あなたのスキルを披露する–ポートフォリオを作成する方法
公開: 2022-03-11デザイナーの目的は、ポートフォリオで次の仕事を締めくくることです。 それでも、ほとんどの場合、デザイナーを効果的に興味をそそり、関与させ、販売するものを作成することはできません。 業界の専門家からの推奨事項とベストプラクティスに従うことで、デザイナーは自分の才能とスキルを完璧に発揮する理想的なポートフォリオを作成できます。
デザインポートフォリオは、印象を与え、影響を与える必要があります。 残念ながら、成功するのはごくわずかです。 デザイナーは非常に熟練していて才能があるかもしれませんが、プレゼンテーションが圧倒的である場合、それはすごい代わりにあくびにつながり、クライアントは次のポートフォリオにクリックします。
デザインポートフォリオは、デザイナーを売るという1つの目標に焦点を当てる必要があります。 印象を与え、魅力的なパーソナルブランドを伝え、デザイナーのユニークなスタイルを展示する機会は、ほんの数秒しか続かないかもしれません。
多くのデザインポートフォリオは、刺激がなく、見当違いで、判読できないため、がっかりすることがよくあります。 それらは十分に徹底していないか、混乱しすぎて複雑すぎます。 重要な情報が不足している、個人的なブランドを伝えていない、または専門的な目標を伝えていない可能性があります。これらはすべて、採用される可能性を減らします。

デザインポートフォリオは、過去のプロジェクトのオンラインアーカイブではありません。 以前のプロジェクトを自慢したり誇示したりすることではありません。 他のデザイナー向けではありません。 それは、潜在的な顧客を獲得するために構築された、焦点を絞った説得力のある価値提案である必要があります。 巧妙に作成された設計ポートフォリオは、設計者の戦略的な問題解決スキルと、設計がどのように価値を提供するかについての理解を示す必要があります。
クライアントは、際立ったデザイン作業を望んでいます。 彼らは、ビジネス上の課題を解決し、市場に変化をもたらす、ユニークで卓越した革新的な仕事を探しています。 したがって、デザイナーのスキルレベルとクライアントが受け取る製品の品質を伝えるには、ポートフォリオを戦略的に計画し、細部を慎重に検討することが重要です。
理想的なデザインポートフォリオを構築するための最良の方法を策定するために、私は自分の経験を振り返り、業界標準とベストプラクティスを調査し、毎日数十のデザインポートフォリオを精査するToptalのデザインタレントの専門家の何人かと話をしました。
デザインポートフォリオの主な目標は、デザイナーに仕事をさせることです。 Toptalデザインタレントエキスパート

希望するオーディエンスをターゲットにする
設計者は、ポートフォリオで誰をターゲットにするかを慎重に検討する必要があります。 細心の注意を払って準備すると、良い結果が得られます。 グラフィック、ブランド、ビジュアル、UI、UX、製品など、デザイナーのタイプに関係なく、ポートフォリオは次のことを考慮する必要があります。
- デザイナーが関与しようとしている聴衆は誰ですか?
- 聴衆を感動させるポートフォリオを構築するための最良の方法は?
- デザイナーはどのような仕事に興味がありますか?
通常、クライアント、リクルーター、デザインマネージャーの3種類の人がデザインポートフォリオをレビューします。 3つすべてに対応するポートフォリオを構築するための賢い方法は、 3つのタイプすべてを満たす方法でコンテンツを階層化することです。特に、複雑なUX /UI/製品デザイナーのポートフォリオを使用します。
次元で考えると、ポートフォリオの作成は、インタラクションデザインの段階的開示に似ています。 採用担当者を対象とする最初のレイヤーは、クイックスキャン用に設計されており、前面と中央の最高の作業を示します。 2番目のレイヤーはクライアント用に作成されます。 少し深くなりますが、それでも迅速なスキャンが可能になります。 第3層は、設計マネージャーと設計責任者を対象とします。 UX / UI /製品設計者の場合、この最終的な側面には詳細なケーススタディが含まれます。

