404 Sayfasından Nasıl Yararlanılır?
Yayınlanan: 2017-04-14Herhangi bir web sitesinde Bulunamadı (404) hatasıyla karşılaştınız mı? Bulunamayan sayfalara gelen ziyaretçileri dönüştürme fırsatınız olduğunu biliyor musunuz? Bu makale 404 sayfasından yararlanmanıza yardımcı olacaktır.
404 sayfasını izlemek için Google analitiğini kurmadıysanız. İşte web siteniz için bir tane ayarlayan resmi bir blog.
Doğru biliyorsanız, web HTTP protokolünde çalışır. Web sunucusu, kaynak isteğinizin her biri için uygun bir HTTP durum kodu döndürür.
Bilmeniz gerekebilecek dört temel HTTP durum kodu vardır ve bunlar 200 – Bulundu , 301 – Kalıcı olarak taşındı , 404 – Bulunamadı , 500 – dahili sunucu hatası . 404 – bulunamadı ve 500 – dahili sunucu hatası, en çok görüntülenen durum kodlarından ikisidir.
404 ve 500 arasındaki tek fark, bir web sunucusunun 404 hatası bulunamadığında atanan hata sayfasını görüntülemesi ve 500 durumunda web sunucusu bir yapılandırma hatası yaşadığı için sunucu tarafından oluşturulan çıktının görüntülenmemesidir.
Bir 404, ziyaretçinin web sitenizde hiç var olmayan bir kaynak istemesi, sildiğiniz bir sayfa/kaynak isteği veya URI'de hatalı veya yazım hatası olan bir kaynak istemesi gibi çeşitli nedenlerle ortaya çıkabilir.
Bu eski sayfaları, gönderileri ve medya kaynaklarını silmek istediğiniz bazı durumlar vardır. Ve bu durumda 404 hata olması doğal bir süreçtir. Bunda yanlış bir şey yok.
Biraz araştırma yaparsanız, web sitelerinin çoğunun yerinde statik bir 404 sayfası olduğunu göreceksiniz. Herhangi bir hata bulunamadığında aynı sayfa görüntülenecektir. Tasarımcı yeterince deneyimliyse, ana sayfa bağlantısına/düğmesine küçük bir navigasyon yerleştirmiş olabilir.
404 sayfanızla fazladan bir mil koşmaya ne dersiniz? 404 sayfanızı biraz etkileşimli hale getirmeye ne dersiniz? Olasılıkları keşfedelim.
Statik 404 sayfanızı daha etkileşimli bir sayfaya dönüştürmenin dört yolu:
- Kullanıcının aradığı en alakalı bağlantıya sahip 404 sayfası
- En iyi ücretsiz tekliflerinizi içeren 404 sayfası
- Bağlantı yardımcıları ile 404 sayfa
- Tanıtmak istediğiniz bağlantıların bulunduğu 404 sayfası
01. Kullanıcının aradığı en alakalı bağlantıya sahip 404 sayfası:

Ziyaretçilerinizin web sitenizde ne aradığını bilmek anahtardır. Kullanıcıya en iyi eşleşen kaynaklara doğru bağlantılarla hizmet vermek, muhtemelen ziyaretçinize sunabileceğiniz en iyi kullanıcı deneyimi olacaktır.
Soru, kullanıcının ne aradığını nasıl bileceksiniz ve onun aramasına göre bağlantıları nasıl önerirsiniz?
Çözüm ilk başta karmaşık görünebilir, ancak geliştirilmesi o kadar da karmaşık değildir. Bir geliştiriciyseniz, istenen kaynak dizesini çıkarabileceğinizi ve web sitenizdeki kaynaklara karşı normal ifade kontrolü yapabileceğinizi bilirsiniz.
Örneğin, ses üreten markaların çoğu için hoparlör onarım hizmeti sunuyorsunuz. Örneğin Bose X1 hoparlörler listenizde var. Ancak bir ziyaretçi, istenen bir kaynak olarak Bose X10 ile sitenize gelir. Bose X10 adında bir konuşmacı yok, bu yüzden doğal olarak listenizde olmaması gerekiyor.
404 sayfanızda görüntüleyebileceğiniz olası şey, tamir ettiğiniz tüm BOSE hoparlörlerini listelemektir. Ve mümkünse bu BOSE X serisi hoparlörleri ilk sıraya koyun.
Bu, bir kullanıcının 404 sayfaya gelmesine rağmen uygun bir sayfaya gitmesinin en iyi yolu olabilir. Bu 404 sayfasını dönüştürme şansı çok yüksektir. Gerçek sayfaya gitmesine yardım ettin.
Ek olarak bu, web sitenizin hemen çıkma oranını düşürmenize de yardımcı olacaktır. En iyi eşleşen sayfa için önerilen bağlantıları göstermezseniz, ziyaretçinin web sitenize geri dönme veya sitenizden ayrılma olasılığı yüksektir.
02. En iyi ücretsiz tekliflerinizi içeren 404 sayfası:

