11 種提高用戶參與度和轉化率的網頁設計技術
已發表: 2016-08-22UX 專業人員如何定義轉換優化?
根據 Lean UX 書的作者 Jeff Gothelf 的說法,轉換優化是關於“找到價值主張、行動號召和價格點的正確組合,以說服客戶更深入地參與您的產品或服務。”
然而,“轉換優化顧問”通常是與企業簽訂合同以評估特定工作流程的人。 他們通常來自網絡分析背景,並提出一系列測試來運行以改進流的轉換。
一個漂亮的網站可能會給人留下很好的第一印象,但如果它的可用性很差,用戶不知道該做什麼,網站上的表格不能正常工作,錯誤消息沒有幫助,網站上的副本是模糊,整體體驗會很差。
問題是,您如何在您的網站上提高用戶參與度? 從網頁設計師的角度來看,讓我們來看看 12 個可以幫助您朝這個方向發展的重要技巧。
1)給人留下深刻的第一印象
每天都有潛在客戶第一次看到您的界面。 在總是為自己設計的團隊中,這可能會被遺忘。 您的用戶看到的第一個屏幕有 3 個重要的工作……
- 解釋您的 Web 應用程序是如何工作的。
- 激勵您的用戶開始使用。
- 讓您的用戶知道如何在需要幫助時以及何時獲得幫助。
如果有人登陸您的網絡應用程序並且不了解如何立即註冊,那將是一個大問題。 用戶應該清楚您的網站的功能以及他們如何與它分開。

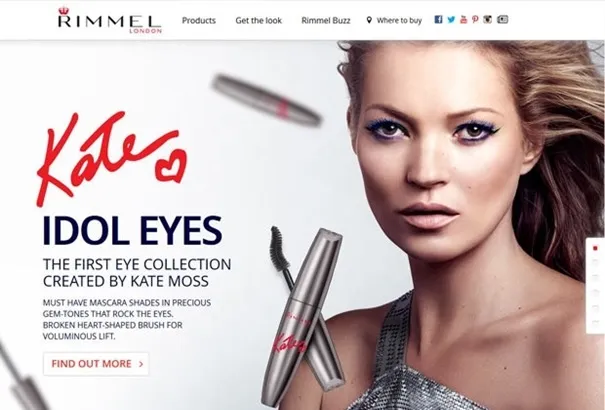
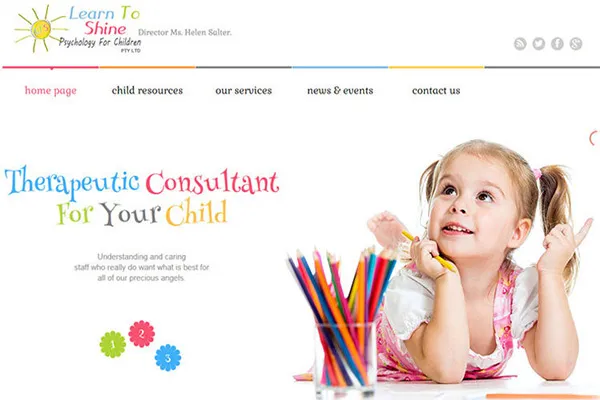
2)使用英雄形象
英雄形像是最小的響應式網站的流行趨勢。 這些網站有一張大的照片或視頻,帶有幾行文字或一個吸引用戶眼球的標題。
確保您網站上的英雄形象完全符合網站的目的。 一般來說,吸引讀者的注意力變得越來越困難。 因此,使用一張大圖會導致讀者暫停或“休息”,然後讓他們繼續閱讀頁面。

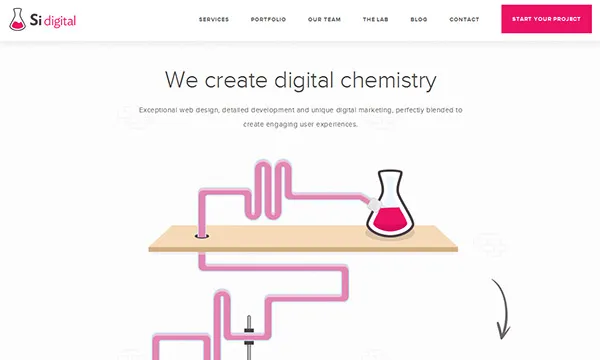
3)視差滾動效果
視差滾動效果具有優勢的一個好概念是講故事。 當您以藝術和美麗的方式向下滾動頁面時,視差效果用於在您眼前組裝產品。就參與度而言,視差滾動確實將初始用戶帶入了一次旅行並完全吸收了他們的注意力。

