Entwurfsmuster – MVC-Musterbeispiele für Anfänger
Veröffentlicht: 2016-04-15Es erklärt, was MVC Pattern ist und was ASP.NET MVC Framework ist, wie es funktioniert. Erläutert auch den Lebenszyklus von ASP.NET MVC-Seiten und die ASP.NET MVC-Features in Bezug auf die Version.
Die schrittweise bereitgestellten Beispiele helfen Anfängern dabei, ASP.NET MVC leicht zu verstehen und sich mit ASP.NET MVC vertraut zu machen.
Da wir alle viele Designmuster kennen und sie bei der Implementierung von Geschäftskomponenten und Diensten in unseren Anwendungen verwenden, werden wir dennoch mit Problemen/Herausforderungen bei unseren Anwendungen konfrontiert sein. Auch die täglichen geschäftlichen Anforderungen und Prioritäten ändern sich. Wenn wir eine Reihe von Problemen, Fehlern und Herausforderungen, denen wir gegenüberstehen, genau beobachten, liegen sie in den UI- und Präsentationsebenen. Obwohl einige Fehler mit Geschäftslogik und Geschäftsregeln zusammenhängen, müssen wir sie möglicherweise in UI- und Präsentationsebenen beheben, da wir die Geschäftslogik möglicherweise eng in UI- und Präsentationsebenen integriert haben. Der Grund dafür ist, dass wir uns nicht darauf konzentriert haben, das richtige Designmuster in unseren Anwendungen zu implementieren. Lassen Sie uns Schritt für Schritt durchgehen und verstehen, wie Präsentationsmuster in unseren Anwendungen implementiert und verwendet werden.
Problemstellung:
- Es ist schwierig, bereits unterschiedliche Muster in der Anwendung zu verwenden und die Anwendung dennoch aufrechtzuerhalten.
- Verwenden von VS Test, NUnit, MBUnit usw. zum Testen der Geschäftslogikschicht, aber es gibt immer noch einige Fehler in der Anwendung, da die Geschäftslogik an der Präsentationsschicht beteiligt ist.
- Verwendete Präsentationsschicht, Geschäftslogikschicht, Datenzugriffsschicht in der Anwendung, muss aber manchmal noch redundanten Code in der Präsentationsschicht schreiben, um andere Module oder andere Anwendungsfälle zu nutzen oder aufzurufen.
- Integrationsfehler werden injiziert, wenn wir einige Änderungen an integrierten Modulen vornehmen.
- Fehlerbehebungen und Verbesserungen nehmen mehr Zeit in Anspruch, um die Logik der Präsentationsebene und ihre Integrationsabhängigkeiten zu analysieren und neue Fehler zu öffnen.
- ASP.NET MVC kann nicht ausgewählt werden, da die Erstellung der Benutzeroberfläche komplex ist.
Grundursache des Problems:
In der Präsentationsebene
- Eine Seite oder ein Formular enthält Steuerelemente, die Anwendungsdomänendaten anzeigen. Ein Benutzer kann die Daten ändern und die Änderungen übermitteln. Die Seite ruft die Domänendaten ab, verarbeitet Benutzerereignisse, ändert andere Steuerelemente auf der Seite als Reaktion auf die Ereignisse und übermittelt die geänderten Domänendaten. Einschließen des Codes, der diese Funktionen in die Webseite ausführt Darüber hinaus ist es schwierig, Code zwischen Webseiten gemeinsam zu nutzen, die das gleiche Verhalten erfordern. der Klassenkomplex, schwierig zu warten und schwer zu testen.
- UI-Schicht, UI-Logik, Präsentationslogik und Geschäftslogik sind eng miteinander verbunden.
- Die Präsentationsschicht kümmert sich um die Integration von Modulen oder Anwendungsfällen.
Lösung:
- Wählen Sie das beste Präsentationsebenenmuster, um die UI-Ebene, die UI-Logik und die Präsentationslogik und die Geschäftslogik als separate Ebenen zu trennen, damit der Code leichter verständlich und wartungsfreundlicher ist.
- Ermöglichen Sie eine lose Kopplung während der Entwicklung von Modulen oder beliebigen Anwendungsfällen.
- Maximieren Sie den Code, der mit Automatisierung getestet werden kann. (Ansichten sind schwer zu testen.)
- Geben Sie Code zwischen Seiten frei, die das gleiche Verhalten erfordern.
