Design Patterns – Esempi di pattern MVC per principianti
Pubblicato: 2016-04-15Spiega cos'è MVC Pattern e cos'è ASP.NET MVC Framework come funziona. Spiega anche il ciclo di vita della pagina ASP.NET MVC e le funzionalità di ASP.NET MVC in base alla versione.
Gli esempi hanno fornito passaggi saggi per aiutare i principianti a comprendere facilmente e diventare esperti in ASP.NET MVC.
Poiché tutti conosciamo molti modelli di progettazione e li utilizziamo nell'implementazione di componenti e servizi aziendali nelle nostre applicazioni, tuttavia dovremo affrontare problemi/sfide con le nostre applicazioni. Inoltre, giorno dopo giorno, le esigenze e le priorità aziendali cambieranno. Se osserviamo da vicino una serie di problemi, difetti e sfide che stiamo affrontando è nell'interfaccia utente e nei livelli di presentazione. Sebbene alcuni difetti siano correlati alla logica aziendale e alle regole aziendali, potrebbe essere necessario correggerli nell'interfaccia utente e nei livelli di presentazione poiché potremmo integrare strettamente la logica aziendale nell'interfaccia utente e nei livelli di presentazione. Il motivo è che non ci siamo concentrati sull'implementazione del modello di progettazione corretto nelle nostre applicazioni. Esaminiamo passo dopo passo e comprendiamo come implementare e utilizzare il modello di presentazione nelle nostre applicazioni.
Dichiarazione problema:
- Si utilizzano già diversi modelli nell'applicazione, ma è comunque difficile mantenere l'applicazione.
- Utilizzo di VS Test, NUnit, MBUnit ecc. per testare il livello di logica aziendale, ma esistono ancora alcuni difetti nell'applicazione come logica di business coinvolta nel livello di presentazione.
- Utilizzato il livello di presentazione, il livello di logica aziendale, il livello di accesso ai dati nell'applicazione ma a volte è ancora necessario scrivere codice ridondante nel livello di presentazione per utilizzare o chiamare altri moduli o altri casi d'uso.
- I difetti di integrazione vengono iniettati quando apportiamo alcune modifiche ai moduli integrati.
- La correzione dei difetti e i miglioramenti richiedono più tempo per analizzare la logica del livello di presentazione e le sue dipendenze di integrazione e causano l'apertura di nuovi difetti.
- ASP.NET MVC non può essere scelto poiché l'interfaccia utente è complessa da costruire.
Causa principale del problema:
Nel livello Presentazione,
- Una pagina o un modulo contiene controlli che visualizzano i dati del dominio dell'applicazione. Un utente può modificare i dati e inviare le modifiche. La pagina recupera i dati del dominio, gestisce gli eventi utente, altera altri controlli sulla pagina in risposta agli eventi e invia i dati del dominio modificati. Includere il codice che esegue queste funzioni nella pagina Web Inoltre, è difficile condividere il codice tra pagine Web che richiedono lo stesso comportamento. la classe complessa, difficile da mantenere e difficile da testare.
- UI Layer, UI Logic, Presentation Logic, Business Logic sono strettamente accoppiati.
- Il livello di presentazione si occupa dell'integrazione di moduli o casi d'uso.
Soluzione:
- Scegli un modello di livello di presentazione migliore per separare il livello dell'interfaccia utente, la logica dell'interfaccia utente e la logica di presentazione e la logica aziendale come livelli separati per semplificare la comprensione e la gestione del codice.
- Abilita l'accoppiamento libero durante lo sviluppo di moduli o qualsiasi caso d'uso.
- Massimizza il codice che può essere testato con l'automazione. (Le visualizzazioni sono difficili da testare.)
- Condividi il codice tra le pagine che richiedono lo stesso comportamento.
- Separare le responsabilità per la visualizzazione visiva e il comportamento di gestione degli eventi in classi diverse denominate, rispettivamente, vista e presentatore o controller o ViewModel.
