11 Teknik Desain Web yang Meningkatkan Keterlibatan dan Konversi Pengguna
Diterbitkan: 2016-08-22Bagaimana profesional UX mendefinisikan pengoptimalan konversi?
Menurut Jeff Gothelf, penulis buku Lean UX, pengoptimalan konversi adalah tentang “menemukan campuran yang tepat antara proposisi nilai, ajakan bertindak, dan titik harga untuk meyakinkan pelanggan agar mengambil tingkat keterlibatan yang lebih dalam dengan produk atau layanan Anda.”
Namun “konsultan pengoptimalan konversi” biasanya adalah seseorang yang dikontrak bisnis untuk mengevaluasi alur kerja tertentu. Mereka biasanya berasal dari latar belakang analisis web dan mengusulkan serangkaian pengujian untuk dijalankan guna meningkatkan konversi aliran.
Situs web yang indah mungkin membuat kesan pertama yang bagus, tetapi jika memiliki kegunaan yang buruk, pengguna tidak tahu apa yang harus dilakukan, formulir di situs tidak berfungsi dengan baik, pesan kesalahan tidak membantu dan salinan di situs web tidak berfungsi. samar-samar, pengalaman keseluruhan akan sangat buruk.
Pertanyaannya adalah, bagaimana Anda dapat mendorong keterlibatan pengguna di situs Anda? Dari sudut pandang seorang desainer web, mari kita lihat dua belas tips hebat yang akan membantu Anda ke arah ini.
1) Buat kesan pertama yang kuat
Setiap hari calon pelanggan melihat antarmuka Anda untuk pertama kalinya. Ini bisa dilupakan dalam tim yang selalu mendesain untuk diri mereka sendiri. Layar pertama yang dilihat pengguna Anda memiliki 3 pekerjaan penting…
- Jelaskan cara kerja aplikasi web Anda.
- Motivasi pengguna Anda untuk memulai.
- Beri tahu pengguna Anda cara mendapatkan bantuan, jika dan saat mereka membutuhkannya.
Jika seseorang membuka aplikasi web Anda dan tidak langsung mengerti cara mendaftar, itu masalah besar. Seharusnya jelas bagi pengguna apa yang dilakukan situs Anda dan bagaimana mereka dapat memisahkannya.

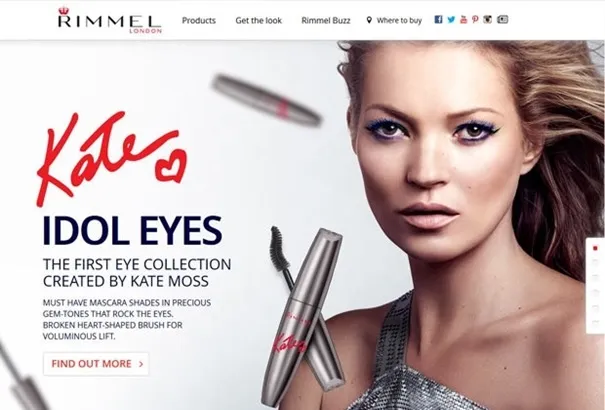
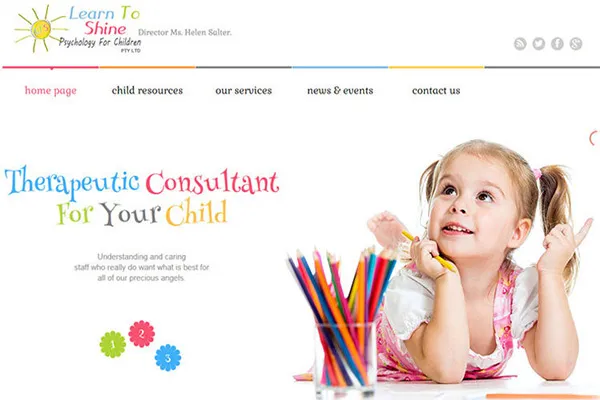
2) Gunakan Gambar Pahlawan
Gambar pahlawan adalah tren populer untuk situs web yang minimal dan responsif. Situs-situs ini memiliki foto atau video besar dengan beberapa baris teks atau judul yang menarik perhatian pengguna.
Pastikan Gambar Pahlawan di situs web Anda sangat sesuai dengan tujuan situs. Umumnya, menarik perhatian pembaca menjadi semakin sulit. Jadi penggunaan satu gambar besar akan menyebabkan pembaca berhenti sejenak atau "beristirahat", dan kemudian memberi mereka izin untuk membaca halaman tersebut.

