Шаблоны проектирования — образцы шаблонов MVC для начинающих
Опубликовано: 2016-04-15В нем объясняется, что такое шаблон MVC и что такое ASP.NET MVC Framework, как он работает. Также объясняет жизненный цикл страницы ASP.NET MVC и функции ASP.NET MVC в зависимости от версии.
В примерах представлены пошаговые инструкции, которые помогут новичкам легко понять и освоить ASP.NET MVC.
Поскольку все мы знаем множество шаблонов проектирования и используем их при реализации бизнес-компонентов и сервисов в наших приложениях, мы все равно будем сталкиваться с проблемами/проблемами с нашими приложениями. Также изо дня в день потребности бизнеса и приоритеты будут меняться. Если мы внимательно посмотрим на ряд проблем, дефектов и проблем, с которыми мы сталкиваемся, это уровни пользовательского интерфейса и представления. Хотя некоторые дефекты связаны с бизнес-логикой и бизнес-правилами, нам может потребоваться исправить их на уровнях пользовательского интерфейса и представления, поскольку мы можем тесно интегрировать бизнес-логику в уровни пользовательского интерфейса и представления. Причина этого в том, что мы не сосредоточились на реализации правильного шаблона проектирования в наших приложениях. Давайте пройдем шаг за шагом и поймем, как реализовать и использовать шаблон представления в наших приложениях.
Постановка задачи:
- Уже используются разные шаблоны в приложении, но по-прежнему сложно поддерживать приложение.
- Использование VS Test, NUnit, MBUnit и т. Д. Для тестирования уровня бизнес-логики, но в приложении все еще существуют некоторые дефекты, поскольку бизнес-логика задействована на уровне представления.
- Используемый уровень представления, уровень бизнес-логики, уровень доступа к данным в приложении, но иногда все еще необходимо писать избыточный код на уровне представления для использования или вызова других модулей или других вариантов использования.
- Дефекты интеграции появляются, когда мы вносим некоторые изменения в интегрированные модули.
- Исправление дефектов и усовершенствования требуют больше времени для анализа логики уровня представления и ее интеграционных зависимостей, что приводит к открытию новых дефектов.
- ASP.NET MVC нельзя выбрать, поскольку пользовательский интерфейс сложен для создания.
Основная причина проблемы:
В слое представления
- Страница или форма содержит элементы управления, отображающие данные домена приложения. Пользователь может изменять данные и отправлять изменения. Страница извлекает данные домена, обрабатывает пользовательские события, изменяет другие элементы управления на странице в ответ на события и отправляет измененные данные домена. Включение кода, выполняющего эти функции, в веб-страницу Кроме того, трудно совместно использовать код между веб-страницами, требующими одинакового поведения. сложный класс, его трудно поддерживать и трудно тестировать.
- Уровень пользовательского интерфейса, логика пользовательского интерфейса, логика представления, бизнес-логика тесно связаны между собой.
- Уровень представления отвечает за интеграцию модулей или вариантов использования.
Решение:
- Выберите лучший шаблон уровня представления, чтобы разделить уровень пользовательского интерфейса, логику пользовательского интерфейса и логику представления, а также бизнес-логику как отдельные слои, чтобы упростить понимание и поддержку кода.
- Включите слабую связь при разработке модулей или любых вариантов использования.
- Максимизируйте код, который можно протестировать с помощью автоматизации. (Представления трудно проверить.)
- Делитесь кодом между страницами, требующими одинакового поведения.
- Разделите обязанности по визуальному отображению и поведению обработки событий на разные классы с именами, соответственно, представления и презентатора, или контроллера, или ViewModel.
Преимущества использования шаблона презентации:
- Модульность
- Подход, основанный на тестировании — максимизируйте код, который можно протестировать с помощью автоматизации.
- Разделение интересов
- Совместное использование кода между страницами и формами
- Простота обслуживания
Какие шаблоны уровня представления доступны?
MVC (контроллер представления модели)
MVP (презентатор представления модели) или (пассивное представление модели, контроллер супервизора)
MVVM (представление модели ViewModel)
MVC против MVP против MVVM:
Модель и представление представляют одно и то же во всех трех вышеперечисленных шаблонах?
да
Цель Controller, Presenter и ViewModel одинакова во всех трех вышеперечисленных шаблонах?
да
Связь и поток моделей, представлений с контроллером, презентаторов и ViewModel одинаковы?
Нет , именно поэтому существуют эти 3 шаблона.
Являются ли эти шаблоны заменой PL (уровень представления), BLL (уровень бизнес-логики) и DAL (уровень доступа к данным)
Нет , эти шаблоны предназначены для отделения пользовательского интерфейса и логики пользовательского интерфейса от логики представления и обеспечивают слабую связь.
