จะใช้ประโยชน์จากหน้า 404 ได้อย่างไร
เผยแพร่แล้ว: 2017-04-14คุณเคยพบข้อผิดพลาด Not Found (404) ในเว็บไซต์ใด ๆ หรือไม่? คุณรู้หรือไม่ว่าคุณมีโอกาสที่จะแปลงผู้เยี่ยมชมเหล่านั้นไปยังหน้าที่ไม่พบ? บทความนี้จะช่วยให้คุณใช้ประโยชน์จากหน้า 404
หากคุณไม่ได้ตั้งค่า Google Analytics เพื่อติดตามหน้า 404 นี่คือบล็อกอย่างเป็นทางการที่จัดทำขึ้นสำหรับเว็บไซต์ของคุณ
หากคุณรู้อย่างถูกต้องว่าเว็บทำงานบนโปรโตคอล HTTP เว็บเซิร์ฟเวอร์จะส่งคืนรหัสสถานะ HTTP ที่เหมาะสมสำหรับคำขอทรัพยากรแต่ละรายการของคุณ
มีรหัสสถานะ HTTP พื้นฐานสี่รหัสที่คุณอาจต้องทราบ ได้แก่ 200 – พบ 301 – ย้ายอย่างถาวร 404 – ไม่พบ 500 – ข้อผิดพลาดเซิร์ฟเวอร์ภายใน 404 – ไม่พบและ 500 – ข้อผิดพลาดเซิร์ฟเวอร์ภายในเป็นรหัสสถานะที่แสดงมากที่สุดสองรหัส
ข้อแตกต่างระหว่าง 404 และ 500 คือเว็บเซิร์ฟเวอร์จะแสดงหน้าข้อผิดพลาดที่กำหนดในกรณีที่ไม่พบข้อผิดพลาด 404 ในขณะที่ไม่มีเซิร์ฟเวอร์สร้างเอาต์พุตแสดงขึ้นในกรณีที่ 500 เนื่องจากเว็บเซิร์ฟเวอร์พบข้อผิดพลาดในการกำหนดค่าบางอย่าง
404 สามารถเกิดขึ้นได้จากหลายสาเหตุ เช่น ผู้เข้าชมขอทรัพยากรที่ไม่เคยมีอยู่ในเว็บไซต์ของคุณ ขอหน้า/ทรัพยากรที่คุณลบ หรือขอทรัพยากรที่มีข้อผิดพลาดหรือพิมพ์ผิดใน URI
มีบางกรณีที่คุณต้องการลบเพจ โพสต์ และทรัพยากรสื่อที่ล้าสมัยเหล่านั้น และการมีข้อผิดพลาด 404 ในกรณีนี้ถือเป็นกระบวนการที่เป็นธรรมชาติ ไม่มีอะไรผิดปกติกับมัน
หากคุณทำการค้นคว้าสักเล็กน้อย คุณจะพบว่าเว็บไซต์ส่วนใหญ่มีหน้า 404 คงที่ ในกรณีที่ไม่พบข้อผิดพลาด หน้าเดียวกันจะปรากฏขึ้น หากผู้ออกแบบมีประสบการณ์เพียงพอ เขา/เธออาจวางการนำทางเล็กๆ ไปที่ลิงก์/ปุ่มหน้าแรก
แล้วการวิ่งให้ไกลขึ้นด้วย 404 เพจของคุณล่ะ จะทำอย่างไรถ้าทำให้หน้า 404 ของคุณเป็นแบบโต้ตอบเล็กน้อย มาสำรวจความเป็นไปได้กัน
ต่อไปนี้คือสี่วิธีที่คุณสามารถเปลี่ยนหน้า 404 แบบคงที่ของคุณให้เป็นแบบโต้ตอบได้มากขึ้น:
- 404 หน้าที่มีลิงก์ที่เกี่ยวข้องมากที่สุดที่ผู้ใช้ค้นหา
- หน้า 404 พร้อมข้อเสนอฟรีที่ดีที่สุดของคุณ
- 404 หน้าพร้อมลิงค์ช่วย
- หน้า 404 พร้อมลิงก์ที่คุณต้องการโปรโมต
01. หน้า 404 ที่มีลิงก์ที่เกี่ยวข้องมากที่สุดที่ผู้ใช้ค้นหา:

การรู้ว่าผู้เยี่ยมชมของคุณค้นหาอะไรในเว็บไซต์ของคุณเป็นกุญแจสำคัญ การให้บริการผู้ใช้ด้วยลิงก์ที่ถูกต้องไปยังแหล่งข้อมูลที่ตรงกันที่สุดน่าจะเป็นประสบการณ์ผู้ใช้ที่ดีที่สุดที่คุณสามารถมอบให้กับผู้เยี่ยมชมของคุณได้
คำถามอาจเกิดขึ้น คุณจะรู้ได้อย่างไรว่าผู้ใช้กำลังค้นหาอะไร และคุณจะแนะนำลิงก์ตามการค้นหาของเขาได้อย่างไร
วิธีแก้ปัญหาอาจดูซับซ้อนในตอนแรก แต่ก็ไม่ซับซ้อนนักที่จะพัฒนา หากคุณเป็นนักพัฒนา คุณจะรู้ว่าคุณสามารถแยกสตริงทรัพยากรที่ร้องขอ และทำการตรวจสอบ regex กับทรัพยากรที่คุณมีบนเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณกำลังเสนอบริการซ่อมลำโพงสำหรับแบรนด์การผลิตเครื่องเสียงส่วนใหญ่ทั้งหมด ตัวอย่างเช่น ลำโพง Bose X1 อยู่ในรายการของคุณ แต่ผู้เยี่ยมชมมาที่ไซต์ของคุณพร้อมกับ Bose X10 เป็นแหล่งข้อมูลที่ร้องขอ ไม่มีผู้พูดชื่อ Bose X10 ดังนั้นจึงต้องไม่อยู่ในรายการของคุณ
สิ่งที่เป็นไปได้ที่จะแสดงบนหน้า 404 ของคุณคือแสดงรายการลำโพง BOSE ทั้งหมดที่คุณซ่อมแซม และถ้าเป็นไปได้ ให้จัดรายการลำโพง BOSE X ไว้เป็นอันดับแรก
นี่อาจเป็นวิธีที่ดีที่สุดสำหรับผู้ใช้ในการนำทางไปยังหน้าที่ถูกต้อง แม้จะลงไปยังหน้า 404 ก็ตาม โอกาสในการแปลงหน้า 404 นั้นสูงมาก คุณช่วยเขานำทางไปยังหน้าจริง
นอกจากนี้ยังช่วยลดอัตราตีกลับของเว็บไซต์ของคุณอีกด้วย หากคุณไม่แสดงลิงก์ที่แนะนำไปยังหน้าที่ตรงกันมากที่สุด มีโอกาสสูงที่ผู้เยี่ยมชมจะย้อนกลับหรือออกจากเว็บไซต์ของคุณ
02. หน้า 404 พร้อมข้อเสนอฟรีที่ดีที่สุดของคุณ:

ให้พิจารณาว่าการแสดงลิงก์ที่เกี่ยวข้องมากที่สุดนั้นค่อนข้างเป็นไปไม่ได้สำหรับเว็บไซต์ของคุณ หรือคุณไม่ต้องการเขียนโค้ดมากเกินไป นี่อาจเป็นตัวเลือกที่ดีที่สุดในการเริ่มต้น
เมื่อผู้เยี่ยมชมเข้ามาที่หน้า 404 ของเว็บไซต์ของคุณ ให้แสดงข้อความว่าคุณเสียใจที่ทรัพยากรที่เขา/เธอกำลังมองหานั้นไม่พร้อมใช้งาน
หลังจากข้อความขอโทษแสดงข้อเสนอที่ดีที่สุดบนเว็บไซต์ของคุณ อาจเป็นเหมือนการเสนอส่วนลด 5% หรือ 10% สำหรับผลิตภัณฑ์วิ่งที่ร้อนแรงที่สุดของคุณ หรือมอบของมีค่าให้ฟรีเพื่อแลกกับอีเมล
นี่อาจเป็นวิธีที่ดีที่สุดเพื่อให้ผู้เยี่ยมชมทั้งหมดมีส่วนร่วมกับผลิตภัณฑ์หรือข้อเสนออื่น ๆ ที่เข้าสู่หน้า 404!
03. หน้า 404 พร้อมลิงค์ช่วยเหลือ:

ในขณะที่คุณสามารถแสดงการนำทางในหน้า 404 ได้ตลอดเวลา แต่มีโอกาสมากที่ผู้เยี่ยมชมจะไปที่แผงการนำทางของคุณ ระบุหน้าที่ตนต้องการเยี่ยมชมและไปที่หน้านั้น! ส่วนใหญ่ก็แค่จากไป
คุณสามารถมีการออกแบบหน้า 404 ในลักษณะที่มีลิงก์ที่สำคัญทั้งหมดไปยังแหล่งข้อมูลต่างๆ ของเว็บไซต์ของคุณพร้อมกับข้อความแสดงข้อผิดพลาด 404 ที่ชัดเจน
ซึ่งอาจช่วยให้ผู้ใช้เข้าใจว่าเขามาผิดหน้า 404 แต่เขามีรายการลิงก์ที่แสดงแหล่งข้อมูลที่สำคัญทั้งหมดบนเว็บไซต์ซึ่งเขาสามารถเข้าชมได้

04. 404 หน้าพร้อมลิงค์ที่คุณต้องการโปรโมต:

ง่ายมาก เพียงแค่มีลิงก์ที่คุณต้องการให้ผู้เยี่ยมชมเยี่ยมชมในหน้า 404 ฉันจะไม่แนะนำให้ไปเส้นทางนี้คนเดียว อาจเป็นส่วนผสมของคำแนะนำ 03 และ 04 ก็ได้
การรักษาลิงก์ของหน้าที่คุณต้องการโปรโมตบนหน้า 404 ไว้จริงๆ จะช่วยให้คุณมีการเข้าชมหน้าเหล่านั้นเพิ่มขึ้นอย่างแน่นอน ข้อเสียคือคุณกำลังสร้างการเข้าชมที่ไม่เกี่ยวข้องซึ่งอาจส่งผลให้อัตราตีกลับสูง
ข้อเสนอแนะเดียวที่ฉันจะทำที่นี่คือถ้าไปตามเส้นทางนี้ โปรดมีอย่างน้อยหนึ่งข้อเสนอที่มีลักษณะทั่วไปฟรีหรือเป็นแบบทั่วไป หมายความว่าทุกคนจะสามารถเกี่ยวข้องกับข้อเสนอที่คุณทำ มีทั้งราคาไม่แพงมากหรือฟรีที่จะช่วยคุณปรับปรุงการนัดหมาย
ตัวอย่างยอดนิยมของ Creative 404 Pages
หากคุณกำลังมองหาแรงบันดาลใจในขณะที่สร้างหน้า 404 สำหรับเว็บไซต์ของคุณ นี่คือตัวอย่างหน้า 404 ที่ฉันโปรดปราน
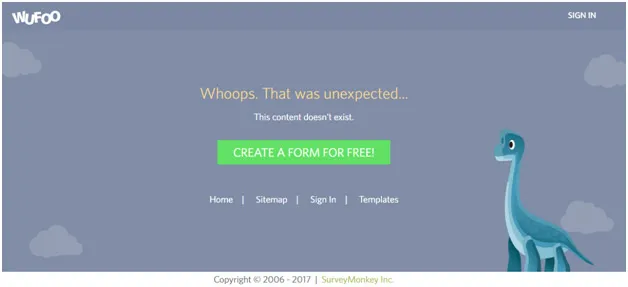
วูฟู

Wufoo เป็นหนึ่งในบริการรวมแบบฟอร์มการติดต่อที่ได้รับความนิยมบนอินเทอร์เน็ต สังเกตธีมโดยรวมของหน้าและปุ่มสีเขียวที่แตกต่างจากส่วนอื่นๆ ของหน้า!
ไดโนเสาร์เป็นตัวแทนของข้อความที่ไม่พบ และให้ดูที่ปุ่มสร้างแบบฟอร์มสำหรับการเรียกร้องให้ดำเนินการฟรี มันชัดเจนว่าผู้ใช้กดปุ่มและดำเนินการบางอย่างบนหน้าไม่พบเช่นกัน
แทนที่จะรักษาการนำทางไว้ด้านบน พวกเขาใช้รายการการนำทางที่เลือกไว้ใต้ปุ่ม CTA
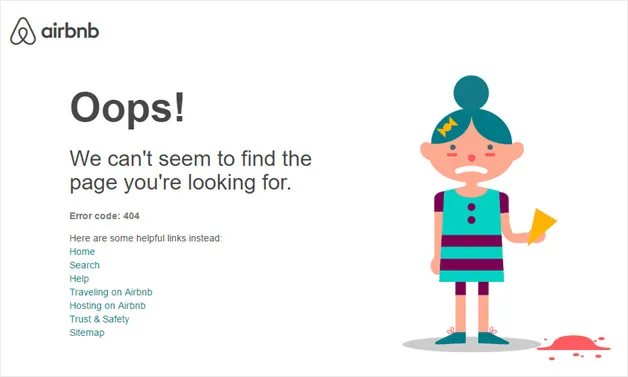
AirBnB