- Trennen Sie die Verantwortlichkeiten für die visuelle Anzeige und das Ereignisbehandlungsverhalten in verschiedene Klassen mit den Namen View und Presenter oder Controller oder ViewModel.
Vorteile der Verwendung von Präsentationsmustern:
- Modularität
- Testgetriebener Ansatz – maximieren Sie den Code, der durch Automatisierung getestet werden kann
- Trennung von Bedenken
- Code-Sharing zwischen Seiten und Formularen
- Pflegeleicht
Welche Darstellungsebenenmuster sind verfügbar?
MVC (Model View Controller)
MVP (Model View Presenter) oder (Model Passive View, Supervisor Controller)
MVVM (Modellansicht ViewModel)
MVC vs. MVP vs. MVVM:
Modell und Ansicht sind in allen oben genannten 3 Mustern gleich?
Jawohl
Der Zweck von Controller, Presenter und ViewModel ist in allen oben genannten 3 Mustern gleich?
Jawohl
Kommunikation und Ablauf von Model, View with Controller, Presenter und ViewModel sind gleich?
Nein , das ist der Grund, warum diese 3 Muster existieren.
Sind diese Muster der Ersatz von PL (Presentation Layer), BLL (Business Logic Layer) und DAL (Data Access Layer)
Nein , diese Muster dienen der Trennung der Benutzeroberfläche und der Benutzeroberflächenlogik von der Präsentationslogik und ermöglichen die lose Kopplung.
Wählen Sie das beste Präsentationsebenenmuster:
MVP
- Eine Bindung über einen Datenkontext ist nicht möglich
- Komplexes UI-Design
- Optimal für Windows Forms, ASP.NET Web Forms und Sharepoint-Anwendungen
MVC
- Am besten für ASP.NET mit einfacher Benutzeroberfläche
- Getrenntes Modell (Sehen Sie die Trennung von allen anderen Schichten)
Hinweis: Hier konzentriere ich mich nicht auf MVC VM (MVC ViewModel von MVC3) und ASP.NET MVVM mit Dependency Injection.
MVVM
- Die Bindung über einen Datenkontext ist möglich
- Verbundenes Modell
- Am besten geeignet für WPF- und Silverlight-Anwendungen
ASP.NET-Webformulare im Vergleich zu ASP.NET MVC:
ASP.NET-Webformulare
- RAD
- Einfachere Entwicklung
- Reich kontrolliert Ökosystem
- Vertraut als Entwicklungsansatz für die Entwicklung von Windows Forms
- Kein
ViewStateund keine Postback-Unterstützung
ASP.NET-MVC
- Saubere Trennung von Anliegen (SoC)
- Vollständige Markup-Kontrolle
- Aktivieren Sie TDD (Test Driven Development)
- Aktivieren und macht einfach REST
- Einfachere clientseitige Integration (Javascript)
- Multi View Engine (das ist wirklich cool!)
- Kein ViewState und keine Postback-Unterstützung
- Erweiterbar und WEB 2.0-fähig
Modell, Ansichten & Controller
- Modell : Modellobjekte sind die Teile der Anwendung, die die Logik für die Datendomäne der Anwendung implementieren. Häufig rufen Modellobjekte den Modellzustand ab und speichern ihn in einer Datenbank. Beispielsweise kann ein Product-Objekt Informationen aus einer Datenbank abrufen, diese bearbeiten und dann aktualisierte Informationen zurück in eine Products-Tabelle in SQL Server schreiben.
- Ansichten : Ansichten sind die Komponenten, die die Benutzeroberfläche (UI) der Anwendung anzeigen. Normalerweise wird diese Benutzeroberfläche aus den Modelldaten erstellt. Ein Beispiel wäre eine Bearbeitungsansicht einer Produkttabelle, die Textfelder, Dropdown-Listen und Kontrollkästchen basierend auf dem aktuellen Status eines Produktobjekts anzeigt.
- Controller : Controller sind die Komponenten, die die Benutzerinteraktion handhaben, mit dem Modell arbeiten und schließlich eine Ansicht zum Rendern auswählen, die die Benutzeroberfläche anzeigt. In einer MVC-Anwendung zeigt die Ansicht nur Informationen an; Der Controller verarbeitet und reagiert auf Benutzereingaben und -interaktionen. Beispielsweise verarbeitet der Controller Abfragezeichenfolgenwerte und übergibt diese Werte an das Modell, das wiederum die Datenbank mithilfe der Werte abfragt.
