كيف تستفيد من 404 صفحة؟
نشرت: 2017-04-14هل سبق لك أن واجهت خطأ Not Found (404) على أي موقع ويب؟ هل تعلم أن لديك فرصة لتحويل هؤلاء الزوار إلى صفحات غير موجودة؟ ستساعدك هذه المقالة في الاستفادة من صفحة 404.
إذا لم يكن لديك إعداد Google Analytics لتتبع صفحة 404. إليك مدونة رسمية يتم إعدادها لموقعك على الويب.
إذا كنت تعرف بشكل صحيح ، يعمل الويب على بروتوكول HTTP. سيعيد خادم الويب رمز حالة HTTP المناسب لكل طلب من طلبات الموارد الخاصة بك.
هناك أربعة رموز حالة HTTP أساسية قد تحتاج إلى معرفتها وهي 200 - تم العثور عليها ، 301 - تم نقلها نهائيًا ، 404 - غير موجود ، 500 - خطأ داخلي في الخادم . الخطأ 404 - غير موجود و 500 - خطأ الخادم الداخلي هما من أكثر رموز الحالة المعروضة.
الاختلاف الوحيد بين 404 و 500 هو أن خادم الويب سيعرض صفحة الخطأ المعينة في حالة عدم العثور على خطأ 404 بينما لا يوجد ناتج ناتج عن الخادم معروض في حالة 500 حيث يواجه خادم الويب بعض أخطاء التكوين.
يمكن أن يحدث الخطأ 404 لعدة أسباب مثل طلب الزائر لمورد لم يكن موجودًا على الإطلاق على موقع الويب الخاص بك ، أو طلب صفحة / مورد قمت بحذفه ، أو طلب مورد به خطأ أو خطأ إملائي في URI.
هناك بعض الحالات التي تريد فيها حذف تلك الصفحات القديمة والمنشورات وموارد الوسائط. ووجود أخطاء 404 في هذه الحالة هو عملية طبيعية. لا حرج في ذلك.
إذا أجريت القليل من البحث ، فستجد أن غالبية مواقع الويب بها صفحة ثابتة 404. في حالة عدم العثور على خطأ ، سيتم عرض نفس الصفحة. إذا كان المصمم من ذوي الخبرة الكافية ، فقد يكون قد وضع تنقلًا صغيرًا إلى زر / رابط الصفحة الرئيسية.
ماذا عن الجري ميل إضافي مع صفحات 404 الخاصة بك؟ كيف تجعل صفحة 404 تفاعلية قليلاً؟ دعنا نستكشف الاحتمالات.
فيما يلي أربع طرق يمكنك من خلالها تحويل صفحة 404 الثابتة إلى صفحة أكثر تفاعلية:
- صفحة 404 مع الارتباط الأكثر صلة الذي بحث عنه المستخدم
- صفحة 404 مع أفضل عروضك المجانية
- صفحة 404 مع مساعدي الارتباط
- صفحة 404 تحتوي على روابط تريد الترويج لها
01. صفحة 404 ذات الارتباط الأكثر صلة بالبحث عنها:

إن معرفة ما كان يبحث عنه زوارك على موقع الويب الخاص بك هو المفتاح. من المحتمل أن تكون خدمة المستخدم بالارتباطات الصحيحة لأفضل الموارد المطابقة أفضل تجربة مستخدم يمكنك تقديمها إلى الزائر.
قد يطرح السؤال كيف تعرف ما الذي كان يبحث عنه المستخدم وكيف تقترح الروابط بناءً على بحثه؟
حسنًا ، قد يبدو الحل معقدًا في البداية ولكن تطويره ليس بهذه التعقيد. إذا كنت مطورًا ، فستعلم أنه يمكنك استخراج سلسلة الموارد المطلوبة وإجراء فحص regex مقابل تلك الموارد التي لديك على موقع الويب الخاص بك.
على سبيل المثال ، أنت تقدم خدمة إصلاح مكبرات الصوت لجميع العلامات التجارية لتصنيع الصوت. مكبرات الصوت Bose X1 على سبيل المثال موجودة في قائمتك. لكن زائرًا يأتي إلى موقعك باستخدام Bose X10 كمورد مطلوب. لا يوجد متحدث باسم Bose X10 ، لذلك من الطبيعي ألا يكون مدرجًا في قائمتك.
الشيء الذي يمكن عرضه على صفحة 404 الخاصة بك هو قائمة بجميع مكبرات الصوت BOSE التي تقوم بإصلاحها. وإذا أمكن ، اجعل مكبرات الصوت من سلسلة BOSE X مدرجة أولاً.
قد تكون هذه هي أفضل طريقة للمستخدم للانتقال إلى صفحة مناسبة على الرغم من هبوطه على صفحة 404. فرص تحويل تلك الصفحة 404 عالية جدًا. لقد ساعدته في الانتقال إلى الصفحة الفعلية.
بالإضافة إلى ذلك ، سيساعدك هذا أيضًا على خفض نسبة الارتداد لموقع الويب الخاص بك. إذا لم تعرض الارتباطات المقترحة لأفضل صفحة مطابقة ، فهناك فرص كبيرة في أن ينتقل الزائر للخلف أو يبتعد عن موقع الويب الخاص بك.
02. صفحة 404 بأفضل عروضك المجانية:

لنفكر في أن إظهار الرابط الأكثر صلة ليس ممكنًا تمامًا لموقعك على الويب. أو لا تريد الخوض في الكثير من أمور البرمجة. قد يكون هذا هو الخيار الأفضل للبدء به.
عندما يصل زائر إلى صفحة 404 على موقع الويب الخاص بك ، أظهر له رسالة مفادها أنك آسف لأن المورد الذي يبحث عنه غير متوفر.
فقط بعد نص الاعتذار أظهر لهم أفضل عرض يتم تشغيله على موقع الويب الخاص بك. قد يكون الأمر مثل تقديم خصم بنسبة 5٪ أو 10٪ على أهم منتج قيد التشغيل ، أو تقديم شيء ذي قيمة مجانًا مقابل رسالة بريد إلكتروني.
قد تكون هذه هي أفضل طريقة للحفاظ على تفاعل كل هؤلاء الزوار مع المنتجات أو العروض الأخرى الذين وصلوا إلى صفحة 404!
03. 404 صفحة مع مساعدة الارتباط:

بينما يمكنك دائمًا عرض التنقل على صفحات 404. ولكن هناك احتمالات كبيرة أن ينتقل الزائر إلى لوحة التنقل الخاصة بك ، ويحدد الصفحة التي يرغب في زيارتها ويهبط على تلك الصفحة! الغالبية منهم فقط يغادرون.
يمكن أن يكون لديك تصميم صفحة 404 بهذه الطريقة التي تحتوي على جميع الروابط المهمة لمصادر مختلفة لموقع الويب الخاص بك إلى جانب رسالة خطأ 404 واضحة.
قد يساعد هذا المستخدم في فهم أنه وصل إلى الصفحة الخطأ. إنه 404 ولكن لديه قائمة روابط تعرض جميع الموارد المهمة على الموقع والتي يمكنه زيارتها.
04. 404 صفحة بها روابط تريد الترويج لها:


الأمر بسيط للغاية ، فقط امتلك الروابط التي تريد أن يزورها زوارك في صفحات 404. لا أقترح السير في هذا الطريق بمفردي. يمكن أن يعمل مزيج من الاقتراحين 03 و 04.
سيساعدك الاحتفاظ بروابط الصفحات التي تريد حقًا الترويج لها على صفحة 404 بالتأكيد على زيادة عدد الزيارات على تلك الصفحات. الجانب السلبي هو أنك تولد المزيد من الزيارات غير المهتمة التي قد تساهم في ارتفاع معدل الارتداد.
الاقتراح الوحيد الذي أود تقديمه هنا هو أنه إذا استمر في هذا المسار ، فيرجى الحصول على عرض واحد على الأقل يكون إما مجانيًا أو عامًا جدًا بطبيعته. بمعنى أن أي شخص سيكون قادرًا على الارتباط بالعرض الذي تقدمه. إما أنها ميسورة التكلفة جدًا أو مجانية مما سيساعدك على تحسين المشاركات.
أمثلة رائجة لصفحات 404 الإبداعية
إذا كنت تبحث عن بعض الإلهام أثناء إنشاء صفحة 404 لموقعك على الويب ، فإليك بعض الأمثلة المفضلة لصفحة 404 الخاصة بي.
Wufoo

Wufoo هي إحدى خدمات تكامل نماذج الاتصال الشائعة على الإنترنت. لاحظ الموضوع العام للصفحة والزر الأخضر الذي يميز نفسه عن باقي الصفحة!
يمثل الديناصور رسالة "لم يتم العثور عليها" ، وألق نظرة على الزر "إنشاء نموذج مجانًا". من الواضح أنه يوجه المستخدم للضغط على الزر واتخاذ بعض الإجراءات على صفحة غير موجودة أيضًا.
بدلاً من إبقاء التنقل في الأعلى ، استخدموا عناصر التنقل المحددة أسفل زر CTA.
AirBnB

تعرف على كيفية تمثيل AirBnB لكل شيء بشكل صحيح بدءًا من رسالة 404 واضحة ، وعدم العثور على رسم توضيحي ، ورابط التنقل أسفل المنطقة الصغيرة!
سيصل المستخدم الذي ضل طريقه على موقع AirBnB إلى هذه الصفحة ، وتحتوي هذه الصفحة على جميع الاتجاهات (الروابط) اللازمة لإرسال المستخدم مرة أخرى إلى الصفحة (الصفحات) المهمة وإبقائه مشاركًا في الموقع.
بريد الشمبانزي

منصة تسويق البريد الإلكتروني Mailchimp المشهورة جدًا بها صفحة 404 جميلة في مكانها. استخدموا القرد مع الهيكل مثل التصميم المطبق على من يبدو تائهًا في الغابة.
يحصل المستخدم الذي وصل إلى 404 على رسالة واضحة مع توضيح ، ورسالة واضحة متبوعة بالرسم التوضيحي.
أفضل جزء هو أنهم يعرفون أن الاستخدام فقد طريقه ، لذلك قد يجد شريط بحث بعد رسالة "غير موجود" مباشرة. قد يتمكن المستخدم من البحث عن أي مورد كان يبحث عنه مسبقًا باستخدام البحث.
إذا لم يكن البحث شيئًا مفضلًا للعثور على مورد أو تحديد موقعه ، فقد قاموا بتضمين تنقل جميل أسفل شريط البحث مباشرة!
قليلا

