Storytelling interattivo e sua applicazione nell'industria del web design
Pubblicato: 2016-08-06Avere l'elemento grafico è una necessità di ogni sito web al giorno d'oggi. Senza l'uso corretto delle immagini semplicemente non puoi trasmettere il tuo messaggio al visitatore, meglio ancora, indurli ad abbandonare il tuo sito web.
Gli elementi visivi hanno il potenziale per raggiungere la mente dello spettatore e attirarlo verso qualsiasi cosa tu stia cercando di presentare, vendere o investire. Per utilizzare le immagini a tuo vantaggio e ottenere traffico nel modo più rapido possibile, il metodo migliore per coinvolgere e convertire il visitatore è attraverso la narrazione interattiva.
Perché raccontare storie?
So cosa ti sta saltando in mente in questo momento. Cosa c'entra Cenerentola o Rapunzal con l'esperienza visiva di un sito web? Ebbene, la narrazione non si limita solo alle fiabe e ai franchise Disney, ma la narrazione è piuttosto un modo efficace nel marketing mix di qualsiasi sito Web che mira a mettersi in cima alla concorrenza.
Come creare una storia interattiva
Ci vuole molta pianificazione e prova per collegare il design alla storia, quindi quando lo mostri sulla pagina di destinazione del tuo sito web non ti rende ridicolo. Le tue immagini non devono necessariamente essere un'opera d'arte di diversi designer e un costoso CGI. Puoi raccontare la tua storia con un singolo banner immagine ben articolato. Tuttavia, la sfida si presenta quando la tua narrativa si incrocia con l'obiettivo del tuo sito web. Di cosa tratta il tuo sito web? Qual è il logo del tuo marchio e perché vende ciò che vende? Tutto ciò che spieghi attraverso la visuale deve essere unico senza un centimetro di plagio. Deve diventare così avvincente che dopo aver visitato il tuo sito web una volta, le persone iniziano a condividerlo, parlarne e rivisitarlo di nuovo.
Come funziona
C'è un'enorme disparità tra un sito Web che ha immagini, grafica e animazioni rispetto a una piattaforma blanda incentrata sul testo che chiami un sito Web. È impossibile giudicare le persone e prima che tu possa avere una conversazione adeguata se ne sono andate. Gli elementi multimediali vengono iniettati per evitare ciò. Quando un cliente vede un testo in chiaro che descrive un prodotto, prova un senso di costrizione a leggere gli alfabeti e le parole della dichiarazione, mentre un'immagine, un video o un'animazione grafica sono tanto facili da vedere quanto da comprendere.
Vendere un grande prodotto con una storia breve
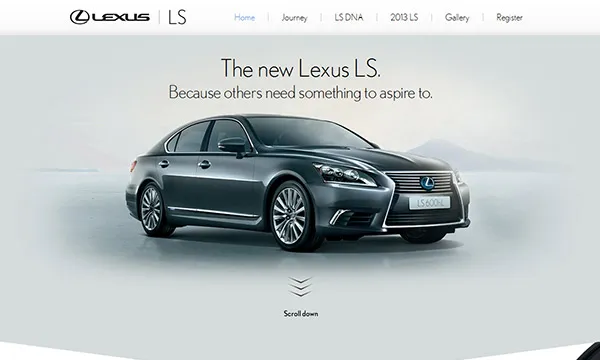
Un'azienda che vende automobili ha molto da compilare prima di poter effettuare qualsiasi vendita attraverso la sua piattaforma online. L'acquisto di auto online richiede molto coraggio da parte del cliente perché si tratta di ingenti somme. Se il sito Web non riesce a catturare l'attenzione del cliente, non è altro che spazzatura che galleggia su Internet. Vendere automobili, camion o macchinari pesanti online con determinati angoli di marketing per esporre gli USP (punti di vendita unici) del prodotto. Conosco un sito Web di automobili che ha utilizzato la tecnica perfetta per raccontare storie per mostrare il suo slancio sullo schermo del cliente.
Esempio :

Lexusls.asia è una propaggine di Toyota che vende auto di lusso. Nel sito Web i designer hanno utilizzato brillantemente lo scorrimento in parallasse per presentare l'auto con il testo appena sufficiente per far partire il visitatore. Poi improvvisamente una gomma rotola da destra e mostra alcune altre caratteristiche interessanti dell'auto. Mentre scorri ulteriormente verso il basso, il sito Web non ti lascia andare e con una grafica interessante descrive lo scopo e i vantaggi dell'auto.
Linguaggio visivo
Il linguaggio visivo ha la capacità di attingere alle basi stesse del design incentrato sull'uomo. Il linguaggio visivo risale a molto tempo fa e anche prima che qualsiasi alfabeto fosse inventato poiché le pitture rupestri erano il mezzo di comunicazione di base. Le pitture rupestri fungevano da fonte di narrazione, guida per sopravvivere e scongiurare potenziali pericoli che facevano parte di quel periodo. Più o meno, i disegni rupestri sono la prima forma di dati visivi.
Sappiamo che immagini e video hanno un grande potere comunicativo, come si fa a sfruttare questo potere attraverso i pixel?
Esempio :
Questo è quando la tua immaginazione entra in gioco. Aggiunta di immagini e video con il giusto mix di testo in modo che il tuo sito web parli da solo.