Выберите лучший шаблон слоя презентации:
Лучший игрок
- Привязка через контекст данных невозможна
- Сложный дизайн пользовательского интерфейса
- Лучше всего подходит для Windows Forms, ASP.NET Web Forms и приложений Sharepoint
МВК
- Лучше всего для ASP.NET с простым пользовательским интерфейсом
- Отключенная модель (просмотр отделен от всех других слоев)
Примечание. Здесь я не сосредотачиваюсь на MVC VM (MVC ViewModel из MVC3) и ASP.NET MVVM с внедрением зависимостей.
МВВМ
- Возможна привязка через datacontext
- Подключенная модель
- Лучше всего подходит для приложений WPF и Silverlight
Веб-формы ASP.NET против ASP.NET MVC:
Веб-формы ASP.NET
- РАД
- Более легкая разработка
- Богатая экосистема управления
- Знакомый подход к разработке для Windows Forms
- Нет поддержки
ViewStateи обратной передачи
ASP.NET MVC
- Чистое разделение ответственности (SoC)
- Полный контроль разметки
- Включить TDD (разработка через тестирование)
- Включить и легко сделать REST
- Более простая интеграция на стороне клиента (Javascript)
- Multi View Engine (это действительно круто!)
- Нет поддержки ViewState и обратной передачи
- Расширяемость и поддержка WEB 2.0
Модель, представления и контроллер
- Модель . Объекты модели — это части приложения, которые реализуют логику предметной области приложения. Часто объекты модели извлекают и сохраняют состояние модели в базе данных. Например, объект Product может извлекать информацию из базы данных, работать с ней, а затем записывать обновленную информацию обратно в таблицу Products в SQL Server.
- Представления . Представления — это компоненты, которые отображают пользовательский интерфейс приложения (UI). Обычно этот пользовательский интерфейс создается из данных модели. Примером может служить представление редактирования таблицы «Продукты», в котором отображаются текстовые поля, раскрывающиеся списки и флажки в зависимости от текущего состояния объекта «Продукты».
- Контроллер . Контроллеры — это компоненты, которые обрабатывают взаимодействие с пользователем, работают с моделью и, в конечном итоге, выбирают представление для визуализации, отображающее пользовательский интерфейс. В приложении MVC представление отображает только информацию; контроллер обрабатывает и реагирует на ввод и взаимодействие пользователя. Например, контроллер обрабатывает значения строки запроса и передает эти значения модели, которая, в свою очередь, запрашивает базу данных, используя значения.
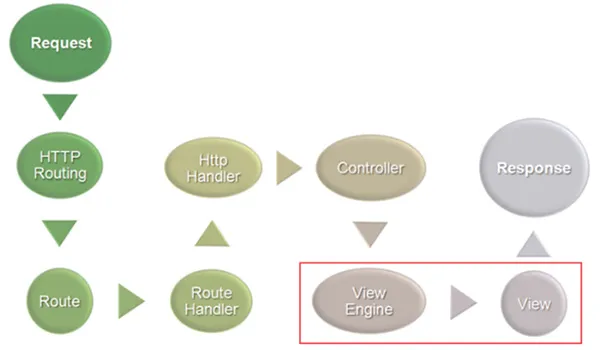
Жизненный цикл страницы высокого уровня ASP.NET MVC?

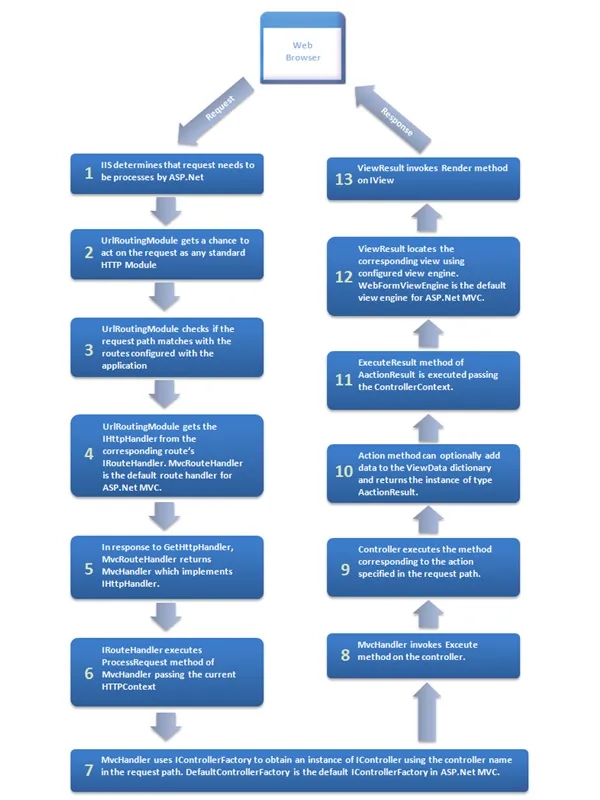
Жизненный цикл низкоуровневой страницы ASP.NET MVC?

