WordPressのパフォーマンスを向上させるための10の最も役立つヒント
公開: 2016-05-11簡単です。 パフォーマンスの良いサイトは、顧客エンゲージメントの向上とコンバージョンの向上を経験する可能性が高くなります。
モバイルデバイスがインターネットにアクセスするための主要なソースになることに加えて、Webユーザーがますます焦り始めているという事実を考えると、Webサイトのパフォーマンスはこれまで以上に重要になります。
ウェブサイトのパフォーマンスが低下する主な理由は、読み込み時間です。 さらに重要なことに、スマートフォンやタブレットのユーザー数が増えるにつれ、モバイルデバイスの速度とパフォーマンスがこれほど重要になったことはかつてありませんでした。 この投稿では、WordPressサイトのパフォーマンスを向上させるための10の最良かつ有用なヒントについて説明します。
1.Webサイトで速度テストを実行します
WordPress Webサイトのパフォーマンスを最適化するための秘訣を知る前に、まずサイトのパフォーマンスをテストすることをお勧めします。 そうすることで、サイト内で改善が必要な領域を特定するのに役立ちます。 以下は、サイトのパフォーマンスを測定するために検討すべき最も一般的なツールのリストです。
- GTMetrix.com
- Tools.pingdom.com
- WebPageTest.org
- Google PageSpeed Insights
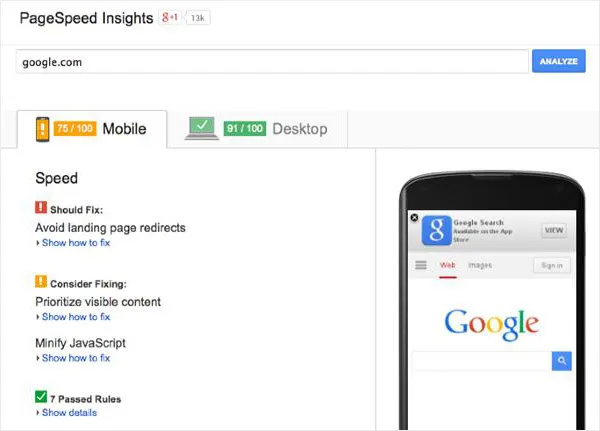
たとえば、以下のGoogle PageSpeed Insightsのスクリーンショットは、モバイル版とデスクトップ版のWebページで改善が必要な領域を示しています。

2.WordPressページの問題を分析します
WordPress Webサイトの速度とパフォーマンスの問題に関するデータを取得したら、次に、重大度のレベルに基づいて問題を切り分けてみる必要があります。 この目的のために、プラグインを有効または無効にするか、他のWordPressテーマなどをアクティブにすることを選択できます。 もう1つの実行可能な代替手段は、P3(プラグインパフォーマンスプロファイラー)、テーマチェック、デバッグバーなどのツールを利用することです。
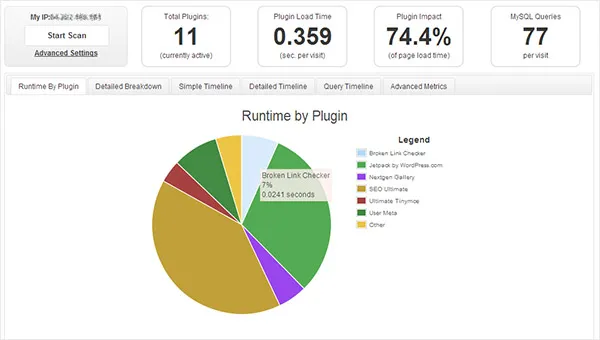
たとえば、プラグインパフォーマンスプロファイラーは、すべてのWebサイトプラグインのロードにかかる時間の内訳を提供する優れたツールです。

3.信頼できるホスティングプロバイダーの選択に賢明に投資する
適切なホスティングプロバイダーを選択することで、サイトをより高速に実行し、すべてのデバイスで適切に機能するための強固な基盤を構築できます。 ただし、特に安価なホスティングサービスを選択した場合は、すべてのホスティングプランが優れたサービスを提供するわけではないことを忘れないでください。 したがって、サイトのパフォーマンスの向上が心配な場合は、適切なホスティングプロバイダーを選択することが不可欠です。 理想的には、あなたはあなたの予算に合ったホスティングプランを提供する、信頼できる評判の良いホスティングサービスプロバイダーを探す必要があります。
そのうえ? 特定のWordPressWebサイトのニーズに合う適切なホスティングプランを慎重に選択する必要があります。 オンラインで利用できる著名なホスティングプランのいくつかは次のとおりです。
- 共有ホスティングプラン
- 専用ホスティングプラン
- 仮想プライベートサーバー(VPS)
- マネージドWPホスティングプラン
上記のホスティングプランはすべて、長所と短所のセットが付属しています。 トラフィックが限られている新しいWordPressサイトに手頃なホスティングプランを使用しようとしている場合は、HostGatorやBlueHostなどの企業が提供する共有ホスティングプランの選択を検討する必要があります。 ただし、トラフィックの多いWebサイトを運営している場合は、専用またはVPSホスティングプランを選択することをお勧めします。
あなたが多額のお金を払う準備ができているなら、間違いなく管理されたWPホスティングプランはあなたにより速いウェブサイトのロード時間と改善されたパフォーマンスを確実にすることであなたに心の一部を与えることができます。
以下は、ホスティングプランのタイプ間の比較を提供するチャートです。