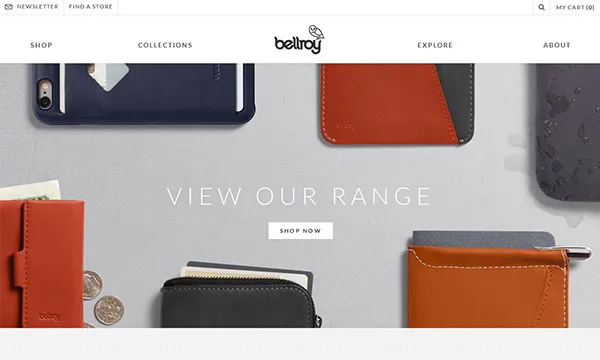
Bellroy.com vende i suoi portafogli in pelle con la garanzia di maggiore spazio con design più sottili. Come lo mostrano è attraverso un elegante slider con immagini HD di uno dei loro portafogli contro un altro. Man mano che il cursore si muove, lo fa anche la storia e all'interno di 10 immagini la stessa quantità di carte viene inserita nel loro portafoglio con il marchio, deformando l'altro portafoglio più di quanto non sia in realtà. Qui la conclusione è eclatante e con una morale da vendere.
Progetta la storia
È abbastanza simile a scrivere un'opera teatrale quando si progetta una storia visiva. Tutti gli aspetti e gli elementi della commedia sono presenti nel tuo sito web e si mescolano con tale intimità da fondersi completamente con la storia che hai introdotto. La tua storia inizia con l'impostazione che hai organizzato, quindi si sposta verso il conflitto e si conclude con una risoluzione.
Questo sito Web, ad esempio, ha un modo unico di prendere il visitatore per un braccio e invitarlo a un ballo ricco di emozioni e prelibatezze visive.
Gli utenti devono essere ben consapevoli della storia in quanto li conduce a destinazione. Ed è qui che il visitatore diventa il protagonista, e il lead diventa il cliente. È giusto che il prodotto o servizio che intendi presentare attraverso il processo di narrazione debba avere qualcosa di cui l'utente ha bisogno, una funzionalità unica o un margine di prezzo che il cliente sta cercando.
Esempio :

Bagigia.com offre prima al visitatore un'introduzione del rivenditore, seguita da un'immagine 3D semplice ma profonda del prodotto stesso con un testo emozionante per mantenere la storia in movimento. L'ampia spaziatura bianca nel design aiuta l'utente a concentrarsi poiché il prodotto risalta al centro, portando la storia all'azione e alla risoluzione.

Usando la storia animata a tuo vantaggio
È vero. L'animazione del sito Web è stata vittima di un uso eccessivo senza alcun riguardo per convenzioni o standard e questa è la ragione principale alla base della sua caduta negli ultimi 5 anni. Ironia della sorte, pochissimi designer sanno come l'uso di animazioni intelligenti e puntuali può trasformare la tua storia in Dark Knight Movie. L'animazione è costruita per coprire ciò che le immagini statiche non possono completare, aggiungendo allo stesso tempo divertimento al design stesso.
Esempio :

Parlando di DarkKnight, questa app per iOS su benthebodyguard.com ti consente di proteggere e crittografare le informazioni nel tuo sito Web che presenta un'animazione dettagliata (letteralmente) mentre scendi con "Ben" al centro, la guardia del corpo che ha giurato di proteggere le tue informazioni con una reputazione formidabile. Questo sito Web ha esemplificato come l'animazione può essere utilizzata al meglio per produrre la storia dello scopo ideale per un prodotto.
Traduzione del messaggio di progettazione
Non ti sorprende come un design che è semplicemente una miscela di arti visive e grafica possa produrre empatia dentro di te? So di averlo. Noi come esseri umani reagiamo ai nostri sensi animali tanto quanto fa qualsiasi altro organismo che è fedele alla sua natura. Quando vediamo un rubacuori, facciamo come programmato. Sfruttando questa caratteristica del comportamento umano, la tua storia non deve sempre essere un passaparola sul tuo manifesto e sui tuoi prodotti perché è probabilmente ciò che ogni altro proprietario di siti web ha in mente in questi giorni. Quando aggiungi un senso di sentimento, spirito e morale, la tua storia si trasforma in un messaggio.
Esempio :

