รูปแบบการออกแบบ – ตัวอย่างรูปแบบ MVC สำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2016-04-15มันอธิบายเกี่ยวกับรูปแบบ MVC และ ASP.NET MVC Framework คืออะไรและทำงานอย่างไร ยังอธิบายวงจรชีวิตของหน้า ASP.NET MVC และคุณสมบัติของ ASP.NET MVC เวอร์ชันที่ชาญฉลาดอีกด้วย
ตัวอย่างมีขั้นตอนที่ชาญฉลาดเพื่อช่วยให้ผู้เริ่มต้นเข้าใจได้ง่ายและมีความชำนาญใน ASP.NET MVC
เนื่องจากเราทุกคนทราบรูปแบบการออกแบบมากมายและใช้ในการปรับใช้องค์ประกอบและบริการทางธุรกิจในแอปพลิเคชันของเรา แต่เรายังคงประสบปัญหา/ความท้าทายกับแอปพลิเคชันของเรา ความต้องการและลำดับความสำคัญของธุรกิจในแต่ละวันก็จะเปลี่ยนไปเช่นกัน หากเราสังเกตปัญหา ข้อบกพร่อง และความท้าทายจำนวนหนึ่งอย่างใกล้ชิดจะอยู่ใน UI และเลเยอร์การนำเสนอ แม้ว่าข้อบกพร่องบางอย่างจะเกี่ยวข้องกับตรรกะทางธุรกิจและกฎเกณฑ์ทางธุรกิจ เราอาจจำเป็นต้องแก้ไขข้อบกพร่องเหล่านี้ใน UI และเลเยอร์การนำเสนอ เนื่องจากเราอาจผสานตรรกะทางธุรกิจใน UI และระดับการนำเสนออย่างแน่นหนา เหตุผลเบื้องหลังคือเราไม่ได้มุ่งเน้นการนำรูปแบบการออกแบบที่ถูกต้องไปใช้ในแอปพลิเคชันของเรา ให้เราดำเนินการทีละขั้นตอนและทำความเข้าใจวิธีการใช้และใช้รูปแบบการนำเสนอในแอปพลิเคชันของเรา
คำชี้แจงปัญหา:
- การใช้รูปแบบที่แตกต่างกันในแอปพลิเคชันแล้ว แต่ยังคงรักษาแอปพลิเคชันไว้ได้ยาก
- ใช้ VS Test, NUnit, MBUnit ฯลฯ เพื่อทดสอบเลเยอร์ตรรกะทางธุรกิจ แต่ยังคงมีข้อบกพร่องอยู่ในแอปพลิเคชันเนื่องจากตรรกะทางธุรกิจที่เกี่ยวข้องกับเลเยอร์การนำเสนอ
- ใช้เลเยอร์การนำเสนอ, เลเยอร์ลอจิกธุรกิจ, เลเยอร์การเข้าถึงข้อมูลในแอปพลิเคชัน แต่บางครั้งยังต้องเขียนโค้ดซ้ำซ้อนในเลเยอร์การนำเสนอเพื่อใช้หรือเรียกโมดูลอื่นหรือกรณีการใช้งานอื่นๆ
- ข้อบกพร่องในการผสานรวมจะถูกฉีดเข้าไปเมื่อเราทำการเปลี่ยนแปลงบางอย่างในโมดูลรวม
