Povestirea interactivă și aplicarea acesteia în industria de web design
Publicat: 2016-08-06A avea elementul de grafică este o necesitate a oricărui site web în zilele noastre. Fără utilizarea corectă a imaginilor, pur și simplu nu puteți transmite mesajul dvs. vizitatorului, și mai bine, îi determinați să abandoneze site-ul dvs.
Imaginile vizuale au potențialul de a ajunge în mintea spectatorului și de a-l atrage spre orice încercați să introduceți, să vindeți sau să investiți. Pentru a folosi elementele vizuale în avantajul dvs. și pentru a obține trafic în cel mai rapid mijloc posibil, cea mai bună metodă de a implica și de a converti vizitatorul este povestirea interactivă.
De ce Povestire?
Știu ce trebuie să-ți treacă în cap acum. Ce legătură are Cenușăreasa sau Rapunzal cu experiența vizuală a unui site web? Ei bine, povestirea nu se limitează doar la basme și francize Disney, dar povestirea este mai degrabă o modalitate eficientă în mixul de marketing al oricărui site web care își propune să ajungă în topul concurenței.
Cum să creezi o poveste interactivă
Este nevoie de multă planificare și încercare pentru a conecta designul cu povestea, astfel încât atunci când îl afișați pe pagina de destinație a site-ului dvs. web, nu vă face prost. Imaginile tale nu trebuie să fie o lucrare de master a mai multor designeri și un CGI costisitor. Vă puteți spune povestea cu un singur banner imagine bine articulat. Cu toate acestea, provocarea se prezintă atunci când narațiunea dvs. se încrucișează cu obiectivul site-ului dvs. Despre ce este site-ul dvs.? Care este logo-ul mărcii dvs. și de ce vinde ceea ce vinde? Tot ceea ce explici prin vizual trebuie să fie unic, fără un centimetru de plagiat. Trebuie să devină atât de convingător încât, după ce v-au vizitat site-ul o dată, oamenii încep să îl partajeze, să vorbească despre el și să-l revede din nou.
Cum functioneaza
Există o diferență destul de mare între un site web care are imagini, grafică și animație față de o platformă bazată pe text blând pe care o numiți site. Este imposibil să judeci oamenii și înainte de a putea avea o conversație corectă, aceștia au dispărut. Elementele multimedia sunt injectate pentru a evita acest lucru. Când un client vede text simplu care descrie un produs, există un sentiment de constrângere de a citi alfabetele și cuvintele din declarație, în timp ce o imagine, un videoclip sau o animație grafică este la fel de ușor de văzut pe cât este de înțeles.
Vând produse mari cu poveste scurtă
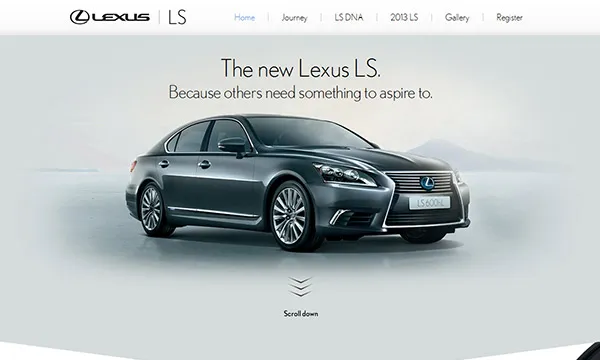
O companie care vinde automobile are multe de completat înainte de a putea realiza vânzări prin platforma sa online. Cumpărarea de mașini online ia mult nervi de la client, deoarece sunt implicate sume mari. Dacă site-ul web nu reușește să atragă atenția clientului, atunci nu este altceva decât gunoi care plutește pe internet. Vânzarea de mașini, camioane sau mașini grele online, anumite unghiuri de marketing pentru a expune USP-urile (punctele unice de vânzare) ale produsului. Cunosc un site web de mașini care a folosit tehnica perfectă a povestirii pentru a-și arăta entuziasmul pe ecranul clientului.
Exemplu :

Lexusls.asia este o ramură a Toyota care vinde mașini de lux. În site-ul web, designerii au folosit în mod strălucit defilarea paralaxă pentru a prezenta mașina cu suficient text pentru a-l stimula pe vizitator. Apoi, deodată, o anvelopă se rostogolește din dreapta și arată câteva alte caracteristici interesante ale mașinii. Pe măsură ce derulați mai departe, site-ul web nu vă eliberează și, cu niște grafice cool, descrie scopul și beneficiile mașinii.
Limbajul vizual
Limbajul vizual are capacitatea de a accesa însăși fundamentul designului centrat pe om. Limbajul vizual este cu mult timp în urmă și chiar înainte ca orice alfabet să fie inventat, deoarece picturile rupestre erau mijlocul de bază al comunicării. Picturile rupestre au acționat ca sursă de povestire, ghid pentru a supraviețui și pentru a evita potențialele pericole care au făcut parte din acea perioadă. Mai mult sau mai puțin, desenele rupestre sunt cea mai veche formă de date vizuale.
Știm că imaginile și videoclipurile dețin o mare putere de comunicare, cum se poate valorifica această putere prin pixeli?
Exemplu :
Acesta este momentul în care propria ta imaginație vine în joc. Adăugarea de imagini și videoclipuri cu textul combinat potrivit, astfel încât site-ul dvs. să vorbească de la sine.

