E-Store Webデザイン:タイポグラフィの事例を作る
公開: 2017-01-18高速読み込み? チェックしました! シンプルなナビゲーション? チェックしました! 説得力のある召喚ボタン? チェックしました! 高品質の製品画像? チェックしました! 強力な製品コンテンツ? チェックしました! 安全なチェックアウトプロセス? チェックしました!
タイポグラフィ? 本当?! タイポグラフィは重要ですか? –オンラインでストアを立ち上げる準備ができているeコマース起業家の頭の多くに現れる質問。
答えは「はい」です–そしてこの記事はあなたにこの事実を証明します!
理想的には、新しいe-store起業家は、実店舗を収益性の高いオンラインビジネスに転換するという熱意と熱意に満ちています。 彼らのウェブサイトが公開されるのを見ようと急いでいるとき、これらの起業家の多くは、より大きく、より広い質問に焦点を合わせるかもしれません。 タイポグラフィのような小さいながらも影響力の大きいデザイン要素を無視します。
しかし、実際には、タイポグラフィは最も重要なWebデザイン要素の1つであり、無視すると収益に悪影響を与える可能性があります。
それでは、タイポグラフィの要点を理解して、その重要性とeストアの売上への影響を理解しましょう。
タイポグラフィ:それは正確には何ですか?
Wikiの定義は次のとおりです。
「タイポグラフィは、書記言語を読みやすく、読みやすく、表示時に魅力的にするためにタイプを配置する技術と技法です。 タイプの配置には、タイプフェース、ポイントサイズ、行の長さ、行間隔(先頭)、文字間隔(追跡)の選択、および文字のペア間のスペースの調整(カーニング)が含まれます。」
タイポグラフィがユーザーエクスペリエンスに与える影響
タイポグラフィは訪問者に語りかけます。
人々はあなたのホームページ全体を見て、テキスト、フォントの種類、文字のサイズ、行の長さをスキャンします。 これで、コンテンツが読めない場合、すぐにサイトを離れ、競合他社のサイトにジャンプします。 これは意識的な決定ではありません。 しかし、ウェブサイトのデザイン(フォントの種類、サイズ、色、空白を含む)は、そうするように促します。
書体が情報の処理方法に大きな影響を与えるという事実を証明する調査研究があります。 ある研究は、オスカー受賞のドキュメンタリー映画製作者であるエロール・モリスによって行われ、「あなたは楽観主義者ですか、それとも悲観主義者ですか?」と題されています。 この興味深い研究で、彼は、Georgia、Comic Sans、Computer Modern、Helvetica、Trebuchetなどの他のフォントで提示されたものよりも、Baskervilleフォントで書かれた場合、読者がステートメントを信頼する可能性が高いことを発見しました。
この調査から、キーワードが豊富なページや高品質のコンテンツ(製品の説明、製品の画像、製品のビデオ)を用意するだけでは、売り上げを伸ばすのに十分ではないことが明らかになります。 ただし、ウェブストアでフォントの種類とサイズを正しく設定することも同様に重要です。

適切なタイポグラフィを選択すると、訪問者に卓越したユーザーエクスペリエンスが提供されます。 それはあなたが長い間訪問者の注意を引くのを助けるでしょう。 訪問者があなたが提供している製品/サービスに完全に集中することを確実にします。 集中的な注意はあなたがあなたの売り上げを増やすのを助けるでしょう。
タイポグラフィがGoogleのランキングに与える影響
グーグルの検索ランキングアルゴリズムは、ウェブサイトをランク付けするためにほぼ200のシグナルを考慮します。 タイポグラフィは、現在、このランキング要素のリストでスポットを獲得していません。 したがって、適切な書体とフォントサイズを選択しても、SERPで上位にランク付けするのに直接役立つわけではありません。
ただし、すべてのeストアWebデザイナーは、訪問者に優れたユーザーエクスペリエンスを提供することで、Webエクスペリエンスが低いWebサイトと比較して、訪問者がGoogleで上位にランク付けされることを強く認識しています。 前述の点から、タイポグラフィがユーザーに優れたユーザーエクスペリエンスを提供する上で重要な役割を果たしていることは明らかです。 したがって、方程式は次のようになります。

