Kullanıcı Etkileşimini ve Dönüşümü Geliştiren 11 Web Tasarım Tekniği
Yayınlanan: 2016-08-22UX uzmanları dönüşüm optimizasyonunu nasıl tanımlar?
Yalın UX kitabının yazarı Jeff Gothelf'e göre, dönüşüm optimizasyonu "bir müşteriyi ürününüz veya hizmetinizle daha derin bir etkileşim kurmaya ikna etmek için doğru değer önerisi, harekete geçirici mesaj ve fiyat noktası karışımını bulmak" ile ilgilidir.
Ancak bir "Dönüşüm optimizasyonu danışmanı" genellikle belirli bir iş akışını değerlendirmek için bir işletmenin sözleşme yaptığı kişidir. Genellikle bir web analitiği arka planından gelirler ve bir akışın dönüştürülmesini iyileştirmek için çalıştırılacak bir dizi test önerirler.
Güzel bir web sitesi harika bir ilk izlenim bırakabilir, ancak kullanılabilirliği çok kötüyse, kullanıcılar ne yapacaklarını bulamıyorsa, sitedeki formlar tam olarak çalışmıyorsa, hata mesajları yardımcı olmuyorsa ve web sitesindeki kopya belirsiz, genel deneyim oldukça kötü olacak.
Soru şu ki, sitenizde kullanıcı katılımını nasıl artırabilirsiniz? Bir web tasarımcısının bakış açısından, bu yönde size yardımcı olacak on iki harika ipucuna bir göz atalım.
1) Güçlü bir ilk izlenim bırakın
Her gün potansiyel bir müşteri arayüzünüzü ilk kez görüyor. Bu, her zaman kendileri için tasarım yapan ekiplerde unutulabilir. Kullanıcılarınızın gördüğü ilk ekranda 3 önemli iş var…
- Web uygulamanızın nasıl çalıştığını açıklayın.
- Kullanıcılarınızı başlamak için motive edin.
- Kullanıcılarınıza, ihtiyaç duyduklarında ve ihtiyaç duyduklarında nasıl yardım alacaklarını bildirin.
Birisi web uygulamanıza girerse ve hemen nasıl kaydolacağını anlamıyorsa, bu büyük bir sorundur. Sitenizin ne yaptığı ve sitenizden nasıl ayrı kalabilecekleri kullanıcı için açık olmalıdır.

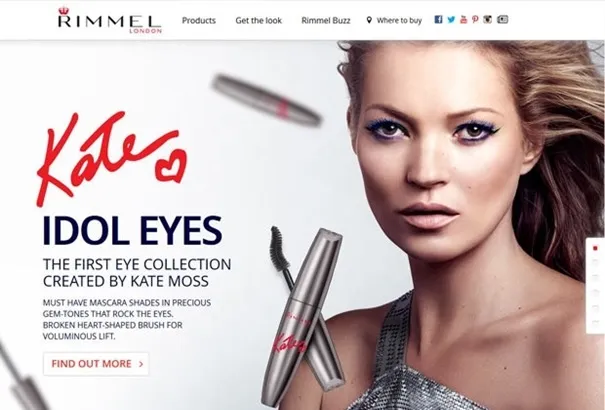
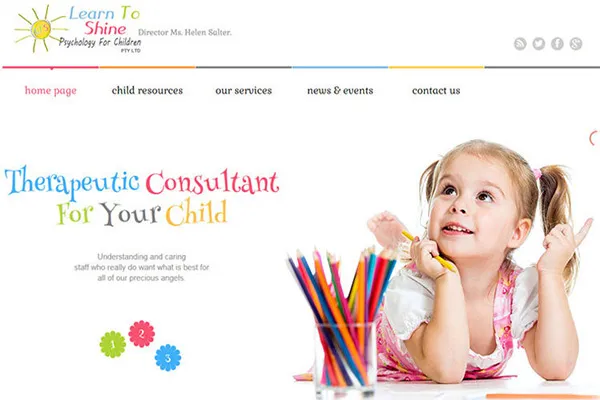
2) Bir Kahraman Resmi Kullanın
Hero Image, minimal, duyarlı web siteleri için popüler bir trend. Bu sitelerde, birkaç satır metin içeren büyük bir fotoğraf veya video veya kullanıcının dikkatini çeken bir başlık bulunur.
Web sitenizdeki Kahraman Resminin sitenin amacına tam olarak uyduğundan emin olun. Genel olarak, okuyucunun dikkatini çekmek giderek daha zor hale geliyor. Bu nedenle, büyük bir görüntünün kullanılması, okuyucunun duraklamasına veya "dinlenmesine" neden olacak ve ardından onlara sayfayı okumaya devam etmelerini sağlayacaktır.