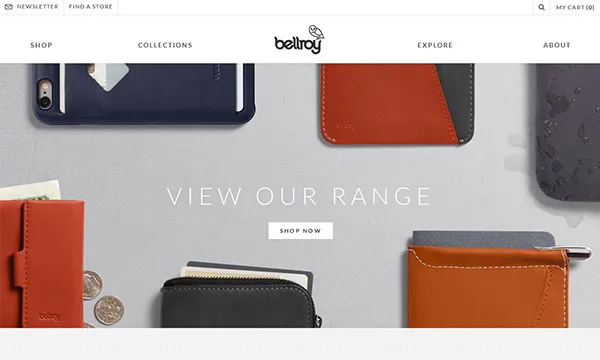
Bellroy.com își vinde portofelele din piele cu garanția unui spațiu mai mare cu modele mai subțiri. Cum arată acest lucru este printr-un glisor elegant cu imagini HD ale unuia dintre portofelul lor față de altul. Pe măsură ce glisorul se mișcă, povestea o face și în 10 imagini, aceeași cantitate de cărți este încadrată în portofelul lor de marcă, în timp ce celălalt portofel deformează mai mult decât este de fapt. Aici concluzia este izbitoare și cu o morală de cruțat.
Proiectează povestea
Este destul de asemănător cu a scrie o piesă atunci când proiectați o poveste vizuală. Toate aspectele și elementele piesei sunt prezente pe site-ul dvs. și se amestecă cu o astfel de intimitate încât se îmbină complet cu povestea pe care ați introdus-o. Povestea ta începe cu configurația pe care ai aranjat-o, apoi se îndreaptă către conflict și se încheie cu o rezoluție.
Acest site, de exemplu, are un mod unic de a lua vizitatorul de braț și de a invita la un bal de dans plin de emoții și delicii vizuale.
Utilizatorii trebuie să fie bine conștienți de poveste, deoarece îi conduce la destinație. Și aici vizitatorul devine lider, iar liderul devine client. Este corect ca produsul sau serviciul pe care intenționați să îl prezentați prin procesul de poveste trebuie să aibă ceva de care utilizatorul are nevoie, o funcționalitate unică sau o marjă de preț pe care clientul o caută.
Exemplu :

Bagigia.com oferă mai întâi vizitatorului o prezentare a retailerului, urmată de imagini 3D simple, dar profunde ale produsului în sine, cu text emoționant pentru a menține povestea în flux. Spațiul alb amplu din design ajută utilizatorul să se concentreze, deoarece produsul iese în evidență în centru, aducând povestea la acțiune și la rezoluție.

Folosind Povestea animată în avantajul tău
E adevarat. Animația site-ului web a fost victima utilizării excesive fără nicio luare în considerare a convențiilor sau standardelor și acesta este principalul motiv din spatele căderii sale în ultimii 5 ani. În mod ironic, foarte puțini designeri știu cum utilizarea unei animații inteligente și punctuale poate transforma povestea ta în Dark Knight Movie. Animația este creată pentru a acoperi ceea ce imaginile statice nu pot completa, în același timp, adaugă distracție designului în sine.
Exemplu :

Vorbind despre DarkKnight, această aplicație pentru iOS de la benthebodyguard.com vă permite să securizați și să criptați informațiile de pe site-ul dvs. web care prezintă o animație explicativă (la propriu) pe măsură ce coborâți cu „Ben” în mijloc, garda de corp a jurat să vă protejeze informațiile cu o reputație formidabilă. Acest site web a exemplificat modul în care animația poate fi folosită la maximum pentru a produce povestea scopului ideal pentru un produs.
Traducerea mesajului de design
Nu ți se pare o surpriză cum un design care este pur și simplu un amestec de arte vizuale și grafică poate produce empatie în tine? Știu că am. Noi, ca oameni, reacționăm la simțurile noastre animale la fel de mult ca orice alt organism care este fidel naturii sale. Când vedem un spectator de inimă – facem așa cum a fost programat. Valorificând această caracteristică a comportamentului uman, povestea dvs. nu trebuie să fie întotdeauna o ucidere cu privire la manifestul și produsele dvs., deoarece asta este probabil ceea ce are în vedere orice alt proprietar de site-uri în zilele noastre. Când adaugi un sentiment de sentiment, spirit și morală, povestea ta se transformă într-un mesaj.
Exemplu :