Vantaggi dell'utilizzo del modello di presentazione:
- Modularità
- Approccio basato sui test: massimizza il codice che può essere testato con l'automazione
- Separazione degli interessi
- Condivisione del codice tra pagine e moduli
- Facile da mantenere
Quali sono i modelli di livello di presentazione disponibili?
MVC (Model View Controller)
MVP (Model View Presenter) o (Model Passive View, Supervisor Controller)
MVVM (Model View ViewModel)
MVC vs MVP vs MVVM:
Il modello e la vista rappresentano lo stesso in tutti i 3 modelli precedenti?
sì
Lo scopo di Controller, Presenter e ViewModel è lo stesso in tutti i 3 modelli precedenti?
sì
La comunicazione e il flusso di Model, View with Controller, Presenter e ViewModel sono gli stessi?
No , questo è il motivo per cui questi 3 modelli esistono.
Questi modelli sostituiscono PL (Presentation Layer), BLL (Business Logic Layer) e DAL (Data Access Layer)
No , questi modelli servono a separare l'interfaccia utente e la logica dell'interfaccia utente dalla logica di presentazione e consentono l'accoppiamento libero.
Scegli il miglior modello di livello di presentazione:
MVP
- L'associazione tramite un contesto di dati non è possibile
- Progettazione dell'interfaccia utente complessa
- Ideale per Windows Form, Web Form ASP.NET e applicazioni SharePoint
MVC
- Ideale per ASP.NET con interfaccia utente semplice
- Modello disconnesso (visualizza separazione da tutti gli altri livelli)
Nota: qui non mi sto concentrando su MVC VM (MVC ViewModel da MVC3) e ASP.NET MVVM con iniezione di dipendenza.
MVVM
- È possibile eseguire il binding tramite un datacontext
- Modello connesso
- Ideale per applicazioni WPF e Silverlight
Moduli Web ASP.NET vs ASP.NET MVC:
Moduli Web ASP.NET
- RAD
- Sviluppo più facile
- Ricco controlla l'ecosistema
- Familiarità come approccio di sviluppo allo sviluppo di Windows Forms
- Nessun supporto
ViewStatee nessun postback
ASP.NET MVC
- Separazione netta delle preoccupazioni (SoC)
- Controllo completo del markup
- Abilita TDD (sviluppo basato su test)
- Abilita e rende facilmente REST
- Integrazione lato client più semplice (Javascript)
- Multi View Engine (questo è davvero fantastico!)
- Nessun supporto ViewState e nessun postback
- Estensibile e WEB 2.0 abilitato
Modello, visualizzazioni e controller
- Modello : gli oggetti modello sono le parti dell'applicazione che implementano la logica per il dominio dei dati dell'applicazione. Spesso, gli oggetti del modello recuperano e archiviano lo stato del modello in un database. Ad esempio, un oggetto Product può recuperare informazioni da un database, operare su di esso e quindi riscrivere le informazioni aggiornate in una tabella Products in SQL Server.
- Viste : le viste sono i componenti che visualizzano l'interfaccia utente (UI) dell'applicazione. In genere, questa interfaccia utente viene creata dai dati del modello. Un esempio potrebbe essere una visualizzazione di modifica di una tabella Prodotti che visualizza caselle di testo, elenchi a discesa e caselle di controllo in base allo stato corrente di un oggetto Prodotti.
- Controller : i controller sono i componenti che gestiscono l'interazione dell'utente, lavorano con il modello e, infine, selezionano una vista di cui eseguire il rendering che mostra l'interfaccia utente. In un'applicazione MVC, la vista mostra solo le informazioni; il controller gestisce e risponde all'input e all'interazione dell'utente. Ad esempio, il controller gestisce i valori della stringa di query e passa questi valori al modello, che a sua volta interroga il database utilizzando i valori.
