Wordpressサイトのパフォーマンス
公開: 2015-10-07ウェブサイトの読み込み速度が遅いため、誰も待ちたくありません。 そのため、約40%の人が忍耐力を失い、読み込みに数秒かかるサイトのステップアップを計画しています。 これは、顧客の不満の背後にある主な理由の1つになり、特に80%近くの買い物客が不満を持っているeコマースサイトを台無しにしています。
ウェブページの読み込みが遅い場合、同じサイトに再びアクセスすることはできません。 さらに、グーグルという名前の最も信頼性が高く有名な検索エンジンは、それらのサイトのトラフィックをオフにし、それらは検索エンジンのランキングに分類されます。
ウェブサイトの速度に焦点を合わせることが不可欠な理由!
誰かが最初にあなたのウェブサイトを訪問するときはいつでも、彼の注意を引き、彼にページを深く閲覧するように説得する主なものは何ですか? それはウェブサイトの速度です。 したがって、サイトの速度は訪問者を長期間滞在させるために重要な役割を果たしているため、誰もサイトの速度を回避することはできません。
Microsoft Bingチームの最近の調査によると、サイトが2秒間遅延すると、ユーザーの満足度は3.8%低下します。 これに加えて、2秒の遅延により、クリック数が4.3%減少します。これは、ユーザーあたり4.3%の収益が失われることを直接意味します。 そのため、WordPressサイトの読み込みに長い時間がかかる場合、最大の訪問者を失う可能性が自動的に高まります。 したがって、すべての潜在的な顧客/訪問者を失う前に、重要な一歩を踏み出してください。
Googleは、検索エンジン最適化に直接影響するランキングアルゴリズムにサイト速度機能をすでに追加しています。 それはあなたのウェブサイトが遅い場合、検索エンジンでのあなたのサイトのランキングが下がり、多くの訪問者が焦りのためにあなたのサイトを離れ始めることを意味します。
WordPressウェブサイトをスピードアップする方法:完全なプロセス!
SEOの見通しからすると、WordPressの速度は、視認性の向上という点で非常に重要です。 私たちのほとんどすべてがそれについて、そしてそれがビジネスに直接影響を与える可能性があることについて聞いたことがあります。 読み込みが速いサイトは、ユーザーエンゲージメントの向上、売り上げの向上、ページビューの最大化、信頼できる顧客の数の増加をもたらします。
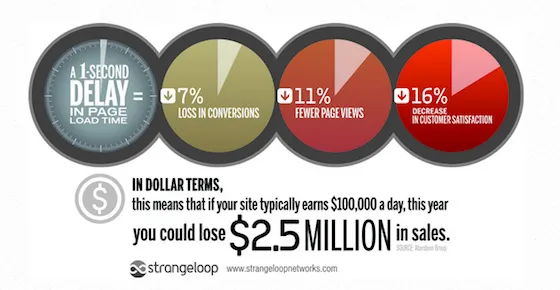
Strangeloopのケーススタディによると、7%の売上はわずか1秒の遅延の影響を受ける可能性があります。 さらに、ページビューのコストが低くなり、おそらく16%の顧客満足度が低下する可能性があります。

さて、重要なのは、この状況を克服し、Webサイトを高速化するために何をする必要があるかということです。 巧妙に速度を上げ、訪問者を満足させ、Webページの読み込み時間を短くすることができる包括的な方法を掘り下げてみましょう。
1.ホスティング
eコマースサイトを開始する場合、共有ホスティングはお買い得のように思われ、読み込みが遅く、トラフィックが多いときにダウンタイムが発生するなどのコストがかかります。 したがって、読み込みの遅いサイトでいくつかのものを公開することを計画している場合、それは共有ホスティングで自分のサイトを実行することによって斧で足を切り刻むように努力していることを意味します。
あなたのウェブサイトのストレスは、初期段階でいくつかの白髪をカバーするのに十分な強力な機能を統合することによって自動的に軽減することができます。 したがって、適切なホスティングに投資することをお勧めします。
2.堅実なテーマ/フレームワークを受け入れる
20から50のフレームワーク(またはデフォルトのWPテーマ)が高速で非常に軽量であることを知って驚くでしょう。 したがって、根性は単純なままであり、サイトのクロール速度を低下させるため、決して使用してはならない最先端の機能の配列で構成される肥大化したフレームワークと比較します。
3.理想的なキャッシングプラグインを選択します
