워드프레스 사이트 성능
게시 됨: 2015-10-07우리 중 누구도 웹 사이트의 느린 로딩 속도 때문에 기다리기를 원하지 않습니다. 이것이 바로 약 40%의 사람들이 인내심을 잃고 로드하는 데 몇 초가 걸리는 사이트를 강화할 계획인 이유입니다. 이는 고객 불만족의 주요 원인 중 하나가 되었으며 거의 80%의 불만족 쇼핑객이 있는 전자 상거래 사이트를 손상시키고 있습니다.
로딩하는 동안 웹 페이지가 느리다면 아무도 같은 사이트를 다시 방문하고 싶지 않을 것입니다. 심지어 Google이라는 가장 신뢰할 수 있고 유명한 검색 엔진은 해당 사이트에 대한 트래픽을 차단하고 검색 엔진 순위에 떨어집니다.
웹사이트 속도에 집중해야 하는 이유!
누군가 귀하의 웹사이트를 처음 방문할 때마다 그의 관심을 끌고 페이지를 깊이 탐색하도록 설득하는 주된 요소는 무엇입니까? 웹사이트의 속도입니다. 따라서 사이트 속도는 방문자를 오래 머무르게 만드는 중요한 역할을하므로 누구도 피할 수 없습니다.
Microsoft Bing 팀의 최근 연구에 따르면 사이트가 2초 동안 지연되면 사용자 만족도가 3.8% 감소합니다. 이 외에도 2초 지연은 클릭 수를 4.3% 감소시켜 사용자당 4.3%의 수익 손실을 직접 의미합니다. 따라서 WordPress 사이트가 로딩에 오랜 시간을 소비하면 최대 방문자를 잃을 가능성이 자동으로 높아집니다. 따라서 모든 잠재 고객/방문자를 잃기 전에 중요한 조치를 취하십시오.
Google은 이미 검색 엔진 최적화에 직접적인 영향을 미치는 순위 알고리즘에 사이트 속도 기능을 추가했습니다. 이는 웹사이트가 느리면 검색 엔진에서 사이트 순위가 낮아지고 조바심으로 인해 여러 방문자가 사이트를 떠나기 시작할 것임을 의미합니다.
WordPress 웹 사이트 속도를 높이는 방법: 프로세스 완료!
SEO 전망에서 WordPress 속도는 가시성 향상 측면에서 매우 중요합니다. 거의 모든 사람들이 이에 대해 들었고 이것이 비즈니스에 직접적으로 영향을 미칠 수 있는 방법에 대해 들었습니다. 로드 속도가 빠른 사이트는 더 나은 사용자 참여, 향상된 판매, 최대 페이지 뷰 및 신뢰할 수 있는 고객의 증가된 수를 제공합니다.
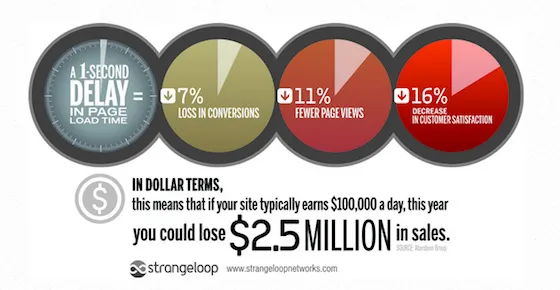
스트레인지루프의 사례 연구에 따르면 단 1초의 지연으로 7%의 매출이 영향을 받을 수 있습니다. 또한 페이지뷰 비용이 줄어들고 고객 만족도가 16% 감소할 수 있습니다.

이제 요점은 이러한 상황을 극복하고 웹 사이트를 더 빠르게 만들기 위해 수행해야 하는 작업입니다. 독창적으로 속도를 높이고 방문자를 만족시키며 웹 페이지 로딩 시간을 낮게 유지할 수 있는 포괄적인 방법을 살펴보겠습니다.
1. 호스팅
전자 상거래 사이트를 시작하는 경우 공유 호스팅은 거래처럼 보이며 트래픽이 많은 시간에 로드 속도가 느리고 다운타임이 계속되는 것과 같은 비용이 듭니다. 따라서 로드 속도가 느린 사이트로 일부 항목을 게시할 계획이라면 공유 호스팅에서 자신의 사이트를 실행하여 도끼로 발을 자르려고 노력하고 있음을 의미합니다.
강력한 기능을 통합하여 웹 사이트의 스트레스를 자동으로 줄일 수 있습니다. 초기 단계에서 흰머리를 거의 덮기에 충분합니다. 따라서 적절한 호스팅에 투자하는 것이 좋습니다.