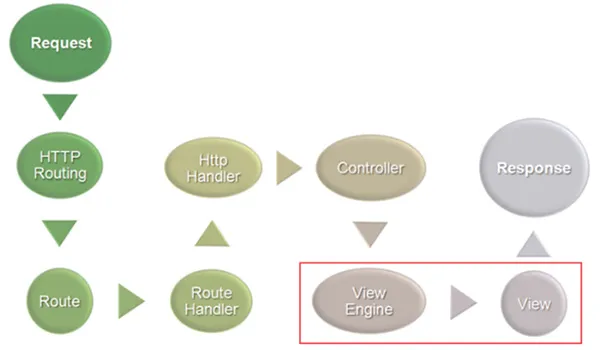
Ciclo di vita della pagina di alto livello ASP.NET MVC?

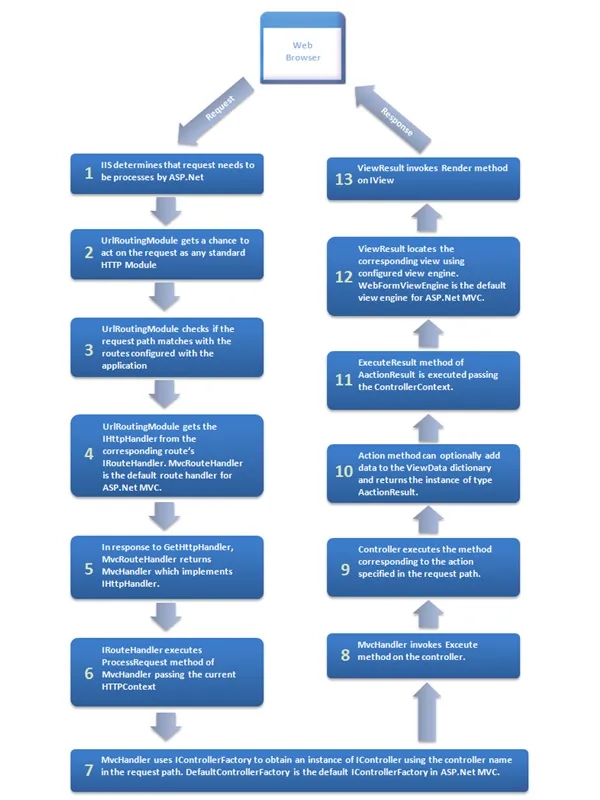
Ciclo di vita della pagina di basso livello ASP.NET MVC?

Nuove funzionalità di MVC2.0
1. Aiutanti modellati:
Gli helper basati su modelli ci aiutano ad associare automaticamente gli elementi HTML per la modifica e la visualizzazione con i tipi di dati.
Ad esempio, quando i dati di tipo System.DateTime vengono visualizzati in una vista, è possibile eseguire automaticamente il rendering di un elemento dell'interfaccia utente di datepicker.
Questo è simile al funzionamento dei modelli di campo in ASP.NET Dynamic Data.
2. Aree:
Utilizzo delle aree Possiamo organizzare un grande progetto in più sezioni più piccole per gestire la complessità di una grande applicazione Web.
Ciascuna sezione ("area") rappresenta in genere una sezione separata di un sito Web di grandi dimensioni e viene utilizzata per raggruppare insiemi correlati di controller e viste.

Per esempio
[xhtml]
le zone
amministratore
Controllori
Modelli
Visualizzazioni
Iniala sostiene
Controllori
Modelli
Visualizzazioni
[/xhtml]
3. Supporto per controller asincroni:
ASP.NET MVC2 consente ai controller di elaborare le richieste in modo asincrono.
Ciò può portare a miglioramenti delle prestazioni consentendo ai server che chiamano frequentemente operazioni di blocco (come le richieste di rete) di chiamare invece controparti non bloccanti.
4. Supporto per DefaultValueAttribute nei parametri del metodo di azione:
La classe System.ComponentModel.DefaultValueAttribute consente di fornire un valore predefinito per il parametro argomento a un metodo di azione.
