インタラクティブストーリーテリングとそのWebデザイン業界への応用
公開: 2016-08-06グラフィックの要素を持つことは、今日すべてのウェブサイトの必需品です。 ビジュアルを適切に使用しないと、訪問者にメッセージを伝えることはできません。さらに良いことに、訪問者にWebサイトを放棄させることはできません。
ビジュアルは、視聴者の心の中に届き、紹介、販売、投資しようとしているものすべてにそれを誘惑する可能性があります。 ビジュアルを活用して可能な限り最速の手段でトラフィックを獲得するには、訪問者を引き付けてコンバージョンに導くための最良の方法は、インタラクティブなストーリーテリングを使用することです。
なぜストーリーテリング?
私はあなたの頭の中で今何が飛び出しているに違いないか知っています。 シンデレラやラプンザルはウェブサイトの視覚体験と何の関係がありますか? ストーリーテリングは、おとぎ話やディズニーフランチャイズに限定されているだけでなく、競争の頂点に立つことを目的としたWebサイトのマーケティングミックスにおいて、かなり効果的な方法です。
インタラクティブストーリーを作成する方法
デザインとストーリーを結びつけるには多くの計画と試行が必要です。そのため、Webサイトのランディングページにデザインを表示しても、だまされることはありません。 ビジュアルは、複数のデザイナーや高価なCGIの傑作である必要はありません。 明確に表現された1つの画像バナーでストーリーを伝えることができます。 しかし、あなたの物語があなたのウェブサイトの目的と交差するとき、挑戦はそれ自身を提示します。 あなたのウェブサイトは何についてですか? あなたのブランドロゴは何ですか、そしてなぜそれはそれが売っているものを売っているのですか? ビジュアルを通じて説明するものはすべて、盗用のないユニークなものでなければなりません。 あなたのウェブサイトに一度アクセスした後、人々はそれを共有し、それについて話し、そしてそれをもう一度再訪し始めるほど説得力のあるものにならなければなりません。
使い方
画像、グラフィックス、アニメーションを備えたWebサイトと、Webサイトと呼ばれる当たり障りのないテキスト中心のプラットフォームとの間にはかなりの違いがあります。 人を判断することは不可能であり、あなたが適切な会話をする前に彼らは去っていきます。 これを回避するためにマルチメディア要素が注入されます。 顧客が製品を説明するプレーンテキストを見ると、ステートメントのアルファベットと単語を読むことを強いられているように感じますが、画像、ビデオ、またはグラフィックアニメーションは、理解するのと同じくらい見やすいです。
短編小説で大きな製品を売る
自動車を販売する会社は、オンラインプラットフォームで販売する前に、多くの情報を入力する必要があります。 オンラインで車を購入することは、多額の費用がかかるため、顧客から多くの神経を奪います。 ウェブサイトがクライアントの目を引くことができない場合、それはインターネット上に浮かんでいるゴミに他なりません。 製品のUSP(独自のセールスポイント)を公開するために、特定のマーケティング角度で自動車、トラック、または重機をオンラインで販売する。 私は、完璧なストーリーテリング技術を使用して顧客の画面にピザを表示している自動車のWebサイトを知っています。
例:

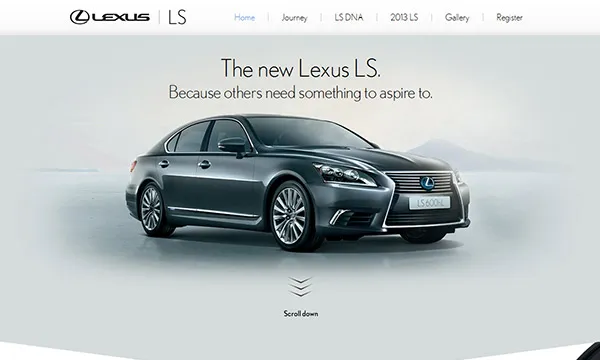
Lexusls.asiaは、高級車を販売するトヨタの派生車です。 ウェブサイトでは、デザイナーは視差スクロールを見事に利用して、訪問者を動かすのに十分なテキストで車を紹介しています。 それから突然タイヤが右から転がり、車の他のいくつかのクールな特徴を示します。 さらに下にスクロールしても、Webサイトはあなたを手放すことはなく、いくつかのクールなグラフィックで車の目的と利点を説明しています。
視覚言語
視覚言語には、人間中心のデザインの基盤を利用する機能があります。 洞窟壁画がコミュニケーションの基本的な媒体であったため、視覚言語ははるか昔にさかのぼり、アルファベットが発明される前からです。 洞窟壁画は、ストーリーテリングのソースとして機能し、生き残り、その期間の一部であった潜在的な危険を回避するためのガイドとして機能しました。 多かれ少なかれ、洞窟壁画は視覚データの最も初期の形式です。
画像や動画には大きなコミュニケーション力があることを私たちは知っていますが、ピクセルを通じてこの力をどのように活用するのでしょうか。
例:
これはあなた自身の想像力が作用するようになるときです。 あなたのウェブサイトがそれ自身のために話すように、適切なミックステキストで画像とビデオを追加します。