3つの訪問者タイプ:
- 採用担当者は、デザインポートフォリオをざっと見たりスキャンしたりする傾向があります。 彼らは候補者のポートフォリオに3分以内を費やします。 彼らは、コンテキストのための簡単なプロジェクトの説明を含む、リッチなビジュアルコンテンツとインパクトのあるデザインワークを探しています。
- クライアントは、洗練された高品質のデザインを見たいと思っています。 従事している場合、彼らはポートフォリオのレビューに3〜5分を費やします。 彼らは、デザイナーがビジネスにどのように価値をもたらすかを知りたがっています。 価値に基づく設計手法をソフトスキルとともに紹介することは、大いに役立ちます。 受賞ポートフォリオは、優れた仕事と、プロセス、戦略、およびさまざまなデザインスタイルを提示する能力を示しています。
- デザインマネージャーはプロジェクトを深く掘り下げたいと考えており、詳細に興味を持っています。 それらのほとんどは、設計ポートフォリオのレビューに5〜10分、場合によっては10分以上を費やします。 UXの分野では、ケーススタディを通じて問題解決プロセスとデザイン思考を見たいと考えています。 マネージャーもソフトスキルを求めています。 UI /ビジュアル/ウェブ/インタラクションデザインポートフォリオでは、レスポンシブデザイン、マイクロアニメーション、またはビデオウォークスルーを見たいと考えています。 動いている製品を紹介することは大いに役立ちます。
クライアントは、目的を達成するために、ポートフォリオを自分の視点から見ています。 Toptalデザインタレントエキスパート

設計ポートフォリオ構造を正しくする
ポートフォリオごとに数分しか利用できないため、クライアントは、評価プロセスを容易にするために、特定のレイアウトを備えた適切に構造化されたコンテンツを確認することを期待しています。 一部の設計者は、違いを求めて穀物に反対することを決定するかもしれませんが、彼らは危険を冒してそうします。 クライアントが否定的な印象を形成すると(何かが欠けている、ポートフォリオが奇妙すぎる、ナビゲーションが煩わしい)、ポートフォリオのレビューを続けるのは困難です。
それは複雑なバランスを取る行為です。 デザイナーは、聴衆を念頭に置き、彼らが誰であるか、そして彼らが求めている仕事の種類を伝えながら、物語を語る必要があります。 たとえば、グラフィックデザイナーは、すぐに驚いて感動させる必要があります。 彼らの場合、インパクトのあるビジュアルショーケースが最適です。 一方、UXデザイナーは、プロジェクトの詳細なケーススタディを可能にするために、ポートフォリオを構築する方法を検討する必要があります。