- การแก้ไขข้อบกพร่องและการปรับปรุงจะใช้เวลามากขึ้นในการวิเคราะห์ตรรกะของระดับการนำเสนอและการขึ้นต่อกันของการรวม และทำให้เกิดการเปิดข้อบกพร่องใหม่
- ไม่สามารถเลือก ASP.NET MVC เนื่องจาก UI นั้นซับซ้อนในการสร้าง
สาเหตุของปัญหา:
ในเลเยอร์การนำเสนอ
- หน้าหรือแบบฟอร์มมีตัวควบคุมที่แสดงข้อมูลโดเมนของแอปพลิเคชัน ผู้ใช้สามารถแก้ไขข้อมูลและส่งการเปลี่ยนแปลงได้ เพจดึงข้อมูลโดเมน จัดการเหตุการณ์ของผู้ใช้ แก้ไขการควบคุมอื่นๆ บนเพจเพื่อตอบสนองต่อเหตุการณ์ และส่งข้อมูลโดเมนที่เปลี่ยนแปลง รวมถึงโค้ดที่ทำหน้าที่เหล่านี้ในหน้าเว็บ นอกจากนี้ เป็นการยากที่จะแชร์โค้ดระหว่างหน้าเว็บที่ต้องการลักษณะการทำงานแบบเดียวกัน คลาสที่ซับซ้อน ดูแลรักษายาก และทดสอบยาก
- UI Layer, UI Logic, Presentation Logic, Business Logic นั้นเชื่อมโยงกันอย่างแน่นหนา
- เลเยอร์การนำเสนอคือการดูแลการรวมโมดูลหรือกรณีใช้งาน
สารละลาย:
- เลือกรูปแบบเลเยอร์การนำเสนอที่ดีที่สุดเพื่อแยกเลเยอร์ UI, ลอจิก UI และลอจิกการนำเสนอ และลอจิกธุรกิจเป็นเลเยอร์แยกกันเพื่อให้โค้ดเข้าใจและบำรุงรักษาได้ง่ายขึ้น
- เปิดใช้งานการมีเพศสัมพันธ์แบบหลวมขณะพัฒนาโมดูลหรือกรณีการใช้งานใดๆ
- เพิ่มโค้ดสูงสุดที่สามารถทดสอบได้ด้วยระบบอัตโนมัติ (การดูยากที่จะทดสอบ)
- แบ่งปันรหัสระหว่างเพจที่ต้องการพฤติกรรมเดียวกัน
- แยกความรับผิดชอบสำหรับการแสดงผลด้วยภาพและพฤติกรรมการจัดการเหตุการณ์ออกเป็นคลาสต่างๆ ที่มีชื่อตามลำดับ มุมมอง และผู้นำเสนอหรือตัวควบคุม หรือ ViewModel
ประโยชน์ของการใช้รูปแบบการนำเสนอ:
- ความเป็นโมดูล
- แนวทางการทดสอบ – เพิ่มโค้ดสูงสุดที่สามารถทดสอบได้ด้วยระบบอัตโนมัติ
- แยกความกังวล
- การแชร์รหัสระหว่างเพจและแบบฟอร์ม
- ดูแลรักษาง่าย
รูปแบบเลเยอร์การนำเสนอมีอะไรบ้าง?
MVC (ตัวควบคุมการดูโมเดล)
MVP (ผู้นำเสนอโมเดลโมเดล) หรือ (โมเดล Passive View, ผู้ควบคุมหัวหน้างาน)
MVVM (ดูโมเดล ดูโมเดล)
MVC เทียบกับ MVP เทียบกับ MVVM:
Model และ View แสดงถึงความเหมือนกันทั้ง 3 รูปแบบข้างต้น?