3) Efek gulir paralaks
Konsep bagus bahwa efek pengguliran paralaks memiliki keunggulan adalah mendongeng. Efek paralaks digunakan untuk merakit produk tepat di depan mata Anda saat Anda menggulir halaman ke bawah dengan cara yang artistik dan indah. Sejauh keterlibatan dipertimbangkan, pengguliran paralaks benar-benar membawa pengguna awal ke perjalanan dan sepenuhnya menyerap perhatian mereka.

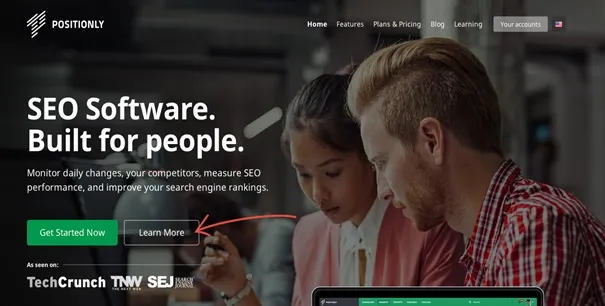
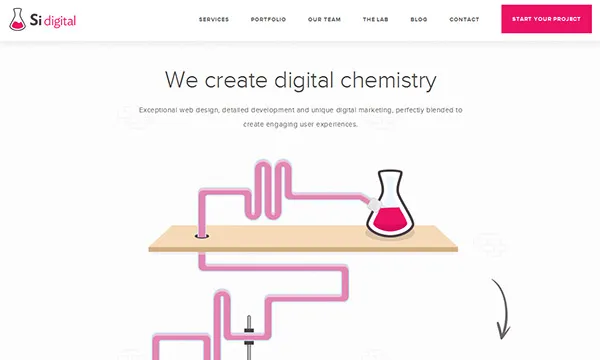
4) Menerapkan warna aksen dan tombol ajakan bertindak secara strategis
Tombol ajakan bertindak (CTA) yang efektif memiliki kemampuan untuk memicu pelanggan untuk mendaftar, bergabung, membeli sekarang, berbagi, mengunduh, dll. Bersama-sama, CTA dan warna aksen memiliki kemampuan untuk menarik perhatian, meningkatkan keterlibatan, dan memicu tindakan. Ini semua tentang, ukuran, penempatan dan warna.

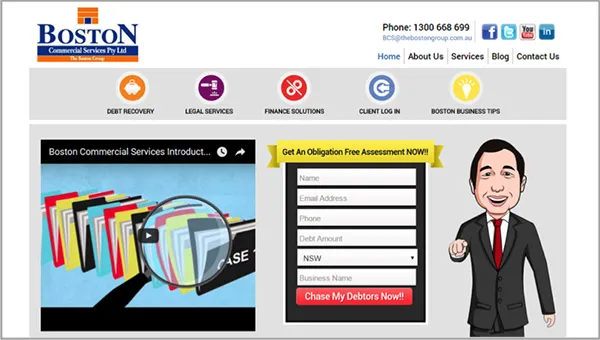
5) Video intro/penjelasan
Video Penjelasan adalah video pendek yang menjelaskan kisah perusahaan dan model bisnis perusahaan. Dengan kata lain mereka memberikan jawaban atas pertanyaan “Apa yang kalian lakukan? Video ini bisa berupa animasi, gambar digital, gambar tangan, atau video biasa. Orang-orang tidak hanya sebagian besar pembelajar visual, tetapi orang mempertahankan 68% lebih banyak informasi dari video daripada dari teks.
Video explainer adalah salah satu langkah pemasaran yang membantu Anda menonjol dari kerumunan pesaing. Saat Anda menggunakan Video Penjelasan, Anda menyediakan media yang membuat pengguna tetap berada di situs web Anda dan mungkin berakhir dengan tindakan yang diinginkan seperti membeli produk dan layanan Anda.