Bitly هي واحدة من أكثر خدمات تقصير عناوين URL شيوعًا مع بعض الميزات الرائعة المعبأة مثل العلامات التجارية المخصصة وتحليل النقرات.
يبدو أن لديهم صفحة 404 جميلة وذات مغزى! إذا قضيت بضع ثوانٍ ، ستلاحظ أن المصمم قد أبقى المحيط فارغًا. بمعنى أنه لا يوجد شيء داخل الماء ، مما يعطي توضيحًا واضحًا لعدم العثور على أي شيء للمورد المطلوب.
لم يتم الاحتفاظ بلوحة التنقل في الرأس. تعرض الصفحة رسالة الخطأ ، متبوعة بثلاثة روابط تنقل بسيطة وأساسية في الأسفل.
لجعل الأمور أكثر تفاعلية ، قام فريق التصميم بعمل تأثير الموجة على حدث حركة الماوس. قم بزيارة الصفحة لتجربة ذلك.
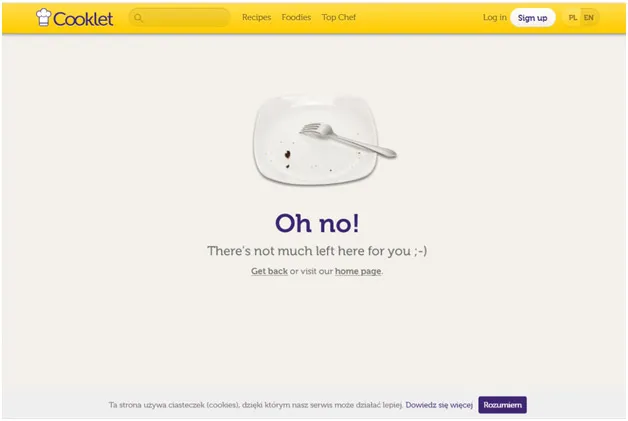
كوكليت

يوضح الرسم التوضيحي الجميل لطبق فارغ في Cooklet الشيء الواضح أن الأشياء التي تبحث عنها غير موجودة.
أوه لا! مع لوحة فارغة نقل رسالة لم يتم العثور عليها. الشيء المثير للاهتمام هو أنهم قاموا بإنشاء ارتباط إجراء "الرجوع" (عودة محفوظات جافا سكريبت) والانتقال إلى رابط الصفحة الرئيسية المتاح تحت رسالة "لم يتم العثور عليها".
بالإضافة إلى ذلك ، فإنهم يحافظون على رأس شريط البحث كما هو. بمعنى أن المستخدم الذي يريد التنقل بخلاف الصفحة السابقة أو الصفحة الرئيسية ، سيكون قادرًا على تحديد موقع الموارد بسهولة.
هل اختبرت أيًا من هؤلاء؟

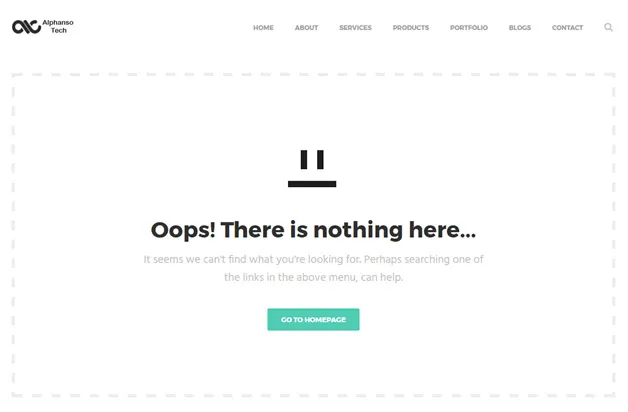
أعلاه صورة صفحة 404 لموقع الويب الخاص بي. في البداية لم يكن لدي أي أزرار أو روابط على صفحة 404 الخاصة بي. لقد كانت صفحة 404 عادية تظهر رسالة الخطأ ، هذا هو!
أضفت زرًا يميز عن باقي عناصر الصفحة ويحفز الزائر على الضغط عليه. الضغط عليه يعيد المستخدم إلى الصفحة الرئيسية. ساعدني الزر البسيط في جلب الزوار إلى الصفحة الرئيسية لموقع الويب الخاص بي وإبقائهم متفاعلين على موقع الويب.
أخطط لإضافة المزيد من العناصر الديناميكية قريبًا على صفحتي التي ناقشتها في النقطة رقم 1.
خاتمة
إن امتلاك 404 أمر طبيعي لأي موقع ويب. لكن الاستفادة المناسبة من صفحة 404 وتحويل هؤلاء الزوار البالغ عددهم 404 إلى عملاء هو الذكاء الحقيقي. ستساعدك الأساليب التي تمت مناقشتها على خفض معدل الارتداد وتحسين المشاركة.
