11 técnicas de web design que melhoram o envolvimento e a conversão do usuário
Publicados: 2016-08-22Como os profissionais de UX definem a otimização de conversão?
De acordo com Jeff Gothelf, autor do livro Lean UX, a otimização de conversão é sobre “encontrar a combinação certa de proposta de valor, call to action e preço para convencer um cliente a ter um nível mais profundo de envolvimento com seu produto ou serviço”.
No entanto, um “consultor de otimização de conversão” geralmente é alguém que uma empresa contrata para avaliar um fluxo de trabalho específico. Eles normalmente vêm de um histórico de análise da web e propõem uma série de testes a serem executados para melhorar a conversão de um fluxo.
Um site bonito pode causar uma ótima primeira impressão, mas se tiver uma usabilidade terrível, os usuários não conseguem descobrir o que fazer, os formulários no site não funcionam, as mensagens de erro não são úteis e a cópia no site é vago, a experiência geral será muito ruim.
A questão é: como você pode impulsionar o engajamento do usuário em seu site? Do ponto de vista de um web designer, vamos dar uma olhada em doze ótimas dicas que vão te ajudar nessa direção.
1) Cause uma boa primeira impressão
Todos os dias, um cliente em potencial está vendo sua interface pela primeira vez. Isso pode ser esquecido dentro de equipes que estão sempre projetando para si mesmas. A primeira tela que seus usuários veem tem 3 tarefas importantes…
- Explique como seu aplicativo da web funciona.
- Motive seus usuários a começar.
- Deixe seus usuários saberem como obter ajuda, se e quando eles precisarem.
Se alguém acessar seu aplicativo da Web e não entender como se inscrever imediatamente, isso será um grande problema. Deve ser óbvio para o usuário o que seu site faz e como eles podem se destacar dele.

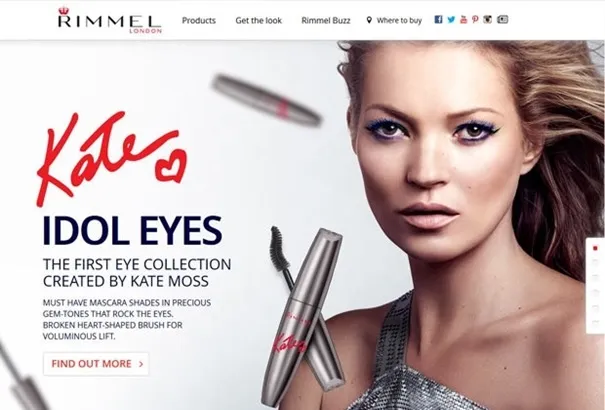
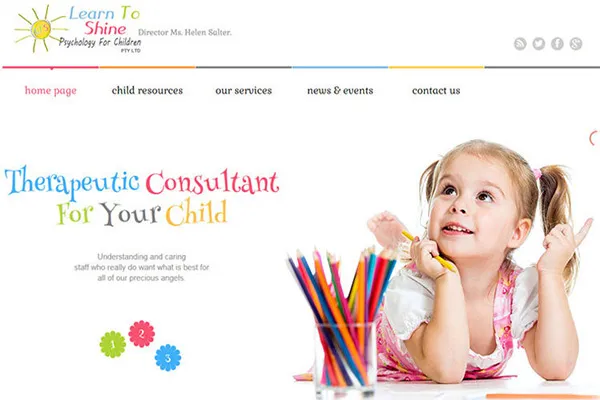
2) Use uma imagem de herói
A imagem do herói é uma tendência popular para sites mínimos e responsivos. Esses sites têm uma grande fotografia ou vídeo com algumas linhas de texto ou um título que chama a atenção do usuário.
Certifique-se de que a Imagem Hero em seu site seja perfeitamente adequada à finalidade do site. Geralmente, capturar a atenção do leitor está se tornando cada vez mais difícil. Portanto, o uso de uma imagem grande fará com que o leitor pare ou “descanse” e, em seguida, dê a eles a permissão para ler a página.

3) Efeitos de rolagem de paralaxe
Um bom conceito de que um efeito de rolagem de paralaxe tem uma vantagem é contar histórias. Os efeitos de paralaxe são usados para montar produtos bem diante de seus olhos enquanto você rola a página de uma maneira artística e bonita. No que diz respeito ao engajamento, a rolagem de paralaxe realmente leva os usuários iniciais a uma viagem e absorve completamente sua atenção.

