Mobilegeddonはモバイルウェブサイトのデザイン革命を引き起こしますか?
公開: 2015-12-15検索大手のグーグルが4月に新しいモバイルフレンドリーランキングアルゴリズムを発表したとき、そのニュースは世界のデジタルコミュニティに衝撃波を送りました。 不吉ないわゆる「Mobilegeddon」が近づくと、私たちはブーツを震わせながら勇気を出しました。
ニックネームが示すように、検索コミュニティの私たちのほとんどは、業界の終末論的な崩壊を示すシフトを期待していました。 Mobilegeddonのおかげで、モバイル対応のWebサイトを持つことはもはやオプションではありません。 さて、グーグルのすべての目で関連性を保ちたいのであれば、「モバイルフレンドリー」が不可欠です。
このパラダイムシフトは、すでに世界中のWebデザインに大きなプラスの影響を与えており、Webサイトの所有者は、オンライン不動産を再考、再設計、および再配置する必要があります。 それが迫ってきたとき、Mobilegeddonの雲は恐怖を引き起こしました。 しかし、私たちの一見脅迫的な侵入者は、予期せぬ機会の銀色の裏地を持っていることが判明しました。
このMobilegeddonは何ですか?
客観的な観点から、「Mobilegeddon」の周りの否定的な姿勢は不必要に悲観的でした。 覚えておいてください:ハルマゲドンは、文明を破壊する戦いのためにさまざまな軍隊の衝突を伴う世界の終わりの予言です。 これは非常に暗いシナリオであり、デジタルの世界で実際に起こっていることとはかけ離れています。
簡単に言うと、Mobilegeddonは、ウェブサイトがモバイルフレンドリーでない場合にペナルティを課す、改訂されたGoogle検索アルゴリズムです。 新しいアルゴリズムは、ネットを閲覧するモバイルユーザーの数が増え続けていることに対するGoogleの対応です。 一連の変更により、Googleはモバイルフレンドリーなウェブサイトをより高い検索ランキングに昇格させ、モバイルアクセス用に最適化されていない静的なウェブサイトを降格させます。
Googleは、「モバイルフレンドリー」な要件を満たすためにウェブサイトが従わなければならない特定のガイドラインをリリースしました。
- Webサイトでは、ズームせずに読み取り可能なテキストを使用する必要があります。
- Flashなどのモバイルデバイスでは一般的ではないソフトウェアを避ける必要があります。
- コンテンツを画面サイズに合わせて拡大縮小する必要があるため、ユーザーはズームや水平方向のスクロールを行う必要がありません。
- 正しいリンクを簡単にタップできるように、リンクを十分に離して配置する必要があります。
サイトがモバイルアクセス用に調整されていないWeb開発者にとって、Mobilegeddonは確かに最初は世界の終わりのように見えました。 しかし実際には、新しいアルゴリズムは、建設的な武器の呼び出しとWeb開発者の可能性の新しい章を表しています。 結局のところ、これは単にGoogleに準拠するだけではありません。
モバイルユーザーを無視し、モバイルUXを危険にさらすことで、最適化されていない何百万ものWebサイトが潜在的な顧客を追い払い、ビジネスチャンスを浪費していました。 グーグルのモバイルゲドンは単に私たちに揺れを与え、貧弱で「非友好的な」ウェブデザインで企業が足を踏み入れることから自分たちを救った。
統計ショー:革命はモバイルになる
終末のドラマはさておき、Googleのアルゴリズムの変更は大きな驚きではなかったはずです。 ここ数年で、スマートフォンの所有権が急増し、携帯電話のインターネット使用量が急激に増加しています。
最近の調査によると、世界中の携帯電話のインターネットユーザーの普及率は2013年の73.4%から2014年には79.1%に跳ね上がりました。2017年までに、インターネットユーザーの90%以上が電話を介してオンラインコンテンツにアクセスすると推定されています。

証拠はいたるところにあります–ただ見回してください。 人々は自分のモバイルデバイスから手を離すことができないようです。 混雑している通勤電車のたびに、忙しい指先でスワイプして入力している間、点滅しない目がモバイルデバイスの画面を見つめます。 歩行者が歩きながらスマートフォンを使用する光景が当たり前になっています。 ドライバーが外出中にモバイルデバイスを使用することを禁止する新しい法律も導入されました。
eMarketerの新しい調査によると、世界中のスマートフォンユーザーの数は今年20億人に達しました。 世界人口の4分の1以上が初めてスマートフォンを使用し、2018年までに世界の消費者の3分の1以上(25.6億人以上)がスマートフォンを使用すると予想されています。この予測値は、すべての携帯電話ユーザーの半分以上を表しています。 (51.7パーセント)。 これは、フィーチャーフォンが電気通信業界で少数派になっている転換点に到達したことを示しています。
近年、市場は安価なスマートフォンで溢れ、消費者がかつてインターネットにほとんどまたはまったくアクセスできなかった新興市場での商取引の新しい機会を開いています。 一方、確立された市場では、スマートフォンの所有権の広範な飽和により、消費者メディアの使用のパラダイムが変化し、マーケターはよりモバイル中心になるように求められています。
2012年には、インターネットユーザーが1日あたり平均74.4分のモバイルインターネットサービスに費やしたことがわかりました。 2015年までに、世界中のオンラインユーザーの1日あたりのモバイルインターネット使用量は、前年の112.8分から1日あたり119.4分に増加しました。