3) Paralaks kaydırma efektleri
Paralaks kaydırma efektinin bir avantajı olduğu iyi bir kavram, hikaye anlatımıdır. Paralaks efektleri, sayfayı kaydırırken sanatsal ve güzel bir şekilde ürünleri gözlerinizin önünde bir araya getirmek için kullanılır. Etkileşim düşünüldüğünde, paralaks kaydırma gerçekten ilk kullanıcıları bir yolculuğa çıkarır ve tamamen dikkatini çeker.

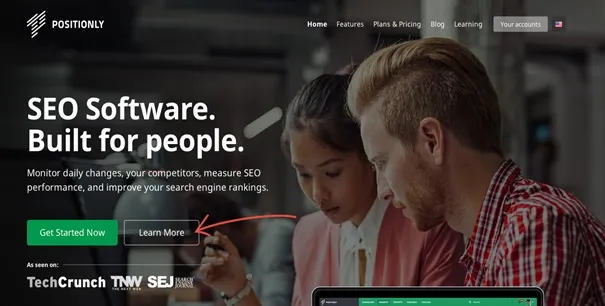
4) Vurgulu renkleri ve harekete geçirici mesaj düğmelerini stratejik olarak uygulayın
Etkili harekete geçirici mesaj düğmeleri (CTA'lar), bir müşteriyi kaydolmaya, katılmaya, şimdi satın almaya, paylaşmaya, indirmeye vb. tetikleme yeteneğine sahiptir. Birlikte, CTA'lar ve vurgu renkleri dikkat çekme, katılımı artırma ve harekete geçme becerisine sahiptir. Her şey boyut, yerleşim ve renkle ilgili.

5) Giriş/açıklayıcı videolar
Açıklayıcı Videolar, bir şirketin hikayesini ve bir şirketin iş modelini açıklayan kısa videolardır. Yani “Ne iş yapıyorsunuz? Bu videolar animasyon, dijital çizimler, el çizimleri veya normal videolar olabilir. İnsanlar çoğunlukla görsel öğrenenler olmakla kalmaz, aynı zamanda videolardan metinlerden %68 daha fazla bilgi alırlar.
Açıklayıcı videolar, rakiplerinizin arasından sıyrılmanıza yardımcı olan bir pazarlama hamlesidir. Açıklayıcı Videoları kullandığınızda, kullanıcıların web sitenizde kalmaları ve muhtemelen ürün ve hizmetlerinizi satın almak gibi istenen eylemleri gerçekleştirmeleri için bir ortam sağlarsınız.