WordPressには、開発者のタスクを簡素化し、高性能のWebサイトを構築するのに役立つ非常に便利なプラグインが多数あります。 ただし、ページの読み込み時間が瞬時に長くなるため、そのうちのいくつかは最適であり、理想的なキャッチカテゴリに数えられます。 最高で興味深いのは、これらすべてのプラグインが理解しやすく、使いやすいことです。 それらもwordpress.orgで無料で入手できます。
4. CDN(コンテンツ配信ネットワーク)を使用する
間違いなく、CDNは、画像、JavaScript、CSSなどを含むすべての重要な静的ファイルを取得することでWebサイトを強化します。 さらに、コンテンツ配信ネットワークにより、訪問者は可能な限り最良の方法でそれらをダウンロードすることができます。 サーバー上のファイルを緊密に提供します。 したがって、必要なものを数分で実行できる、合理的で使いやすいCDNを見つけてください。

5.CSSファイルとJavaScriptファイルの組み合わせ
追加するすべてのプラグインには独自のCSSおよびJavaScriptファイルが付属しており、含まれている各ファイルには新しいHTTPリクエストがあります。 したがって、HTMLリクエストの数を減らし、読み込み時間を短縮するには、それらすべてを1つのファイルにまとめる必要があります。 読み込み時間がWordPressプラグインによってどのように影響を受けるかについての正確な情報をここで入手してください!
サイトでは必要ないかもしれない小さな機能をロードしている間、コードはコンテンツ配信ネットワーク(CDN)に自動的にキャッシュされ、結果にはいくつかのリクエストが含まれます。 これらのリクエストは、非常に小さなJSファイルの読み込みにもかかわらず、パフォーマンスの向上に対応します。 プラグインの役割は時間の経過とともに変化するため、このプロセスを定期的に実装する必要があります。
6.画像を短くする
膨大な範囲の画像がサイトで利用できる場合、大きなサイズの画像がブログの速度を低下させる原因となる可能性があります。 写真にはJPEGを選択し、テキストにはPNG-8またはGIFを選択することをお勧めします。 特に通常のPNG形式を使用する場合は、JPEG形式と比較して画像が5〜10倍膨らむ可能性があるため、さらに注意する必要があります。 さらに、過度の圧縮により、画像が凝集し始める部分である「アーティファクト」が発生する可能性があることも確認してください。

最も簡単な方法は、画像内を移動して、圧縮が実行された場合に何が起こるか、およびその複数のレベルがどうなるかを確認することです。 このようにして、最適な設定をすばやく理解できます。 Photoshopまたは同様のタイプのプログラムでは、画像のサイズ変更を通じてチェックアウトできます。これは、いかなる種類の問題も発生させないためです。
7.画像サイズを設定します
WordPressに画像をロードする場合、幅や高さなどの画像の仕様を適切に設定することが不可欠です。 ロード前に指定されていない場合、ブラウザは完全にロードされるまで時間がかかります。 したがって、この時間を節約するには、ブラウザが画像に十分なスペースを割り当てることができる高さと幅を設定する必要があります。
8.スピーディーにロードするためにウェブサイトのホームページを最適化する
ホームページの読み込みを速くするために、すべてのWordPressサイト所有者がしなければならないいくつかの重要なこと。 ホームページは、人々が頻繁にアクセスするため、サイトの重要な部分です。
ここにあなたが含めなければならない重要なものがあります:
- 完全な投稿を表示するのではなく、ホームページに抜粋を表示する必要があります。
- 最大の投稿(数)が存在すると、ページが混乱することがあります(最大5〜6の投稿を表示することをお勧めします)。
- ホームページを介してウィジェットを共有する必要はありません。 それらを投稿のみに含める方がよいでしょう。 Webサイトのホームページで不要なウィジェット共有が実行されている場合は、それを削除します。
- 不要になった非アクティブなウィジェットとプラグインを削除します。
