ユーザーエンゲージメントとコンバージョンを改善する11のWebデザインテクニック
公開: 2016-08-22UXの専門家はコンバージョンの最適化をどのように定義していますか?
LeanUXの本の著者であるJeffGothelfによると、コンバージョンの最適化とは、「価値提案、行動を促すフレーズ、価格の適切な組み合わせを見つけて、顧客に製品やサービスへの関与を深めるよう説得すること」です。
ただし、「コンバージョン最適化コンサルタント」は通常、特定のワークフローを評価するためにビジネスと契約している人です。 それらは通常、Web分析のバックグラウンドから来ており、フローの変換を改善するために実行する一連のテストを提案します。
美しいウェブサイトは素晴らしい第一印象を与えるかもしれませんが、それがひどいユーザビリティを持っている場合、ユーザーは何をすべきか理解できず、サイトのフォームは完全に機能せず、エラーメッセージは役に立たず、ウェブサイトのコピーは漠然と、全体的な経験はかなり悪いでしょう。
問題は、サイトでのユーザーエンゲージメントをどのように促進できるかということです。 Webデザイナーの観点から、この方向に役立つ12の優れたヒントを見てみましょう。
1)強い第一印象を与える
潜在的な顧客は毎日あなたのインターフェースを初めて見ています。 これは、常に自分たちのために設計しているチーム内では忘れることができます。 ユーザーに表示される最初の画面には、3つの重要な仕事があります…
- Webアプリケーションがどのように機能するかを説明します。
- ユーザーの意欲を高めて始めましょう。
- 必要に応じて、ヘルプを取得する方法をユーザーに知らせます。
誰かがあなたのウェブアプリにアクセスし、すぐにサインアップする方法を理解していない場合、それは大きな問題です。 あなたのサイトが何をしているのか、そして彼らがどのようにそれから離れることができるのかはユーザーに明白でなければなりません。

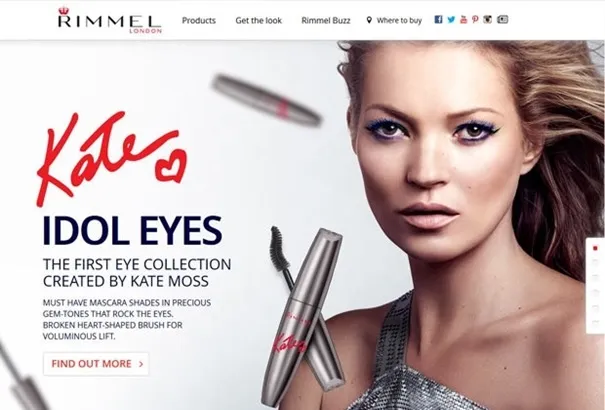
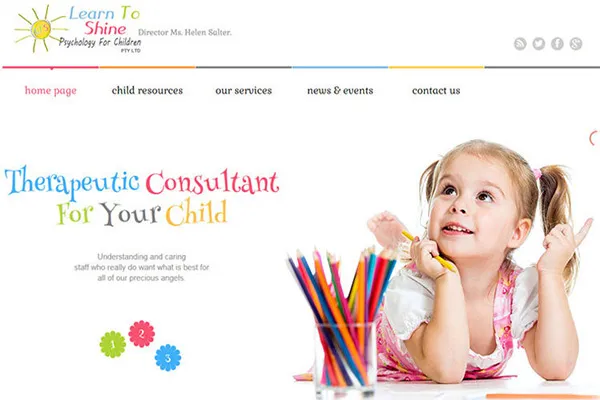
2)ヒーロー画像を使用する
ヒーローイメージは、最小限のレスポンシブWebサイトで人気のトレンドです。 これらのサイトには、数行のテキストまたはユーザーの目を引く見出しを含む大きな写真またはビデオがあります。
ウェブサイトのヒーロー画像がサイトの目的に完全に適合していることを確認してください。 一般的に、読者の注意を引くことはますます困難になっています。 したがって、1つの大きな画像を使用すると、読者は一時停止または「休憩」してから、ページを読むことができます。

3)視差スクロール効果
視差スクロール効果が有利であるという良い概念は、ストーリーテリングです。 視差効果は、芸術的で美しい方法でページを下にスクロールするときに目の前で製品を組み立てるために使用されます。エンゲージメントを考慮すると、視差スクロールは実際に最初のユーザーを旅行に連れて行き、彼らの注意を完全に吸収します。