ใช่
Controller, Presenter และ ViewModel มีวัตถุประสงค์เหมือนกันใน 3 รูปแบบข้างต้นทั้งหมดหรือไม่
ใช่
การสื่อสารและการไหลของ Model, View with Controller, Presenter และ ViewModel เหมือนกันหรือไม่
ไม่ใช่ นั่นเป็นเหตุผลที่รูปแบบทั้ง 3 นี้มีอยู่
รูปแบบเหล่านี้มาแทนที่ PL (Presentation Layer), BLL (Business Logic Layer) และ DAL (Data Access Layer) หรือไม่
ไม่ รูปแบบเหล่านี้มีไว้สำหรับแยก UI และ UI Logic ออกจาก Presentation Logic และเปิดใช้งานการมีเพศสัมพันธ์แบบหลวม
เลือกรูปแบบเลเยอร์การนำเสนอที่ดีที่สุด:
MVP
- ไม่สามารถผูกผ่าน datacontext ได้
- การออกแบบ UI ที่ซับซ้อน
- ดีที่สุดสำหรับ Windows Forms, ASP.NET Web Forms & Sharepoint Applications
MVC
- ดีที่สุดสำหรับ ASP.NET ด้วย Simple UI
- Disconnected Model (ดูการแยกจากเลเยอร์อื่นทั้งหมด)
หมายเหตุ: ที่นี่ฉันไม่ได้เน้นที่ MVC VM (MVC ViewModel จาก MVC3) และ ASP.NET MVVM พร้อม Dependency Injection
MVVM
- สามารถผูกผ่าน datacontext ได้
- โมเดลที่เชื่อมต่อ
- ดีที่สุดสำหรับแอปพลิเคชัน WPF และ Silverlight
เว็บฟอร์ม ASP.NET เทียบกับ ASP.NET MVC:
ASP.NET เว็บฟอร์ม
- RAD
- การพัฒนาที่ง่ายขึ้น
- ระบบนิเวศควบคุมที่อุดมไปด้วย
- คุ้นเคยกับแนวทางการพัฒนาเพื่อการพัฒนา Windows Forms
- ไม่มี
ViewState& ไม่รองรับ postback
ASP.NET MVC
- การแยกความกังวลอย่างชัดเจน (SoC)
- การควบคุมมาร์กอัปแบบเต็ม
- เปิดใช้งาน TDD (การพัฒนาที่ขับเคลื่อนด้วยการทดสอบ)
- เปิดใช้งานและทำให้ REST . ง่าย
- การรวมฝั่งไคลเอ็นต์ที่ง่ายขึ้น (Javascript)
- Multi View Engine (นี่เจ๋งจริงๆ!)
- ไม่มี ViewState & ไม่รองรับ postback
- ขยายและเปิดใช้งาน WEB 2.0
โมเดล มุมมอง & คอนโทรลเลอร์
- Model : Model object เป็นส่วนหนึ่งของแอปพลิเคชันที่ใช้ตรรกะสำหรับโดเมนข้อมูลของแอปพลิเคชัน บ่อยครั้ง model object จะดึงและจัดเก็บสถานะของ model ในฐานข้อมูล ตัวอย่างเช่น ออบเจ็กต์ Product อาจดึงข้อมูลจากฐานข้อมูล ดำเนินการกับฐานข้อมูล จากนั้นเขียนข้อมูลที่อัปเดตกลับไปยังตาราง Products ใน SQL Server
- มุมมอง : มุมมองเป็นส่วนประกอบที่แสดงอินเทอร์เฟซผู้ใช้ (UI) ของแอปพลิเคชัน โดยปกติ UI นี้จะถูกสร้างขึ้นจากข้อมูลโมเดล ตัวอย่างจะเป็นมุมมองแก้ไขของตารางผลิตภัณฑ์ที่แสดงกล่องข้อความ รายการดรอปดาวน์ และช่องทำเครื่องหมายตามสถานะปัจจุบันของวัตถุ Products
- คอนโทรลเลอร์ : คอนโทรลเลอร์เป็นส่วนประกอบที่จัดการการโต้ตอบของผู้ใช้ ทำงานกับโมเดล และเลือกมุมมองเพื่อแสดง UI ในท้ายที่สุด ในแอปพลิเคชัน MVC มุมมองจะแสดงเฉพาะข้อมูล คอนโทรลเลอร์จะจัดการและตอบสนองต่ออินพุตและการโต้ตอบของผู้ใช้ ตัวอย่างเช่น ตัวควบคุมจะจัดการค่าสตริงการสืบค้น และส่งค่าเหล่านี้ไปยังโมเดล ซึ่งจะทำการสืบค้นฐานข้อมูลโดยใช้ค่าดังกล่าว
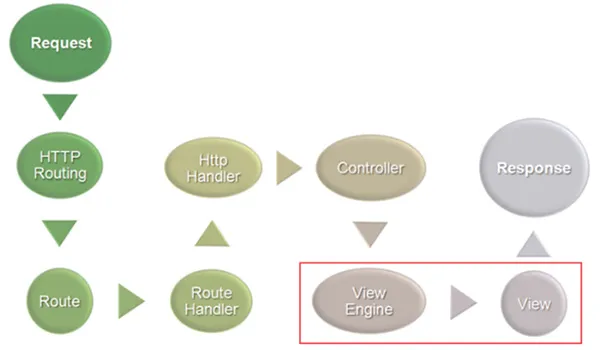
วงจรชีวิตของเพจระดับสูง ASP.NET MVC?

