Vue3でのオンデマンドの反応性
公開: 2022-03-11見事なパフォーマンスの向上とは別に、最近リリースされたVue3にはいくつかの新機能もあります。 おそらく最も重要な紹介はCompositionAPIです。 この記事の最初の部分では、新しいAPIの標準的な動機、つまりコードの編成と再利用の改善について要約します。 第2部では、Vue 2の反応性システムでは表現できなかった反応性ベースの機能の実装など、新しいAPIの使用に関するあまり議論されていない側面に焦点を当てます。
これをオンデマンド反応性と呼びます。 関連する新機能を紹介した後、Vueの反応性システムの新しい表現力を実証するための簡単なスプレッドシートアプリケーションを構築します。 最後に、この改善されたオンデマンドの反応性が実際にどのように使用されるかについて説明します。
Vue3の新機能とその重要性
Vue3はVue2の主要な書き直しであり、古いAPIとの下位互換性をほぼ完全に維持しながら、多数の改善を導入しています。
Vue 3の最も重要な新機能の1つは、 CompositionAPIです。 それが最初に公に議論されたとき、その導入は多くの論争を引き起こしました。 新しいAPIにまだ慣れていない場合は、最初にその背後にある動機について説明します。
コード編成の通常の単位はJavaScriptオブジェクトであり、そのキーはコンポーネントのさまざまなタイプを表します。 したがって、オブジェクトには、リアクティブデータ( data )用の1つのセクション、 computedされたプロパティ(calculated)用の別のセクション、コンポーネントメソッド( methods )用のセクションなどがあります。
このパラダイムの下では、コンポーネントは、前述のコンポーネントセクション間で内部動作が分散されている複数の無関係または緩く関連する機能を持つことができます。 たとえば、ファイル管理とアップロードステータスアニメーションを制御するシステムという、2つの本質的に別個の機能を実装するファイルをアップロードするためのコンポーネントがあるとします。
<script>部分には、次のようなものが含まれる場合があります。
export default { data () { return { animation_state: 'playing', animation_duration: 10, upload_filenames: [], upload_params: { target_directory: 'media', visibility: 'private', } } }, computed: { long_animation () { return this.animation_duration > 5; }, upload_requested () { return this.upload_filenames.length > 0; }, }, ... } コード編成に対するこの従来のアプローチには、主に開発者が新しいコードをどこに書くかを心配する必要がないという利点があります。 リアクティブ変数を追加する場合は、 dataセクションに挿入します。 既存の変数を探している場合、それはdataセクションにある必要があることがわかります。
機能の実装をセクション( data 、 computedなど)に分割するこの従来のアプローチは、すべての状況に適しているわけではありません。
次の例外が頻繁に引用されます。
- 多数の機能を備えたコンポーネントを扱う。 たとえば、アニメーションの開始を遅らせる機能を使用してアニメーションコードをアップグレードする場合は、コードエディタでコンポーネントの関連するすべてのセクション間をスクロール/ジャンプする必要があります。 ファイルアップロードコンポーネントの場合、コンポーネント自体は小さく、コンポーネントが実装する機能の数も少なくなります。 したがって、この場合、セクション間をジャンプすることは実際には問題ではありません。 このコードの断片化の問題は、大きなコンポーネントを扱うときに関係します。
- 従来のアプローチが欠けているもう1つの状況は、コードの再利用です。 多くの場合、リアクティブデータ、計算されたプロパティ、メソッドなどの特定の組み合わせを複数のコンポーネントで利用できるようにする必要があります。
Vue 2(および下位互換性のあるVue 3)は、ほとんどのコード編成と再利用の問題に対するソリューションを提供します:ミックスイン。
Vue3のミックスインの長所と短所
ミックスインを使用すると、コンポーネントの機能を別のコード単位で抽出できます。 各機能は個別のミックスインに配置され、すべてのコンポーネントが1つ以上のミックスインを使用できます。 ミックスインで定義されたピースは、コンポーネント自体で定義されているかのようにコンポーネントで使用できます。 ミックスインは、特定の機能に関連するコードを収集するという点で、オブジェクト指向言語のクラスに少し似ています。 クラスと同様に、ミックスインは他のコード単位で継承(使用)できます。