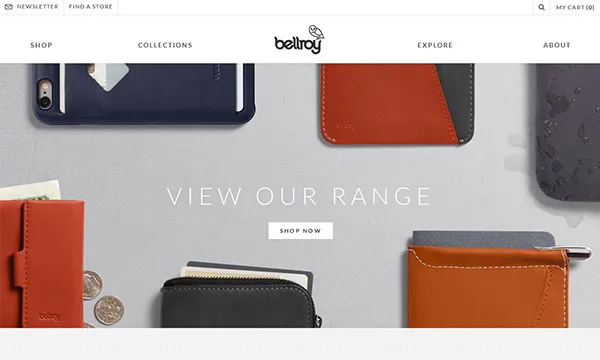
Bellroy.comは、スリムなデザインでより広いスペースを保証するレザーウォレットを販売しています。 彼らがそれをどのように示すかは、彼らの財布の1つのHD画像が別の財布に対してあるエレガントなスライダーを通してです。 スライダーが動くと、ストーリーも動き、10枚の画像内で、ブランドのウォレットに同じ量のカードがはめ込まれますが、他のウォレットは実際よりも変形します。 ここでの結論は印象的であり、道徳に余裕があります。
ストーリーをデザインする
ビジュアルストーリーをデザインするときに劇を書くのとよく似ています。 劇のすべての側面と要素はあなたのウェブサイトに存在し、あなたが紹介した物語と完全に融合するほどの親密さと混ざり合っています。 あなたのストーリーは、あなたがアレンジしたセットアップから始まり、次に対立に向かって進み、解決策で終わります。
たとえば、このWebサイトには、訪問者を腕に抱き、感情や視覚的なおやつが詰まったダンスボールに招待するというユニークな方法があります。
ユーザーは、目的地にたどり着くまでのストーリーをよく知っている必要があります。 そして、そこに訪問者がリードになり、リードが顧客になります。 ストーリーテリングプロセスを通じて紹介する予定の製品またはサービスには、ユーザーが必要とするもの、独自の機能、または顧客が求めている価格マージンが必要であるのは当然のことです。
例:

Bagigia.comは、最初に訪問者に小売業者の紹介を提供し、続いて、ストーリーの流れを維持するために、感情的なテキストを使用した製品自体のシンプルでありながら深遠な3Dイメージングを提供します。 デザインの十分な白い間隔は、製品が中央で目立つようにユーザーが集中するのに役立ち、ストーリーを行動に移し、解決に向けます。

アニメーションストーリーを活用する
それは本当です。 ウェブサイトのアニメーションは、慣習や基準に関係なく乱用の犠牲になっているため、過去5年間でその衰退の背後にある主な理由です。 皮肉なことに、巧妙でオンポイントのアニメーションを使用してストーリーをダークナイトムービーにする方法を知っているデザイナーはほとんどいません。 アニメーションは、静止画像では完成できないものをカバーすると同時に、デザイン自体に娯楽を加えるように構築されています。
例:

DarkKnightと言えば、benthebodyguard.comにあるiOS用のこのアプリを使用すると、ウェブサイトの情報を保護および暗号化できます。このアプリでは、「ベン」を真ん中に置いて、情報を保護することを誓ったボディガードが、ウォークスルーアニメーション(文字通り)を備えています。恐るべき評判。 このWebサイトでは、アニメーションを最大限に活用して、製品の理想的な目的のストーリーを作成する方法を例示しています。
デザインメッセージの翻訳
視覚芸術とグラフィックスを単純に組み合わせたデザインが、あなたの中に共感を生み出すことができるのは驚きではありませんか? 私は持っていることを知っています。 私たち人間は、他の生物と同じように動物の感覚に反応します。それはその性質に忠実です。 私たちが心の鼓動を見るとき–私たちはプログラムされたように行います。 人間の行動のこの特徴を利用して、あなたの話は必ずしもあなたのマニフェストと製品についての話題の殺害である必要はありません。なぜならそれはおそらく最近他のすべてのウェブサイト所有者が念頭に置いていることだからです。 感情、精神、道徳の感覚を加えると、あなたの物語はメッセージに変わります。
例:

このウェブサイトeverylastdrop.co.ukは、あなたの家とその周辺での日常の水の使用の旅にあなたを連れて行きます。 毎日どれだけの水が無駄になっているのかという事実を読むことは主流であり、真剣に受け止められることは決してありません。 毎日のスケジュールで無差別に水を使用するこの無実の小さな男は、水の重要性を強調するだけでなく、世界の荒れた地域で最も水を必要とする人々と対照をなしています。 それは視聴者の心の中で非常に大きくなるので、彼はおそらく次の水滴を無駄にする前に二度考えます。
ダークエレメントの使用
小説は読むのが楽しく、最近の技術の進歩に伴い、本から読む必要があります。 今日でも、オンラインユーザーの大多数は、実際にプロローグを読むよりも、表紙で本を判断することを好みます。 これらのオンラインユーザーに取り組み、製品に引き付けるために、多くの作家は、小説専用のWebサイトを作成するために開発者を雇うことがよくあります。 アニメーションシーケンスを使用した小説の段階的なリハーサルは、ストーリーに必要な花火を与えるだけでなく、オンラインユーザーを魅了してそれを読むようにします。
例:

同じ原理と構造を使用して、ナム・ルの絶賛された短編小説「ボート」は、ベトナム戦争の恐怖からボートを強制する嵐の荒廃した海の世界を作成することによって、インタラクティブなグラフィック小説に変換されました。 ストーリーテリングフィエスタで誰もができる最善のことは、デザインにサウンドを追加することです。 これは、UXを取得するように指示するアニメーションストーリーの最上級です。 こちらをご覧ください。
魅力的でイラストが満載のこの製品は、製品を操作するときに動くデザインを作成することで、製品をいかにうまく管理できるかを証明するものです。
スクロールスルーの統合
eコマース業界では、同じ理由で複数のインスタンスで使用できる製品のメリットを享受することに関心を持つことがよくあります。 1つは、彼らの生活を非常に楽にすること、2つは、技術の時代の一部です。 しかし、このようなベンチャーについて多くのことを学び、認めることで、顧客が未来的な意味合いを持ち、目的を簡単に果たせるようなリスクを冒す可能性は非常に低くなります。 私はそのような製品をあまりにも多く売ろうとした企業が同意できないのを見てきましたが、その結果は悲劇的な放棄でした。
例:

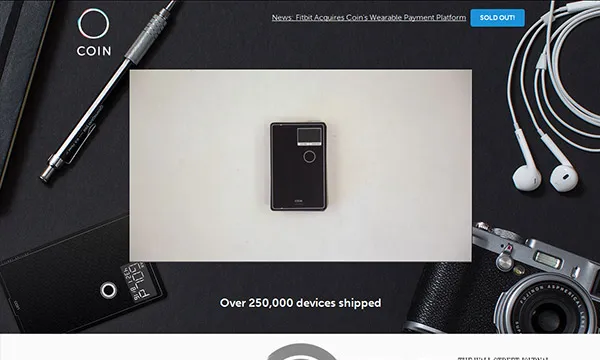
しかし、この製品は何とか売れるだけでなく、顧客に約束したことも実現します。 onlycoin.comのこの製品は、すべてのクレジットカードを内蔵した単一のカードです。 ストーリーテリングのプロセスは、視聴者が財布にあまりにも多くのカードを持ち運ぶことの複雑さを推論して理解するのに役立ちますが、段階的なカードの最適化とコンパクトな持ち運びのグラフィック表示により、製品の約束されたアプリケーションに反対することは難しくなります。
結論
ストーリーテリングは、製品や目的に限定されるものではありません。 デザインの機能を損なうことなく、訪問者が理想的なUXを取得するのに役立つあらゆる種類のeコマース演習を利用できます。 電子商取引のウェブサイトを通じてあなた自身の製品やサービスのためにこれを習得することを学ぶことは、電子マーケティングのこの時代において不可欠です。 消費者の考え方を読まなければ、製品を売り込むことはできず、需要がなければ生産はありません。 ティム・オブライエンが言うように、「ストーリーテリングは人間の本質的な活動であり、状況が厳しくなるほど、それはより本質的になります」、そして私を信じてください、状況はこれ以上簡単にはなりません。