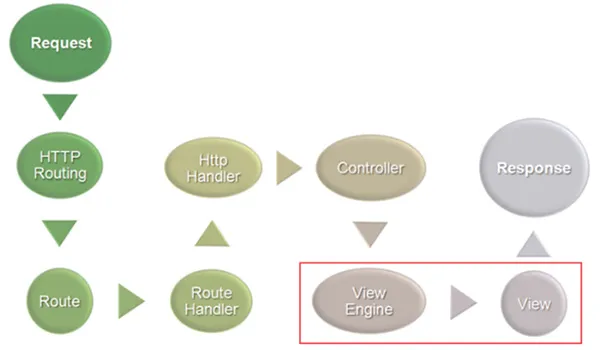
Lebenszyklus von ASP.NET MVC-Seiten auf hoher Ebene?

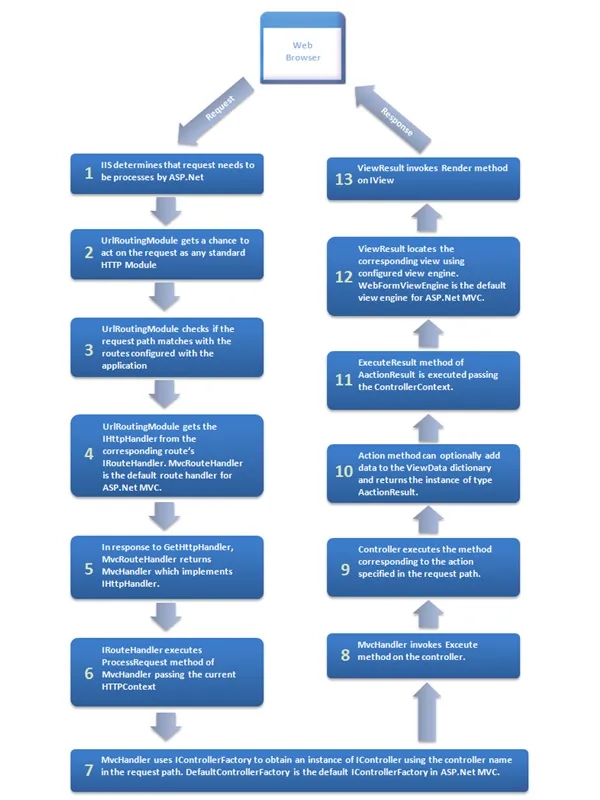
Lebenszyklus von ASP.NET MVC-Seiten auf niedriger Ebene?

MVC2.0 Neue Funktionen
1. Template-Helfer:
Template-Helfer helfen uns, HTML-Elemente zum Bearbeiten und Anzeigen automatisch mit Datentypen zu verknüpfen.
Wenn beispielsweise Daten vom Typ System.DateTime in einer Ansicht angezeigt werden, kann automatisch ein Datepicker-UI-Element gerendert werden.
Dies ähnelt der Funktionsweise von Feldvorlagen in ASP.NET Dynamic Data.
2. Bereiche:
Bereiche verwenden Wir können ein großes Projekt in mehrere kleinere Abschnitte gliedern, um die Komplexität einer großen Webanwendung zu verwalten.
Jeder Abschnitt („Bereich“) stellt normalerweise einen separaten Abschnitt einer großen Website dar und wird verwendet, um zusammengehörige Gruppen von Controllern und Ansichten zu gruppieren.

Z.B
[xhtml]
Bereiche
Administrator
Controller
Modelle
Ansichten
Iniala-Ansprüche
Controller
Modelle
Ansichten
[/xhtml]
3. Unterstützung für asynchrone Controller:
ASP.NET MVC2 ermöglicht es Controllern, Anforderungen asynchron zu verarbeiten.
Dies kann zu Leistungssteigerungen führen, indem Servern, die häufig blockierende Operationen (wie Netzwerkanforderungen) aufrufen, stattdessen nicht blockierende Gegenstücke aufgerufen werden können.
4. Unterstützung für DefaultValueAttribute in Action-Method-Parametern:
Die System.ComponentModel.DefaultValueAttribute -Klasse ermöglicht die Bereitstellung eines Standardwerts für den Argumentparameter einer Aktionsmethode.