2. 견고한 테마/프레임워크 수용
20~50개의 프레임워크(또는 기본 WP 테마)가 속도가 빠르고 상당히 가볍다는 사실을 알게 되면 놀라실 것입니다. 따라서 내장은 단순하게 유지되며 사이트 크롤링 속도를 늦추기 때문에 절대 사용해서는 안 되는 최첨단 기능으로 구성된 부풀려진 프레임워크와 비교합니다.
3. 이상적인 캐싱 플러그인 선택
WordPress에는 개발자의 작업을 더 간단하게 만들고 고성능 웹사이트를 구축하는 데 도움이 되는 여러 가지 유용한 플러그인이 있습니다. 그러나 그 중 일부는 페이지 로드 시간을 즉시 증가시키기 때문에 최고이며 이상적인 잡기 범주에 포함됩니다. 가장 흥미롭고 흥미로운 점은 이러한 모든 플러그인이 이해하고 사용하기 쉽다는 것입니다. 심지어 wordpress.org에서 무료로 사용할 수 있습니다.
4. CDN(콘텐츠 전송 네트워크) 사용
확실히 CDN은 이미지, JavaScript, CSS 등을 포함한 모든 필수 정적 파일을 가져와 웹사이트를 강화합니다. 또한 콘텐츠 전송 네트워크를 통해 방문자는 가능한 최상의 방식으로 콘텐츠를 다운로드할 수 있습니다. 서버의 파일을 밀접하게 제공합니다. 따라서 몇 분 안에 요구 사항을 실행할 수 있는 합리적이고 사용하기 쉬운 CDN을 찾으십시오.

5. CSS와 자바스크립트 파일 결합하기
추가하는 모든 플러그인은 자체 CSS 및 JavaScript 파일과 함께 제공되며 포함된 각 파일에는 새 HTTP 요청이 있습니다. 따라서 HTML 요청 수를 줄이고 로딩 시간을 단축하려면 이들을 모두 하나의 파일로 결합해야 합니다. 로딩 시간이 WordPress 플러그인의 영향을 받는 방식에 대한 정확한 정보를 얻으십시오!
사이트에서 필요하지 않을 수 있는 작은 기능을 로드하는 동안 코드는 CDN(콘텐츠 전송 네트워크)에 자동으로 캐시되고 일부 요청과 함께 결과가 제공됩니다. 이러한 요청은 엄청난 양의 작은 JS 파일 로드에도 불구하고 향상된 성능을 제공합니다. 플러그인의 역할은 시간이 지남에 따라 변경되므로 이 프로세스를 정기적으로 구현해야 합니다.
6. 이미지 줄이기
사이트에서 광범위한 이미지를 사용할 수 있는 경우 큰 크기의 이미지는 느린 블로그 속도의 원인이 될 수 있습니다. 사진의 경우 JPEG를 선택하고 텍스트의 경우 PNG-8 또는 GIF를 선택하는 것이 좋습니다. 특히 일반 PNG 형식을 사용할 때는 JPEG 형식에 비해 그림이 5~10배 부풀려질 수 있으므로 더욱 주의해야 합니다. 또한 과도한 압축으로 인해 이미지가 뭉치기 시작하는 부분인 "아티팩트"가 발생할 수 있는지도 확인합니다.

가장 쉬운 방법은 이미지 주위를 이동하여 압축이 수행될 경우 어떤 일이 일어나고 여러 수준이 될 것인지 확인하는 것입니다. 이렇게 하면 가장 적합한 설정을 빠르게 이해할 수 있습니다. Photoshop이나 이와 유사한 종류의 프로그램에서는 이미지 크기 조정을 통해 확인할 수 있습니다. 문제가 발생하지 않기 때문입니다.
7. 이미지 크기 설정
WordPress에 이미지를 로드할 때 가장 중요한 것은 너비 및 높이와 같은 이미지 사양을 적절하게 설정하는 것입니다. 로드하기 전에 지정하지 않으면 브라우저가 완전히 로드될 때까지 시간이 걸립니다. 따라서 이 시간을 절약하려면 브라우저가 이미지에 충분한 공간을 할당할 수 있도록 높이와 너비를 설정해야 합니다.
8. 빠른 로딩을 위해 웹사이트 홈페이지 최적화
홈페이지를 빠르게 로드하기 위해 모든 WordPress 사이트 소유자가 수행해야 하는 몇 가지 중요한 사항. 홈페이지는 사람들이 자주 방문하기 때문에 사이트의 중요한 부분입니다.
포함해야 하는 주요 사항은 다음과 같습니다.
- 전체 게시물을 표시하는 대신 홈페이지에 발췌문을 표시해야 합니다.
- 최대 게시물(숫자)이 있으면 때때로 페이지가 혼란스러워집니다(최대 5~6개의 게시물을 표시하는 것이 좋습니다).
- 홈페이지를 통해 위젯을 공유할 필요가 없습니다. 게시물에만 포함하는 것이 좋습니다. 웹사이트 홈페이지에서 불필요한 위젯 공유가 실행되고 있다면 제거하세요.