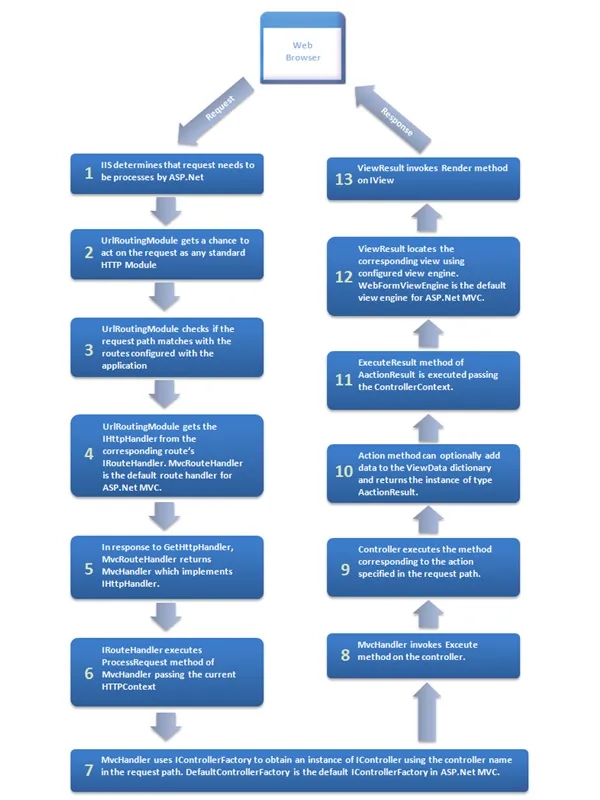
วงจรชีวิตของเพจระดับต่ำ ASP.NET MVC?

MVC2.0 คุณสมบัติใหม่
1. ผู้ช่วยเทมเพลต:
Templated Helpers ช่วยให้เราเชื่อมโยงองค์ประกอบ HTML โดยอัตโนมัติเพื่อแก้ไขและแสดงด้วยประเภทข้อมูล
เช่น เมื่อข้อมูลประเภท System.DateTime แสดงในมุมมอง องค์ประกอบ datepicker UI สามารถแสดงผลได้โดยอัตโนมัติ
ซึ่งคล้ายกับวิธีการทำงานของเทมเพลตฟิลด์ใน ASP.NET Dynamic Data
2. พื้นที่:
การใช้พื้นที่ เราสามารถจัดโปรเจ็กต์ขนาดใหญ่ออกเป็นส่วนย่อยๆ หลายๆ ส่วนเพื่อจัดการความซับซ้อนของเว็บแอปพลิเคชันขนาดใหญ่
โดยทั่วไปแล้วแต่ละส่วน ("พื้นที่") จะแสดงถึงส่วนที่แยกจากกันของเว็บไซต์ขนาดใหญ่ และใช้เพื่อจัดกลุ่มชุดตัวควบคุมและมุมมองที่เกี่ยวข้อง
เช่น
[xhtml]
พื้นที่
แอดมิน
คอนโทรลเลอร์
โมเดล
มุมมอง
Iniala เรียกร้อง
คอนโทรลเลอร์
โมเดล
มุมมอง
[/xhtml]
3. รองรับคอนโทรลเลอร์แบบอะซิงโครนัส:
ASP.NET MVC2 อนุญาตให้ผู้ควบคุมประมวลผลคำขอแบบอะซิงโครนัส

สิ่งนี้สามารถนำไปสู่ประสิทธิภาพที่เพิ่มขึ้นโดยอนุญาตให้เซิร์ฟเวอร์ที่เรียกใช้การดำเนินการบล็อก (เช่น คำขอเครือข่าย) บ่อยครั้งเพื่อเรียกคู่ที่ไม่มีการบล็อกแทน
4. รองรับ DefaultValueAttribute ใน Action-Method Parameters:
คลาส System.ComponentModel.DefaultValueAttribute อนุญาตให้มีการระบุค่าเริ่มต้นสำหรับพารามิเตอร์อาร์กิวเมนต์ให้กับวิธีการดำเนินการ
ตัวอย่างเช่น สมมติว่ามีการกำหนดเส้นทางเริ่มต้นต่อไปนี้:
[รหัส]
{ผู้ควบคุม}/{การกระทำ}/{id}
[/รหัส]
สมมติว่ามีการกำหนดตัวควบคุมและวิธีการดำเนินการต่อไปนี้:
[รหัส]
ArticleController คลาสสาธารณะ
{
มุมมอง ActionResult สาธารณะ (int id, [DefaultValue(1)]int หน้า)
{
}
}
[/รหัส]
URL คำขอใดๆ ต่อไปนี้จะเรียกใช้วิธีดำเนินการดูที่กำหนดไว้ในตัวอย่างก่อนหน้านี้
- /บทความ/ดู/123
- /Article/View/123?page=1 (เหมือนกับคำขอก่อนหน้าอย่างมีประสิทธิภาพ)
- /บทความ/ดู/123?page=2
5. รองรับการผูกข้อมูลไบนารีด้วย Model Binders:
มีโอเวอร์โหลดใหม่สองตัวของตัวช่วย Html.Hidden ที่เข้ารหัสค่าไบนารีเป็นสตริงที่เข้ารหัสฐาน-64:
[รหัส]