Web siteniz için en alakalı bağlantıyı göstermenin pek mümkün olmadığını düşünelim. Ya da çok fazla kodlama işine girmek istemiyorsunuz. Başlangıç için en iyi seçenek bu olabilir.
Bir ziyaretçi web sitenizin 404 sayfasına geldiğinde, aradığı kaynağın mevcut olmamasından dolayı üzgün olduğunuzu belirten bir mesaj gösterin.
Özür metninden hemen sonra, onlara web sitenizde çalışan en iyi teklifi gösterin. Bu, en popüler ürününüze %5 veya %10 indirim teklif etmek veya onlara bir e-posta karşılığında ücretsiz olarak değerli bir şey teklif etmek gibi olabilir.
Bu, 404 sayfaya ulaşan tüm ziyaretçileri diğer ürün veya tekliflerle meşgul etmenin en iyi yolu olabilir!
03. Bağlantı yardımı ile 404 sayfası:

Navigasyonu her zaman 404 sayfada görüntüleyebilirsiniz. Ancak bir ziyaretçinin gezinme panelinize gitmesi, ziyaret etmek istediği sayfayı belirlemesi ve o sayfaya gelmesi ihtimali çok yüksektir! Çoğunluğu ayrılıyor.
Açık bir 404 hata mesajı ile birlikte web sitenizin çeşitli kaynaklarına tüm önemli bağlantıları içeren bir 404 sayfa tasarımına sahip olabilirsiniz.
Bu, kullanıcının yanlış sayfaya geldiğini anlamasına yardımcı olabilir. 404, ancak web sitesinde ziyaret edebileceği tüm önemli kaynakları gösteren bir bağlantı listesine sahip.

04. Tanıtmak istediğiniz bağlantıların olduğu 404 sayfası:

Çok basit, sadece ziyaretçilerinizin 404 sayfada ziyaret etmesini istediğiniz bağlantılara sahip olun. Bu yola tek başınıza çıkmanızı önermem. Öneri 03 ve 04 karışımı işe yarayabilir.
Gerçekten tanıtımını yapmak istediğiniz sayfaların bağlantılarını 404 sayfasında tutmanız, bu sayfaların ziyaret sayısını artırmanıza kesinlikle yardımcı olacaktır. Dezavantajı, yüksek hemen çıkma oranına katkıda bulunabilecek daha fazla ilgisiz ziyaretler oluşturmanızdır.
Burada yapacağım tek öneri, bu yolda giderseniz, lütfen doğası gereği ücretsiz veya çok genel olan en az bir teklifiniz olsun. Bu, yaptığınız teklifle herhangi birinin ilişki kurabileceği anlamına gelir. Etkileşimleri iyileştirmenize yardımcı olacak ya çok uygun fiyatlı ya da ücretsiz.
Yaratıcı 404 Sayfalarının Popüler Örnekleri
Web siteniz için bir 404 sayfası oluştururken biraz ilham arıyorsanız, işte benim favori 404 sayfamdan bazı örnekler.
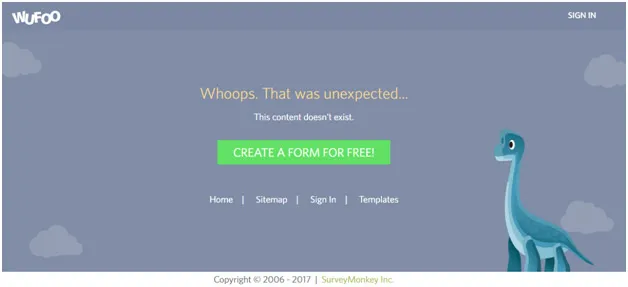
wufoo