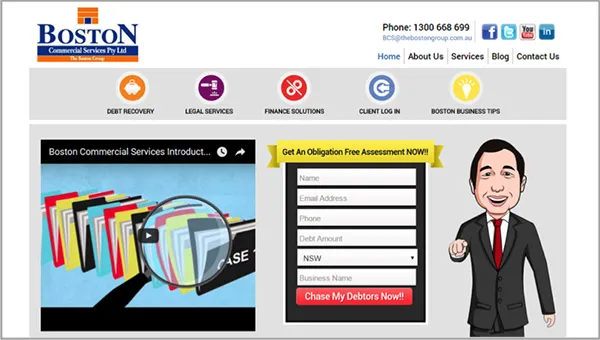
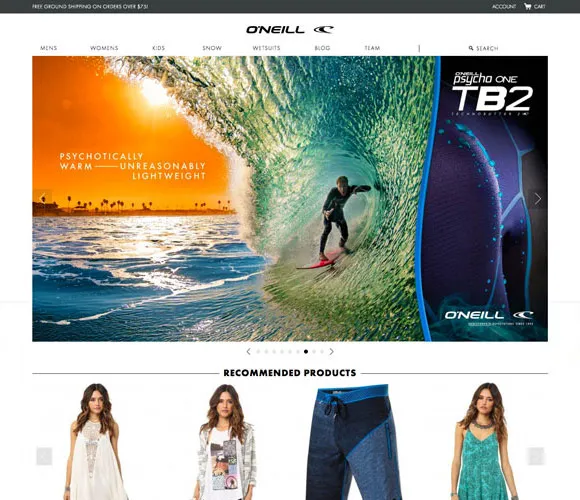
6) Web siteniz, bir açılış sayfası kadar güçlü olacak şekilde tasarlanmalıdır.
Bir açılış sayfasının amacı, bir web sitesi ziyaretçisini harekete geçmeye ikna etmektir, bu arada internetteki her sayfa bir açılış sayfasıdır. Web sitesi ziyaretçileri, yolculuklarına her zaman ana sayfanızda başlamazlar, bu nedenle tutarlı kalmak ve tüm sayfaların üst kısımlarına yakın önemli bilgiler sağlamak önemlidir.
Büyük dalgaların ve karla kaplı dağların çarpıcı fotoğraflarıyla size giyim çeşitlerini ve spor ekipmanlarını satan, görüntü yönlendirmeli bir açılış sayfasıyla mükemmel bir şekilde netleşen bir Amerikan yaşam tarzı markası O'Neill web sitesine bir örnek görelim.


7) Sosyal widget'lar ve düğmeler ekleme
Sosyal Widget'lar, web sitenizdeki trafiği ve kullanıcı etkileşimini artırır. Kullanıcıların Facebook ve Twitter gibi sosyal medya üzerinden bağlantı kurmalarına izin vererek yeni müşteriler toplama veya yeni oluşturulan toplulukları genişletme kapasitesine sahiptirler.
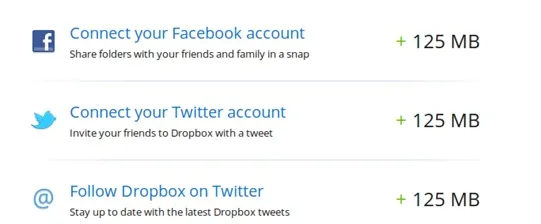
Dropbox'ın reklamcılık için çok az para harcadığını biliyor muydunuz? Birçok büyüme hilesi uyguladılar. Örneğin, bir büyüme hilesi, mevcut kullanıcılarınızdan bazılarını diğerlerini yönlendirmeye teşvik etmektir. Bu teşvik, şirket yağması veya hizmetinizin ücretsiz bir ayı şeklinde gelebilir.
Dropbox biraz farklı bir şey yaptı. Her Twitter'da Takip Et, facebook veya twitter ile bağlanın, Dropbox kullanıcıya alanda 125 MB artış sağlar:

Bu yazının yazıldığı sırada Dropbox'ın 720.000'den biraz fazla Twitter takipçisi vardı. Hepsi bu hack'e atfedilemez. Dropbox, kullanıcıları Dropbox ürününü yaymak için onlarla bağlantı kurmaya teşvik eder.
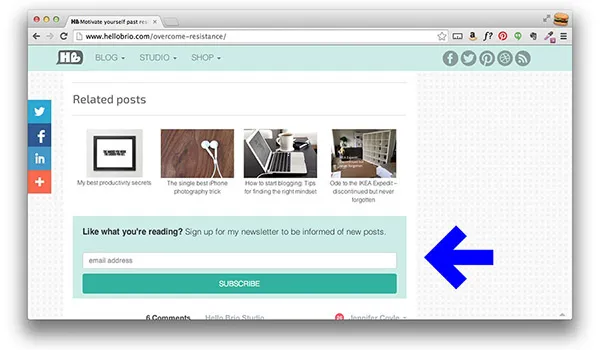
8) Her sayfaya bir abonelik formu ekleyin
Abonelik formları genellikle yalnızca kullanıcının adını ve e-posta adresini girebileceği bir yer içeren bir kutudur. 'Abone ol' düğmesini tıkladıklarında, otomatik olarak e-posta listenize eklenirler. Blog okuyucularına e-posta güncellemelerine kaydolmaları için birden fazla fırsat sağlayarak, her sayfaya bir ışık kutusu seçeneği eklerseniz e-posta abonelerinizin sayısını daha hızlı artıracaksınız.
Kenar çubuğundaki bir kayıt formuna ek olarak, gönderinizin içine veya altına bir tane koyabilirsiniz. Kayıt formunu içeriğe koymak, içeriğinizden zaten zevk alan birini katılmaya ikna etmek kolay olacaktır.