Acest site web everylastdrop.co.uk vă duce într-o călătorie a utilizării zilnice a apei în casa și în împrejurimi. Citirea despre cât de multă apă este irosită zilnic este prea curentă și adesea nu este luată niciodată în serios. Acest băiat nevinovat care folosește apa fără discernământ în programul său zilnic nu numai că evidențiază importanța apei, dar o pune și în contrast cu cei care au cea mai mare nevoie de ea în părțile aspre ale lumii. Crește atât de mult în mintea privitorului, încât probabil s-ar gândi de două ori înainte de a irosi încă o picătură de apă data viitoare.
Utilizarea elementelor întunecate
Romanele sunt distractiv de citit și, odată cu evoluțiile tehnologice recente, acum este necesar să fie citite din cărți. Chiar și în ziua de azi, marea majoritate a utilizatorilor online încă preferă să judece cartea după coperta ei decât să citească de fapt prologul. Pentru a aborda acești utilizatori online și a-i atrage spre produs, mulți scriitori angajează adesea dezvoltatori pentru a crea site-uri web dedicate romanelor lor. O repetiție pas cu pas a romanului cu secvențe animate nu numai că va oferi poveștii focul de artificii de care are nevoie, ci și va captiva utilizatorul online să o citească.
Exemplu :

Folosind același principiu și structură, apreciata nuvelă a lui Nam Le „The Boat” a fost transformată într-un roman grafic interactiv prin crearea unei lumi de furtuni care devastează oceanul, forțând o barcă de teroarele războiului din Vietnam. Cel mai bun lucru pe care îl poate face oricine în petrecerea lor de povestire este să adauge sunet designului lor. Acesta este superlativul povestirii animate pentru a dobândi UX. Vezi aici.
Captivant și plin de ilustrații, este cu adevărat dovada cât de bine puteți gestiona un produs prin crearea unui design care se mișcă pe măsură ce interacționați cu el.
Unificarea prin defilare
În industria comerțului electronic, oamenii sunt adesea interesați să obțină beneficiile unui produs care poate fi utilizat în mai multe cazuri, dar din același motiv. În primul rând, le face viața mult mai ușoară, iar în al doilea rând, este o parte a erei tehnologice. Dar, având atât de multe de învățat și de recunoscut despre o astfel de afacere, este foarte puțin probabil ca clienții să riscă în ceva care are implicații futuriste și care își servește scopul prea ușor, făcându-l prea frumos pentru a fi adevărat. Am văzut afaceri care au încercat să vândă astfel de produse cu prea mult pentru a fi de acord și rezultatul a fost un abandon tragic.
Exemplu :

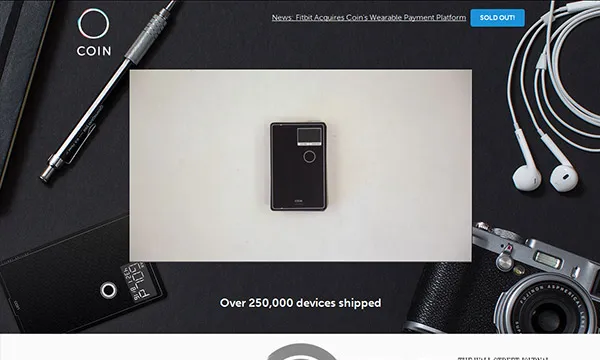
Cu toate acestea, acest produs nu numai că reușește să vândă, ci și să îndeplinească ceea ce le promite clienților săi. Acest produs de la onlycoin.com este un singur card care transportă toate cardurile dvs. de credit în interior. Procesul de povestire îl ajută pe spectator să înțeleagă complicația de a transporta prea multe carduri în portofel cu raționament, dar cu afișarea grafică a optimizării pas cu pas a cardului și a transportului compact, devine dificil să nu fii de acord cu aplicațiile promise ale produsului.
Concluzie
Povestirea nu se limitează doar la orice produs sau obiectiv; este deschis pentru tot felul de exerciții de comerț electronic care ajută vizitatorii să obțină UX ideal fără a compromite funcționalitatea designului. A învăța să stăpânești acest lucru pentru propriile produse și servicii prin intermediul site-urilor de comerț electronic este imperativ în această eră a marketingului electronic. Fără să citiți mentalitatea consumatorului, pur și simplu nu puteți prezenta produsul dvs. și fără cerere nu există producție. După cum spune Tim O'brien, „Povestirea este activitatea umană esențială, cu cât situația este mai grea, cu atât este mai esențială”, iar, crede-mă amice, situația nu devine niciodată mai ușoară.
