designerii web de magazine electronice medicale vor opta pentru fontul Arial.
Evaluați-vă performanța tipografiei
Ai setat tipul de literă, dimensiunea fontului, culorile CTA și toate celelalte elemente de design ale tipografiei tale. Dar funcționează pentru site-ul tău de comerț electronic?
Cea mai bună modalitate de a ști dacă tipografia selectată funcționează sau nu pentru magazinul tău electronic este să faci niște teste A/B split. Mulți proprietari de magazine electronice susțin că nu au timp să facă teste de tipografie. Nu este ca și cum ai spune: „Nu am timp să mă opresc pentru benzină, deoarece sunt ocupat cu conducerea”? (Analogie luată din bestsellerul lui Robin Sharma – „Un călugăr care și-a vândut Ferrari-ul”). În cele din urmă, vei plăti prețul pentru asta; iar valorile afectate ar fi – numărul de vizitatori, rata de respingere și rata de conversie.
Pe de altă parte, testarea vă va permite să știți dacă alegerea culorilor, tipului fontului, mărimii fontului, fonturilor și spațiului alb are sau nu efectul dorit asupra vânzărilor dvs. Fii experimental și vezi ce funcționează cel mai bine pentru publicul țintă!
Încheierea
Tipografia este un ingredient cheie în rețeta de design web pentru comerțul electronic. Un antreprenor de comerț electronic care a cheltuit mii de dolari pentru a angaja o agenție de dezvoltare scumpă pentru a dezvolta o platformă de comerț electronic de ultimă oră poate vedea că start-up-ul său de comerț electronic eșuează dacă acest element de design de bază și crucial este ignorat.
Trebuie să fie suficient de simplu, astfel încât să fie lizibil și, în același timp, suficient de convingător pentru a convinge publicul țintă să navigheze și să rămână mai mult timp pe site.
Tipografia solidă va construi o identitate de marcă puternică, va atrage noi vizitatori și va atrage clienții să vă revizuiască site-ul; crescând astfel vânzările și profiturile pentru afacerea dvs.
Transmiți mesajul potrivit clienților tăi potențiali cu tipografie? Ce fonturi folosiți pentru ca afacerea dvs. să aibă un număr maxim de conversii? Împărtășește-ți ideile sau întrebările cu noi în comentariile de mai jos.
