Modèles de conception - Exemples de modèles MVC pour les débutants
Publié: 2016-04-15Il explique ce qu'est MVC Pattern et ce qu'est ASP.NET MVC Framework comment cela fonctionne. Explique également le cycle de vie des pages ASP.NET MVC et les fonctionnalités ASP.NET MVC par version.
Des exemples ont fourni des étapes judicieuses pour aider les débutants à comprendre facilement et à maîtriser ASP.NET MVC.
Comme nous connaissons tous de nombreux modèles de conception et que nous les utilisons pour implémenter des composants et des services métier dans nos applications, nous serons néanmoins confrontés à des problèmes/défis avec nos applications. De plus, les besoins et les priorités des entreprises changeront de jour en jour. Si nous observons de près un certain nombre de problèmes, de défauts et de défis auxquels nous sommes confrontés, c'est dans les couches d'interface utilisateur et de présentation. Bien que certains défauts soient liés à la logique métier et aux règles métier, nous devrons peut-être les corriger dans les couches d'interface utilisateur et de présentation, car nous pourrions intégrer étroitement la logique métier dans les niveaux d'interface utilisateur et de présentation. La raison derrière cela est que nous ne nous sommes pas concentrés sur la mise en œuvre du bon modèle de conception dans nos applications. Passons étape par étape et comprenons comment implémenter et utiliser le modèle de présentation dans nos applications.
Énoncé du problème :
- Vous utilisez déjà différents modèles dans l'application, mais il est toujours difficile de maintenir l'application.
- Utilisation de VS Test, NUnit, MBUnit, etc. pour tester la couche de logique métier, mais certains défauts existent toujours dans l'application en tant que logique métier impliquée dans la couche de présentation.
- A utilisé la couche de présentation, la couche de logique métier, la couche d'accès aux données dans l'application, mais a parfois besoin d'écrire du code redondant dans la couche de présentation pour consommer ou appeler d'autres modules ou d'autres cas d'utilisation.
- Des défauts d'intégration sont injectés lorsque nous apportons des modifications aux modules intégrés.
- La correction des défauts et les améliorations prennent plus de temps pour analyser la logique du niveau de présentation et ses dépendances d'intégration et provoquent l'ouverture de nouveaux défauts.
- ASP.NET MVC ne peut pas être choisi car l'interface utilisateur est complexe à créer.
Cause racine du problème :
Dans la couche Présentation,
- Une page ou un formulaire contient des contrôles qui affichent des données de domaine d'application. Un utilisateur peut modifier les données et soumettre les modifications. La page récupère les données de domaine, gère les événements utilisateur, modifie les autres contrôles de la page en réponse aux événements et soumet les données de domaine modifiées. Inclure le code qui exécute ces fonctions dans la page Web De plus, il est difficile de partager du code entre des pages Web qui nécessitent le même comportement. le complexe de classes, difficile à maintenir et difficile à tester.
- La couche d'interface utilisateur, la logique d'interface utilisateur, la logique de présentation et la logique métier sont étroitement couplées.
- La couche de présentation se charge d'intégrer des modules ou des cas d'utilisation.
Solution:
- Choisissez un meilleur modèle de couche de présentation pour séparer la couche d'interface utilisateur, la logique d'interface utilisateur et la logique de présentation et la logique métier en tant que couches distinctes pour faciliter la compréhension et la maintenance du code.
- Activez le couplage lâche lors du développement de modules ou de tout cas d'utilisation.
- Maximisez le code qui peut être testé avec l'automatisation. (Les vues sont difficiles à tester.)
- Partagez le code entre les pages qui nécessitent le même comportement.
- Séparez les responsabilités de l'affichage visuel et du comportement de gestion des événements dans différentes classes nommées, respectivement, la vue et le présentateur ou contrôleur ou ViewModel.
Avantages de l'utilisation du modèle de présentation :
- Modularité
- Approche pilotée par les tests - maximisez le code qui peut être testé avec l'automatisation
- Séparation des préoccupations
- Partage de code entre les pages et les formulaires
- Facile à maintenir
Quels sont les modèles de couche de présentation disponibles ?