ただし、クラスとは異なり、ミックスインはカプセル化を念頭に置いて設計する必要がないため、ミックスインを使用した推論は困難です。 ミックスインは、外界への明確に定義されたインターフェイスがなくても、緩くバインドされたコードのコレクションにすることができます。 同じコンポーネントで一度に複数のミックスインを使用すると、コンポーネントの理解と使用が困難になる可能性があります。
ほとんどのオブジェクト指向言語(C#やJavaなど)は、オブジェクト指向プログラミングパラダイムにそのような複雑さに対処するためのツールがあるにもかかわらず、多重継承を阻止または禁止しています。 (C ++など、一部の言語では多重継承が許可されていますが、継承よりも合成が優先されます。)
Vueでミックスインを使用するときに発生する可能性のあるより実際的な問題は、名前の衝突です。これは、共通名を宣言する2つ以上のミックスインを使用するときに発生します。 ここで、名前の衝突に対処するためのVueのデフォルトの戦略が特定の状況で理想的でない場合、開発者が戦略を調整できることに注意してください。これには、複雑さが増すという犠牲が伴います。
もう1つの問題は、ミックスインがクラスコンストラクターに似たものを提供しないことです。 異なるコンポーネントに存在するために、非常に類似しているが完全に同じではない機能が必要になることが多いため、これは問題です。 これは、ミックスインファクトリを使用することで、いくつかの単純なケースで回避できます。
したがって、ミックスインはコードの編成と再利用にとって理想的なソリューションではなく、プロジェクトが大きくなるほど、問題は深刻になります。 Vue 3は、コードの編成と再利用に関する同じ問題を解決する新しい方法を紹介します。
構成API:コードの編成と再利用に対するVue3の回答
Composition APIを使用すると、コンポーネントの断片を完全に分離できます(ただし、必須ではありません)。 変数、計算されたプロパティ、時計など、すべてのコードを個別に定義できます。
たとえば、(デフォルトの)値が「playing」のキーanimation_stateを含むdataセクションを含むオブジェクトを作成する代わりに、次のように記述できます(JavaScriptコードの任意の場所)。
const animation_state = ref('playing'); 効果は、一部のコンポーネントのdataセクションでこの変数を宣言するのとほぼ同じです。 唯一の本質的な違いは、コンポーネントの外部で定義されたrefを、それを使用する予定のコンポーネントで使用できるようにする必要があることです。 これを行うには、モジュールをコンポーネントが定義されている場所にインポートし、コンポーネントのsetupセクションからrefを返します。 ここではこの手順をスキップし、少しの間新しいAPIに焦点を当てます。 Vue3の反応性はコンポーネントを必要としません。 それは実際には自己完結型のシステムです。
変数animation_stateは、この変数をインポートする任意のスコープで使用できます。 refを作成した後、 ref.valueを使用して実際の値を取得および設定します。次に例を示します。
animation_state.value = 'paused'; console.log(animation_state.value); 代入演算子は(非反応性の)値「一時停止」を変数animation_stateに割り当てるため、「。value」接尾辞が必要です。 JavaScriptでの反応性(Vue 2のようにdefinePropertyを介して実装されている場合と、Vue 3のようにProxyに基づいている場合の両方)には、反応的に操作できるキーを持つオブジェクトが必要です。
これはVue2にも当てはまることに注意してください。 そこでは、リアクティブデータメンバー( component.data_member )のプレフィックスとしてコンポーネントがありました。 JavaScript言語標準で代入演算子をオーバーロードする機能が導入されない限り、リアクティブ式では、オブジェクトとキー(たとえば、上記のanimation_stateとvalue )を代入操作の左側に表示する必要があります。反応性を維持します。
テンプレートでは、Vueがテンプレートコードを前処理する必要があり、参照を自動的に検出できるため、 .valueを省略できます。
<animation :state='animation_state' /> 理論的には、Vueコンパイラは、同様の方法で単一ファイルコンポーネント(SFC)の<script>部分を前処理し、必要に応じて.valueを挿入することもできます。 ただし、参照の使用は、 refsを使用しているかどうかによって異なるため、おそらくそのような機能は望ましくありません。
場合によっては、完全に異なるインスタンスに置き換えることを意図していないエンティティ(たとえば、Javascriptオブジェクトまたは配列)があります。 代わりに、キーフィールドの変更にのみ関心があるかもしれません。 この場合、省略形がありますrefの代わりにreactiveを使用すると、 .valueを省略できます。
