デザインパターン–初心者向けのMVCパターンサンプル
公開: 2016-04-15MVCパターンとは何か、ASP.NETMVCフレームワークとはどのように機能するかについて説明します。 また、ASP.NETMVCページのライフサイクルとASP.NETMVCの機能のバージョンごとについても説明します。
サンプルは、初心者がASP.NET MVCを簡単に理解し、習熟するのに役立つ手順を提供しました。
私たちは皆、多くのデザインパターンを知っており、それらをアプリケーションにビジネスコンポーネントやサービスを実装する際に使用していますが、それでもアプリケーションで問題や課題に直面することになります。 また、日々のビジネスニーズと優先順位は変化します。 私たちが直面している多くの問題、欠陥、課題を注意深く観察すると、UIとプレゼンテーションレイヤーにあります。 一部の欠陥はビジネスロジックとビジネスルールに関連していますが、UI層とプレゼンテーション層にビジネスロジックを緊密に統合する可能性があるため、UI層とプレゼンテーション層でそれらを修正する必要がある場合があります。 この背後にある理由は、アプリケーションに適切なデザインパターンを実装することに重点を置いていないためです。 ステップバイステップで説明し、アプリケーションでプレゼンテーションパターンを実装して使用する方法を理解しましょう。
問題文:
- アプリケーションですでに異なるパターンを使用していますが、それでもアプリケーションを維持することは困難です。
- VS Test、NUnit、MBUnitなどを使用してビジネスロジック層をテストしますが、プレゼンテーション層に関連するビジネスロジックとして、アプリケーションにはまだいくつかの欠陥があります。
- アプリケーションでプレゼンテーション層、ビジネスロジック層、データアクセス層を使用しましたが、他のモジュールや他のユースケースを消費または呼び出すために、プレゼンテーション層で冗長コードを記述する必要がある場合があります。
- 統合モジュールにいくつかの変更を加えると、統合の欠陥が注入されます。
- 欠陥の修正と機能強化は、プレゼンテーション層のロジックとその統合の依存関係を分析するのに時間がかかり、新しい欠陥を開く原因になっています。
- UIの構築は複雑であるため、ASP.NETMVCは選択できません。
問題の根本原因:
プレゼンテーション層では、
- ページまたはフォームには、アプリケーションドメインデータを表示するコントロールが含まれています。 ユーザーはデータを変更して変更を送信できます。 このページは、ドメインデータを取得し、ユーザーイベントを処理し、イベントに応じてページ上の他のコントロールを変更し、変更されたドメインデータを送信します。 これらの機能を実行するコードをWebページに含めるさらに、同じ動作を必要とするWebページ間でコードを共有することは困難です。 クラスは複雑で、保守が難しく、テストが困難です。
- UIレイヤー、UIロジック、プレゼンテーションロジック、ビジネスロジックは緊密に結合されています。
- プレゼンテーション層は、モジュールまたはユースケースの統合を処理します。
解決:
- 最適なプレゼンテーション層パターンを選択して、UIレイヤー、UIロジック、プレゼンテーションロジック、およびビジネスロジックを別々のレイヤーとして分離し、コードの理解と保守を容易にします。
- モジュールやユースケースの開発中に緩い結合を有効にします。
- 自動化でテストできるコードを最大化します。 (ビューをテストするのは難しいです。)
- 同じ動作を必要とするページ間でコードを共有します。
- ビジュアル表示とイベント処理動作の責任を、それぞれビューとプレゼンターまたはコントローラーまたはViewModelという名前の異なるクラスに分けます。
プレゼンテーションパターンを使用する利点:
- モジュール性
- テスト駆動アプローチ–自動化でテストできるコードを最大化する
- 関心事の分離
- ページとフォーム間のコード共有
- メンテナンスが簡単
利用可能なプレゼンテーション層のパターンは何ですか?
MVC(Model View Controller)
MVP(モデルビュープレゼンター)または(モデルパッシブビュー、スーパーバイザーコントローラー)
MVVM(モデルビューViewModel)
MVC vs MVP vs MVVM:
モデルとビューは、上記の3つのパターンすべてで同じを表しますか?
はい
コントローラー、プレゼンター、およびViewModelの目的は、上記の3つのパターンすべてで同じですか?
はい
モデル、コントローラーとのビュー、プレゼンター、およびビューモデルの通信とフローは同じですか?
いいえ、それがこれら3つのパターンが存在する理由です。
これらのパターンは、PL(プレゼンテーション層)、BLL(ビジネスロジック層)、およびDAL(データアクセス層)の代わりになりますか?