MVC (contrôleur de vue modèle)
MVP (Model View Presenter) ou (Model Passive View, Supervisor Controller)
MVVM (Modèle Vue VueModèle)
MVC contre MVP contre MVVM :
Le modèle et la vue représentent la même chose dans les 3 modèles ci-dessus ?
Oui
Le but du contrôleur, du présentateur et du ViewModel est le même dans les 3 modèles ci-dessus ?
Oui
La communication et le flux de Model, View with Controller, Presenter et ViewModel sont-ils identiques ?
Non , c'est la raison pour laquelle ces 3 modèles existent.
Ces modèles remplacent-ils PL (couche de présentation), BLL (couche logique métier) et DAL (couche d'accès aux données) ?
Non , ces modèles servent à séparer l'interface utilisateur et la logique de l'interface utilisateur de la logique de présentation et permettent le couplage lâche.
Choisissez le meilleur modèle de couche de présentation :
MVP
- La liaison via un contexte de données n'est pas possible
- Conception d'interface utilisateur complexe
- Idéal pour les formulaires Windows, les formulaires Web ASP.NET et les applications Sharepoint
MVC
- Idéal pour ASP.NET avec une interface utilisateur simple
- Modèle déconnecté (affichage de la séparation de toutes les autres couches)
Remarque : Ici, je ne me concentre pas sur MVC VM (MVC ViewModel de MVC3) et ASP.NET MVVM avec Dependency Injection.
MVVM
- La liaison via un contexte de données est possible
- Modèle connecté
- Idéal pour les applications WPF et Silverlight
Formulaires Web ASP.NET contre ASP.NET MVC :
Formulaires Web ASP.NET
- RDA
- Développement plus facile
- Écosystème de contrôles riche
- Familier en tant qu'approche de développement pour le développement de Windows Forms
- Pas de prise en charge
ViewStateet de la publication
ASP.NET MVC
- Séparation nette des préoccupations (SoC)
- Contrôle total du balisage
- Activer TDD (Test Driven Development)
- Activer et rendre facilement REST
- Intégration plus facile côté client (Javascript)
- Moteur multi-vues (c'est vraiment cool !)
- Pas de prise en charge de ViewState et de la publication
- Extensible et compatible WEB 2.0
Modèle, vues et contrôleur
- Modèle : les objets de modèle sont les parties de l'application qui implémentent la logique du domaine de données de l'application. Souvent, les objets de modèle récupèrent et stockent l'état du modèle dans une base de données. Par exemple, un objet Product peut récupérer des informations à partir d'une base de données, opérer dessus, puis réécrire des informations mises à jour dans une table Products dans SQL Server.
- Vues : les vues sont les composants qui affichent l'interface utilisateur (UI) de l'application. En règle générale, cette interface utilisateur est créée à partir des données du modèle. Un exemple serait une vue d'édition d'une table Produits qui affiche des zones de texte, des listes déroulantes et des cases à cocher en fonction de l'état actuel d'un objet Produits.
- Contrôleur : les contrôleurs sont les composants qui gèrent l'interaction de l'utilisateur, travaillent avec le modèle et finalement sélectionnent une vue à rendre qui affiche l'interface utilisateur. Dans une application MVC, la vue affiche uniquement des informations ; le contrôleur gère et répond à l'entrée et à l'interaction de l'utilisateur. Par exemple, le contrôleur gère les valeurs de chaîne de requête et transmet ces valeurs au modèle, qui à son tour interroge la base de données à l'aide des valeurs.