ポートフォリオのコンテンツとレイアウト
まず、あなたのパーソナルブランドを伝えて、クライアントにあなたと一緒に働きたいと思わせるようにします。 デザインの感性をアピールしましょう。 サイトのルックアンドフィールは、あなたのユニークな何かを反映している必要があります。 企業はまた、チームの文化的適合性を評価する傾向があります。 簡単なイントロ、あなたがしていること、あなたの情熱がどこにあるか、そしてあなたの経験についての短い宣伝文で始めてください。 プロフィール写真は必須ではありませんが、個人的なつながりを確立するのに役立ちます。
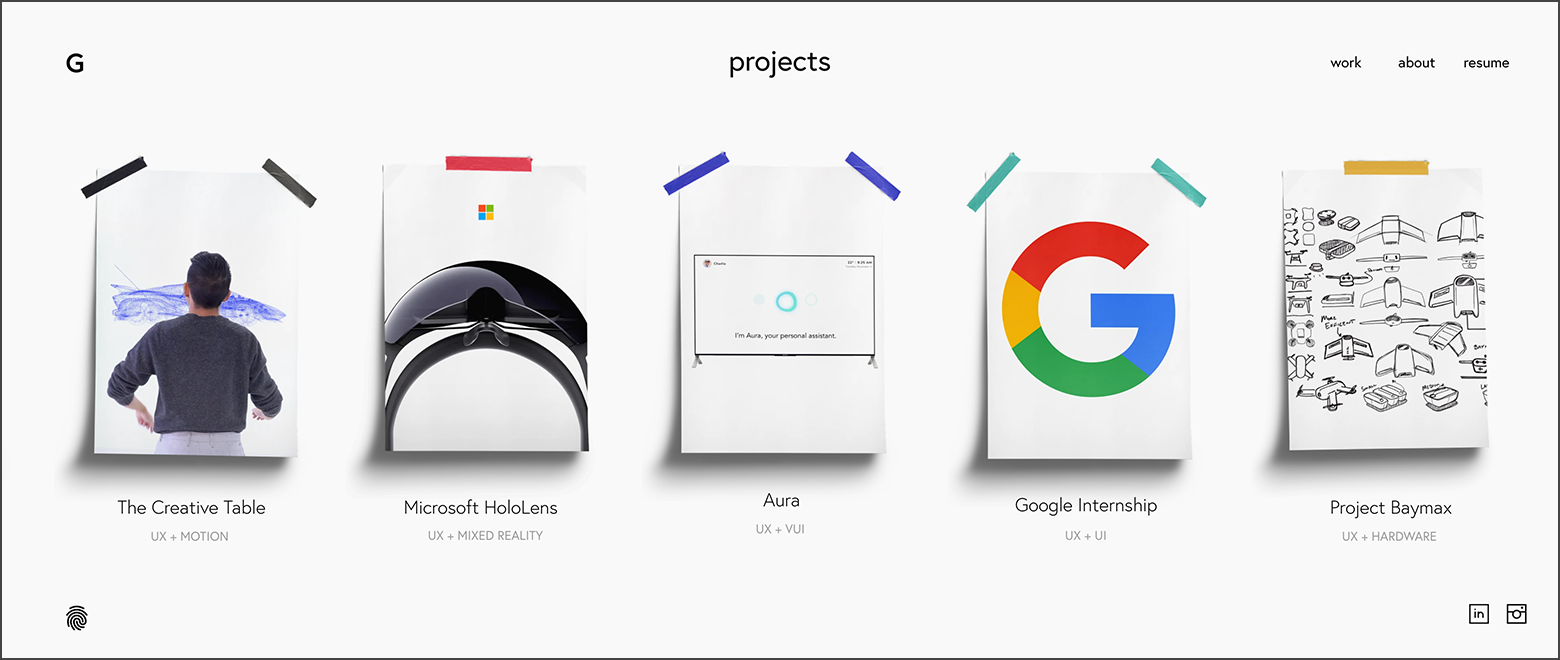
次に、「カバー画像」を含むプロジェクトのギャラリーを表示します。つまり、デザイン(Webサイト、モバイル画面)を簡単な説明とともに表示するカードを表示します。 これらの画像は、クライアントの注意を引き付け、もっと見たいと思わせるために魅力的である必要があります。 ただし、期待値を正しく設定してください。そのプロジェクトをクリックすると、人々は何を見るでしょうか。 「段階的開示」アプローチを再度使用して、プロジェクトやケーススタディのプレゼンテーションに適用します。
グラフィック/ブランドデザイナーの場合、カバー画像を使用すると、訪問者を専用のプロジェクトページに移動できます。このページでは、プロジェクトの詳細が記載された、より大きく忠実な画像が表示されます。 UX / UI /製品デザイナーの場合は、設計プロセスを人々に説明します。 ケーススタディ形式でUXアーティファクトとデザインの反復を表示します。

プロジェクトページには、必ず次のものを含めてください。
- プロジェクト、解決された問題、およびあなたの役割(つまり、ブランディング、モバイルデザイン、Webデザイン、UX / UIデザイン、UXリサーチ、ユーザーテスト)についての簡単な説明。
- 製品ロードマップは何でしたか? 成果物は何でしたか?
- 製品を最初から設計しましたか、それともプロジェクトの途中に飛び込みましたか?
- デザインチームで働いていましたか? どのようにコラボレーションしましたか?
- 定量的であろうと定性的であろうと、結果を示します。 収益、保持、コンバージョンの増加などの結果を強調します。
- 重要な学習を提供します。 このプロジェクトに取り組むことで、デザイナーとしてどのように成長しましたか?