Si supponga, ad esempio, che sia definito il seguente percorso predefinito:
[codice]
{controllore}/{azione}/{id}
[/codice]
Si supponga inoltre che siano definiti il controller e il metodo di azione seguenti:
[codice]
ArticoloController di classe pubblica
{
public ActionResult View(int id, [DefaultValue(1)]int page)
{
}
}
[/codice]
Uno dei seguenti URL di richiesta richiamerà il metodo di azione View definito nell'esempio precedente.
- /Articolo/Visualizza/123
- /Article/View/123?page=1 (di fatto uguale alla richiesta precedente)
- /Articolo/Visualizza/123?pagina=2
5. Supporto per l'associazione di dati binari con raccoglitori di modelli:
Esistono due nuovi overload Html.Hidden che codificano i valori binari come stringhe con codifica base 64:
[codice]
public static string Hidden(questo HtmlHelper htmlHelper, nome stringa, valore binario);
public static string Hidden(questo HtmlHelper htmlHelper, string name, byte[] value);
[/codice]
6. Supporto per gli attributi di DataAnnotations :
Utilizzando gli attributi di convalida RangeAttribute , RequiredAttribute , StringLengthAttribute e RegexAttribute (definiti nello spazio dei nomi System.ComponentModel.DataAnnotations ) quando ci colleghiamo a un modello per fornire la convalida dell'input.
[codice]
utilizzando System.ComponentModel.DataAnnotations;
spazio dei nomi MvcTmpHlprs
{
[Tipo di metadati(tipodi(ProdottoMD))]
prodotto di classe parziale pubblica
{
classe pubblica ProductMD
{
oggetto pubblico SellStartDate { get; impostare; }
[UIHint("rbDate")]
oggetto pubblico SellEndDate { get; impostare; }
[TipoDati(TipoDati.Data)]
oggetto pubblico Data di interruzione { get; impostare; }
[Colonna Impalcatura(falso)]
oggetto pubblico DataModificata { get; impostare; }
[Colonna Impalcatura(falso)]
riga dell'oggetto pubblico { get; impostare; }
[Colonna Impalcatura(falso)]
oggetto pubblico ThumbnailPhotoFileName { get; impostare; }
}
}
}
[/codice]
7. Fornitori di validatori di modelli:
La classe del provider di convalida del modello rappresenta un'astrazione che fornisce la logica di convalida per il modello.
ASP.NET MVC include un provider predefinito basato sugli attributi di convalida inclusi nello spazio dei nomi System.ComponentModel.DataAnnotations .
8. Convalida lato client:
La classe del provider di convalida del modello espone i metadati di convalida al browser sotto forma di dati serializzati JSON che possono essere utilizzati da una libreria di convalida lato client.
ASP.NET MVC 2 include una libreria di convalida client e un adattatore che supporta gli attributi di convalida dello spazio dei nomi DataAnnotations indicati in precedenza.
9. Nuovo filtro azione RequireHttpsAttribute :
ASP.NET MVC 2 include una nuova classe RequireHttpsAttribute che può essere applicata a metodi di azione e controller.
Per impostazione predefinita, il filtro reindirizza una richiesta non SSL (HTTP) all'equivalente abilitato per SSL (HTTPS).
10. Sovrascrivere il verbo del metodo HTTP:
Quando creiamo un sito Web utilizzando lo stile architettonico REST, i verbi HTTP vengono utilizzati per determinare quale azione eseguire per una risorsa.
REST richiede che le applicazioni supportino l'intera gamma di verbi HTTP comuni, inclusi GET , PUT , POST e DELETE .
ASP.NET MVC 2 include nuovi attributi che possiamo applicare ai metodi di azione e che presentano una sintassi compatta.
Questi attributi consentono ad ASP.NET MVC di selezionare un metodo di azione basato sul verbo HTTP.
Ad esempio, una richiesta POST chiamerà il primo metodo di azione e una richiesta PUT chiamerà il secondo metodo di azione.