いいえ、これらのパターンは、UIとUIロジックをプレゼンテーションロジックから分離するためのものであり、緩い結合を可能にします。
最適なプレゼンテーション層パターンを選択します。
MVP
- データコンテキストを介したバインドはできません
- 複雑なUIデザイン
- Windowsフォーム、ASP.NET Webフォーム、Sharepointアプリケーションに最適
MVC
- シンプルなUIを備えたASP.NETに最適
- 切断されたモデル(他のすべてのレイヤーからのビューの分離)
注:ここでは、MVC VM(MVC3のMVC ViewModel)と依存性注入を使用したASP.NETMVVMには焦点を当てていません。
MVVM
- データコンテキストを介したバインドが可能
- 接続モデル
- WPFおよびSilverlightアプリケーションに最適
ASP.NETWebフォームとASP.NETMVC:
ASP.NETWebフォーム
- RAD
- より簡単な開発
- リッチコントロールエコシステム
- Windowsフォーム開発への開発アプローチとしておなじみ
ViewStateおよびポストバックサポートなし
ASP.NET MVC
- 関心の分離(SoC)
- 完全なマークアップ制御
- TDD(テスト駆動開発)を有効にする
- 有効にして簡単にRESTを作成
- より簡単なクライアント側の統合(Javascript)
- マルチビューエンジン(これは本当にクールです!)
- ViewStateおよびポストバックサポートなし
- 拡張可能でWEB2.0対応
モデル、ビュー、コントローラー
- モデル:モデルオブジェクトは、アプリケーションのデータドメインのロジックを実装するアプリケーションの一部です。 多くの場合、モデルオブジェクトはモデルの状態を取得してデータベースに保存します。 たとえば、Productオブジェクトは、データベースから情報を取得して操作し、更新された情報をSQLServerのProductsテーブルに書き戻す場合があります。
- ビュー:ビューは、アプリケーションのユーザーインターフェイス(UI)を表示するコンポーネントです。 通常、このUIはモデルデータから作成されます。 例としては、Productsオブジェクトの現在の状態に基づいて、テキストボックス、ドロップダウンリスト、およびチェックボックスを表示するProductsテーブルの編集ビューがあります。
- コントローラー:コントローラーは、ユーザーインタラクションを処理し、モデルを操作し、最終的にUIを表示するレンダリングするビューを選択するコンポーネントです。 MVCアプリケーションでは、ビューには情報のみが表示されます。 コントローラは、ユーザーの入力と操作を処理して応答します。 たとえば、コントローラはクエリ文字列値を処理し、これらの値をモデルに渡します。モデルは、値を使用してデータベースにクエリを実行します。
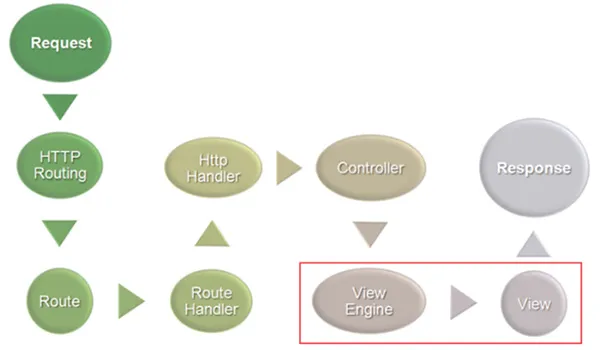
ASP.NET MVCの高レベルページのライフサイクル?

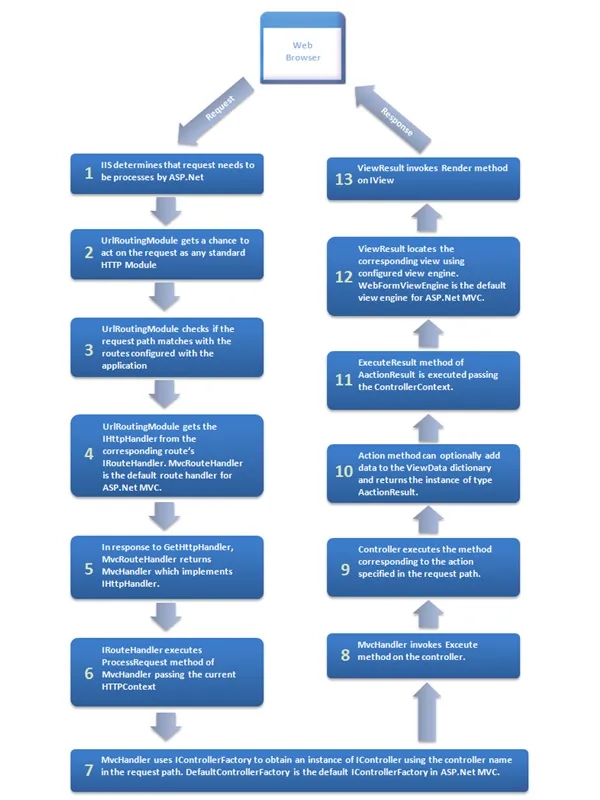
ASP.NET MVC低レベルページのライフサイクル?