ซ่อนสตริงสแตติกสาธารณะ (HtmlHelper htmlHelper นี้ ชื่อสตริง ค่าไบนารี);
ซ่อนสตริงสแตติกสาธารณะ (HtmlHelper htmlHelper นี้ ชื่อสตริง ค่าไบต์[]);
[/รหัส]
6. รองรับคุณสมบัติ DataAnnotations :
การใช้แอตทริบิวต์การตรวจสอบความถูกต้อง RangeAttribute , RequiredAttribute , StringLengthAttribute และ RegexAttribute (กำหนดไว้ในเนมสเปซ System.ComponentModel.DataAnnotations ) เมื่อเราผูกกับโมเดลเพื่อให้มีการตรวจสอบอินพุต
[รหัส]
ใช้ System.ComponentModel.DataAnnotations;
เนมสเปซ MvcTmpHlprs
{
[ประเภทข้อมูลเมตา(typeof(ProductMD))]
สินค้าบางส่วนสาธารณะ Product
{
คลาสสาธารณะ ProductMD
{
วัตถุสาธารณะ SellStartDate { รับ; ชุด; }
[UIHint("rbDate")]
วัตถุสาธารณะ SellEndDate { รับ; ชุด; }
[ประเภทข้อมูล(ประเภทข้อมูล.วันที่)]
วัตถุสาธารณะ DiscontinuedDate { รับ; ชุด; }
[ScaffoldColumn(เท็จ)]
วัตถุสาธารณะ ModifiedDate { รับ; ชุด; }
[ScaffoldColumn(เท็จ)]
วัตถุสาธารณะ rowguid { รับ; ชุด; }
[ScaffoldColumn(เท็จ)]
วัตถุสาธารณะ ThumbnailPhotoFileName { รับ; ชุด; }
}
}
}
[/รหัส]
7. ผู้ให้บริการตรวจสอบแบบจำลอง:
คลาสผู้ให้บริการตรวจสอบแบบจำลองแสดงถึงนามธรรมที่ให้ตรรกะการตรวจสอบสำหรับโมเดล
ASP.NET MVC มีตัวให้บริการเริ่มต้นตามแอตทริบิวต์การตรวจสอบที่รวมอยู่ในเนมสเปซ System.ComponentModel.DataAnnotations
8. การตรวจสอบฝั่งไคลเอ็นต์:
คลาสผู้ให้บริการตัวตรวจสอบโมเดลเปิดเผยข้อมูลเมตาสำหรับการตรวจสอบความถูกต้องแก่เบราว์เซอร์ในรูปแบบของข้อมูลที่จัดลำดับโดย JSON ที่ไลบรารีตรวจสอบความถูกต้องฝั่งไคลเอ็นต์สามารถใช้ได้
ASP.NET MVC 2 มีไลบรารีตรวจสอบไคลเอ็นต์และอะแดปเตอร์ที่สนับสนุนแอตทริบิวต์การตรวจสอบความถูกต้องของเนมสเปซ DataAnnotations ที่ระบุไว้ก่อนหน้านี้
9. ตัวกรองการดำเนินการ RequireHttpsAttribute ใหม่:
ASP.NET MVC 2 มีคลาส RequireHttpsAttribute ใหม่ที่สามารถนำไปใช้กับวิธีการดำเนินการและตัวควบคุมได้
โดยค่าเริ่มต้น ตัวกรองจะเปลี่ยนเส้นทางคำขอที่ไม่ใช่ SSL (HTTP) ให้เทียบเท่ากับที่เปิดใช้งาน SSL (HTTPS)
10. การเอาชนะกริยาวิธี HTTP:
เมื่อเราสร้างเว็บไซต์โดยใช้รูปแบบสถาปัตยกรรม REST กริยา HTTP จะถูกใช้เพื่อกำหนดการดำเนินการที่จะดำเนินการสำหรับทรัพยากร
REST กำหนดให้แอปพลิเคชันสนับสนุนกริยา HTTP ทั่วไปทั้งหมด รวมถึง GET , PUT , POST และ DELETE
ASP.NET MVC 2 มีแอททริบิวต์ใหม่ที่เราสามารถนำไปใช้กับเมธอดการดำเนินการและฟีเจอร์ไวยากรณ์ที่กะทัดรัด
คุณลักษณะเหล่านี้เปิดใช้งาน ASP.NET MVC เพื่อเลือกวิธีการดำเนินการตามกริยา HTTP
ตัวอย่างเช่น คำขอ POST จะเรียกวิธีการดำเนินการแรก และคำขอ PUT จะเรียกวิธีการดำเนินการที่สอง
[รหัส]
[HttpPost]
แก้ไข ActionResult สาธารณะ (int id)
[HttpPut]
การแก้ไข ActionResult สาธารณะ (int id, แท็กแท็ก)
[/รหัส]
ใน ASP.NET MVC เวอร์ชันก่อนหน้า วิธีการดำเนินการเหล่านี้ต้องการไวยากรณ์ที่ละเอียดมากขึ้น ดังที่แสดงในตัวอย่างต่อไปนี้:
[รหัส]
[AcceptVerbs(HttpVerbs.Post)]
แก้ไข ActionResult สาธารณะ (int id)
[AcceptVerbs(HttpVerbs.Put)]
การแก้ไข ActionResult สาธารณะ (int id, แท็กแท็ก)
[/รหัส]
เนื่องจากเบราว์เซอร์รองรับเฉพาะกริยา GET และ POST HTTP จึงเป็นไปไม่ได้ที่จะโพสต์ไปยังการกระทำที่ต้องใช้กริยาอื่น ดังนั้นจึงไม่สามารถรองรับคำขอ RESTful ทั้งหมดได้
อย่างไรก็ตาม เพื่อรองรับคำขอ RESTful ระหว่างการดำเนินการ POST ASP.NET MVC 2 ได้แนะนำวิธีการตัวช่วย HTML HttpMethodOverride ใหม่
เมธอดนี้แสดงองค์ประกอบอินพุตที่ซ่อนอยู่ซึ่งทำให้ฟอร์มจำลองเมธอด HTTP ใดๆ ได้อย่างมีประสิทธิภาพ
ตัวอย่างเช่น โดยใช้วิธีการตัวช่วย HTML HttpMethodOverride เราสามารถให้การส่งแบบฟอร์มปรากฏเป็นคำขอ PUT หรือ DELETE
ลักษณะการทำงานของ HttpMethodOverride ส่งผลต่อแอตทริบิวต์ต่อไปนี้:
-
HttpPostAttribute -
HttpPutAttribute -
HttpGetAttribute -
HttpDeleteAttribute -
AcceptVerbsAttribute
11. คลาส HiddenInputAttribute ใหม่สำหรับ Templated Helpers:
เราสามารถใช้แอตทริบิวต์ HiddenInputAttribute ใหม่กับคุณสมบัติของโมเดลเพื่อระบุว่าองค์ประกอบอินพุตที่ซ่อนอยู่ควรแสดงผลเมื่อแสดงโมเดลในเทมเพลตตัวแก้ไขหรือไม่ (แอตทริบิวต์ตั้งค่า UIHint โดยนัยของ HiddenInput )