Новые возможности MVC2.0
1. Шаблонные помощники:
Шаблонные помощники помогают нам автоматически связывать HTML-элементы для редактирования и отображения с типами данных.
Например, когда данные типа System.DateTime отображаются в представлении, элемент пользовательского интерфейса средства выбора даты может отображаться автоматически.
Это похоже на то, как шаблоны полей работают в динамических данных ASP.NET.
2. Области:
Использование областей Мы можем разбить большой проект на несколько меньших разделов, чтобы справиться со сложностью большого веб-приложения.
Каждый раздел («область») обычно представляет собой отдельный раздел большого веб-сайта и используется для группировки связанных наборов контроллеров и представлений.

Например
[xhtml]
Области
Администратор
Контроллеры
Модели
Просмотры
Претензии Иниала
Контроллеры
Модели
Просмотры
[/xhtml]
3. Поддержка асинхронных контроллеров:
ASP.NET MVC2 позволяет контроллерам обрабатывать запросы асинхронно.
Это может привести к повышению производительности, позволяя серверам, которые часто вызывают блокирующие операции (например, сетевые запросы), вместо этого вызывать неблокирующие аналоги.
4. Поддержка DefaultValueAttribute в параметрах метода действия:
Класс System.ComponentModel.DefaultValueAttribute позволяет указать значение по умолчанию для параметра аргумента метода действия.
Например, предположим, что определен следующий маршрут по умолчанию:
[код]
{контроллер}/{действие}/{идентификатор}
[/код]
Также предположим, что определены следующие контроллер и метод действия:
[код]
открытый класс ArticleController
{
общественное представление ActionResult (int id, [DefaultValue (1)] int страница)
{
}
}
[/код]
Любой из следующих URL-адресов запроса вызовет метод действия View, определенный в предыдущем примере.
- /Статья/Просмотреть/123
- /Article/View/123?page=1 (фактически то же самое, что и предыдущий запрос)
- /Статья/Просмотр/123?page=2
5. Поддержка привязки двоичных данных с помощью связывателей моделей:
Есть две новые перегрузки помощника Html.Hidden , которые кодируют двоичные значения как строки в кодировке base-64:
[код]
общедоступная статическая строка Скрытая (это HtmlHelper htmlHelper, имя строки, двоичное значение);
общедоступная статическая строка Скрытая (это HtmlHelper htmlHelper, имя строки, значение байта []);
[/код]
6. Поддержка атрибутов DataAnnotations :
Использование атрибутов проверки RangeAttribute , RequiredAttribute , StringLengthAttribute и RegexAttribute (определенных в пространстве имен System.ComponentModel.DataAnnotations ) при привязке к модели для обеспечения проверки ввода.
[код]
использование System.ComponentModel.DataAnnotations;
пространство имен MvcTmpHlprs
{
[Тип метаданных (тип (ProductMD))]
общедоступный частичный класс Product
{
открытый класс ProductMD
{
открытый объект SellStartDate { получить; задавать; }
[UIHint("rbDate")]
открытый объект SellEndDate { получить; задавать; }
[ТипДанных(ТипДанных.Дата)]
общественный объект DiscontinuedDate { получить; задавать; }
[ScaffoldColumn(false)]
открытый объект ModifiedDate { получить; задавать; }
[ScaffoldColumn(false)]
общедоступный объект rowguid { получить; задавать; }
[ScaffoldColumn(false)]
общественный объект ThumbnailPhotoFileName { получить; задавать; }
}
}
}
[/код]
7. Поставщики модели-валидатора:
Класс поставщика проверки модели представляет собой абстракцию, обеспечивающую логику проверки модели.
ASP.NET MVC включает поставщика по умолчанию на основе атрибутов проверки, включенных в пространство имен System.ComponentModel.DataAnnotations .
8. Проверка на стороне клиента:
Класс поставщика средства проверки модели предоставляет браузеру метаданные проверки в виде сериализованных данных JSON, которые могут использоваться библиотекой проверки на стороне клиента.
ASP.NET MVC 2 включает библиотеку проверки клиента и адаптер, который поддерживает атрибуты проверки пространства имен DataAnnotations , упомянутые ранее.
9. Новый фильтр действия RequireHttpsAttribute :
ASP.NET MVC 2 включает новый класс RequireHttpsAttribute , который можно применять к методам действий и контроллерам.
