Padrões de design - Amostras de padrões MVC para iniciantes
Publicados: 2016-04-15Ele explica sobre o que é o padrão MVC e o que é o ASP.NET MVC Framework como ele funciona. Também explica o ciclo de vida da página ASP.NET MVC e os recursos ASP.NET MVC em termos de versão.
Os exemplos forneceram etapas sábias para ajudar os iniciantes a entender facilmente e se tornarem proficientes em ASP.NET MVC.
Como todos conhecemos muitos padrões de design e usá-los na implementação de componentes e serviços de negócios em nossos aplicativos, ainda estaremos enfrentando problemas/desafios com nossos aplicativos. Também as necessidades e prioridades de negócios do dia a dia estarão mudando. Se observarmos de perto uma série de problemas, defeitos e desafios que estamos enfrentando é na interface do usuário e nas camadas de apresentação. Embora alguns defeitos estejam relacionados à lógica de negócios e às regras de negócios, podemos precisar corrigi-los nas camadas de interface do usuário e de apresentação, pois podemos integrar fortemente a lógica de negócios na interface do usuário e nas camadas de apresentação. A razão por trás disso é que não nos concentramos na implementação do padrão de design correto em nossos aplicativos. Vamos seguir passo a passo e entender como implementar e usar o padrão de apresentação em nossas aplicações.
Declaração do problema:
- Já usando padrões diferentes no aplicativo, mas ainda mantendo o aplicativo é difícil.
- Usando VS Test, NUnit, MBUnit etc para testar a camada de lógica de negócios, mas ainda existem alguns defeitos na aplicação como lógica de negócios envolvida na camada de apresentação.
- Usada camada de apresentação, camada de lógica de negócios, camada de acesso a dados no aplicativo, mas às vezes ainda precisa escrever código redundante na camada de apresentação para consumir ou chamar outros módulos ou outros casos de uso.
- Defeitos de integração são injetados quando fazemos algumas alterações nos módulos integrados.
- A correção de defeitos e aprimoramentos estão levando mais tempo para analisar a lógica da camada de apresentação e suas dependências de integração e causando a abertura de novos defeitos.
- ASP.NET MVC não pode ser escolhido porque a interface do usuário é complexa para construir.
Causa raiz do problema:
Na camada de Apresentação,
- Uma página ou formulário contém controles que exibem dados de domínio do aplicativo. Um usuário pode modificar os dados e enviar as alterações. A página recupera os dados do domínio, manipula os eventos do usuário, altera outros controles na página em resposta aos eventos e envia os dados do domínio alterados. Incluindo o código que executa essas funções na página da Web Além disso, é difícil compartilhar código entre páginas da Web que exigem o mesmo comportamento. a classe é complexa, difícil de manter e difícil de testar.
- Camada de UI, Lógica de UI, Lógica de Apresentação, Lógica de Negócios são fortemente acopladas.
- A camada de apresentação cuida da integração de módulos ou casos de uso.
Solução:
- Escolha o melhor padrão de camada de apresentação para separar a camada de interface do usuário, lógica de interface do usuário e lógica de apresentação e lógica de negócios como camadas separadas para facilitar a compreensão e a manutenção do código.
- Habilite o acoplamento solto ao desenvolver módulos ou quaisquer casos de uso.
- Maximize o código que pode ser testado com automação. (As visualizações são difíceis de testar.)
- Compartilhe código entre páginas que exigem o mesmo comportamento.
- Separe as responsabilidades para a exibição visual e o comportamento de manipulação de eventos em diferentes classes denominadas, respectivamente, a exibição e o apresentador ou controlador ou ViewModel.
Benefícios de usar o Padrão de Apresentação:
- Modularidade
- Abordagem orientada a testes – maximize o código que pode ser testado com automação
- Separação de preocupações
- Compartilhamento de código entre páginas e formulários
- De fácil manutenção
Quais são os padrões de camada de apresentação disponíveis?
MVC (controlador de exibição de modelo)
MVP (Model View Presenter) ou (Model Passive View, Supervisor Controller)
MVVM (Model View ViewModel)
MVC x MVP x MVVM:
Model e View representam o mesmo em todos os 3 padrões acima?
sim
O propósito do Controller, Presenter e ViewModel é o mesmo em todos os 3 padrões acima?
sim
Comunicação e fluxo de Model, View with Controller, Presenter e ViewModel são os mesmos?
Não , essa é a razão pela qual esses 3 padrões existem.
Esses padrões são substitutos de PL (Camada de Apresentação), BLL (Camada Lógica de Negócios) e DAL (Camada de Acesso a Dados)
Não , esses padrões são para separar a UI e a Lógica da UI da Lógica de Apresentação e permitem o acoplamento fraco.