モバイルインターネットアクセスを測定する場合、年齢は重要な変数のようです。 2014年、ミレニアル世代(16〜30歳)は、モバイルインターネットの普及率が74%と最も高い世代であることが証明されました。 それに比べて、世界中のベビーブーム世代(51〜64歳)の39%が、モバイルデバイスを使用してインターネットにアクセスしていました。
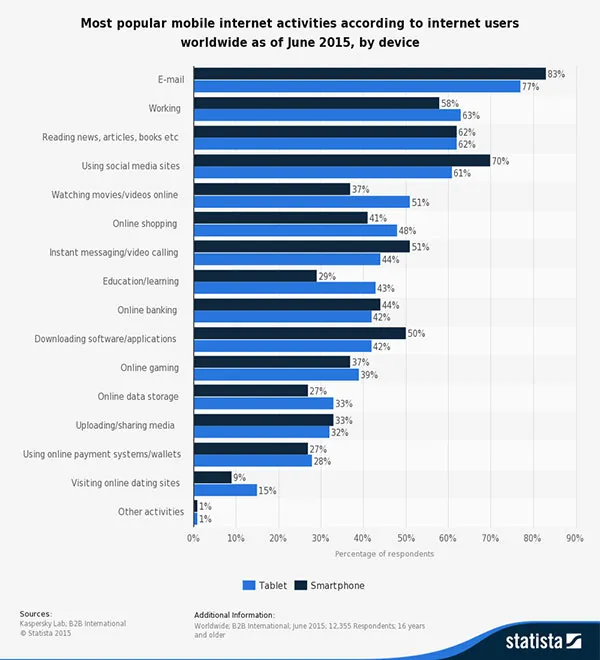
2015年6月、世界中のモバイルユーザーにとってのトップのオンライン活動は、電子メール、ソーシャルメディアサイトへのアクセス、ニュースの閲覧でした。 下のグラフからわかるように、オンラインショッピング、オンラインバンキング、オンラインゲームなどの商業活動も、モバイルユーザーがオンラインで時間を過ごす方法で顕著に表れています。 人々はもはやインターネットをサーフィンするために彼らが机に配置されるまで待つ必要はありません。 モバイルの台頭に伴い、インターネットは24時間年中無休で私たちの後ろポケットにあります。

2010年の第4四半期に、 Walker Sandsは、世界のWebサイトトラフィックのわずか6.25%がモバイルデバイスからのものであると推定しました。 2014年の第1四半期までに、モバイルデバイスは世界中のすべてのWebサイトトラフィックのなんと31.2パーセントを占めました。 また、モバイルトラフィックは、すぐに減速するようには見えません。

先月のRecodeMobile Conferenceで、Googleの検索責任者であるAmit Singhalは、世界中で、モバイルデバイスでのGoogle検索(タブレットコンピューターでの検索を除く)が初めてパーソナルコンピューターでの検索を上回ったと発表しました。 この画期的な出来事は、早くも2015年5月に英国、米国、オーストラリアで達成されました。
モバイル市場の一貫した成長は、長引く疑問を取り除きます–モバイルはデスクトップの深刻なライバルになりました。 さて、残っている唯一の質問は、競争力を獲得するために、誰が最初にWebサイトを適応させるのかということです。
Mobilegeddonを見下ろす

Mobilegeddonをきっかけにあなたのサイトを最適化する方法は?
モバイルインターネットの急速な普及に伴い、洗練されたユーザーフレンドリーなモバイルインターフェイスは、オンラインで最高の状態を維持したいブランドやビジネスにとって非常に重要です。 今日のデジタル環境では、Webサイトにアクセスしたり、モバイルデバイスで使用したりするのが難しい場合、目玉と潜在的な売上を失うことになります。
今日の消費者は受動的でも座りがちでもありません–彼らは能動的で移動性があります。 彼らに追いつき、彼らの注目を集め、彼らのビジネスを勝ち取るために、ブランドは機敏であり、モバイルフレンドリーなウェブサイトのデザインで一歩先を行く必要があります。
モバイルフレンドリーなウェブデザインの主な原則は次のとおりです。
- シンプルなナビゲーション;
- 読みやすさ;
- 機能の明確な優先順位付け。
- 連絡先情報を簡単に見つけることができます。
技術的なアプローチとして、ウェブサイトをよりモバイルフレンドリーにするための3つの一般的な方法があります。モバイルウェブサイト、レスポンシブウェブサイト、またはモバイルアプリです。 それぞれのアプローチにはその場所があり、Googleの新しい要件を満たすのに役立つ可能性があります。
1.モバイルウェブサイト
モバイルWebサイトは、モバイルユーザーのユーザーエクスペリエンスを向上させるための独自のソリューションです。 このシンプルで費用対効果の高いオプションは、モバイルプロバイダーが最初にユーザーにインターネットを提供し始めて以来存在しており、今日でも人気があります。
基本的に、モバイルWebサイトは、Webサイトの元のデスクトップバージョンを再現したものですが、さまざまなモバイルデバイスで動作するように最適化されています。 この設定では、モバイルデバイスからWebサイトにアクセスしようとするユーザーは、特定のデバイスでの閲覧に適したモバイルバージョンにリダイレクトされます。
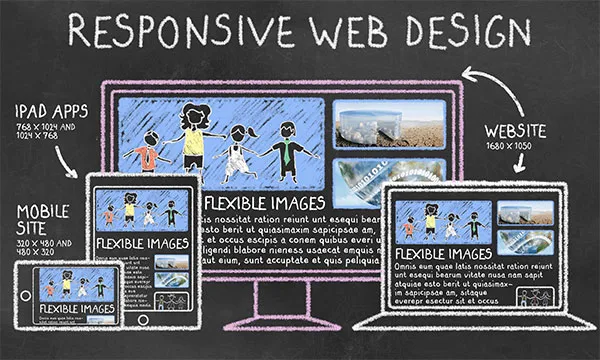
2.レスポンシブウェブサイト