Wufoo, internetteki popüler iletişim formu entegrasyon hizmetlerinden biridir. Sayfanın genel temasına ve kendisini sayfanın geri kalanından ayıran yeşil düğmeye dikkat edin!
Dinozor, bulunamayan mesajı temsil eder ve ÜCRETSİZ BİR FORM OLUŞTURUN Harekete Geçirici Mesaj düğmesine bakın. Kullanıcıyı düğmeye basmaya ve bulunamayan sayfada da bir işlem yapmaya yönlendiriyor.
Navigasyonu en üstte tutmak yerine, CTA butonunun altında seçilen navigasyon öğelerini kullandılar.
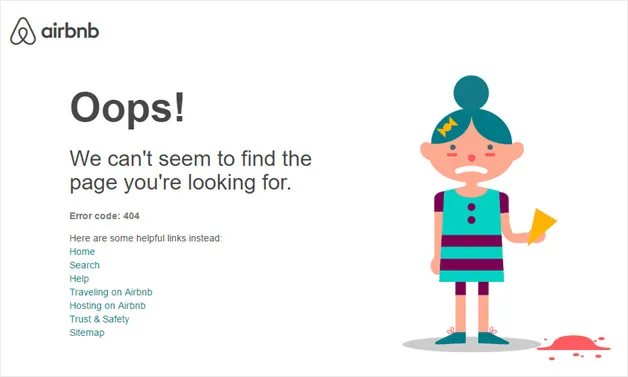
AirBnB

AirBnB'nin net bir 404 mesajından, bulunamadı resimden ve küçük alanın altındaki navigasyon bağlantısından her şeyi nasıl temsil ettiğini görün!
AirBnB web sitesinde yolunu kaybeden bir kullanıcı bu sayfaya gelir, bu sayfa, kullanıcıyı önemli sayfalara geri göndermek ve web sitesinde meşgul olmasını sağlamak için gerekli tüm yönlendirmelere (bağlantılara) sahiptir.
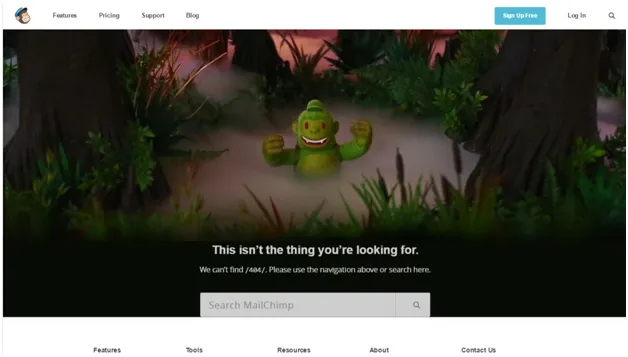
Posta Şempanzesi

Mailchimp çok popüler e-posta pazarlama platformunun yerinde güzel bir 404 sayfası var. Maymun'u, bir ormanda kaybolmuş gibi görünenlere uygulanan hulk benzeri stil ile kullandılar.
Bu 404'e ulaşan bir kullanıcı, resimli net bir mesaj, ardından resimli net bir mesaj alır.
En iyi yanı, kullanımın yolunu kaybettiğini bilmeleridir, bu nedenle bulunamadı mesajının hemen ardından bir arama çubuğu bulabilir. Kullanıcı, aramayı kullanarak daha önce aradığı herhangi bir kaynağı arayabilir.
Arama, bir kaynağı bulmayı veya bulmayı tercih eden bir şey değilse, arama çubuğunun hemen altına güzel bir navigasyon eklediler!
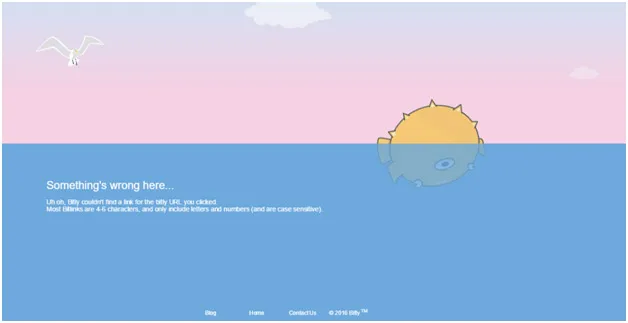
biraz