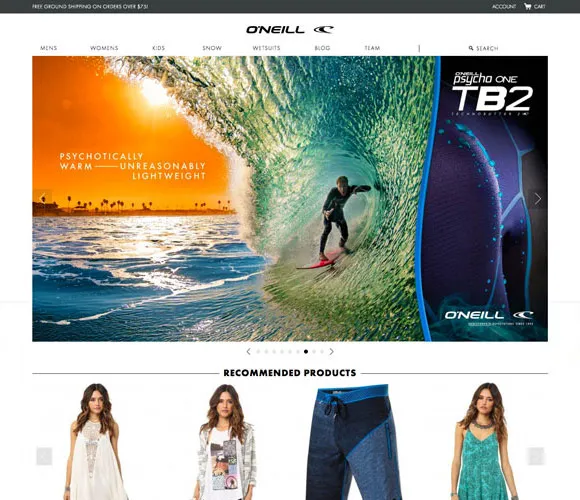
6) Situs web Anda harus dirancang sekuat halaman arahan
Tujuan dari halaman arahan adalah untuk membujuk pengunjung situs web untuk mengambil tindakan, sedangkan setiap halaman di internet adalah halaman arahan. Pengunjung situs web tidak selalu memulai perjalanan mereka di beranda Anda, oleh karena itu, penting untuk tetap konsisten dan memberikan informasi penting di dekat bagian atas semua halaman.
Mari kita lihat contoh situs web merek gaya hidup Amerika O'Neill yang sangat jelas dengan halaman arahan yang dipimpin gambar yang menjual pakaian dan perlengkapan olahraganya kepada Anda melalui fotografi ombak besar yang menakjubkan dan pegunungan yang tertutup salju.


7) Menambahkan widget dan tombol sosial
Widget Sosial meningkatkan lalu lintas dan keterlibatan pengguna di situs web Anda. Mereka memiliki kapasitas untuk mengumpulkan pelanggan baru atau memperluas komunitas yang baru dibuat dengan memungkinkan pengguna untuk terhubung dengan mereka di media sosial seperti Facebook dan Twitter untuk mendatangkan lebih banyak pengunjung yang merujuk.
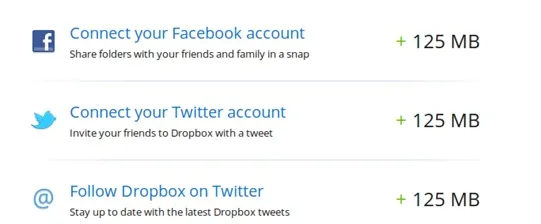
Tahukah Anda bahwa Dropbox menghabiskan sangat sedikit untuk iklan? Mereka telah menerapkan banyak peretasan pertumbuhan. Misalnya, satu peretasan pertumbuhan adalah memberi insentif kepada beberapa pengguna Anda saat ini untuk merujuk orang lain. Insentif ini mungkin datang dalam bentuk barang curian perusahaan atau bulan gratis layanan Anda.
Dropbox melakukan sesuatu yang sedikit berbeda. Dengan setiap Ikuti di Twitter, terhubung dengan facebook atau twitter, Dropbox memberi pengguna peningkatan ruang sebesar 125MB:

Pada saat penulisan ini, Dropbox memiliki sedikit lebih dari 720.000 pengikut Twitter. Meskipun tidak semuanya dapat dikaitkan dengan peretasan ini. Dropbox mendorong pengguna untuk terhubung dengan mereka guna menyebarkan produk Dropbox.
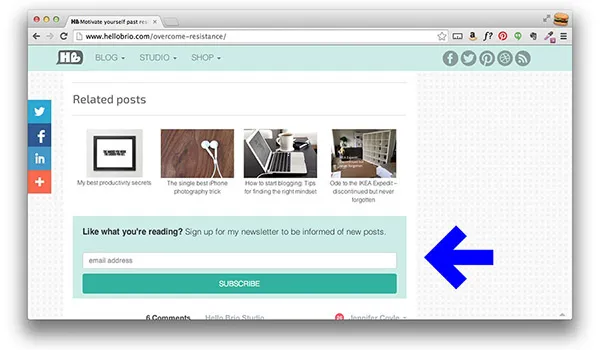
8) Tambahkan formulir berlangganan di setiap halaman
Formulir berlangganan umumnya hanya berupa kotak dengan tempat bagi pengguna untuk memasukkan nama dan alamat email mereka. Ketika mereka mengklik tombol 'berlangganan', mereka secara otomatis ditambahkan ke daftar email Anda. Dengan memberikan banyak kesempatan bagi pembaca blog untuk mendaftar pembaruan email, Anda akan meningkatkan jumlah pelanggan email Anda lebih cepat jika Anda menambahkan opsi lightbox di setiap halaman.
Selain formulir pendaftaran di bilah sisi, Anda dapat meletakkannya di dalam posting Anda atau di bagian bawah. Menempatkan formulir pendaftaran di konten akan mudah meyakinkan seseorang untuk bergabung jika mereka sudah menikmati konten Anda.