Nehmen Sie beispielsweise an, dass die folgende Standardroute definiert ist:
[Code]
{Controller}/{Aktion}/{ID}
[/Code]
Nehmen Sie außerdem an, dass der folgende Controller und die folgende Aktionsmethode definiert sind:
[Code]
Öffentliche Klasse ArticleController
{
public ActionResult View(int id, [DefaultValue(1)]int page)
{
}
}
[/Code]
Jede der folgenden Anforderungs-URLs ruft die View-Aktionsmethode auf, die im vorherigen Beispiel definiert ist.
- /Artikel/Ansicht/123
- /Article/View/123?page=1 (Eigentlich dasselbe wie die vorherige Anfrage)
- /Article/View/123?page=2
5. Unterstützung für die Bindung von Binärdaten mit Modellbindern:
Es gibt zwei neue Überladungen des Html.Hidden -Hilfsprogramms, die Binärwerte als Base-64-codierte Zeichenfolgen codieren:
[Code]
public static string Hidden(this HtmlHelper htmlHelper, string name, binary value);
öffentlicher statischer String Hidden(this HtmlHelper htmlHelper, string name, byte[] value);
[/Code]
6. Unterstützung für DataAnnotations Attribute:
Verwenden der RangeAttribute , RequiredAttribute , StringLengthAttribute und RegexAttribute (definiert im System.ComponentModel.DataAnnotations -Namespace) beim Binden an ein Modell, um eine Eingabevalidierung bereitzustellen.
[Code]
mit System.ComponentModel.DataAnnotations;
Namespace MvcTmpHlprs
{
[MetadataType(typeof(ProductMD))]
öffentliche Teilklasse Produkt
{
öffentliche Klasse ProductMD
{
öffentliches Objekt SellStartDate { get; einstellen; }
[UIHint("rbDate")]
öffentliches Objekt SellEndDate { get; einstellen; }
[Datentyp(Datentyp.Datum)]
öffentliches Objekt DiscontinuedDate { get; einstellen; }
[ScaffoldColumn(false)]
öffentliches Objekt ModifiedDate { get; einstellen; }
[ScaffoldColumn(false)]
öffentliches Objekt rowguid { get; einstellen; }
[ScaffoldColumn(false)]
öffentliches Objekt ThumbnailPhotoFileName { get; einstellen; }
}
}
}
[/Code]
7. Model-Validator-Anbieter:
Die Modellvalidierungsanbieterklasse stellt eine Abstraktion dar, die Validierungslogik für das Modell bereitstellt.
ASP.NET MVC enthält einen Standardanbieter, der auf Validierungsattributen basiert, die im System.ComponentModel.DataAnnotations Namespace enthalten sind.
8. Clientseitige Validierung:
Die Model-Validator-Anbieterklasse stellt dem Browser Validierungsmetadaten in Form von JSON-serialisierten Daten zur Verfügung, die von einer clientseitigen Validierungsbibliothek verwendet werden können.
ASP.NET MVC 2 enthält eine Clientvalidierungsbibliothek und einen Adapter, der die zuvor DataAnnotations Namespacevalidierungsattribute unterstützt.
9. Neuer RequireHttpsAttribute -Aktionsfilter:
ASP.NET MVC 2 enthält eine neue RequireHttpsAttribute -Klasse, die auf Aktionsmethoden und Controller angewendet werden kann.
Standardmäßig leitet der Filter eine Nicht-SSL-Anforderung (HTTP) an die SSL-fähige (HTTPS) Entsprechung um.
10. Überschreiben des HTTP-Methodenverbs:
Wenn wir eine Website mithilfe des REST-Architekturstils erstellen, werden HTTP-Verben verwendet, um zu bestimmen, welche Aktion für eine Ressource ausgeführt werden soll.
REST erfordert, dass Anwendungen die gesamte Bandbreite gängiger HTTP-Verben unterstützen, einschließlich GET , PUT , POST und DELETE .
ASP.NET MVC 2 enthält neue Attribute, die wir auf Aktionsmethoden anwenden können und die eine kompakte Syntax aufweisen.
Diese Attribute ermöglichen es ASP.NET MVC, eine Aktionsmethode basierend auf dem HTTP-Verb auszuwählen.
Beispielsweise ruft eine POST -Anforderung die erste Aktionsmethode auf und eine PUT -Anforderung ruft die zweite Aktionsmethode auf.
