交互式讲故事及其在网页设计行业中的应用
已发表: 2016-08-06拥有图形元素是当今每个网站的必需品。 如果没有正确使用视觉效果,您根本无法向访问者传达您的信息,更好的是,导致他们放弃您的网站。
视觉效果有可能深入观众的脑海,并将其引诱到您试图介绍、出售或投资的任何事物上。 为了利用视觉优势并以最快的方式获得流量,吸引和转化访问者的最佳方法是通过交互式故事讲述。
为什么要讲故事?
我知道现在你的脑海中一定会浮现什么。 Cinderella 或 Rapunzal 与网站的视觉体验有什么关系? 讲故事不仅限于童话故事和迪士尼特许经营权,而且讲故事是任何旨在使自己在竞争中脱颖而出的网站的营销组合中的一种有效方式。
如何创建互动故事
将设计与故事联系起来需要大量的计划和尝试,因此当您在网站的登录页面上展示它时,它不会让您出丑。 您的视觉效果不需要是几位设计师的杰作和昂贵的 CGI。 您可以用一个清晰的图像横幅来讲述您的故事。 但是,当您的叙述与您的网站目标相交叉时,挑战就会出现。 你的网站是关于什么的? 你的品牌标志是什么,为什么它卖它卖的东西? 你通过视觉解释的一切都必须是独一无二的,没有一丝抄袭。 它必须变得如此引人注目,以至于在访问您的网站一次后,人们开始分享它,谈论它并重新访问它。
这个怎么运作
具有图像、图形和动画的网站与您称为网站的平淡无奇的以文本为中心的平台之间存在巨大差异。 评判人是不可能的,在你可以进行适当的交谈之前,他们已经走了。 多媒体元素被注入以避免这种情况。 当客户看到描述产品的纯文本时,会有一种被迫阅读声明中的字母和单词的感觉,而图像、视频或图形动画则很容易看懂,也很容易理解。
用短篇小说卖大产品
一家销售汽车的公司在通过其在线平台进行任何销售之前需要填写很多内容。 在线购买汽车需要客户很大的勇气,因为涉及的金额很大。 如果该网站未能引起客户的注意,那么它只不过是漂浮在互联网上的垃圾。 在线销售汽车、卡车或重型机械的某些营销角度,以暴露产品的 USP(独特卖点)。 我知道一个汽车网站使用完美的故事讲述技术在客户的屏幕上展示其魅力。
示例:

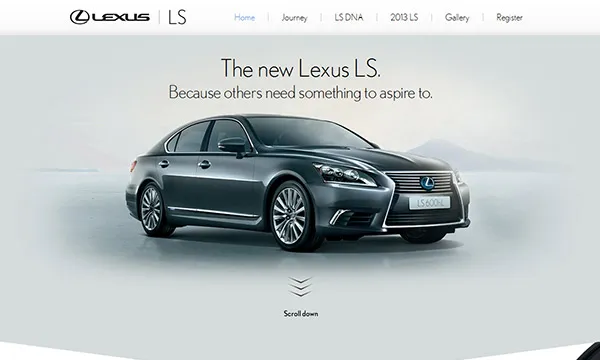
Lexusls.asia 是丰田的一个分支,销售豪华车。 在网站上,设计师巧妙地利用视差滚动来介绍汽车,并提供足够的文字来吸引访问者。 然后突然一个轮胎从右侧滚动并显示出汽车的其他一些很酷的特征。 当您进一步向下滚动时,网站不会放过您,并用一些很酷的图形描述了汽车的用途和好处。
视觉语言
视觉语言有能力利用以人为本的设计的基础。 视觉语言可以追溯到很久以前,甚至在任何字母表被发明之前,因为洞穴壁画是交流的基本媒介。 洞穴壁画充当了讲故事的来源,指导生存并避免了那个时期的潜在危险。 或多或少,洞穴图纸是最早的视觉数据形式。
我们知道图像和视频具有很大的交流能力,如何通过像素来利用这种能力?
示例:
这是你自己的想象力发挥作用的时候。 添加具有正确混合文本的图像和视频,以便您的网站不言自明。

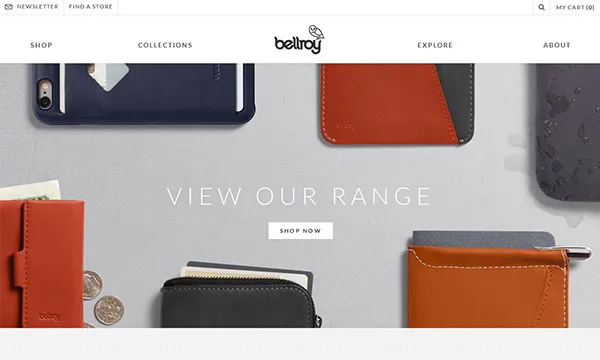
Bellroy.com 销售的皮革钱包保证更大的空间和更纤薄的设计。 他们如何展示它是通过一个优雅的滑块与他们的一个钱包与另一个钱包的高清图像。 随着滑块的移动,故事也在发生变化,在 10 张图片中,他们的品牌钱包中安装了相同数量的卡片,而另一个钱包的变形比实际情况更大。 在这里,结论是惊人的,并且有道德。
设计故事
这与设计视觉故事时编写剧本非常相似。 该剧的所有方面和元素都存在于您的网站中,并且与您介绍的故事完全融合在一起,并且与这种亲密感交织在一起。 您的故事以您安排的设置开始,然后走向冲突并以解决方案结束。
例如,这个网站有一种独特的方式,可以抓住访客的手臂,邀请他们参加一个充满情感和视觉享受的舞会。
用户必须充分了解故事,因为它会引导他们到达目的地。 这就是访客成为领导者,而领导者成为客户的地方。 公平的是,您计划通过故事讲述过程展示的产品或服务必须具有用户需要的东西、独特的功能或客户正在寻找的价格优势。
示例:

Bagigia.com 首先向访问者介绍零售商,然后对产品本身进行简单而深刻的 3D 成像,并带有情感文本,以保持故事流畅。 设计中充足的白色间距有助于用户集中注意力,因为产品在中心突出,将故事带入行动和解决方案。

使用动画故事来发挥你的优势
这是真的。 网站动画在不考虑任何惯例或标准的情况下成为过度使用的受害者,这也是其在过去 5 年中垮台的主要原因。 具有讽刺意味的是,很少有设计师知道如何使用巧妙的点动画将你的故事变成黑暗骑士电影。 动画旨在涵盖静态图像无法完成的内容,同时为设计本身增添乐趣。
示例:

谈到 DarkKnight,benthebodyguard.com 上的这款 iOS 应用程序可让您保护和加密您网站中的信息,该网站具有演练动画(字面意思),当您在中间出现“Ben”时,保镖发誓保护您的信息了不起的声誉。 该网站举例说明了如何最好地使用动画来为产品制作理想的目的故事。
翻译设计信息
一个简单的视觉艺术和图形混合的设计如何在你心中产生同理心,你会不会感到惊讶? 我知道我有。 作为人类,我们对动物感官的反应与任何其他有机体一样,这对它的本性是真实的。 当我们看到一个万人迷时——我们按照程序去做。 利用人类行为的这一特征,您的故事并不总是必须成为关于您的宣言和产品的热门话题,因为这可能是现在所有其他网站所有者的想法。 当您添加情感、精神和道德感时,您的故事就会转化为信息。
示例:

这个网站everylastdrop.co.uk 将带您了解您在家中和周围环境中的日常用水情况。 阅读关于每天浪费多少水的事实太主流了,而且往往从未被认真对待。 这个在日常生活中不分青红皂白地用水的无辜小家伙,不仅突出了水的重要性,而且还把它与世界上最需要水的人形成了对比。 它在观众的脑海中如此增长,以至于他可能会在下次浪费另一滴水之前三思而后行。
使用暗元素
小说读起来很有趣,而且随着最近的技术进步,现在有必要从书本中读出它们。 即使到今天,绝大多数在线用户仍然更喜欢通过封面来判断这本书,而不是真正阅读序言。 为了吸引这些在线用户并吸引他们使用产品,许多作家经常聘请开发人员创建专门用于他们小说的网站。 用动画序列逐步排练小说不仅可以为故事提供所需的烟花,还可以吸引在线用户阅读它。
示例:

使用相同的原理和结构,Nam Le 广受好评的短篇小说《船》通过创造一个风暴肆虐海洋的世界,迫使一艘船脱离越南战争的恐怖,被转换成一部互动式图画小说。 任何人都可以在他们的讲故事嘉年华中做的最好的事情就是为他们的设计添加声音。 这是获得用户体验的动画故事讲述的最高级。 看这里。
引人入胜并充满插图,它确实证明了您可以通过创建一个在您与之交互时移动的设计来管理产品的能力。
通过滚动的统一
在电子商务行业,人们通常对获得可在多个实例上使用但出于相同原因的产品的好处感兴趣。 一方面,这让他们的生活变得轻松多了,第二,这是技术时代的一部分。 但是,对于这样的企业,有这么多需要学习和认可的东西,客户不太可能将风险投入到具有未来意义的事物中,并且太容易达到他们的目的,使其好得令人难以置信。 我见过一些试图销售此类产品的企业,但结果却是悲惨的放弃。
示例:

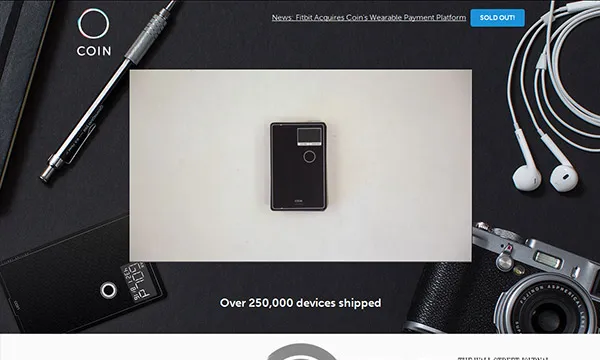
但是,该产品不仅能够销售,而且还履行了对客户的承诺。 onlycoin.com 上的此产品是单张卡,里面包含您所有的信用卡。 讲故事的过程有助于观众通过推理了解钱包中携带过多卡片的复杂性,但随着卡片逐步优化和紧凑携带的图形显示,很难不同意产品承诺的应用。
结论
讲故事不仅限于任何产品或目标; 它对各种电子商务练习开放,可帮助访问者在不影响设计功能的情况下获得理想的用户体验。 在这个电子营销时代,学习通过电子商务网站为您自己的产品和服务掌握这一点势在必行。 如果不阅读消费者的心态,您根本无法推销您的产品,没有需求就没有生产。 正如 Tim O'brien 所说,“讲故事是人类的基本活动,情况越困难,就越重要”,相信我的朋友,情况永远不会变得更容易。