const upload_params = reactive({ target_directory: 'media', visibility: 'private', }); upload_params.visibility = 'public'; // no `.value` needed here // if we did not make `upload_params` constant, the following code would compile but we would lose reactivity after the assignment; it is thus a good idea to make reactive variables ```const``` explicitly: upload_params = { target_directory: 'static', visibility: 'public', }; refおよびreactiveとの分離された反応性は、Vue 3の完全に新しい機能ではありません。これは、Vue 2.6で部分的に導入され、反応性データのそのような分離されたインスタンスは「オブザーバブル」と呼ばれていました。 ほとんどの場合、 Vue.observableをreactiveに置き換えることができます。 違いの1つは、 Vue.observableに直接渡されたオブジェクトへのアクセスと変更はリアクティブであるのに対し、新しいAPIはプロキシオブジェクトを返すため、元のオブジェクトを変更してもリアクティブな効果はありません。

Vue 3のまったく新しい点は、リアクティブデータに加えて、コンポーネントの他のリアクティブ部分も個別に定義できるようになったことです。 計算されたプロパティは、期待される方法で実装されます。
const x = ref(5); const x_squared = computed(() => x.value * x.value); console.log(x_squared.value); // outputs 25同様に、さまざまなタイプのウォッチ、ライフサイクルメソッド、および依存性注入を実装できます。 簡潔にするために、ここではそれらについては説明しません。
Vue開発に標準のSFCアプローチを使用するとします。 データや計算されたプロパティなどのセクションが別々になっている従来のAPIを使用している場合もあります。CompositionAPIのわずかな反応性をSFCと統合するにはどうすればよいでしょうか。 Vue 3では、このための別のセクション、 setupが導入されています。 新しいセクションは、新しいライフサイクルメソッド(他のフックの前、特にcreatedれる前に実行される)と考えることができます。
従来のアプローチをCompositionAPIと統合する完全なコンポーネントの例を次に示します。
<template> <input v-model="x" /> <div>Squared: {{ x_squared }}, negative: {{ x_negative }}</div> </template> <script> import { ref, computed } from 'vue'; export default { name: "Demo", computed: { x_negative() { return -this.x; } }, setup() { const x = ref(0); const x_squared = computed(() => x.value * x.value); return {x, x_squared}; } } </script>この例から取り除くべきこと:
- これで、すべてのコンポジションAPIコードが
setupされました。 機能ごとに個別のファイルを作成し、このファイルをSFCにインポートして、setupから必要な反応性ビットを返すことができます(コンポーネントの残りの部分で使用できるようにするため)。 - 新しいアプローチと従来のアプローチを同じファイルに混在させることができます。
xは、参照であっても、テンプレートコードまたはcomputedれたなどのコンポーネントの従来のセクションで参照される場合、.valueを必要としないことに注意してください。 - 最後になりましたが、テンプレートに2つのルートDOMノードがあることに注意してください。 複数のルートノードを持つ機能は、Vue3のもう1つの新機能です。
Vue3では反応性がより表現力豊かです
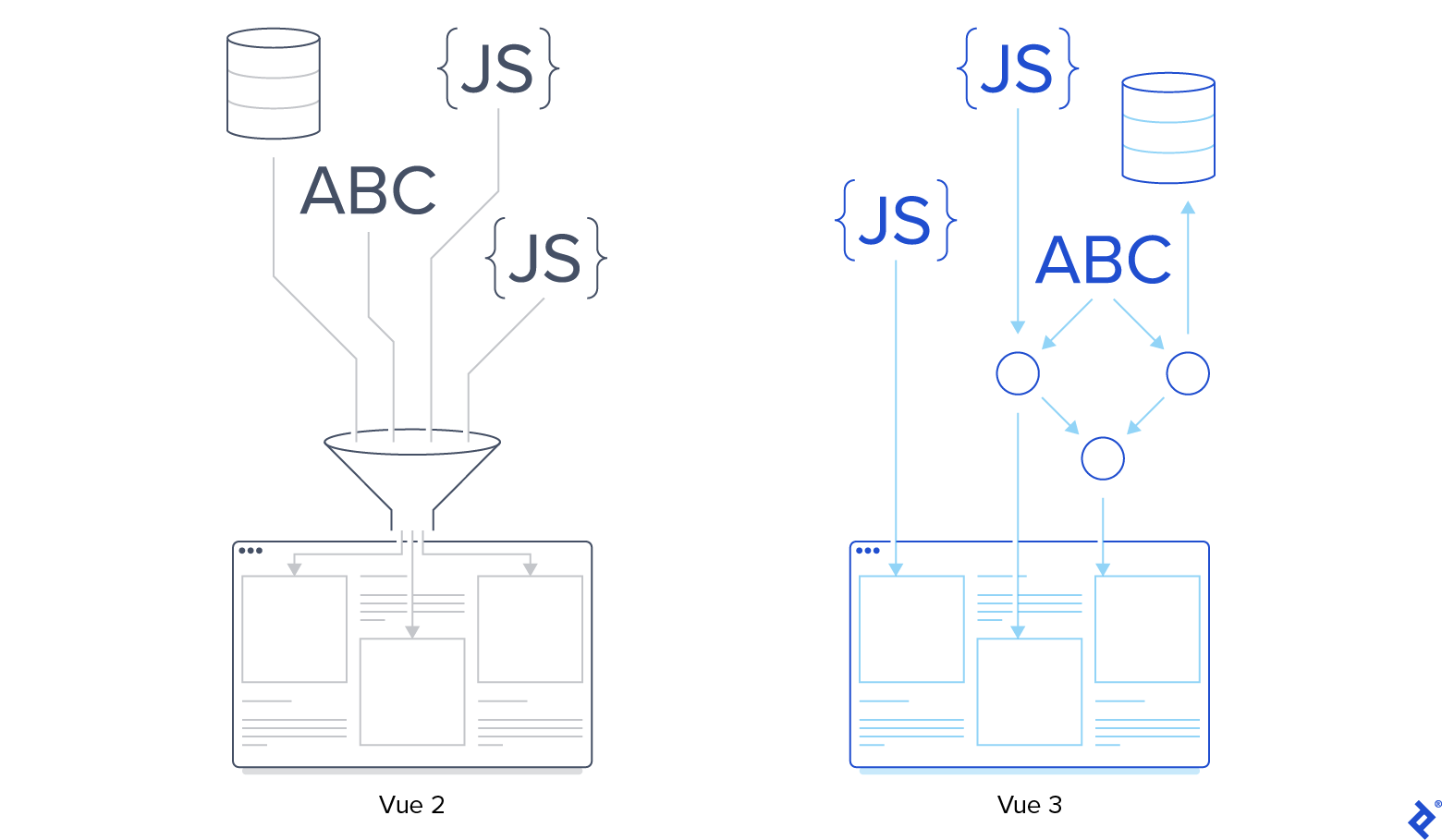
この記事の最初の部分では、コードの編成と再利用を改善する、CompositionAPIの標準的な動機に触れました。 実際、新しいAPIの主なセールスポイントは、その能力ではなく、それがもたらす組織的な利便性、つまりコードをより明確に構造化する機能です。 それがすべてのように思えるかもしれません。CompositionAPIを使用すると、ミックスインなどの既存のソリューションの制限を回避するコンポーネントを実装できます。