あなたがどんなデザイナーであるか、どんな専門分野でも、そしてあなたが探している仕事の種類を詳述する別のAboutページは典型的です。 Aboutページはあなたの趣味、あなたの宗教的所属、またはあなたが料理を楽しむことについてではありません。 プロフェッショナルに保ちましょう。
スキルと推奨ツールのリストは、クライアントと設計チームが特定のツール(Sketch、Figma、Adobe XDなど)を使用するデザイナーを見つけるのに役立つ場合があります。 また、LinkedInプロフィール、Mediumの記事、およびプレゼンスのある他のデザインサイト(Dribbble、Behance)へのリンクを忘れないでください。

デザインポートフォリオに含めるもの
- すべての作品ではなく、最高の作品を紹介します。 何を表示するか、そしてその理由を選択してください。人々の注意力は限られています。
- うまくいかなかったアイデアのいくつかとその理由を示すことを検討してください。 あなたはどの方向を探求しましたが、とらなかったのですか? デザインアーティファクトとともに、ストーリーを伝え、課題にどのように取り組んだかを概説します。
- あなたのソフトスキルを披露してみてください。 コラージュにまとめられたデザインプレゼンテーション(デザインレビュー、戦略計画)のいくつかのスライドはうまく機能します。 リモートまたはオンサイトで作業する状況に関係なく、設計の理論的根拠と概念を伝達する能力は重要です。
- 仕事で使用した設計方法論と特定のスキルについて話します。
- 静的なデザインだけでなく、インタラクティブなプロトタイプ、マイクロアニメーション、動きのあるデザインを含めます。 クライアントは、実際の製品のビデオやGIFアニメーションを楽しむことができます。

デザインポートフォリオに含めないもの
- 古い、時代遅れの作品を含めないでください。 グラフィック/ブランド/ビジュアル/UIデザインの分野で5年以上前のものは古風に見えます。 デザインの職業はダイナミックです。 クライアントは、現代のモダンなスタイルに沿った新鮮で最近の作品を探しています。
- あまり多くの画像を表示しないでください。特に、低解像度のピクセル化された画像は避けてください。 悪い画像は良い画像よりも目立ちます—それはポジティブな印象を残しません。
- パスワードで保護されたプロジェクトは避けてください。 ほとんどの訪問者は、連絡を取り、パスワードを要求し、ポートフォリオに戻る時間がありません。 人々がポートフォリオを閲覧しているときに壁ができ、UXが妨げられます。 代わりに、「詳細については連絡する」へのリンクを含む魅力的なデザインを示してください。 機密プロジェクトは、面接中に画面共有できます。

ポートフォリオのヒントとベストプラクティスを設計する
- ポートフォリオの作成に戦略的にアプローチします。 コンテンツ、構造、レイアウトを正しく取得します。 何を含めるか、何を含めないかを考えてください。 プロジェクトの理想的な数は4〜6です。 すべてをシンプル、クリーン、そしてスキャンしやすいものにしてください。
- 臆病にならないで、大胆に。 クライアントは、数秒以内にあなたが誰であるか、あなたの専門分野を理解する必要があります。目立つユニークで視覚的なストーリーを作成します。
- 簡単な紹介からポートフォリオを開始します。 あなたの経験、主な成果、およびスキルをリストしてください。
- 表示して伝えます。 人々はほとんど視覚的です。 説明は簡潔にしてください。 読む必要のある人が少なければ少ないほどよい。
- あなたの強みを知り、あなたが望む仕事の種類に焦点を合わせるようにプレゼンテーションを調整してください。 ビジュアルデザイン/UIデザインの仕事なら、ほとんどそれとしてあなたの作品を提示してください。 UXデザインの場合は、UXプロジェクトを提示します。 ポートフォリオを弱体化させ、クライアントを混乱させるため、分野をあまり混同しないでください。 「すべての取引のジャック」として自分自身を提示することは控えてください。
- 最初に、最も厳密なケーススタディを示してください。 ほとんどの採用担当者とクライアントは、すべてのケーススタディを確認するわけではありません。
- プロダクトデザイナーの場合は、2〜3のケーススタディを示しますが、プレゼンテーションを変えます。 UX /UI/ビジュアルデザインと一緒に製品戦略の仕事の組み合わせを提示します。
- 何かが人々に明白であると思い込まないでください。 過剰なコミュニケーションの側で明確さと誤りを提供します。
- プロジェクトのわかりやすいタイトルとあなたの役割を持ってください。 たとえば、「フィンテックスタートアップ向けのエンタープライズSaaSプラットフォームUXデザイン」などです。 プロジェクトの内容とあなたの役割がすぐにわかります。

