Come sfruttare la pagina 404?
Pubblicato: 2017-04-14Hai mai riscontrato l'errore Non trovato (404) su qualsiasi sito Web? Sai di avere l'opportunità di convertire quei visitatori che sono arrivati a pagine non trovate? Questo articolo ti aiuterà a sfruttare la pagina 404.
Se nel caso non hai impostato Google Analytics per tracciare la pagina 404. Ecco un blog ufficiale che ne crea uno per il tuo sito web.
Se conosci bene il web funziona su protocollo HTTP. Il server Web restituirà un codice di stato HTTP appropriato per ciascuna delle tue richieste di risorse.
Ci sono quattro codici di stato HTTP di base che potresti dover conoscere e sono 200 – Trovato , 301 – Spostato in modo permanente , 404 – Non trovato , 500 – Errore interno del server . L'errore interno del server 404 – non trovato e 500 – sono due dei codici di stato più visualizzati.
L'unica differenza tra 404 e 500 è che un server Web visualizzerà la pagina di errore assegnata in caso di errore 404 non trovato mentre non viene visualizzato alcun output generato dal server in caso di 500 poiché il server Web sta riscontrando un errore di configurazione.
Un 404 può verificarsi per una serie di motivi, ad esempio il visitatore chiede una risorsa che non è mai esistita sul tuo sito Web, una richiesta di una pagina/risorsa che hai eliminato o una richiesta di una risorsa con errore o errore di battitura nell'URI.
Ci sono alcuni casi in cui desideri eliminare quelle pagine, post e risorse multimediali obsolete. E avere 404 errori in questo caso è un processo naturale. Non c'è niente di sbagliato in questo.
Se fai un po 'di ricerca, scoprirai che la maggior parte dei siti Web ha una pagina 404 statica. In ogni caso di errore non trovato verrà visualizzata la stessa pagina. Se il designer è abbastanza esperto, potrebbe aver posizionato un piccolo link/pulsante di navigazione verso la home.
Che ne dici di correre un miglio in più con le tue 404 pagine? E se rendessi la tua pagina 404 un po' interattiva? Esploriamo le possibilità.
Ecco i quattro modi in cui puoi trasformare la tua pagina 404 statica in una più interattiva:
- Pagina 404 con il collegamento più rilevante cercato dall'utente
- Pagina 404 con le tue migliori offerte gratuite
- Pagina 404 con assistenti di collegamento
- Pagina 404 con i link che vuoi promuovere
01. Pagina 404 con il link più rilevante che l'utente ha cercato:

Sapere cosa stavano cercando i tuoi visitatori sul tuo sito web è la chiave. Servire l'utente con i link giusti alle migliori risorse corrispondenti sarebbe probabilmente la migliore esperienza utente che puoi offrire al tuo visitatore.
Potrebbe sorgere la domanda come faresti a sapere cosa stava cercando l'utente e come suggeriresti i collegamenti in base alla sua ricerca?
Bene, la soluzione può sembrare complessa all'inizio, ma non è così complessa da sviluppare. Se sei uno sviluppatore sapresti che puoi estrarre la stringa di risorse richiesta ed effettuare un controllo regex rispetto alle risorse che hai sul tuo sito web.
Ad esempio, stai offrendo un servizio di riparazione di altoparlanti per la maggior parte dei marchi di produzione audio. I diffusori Bose X1, ad esempio, sono presenti nella tua lista. Ma un visitatore arriva al tuo sito con Bose X10 come risorsa richiesta. Non ci sono altoparlanti chiamati Bose X10, quindi ovviamente non deve essere nel tuo elenco.
La cosa possibile da visualizzare sulla tua pagina 404 è elencare tutti gli altoparlanti BOSE che ripari. E, se possibile, fai in modo che i diffusori della serie BOSE X siano elencati per primi.
Questo potrebbe essere il modo migliore per un utente di passare a una pagina corretta nonostante sia arrivato su una pagina 404. Le possibilità di convertire quella pagina 404 sono molto alte. L'hai aiutato a passare alla pagina reale.
Inoltre, questo ti aiuterà anche a ridurre il rapporto di rimbalzo del tuo sito web. Se non mostri i link suggeriti alla pagina con la migliore corrispondenza, ci sono alte probabilità che il visitatore torni indietro o abbandoni il tuo sito web.
02. Pagina 404 con le tue migliori offerte gratuite:

Consideriamo che mostrare il link più pertinente non è del tutto possibile per il tuo sito web. Oppure non vuoi entrare in molte cose di codifica. Questa potrebbe essere l'opzione migliore per iniziare.
Quando un visitatore arriva alla pagina 404 del tuo sito web, mostragli un messaggio che ti dispiace che la risorsa che sta cercando non sia disponibile.
Subito dopo il messaggio di scuse, mostra loro la migliore offerta in esecuzione sul tuo sito web. Potrebbe essere come offrire uno sconto del 5% o del 10% sul tuo prodotto più in voga o offrire loro qualcosa di prezioso gratuitamente in cambio di un'e-mail.
Questo potrebbe essere il modo migliore per mantenere tutti i visitatori coinvolti con altri prodotti o offerte che sono arrivati alla pagina 404!
03. 404 pagina con assistenza link:

Mentre puoi sempre visualizzare la navigazione sulle 404 pagine. Ma ci sono molte possibilità che un visitatore vada al tuo pannello di navigazione, identifichi la pagina che vorrebbe visitare e atterri su quella pagina! La maggior parte di loro se ne va.
Puoi avere un design di pagina 404 in modo tale che contenga tutti i collegamenti importanti a varie risorse del tuo sito Web insieme a un chiaro messaggio di errore 404.
Questo potrebbe aiutare un utente a capire di essere arrivato sulla pagina sbagliata. È 404 ma ha un elenco di collegamenti che mostrano tutte le risorse importanti del sito Web che può visitare.

04. Pagina 404 con i link che vuoi promuovere:

È dannatamente semplice, basta avere i link che vuoi che i tuoi visitatori visitino su 404 pagine. Non suggerirei di intraprendere questa strada da soli. Può essere una combinazione di suggerimento 03 e 04 può funzionare.
Mantenere i link delle pagine che vuoi veramente promuovere sulla pagina 404 ti aiuterà sicuramente ad aumentare il numero di visite su quelle pagine. Lo svantaggio è che stai generando visite più indifferenti che potrebbero contribuire a un'elevata frequenza di rimbalzo.
L'unico suggerimento che vorrei dare qui è che se segui questo percorso, ti preghiamo di avere almeno un'offerta che sia di natura gratuita o molto generica. Significa che chiunque sarebbe in grado di relazionarsi con l'offerta che stai facendo. È molto conveniente o gratuito che ti aiuterà a migliorare gli impegni.
Esempi popolari di pagine Creative 404
Se stai cercando ispirazione durante la creazione di una pagina 404 per il tuo sito Web, ecco alcuni dei miei esempi di pagina 404 preferiti.
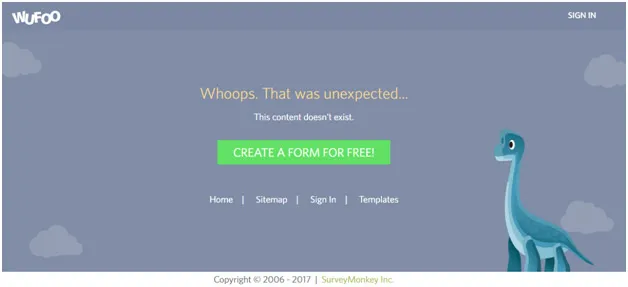
Wufoo

Wufoo è uno dei popolari servizi di integrazione dei moduli di contatto su Internet. Osserva il tema generale della pagina e il pulsante verde che si differenzia dal resto della pagina!
Il dinosauro rappresenta il messaggio non trovato e dai un'occhiata al pulsante CREA UN MODULO GRATUITAMENTE Call to Action. Indica chiaramente all'utente di premere il pulsante e intraprendere alcune azioni anche sulla pagina non trovata.
Invece di mantenere la navigazione in primo piano, hanno utilizzato gli elementi di navigazione selezionati sotto il pulsante CTA.
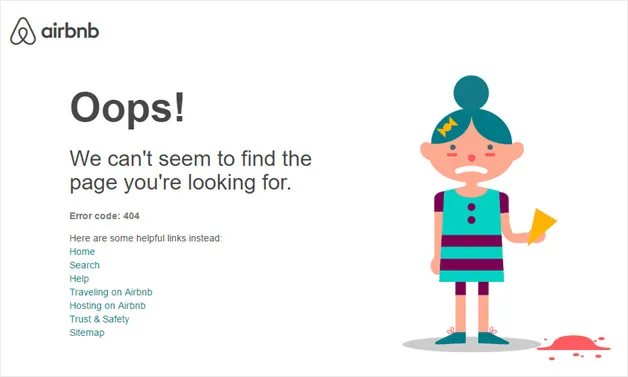
AirBnB

Guarda come AirBnB rappresenta tutto direttamente da un messaggio 404 chiaro, un'illustrazione non trovata e il collegamento di navigazione sotto l'area minuscola!
Un utente che si è perso sul sito Web di AirBnB atterrerebbe a questa pagina, questa pagina ha tutte le indicazioni necessarie (link) per rimandare l'utente a pagine importanti e mantenerlo impegnato sul sito Web.
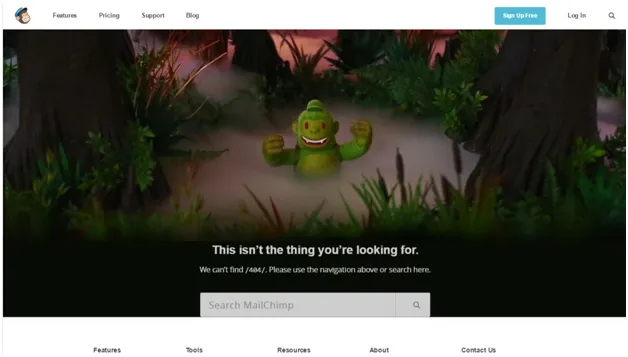
Scimpanzé di posta