- 더 이상 필요하지 않은 비활성 위젯 및 플러그인을 제거합니다.
- 독자는 다양한 위젯이 아니라 콘텐츠를 읽기 위해 이곳에 도착하므로 최소한으로 유지하세요.
전문가들에 따르면, 흠잡을 데 없이 심플한 홈페이지 디자인이 복잡한 것보다 더 보기 좋고 로딩도 더 빠르다고 합니다.
9. 워드프레스 설치 업데이트
몇 가지 좋은 이유로 WordPress 설치를 최신 상태로 유지하는 것이 중요합니다. 최신 업데이트를 통해 버그를 수정하고 웹사이트의 성능을 개선할 수 있습니다.
10. 사이트에서 플러그인 번호 줄이기
WordPress의 가장 좋은 점은 다양한 플러그인이 탑재되어 있다는 것입니다. 그러나 다양한 플러그인이 설치된 웹사이트를 소유하고 있다면 충돌이 발생할 수 있습니다. 이 상황을 제거하는 완벽한 솔루션은 중요한 플러그인만 유지하고 업데이트하는 것입니다. 불필요한 것을 삭제하는 것이 좋은 해결책입니다.
11. 흠잡을 데 없고 단순한 테마 사용
이 잘 알려진 CMS에는 프리미엄 및 무료를 포함한 다양한 테마 옵션이 있습니다. 따라서 테마를 선택하고 원활하게 수행되고 이미지에 완전히 의존하지 않는지 확인하십시오. 그러나 이미지는 모양과 느낌을 향상시키지만 페이지 로딩 속도에도 영향을 미칩니다. 따라서 CSS 디자인을 기반으로 하는 테마로 이동하십시오.
12. 이미지에 LazyLoad 사용
LazyLoad 프로세스는 폴드 로드 직전의 이미지로만 구성된 프로세스입니다. 즉, 방문자의 브라우저 창에는 사진만 표시됩니다. 독자가 페이지를 아래로 스크롤하면 다른 이미지가 로드되기 시작합니다.
페이지 로딩 속도를 높일 뿐만 아니라 데이터 로딩을 줄여 대역폭을 절약합니다. 사이트에서 자동으로 사용하려면 이미지용 jQuery LazyLoad 플러그인을 설치하기만 하면 됩니다.
13. 프론트 페이지 설정
WordPress 사이트를 기본 설정으로 두지 말고 첫 페이지에 맞게 조정하십시오.
첫 페이지를 설정하는 단계는 다음과 같습니다.
- 설정 -> 읽기 설정 -> 최대 게시물을 10개로 설정하세요.
- 편집기로 이동 -> 사용 꼬리표. 그것은 첫 페이지에 발췌문을 개발할 것입니다.
14. 트랙백 및 핑백 끄기
기본적으로 WordPress는 트랙백 및 핑백과 통합된 블로그와 상호 작용합니다. 거의 항상 다른 블로그에서 귀하를 언급하고 귀하의 웹사이트에 귀하의 데이터/콘텐츠를 적절한 방식으로 업데이트하도록 알립니다. 이 기능을 끄면 사이트에서 사용 가능한 백링크가 근절되지 않지만 효과적인 방법으로 WordPress 사이트에 대한 기대 이상의 최적의 작업을 생성하는 방식으로 설정을 수행합니다.
Pingdom에 따르면 최적화 전 홈페이지 로딩 시간은 약 2.21초이며, 이를 급격하게 수행하면 페이지 로딩 시간이 1.21초로 감소하여 거의 45% 빨라집니다. 최적화하는 동안 웹 사이트 소유자는 서버 응답 시간을 더 빠르게 만들고 페이지 속도 및 전체 로딩 시간의 성능 점수를 개선하며 총 HTML 요청을 줄일 수 있습니다.
결론
시장 분석가 및 글로벌 웹사이트 설문조사에 따르면 빠른 로딩 사이트는 방문자가 최종 결과를 얻을 때까지 검색을 계속하도록 유도하기 때문에 방문자의 관심을 끌 수 있습니다. 모든 사람들이 동일한 기술과 전략을 따르는 것은 아닙니다. 따라서 우리는 WordPress 웹 사이트의 성능을 확실히 향상시키는 이러한 모든 전술을 철저히 조사하고 필터링합니다.
이것은 의심할 여지 없이 WordPress 사이트와 전반적인 성능을 강화하는 수익성 있는 단계입니다. 이 게시물이 마음에 드셨기를 바라며 여기에 언급된 10가지 방법이 페이지 로딩 속도를 높이는 데 확실히 도움이 될 것입니다. 당신은 당신의 말을 공유할 수 있습니다; 소중한 생각이 담긴 메일을 보내주세요.