MVC2.0の新機能
1.テンプレート化されたヘルパー:
テンプレート化されたヘルパーは、編集および表示するHTML要素をデータ型に自動的に関連付けるのに役立ちます。
たとえば、タイプSystem.DateTimeのデータがビューに表示される場合、日付ピッカーUIエレメントを自動的にレンダリングできます。
これは、ASP.NET動的データでフィールドテンプレートがどのように機能するかに似ています。
2.エリア:
エリアの使用大規模なWebアプリケーションの複雑さを管理するために、大規模なプロジェクトを複数の小さなセクションに編成できます。
各セクション(「エリア」)は通常、大規模なWebサイトの個別のセクションを表し、関連するコントローラーとビューのセットをグループ化するために使用されます。
例えば
[xhtml]
エリア
管理者
コントローラー
モデル
ビュー
イニアラクレーム
コントローラー
モデル
ビュー
[/ xhtml]
3.非同期コントローラーのサポート:
ASP.NET MVC2を使用すると、コントローラーは要求を非同期で処理できます。
これにより、ブロッキング操作(ネットワーク要求など)を頻繁に呼び出すサーバーが、代わりに非ブロッキングの対応するサーバーを呼び出すことができるようになるため、パフォーマンスが向上する可能性があります。
4.アクションでのDefaultValueAttributeのサポート-メソッドパラメーター:
System.ComponentModel.DefaultValueAttributeクラスを使用すると、アクションメソッドの引数パラメーターにデフォルト値を指定できます。
たとえば、次のデフォルトルートが定義されていると仮定します。
[コード]
{コントローラー} / {アクション} / {id}
[/コード]

また、次のコントローラーとアクションメソッドが定義されていると想定します。
[コード]
パブリッククラスArticleController
{{
public ActionResult View(int id、[DefaultValue(1)] int page)
{{
}
}
[/コード]
次のリクエストURLはいずれも、前の例で定義されているViewアクションメソッドを呼び出します。
- / Article / View / 123
- / Article / View / 123?page = 1(実質的に前のリクエストと同じ)
- / Article / View / 123?page = 2
5.モデルバインダーを使用したバイナリデータのバインドのサポート:
バイナリ値をbase-64でエンコードされた文字列としてエンコードするHtml.Hiddenヘルパーの2つの新しいオーバーロードがあります。
[コード]
public static string Hidden(this HtmlHelper htmlHelper、string name、Binary value);
public static string Hidden(this HtmlHelper htmlHelper、string name、byte [] value);
[/コード]
6. DataAnnotations属性のサポート:
入力検証を提供するためにモデルにバインドするときに、 RangeAttribute 、 RequiredAttribute 、 StringLengthAttribute 、およびRegexAttribute検証属性( System.ComponentModel.DataAnnotations名前空間で定義)を使用します。
[コード]
System.ComponentModel.DataAnnotationsを使用します。
名前空間MvcTmpHlprs
{{
[MetadataType(typeof(ProductMD))]
パブリック部分クラス製品
{{
パブリッククラスProductMD
{{
パブリックオブジェクトSellStartDate {get; セットする; }
[UIHint( "rbDate")]
パブリックオブジェクトSellEndDate {get; セットする; }
[DataType(DataType.Date)]
パブリックオブジェクトDisoughtDate {get; セットする; }
[ScaffoldColumn(false)]
パブリックオブジェクトModifiedDate {get; セットする; }
[ScaffoldColumn(false)]
パブリックオブジェクトrowguid {get; セットする; }
[ScaffoldColumn(false)]
パブリックオブジェクトThumbnailPhotoFileName {get; セットする; }
}
}
}
[/コード]
7.モデルバリデータープロバイダー:
モデル検証プロバイダークラスは、モデルの検証ロジックを提供する抽象化を表します。
ASP.NET MVCには、 System.ComponentModel.DataAnnotations名前空間に含まれている検証属性に基づく既定のプロバイダーが含まれています。
8.クライアント側の検証:
model-validatorプロバイダークラスは、クライアント側の検証ライブラリで使用できるJSONシリアル化データの形式で検証メタデータをブラウザーに公開します。
ASP.NET MVC 2には、前述のDataAnnotations名前空間検証属性をサポートするクライアント検証ライブラリとアダプターが含まれています。
9.新しいRequireHttpsAttributeアクションフィルター:
ASP.NET MVC 2には、アクションメソッドとコントローラーに適用できる新しいRequireHttpsAttributeクラスが含まれています。
デフォルトでは、フィルターは非SSL(HTTP)要求をSSL対応(HTTPS)に相当するものにリダイレクトします。