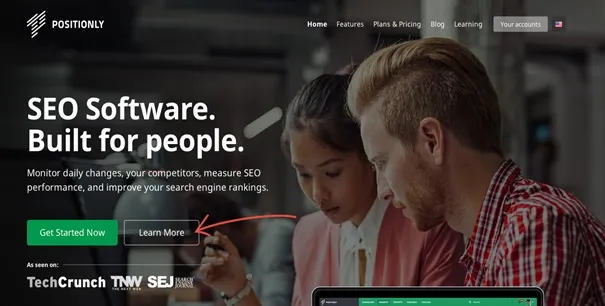
4) Implemente cores de destaque e botões de call to action estrategicamente
Botões de call-to-action (CTAs) eficazes têm a capacidade de acionar um cliente para se inscrever, participar, comprar agora, compartilhar, baixar etc. Juntos, CTAs e cores de destaque têm a capacidade de chamar a atenção, aumentar o envolvimento e desencadear ações. É tudo sobre, tamanho, posicionamento e cor.

5) Vídeos introdutórios/explicativos
Vídeos explicativos são vídeos curtos que explicam a história de uma empresa e o modelo de negócios de uma empresa. Em outras palavras, eles respondem à pergunta “O que vocês fazem? Esses vídeos podem ser em animação, desenhos digitais, desenhos à mão ou vídeos comuns. As pessoas não são apenas aprendizes visuais, mas retêm 68% mais informações de vídeos do que de textos.
Vídeos explicativos são uma jogada de marketing que ajuda você a se destacar da multidão de concorrentes. Ao usar os Vídeos explicativos, você fornece um meio pelo qual os usuários permanecem em seu site e provavelmente acabam com a ação desejada, como comprar seus produtos e serviços.

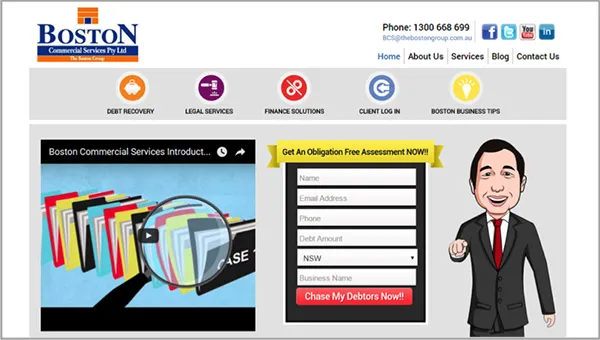
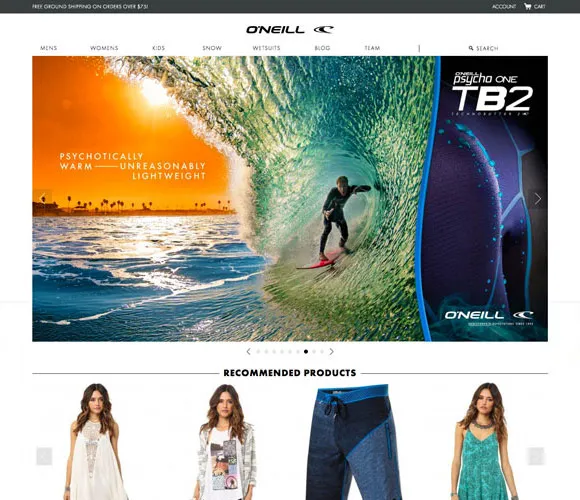
6) Seu site deve ser projetado para ser tão forte quanto uma landing page
O objetivo de uma página de destino é persuadir um visitante do site a realizar uma ação, enquanto cada página na internet é uma página de destino. Os visitantes do site nem sempre começam sua jornada em sua página inicial, portanto, é importante permanecer consistente e fornecer informações importantes perto do topo de todas as páginas.
Vamos ver um exemplo de um site da marca de estilo de vida americano O'Neill que é perfeitamente claro com uma página de destino liderada por imagens que vende suas variedades de roupas e equipamentos esportivos por meio de fotografias impressionantes de grandes ondas e montanhas cobertas de neve.


7) Adicionando widgets e botões sociais
Os widgets sociais aumentam o tráfego e o envolvimento do usuário em seu site. Eles têm a capacidade de reunir novos clientes ou expandir comunidades recém-criadas, permitindo que os usuários se conectem com eles em mídias sociais como Facebook e Twitter para trazer mais visitantes de referência.
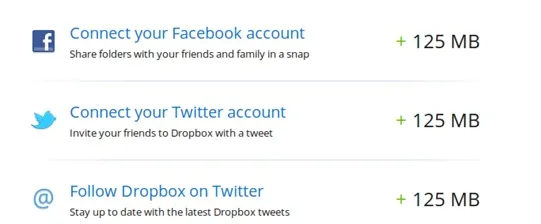
Você sabia que o Dropbox gastou muito pouco em publicidade? Eles implementaram muitos growth hacks. Por exemplo, um growth hack é incentivar alguns de seus usuários atuais a indicar outros. Esse incentivo pode vir na forma de brindes da empresa ou um mês grátis do seu serviço.
O Dropbox fez algo um pouco diferente. A cada Seguir no Twitter, conectar-se com o Facebook ou Twitter, o Dropbox dá ao usuário um aumento de 125 MB no espaço:

No momento da redação deste artigo, o Dropbox tinha pouco mais de 720.000 seguidores no Twitter. Embora nem todos possam ser atribuídos a este hack. O Dropbox incentiva os usuários a se conectarem com eles para divulgar o produto Dropbox.
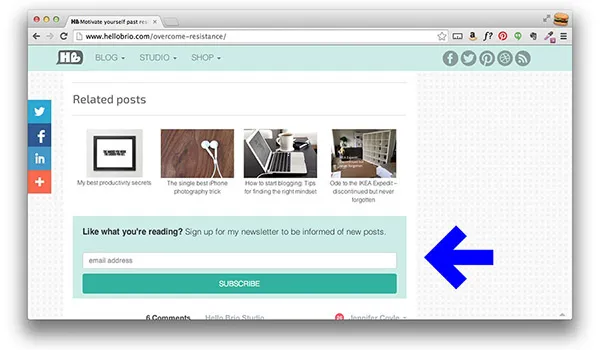
8) Adicione um formulário de inscrição em cada página
Os formulários de assinatura geralmente são apenas uma caixa com um local para o usuário inserir seu nome e endereço de e-mail. Quando eles clicam no botão 'inscrever-se', eles são automaticamente adicionados à sua lista de e-mail. Ao fornecer várias oportunidades para os leitores do blog se inscreverem para atualizações por e-mail, você aumentará o número de assinantes de e-mail mais rapidamente se adicionar uma opção de caixa de luz em cada página.
Além de um formulário de inscrição na barra lateral, você pode colocar um dentro de sua postagem ou na parte inferior. Colocar o formulário de inscrição no conteúdo será fácil de convencer alguém a participar se já estiver gostando do seu conteúdo.

9) Use mais espaço em branco
O espaço em branco é um elemento importante do design por um bom motivo. Se usado bem e corretamente, pode transformar um design e trazer muitas vantagens para o seu site.
O espaço em branco que está entre os parágrafos e em torno de blocos de texto e imagens realmente ajuda as pessoas a entender o que estão lendo e contribui para uma melhor experiência geral do usuário. Isso também ajudará a aumentar o engajamento, pois os usuários ficam mais propensos a permanecer na página por mais tempo. Usar mais espaço em branco ajuda a criar um design com aparência mais profissional e aumenta a legibilidade do conteúdo.


10) Envolva o público com um site compatível com dispositivos móveis
Facilite a interação dos usuários com seu site em um smartphone. Coisas como usar um tamanho de fonte legível em telas pequenas ou possibilitar que eles liguem para você com um único clique, ajudam muito a melhorar a experiência do usuário.

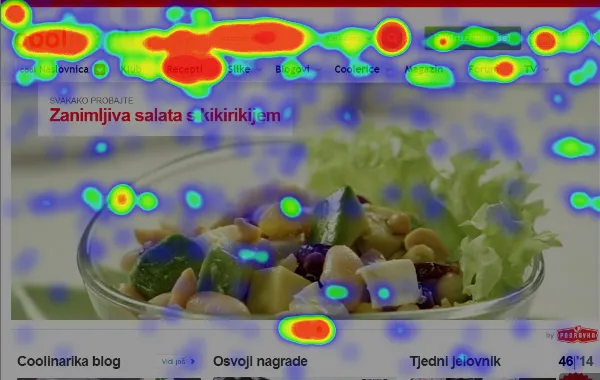
11) Mapas de calor mostram engajamento
As ferramentas de mapas de calor são sobreposições gráficas do seu site que indicam quais conteúdos são interessantes e quais não. Isso é feito principalmente rastreando os cliques do mouse do visitante.
Aprender sobre o comportamento do visitante é importante para o sucesso do seu site.
O mapeamento de calor responde a muitas perguntas. Seus visitantes estão distraídos por muitas opções? Eles estão deixando sua página antes de assinar uma opção de assinatura de e-mail? Você está colocando ênfase suficiente nas páginas que são mais importantes para os usuários? Quais imagens e anúncios nas landing pages estão evocando as melhores respostas e gerando conversões em vendas?

Conclusão
Espero que este artigo possa ajudá-lo a pensar em algumas técnicas comuns de web design que melhoram o envolvimento do usuário. A melhor coisa que você pode fazer é se colocar no lugar de um usuário típico e tentar determinar as principais falhas de uma interface.
À medida que os consumidores se tornam mais inteligentes e têm mais controle sobre sua experiência de compra, é necessário que suas estratégias de marketing acompanhem as tendências. Existem muitos benefícios de usar o marketing de engajamento para o seu negócio.
Uma melhor conduta de engajamento do usuário para uma melhor taxa de conversão, menores taxas de abandono e provavelmente um aumento nas vendas. Você tem alguma dica? Deixe-nos saber no comentário abaixo?