คุณสมบัติ DisplayValue ของแอตทริบิวต์ช่วยให้เราระบุได้ว่าค่าจะแสดงในโหมดแก้ไขและโหมดการแสดงผลหรือไม่
เมื่อ DisplayValue ถูกตั้งค่าเป็นเท็จ จะไม่มีการแสดงสิ่งใด แม้แต่มาร์กอัป HTML ที่ปกติจะล้อมรอบฟิลด์
ค่าเริ่มต้นสำหรับ DisplayValue เป็นจริง
เราอาจใช้แอตทริบิวต์ HiddenInputAttribute ในสถานการณ์ต่อไปนี้:
- เมื่อมุมมองอนุญาตให้ผู้ใช้แก้ไข ID ของอ็อบเจ็กต์ และจำเป็นต้องแสดงค่ารวมถึงจัดเตรียมองค์ประกอบอินพุตที่ซ่อนอยู่ซึ่งมี ID เก่าเพื่อให้สามารถส่งกลับไปยังคอนโทรลเลอร์ได้
- เมื่อมุมมองอนุญาตให้ผู้ใช้แก้ไขคุณสมบัติไบนารีที่ไม่ควรแสดง เช่น คุณสมบัติการประทับเวลา
ในกรณีนั้น ค่าและมาร์กอัป HTML โดยรอบ (เช่น เลเบลและค่า) จะไม่แสดงขึ้น
เช่น:
[รหัส]
คลาสสาธารณะ ProductViewModel
{
[HiddenInput] // เทียบเท่ากับ [HiddenInput(DisplayValue=true)]
รหัส int สาธารณะ { รับ; ชุด; }
ชื่อสตริงสาธารณะ { รับ; ชุด; }
[HiddenInput(DisplayValue=false)]
ไบต์สาธารณะ [] TimeStamp { รับ; ชุด; }
}
[/รหัส]
12. Html.ValidationSummary Helper Method สามารถแสดงข้อผิดพลาดระดับรุ่นได้:
แทนที่จะแสดงข้อผิดพลาดในการตรวจสอบความถูกต้องทั้งหมดเสมอ วิธีตัวช่วย Html.ValidationSummary มีตัวเลือกใหม่เพื่อแสดงเฉพาะข้อผิดพลาดระดับรุ่นเท่านั้น
ซึ่งจะทำให้ข้อผิดพลาดระดับโมเดลสามารถแสดงในสรุปการตรวจสอบความถูกต้อง และข้อผิดพลาดเฉพาะฟิลด์ที่จะแสดงถัดจากแต่ละฟิลด์
13. เทมเพลต T4 ใน Visual Studio สร้างโค้ดเฉพาะสำหรับ .NET Framework รุ่นเป้าหมาย:
คุณสมบัติใหม่พร้อมใช้งานสำหรับไฟล์ T4 จากโฮสต์ ASP.NET MVC T4 ที่ระบุเวอร์ชันของ .NET Framework ที่แอปพลิเคชันใช้
ซึ่งจะทำให้เทมเพลต T4 สามารถสร้างโค้ดและมาร์กอัปเฉพาะสำหรับ .NET Framework เวอร์ชันหนึ่งได้
ใน Visual Studio 2008 ค่าจะเป็น .NET 3.5 เสมอ ใน Visual Studio 2010 ค่าจะเป็น .NET 3.5 หรือ .NET4
14. การปรับปรุง API:
เพิ่มเมธอด CreateActionInvoker เสมือนที่ได้รับการป้องกันในคลาส Controller
เมธอดนี้เรียกใช้โดยคุณสมบัติ ActionInvoker ของ Controller และอนุญาตให้สร้างอินสแตนซ์แบบสันหลังยาวของ invoker หากไม่มีการตั้งค่า invoker ไว้