4.あなたのウェブサイトをきれいに保つ
初心者として、サイトのパフォーマンスに影響を与える可能性のあるコンポーネントが多すぎるため、サイトに詰め込む傾向があります。 そのため、WordPressサイトを適切に実行し続けるには、少しハウスキーピングが必要です。 そのためには、次のような特定のタスクをスケジュールして、サイトを適切に維持することをお勧めします。
- 最小限のテーマを使用する: Webサイトのレイアウトを乱雑にすると、訪問者がWebサイトのコンテンツに簡単にアクセスできなくなる可能性があります。 また、ページや投稿へのアクセスに時間がかかる場合があります。 ほんの数秒で、ユーザーにサイトにとどまるように説得できることを覚えておいてください。 したがって、ページの読み込み時間が遅いと、訪問者はすぐに離れてしまう可能性があります。 したがって、WordPressテーマは最小限である必要があり、視聴者の注意を引き付け、サイトへの関心を維持するために必要な要素のみを含める必要があります。 WordPress Theme Directory、ThemeForestなどのソースからいくつかの素晴らしいミニマルなWordPressテーマを見つけることができます。
- スパムコメントを削除する:サーバーリソースをすぐに使い果たしてしまう可能性があるため、スパムコメントはすべて削除してください。 これは、ニーズに基づいてWordPressインストールのコメントを無効にするのに役立つAkismetプラグインの助けを借りて実現できます。 Akismetとは別に、スパムコメントを取り除くために検討できる他のいくつかのプラグインは次のとおりです。
- スパムコメントクリーナー
- スパムコメントを停止する
- WP-SpamShieldアンチスパム
- 不要なデータの削除:新しいWebサイトを作成するときに、通常は長期的には使用されないままのデータを追加する傾向があります。 データは、リンク(内部または外部)、テキストなどである可能性があります。そのような不要なものがあると、Webサイトのパフォーマンスが低下する可能性があります。 したがって、ユーザーに価値をもたらさなくなったものはすべて没収するようにしてください。
5.データベースを最適化する
Webサイトをクリーンに保つ以外に、Webサイトのデータを定期的に最適化することもお勧めします。 私たちのウェブサイトが時間とともに成長するにつれて、データベースは未使用のレコード、エントリ、および重複したデータで過密になります。 データベースサイズが大きくなると、最終的にサーバーに多くの負荷がかかり、ページの読み込み時間が長くなります。 WP-Sweepプラグインを使用して、データベースをクリーンに保つことができます。

プラグインは、サイト内の未使用の冗長データをクリーンアップするのに役立ちます。 WP-Sweepは、基本的に、WordPressサイトのデータベースを分析し、データベースからクリーンアップできるクラッター(ユーザーメタ、コメント、投稿など)に関する提案を含むレポート(スイープレポートと呼ばれる)を提供します。

6.WebサーバーでgZIP圧縮を有効にします
ユーザーがサイト内のデータを要求すると、要求されたデータをレンダリングするためにサーバーが呼び出されます。 データは、画像、スタイルシート、JavaScriptファイルなどさまざまです。 言うまでもなく、データのサイズが大きくなるほど、ブラウザにデータをロードするのに時間がかかります。
ありがたいことに、WebサーバーでgZIP圧縮を有効にすると、データサイズを減らすのに役立ちます。 サーバーでgZIPが有効になっている場合、要求されたWebページまたはファイルの圧縮バージョンがブラウザーにロードされます。 さらに、ブラウザは受信したデータを解釈する前に解凍します。 これは最終的に、転送される情報のサイズを縮小するのに役立ち、ページの読み込み時間を大幅に短縮します。
以下のコード行を.htaccessファイルに追加することで、CSS、JavaScriptファイル、および画像のgZIP圧縮を簡単に有効にできます。
[php]
## GZIP圧縮を有効にする##
AddOutputFilterByType DEFLATE text / plain
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / xml
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / x-javascript
## GZIP圧縮を有効にする##
[/ php]
7.CDNを使用して配信パフォーマンスを向上させる
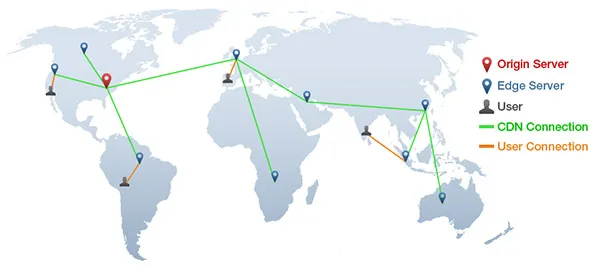
コンテンツ配信ネットワーク(CDN)は、離れた場所にいるユーザーへの応答時間とコンテンツのダウンロード時間を短縮したい場合、サイトの絶対的な要件です。 CDNは基本的に、地理的に分散したサーバーのネットワークです。 つまり、ユーザーがサイトにデータを要求するたびに、ユーザーは自分の場所のすぐ近くにあるサーバーからWebサイトのコンテンツにアクセスできるようになります。