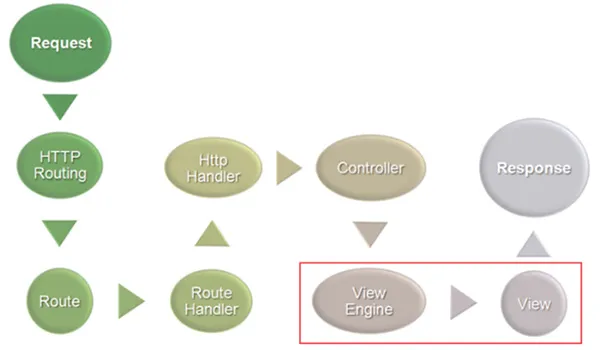
Cycle de vie des pages de haut niveau ASP.NET MVC ?

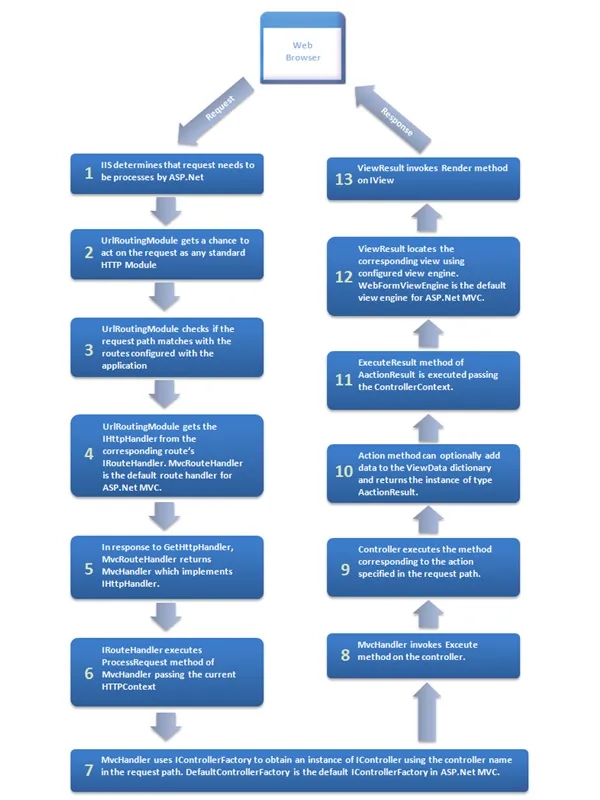
Cycle de vie des pages de bas niveau ASP.NET MVC ?

Nouvelles fonctionnalités MVC2.0
1. Assistants basés sur des modèles :
Templated Helpers nous aide à associer automatiquement des éléments HTML pour l'édition et l'affichage avec des types de données.
Par exemple, lorsque des données de type System.DateTime sont affichées dans une vue, un élément d'interface utilisateur datepicker peut être automatiquement rendu.
Ceci est similaire au fonctionnement des modèles de champs dans ASP.NET Dynamic Data.
2. Domaines :
Utilisation des zones Nous pouvons organiser un grand projet en plusieurs sections plus petites afin de gérer la complexité d'une grande application Web.
Chaque section (« zone ») représente généralement une section distincte d'un grand site Web et est utilisée pour regrouper des ensembles de contrôleurs et de vues connexes.

Par exemple
[xhtml]
Zones
Administrateur
Contrôleurs
Des modèles
Vues
Revendications Iniala
Contrôleurs
Des modèles
Vues
[/xhtml]
3. Prise en charge des contrôleurs asynchrones :
ASP.NET MVC2 permet aux contrôleurs de traiter les requêtes de manière asynchrone.
Cela peut entraîner des gains de performances en permettant aux serveurs qui appellent fréquemment des opérations de blocage (comme les requêtes réseau) d'appeler à la place des homologues non bloquants.
4. Prise en charge de DefaultValueAttribute dans les paramètres de méthode d'action :
La classe System.ComponentModel.DefaultValueAttribute permet de fournir une valeur par défaut pour le paramètre d'argument d'une méthode d'action.
Par exemple, supposons que la route par défaut suivante est définie :
[code]
{contrôleur}/{action}/{id}
[/code]
Supposons également que le contrôleur et la méthode d'action suivants sont définis :
[code]
classe publique ArticleController
{
public ActionResult View(int id, [DefaultValue(1)]int page)
{
}
}
[/code]
L'une des URL de demande suivantes invoquera la méthode d'action View définie dans l'exemple précédent.