Webデザイン業界は、レスポンシブデザインについての話題で近年活気づいています。これは、増え続けるモバイルユーザーの人口に対応するための新しい頼りになるオプションです。
レスポンシブWebサイトは、基本的に各デバイスのパラメーターに適応し、それに応じてWebサイトのレイアウトを変更するプラットフォーム上に構築されています。 これにより、サイトへのアクセスに使用されるデバイスに関係なく、各ユーザーが快適なブラウジング体験を得ることができます。
この方法により、Webデザイナーは、デスクトップバージョンとモバイルバージョンを別々に設計するのではなく、Webサイト全体のコンセプトを開発できます。
3.モバイルアプリ
モバイルでレスポンシブなWebサイトは、モバイルユーザーのUXとアクセシビリティの問題の多くを解決しますが、必ずしも最も効果的なソリューションであるとは限りません。
訪問者が予約を完了したり更新を確認したりできるようにするなど、特定のタスクにWebサイトを使用する企業の場合、デザイナーがモバイルデバイスでこれらのタスクを簡素化できるモバイルアプリを開発する方が理にかなっていることがよくあります。 適切に設計されたレスポンシブWebサイトでも、特定の機能を実行すると問題が発生する場合があります。 このような場合、カスタマイズされたアプリはより良いユーザーエクスペリエンスを保証します。
これらの設計ソリューションのいずれかを必ずしも実行する必要はないことに注意してください。 リソースが限られている場合は、フォントのサイズを適切に設定し、リンクとタップターゲットが近すぎないようにするだけで、既存のウェブサイトを調整してGoogleの新しいモバイルフレンドリーな評価に合わせることができます。 Googleは、ウェブサイトがこれらの基準にどのように対応しているかを判断するのに役立つモバイルフレンドリーテストを設計しました。
Mobilegeddonフォールアウト:次は?
すべての集合的な不安と期待の後、検索ランキングに対するMobilegeddonの影響は、多くの人が予想したほど劇的なものではありませんでした。 多くの人は、モバイル対応ではないWebサイトは、アルゴリズムが変更されるとすぐに検索結果の最初のページからドロップするだけだと考えていましたが、それは決して起こりませんでした。
特定の検索用語とキーワードについては、モバイルに対応していないサイトの多くが依然としてトップ5にランクされており、検索エンジンの結果ページのトップにもランクされています。 ここOCTOSでは、一部のクライアントは、主要なWebサイトの再設計なしに、Mobilegeddonをきっかけに、検索ランキングを非常に快適に維持することができました。 また、モバイルユーザーエクスペリエンスを向上させるためにウェブサイトを大幅に変更したユーザーは、これまでになく優れた検索結果とモバイルトラフィックの顕著な増加により、2倍の報酬を獲得しています。
私たちの最初の不安が過ぎ去った今、検索コミュニティは、ウェブサイトのアップグレードと最適化の努力が無駄になっていないと完全に自信を持って言うことができます。 ウェブサイトをよりモバイルフレンドリーにすることで、Google検索ランキングをはるかに超えるメリットが保証されます。
モバイルインターネットの利用は世界中のスマートフォンやタブレットユーザーの日常生活に浸透しており、消費者はいつでもどこでも情報にアクセスして生活を共有することができます。 ウェブサイトがモバイル向けに最適化されていない場合、この増え続けるモバイル訪問者のプールからトラフィックを引き付けて変換する可能性は低くなります。 したがって、ランキングに関係なく、モバイルフレンドリーな他のWebサイトに多くの貴重なトラフィックを漏らしている可能性があります。
Mobilegeddonは、多くの人が恐れていた最悪の予言ではありませんでした。 それどころか、それは世界中のウェブサイトの所有者に彼らのゲームを持ち上げて、デジタル曲線の一歩先を行くように促しました。