- プロジェクトを最初から最後まで処理できること、またはプロジェクトの途中に飛び込んで実行に移すことができることを示します。
- 柔軟性を示すために、さまざまな対象者向けにさまざまな媒体でさまざまなプロジェクトを表示します。 クライアントは「ほとんど何でもデザイン」できるデザイナーを探しています。
- Webデザイナーの場合は、サイトのURLを入力します(作業してから変更されていない場合)。 クライアントは、静的なスクリーンショットではなく、最終的なライブWebサイトを見るのを好みます。
- プロジェクトページで、最初に完成したデザインを表示し、コンテキストを簡単に提供します。 次に、設計プロセスにドリルダウンします。
- 各プロジェクトの最後に重要な学習と結果を提供し、あなたの関与がそれらをどのように可能にしたかを説明します。
- デザイナーとして始めて、表示するのに十分なプロジェクトがない場合は、デザイン演習を考えてください。 たとえば、有名なブランドのウェブサイトやアプリを再設計します。
- 検索エンジンのポートフォリオを最適化します。 それはあなたをより発見しやすくします。 「画像代替タグ」を使用して画像を説明します。 これらのタグは、検索エンジンのクローラーに画像コンテキストを提供します。
- デザインマネージャーまたはリクルーターからポートフォリオに関する専門的なフィードバックを入手してください。
- 英語を母国語とする友人に、ポートフォリオで適切な英語を確認してもらいます。
- サイトをナビゲートしやすくし、モバイルフレンドリー(レスポンシブ)にします。

UX/製品デザイナーのためのデザインポートフォリオのヒント
UXデザインプロセス中に生成されるほとんどのアーティファクトと成果物は視覚的に刺激的ではない傾向があるため、UX /製品デザイナーは、自分の才能とスキルを効果的に伝えるポートフォリオの構築に常に苦労してきました。 しかし、それを機能させる方法があります。

コラージュとデュオトーン処理は、たとえばUXアーティファクトに使用できる2つの手法です。 デザインプロセスのデモンストレーションに集中しながら、適切な量の情報を伝達するインパクトのあるビジュアルを展開します。
なぜあなたがしたことをしたのかを説明するために、論文と設計根拠を提供してください。 その過程で収集された重要な学習内容と、設計上の決定が特定の結果にどのように影響したかを示します。 批判的思考がユーザーの行動、動機、ニーズをどのように明らかにしたかについて話します。 そうすることで、クライアントは製品の考え方のプロセス、アプローチ、および戦略をよりよく理解できるようになります。
人々があなたのポートフォリオをスキャンするとき、UXのどの側面があなたの操舵室にあるかを明確にしてください。 ビジュアルデザインとUIデザインのどちらを扱っていますか? UXリサーチをしていますか? 特定のプロジェクトでのあなたの役割は何でしたか? 問題がどのように解決されたか、どのようにして解決策にたどり着いたかを説明しますが、簡潔にしてください。
UXデザイナーは、ポートフォリオをユーザー中心のデザインプロジェクトと考える必要があります。 ユーザーフレンドリーにします。 クライアントが探しているものを考えてください。 UXのライフサイクル全体を理解していることを示します。

避けるべき設計ポートフォリオの間違い
効率的なポートフォリオレビューの邪魔になるものはすべて、デザイナーの採用能力に影響を与えます。 クライアントとリクルーターが障壁に直面すると、次のデザイナーポートフォリオに移行する可能性がはるかに高くなります。 いくつかのよくある間違い:
- ポートフォリオの表示は、あまりにも特異で「過度に創造的」であるため、使いやすさが妨げられ、ナビゲーションが困難になります。 ポートフォリオを簡単に確認できるようにします。 ポートフォリオのデザインではなく、作品に感銘を与えるのが最善です。 焦点は、クライアントが探しているものを過度の空想なしに提供することにあるべきです。
- プレゼンテーションに中途半端なことはしないでください。 細部に汗をかきます。 スペルと文法でテキストをチェックします。 クライアントはまた、彼らのプロ意識についてデザイナーを評価します。
- 自分がどのタイプのデザイナーで、何を探しているのか、どの業界や企業と協力したいのか、つまりeコマース、B2C、ブランディング、モバイル、スタートアップ、大企業などを明確にしないでください。
- 無限のスクロールページは避けてください。 クライアントが消化できるように、プレゼンテーションを細かく分割します。 あなたが誰であるかについての詳細なイントロを持っていない、それをAboutページに置いてください。
- プロジェクトの内容を訪問者に伝えずに、まとまりのないランダムな作品の画像を表示することは避けてください。 話をするのを忘れないでください。 常にコンテキストを提供します。 人々は、テキストの長い文章や画像の寄せ集めのコレクションを解読する時間がありません。
- デバイスのモックアップを使用して、デザインの邪魔にならないようにデザインを増幅します。
- プレゼンテーションを凝視しすぎないようにしてください(傾斜した3Dデバイスのモックアップとアイソメ画像を使用)。