ただし、新しいAPIにはまだまだあります。 Composition APIは、実際には、より適切に編成されただけでなく、より強力なリアクティブシステムを可能にします。 重要な要素は、アプリケーションに反応性を動的に追加する機能です。 以前は、コンポーネントをロードする前に、すべてのデータ、すべての計算されたプロパティなどを定義する必要がありました。 後の段階でリアクティブオブジェクトを追加すると便利なのはなぜですか? 残りの部分では、より複雑な例であるスプレッドシートを見ていきます。
Vue2でスプレッドシートを作成する
Microsoft Excel、LibreOffice Calc、Google Sheetsなどのスプレッドシートツールにはすべて、ある種の反応性システムがあります。 これらのツールは、A–Z、AA–ZZ、AAA–ZZZなどでインデックス付けされた列と、数値でインデックス付けされた行を備えたテーブルをユーザーに提供します。
各セルには、プレーンな値または数式を含めることができます。 数式を含むセルは本質的に計算されたプロパティであり、値または他の計算されたプロパティに依存する場合があります。 標準のスプレッドシートでは(そしてVueの反応性システムとは異なり)、これらの計算されたプロパティはそれ自体に依存することさえできます! このような自己参照は、反復近似によって目的の値が得られるシナリオで役立ちます。
セルの内容が変更されると、問題のセルに依存するすべてのセルが更新をトリガーします。 さらに変更が発生した場合は、さらに更新がスケジュールされる可能性があります。
Vueを使用してスプレッドシートアプリケーションを構築する場合、Vue独自の反応性システムを使用してVueをスプレッドシートアプリのエンジンにすることができるかどうかを尋ねるのは自然なことです。 セルごとに、編集可能な生の値と、対応する計算値を覚えておくことができます。 計算値は、プレーン値の場合は生の値を反映し、それ以外の場合、計算値はプレーン値の代わりに記述された式(式)の結果になります。
Vue 2では、スプレッドシートを実装する方法は、 raw_valuesに文字列の2次元配列を設定し、 computed_valuesにセル値の(計算された)2次元配列を設定することです。
セルの数が少なく、適切なVueコンポーネントが読み込まれる前に固定されている場合、コンポーネント定義のテーブルのセルごとに1つの生の値と1つの計算値を持つことができます。 そのような実装が引き起こす美的巨大さを除けば、コンパイル時にセルの数が固定されているテーブルは、おそらくスプレッドシートとしてカウントされません。
2次元配列computed_valuesにも問題があります。 計算されたプロパティは常に関数であり、この場合、その評価はそれ自体に依存します(セルの値を計算するには、一般に、他の値がすでに計算されている必要があります)。 Vueが自己参照計算プロパティを許可した場合でも、単一のセルを更新すると、(依存関係があるかどうかに関係なく)すべてのセルが再計算されます。 これは非常に非効率的です。 したがって、Vue 2で生データの変化を検出するために反応性を使用することになるかもしれませんが、反応性に関する他のすべては最初から実装する必要があります。

Vue3での計算値のモデリング
Vue 3を使用すると、すべてのセルに新しい計算プロパティを導入できます。 テーブルが大きくなると、新しい計算プロパティが導入されます。
セルA1とA2があり、 A2に数値5のA1の2乗を表示させたいとします。この状況のスケッチ:
let A1 = computed(() => 5); let A2 = computed(() => A1.value * A1.value); console.log(A2.value); // outputs 25 この単純なシナリオにしばらくとどまると仮定します。 ここに問題があります。 数字の6が含まれるようにA1を変更したい場合はどうなりますか? これを書いたとしましょう:
A1 = computed(() => 6); console.log(A2.value); // outputs 25 if we already ran the code above これは、 A1の値5を6に変更しただけではありません。 変数A1のIDは完全に異なります。計算されたプロパティは、数値6に解決されます。ただし、変数A2は、変数A1の古いIDの変更に引き続き反応します。 したがって、 A2はA1を直接参照するのではなく、コンテキストで常に使用可能であり、現時点でA1が何であるかを示す特別なオブジェクトを参照する必要があります。 つまり、ポインタのようなA1にアクセスする前に、あるレベルの間接参照が必要です。 Javascriptにはファーストクラスのエンティティとしてのポインタはありませんが、簡単にシミュレートできます。 valueを指すpointerが必要な場合は、オブジェクトpointer = {points_to: value}を作成できます。 ポインターのリダイレクトは、 pointer.points_toへの割り当てに相当し、逆参照(pointed-to値へのアクセス)は、 pointer.points_toの値の取得に相当します。 この場合、次のように進めます。