- /Article/Vue/123
- /Article/View/123?page=1 (Effectivement identique à la demande précédente)
- /Article/Vue/123?page=2
5. Prise en charge de la liaison de données binaires avec des classeurs de modèles :
Il existe deux nouvelles surcharges de l'assistant Html.Hidden qui encodent les valeurs binaires sous forme de chaînes encodées en base 64 :
[code]
public static string Hidden(this HtmlHelper htmlHelper, string name, Binary value);
public static string Hidden(this HtmlHelper htmlHelper, string name, byte[] value);
[/code]
6. Prise en charge des attributs DataAnnotations :
Utilisation des attributs de validation RangeAttribute , RequiredAttribute , StringLengthAttribute et RegexAttribute (définis dans l'espace de noms System.ComponentModel.DataAnnotations ) lorsque nous nous lions à un modèle afin de fournir une validation d'entrée.
[code]
en utilisant System.ComponentModel.DataAnnotations ;
espace de noms MvcTmpHlprs
{
[Type de métadonnées(typeof(ProductMD))]
produit de classe partielle publique
{
classe publique ProductMD
{
objet public SellStartDate { obtenir ; ensemble; }
[UIHint("rbDate")]
objet public SellEndDate { obtenir ; ensemble; }
[TypeDonnées(TypeDonnées.Date)]
objet public DiscontinuedDate { obtenir ; ensemble; }
[Colonne d'échafaudage (faux)]
objet public ModifiedDate { obtenir ; ensemble; }
[Colonne d'échafaudage (faux)]
guide de ligne d'objet public { obtenir ; ensemble; }
[Colonne d'échafaudage (faux)]
objet public ThumbnailPhotoFileName { get ; ensemble; }
}
}
}
[/code]
7. Fournisseurs de validateurs de modèles :
La classe de fournisseur de validation de modèle représente une abstraction qui fournit une logique de validation pour le modèle.
ASP.NET MVC inclut un fournisseur par défaut basé sur les attributs de validation inclus dans l'espace de noms System.ComponentModel.DataAnnotations .
8. Validation côté client :
La classe de fournisseur de validateur de modèle expose les métadonnées de validation au navigateur sous la forme de données sérialisées JSON qui peuvent être consommées par une bibliothèque de validation côté client.
ASP.NET MVC 2 inclut une bibliothèque de validation client et un adaptateur qui prend en charge les attributs de validation d'espace de noms DataAnnotations mentionnés précédemment.
9. Nouveau filtre d'action RequireHttpsAttribute :
ASP.NET MVC 2 inclut une nouvelle classe RequireHttpsAttribute qui peut être appliquée aux méthodes d'action et aux contrôleurs.
Par défaut, le filtre redirige une requête non SSL (HTTP) vers l'équivalent SSL (HTTPS).
10. Remplacer le verbe de méthode HTTP :
Lorsque nous construisons un site Web en utilisant le style architectural REST, les verbes HTTP sont utilisés pour déterminer quelle action effectuer pour une ressource.
REST exige que les applications prennent en charge la gamme complète des verbes HTTP courants, y compris GET , PUT , POST et DELETE .
ASP.NET MVC 2 inclut de nouveaux attributs que nous pouvons appliquer aux méthodes d'action et qui présentent une syntaxe compacte.
Ces attributs permettent à ASP.NET MVC de sélectionner une méthode d'action basée sur le verbe HTTP.
Par exemple, une requête POST appellera la première méthode d'action et une requête PUT appellera la deuxième méthode d'action.
[code]
[HttpPost]
public ActionResult Modifier (int id)
[HttpPut]
public ActionResult Edit (int id, Tag tag)
[/code]
Dans les versions antérieures d'ASP.NET MVC, ces méthodes d'action nécessitaient une syntaxe plus détaillée, comme illustré dans l'exemple suivant :
[code]
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Modifier (int id)
[AcceptVerbs(HttpVerbs.Put)]
public ActionResult Edit (int id, Tag tag)
[/code]
Étant donné que les navigateurs ne prennent en charge que les verbes HTTP GET et POST , il n'est pas possible de publier une action qui nécessite un verbe différent. Il n'est donc pas possible de prendre en charge nativement toutes les requêtes RESTful .