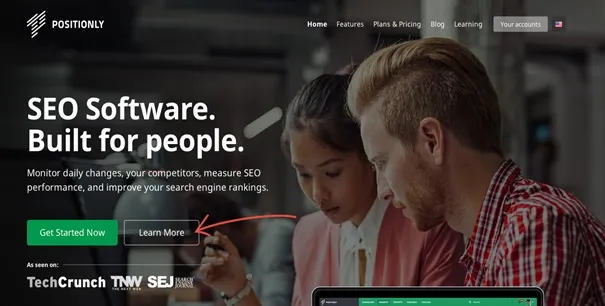
4)アクセントカラーと召喚ボタンを戦略的に実装する
効果的な召喚ボタン(CTA)には、顧客がサインアップ、参加、今すぐ購入、共有、ダウンロードなどを行うきっかけとなる機能があります。CTAとアクセントカラーを組み合わせることで、注目を集め、エンゲージメントを高め、アクションを刺激することができます。 サイズ、配置、色がすべてです。

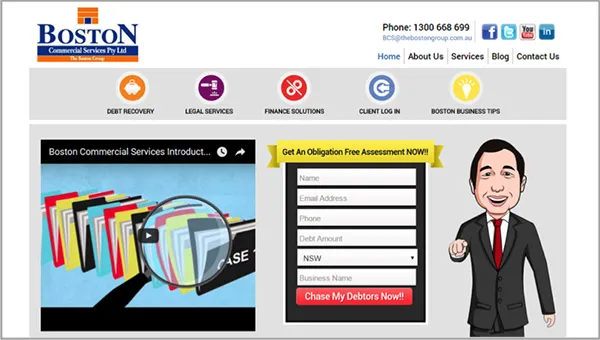
5)紹介/解説動画
解説動画は、会社のストーリーやビジネスモデルを説明する短い動画です。 言い換えれば、彼らは「あなたたちは何をしますか?これらのビデオは、アニメーション、デジタルドローイング、手描き、または通常のビデオである可能性があります」という質問に答えます。 人々は主に視覚的な学習者であるだけでなく、テキストよりもビデオから68%多くの情報を保持しています。
解説動画は、競合他社の群衆から目立つのに役立つマーケティングの動きの1つです。 解説動画を使用する場合、ユーザーがWebサイトにとどまり、製品やサービスの購入などの目的のアクションを実行するための媒体を提供します。

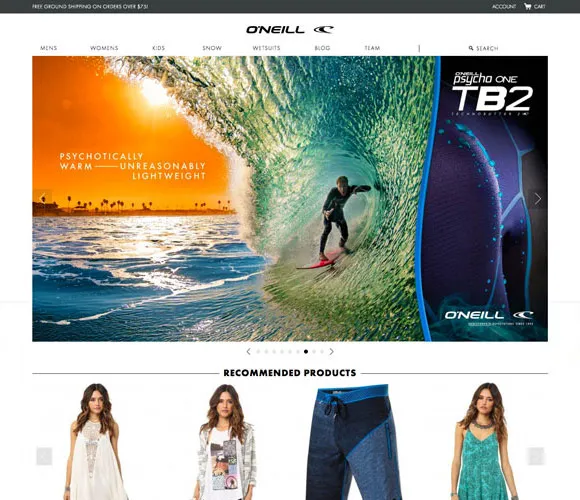
6)あなたのウェブサイトはランディングページと同じくらい強くなるように設計されなければなりません
ランディングページの目的は、Webサイトの訪問者に行動を起こすように説得することですが、インターネット上のすべてのページはランディングページです。 ウェブサイトの訪問者は必ずしもホームページから旅を始めるとは限らないため、一貫性を保ち、すべてのページの上部に重要な情報を提供することが重要です。
アメリカのライフスタイルブランドであるオニールのウェブサイトの例を見てみましょう。画像主導のランディングページでは、大きな波と雪に覆われた山々の見事な写真を通して、衣料品の範囲とスポーツ用品を販売しています。

7)ソーシャルウィジェットとボタンの追加
ソーシャルウィジェットは、Webサイトのトラフィックとユーザーエンゲージメントを向上させます。 ユーザーがFacebookやTwitterなどのソーシャルメディアで顧客とつながり、より多くの紹介者を呼び込むことができるようにすることで、新しい顧客を集めたり、新しく作成されたコミュニティを拡大したりすることができます。

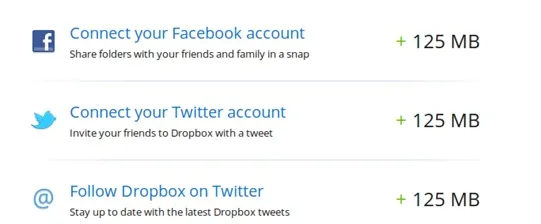
Dropboxが広告にほとんど費やしていないことをご存知ですか?彼らは多くの成長ハックを実装しました。 たとえば、成長ハックの1つは、現在のユーザーの一部に他のユーザーを紹介するように促すことです。 このインセンティブは、会社の盗品またはサービスの無料月の形で提供される場合があります。
Dropboxは少し違うことをしました。 Twitterでフォローするたびに、FacebookまたはTwitterに接続すると、Dropboxはユーザーに125MBのスペースの増加をもたらします。