- 読者は、幅広いウィジェットではなく、コンテンツを読むためにここに着陸するので、それらを最小限に抑えてください。
専門家によると、非の打ちどころのないシンプルなホームページのデザインは、複雑なものよりも見栄えがよく、読み込みも速くなります。
9.WordPressのインストールを更新します
いくつかの理由から、WordPressのインストールを最新の状態に保つことが不可欠です。 最新のアップデートで、バグを修正し、Webサイトのパフォーマンスを刷新できます。
10.サイトからプラグインの数を削減します
WordPressの最も優れている点は、マニフォールドプラグインがロードされていることです。 ただし、さまざまなプラグインがインストールされたWebサイトを所有している場合は、クラッシュする可能性があります。 この状況を取り除くための完璧な解決策は、重要なプラグインのみを保持し、それらを更新することです。 不要なものを削除することは良い解決策です。
11.非の打ちどころのないシンプルなテーマを使用する
この有名なCMSには、プレミアムや無料など、数多くのテーマオプションがあります。 したがって、テーマを選択し、それがスムーズに実行され、画像に完全に依存しないことを確認してください。 ただし、画像はルックアンドフィールを向上させますが、ページの読み込み速度にも影響します。 したがって、CSSデザインに基づいたテーマを選択してください。
12.画像にLazyLoadを使用する
LazyLoadプロセスは、フォールドロードの直前の画像のみで構成されるプロセスです。 これは、訪問者のブラウザウィンドウに写真のみが表示されることを意味します。 リーダーがページを下にスクロールすると、他の画像の読み込みが開始されます。
ページの読み込みを高速化するだけでなく、データの読み込みを減らすことで帯域幅を節約します。 サイトに自動的に配置するには、画像用のjQueryLazyLoadプラグインをインストールする必要があります。
13.フロントページを設定します
WordPressサイトをデフォルト設定のままにせず、フロントページ用に調整してみてください。
フロントページを設定する手順は次のとおりです。
- [設定]-> [閲覧設定]-> [最大投稿数]を10に設定します。
- エディターに移動->使用鬼ごっこ。 表紙に抜粋を掲載します。
14.トラックバックとピンバックをオフにします
WordPressは、デフォルトで、トラックバックとピングバックと統合されたブログと相互作用します。 ほとんどの場合、他のブログはあなたに言及し、適切な方法であなたのデータ/コンテンツを更新するあなたのウェブサイトに通知します。 これをオフにしても、サイトで利用可能なバックリンクがなくなるわけではありませんが、WordPressサイトに対する期待を超える最適な作業が効果的に行われるように設定を行ってください。
Pingdomによると、最適化前のホームページの読み込みには約2.21秒かかりますが、これを急激に行った後、ページの読み込み時間は1.21秒に短縮され、ほぼ45%高速になります。 最適化中、Webサイトの所有者は、サーバーの応答時間を短縮し、ページ速度と全体的な読み込み時間のパフォーマンススコアを向上させ、HTMLリクエストの総数を減らすことができます。
結論
市場アナリストとグローバルウェブサイト調査によると、高速読み込みサイトは、最終結果が得られるまで検索を続けるように人々に促すため、訪問者を引き付ける能力が高くなります。 すべての人が同じ技術や戦略に従うわけではありません。 したがって、私たちは徹底的に調査し、WordPressWebサイトのパフォーマンスを確実にスピードアップするこれらすべての戦術をフィルタリングします。
これらは間違いなくWordPressサイトとその全体的なパフォーマンスを強化するための有利なステップです。 うまくいけば、あなたはこの投稿を好きになるでしょう、そしてここで言及された10の方法は確かにあなたがページの読み込み速度を上げるのを助けるでしょう。 あなたはあなたの言葉を共有することができます。 だから、あなたの貴重な考えを私たちにメールで送ってください。