Cependant, pour prendre en charge les requêtes RESTful lors des opérations POST , ASP.NET MVC 2 introduit une nouvelle méthode d'assistance HTML HttpMethodOverride .
Cette méthode restitue un élément d'entrée masqué qui permet au formulaire d'émuler efficacement n'importe quelle méthode HTTP.
Par exemple, en utilisant la méthode d'assistance HTML HttpMethodOverride , nous pouvons faire apparaître une soumission de formulaire comme une requête PUT ou DELETE .
Le comportement de HttpMethodOverride affecte les attributs suivants :
-
HttpPostAttribute -
HttpPutAttribute -
HttpGetAttribute -
HttpDeleteAttribute -
AcceptVerbsAttribute
11. Nouvelle classe HiddenInputAttribute pour les helpers modélisés :
Nous pouvons appliquer le nouvel attribut HiddenInputAttribute à une propriété de modèle pour indiquer si un élément d'entrée masqué doit être rendu lors de l'affichage du modèle dans un modèle d'éditeur (l'attribut définit une valeur UIHint implicite de HiddenInput ).
La propriété DisplayValue de l'attribut permet de spécifier si la valeur est affichée dans les modes éditeur et affichage.
Lorsque DisplayValue est défini sur false, rien n'est affiché, pas même le balisage HTML qui entoure normalement un champ.
La valeur par défaut de DisplayValue est true.
Nous pouvons utiliser l'attribut HiddenInputAttribute dans les scénarios suivants :
- Lorsqu'une vue permet aux utilisateurs de modifier l'ID d'un objet et qu'il est nécessaire d'afficher la valeur ainsi que de fournir un élément d'entrée masqué contenant l'ancien ID afin qu'il puisse être retransmis au contrôleur.
- Lorsqu'une vue permet aux utilisateurs de modifier une propriété binaire qui ne doit jamais être affichée, telle qu'une propriété d'horodatage.
Dans ce cas, la valeur et le balisage HTML qui l'entoure (comme l'étiquette et la valeur) ne sont pas affichés.
Par exemple:
[code]
classe publique ProductViewModel
{
[HiddenInput] // équivalent à [HiddenInput(DisplayValue=true)]
identifiant public int { obtenir ; ensemble; }
chaîne publique Nom { obtenir ; ensemble; }
[Entrée cachée (Valeur d'affichage = faux)]
public byte[] Horodatage { obtenir ; ensemble; }
}
[/code]
12. La méthode d'assistance Html.ValidationSummary peut afficher des erreurs au niveau du modèle :
Au lieu de toujours afficher toutes les erreurs de validation, la méthode d'assistance Html.ValidationSummary a une nouvelle option pour afficher uniquement les erreurs au niveau du modèle.
Cela permet d'afficher les erreurs au niveau du modèle dans le récapitulatif de validation et les erreurs spécifiques aux champs d'être affichées à côté de chaque champ.
13. Les modèles T4 dans Visual Studio génèrent du code spécifique à la version cible du .NET Framework :
Une nouvelle propriété est disponible pour les fichiers T4 à partir de l'hôte ASP.NET MVC T4 qui spécifie la version du .NET Framework utilisée par l'application.
Cela permet aux modèles T4 de générer du code et du balisage spécifiques à une version du .NET Framework.
Dans Visual Studio 2008, la valeur est toujours .NET 3.5. Dans Visual Studio 2010, la valeur est .NET 3.5 ou .NET4.
14. Améliorations de l'API :
Ajout d'une méthode virtuelle protégée CreateActionInvoker dans la classe Controller.
Cette méthode est invoquée par la propriété ActionInvoker de Controller et permet une instanciation différée de l'invocateur si aucun invocateur n'est déjà défini.