9) Gunakan lebih banyak ruang putih
Spasi adalah elemen penting dari desain untuk alasan yang baik. Jika digunakan dengan baik dan benar, dapat mengubah sebuah desain dan memberikan banyak keuntungan untuk website Anda.
Ruang kosong yang berada di antara paragraf dan di sekitar blok teks dan gambar sebenarnya membantu orang memahami apa yang mereka baca dan menambahkan pengalaman pengguna yang lebih baik secara keseluruhan. Ini juga akan membantu meningkatkan keterlibatan karena pengguna cenderung bertahan di halaman lebih lama. Menggunakan lebih banyak ruang putih membantu menciptakan desain yang terlihat lebih profesional dan meningkatkan keterbacaan konten.


10) Libatkan audiens dengan situs web ramah seluler
Permudah pengguna untuk berinteraksi dengan situs Anda di smartphone. Hal-hal seperti menggunakan ukuran font yang dapat dibaca di layar kecil, atau memungkinkan mereka menelepon Anda dengan satu klik, sangat membantu meningkatkan pengalaman pengguna.

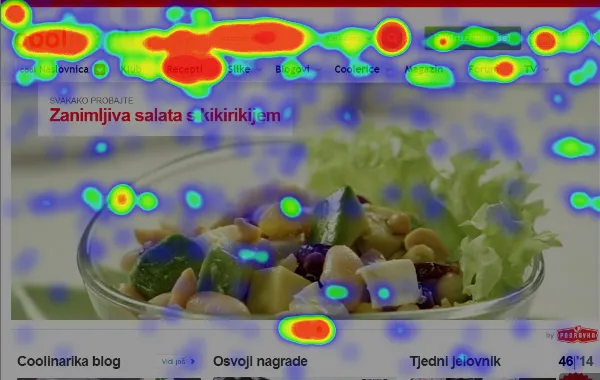
11) Peta panas menunjukkan keterlibatan
Alat peta panas adalah hamparan grafis situs web Anda yang menunjukkan konten apa yang sedang hangat dan apa yang tidak. Ini terutama dilakukan dengan melacak klik mouse pengunjung.
Mempelajari tentang perilaku pengunjung penting untuk keberhasilan situs web Anda.
Pemetaan panas menjawab banyak pertanyaan. Apakah pengunjung Anda terganggu oleh terlalu banyak pilihan? Apakah mereka meninggalkan halaman Anda sebelum berlangganan opsi berlangganan email? Apakah Anda cukup menekankan pada halaman yang paling penting bagi pengguna? Gambar dan iklan apa di halaman arahan yang membangkitkan respons terbaik dan menghasilkan konversi ke penjualan?

Kesimpulan
Saya harap artikel ini dapat membantu Anda mulai berpikir tentang beberapa teknik desain web umum yang meningkatkan keterlibatan pengguna. Hal terbaik yang dapat Anda lakukan adalah menempatkan diri Anda pada posisi pengguna biasa dan mencoba menentukan kelemahan utama dari sebuah antarmuka.
Saat konsumen menjadi lebih pintar dan lebih mengontrol pengalaman membeli mereka, strategi pemasaran Anda harus mengikuti tren. Ada banyak manfaat menggunakan pemasaran keterlibatan untuk bisnis Anda.
Perilaku keterlibatan pengguna yang lebih baik untuk rasio konversi yang lebih baik, tingkat pengabaian yang lebih rendah, dan mungkin peningkatan penjualan. Apakah Anda memiliki kiat sendiri? Beri tahu kami di komentar di bawah?
