E-Store Web Design: creare un caso per la tipografia
Pubblicato: 2017-01-18Caricamento veloce? Controllato! Navigazione semplice? Controllato! Pulsanti di invito all'azione persuasivi? Controllato! Immagini di prodotti di alta qualità? Controllato! Contenuti di prodotti potenti? Controllato! Processo di check-out sicuro? Controllato!
Tipografia ? Veramente?! La tipografia è importante? – Una domanda che salterebbe fuori nella testa di molti imprenditori di eCommerce che sono pronti a lanciare il loro negozio online.
La risposta è "SÌ" e questo articolo ti dimostrerà questo fatto!
Idealmente, i nuovi imprenditori di e-store sono pieni di zelo ed entusiasmo per convertire il loro negozio fisico in un business online redditizio. Nella loro fretta di vedere i loro siti web online, molti di questi imprenditori potrebbero concentrarsi solo su domande più grandi e più ampie; ignorando alcuni elementi di design piccoli ma di grande impatto come la tipografia.
Ma il fatto è che la tipografia è uno degli elementi più essenziali del web design che, se ignorato, può avere un impatto negativo sui ricavi.
Quindi, scendiamo al nocciolo della tipografia per comprenderne l'importanza e l'impatto sulle vendite degli e-store:
Tipografia: che cos'è esattamente?
Ecco la definizione Wiki:
“La tipografia è l'arte e la tecnica di disporre i caratteri per rendere il linguaggio scritto leggibile, leggibile e accattivante quando visualizzato. La disposizione del tipo implica la selezione di caratteri tipografici, dimensioni in punti, lunghezze di riga, interlinea (interlinea) e interlinea (tracciamento) e regolando lo spazio tra coppie di lettere (crenatura)."
Impatto della tipografia sull'esperienza dell'utente
La tipografia parla ai tuoi visitatori.
Le persone guardano la tua home page nel suo insieme, scansionando il testo, il tipo di carattere, la dimensione delle lettere e la lunghezza delle righe. Ora, se non trovano leggibile il tuo contenuto, lasceranno immediatamente il sito e passeranno al sito del tuo concorrente. Questa non è una decisione consapevole. Ma il design del sito Web (che include tipo, dimensione del carattere, colore e spazio bianco) richiede loro di farlo.
C'è stato uno studio di ricerca che dimostra il fatto che i caratteri tipografici hanno un grande impatto sul modo in cui elaboriamo le informazioni. Uno studio è stato condotto dal regista di documentari premio Oscar Errol Morris e intitolato "Sei ottimista o pessimista?" In questo interessante studio, ha scoperto che i lettori sono più propensi a fidarsi di un'affermazione se è stata scritta in caratteri Baskerville rispetto a quelli presentati in qualsiasi altro carattere come Georgia, Comic Sans, Computer Modern, Helvetica o Trebuchet.
È chiaramente evidente da questo studio che avere semplicemente pagine ricche di parole chiave o contenuti di qualità (descrizione del prodotto, immagini del prodotto e video del prodotto) non è sufficiente per generare vendite; ma è altrettanto importante avere il giusto tipo e dimensione del carattere sul tuo negozio web.

La selezione della giusta tipografia fornirà ai tuoi visitatori un'esperienza utente eccezionale. Ti aiuterà a mantenere a lungo l'attenzione del visitatore; assicurando che i visitatori si concentrino completamente sui prodotti/servizi che stai offrendo. Un'attenzione focalizzata ti aiuterà ad aumentare le tue vendite.
Impatto della tipografia sulle classifiche di Google
L'algoritmo del ranking di ricerca di Google considera quasi 200 segnali per classificare un sito web. La tipografia, al momento, non ha guadagnato un posto in questo elenco di fattori di ranking. Quindi, la scelta del carattere tipografico e della dimensione del carattere corretti non ti aiuterà direttamente a posizionarti in alto nelle SERP.
Tuttavia, tutti i web designer di e-store sono molto consapevoli del fatto che fornire una buona esperienza utente ai visitatori li aiuterà a posizionarsi più in alto su Google rispetto ai siti Web che offrono una scarsa esperienza web. È stato chiaro dal punto sopra menzionato che la tipografia gioca un ruolo importante nel fornire una buona esperienza utente agli utenti. Quindi, l'equazione ora è:

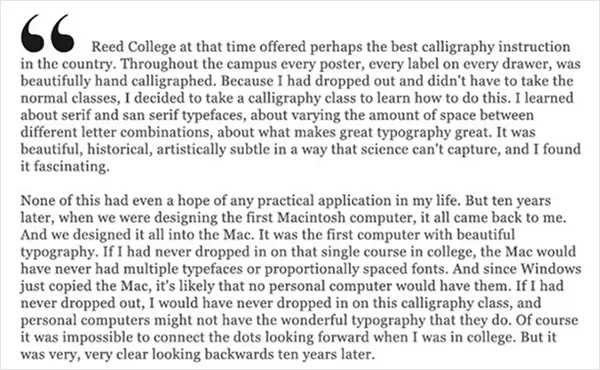
Ecco Steve Jobs che affronta la tipografia
Questo è ciò che Steve Jobs, giustamente noto come il padrino dei caratteri, aveva detto a proposito della tipografia in uno dei discorsi di apertura più stimolanti che ha tenuto alla Stanford University:

Fattori da considerare prima di selezionare la tipografia
Ora che conosciamo l'impatto della tipografia sui tassi di conversione, andiamo più in profondità per capire come puoi prendere decisioni relative alla tipografia:
Non esiste un'unica formula per la tipografia che possa funzionare per tutti gli e-store. Dipende da alcuni fattori critici come il pubblico di destinazione, l'immagine del tuo marchio, il settore in cui rientra la tua attività, che si tratti di un'azienda B2B o B2C, i prodotti/servizi che vuoi vendere e il messaggio che vuoi trasmettere ai tuoi visitatori. La valutazione critica di tutti questi fattori ti aiuterà a selezionare la tipografia giusta per la tua azienda.
Ad esempio, un'azienda B2B deve scegliere caratteri come sans serif che li aiutino a ottenere rispetto e fiducia nello spazio digitale. Yapstone , un fornitore di servizi di pagamento online, ad esempio, utilizza il carattere tipografico Gotham che conferisce al marchio un'immagine affidabile. Gotham è stata persino utilizzata nel materiale della campagna per Barack Obama nelle elezioni presidenziali del 2008.

Fonte: Yapstone.com
D'altra parte, un e-store che vende articoli per bambini come vestiti o giocattoli deve optare per caratteri che diano un'atmosfera giocosa e divertente. Dai un'occhiata a come childrensplace riesce a conquistare i nostri cuori con la sua tipografia:


Fonte: Childrensplace.com
Un altro fattore importante che deve essere preso in considerazione è il pubblico mobile. Dal momento che sempre più persone stanno passando all'm-commerce, è necessario tenere a mente il pubblico mobile prima di azzerare la tipografia.
Insomma, dopo aver analizzato a fondo i fattori sopra citati, scegli la tipografia che si adatta giustamente alla tua immagine di marca.
Elementi tipografici
È chiaro che la tipografia migliora l'esperienza del visitatore. Ho dettagliato qui alcuni elementi tipografici per migliorare il posizionamento organico e l'esperienza utente del tuo sito:
Colore:
Il colore è uno degli elementi più importanti della tipografia. Il colore giusto attira l'attenzione dei visitatori e, allo stesso tempo, colori scadenti sulla home page aumenteranno la frequenza di rimbalzo del tuo sito.
Molti siti Web popolari come Skype, WordPress, Twitter, LinkedIn utilizzano il colore blu sulla loro home page. Uno dei motivi principali alla base di questo è che il colore blu simboleggia l'affidabilità e l'onestà. È quindi fondamentale per i web designer avere una profonda comprensione della psicologia del colore e del suo impatto sulle conversioni e-commerce. In un esperimento, Monetate ha scoperto che le CTA blu superano le CTA arancioni del 9%.