Escolha o melhor padrão de camada de apresentação:
MVP
- A vinculação por meio de um contexto de dados não é possível
- Design de interface do usuário complexo
- Melhor para Windows Forms, ASP.NET Web Forms & Sharepoint Applications
MVC
- Melhor para ASP.NET com interface simples
- Modelo desconectado (veja a separação de todas as outras camadas)
Nota: Aqui não estou focando em MVC VM (MVC ViewModel de MVC3) e ASP.NET MVVM com injeção de dependência.
MVVM
- A ligação através de um contexto de dados é possível
- Modelo conectado
- Melhor para aplicativos WPF e Silverlight
ASP.NET Web Forms vs ASP.NET MVC:
Formulários da Web ASP.NET
- RAD
- Desenvolvimento mais fácil
- Rico ecossistema de controles
- Familiar como a abordagem de desenvolvimento para o desenvolvimento do Windows Forms
- Sem suporte a
ViewStatee postback
ASP.NET MVC
- Separação Limpa de Interesses (SoC)
- Controle de marcação completo
- Ativar TDD (Desenvolvimento Orientado a Testes)
- Habilite e faça REST facilmente
- Integração mais fácil do lado do cliente (Javascript)
- Multi View Engine (isso é muito legal!)
- Sem suporte a ViewState e postback
- Extensível e habilitado para WEB 2.0
Modelo, visualizações e controlador
- Modelo : Objetos de modelo são as partes do aplicativo que implementam a lógica para o domínio de dados do aplicativo. Frequentemente, objetos de modelo recuperam e armazenam o estado do modelo em um banco de dados. Por exemplo, um objeto Product pode recuperar informações de um banco de dados, operar nele e gravar informações atualizadas de volta em uma tabela Products no SQL Server.
- Visualizações : Visualizações são os componentes que exibem a interface do usuário (UI) do aplicativo. Normalmente, essa interface do usuário é criada a partir dos dados do modelo. Um exemplo seria uma exibição de edição de uma tabela Produtos que exibe caixas de texto, listas suspensas e caixas de seleção com base no estado atual de um objeto Produtos.
- Controlador : Os controladores são os componentes que lidam com a interação do usuário, trabalham com o modelo e, por fim, selecionam uma visualização para renderizar que exibe a interface do usuário. Em um aplicativo MVC, a exibição exibe apenas informações; o controlador trata e responde à entrada e interação do usuário. Por exemplo, o controlador lida com valores de string de consulta e passa esses valores para o modelo, que por sua vez consulta o banco de dados usando os valores.
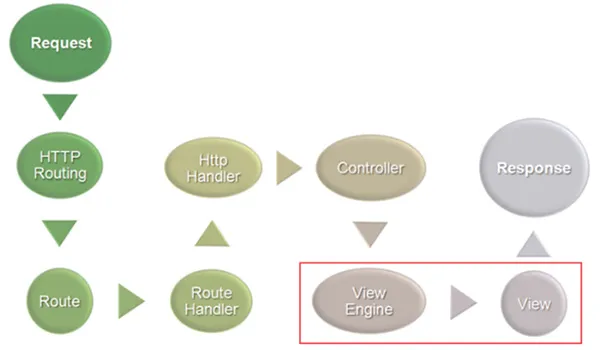
Ciclo de vida de página de alto nível ASP.NET MVC?

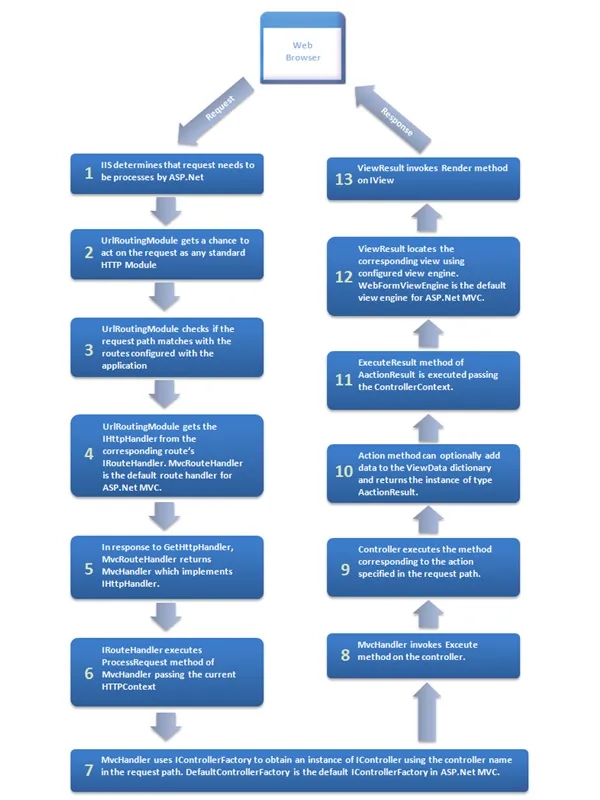
Ciclo de vida de página de baixo nível ASP.NET MVC?