[Code]
[HttpPost]
public ActionResult Edit(int id)
[HttpPut]
public ActionResult Edit(int id, Tag tag)
[/Code]
In früheren Versionen von ASP.NET MVC erforderten diese Aktionsmethoden eine ausführlichere Syntax, wie im folgenden Beispiel gezeigt:
[Code]
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id)
[AcceptVerbs(HttpVerbs.Put)]
public ActionResult Edit(int id, Tag tag)
[/Code]
Da Browser nur die HTTP-Verben GET und POST unterstützen, ist es nicht möglich, an eine Aktion zu senden, die ein anderes Verb erfordert. Daher ist es nicht möglich, alle RESTful Anfragen nativ zu unterstützen.
Um jedoch RESTful -Anforderungen während POST -Vorgängen zu unterstützen, führt ASP.NET MVC 2 eine neue HttpMethodOverride HTML-Hilfsmethode ein.
Diese Methode rendert ein verstecktes Eingabeelement, das bewirkt, dass das Formular jede HTTP-Methode effektiv emuliert.
Durch die Verwendung der HttpMethodOverride HTML-Hilfsmethode können wir beispielsweise eine Formularübermittlung als PUT oder DELETE Anforderung erscheinen lassen.
Das Verhalten von HttpMethodOverride wirkt sich auf die folgenden Attribute aus:
-
HttpPostAttribute -
HttpPutAttribute -
HttpGetAttribute -
HttpDeleteAttribute -
AcceptVerbsAttribute
11. Neue HiddenInputAttribute -Klasse für Template-Helfer:
Wir können das neue HiddenInputAttribute Attribut auf eine Modelleigenschaft anwenden, um anzugeben, ob ein verborgenes Eingabeelement gerendert werden soll, wenn das Modell in einer Editorvorlage angezeigt wird (das Attribut legt einen impliziten UIHint Wert von HiddenInput ).
Mit der DisplayValue -Eigenschaft des Attributs können wir angeben, ob der Wert im Editor- und im Anzeigemodus angezeigt wird.
Wenn DisplayValue auf false gesetzt ist, wird nichts angezeigt, nicht einmal das HTML-Markup, das normalerweise ein Feld umgibt.
Der Standardwert für DisplayValue ist true.
Wir könnten das HiddenInputAttribute Attribut in den folgenden Szenarien verwenden:
- Wenn eine Ansicht es Benutzern ermöglicht, die ID eines Objekts zu bearbeiten, und es notwendig ist, den Wert anzuzeigen und ein verstecktes Eingabeelement bereitzustellen, das die alte ID enthält, damit sie an den Controller zurückgegeben werden kann.
- Wenn Benutzer in einer Ansicht eine binäre Eigenschaft bearbeiten können, die niemals angezeigt werden sollte, z. B. eine Zeitstempeleigenschaft.
In diesem Fall werden der Wert und das umgebende HTML-Markup (z. B. Label und Wert) nicht angezeigt.
Z.B:
[Code]
öffentliche Klasse ProductViewModel
{
[HiddenInput] // entspricht [HiddenInput(DisplayValue=true)]
public int Id { erhalten; einstellen; }
öffentlicher String Name { erhalten; einstellen; }
[HiddenInput(DisplayValue=false)]
public byte[] TimeStamp { get; einstellen; }
}
[/Code]
12. Html.ValidationSummary -Hilfsmethode kann Fehler auf Modellebene anzeigen:
Anstatt immer alle Validierungsfehler anzuzeigen, verfügt die Html.ValidationSummary -Hilfsmethode über eine neue Option, um nur Fehler auf Modellebene anzuzeigen.
Dadurch können Fehler auf Modellebene in der Validierungszusammenfassung und feldspezifische Fehler neben jedem Feld angezeigt werden.
13. T4-Vorlagen in Visual Studio generieren Code, der für die Zielversion von .NET Framework spezifisch ist:
Eine neue Eigenschaft ist für T4-Dateien vom ASP.NET MVC T4-Host verfügbar, die die Version von .NET Framework angibt, die von der Anwendung verwendet wird.
Dadurch können T4-Vorlagen Code und Markup generieren, die für eine Version von .NET Framework spezifisch sind.
In Visual Studio 2008 ist der Wert immer .NET 3.5. In Visual Studio 2010 ist der Wert entweder .NET 3.5 oder .NET4.
14. API-Verbesserungen:
Eine geschützte virtuelle CreateActionInvoker Methode wurde in der Controller-Klasse hinzugefügt.
Diese Methode wird von der ActionInvoker Eigenschaft von Controller aufgerufen und ermöglicht eine verzögerte Instanziierung des Aufrufers, wenn noch kein Aufrufer festgelegt ist.