9) Daha fazla boşluk kullanın
Boşluk, iyi bir nedenle tasarımın önemli bir unsurudur. İyi ve doğru kullanılırsa bir tasarımı dönüştürebilir ve web sitenize birçok avantaj sağlayabilir.
Paragraflar arasındaki ve metin ve resim bloklarının etrafındaki boşluk, aslında insanların ne okuduklarını anlamalarına yardımcı olur ve genel olarak daha iyi bir kullanıcı deneyimi sağlar. Ayrıca, kullanıcıların sayfada daha uzun süre kalma olasılığı daha yüksek olduğundan etkileşimi artırmaya da yardımcı olacaktır. Daha fazla beyaz alan kullanmak, daha profesyonel görünen bir tasarım oluşturmaya ve içeriğin okunabilirliğini artırmaya yardımcı olur.


10) Mobil uyumlu web sitesiyle kitlenin ilgisini çekin
Kullanıcıların bir akıllı telefonda sitenizle etkileşim kurmasını kolaylaştırın. Küçük ekranlarda okunaklı yazı tipi boyutu kullanmak veya tek tıkla sizi aramalarını sağlamak gibi şeyler, kullanıcı deneyimini iyileştirmede çok yol kat ediyor.

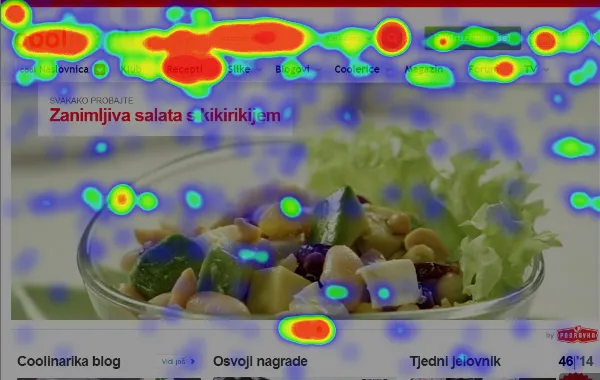
11) Isı haritaları etkileşimi gösterir
Isı haritaları araçları, web sitenizin hangi içeriğin sıcak olduğunu ve neyin olmadığını gösteren grafiksel katmanlarıdır. Bu, esas olarak ziyaretçinin fare tıklamalarını izleyerek yapılır.
Ziyaretçi davranışı hakkında bilgi edinmek, web sitenizin başarısı için önemlidir.
Isı haritalaması birçok soruyu yanıtlar. Ziyaretçilerinizin dikkati çok fazla seçenekten mi rahatsız oluyor? Bir e-posta aboneliği seçeneğine abone olmadan önce sayfanızdan mı ayrılıyorlar? Kullanıcılar için en önemli olan sayfalara yeterince önem veriyor musunuz? Açılış sayfalarındaki hangi resimler ve reklamlar en iyi yanıtları uyandırıyor ve satışlara dönüşüm sağlıyor?

Çözüm
Umarım bu makale, kullanıcı etkileşimini artıran bazı yaygın web tasarım teknikleri hakkında düşünmeye başlamanızı sağlayabilir. Yapabileceğiniz en iyi şey, kendinizi tipik bir kullanıcının yerine koymak ve bir arayüzün ana kusurlarını belirlemeye çalışmaktır.
Tüketiciler daha akıllı hale geldikçe ve satın alma deneyimleri üzerinde daha fazla kontrol sahibi oldukça, pazarlama stratejilerinizin trendlere ayak uydurması gerekiyor. İşiniz için etkileşim pazarlamasını kullanmanın birçok faydası vardır.
Daha iyi dönüşüm oranı, daha düşük terk oranları ve muhtemelen satışlarda artış için daha iyi kullanıcı etkileşimi. Kendi ipuçlarınız var mı? Aşağıdaki yorumda bize bildirin?