La piattaforma di email marketing molto popolare di Mailchimp ha una bellissima pagina 404. Hanno usato la scimmia con uno stile simile a quello di Hulk applicato a chi sembra perdersi in una foresta.
Un utente arrivato a questo 404 riceve un messaggio chiaro con un'illustrazione, un messaggio chiaro seguito dall'illustrazione.
La parte migliore è che sanno che l'uso ha perso la strada, quindi potrebbe trovare una barra di ricerca subito dopo il messaggio non trovato. L'utente potrebbe essere in grado di cercare qualsiasi risorsa che stava cercando in precedenza utilizzando la ricerca.
Se la ricerca non è qualcosa che preferisci trovare o individuare una risorsa, hanno incluso una bella navigazione proprio sotto la barra di ricerca!
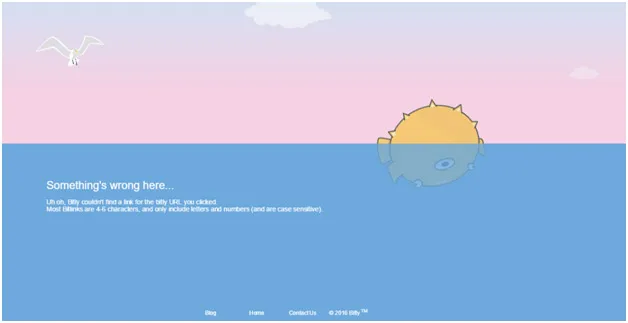
Un po'

Bitly è uno dei servizi di accorciamento degli URL più popolari con alcune fantastiche funzionalità integrate come il branding personalizzato e l'analisi dei clic.
A quanto pare hanno una pagina 404 bella e significativa! Se trascorri un paio di secondi, noterai che il designer ha tenuto vuoto l'oceano. Significa che non c'è nulla all'interno dell'acqua, il che fornisce una chiara illustrazione del fatto che non è stato trovato nulla per la risorsa richiesta.
Nessun pannello di navigazione mantenuto nell'intestazione. La pagina mostra il messaggio di errore, seguito dai tre collegamenti di navigazione più semplici e basilari in basso.
Per rendere le cose più interattive, il team di progettazione ha creato l'effetto onda sull'evento del movimento del mouse. Visita la pagina per viverlo.
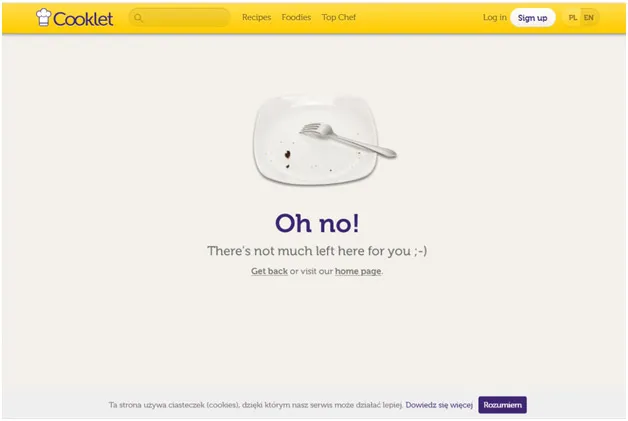
Cotoletta

La bella illustrazione di un piatto vuoto su Cooklet chiarisce che la roba che stai cercando non esiste.
L'Oh no! Insieme a un piatto vuoto trasmette il messaggio non trovato. La cosa interessante è che hanno reso disponibile il collegamento all'azione Recupera (recupero della cronologia di javascript) e il collegamento alla home page sotto il messaggio non trovato.
Inoltre, mantengono intatta l'intestazione con la barra di ricerca. Ciò significa che un utente che desidera navigare in modo diverso dalla precedente o dalla home page, sarebbe in grado di individuare facilmente le risorse.
Ho testato qualcuno di questi?

Sopra c'è l'immagine della pagina 404 del mio sito web. Inizialmente non avevo pulsanti o collegamenti sulla mia pagina 404. Era una semplice pagina 404 che mostrava il messaggio di errore, quello!
Ho aggiunto un pulsante che si differenzia dal resto degli elementi della pagina e motiva il visitatore a premerlo. Premendolo riporta l'utente alla home page. Il semplice pulsante mi ha aiutato a portare i visitatori alla home page del mio sito Web e a mantenerli coinvolti nel sito Web.
Ho in programma di aggiungere presto cose più dinamiche alla mia pagina di cui ho discusso al punto #1.
Conclusione
Avere 404 è una cosa naturale per qualsiasi sito web. Ma sfruttare adeguatamente la pagina 404 e convertire quei 404 visitatori in clienti è la vera intelligenza. Le tecniche discusse ti aiuteranno a ridurre la frequenza di rimbalzo e a migliorare il coinvolgimento.