По умолчанию фильтр перенаправляет запрос без SSL (HTTP) на эквивалент с поддержкой SSL (HTTPS).
10. Переопределение глагола метода HTTP:
Когда мы создаем веб-сайт с использованием архитектурного стиля REST, HTTP-глаголы используются для определения того, какое действие необходимо выполнить для ресурса.
REST требует, чтобы приложения поддерживали весь диапазон общих HTTP-команд, включая GET , PUT , POST и DELETE .
ASP.NET MVC 2 включает новые атрибуты, которые мы можем применять к методам действий, и которые имеют компактный синтаксис.
Эти атрибуты позволяют ASP.NET MVC выбирать метод действия на основе команды HTTP.
Например, запрос POST вызовет первый метод действия, а запрос PUT вызовет второй метод действия.
[код]
[HttpPost]
общедоступное редактирование ActionResult (int id)
[HttpPut]
общедоступное редактирование ActionResult (int id, тег Tag)
[/код]
В более ранних версиях ASP.NET MVC эти методы действий требовали более подробного синтаксиса, как показано в следующем примере.
[код]
[AcceptVerbs(HttpVerbs.Post)]
общедоступное редактирование ActionResult (int id)
[AcceptVerbs(HttpVerbs.Put)]
общедоступное редактирование ActionResult (int id, тег Tag)
[/код]
Поскольку браузеры поддерживают только глаголы HTTP GET и POST , невозможно опубликовать действие, для которого требуется другой глагол. Таким образом, невозможно изначально поддерживать все запросы RESTful .
Однако для поддержки запросов RESTful во время операций POST в ASP.NET MVC 2 представлен новый вспомогательный HTML-метод HttpMethodOverride .
Этот метод отображает скрытый элемент ввода, который заставляет форму эффективно эмулировать любой метод HTTP.
Например, с помощью вспомогательного HTML-метода HttpMethodOverride мы можем сделать отправку формы запросом PUT или DELETE .
Поведение HttpMethodOverride влияет на следующие атрибуты:
-
HttpPostAttribute -
HttpPutAttribute -
HttpGetAttribute -
HttpDeleteAttribute -
AcceptVerbsAttribute
11. Новый класс HiddenInputAttribute для шаблонных помощников:
Мы можем применить новый атрибут HiddenInputAttribute к свойству модели, чтобы указать, следует ли отображать скрытый элемент ввода при отображении модели в шаблоне редактора (атрибут устанавливает неявное значение UIHint для HiddenInput ).
Свойство DisplayValue позволяет указать, будет ли значение отображаться в режимах редактирования и отображения.
Если DisplayValue задано значение false, ничего не отображается, даже HTML-разметка, которая обычно окружает поле.
Значение по умолчанию для DisplayValue — true.
Мы можем использовать атрибут HiddenInputAttribute в следующих сценариях:
- Когда представление позволяет пользователям редактировать идентификатор объекта, необходимо отобразить значение, а также предоставить скрытый элемент ввода, содержащий старый идентификатор, чтобы его можно было передать обратно контроллеру.
- Когда представление позволяет пользователям редактировать двоичное свойство, которое никогда не должно отображаться, например свойство временной метки.
В этом случае значение и окружающая HTML-разметка (например, метка и значение) не отображаются.
Например:
[код]
открытый класс ProductViewModel
{
[HiddenInput] // эквивалентно [HiddenInput(DisplayValue=true)]
публичный идентификатор {получить; задавать; }
общедоступная строка Имя {получить; задавать; }
[Скрытый ввод (DisplayValue = false)]
открытый байт [] TimeStamp { получить; задавать; }
}
[/код]
12. Вспомогательный метод Html.ValidationSummary может отображать ошибки на уровне модели:
Вместо того, чтобы всегда отображать все ошибки проверки, вспомогательный метод Html.ValidationSummary имеет новый параметр для отображения только ошибок на уровне модели.
Это позволяет отображать ошибки на уровне модели в сводке проверки, а ошибки, характерные для поля, отображать рядом с каждым полем.
13. Шаблоны T4 в Visual Studio генерируют код, специфичный для целевой версии .NET Framework:
Новое свойство доступно для файлов T4 с узла ASP.NET MVC T4, которое указывает версию .NET Framework, используемую приложением.
Это позволяет шаблонам T4 генерировать код и разметку, характерные для версии .NET Framework.
В Visual Studio 2008 значение всегда равно .NET 3.5. В Visual Studio 2010 это значение равно .NET 3.5 или .NET4.
14. Улучшения API:
Добавлен защищенный виртуальный метод CreateActionInvoker в классе Controller.
Этот метод вызывается свойством ActionInvoker контроллера и допускает отложенное создание экземпляра вызывающего объекта, если он еще не установлен.