Questo sito Web everylastdrop.co.uk ti porta in un viaggio del tuo uso quotidiano dell'acqua nella tua casa e nei dintorni. Leggere sui fatti quanta acqua viene sprecata ogni giorno è troppo comune e spesso non viene mai presa sul serio. Questo ragazzino innocente che usa l'acqua indiscriminatamente nel suo programma quotidiano non solo sottolinea l'importanza dell'acqua, ma la mette anche in contrasto con coloro che ne hanno più bisogno nelle zone difficili del mondo. Cresce così tanto nella mente dello spettatore che probabilmente ci penserebbe due volte prima di sprecare un'altra goccia d'acqua la prossima volta.
Utilizzo di elementi oscuri
I romanzi sono divertenti da leggere e con le recenti scalate tecnologiche ora è necessario che vengano letti dai libri. Ancora oggi, la stragrande maggioranza degli utenti online preferisce ancora giudicare il libro dalla copertina piuttosto che leggere il prologo. Per affrontare questi utenti online e attirarli verso il prodotto, molti scrittori spesso assumono sviluppatori per creare siti Web dedicati ai loro romanzi. Una prova passo passo del romanzo con sequenze animate non solo darà alla storia i fuochi d'artificio di cui ha bisogno, ma attirerà anche l'utente online a leggerlo.
Esempio :

Utilizzando lo stesso principio e struttura, l'acclamato racconto "The Boat" di Nam Le è stato convertito in un romanzo grafico interattivo creando un mondo di tempeste che devastano l'oceano costringendo una barca a sottrarsi ai terrori della guerra del Vietnam. La cosa migliore che chiunque può fare nella propria festa di narrazione è aggiungere il suono al proprio design. Questo è il superlativo della narrazione animata per acquisire UX. Guardalo qui.
Coinvolgente e pieno di illustrazioni, è davvero la prova di quanto bene puoi gestire un prodotto creando un design che si muove mentre interagisci con esso.
Unificazione di Through Scrolling
Nel settore dell'e-commerce le persone sono spesso interessate a ottenere i vantaggi di un prodotto che può essere utilizzato su più istanze ma per lo stesso motivo. Per uno, rende la loro vita molto più facile, e per due fa parte dell'era tecnologica. Ma con così tanto da imparare e riconoscere su un'impresa come questa, è molto meno probabile che i clienti mettano a rischio qualcosa che ha implicazioni futuristiche e serve al loro scopo fin troppo facilmente, rendendolo troppo bello per essere vero. Ho visto aziende che hanno provato a vendere tali prodotti con troppo per essere d'accordo e il risultato è stato un tragico abbandono.
Esempio :

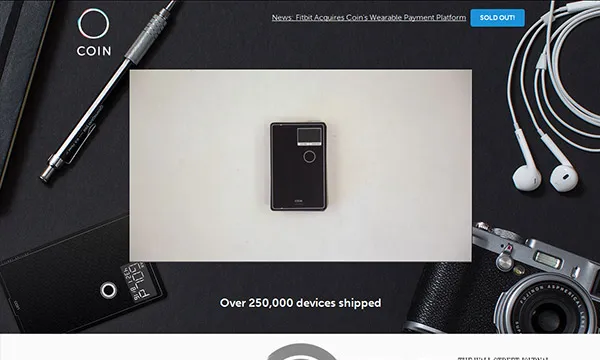
Tuttavia, questo prodotto non solo riesce a vendere, ma anche a mantenere ciò che promette ai suoi clienti. Questo prodotto su onlycoin.com è una carta singola che contiene tutte le tue carte di credito al suo interno. Il processo di narrazione aiuta lo spettatore a comprendere la complicazione di portare troppe carte nel portafoglio con il ragionamento, ma con la visualizzazione grafica dell'ottimizzazione delle carte passo dopo passo e il trasporto compatto, diventa difficile non essere d'accordo con le applicazioni promesse del prodotto.
Conclusione
Lo storytelling non è limitato a qualsiasi prodotto o obiettivo; è aperto a tutti i tipi di esercizi di e-commerce che aiutano i visitatori a ottenere l'esperienza utente ideale senza compromettere la funzionalità del design. Imparare a padroneggiarlo per i tuoi prodotti e servizi attraverso siti Web di e-commerce è fondamentale in questa era di marketing elettronico. Senza leggere la mentalità del consumatore, semplicemente non puoi presentare il tuo prodotto e senza domanda non c'è produzione. Come dice Tim O'brien, "La narrazione è l'attività umana essenziale, più difficile è la situazione, più è essenziale", e fidati amico, la situazione non diventa mai così facile.