- プロジェクトでのあなたの役割が明確になっていない。 特に大規模なチームやプロジェクトでは、関与について透明性を保つことが重要です。
- UXデザインの役割を探している場合は、UIデザインの作業を示す前に、まずUXプロジェクトに焦点を合わせてください。 UXのケーススタディを最初に置くことは、あなたの強みと興味がどこにあるかをレビューアに知らせます。
- ブランドスタイルガイドを表示せず、それを反映していない作品を表示します。
- 「近日公開」のページにユーザーを誘導する画像をプロジェクトギャラリーに表示しないでください。 準備ができるまで、そのプロジェクトをギャラリーから削除します。
- すべてのケーススタディを同じように見せないでください。プロジェクトごとに、鈍いテンプレート形式です。 別の角度で別のストーリーを提示し、訪問者の関心を維持するためにアーティファクトを変更します。
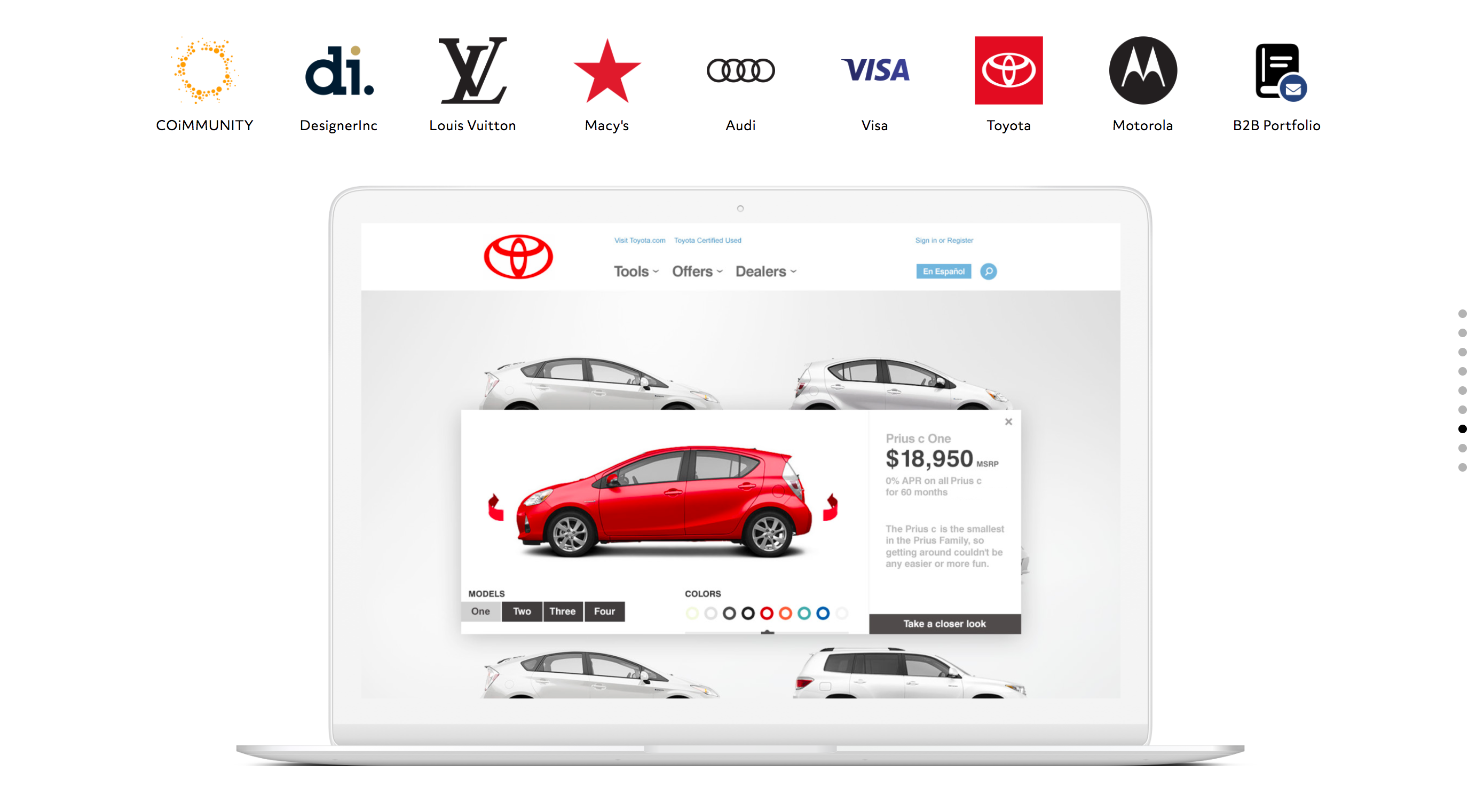
- あなたが働いていた大手ブランド企業のスクリーンショットを紹介するだけではいけません。 代わりに、どのように価値を提供したかに焦点を当てます。 Facebook、Google、またはAmazonでの作業は、あなたが行ったことと作業の影響を慎重に検討したプレゼンテーションほど印象的ではありません。
- UX /製品の設計者は、コンテキストのない無数のUXアーティファクトや、その背後にあるプロセスをウォークスルーせずに完成した製品を表示することを避ける必要があります。
- 仕事の不実表示は即座に無効になります。 たとえば、UIキットとWebサイトテンプレートを使用すると、誰でも購入できます。 一部のクライアントはそれらに精通していないかもしれませんが、多くの採用担当者やデザインマネージャーは精通しています。 デザイナーが一瞬それをやめたとしても、その品質のデザインを提供するスキルがないことがすぐに明らかになります。
デザイナーはどこでオンラインポートフォリオを構築できますか?
現在、さまざまなノーコードおよびテンプレートベースのポートフォリオサイトを利用できます。たとえば、Webflow、Without Code、Tilda、Squarespace、Wix、Editor X、Sempliceなどです。 これらの中で、無料の提供は、ホスト会社のブランディングとサブドメインの使用に傷つけられて、圧倒される傾向があります。 有料プランは月額6ドルから15ドルの範囲であり、デザイナーはプロ並みのポートフォリオを構築し、カスタムドメイン名を使用することができます。