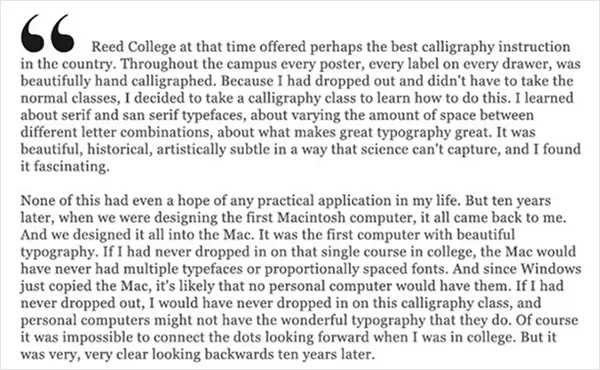
スティーブ・ジョブズがタイポグラフィに挑戦します
これは、フォントのゴッドファーザーとして正しく知られているスティーブ・ジョブズが、スタンフォード大学で行った最も刺激的な卒業式のスピーチの1つでタイポグラフィについて語ったことです。

タイポグラフィを選択する前に考慮すべき要素
タイポグラフィがコンバージョン率に与える影響がわかったので、タイポグラフィ関連の決定を行う方法を深く理解しましょう。
すべてのeストアで機能するタイポグラフィの単一の公式はありません。 それは、ターゲットオーディエンス、ブランドイメージ、ビジネスが属する業界、B2BまたはB2Cの会社であるかどうか、販売したい製品/サービス、訪問者に伝えたいメッセージなど、いくつかの重要な要素によって異なります。 これらすべての要素を批判的に評価することで、会社に適したタイポグラフィを選択できます。
たとえば、B2B企業は、デジタル空間での尊敬と信頼を獲得するのに役立つサンセリフのようなフォントを選択する必要があります。 たとえば、オンライン決済サービスプロバイダーであるYapstoneは、ブランドに信頼できるイメージを与えるGotham書体を使用しています。 ゴッサムは、2008年の大統領選挙でバラクオバマのキャンペーン資料にも使用されました。

出典:Yapstone.com

一方、洋服やおもちゃなどの子供向け商品を販売するeストアでは、遊び心のある楽しいフォントを選択する必要があります。 チルドレンズプレイスがタイポグラフィで私たちの心を勝ち取る方法を見てみましょう。

出典:Childrensplace.com
考慮が必要なもう1つの重要な要素は、モバイルオーディエンスです。 ますます多くの人々がmコマースに移行しているため、タイポグラフィに焦点を合わせる前に、モバイルオーディエンスを念頭に置く必要があります。
つまり、上記の要素を徹底的に分析した上で、ブランドイメージにぴったりのタイポグラフィを選択してください。
タイポグラフィ要素
タイポグラフィが訪問者の体験を向上させることは明らかです。 ここでは、サイトのオーガニックランキングとユーザーエクスペリエンスを向上させるためのタイポグラフィのいくつかの要素について詳しく説明しました。
色:
色はタイポグラフィの最も重要な要素の1つです。 正しい色は訪問者の注意を引くと同時に、ホームページの色が悪いとサイトのバウンス率が高くなります。
Skype、WordPress、Twitter、LinkedInなどの人気のあるWebサイトの多くは、ホームページで青色を使用しています。 この背後にある主な理由の1つは、青色が信頼性と誠実さを象徴していることです。 したがって、Webデザイナーは、色彩心理学とそれがeコマースのコンバージョンに与える影響を深く理解することが不可欠です。 実験で、 Monetateは、青色のCTAがオレンジ色のCTAを9%上回っていることを発見しました。