Novos recursos do MVC2.0
1. Ajudantes Modelo:
Os ajudantes de modelo nos ajudam a associar automaticamente elementos HTML para edição e exibição com tipos de dados.
Por exemplo, quando os dados do tipo System.DateTime são exibidos em uma exibição, um elemento de UI do selecionador de data pode ser renderizado automaticamente.
Isso é semelhante a como os modelos de campo funcionam em Dados Dinâmicos do ASP.NET.
2. Áreas:
Usando áreas Podemos organizar um grande projeto em várias seções menores para gerenciar a complexidade de uma grande aplicação Web.
Cada seção (“área”) normalmente representa uma seção separada de um grande site da Web e é usada para agrupar conjuntos relacionados de controladores e exibições.

Por exemplo
[xhtml]
Áreas
Administrador
Controladores
Modelos
Visualizações
Reivindicações Iniciais
Controladores
Modelos
Visualizações
[/xhtml]
3. Suporte para controladores assíncronos:
A ASP.NET MVC2 permite que os controladores processem solicitações de forma assíncrona.
Isso pode levar a ganhos de desempenho ao permitir que servidores que frequentemente chamam operações de bloqueio (como solicitações de rede) chamem contrapartes sem bloqueio.
4. Suporte para DefaultValueAttribute em Parâmetros de Método de Ação:
A classe System.ComponentModel.DefaultValueAttribute permite que um valor padrão seja fornecido para o parâmetro argument para um método de ação.
Por exemplo, suponha que a seguinte rota padrão esteja definida:
[código]
{controlador}/{ação}/{id}
[/código]
Suponha também que o seguinte controlador e método de ação estejam definidos:
[código]
classe pública ArticleController
{
public ActionResult View(int id, [DefaultValue(1)]int page)
{
}
}
[/código]
Qualquer uma das URLs de solicitação a seguir invocará o método de ação View definido no exemplo anterior.
- /Artigo/Visualizar/123
- /Article/View/123?page=1 (Efetivamente igual à solicitação anterior)
- /Artigo/Visualizar/123?page=2
5. Suporte para vincular dados binários com fichários de modelo:
Há duas novas sobrecargas do auxiliar Html.Hidden que codificam valores binários como strings codificadas em base 64:
[código]
public static string Hidden(this HtmlHelper htmlHelper, nome da string, valor binário);
public static string Hidden(this HtmlHelper htmlHelper, nome da string, valor byte[]);
[/código]
6. Suporte para atributos DataAnnotations :
Usando os atributos de validação RangeAttribute , RequiredAttribute , StringLengthAttribute e RegexAttribute (definidos no namespace System.ComponentModel.DataAnnotations ) quando associamos a um modelo para fornecer validação de entrada.
[código]
usando System.ComponentModel.DataAnnotations;
namespace MvcTmpHlprs
{
[MetadataType(typeof(ProductMD))]
classe parcial pública Produto
{
classe pública ProductMD
{
objeto público SellStartDate { get; definir; }
[UIHint("rbDate")]
objeto público SellEndDate { get; definir; }
[DataType(DataType.Data)]
objeto público DiscontinuedDate { get; definir; }
[ScaffoldColumn(false)]
objeto público ModifiedDate { get; definir; }
[ScaffoldColumn(false)]
objeto público rowguid { get; definir; }
[ScaffoldColumn(false)]
objeto público ThumbnailPhotoFileName { get; definir; }
}
}
}
[/código]
7. Provedores do Validador de Modelo:
A classe do provedor de validação de modelo representa uma abstração que fornece lógica de validação para o modelo.
A ASP.NET MVC inclui um provedor padrão baseado em atributos de validação incluídos no namespace System.ComponentModel.DataAnnotations .
8. Validação do lado do cliente:
A classe do provedor do validador de modelo expõe metadados de validação ao navegador na forma de dados serializados em JSON que podem ser consumidos por uma biblioteca de validação do lado do cliente.
A ASP.NET MVC 2 inclui uma biblioteca de validação de cliente e um adaptador que dá suporte aos atributos de validação de namespace DataAnnotations mencionados anteriormente.
9. Novo filtro de ação RequireHttpsAttribute :
A ASP.NET MVC 2 inclui uma nova classe RequireHttpsAttribute que pode ser aplicada a métodos de ação e controladores.