[codice]
[HttpPost]
public ActionResult Modifica(int id)
[HttpPut]
public ActionResult Modifica(int id, Tag tag)
[/codice]
Nelle versioni precedenti di ASP.NET MVC, questi metodi di azione richiedevano una sintassi più dettagliata, come illustrato nell'esempio seguente:
[codice]
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Modifica(int id)
[AcceptVerbs(HttpVerbs.Put)]
public ActionResult Modifica(int id, Tag tag)
[/codice]
Poiché i browser supportano solo i verbi GET e POST HTTP, non è possibile eseguire il post in un'azione che richiede un verbo diverso. Pertanto non è possibile supportare in modo nativo tutte le richieste RESTful .
Tuttavia, per supportare le richieste RESTful durante le operazioni POST , ASP.NET MVC 2 introduce un nuovo metodo di supporto HTML HttpMethodOverride .
Questo metodo esegue il rendering di un elemento di input nascosto che fa sì che il modulo emuli efficacemente qualsiasi metodo HTTP.
Ad esempio, utilizzando il metodo di supporto HTML HttpMethodOverride , possiamo fare in modo che l'invio di un modulo appaia come una richiesta PUT o DELETE .
Il comportamento di HttpMethodOverride influisce sui seguenti attributi:
-
HttpPostAttribute -
HttpPutAttribute -
HttpGetAttribute -
HttpDeleteAttribute -
AcceptVerbsAttribute
11. Nuova classe HiddenInputAttribute per aiutanti basati su modelli:
È possibile applicare il nuovo attributo HiddenInputAttribute a una proprietà del modello per indicare se è necessario eseguire il rendering di un elemento di input nascosto durante la visualizzazione del modello in un modello di editor (l'attributo imposta un valore UIHint implicito di HiddenInput ).
La proprietà DisplayValue consente di specificare se il valore viene visualizzato in modalità editor e visualizzazione.
Quando DisplayValue è impostato su false, non viene visualizzato nulla, nemmeno il markup HTML che normalmente circonda un campo.
Il valore predefinito per DisplayValue è true.
Potremmo utilizzare l'attributo HiddenInputAttribute nei seguenti scenari:
- Quando una vista consente agli utenti di modificare l'ID di un oggetto ed è necessario visualizzare il valore nonché fornire un elemento di input nascosto che contenga il vecchio ID in modo che possa essere ritrasmesso al controller.
- Quando una vista consente agli utenti di modificare una proprietà binaria che non dovrebbe mai essere visualizzata, ad esempio una proprietà timestamp.
In tal caso, il valore e il markup HTML circostante (come l'etichetta e il valore) non vengono visualizzati.
Per esempio:
[codice]
classe pubblica ProductViewModel
{
[HiddenInput] // equivalente a [HiddenInput(DisplayValue=true)]
ID int pubblico { get; impostare; }
stringa pubblica Nome { get; impostare; }
[Input Nascosto(ValoreDisplay=falso)]
byte pubblico[] Timestamp { get; impostare; }
}
[/codice]
12. Il metodo Html.ValidationSummary Helper può visualizzare errori a livello di modello:
Invece di visualizzare sempre tutti gli errori di convalida, il metodo di supporto Html.ValidationSummary ha una nuova opzione per visualizzare solo gli errori a livello di modello.
Ciò consente di visualizzare gli errori a livello di modello nel riepilogo della convalida e gli errori specifici del campo da visualizzare accanto a ciascun campo.
13. I modelli T4 in Visual Studio generano codice specifico per la versione di destinazione di .NET Framework:
È disponibile una nuova proprietà per i file T4 dall'host ASP.NET MVC T4 che specifica la versione di .NET Framework utilizzata dall'applicazione.
Ciò consente ai modelli T4 di generare codice e markup specifici per una versione di .NET Framework.
In Visual Studio 2008, il valore è sempre .NET 3.5. In Visual Studio 2010, il valore è .NET 3.5 o .NET4.
14. Miglioramenti dell'API:
Aggiunto un metodo CreateActionInvoker virtuale protetto nella classe Controller.
Questo metodo viene richiamato dalla proprietà ActionInvoker di Controller e consente la creazione di un'istanza pigra dell'invocatore se non è già impostato alcun invocatore.