let A1 = reactive({points_to: computed(() => 5)}); let A2 = reactive({points_to: computed(() => A1.points_to * A1.points_to)}); console.log(A2.points_to); // outputs 25これで、5を6に置き換えることができます。
A1.points_to = computed(() => 6); console.log(A2.points_to); // outputs 36VueのDiscordサーバーで、ユーザーredblobgamesは別の興味深いアプローチを提案しました。計算値を使用する代わりに、通常の関数をラップする参照を使用します。 このようにして、参照自体のIDを変更せずに、同様に関数を交換できます。
スプレッドシートの実装には、いくつかの2次元配列のキーによって参照されるセルが含まれます。 この配列は、必要なレベルの間接参照を提供できます。 したがって、この場合、追加のポインタシミュレーションは必要ありません。 生の値と計算された値を区別しない配列を1つ持つこともできます。 すべてを計算値にすることができます。
const cells = reactive([ computed(() => 5), computed(() => cells[0].value * cells[0].value) ]); cells[0] = computed(() => 6); console.log(cells[1].value); // outputs 36ただし、生の値をHTML入力要素にバインドできるようにするため、生の値と計算された値を区別する必要があります。 さらに、生の値用に個別の配列がある場合、計算されたプロパティの定義を変更する必要はありません。 生データに基づいて自動的に更新されます。
スプレッドシートの実装
いくつかの基本的な定義から始めましょう。これらの定義の大部分は自明です。
const rows = ref(30), cols = ref(26); /* if a string codes a number, return the number, else return a string */ const as_number = raw_cell => /^[0-9]+(\.[0-9]+)?$/.test(raw_cell) ? Number.parseFloat(raw_cell) : raw_cell; const make_table = (val = '', _rows = rows.value, _cols = cols.value) => Array(_rows).fill(null).map(() => Array(_cols).fill(val)); const raw_values = reactive(make_table('', rows.value, cols.value)); const computed_values = reactive(make_table(undefined, rows.value, cols.value)); /* a useful metric for debugging: how many times did cell (re)computations occur? */ const calculations = ref(0); 計画では、すべてのcomputed_values[row][column]を次のように計算します。 raw_values[row][column]が=で始まらない場合は、raw_values[row][column]を返しraw_values[row][column] 。 それ以外の場合は、数式を解析してJavaScriptにコンパイルし、コンパイルされたコードを評価して、値を返します。 簡潔にするために、式の解析を少しごまかします。ここでは、コンパイルキャッシュなど、明らかな最適化は行いません。
ユーザーは任意の有効なJavaScript式を数式として入力できると想定します。 A1、B5など、ユーザーの式に表示されるセル名への参照を、実際のセル値(計算済み)への参照に置き換えることができます。 次の関数は、セル名に似た文字列が実際には常にセルを識別する(そして、無関係なJavaScript式の一部ではない)と仮定して、この仕事をします。 簡単にするために、列インデックスは1文字で構成されていると仮定します。
const letters = Array(26).fill(0) .map((_, i) => String.fromCharCode("A".charCodeAt(0) + i)); const transpile = str => { let cell_replacer = (match, prepend, col, row) => { col = letters.indexOf(col); row = Number.parseInt(row) - 1; return prepend + ` computed_values[${row}][${col}].value `; }; return str.replace(/(^|[^AZ])([AZ])([0-9]+)/g, cell_replacer); }; transpile関数を使用すると、セル参照を使用してJavaScriptの小さな「拡張機能」で記述された式から純粋なJavaScript式を取得できます。