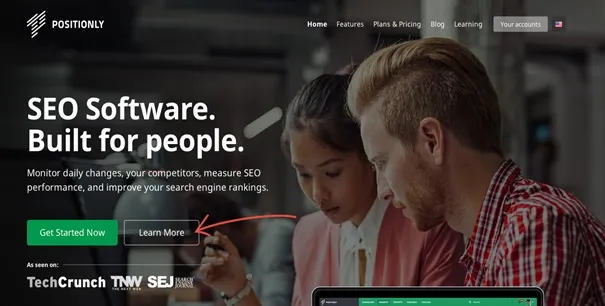
4)戰略性地實施強調色和號召性用語按鈕
有效的號召性用語按鈕 (CTA) 能夠觸發客戶註冊、加入、立即購買、分享、下載等。CTA 和強調色共同具有吸引註意力、增加參與度和激發行動的能力。 這一切都與大小、位置和顏色有關。

5) 介紹/解釋視頻
解說視頻是解釋公司故事和公司商業模式的短視頻。 換句話說,他們回答了“你們是做什麼的?這些視頻可以是動畫、數字繪圖、手繪或常規視頻。 人們不僅主要是視覺學習者,而且人們從視頻中保留的信息比從文本中保留的信息多 68%。
解說視頻是一種營銷舉措,可幫助您從眾多競爭對手中脫穎而出。 當您使用解釋器視頻時,您提供了一種媒介,用戶因此而留在您的網站上,並可能最終採取所需的行動,例如購買您的產品和服務。

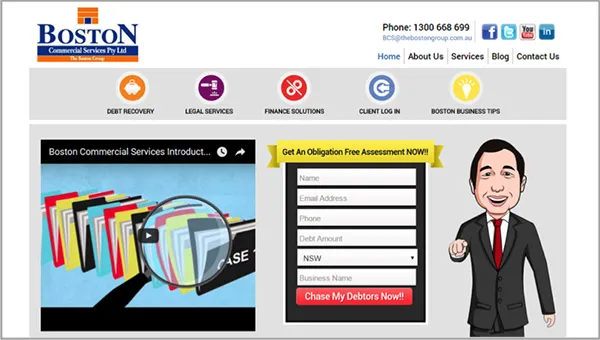
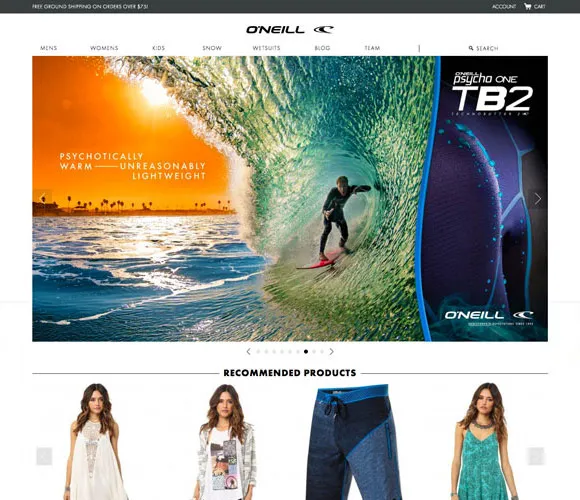
6)您的網站必須設計得像著陸頁一樣強大
登陸頁面的目的是說服網站訪問者採取行動,同時互聯網上的每個頁面都是一個登陸頁面。 網站訪問者並不總是從您的主頁開始他們的旅程,因此保持一致並在所有頁面頂部附近提供關鍵信息非常重要。
讓我們看一個美國生活方式品牌 O'Neill 網站的示例,該網站以圖像為主導的登陸頁面非常清晰,通過令人驚嘆的大浪和白雪覆蓋的山脈攝影向您出售其服裝系列和運動裝備。


7) 添加社交小部件和按鈕
社交小部件可增加您網站上的流量和用戶參與度。 他們有能力通過允許用戶在 Facebook 和 Twitter 等社交媒體上與他們聯繫來吸引更多推薦訪問者來收集新客戶或擴展新創建的社區。
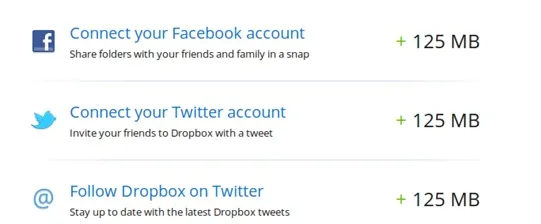
您知道 Dropbox 在廣告上的花費很少嗎?他們實施了許多增長技巧。 例如,一種增長技巧是激勵您當前的一些用戶推薦其他用戶。 這種激勵可能以公司禮品或免費服務一個月的形式出現。
Dropbox 做了一些不同的事情。 每次在 Twitter 上關注、連接 facebook 或 twitter,Dropbox 都會為用戶增加 125MB 的空間:

在撰寫本文時,Dropbox 擁有超過 720,000 名 Twitter 關注者。 雖然並非所有這些都可以歸因於這種黑客攻擊。 Dropbox 鼓勵用戶與他們聯繫以傳播 Dropbox 產品。
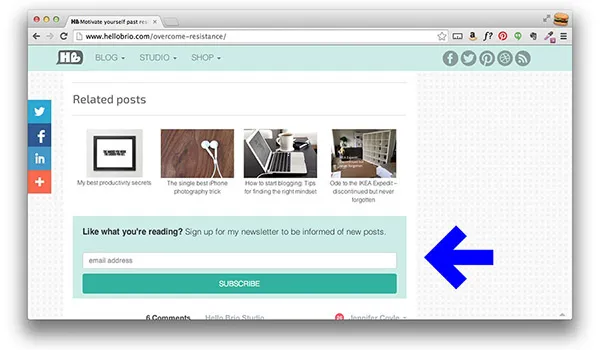
8)在每個頁面上添加訂閱表格
訂閱表格通常只是一個框,用戶可以輸入他們的姓名和電子郵件地址。 當他們點擊“訂閱”按鈕時,他們會自動添加到您的電子郵件列表中。 通過為博客讀者提供多個註冊電子郵件更新的機會,如果您在每個頁面上添加燈箱選項,您將更快地增加電子郵件訂閱者的數量。
除了側邊欄中的註冊表單外,您還可以在帖子中或底部放置一個註冊表單。將註冊表單放入內容中將很容易說服某人加入,如果他們已經在享受您的內容。

9)使用更多的空白空間
空白是設計的一個重要元素,這是有充分理由的。 如果使用得當且正確,它可以改變設計並為您的網站提供許多優勢。
段落之間以及文本和圖像塊周圍的空白實際上可以幫助人們理解他們正在閱讀的內容,並總體上增加了更好的用戶體驗。 這也將有助於提高參與度,因為用戶更有可能在頁面上停留更長時間。 使用更多的空白有助於創建更專業的設計並提高內容的易讀性。


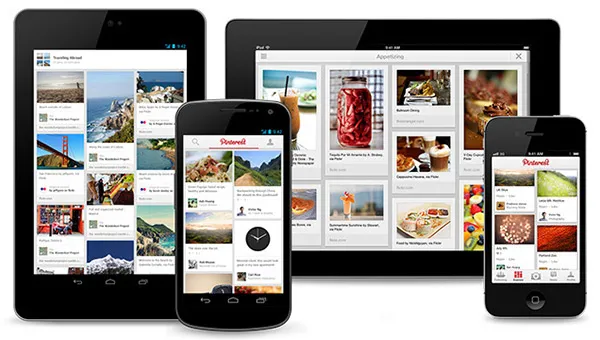
10) 通過移動友好型網站吸引觀眾
讓用戶更容易在智能手機上與您的網站進行交互。 諸如在小屏幕上使用清晰易讀的字體大小,或者讓他們只需單擊一下就可以給您打電話等事情,對於改善用戶體驗大有幫助。

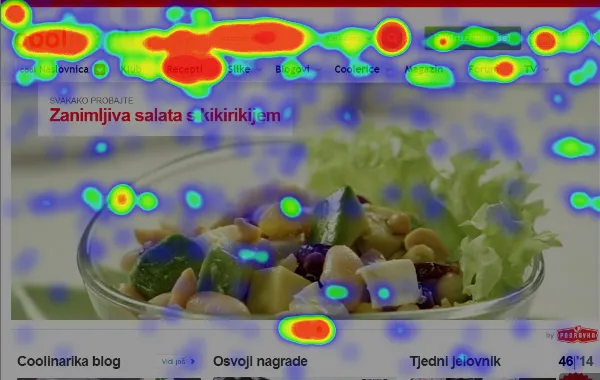
11) 熱圖顯示參與度
熱圖工具是您網站的圖形疊加層,可以指出哪些內容是熱門的,哪些不是。 這主要是通過跟踪訪問者的鼠標點擊來完成的。
了解訪問者行為對於您網站的成功非常重要。
熱圖回答了許多問題。 您的訪客是否因太多選擇而分心? 他們是否在訂閱電子郵件訂閱選項之前離開了您的頁面? 您是否足夠重視對用戶最重要的頁面? 登陸頁面上的哪些圖片和廣告能引起最佳響應並產生銷售轉化?

結論
我希望這篇文章能讓你開始思考一些提高用戶參與度的常見網頁設計技術。 你能做的最好的事情就是讓自己站在一個典型用戶的角度,嘗試確定界面的主要缺陷。
隨著消費者變得越來越聰明,並且對他們的購買體驗有了更多的控制,您的營銷策略必須跟上趨勢。 為您的企業使用參與營銷有很多好處。
更好的用戶參與行為以提高轉化率、降低放棄率並可能增加銷售額。您有什麼自己的建議嗎?請在下面的評論中告訴我們?