10. HTTPメソッド動詞のオーバーライド:
RESTアーキテクチャスタイルを使用してWebサイトを構築する場合、HTTP動詞を使用して、リソースに対して実行するアクションを決定します。
RESTでは、アプリケーションがGET 、 PUT 、 POST 、 DELETEなどの一般的なHTTP動詞の全範囲をサポートしている必要があります。
ASP.NET MVC 2には、アクションメソッドに適用でき、コンパクトな構文を備えた新しい属性が含まれています。
これらの属性により、ASP.NETMVCはHTTP動詞に基づいてアクションメソッドを選択できます。
たとえば、 POSTリクエストは最初のアクションメソッドを呼び出し、 PUTリクエストは2番目のアクションメソッドを呼び出します。
[コード]
[HttpPost]
public ActionResult Edit(int id)
[HttpPut]
public ActionResult Edit(int id、Tag tag)
[/コード]
ASP.NET MVCの以前のバージョンでは、次の例に示すように、これらのアクションメソッドにはより詳細な構文が必要でした。
[コード]
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id)
[AcceptVerbs(HttpVerbs.Put)]
public ActionResult Edit(int id、Tag tag)
[/コード]
ブラウザはGETおよびPOST動詞のみをサポートしているため、別の動詞を必要とするアクションに投稿することはできません。 したがって、すべてのRESTfulリクエストをネイティブにサポートすることはできません。
ただし、 POST操作中のRESTful要求をサポートするために、ASP.NET MVC2では新しいHttpMethodOverrideヘルパーメソッドが導入されています。
このメソッドは、フォームがHTTPメソッドを効果的にエミュレートする原因となる非表示の入力要素をレンダリングします。
たとえば、 HttpMethodOverride HTMLヘルパーメソッドを使用すると、フォーム送信をPUTまたはDELETEリクエストのように見せることができます。
HttpMethodOverrideの動作は、次の属性に影響します。
-
HttpPostAttribute -
HttpPutAttribute -
HttpGetAttribute -
HttpDeleteAttribute -
AcceptVerbsAttribute
11.テンプレート化されたヘルパーの新しいHiddenInputAttributeクラス:
新しいHiddenInputAttribute属性をモデルプロパティに適用して、エディターテンプレートにモデルを表示するときに非表示の入力要素をレンダリングする必要があるかどうかを示すことができます(この属性は、 HiddenInputの暗黙的UIHint値を設定します)。
属性のDisplayValueプロパティを使用すると、値をエディターモードと表示モードのどちらで表示するかを指定できます。
DisplayValueがfalseに設定されている場合、通常はフィールドを囲むHTMLマークアップでさえも、何も表示されません。
DisplayValueのデフォルト値はtrueです。
次のシナリオでは、 HiddenInputAttribute属性を使用する場合があります。
- ビューでユーザーがオブジェクトのIDを編集できる場合、値を表示するだけでなく、古いIDを含む非表示の入力要素を提供して、コントローラーに戻す必要がある場合。
- ビューで、タイムスタンププロパティなど、表示されるべきではないバイナリプロパティをユーザーが編集できる場合。
その場合、値と周囲のHTMLマークアップ(ラベルや値など)は表示されません。
例えば:
[コード]
パブリッククラスProductViewModel
{{
[HiddenInput] // [HiddenInput(DisplayValue = true)]と同等
public int Id {get; セットする; }
public string Name {get; セットする; }
[HiddenInput(DisplayValue = false)]
public byte [] TimeStamp {get; セットする; }
}
[/コード]
12. Html.ValidationSummaryヘルパーメソッドはモデルレベルのエラーを表示できます:
Html.ValidationSummaryヘルパーメソッドには、常にすべての検証エラーを表示する代わりに、モデルレベルのエラーのみを表示する新しいオプションがあります。
これにより、モデルレベルのエラーを検証の概要に表示し、フィールド固有のエラーを各フィールドの横に表示できます。
13. Visual StudioのT4テンプレートは、.NETFrameworkのターゲットバージョンに固有のコードを生成します。
新しいプロパティは、アプリケーションで使用される.NETFrameworkのバージョンを指定するASP.NETMVCT4ホストからのT4ファイルで使用できます。
これにより、T4テンプレートは、.NETFrameworkのバージョンに固有のコードとマークアップを生成できます。
Visual Studio 2008では、値は常に.NET3.5です。 Visual Studio 2010では、値は.NET3.5または.NET4のいずれかです。
14. APIの改善:
Controllerクラスに保護された仮想CreateActionInvokerメソッドを追加しました。
このメソッドは、ControllerのActionInvokerプロパティによって呼び出され、呼び出し元がまだ設定されていない場合に呼び出し側の遅延インスタンス化を可能にします。