次のステップは、すべてのセルの計算されたプロパティを生成することです。 この手順は、すべてのセルの存続期間中に1回実行されます。 必要な計算プロパティを返すファクトリを作成できます。
const computed_cell_generator = (i, j) => { const computed_cell = computed(() => { // we don't want Vue to think that the value of a computed_cell depends on the value of `calculations` nextTick(() => ++calculations.value); let raw_cell = raw_values[i][j].trim(); if (!raw_cell || raw_cell[0] != '=') return as_number(raw_cell); let user_code = raw_cell.substring(1); let code = transpile(user_code); try { // the constructor of a Function receives the body of a function as a string let fn = new Function(['computed_values'], `return ${code};`); return fn(computed_values); } catch (e) { return "ERROR"; } }); return computed_cell; }; for (let i = 0; i < rows.value; ++i) for (let j = 0; j < cols.value; ++j) computed_values[i][j] = computed_cell_generator(i, j); 上記のすべてのコードをsetupメソッドに入れる場合は{raw_values, computed_values, rows, cols, letters, calculations}を返す必要があります。
以下に、基本的なユーザーインターフェイスとともに完全なコンポーネントを示します。
コードはGitHubで入手でき、ライブデモも確認できます。
<template> <div> <div>Calculations: {{ calculations }}</div> <table class="table" border="0"> <tr class="row"> <td></td> <td class="column" v-for="(_, j) in cols" :key="'header' + j" > {{ letters[j] }} </td> </tr> <tr class="row" v-for="(_, i) in rows" :key="i" > <td class="column"> {{ i + 1 }} </td> <td class="column" v-for="(__, j) in cols" :key="i + '-' + j" :class="{ column_selected: active(i, j), column_inactive: !active(i, j), }" @click="activate(i, j)" > <div v-if="active(i, j)"> <input :ref="'input' + i + '-' + j" v-model="raw_values[i][j]" @keydown.enter.prevent="ui_enter()" @keydown.esc="ui_esc()" /> </div> <div v-else v-html="computed_value_formatter(computed_values[i][j].value)"/> </td> </tr> </table> </div> </template> <script> import {ref, reactive, computed, watchEffect, toRefs, nextTick, onUpdated} from "vue"; export default { name: 'App', components: {}, data() { return { ui_editing_i: null, ui_editing_j: null, } }, methods: { get_dom_input(i, j) { return this.