したがって、CDNを使用すると、基本的にWordPressサイトの配信パフォーマンスが向上します。 ただし、オンラインのコンテンツ配信ネットワークがいくつかある場合、適切なネットワークを選択するのは難しい作業になる可能性があります。 検討する価値のあるCDNオプションには、MaxCDN、CacheFly、CloudFareなどがあります。
8.ウェブサイトの画像を最適化する
間違いなく画像は、Webサイトの最も重要なコンポーネントの1つです。 画像のないサイトは、まるで生命のない存在のようです。 もちろん、コンテンツは訪問者を引き付ける上で重要な役割を果たします。 ただし、画像を追加すると、Webサイトのトラフィックが大幅に増加します。 ただし、最適化しないと、ページの読み込みが遅くなります。
また、サイトで大きなサイズの画像を使用することは避け、代わりに適切なサイズの画像を使用してください。 さらに、画像が表示したいサイズから十分に大きくないことを確認してください。可能な限り最も効率的な方法でサイトの画像を最適化するのに役立つ2つの異なる方法があります。
WordPressプラグインを使用して、画像の自動最適化を実行できます。 たとえば、WP Smush.itプラグインを使用すると、不可逆アルゴリズムを使用して画像が圧縮されます。 または、CSSスプライトを使用してWPサイトの画像を1つの画像に結合すると、パフォーマンスも向上します。 CSS手法を実装すると、他のすべての小さな画像を含む1つの画像が表示されます。 そうすれば、何十もの画像をロードする手間を省くことができます。
9.JavaScriptファイルとCSSファイルの縮小
画像と同じように、CSSファイルとJSファイルを縮小することも理にかなっています。 そうすることで、コメントや空の行など、不要なデータをファイルから削除するのに役立ちます。やがて不要なデータを削除すると、サイトのパフォーマンスが向上します。
WordPress Webサイトファイルの縮小に役立つさまざまなツールがWeb上にありますが、タスクにW3 TotalCacheプラグインの使用を検討することをお勧めします。 これは、テーマのCSSファイルとJavaScriptファイルを自動的に縮小するオプションが組み込まれているためです。
10.ブラウザキャッシングの活用
そして最後に、サイト訪問者のブラウザにWebページ、画像、またはファイル(CSS、JavaScriptなど)をキャッシュさせることで、ページの読み込み時間を短縮できます。 これは、ブラウザのキャッシュを活用することで実現できます。 さて、ユーザーのブラウザが特定のウェブページをロードするときはいつでも、適切な方法でページを表示するためにすべてのファイルをダウンロードする必要があります。 このようなすべてのファイルをロードするようにサーバーにリクエストを送信すると、特にネットワーク接続が遅い場合に、ロードに時間がかかる可能性があります。
ありがたいことに、ブラウザのキャッシュは、Webページの静的ファイルのコピーをシステムにローカルに保存するのに役立ちます。 したがって、ブラウザは要求されたファイルを何度もダウンロードする必要はありません。 これは、ブラウザがサーバーにデータを要求する代わりに、キャッシュに保存されているデータを取得するためです。

たとえば、ウェブサイトのロゴ画像はほとんど変更されず、画像をキャッシュすると、サーバーにリクエストを送信せずにすばやくアップロードできます。 本質的に、ブラウジングキャッシュは、サーバーの負担を最小限に抑えるのに役立ちます。 ブラウザのキャッシュ技術を有効にするには、テーマの.htaccessファイルの先頭に次のコード行を追加するだけです。
[php]
##キャッシュの有効期限が切れます##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image / jpg「アクセス1年」
ExpiresByType image / jpeg「アクセス1年」
ExpiresByType image / gif「アクセス1年」
ExpiresByType image / png「アクセス1年」
ExpiresByType text / css "アクセス1か月"
ExpiresByType application / pdf「アクセス1か月」
ExpiresByType application / x-javascript「アクセス1か月」
ExpiresByTypeアプリケーション/ javascript「アクセス1か月」
ExpiresByType application / x-shockwave-flash「アクセス1か月」
ExpiresByType image / x-icon「アクセス1年」
ExpiresDefault「アクセス2日」
</ IfModule>
##キャッシュの有効期限が切れます##
[/ php]
結論
これで、WordPressWebサイトのパフォーマンスを向上させるためのトップ10のヒントが得られました。 WPサイトのパフォーマンスを最適化する最も重要な要素であるため、ほとんどのヒントでは通常、サイトを高速化する方法について説明しています。