出典:Monetate.com
ただし、世界最大のeコマース小売業者であるAmazonの製品ページにオレンジ色のCTAが表示されているのを見てきました。 したがって、一般的な実験を行わずに、ブランドイメージに適した最適な色を選択して変換することをお勧めします。
行の長さと行の間隔:
線が長すぎたり短すぎたりすると、見た目が美しくなりません。 平均行長は、スペースを含めて45〜90文字です。
行間隔は、2行のテキスト間の距離です。 推奨される行間隔は、フォントサイズの120%から145%の間です。
WhiteSpace:
ホワイトスペースは、Webサイトのレイアウトにエレガントな外観を与えます。 商品の説明、画像、動画、CTAなど、商品に関するすべての情報が散らかっている商品ページは、整理された商品情報がある商品ページに比べて変換が少なくなります。 さらに、オンラインショッパーは、製品に関する必要な情報を簡単に見つけることができます。
空白を適切に使用して、製品ページを視覚的に魅力的なものにします。
フォントのサイズとタイプ:
フォントは、コンテンツの読みやすさにおいて重要な役割を果たします。 読みにくい書体はあなたの訪問者をひっくり返します。 あるいは、正しい書体は訪問者に望ましい行動を取るように説得します。
読みやすく、すべてのブラウザと画面サイズで互換性があり、ブランドイメージに最も適したものを選択してください。 2つ以上の書体を使用しないでください。 見出しには1つの書体を選択し、製品の説明には別の書体を選択します。
小さいフォントや小さいフォントは読むのに時間がかかるため、Webサイトの訪問者をすぐに追い払う可能性があります。 したがって、Web訪問者がコンテンツを簡単に読めるように、フォントサイズが十分に大きいことを確認してください。
eコマースデザインに理想的なフォントサイズや書体はありませんが、経験則では、読みやすく、ブランドイメージに適合し、販売している製品に合ったものを選択します。
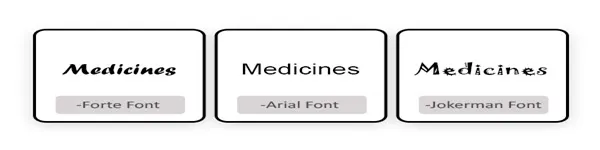
たとえば、次の3つの書体から、オンライン医療店の信頼性と信頼性の印象を与えるものはどれだと思いますか。

医療eストアのWebデザイナーがArialフォントを選択することを推測するのは難しいことではありません。
タイポグラフィのパフォーマンスを評価する
書体、フォントサイズ、CTAの色、およびタイポグラフィの他のすべてのデザイン要素を設定しました。 しかし、それはあなたのeコマースウェブサイトで機能していますか?
選択したタイポグラフィがeストアで機能しているかどうかを知る最良の方法は、A / B分割テストを行うことです。 非常に多くのeストアストアの所有者は、タイポグラフィテストを行う時間がないと主張しています。 「運転で忙しいので、ガソリンスタンドに立ち寄る時間がない」と言っているだけではありませんか? (ロビン・シャーマのベストセラーの本から取られたアナロジー–「彼のフェラーリを売った僧侶」)最終的にあなたはそれの代償を払うでしょう。 影響を受ける指標は、訪問者数、バウンス率、コンバージョン率です。
一方、テストでは、色、フォントタイプ、フォントサイズ、書体、空白の選択が売上に望ましい影響を与えているかどうかがわかります。 実験的に行い、ターゲットオーディエンスに最適なものを確認してください。
まとめ
タイポグラフィは、eコマースのWebデザインレシピの重要な要素です。 最先端のeコマースプラットフォームを開発するために高価な開発機関を雇うことに数千ドルを費やしたeコマース起業家は、この基本的で重要な設計要素を無視すると、eコマースのスタートアップが失敗する可能性があります。
それは、読みやすく、同時にターゲットオーディエンスにサーフィンをしてウェブサイトに長くとどまるように説得するのに十分なほど単純である必要があります。
堅実なタイポグラフィは、強力なブランドアイデンティティを構築し、新しい訪問者を引き付け、顧客にサイトを再訪するように促します。 それによってあなたのビジネスの売り上げと利益を押し上げます。
タイポグラフィを使用して、見込み客に適切なメッセージを送信していますか? コンバージョンを最大化するために、ビジネスで使用している書体はどれですか。 以下のコメントであなたのアイデアや質問を私たちと共有してください。