最終的な考え
オンラインデザインポートフォリオは、世界へのショーケースであり、次の仕事につながる可能性があります。 あなたがその作成に十分な時間を投資しなければ、それは成功するでしょう。 成功するように設定するには、コンテンツ、構造、およびレイアウトを綿密に計画する必要があります。
設計者はポートフォリオを構築する方法を検討しているので、他の設計ポートフォリオを調べてそれらから学ぶことをお勧めします。 特定のポートフォリオの良いところは何ですか? 何が機能し、何が機能しないのですか? あなたがクライアントだったら、そのデザイナーを雇いますか?
クライアントがポートフォリオをレビューするとき、彼らはあなたとの将来の協力関係に自分自身を投影しています。 彼らは、このデザイナーの経験、仕事、スキルが私の状況にどのように当てはまるのだろうかと考えています。 私のプロジェクトで彼らと一緒に仕事をするのはどうですか? クライアントの立場になってください。 彼らがあなたのポートフォリオに数分しか費やしていないことを知っているので、彼らが最も重要な情報にアクセスしてあなたの最高の仕事を見るのを簡単にします。
ご意見をお聞かせください。 以下にあなたの考え、コメント、フィードバックを残してください。
•••
Toptal Designブログでさらに読む:
- UXポートフォリオのヒントとベストプラクティス
- 設計作業の提示:正しい方法
- プロセスのすべて–ケーススタディポートフォリオの分析
- シャープにとどまる–仕事がおさまったときに創造性を高める方法
- 最高のUXデザイナーポートフォリオ–刺激的なケーススタディと例