$refs['input' + i + '-' + j]; }, activate(i, j) { this.ui_editing_i = i; this.ui_editing_j = j; nextTick(() => this.get_dom_input(i, j).focus()); }, active(i, j) { return this.ui_editing_i === i && this.ui_editing_j === j; }, unselect() { this.ui_editing_i = null; this.ui_editing_j = null; }, computed_value_formatter(str) { if (str === undefined || str === null) return 'none'; return str; }, ui_enter() { if (this.ui_editing_i < this.rows - 1) this.activate(this.ui_editing_i + 1, this.ui_editing_j); else this.unselect(); }, ui_esc() { this.unselect(); }, }, setup() { /*** All the code we wrote above goes here. ***/ return {raw_values, computed_values, rows, cols, letters, calculations}; }, } </script> <style> .table { margin-left: auto; margin-right: auto; margin-top: 1ex; border-collapse: collapse; } .column { box-sizing: border-box; border: 1px lightgray solid; } .column:first-child { background: #f6f6f6; min-width: 3em; } .column:not(:first-child) { min-width: 4em; } .row:first-child { background: #f6f6f6; } #empty_first_cell { background: white; } .column_selected { border: 2px cornflowerblue solid !important; padding: 0px; } .column_selected input, .column_selected input:active, .column_selected input:focus { outline: none; border: none; } </style>実際の使用についてはどうですか?
Vue 3の分離された反応性システムが、よりクリーンなコードを可能にするだけでなく、Vueの新しい反応性メカニズムに基づいたより複雑な反応性システムを可能にする方法を見てきました。 Vueが導入されてから約7年が経過し、表現力の向上は明らかにそれほど求められていませんでした。
スプレッドシートの例は、Vueが現在機能していることの簡単なデモンストレーションであり、ライブデモを確認することもできます。
しかし、実際の例として、それはややニッチです。 新しいシステムはどのような状況で役立つでしょうか? オンデマンドの反応性の最も明白なユースケースは、複雑なアプリケーションのパフォーマンスの向上にある可能性があります。

大量のデータを処理するフロントエンドアプリケーションでは、よく考えられていない反応性を使用するオーバーヘッドがパフォーマンスに悪影響を与える可能性があります。 会社のビジネス活動のインタラクティブなレポートを生成するビジネスダッシュボードアプリケーションがあるとします。 ユーザーは、時間範囲を選択し、レポートでパフォーマンス指標を追加または削除できます。 一部のインジケーターは、他のインジケーターに依存する値を表示する場合があります。
レポート生成を実装する1つの方法は、モノリシック構造を使用することです。 ユーザーがインターフェースの入力パラメーターを変更すると、単一の計算されたプロパティ( report_dataなど)が更新されます。 この計算されたプロパティの計算は、ハードコードされた計画に従って行われます。最初に、すべての独立したパフォーマンスインジケーターを計算し、次に、これらの独立したインジケーターのみに依存するものなどを計算します。
より良い実装は、レポートのビットを分離し、それらを独立して計算します。 これにはいくつかの利点があります。
- 開発者は、面倒でエラーが発生しやすい実行プランをハードコーディングする必要はありません。 Vueの反応性システムは自動的に依存関係を検出します。
- 関係するデータの量によっては、変更された入力パラメーターに論理的に依存するレポートデータのみを更新するため、パフォーマンスが大幅に向上する可能性があります。
Vueコンポーネントが読み込まれる前に、最終レポートの一部となる可能性のあるすべてのパフォーマンスインジケーターがわかっている場合は、Vue 2を使用しても、提案されたデカップリングを実装できる可能性があります。通常、データ駆動型アプリケーションの場合)、または外部データプロバイダーが存在する場合は、レポートのすべての部分に対してオンデマンドで計算されたプロパティを生成できます。
Vue 3のおかげで、これは可能になるだけでなく、簡単に実行できるようになりました。