ดูว่า AirBnB นำเสนอทุกสิ่งได้อย่างไรจากข้อความ 404 ที่ชัดเจน ไม่พบภาพประกอบ และลิงก์การนำทางใต้พื้นที่เล็กๆ!
ผู้ใช้ที่หลงทางในเว็บไซต์ AirBnB จะมายังหน้านี้ หน้านี้จะมีทิศทางที่จำเป็นทั้งหมด (ลิงก์) เพื่อส่งผู้ใช้กลับไปที่หน้าสำคัญและทำให้เขามีส่วนร่วมกับเว็บไซต์ต่อไป
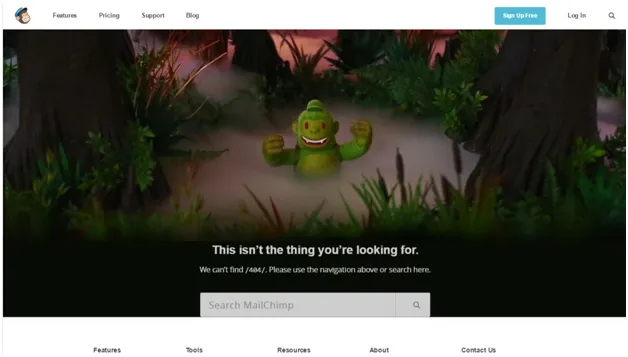
Mail Chimp

แพลตฟอร์มการตลาดผ่านอีเมลยอดนิยมของ Mailchimp มีหน้า 404 ที่สวยงาม พวกเขาใช้ลิงที่มีซากเหมือนสไตล์ที่ใช้กับผู้ที่หลงทางอยู่ในป่า
ผู้ใช้ที่มาถึง 404 นี้จะได้รับข้อความที่ชัดเจนพร้อมภาพประกอบ ข้อความที่ชัดเจนตามด้วยภาพประกอบ
ส่วนที่ดีที่สุดคือพวกเขารู้ว่าการใช้งานนั้นหลงทาง ดังนั้นเขาอาจพบแถบค้นหาทันทีหลังจากข้อความไม่พบ ผู้ใช้อาจสามารถค้นหาทรัพยากรใดๆ ที่เขากำลังมองหาก่อนหน้านี้โดยใช้การค้นหา
หากการค้นหาไม่ใช่สิ่งที่ต้องการค้นหาหรือค้นหาแหล่งข้อมูล พวกเขารวมการนำทางที่สวยงามไว้ใต้แถบค้นหา!
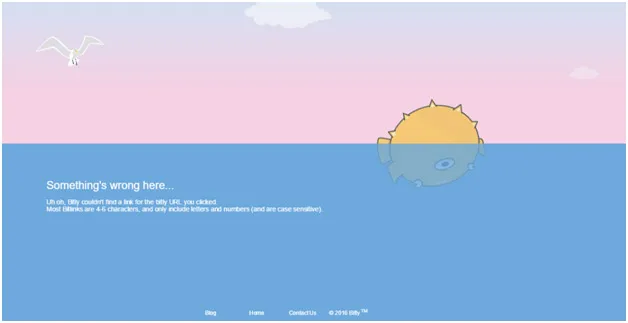
Bitly