Bitly, özel marka oluşturma ve tıklama analizi gibi bazı harika özelliklere sahip en popüler URL kısaltma hizmetlerinden biridir.
Görünüşe göre güzel ve anlamlı bir 404 sayfası var! Birkaç saniye harcarsanız, tasarımcının okyanusu boş tuttuğunu fark edeceksiniz. Yani suyun içinde hiçbir şey yok, bu da istenen kaynak için hiçbir şey bulunamadığını açıkça gösteriyor.
Başlıkta hiçbir gezinme paneli tutulmadı. Sayfa, hata mesajını ve ardından alttaki üç basit ve en temel gezinme bağlantısını gösterir.
İşleri daha etkileşimli hale getirmek için tasarım ekibi, fare hareketi durumunda dalga efekti yaptı. Deneyimlemek için sayfayı ziyaret edin.
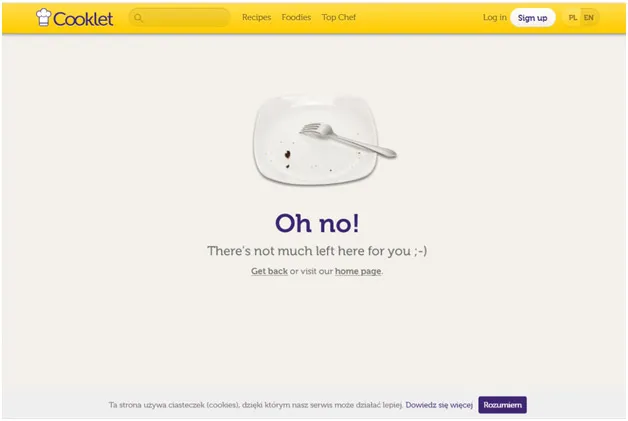
tencere

Cooklet'teki boş bir tabağın güzel illüstrasyonu, aradığınız şeyin var olmadığını açıkça ortaya koyuyor.
Ah hayır! Boş bir plaka ile birlikte bulunamadı mesajını iletin. İlginç olan, Geri Dön (javascript geçmişi geri) eylem bağlantısını yapmışlar ve bulunamadı mesajının altında bulunan ana sayfa bağlantısına gitmişlerdir.
Ek olarak, arama çubuğunun bulunduğu başlığı olduğu gibi tutarlar. Yani önceki veya ana sayfa dışında gezinmek isteyen bir kullanıcı kaynakları kolayca bulabilecektir.
Bunlardan herhangi birini test ettim mi?

Yukarıda kendi web sitemin 404 sayfasının görüntüsü var. Başlangıçta 404 sayfamda hiçbir düğme veya bağlantı yoktu. Hata mesajını gösteren düz bir 404 sayfasıydı, o!
Sayfanın geri kalan öğelerinden farklılaşan ve ziyaretçiyi bu düğmeye basmaya motive eden bir düğme ekledim. Buna basmak, kullanıcıyı ana sayfaya geri götürür. Basit düğme, ziyaretçileri web sitemin ana sayfasına getirmeme ve onları web sitesiyle meşgul tutmama yardımcı oldu.
1. maddede bahsettiğim sayfama yakında daha dinamik şeyler eklemeyi planlıyorum.
Çözüm
404'e sahip olmak, herhangi bir web sitesi için doğal bir şeydir. Ancak 404 sayfasından uygun şekilde yararlanmak ve bu 404 ziyaretçiyi müşteriye dönüştürmek gerçek zekadır. Tartışılan teknikler, hemen çıkma oranınızı düşürmenize ve etkileşimi artırmanıza yardımcı olacaktır.