Por padrão, o filtro redireciona uma solicitação não SSL (HTTP) para o equivalente habilitado para SSL (HTTPS).
10. Substituindo o verbo do método HTTP:
Quando construímos um site usando o estilo de arquitetura REST, os verbos HTTP são usados para determinar qual ação executar para um recurso.
REST requer que os aplicativos suportem toda a gama de verbos HTTP comuns, incluindo GET , PUT , POST e DELETE .
A ASP.NET MVC 2 inclui novos atributos que podemos aplicar aos métodos de ação e que apresentam uma sintaxe compacta.
Esses atributos permitem que a ASP.NET MVC selecione um método de ação com base no verbo HTTP.
Por exemplo, uma solicitação POST chamará o primeiro método de ação e uma solicitação PUT chamará o segundo método de ação.
[código]
[HttpPost]
public ActionResult Edit(int id)
[HttpPut]
public ActionResult Edit(int id, Tag tag)
[/código]
Nas versões anteriores do ASP.NET MVC, esses métodos de ação exigiam uma sintaxe mais detalhada, conforme mostrado no exemplo a seguir:
[código]
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id)
[AcceptVerbs(HttpVerbs.Put)]
public ActionResult Edit(int id, Tag tag)
[/código]
Como os navegadores suportam apenas os verbos HTTP GET e POST , não é possível postar em uma ação que exija um verbo diferente. Portanto, não é possível oferecer suporte nativo a todas as solicitações RESTful .
No entanto, para oferecer suporte a solicitações RESTful durante operações POST , a ASP.NET MVC 2 apresenta um novo método auxiliar HTML HttpMethodOverride .
Esse método renderiza um elemento de entrada oculto que faz com que o formulário emule efetivamente qualquer método HTTP.
Por exemplo, usando o método auxiliar HTML HttpMethodOverride , podemos fazer com que um envio de formulário apareça como uma solicitação PUT ou DELETE .
O comportamento de HttpMethodOverride afeta os seguintes atributos:
-
HttpPostAttribute -
HttpPutAttribute -
HttpGetAttribute -
HttpDeleteAttribute -
AcceptVerbsAttribute
11. Nova classe HiddenInputAttribute para ajudantes de modelo:
Podemos aplicar o novo atributo HiddenInputAttribute a uma propriedade de modelo para indicar se um elemento de entrada oculto deve ser renderizado ao exibir o modelo em um modelo de editor (o atributo define um valor UIHint implícito de HiddenInput ).
A propriedade DisplayValue do atributo permite especificar se o valor é exibido nos modos editor e display.
Quando DisplayValue é definido como false, nada é exibido, nem mesmo a marcação HTML que normalmente envolve um campo.
O valor padrão para DisplayValue é true.
Podemos usar o atributo HiddenInputAttribute nos seguintes cenários:
- Quando uma visualização permite que os usuários editem o ID de um objeto e é necessário exibir o valor, bem como fornecer um elemento de entrada oculto que contém o ID antigo para que possa ser passado de volta ao controlador.
- Quando uma visualização permite que os usuários editem uma propriedade binária que nunca deve ser exibida, como uma propriedade timestamp.
Nesse caso, o valor e a marcação HTML circundante (como o rótulo e o valor) não são exibidos.
Por exemplo:
[código]
classe pública ProductViewModel
{
[HiddenInput] // equivalente a [HiddenInput(DisplayValue=true)]
public int Id { get; definir; }
public string Nome { get; definir; }
[HiddenInput(DisplayValue=false)]
public byte[] TimeStamp { get; definir; }
}
[/código]
12. O método auxiliar Html.ValidationSummary pode exibir erros no nível do modelo:
Em vez de sempre exibir todos os erros de validação, o método auxiliar Html.ValidationSummary tem uma nova opção para exibir apenas erros em nível de modelo.
Isso permite que erros em nível de modelo sejam exibidos no resumo de validação e erros específicos de campo sejam exibidos ao lado de cada campo.
13. Modelos T4 no Visual Studio geram código específico para a versão de destino do .NET Framework:
Uma nova propriedade está disponível para arquivos T4 do host ASP.NET MVC T4 que especifica a versão do .NET Framework que é usada pelo aplicativo.
Isso permite que os modelos T4 gerem código e marcação específicos para uma versão do .NET Framework.
No Visual Studio 2008, o valor é sempre .NET 3.5. No Visual Studio 2010, o valor é .NET 3.5 ou .NET4.
14. Melhorias na API:
Adicionado um método CreateActionInvoker virtual protegido na classe Controller.
Esse método é invocado pela propriedade ActionInvoker do Controller e permite a instanciação lenta do invocador se nenhum invocador já estiver definido.