Bitly เป็นหนึ่งในบริการย่อ URL ที่ได้รับความนิยมมากที่สุดพร้อมคุณสมบัติเจ๋ง ๆ ที่บรรจุอยู่เช่นการสร้างแบรนด์ที่กำหนดเองและการวิเคราะห์การคลิก
เห็นได้ชัดว่าพวกเขามีหน้า 404 ที่สวยงามและมีความหมายอยู่แล้ว! หากคุณใช้เวลาสองสามวินาที คุณจะสังเกตเห็นว่าผู้ออกแบบได้ทำให้มหาสมุทรว่างเปล่า หมายความว่าไม่มีอะไรอยู่ในน้ำ ซึ่งแสดงให้เห็นอย่างชัดเจนว่าไม่พบสิ่งใดสำหรับทรัพยากรที่ร้องขอ
ไม่มีแผงการนำทางเก็บไว้ในส่วนหัว หน้าดังกล่าวจะแสดงข้อความแสดงข้อผิดพลาด ตามด้วยลิงก์การนำทางที่เรียบง่ายและพื้นฐานที่สุด 3 ลิงก์ที่ด้านล่าง
เพื่อให้สิ่งต่าง ๆ มีการโต้ตอบกันมากขึ้น ทีมออกแบบได้สร้างเอฟเฟกต์คลื่นต่อเหตุการณ์ที่เมาส์เคลื่อน เยี่ยมชมเพจเพื่อสัมผัสประสบการณ์
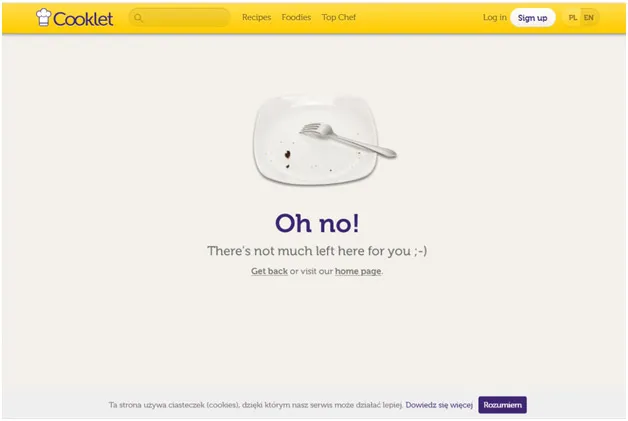
หม้อหุงข้าว

ภาพประกอบที่สวยงามของจานเปล่าที่ Cooklet ทำให้ชัดเจนว่าสิ่งที่คุณกำลังมองหานั้นไม่มีอยู่จริง
โอ้ ไม่! พร้อมกับจานเปล่าถ่ายทอดข้อความที่ไม่พบ สิ่งที่น่าสนใจคือพวกเขาสร้างลิงก์การดำเนินการ Get Back (javascript history back) และไปที่ลิงก์โฮมเพจภายใต้ข้อความที่ไม่พบ
นอกจากนี้ ยังรักษาส่วนหัวด้วยแถบค้นหาเหมือนเดิม หมายความว่าผู้ใช้ที่ต้องการไปยังส่วนอื่นๆ นอกเหนือจากหน้าก่อนหน้าหรือหน้าแรก จะสามารถค้นหาทรัพยากรได้อย่างง่ายดาย
ฉันได้ทดสอบสิ่งเหล่านี้หรือไม่?

ด้านบนเป็นรูปภาพของหน้า 404 ของเว็บไซต์ของฉันเอง ตอนแรกฉันไม่มีปุ่มหรือลิงก์ในหน้า 404 ของฉัน มันเป็นหน้า 404 ธรรมดาที่แสดงข้อความแสดงข้อผิดพลาดนั่นเอง!
ฉันเพิ่มปุ่มที่แยกความแตกต่างจากองค์ประกอบที่เหลือของหน้าและกระตุ้นให้ผู้เยี่ยมชมกด กดเพื่อย้ายผู้ใช้กลับไปที่โฮมเพจ ปุ่มง่ายๆ ช่วยให้ฉันนำผู้เยี่ยมชมมาที่หน้าแรกของเว็บไซต์และทำให้พวกเขามีส่วนร่วมกับเว็บไซต์อยู่เสมอ
ฉันกำลังวางแผนที่จะเพิ่มสิ่งที่มีไดนามิกเพิ่มเติมในเร็วๆ นี้ หน้าของฉันที่ฉันได้กล่าวถึงในข้อ #1
บทสรุป
การมี 404 เป็นเรื่องปกติสำหรับเว็บไซต์ใดๆ แต่การใช้ประโยชน์จากหน้า 404 อย่างเหมาะสมและแปลงผู้เยี่ยมชม 404 ให้เป็นลูกค้านั้นเป็นความฉลาดที่แท้จริง เทคนิคที่กล่าวถึงจะช่วยให้คุณลดอัตราตีกลับและปรับปรุงการมีส่วนร่วม