Fonte: Monetate.com
Tuttavia, abbiamo visto Amazon, il più grande rivenditore di e-commerce al mondo, avere CTA arancioni sulle pagine dei prodotti. Quindi, è consigliabile non fare esperimenti generalizzati e scegliere il colore migliore che funzioni per l'immagine del tuo marchio e converte.
Lunghezza e interlinea:
Le linee troppo lunghe o troppo corte non sembreranno esteticamente gradevoli. La lunghezza media della riga è di 45-90 caratteri inclusi gli spazi.
L'interlinea è la distanza tra due righe di testo. L'interlinea consigliata è compresa tra il 120% e il 145% della dimensione del carattere.
Spazio bianco:
Gli spazi bianchi danno un aspetto elegante al layout del tuo sito web. Una pagina del prodotto piena di tutte le informazioni sul prodotto come descrizione del prodotto, immagini, video e CTA convertirà meno rispetto a una pagina del prodotto con informazioni sul prodotto declutterate. Inoltre, consente agli acquirenti online di trovare facilmente le informazioni desiderate sul prodotto.
Fai un uso appropriato degli spazi bianchi per rendere le pagine dei tuoi prodotti visivamente sbalorditive.
Dimensione e tipo del carattere:
I caratteri svolgono un ruolo importante nella leggibilità del contenuto. I caratteri tipografici difficili da leggere diventeranno dei tuoi visitatori. In alternativa, i caratteri corretti persuaderanno i visitatori a compiere l'azione desiderata.
Scegli quello che è leggibile, compatibile con tutti i browser e le dimensioni dello schermo e quello che meglio si adatta all'immagine del tuo marchio. Non utilizzare più di 2 caratteri tipografici. Seleziona un carattere tipografico per le intestazioni e un altro per la descrizione del prodotto.
I caratteri piccoli o minuscoli consumano più tempo nella lettura e quindi possono allontanare immediatamente i visitatori del sito web. Quindi, assicurati che la dimensione del carattere sia sufficientemente grande da consentire ai visitatori del Web di leggere facilmente il contenuto.
Anche se non esiste una dimensione del carattere o un carattere tipografico ideali per i design di eCommerce, la regola pratica è selezionare quella che lo rende leggibile, si adatta all'immagine del tuo marchio ed è conforme ai prodotti che stai vendendo.
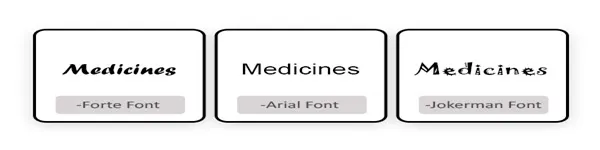
Ad esempio, dai seguenti 3 caratteri tipografici, quale pensi che darà l'impressione di affidabilità e affidabilità per un negozio di medicina online?

Non è difficile intuire che i web designer di e-store medici opteranno per il carattere Arial.
Valuta le tue prestazioni tipografiche
Hai impostato il carattere tipografico, la dimensione del carattere, i colori delle tue CTA e tutti gli altri elementi di design della tua tipografia. Ma funziona per il tuo sito eCommerce?
Il modo migliore per sapere se la tipografia selezionata funziona o meno per il tuo e-store è eseguire alcuni test di divisione A/B. Molti proprietari di negozi di e-store affermano di non avere il tempo di eseguire test tipografici. Non è come dire: “Non ho tempo per fare benzina perché sono impegnato a guidare”? (Analogia tratta dal libro bestseller di Robin Sharma – 'Un monaco che vendette la sua Ferrari') Alla fine ne pagherai il prezzo; e le metriche interessate sarebbero: conteggio dei visitatori, frequenza di rimbalzo e tasso di conversione.
D'altra parte, il test ti consentirà di sapere se la scelta di colori, tipo di carattere, dimensione del carattere, caratteri tipografici e spazi bianchi sta avendo l'effetto desiderato sulle tue vendite o meno. Sii sperimentale e scopri cosa funziona meglio per il tuo pubblico di destinazione!
Avvolgendolo
La tipografia è un ingrediente chiave nella ricetta del web design eCommerce. Un imprenditore di eCommerce che ha speso migliaia di dollari nell'assumere una costosa agenzia di sviluppo per sviluppare una piattaforma di eCommerce all'avanguardia potrebbe vedere la sua start-up di eCommerce fallire se questo elemento di progettazione di base e cruciale viene ignorato.
Deve essere abbastanza semplice da essere leggibile e allo stesso tempo abbastanza convincente da convincere il pubblico di destinazione a navigare e rimanere più a lungo sul sito web.
Una solida tipografia creerà una forte identità di marca, attirerà nuovi visitatori e indurrà i clienti a visitare nuovamente il tuo sito; aumentando così le vendite e i profitti per la tua attività.
Stai inviando il messaggio giusto ai tuoi potenziali clienti con la tipografia? Quali caratteri tipografici stai utilizzando per la tua attività per ottenere il massimo delle conversioni? Condividi le tue idee o domande con noi nei commenti qui sotto.