この記事を書いている時点で、DropboxのTwitterフォロワーは72万人強でした。 それらのすべてがこのハックに起因するわけではありませんが。 Dropboxは、ユーザーがDropbox製品を広めるためにユーザーとつながるように促します。
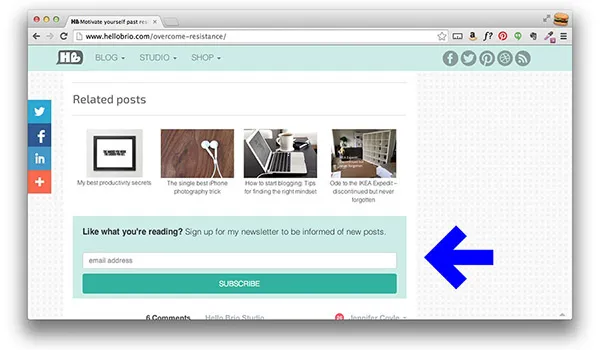
8)すべてのページにサブスクリプションフォームを追加します
サブスクリプションフォームは通常、ユーザーが名前と電子メールアドレスを入力するための場所が記載された単なるボックスです。 彼らが「購読」ボタンをクリックすると、彼らはあなたの電子メールリストに自動的に追加されます。 ブログの読者が電子メールの更新にサインアップするための複数の機会を提供することにより、すべてのページにライトボックスオプションを追加すると、電子メールサブスクライバーの数をより速く増やすことができます。
サイドバーのサインアップフォームに加えて、投稿内または下部にサインアップフォームを配置できます。コンテンツにサインアップフォームを配置すると、既にコンテンツを楽しんでいる人を簡単に参加させることができます。

9)より多くの空白を使用する
ホワイトスペースは、正当な理由から設計の重要な要素です。 うまく正しく使用すれば、それはデザインを変え、あなたのウェブサイトに多くの利点を提供することができます。
段落の間やテキストや画像のブロックの周りにある空白は、実際に人々が読んでいるものを理解するのに役立ち、全体的なユーザーエクスペリエンスを向上させます。 また、ユーザーがページに長く留まる可能性が高くなるため、エンゲージメントを高めるのにも役立ちます。 より多くの空白を使用すると、よりプロフェッショナルな外観のデザインを作成し、コンテンツの読みやすさを向上させるのに役立ちます。


10)モバイルフレンドリーなウェブサイトで視聴者を引き付ける
ユーザーがスマートフォンでサイトを簡単に操作できるようにします。 小さな画面で読みやすいフォントサイズを使用したり、ワンクリックで電話をかけられるようにしたりすることは、ユーザーエクスペリエンスの向上に大いに役立ちます。

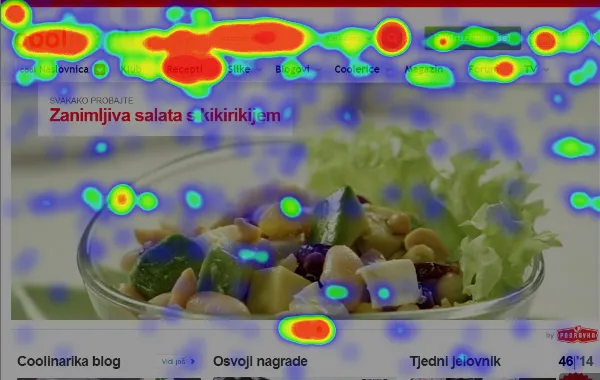
11)ヒートマップはエンゲージメントを示します
ヒートマップツールは、どのコンテンツがホットで何がホットでないかを示すWebサイトのグラフィカルオーバーレイです。 これは主に、訪問者のマウスクリックを追跡することによって行われます。
訪問者の行動について学ぶことはあなたのウェブサイトの成功のために重要です。
ヒートマッピングは多くの質問に答えます。 あなたの訪問者はあまりにも多くの選択肢に気を取られていますか? 彼らは電子メール購読オプションを購読する前にあなたのページを離れていますか? ユーザーにとって最も重要なページに十分な重点を置いていますか? ランディングページのどの画像と広告が最良の反応を呼び起こし、売り上げへのコンバージョンを生み出していますか?

結論
この記事で、ユーザーエンゲージメントを向上させる一般的なWebデザイン手法について考え始めることができれば幸いです。 あなたができる最善のことは、典型的なユーザーの立場になって、インターフェースの主要な欠陥を特定することです。
消費者がより賢くなり、購入体験をよりコントロールできるようになるにつれて、マーケティング戦略がトレンドに追いつく必要があります。 あなたのビジネスにエンゲージメントマーケティングを使用することには多くの利点があります。
ユーザーエンゲージメントの向上により、コンバージョン率が向上し、放棄率が低下し、売上が増加する可能性があります。独自のヒントはありますか?以下のコメントでお知らせください。
