泣きたい25の醜いウェブサイト
公開: 2015-12-09時々ウェブサイトはとても醜いです。 彼らがそれを一緒に叩いたとき、あなたは彼らが何を考えていたのか不思議に思う必要があります。 ただし、ユーザーにWebサイトに興味を持ってもらいたい場合は、以前のWebサイト管理者のすべての間違いから学ぶことができます。
以下では少し醜いかもしれませんが、すべてのWebサイトは、Webサイトを設計しない方法に関する情報の宝庫です。 レッスンをまとめると、独自のサイトを設計するための最良の方法を決定できます。
25の醜いウェブサイトのリスト
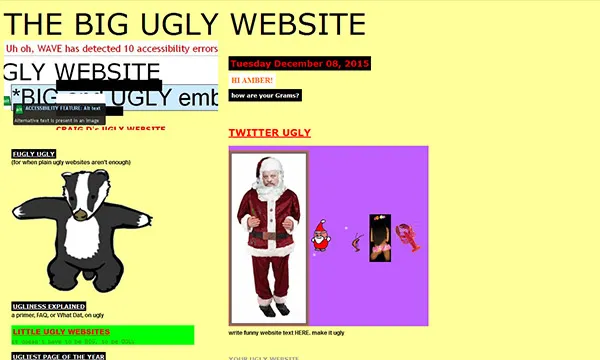
1.大きな醜いウェブサイト

このサイトは、ウェブサイトですべきでないことを正確に示すためにウェブデザイナーによって設計されました。 ファンキーなモーショングラフィックスをすべて見ることから始めます。 彼らはあなたがそこに着いた瞬間にあなたがそのサイトを去りたくなるようにします。
次に、たくさんの赤いテキストが混ざった、ひどい黄色の背景を調べます。 これは、Webサイトの古典的なノーノーです。 この組み合わせにより、テキストが見にくくなります。
最後に、互いに重なり合う不一致のボックスと無意味なコンテンツを評価します。 それをすべてまとめると、ウェブサイトのURLにあるように、大きくて醜いウェブサイトがあります。
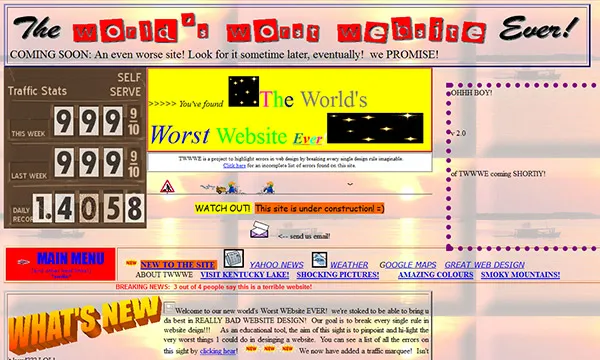
2.世界最悪のウェブサイト

最悪のデザイン特性を強調するために作成された別のサイト。 1994年が戻ってきたように感じさせる、黄色で強調表示されたセクションの美しい星に注目してください。
ブロックテキストは、あなたがあなたのウェブサイトに持っているものを読むのに苦労するかもしれない人々のためのもう一つの素晴らしいアドオンです。
次に、右側にある役に立たない紫色のボックスに感謝する必要があります。 目的を果たさないサイトのコンテンツを削除できることを忘れないでください。 特にあなたの目標から気をそらす場合。
最後に、背景を見てください。 画像はサイトのサイズに対して十分な大きさではなかったため、タイル状の背景にしました。 それは彼らが彼らのウェブサイトをデザインする方法の手がかりを持っていないように思わせます。
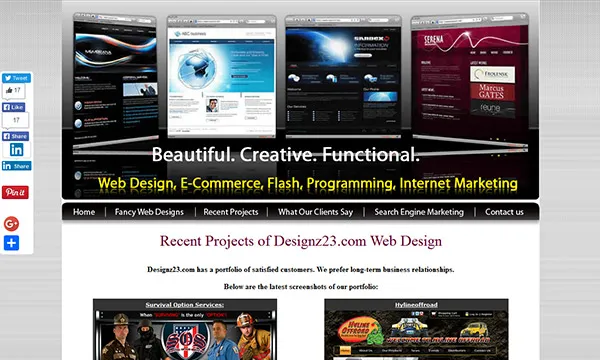
3. DesignZ23

ウェブサイトのデザインサイトがこれほど醜いとき、あなたはただ不思議に思う必要があります。
テーマやウェブサイトのデザインをクライアントにどのように販売できるでしょうか。 ここにリストされているサイトの多くが単に醜いというのは十分に悪いことです。 ただし、誰かが他のWebサイトで購入するために醜いパッケージを作成すると、DesignZ23はそれを別のレベルに引き上げます。
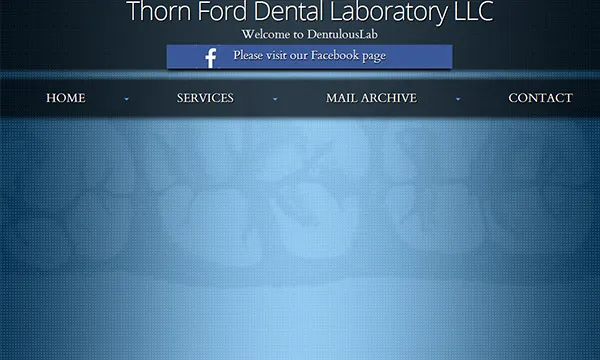
4.ソーンフォード歯科技工所

あなたのウェブサイトがナビゲーションタブの下に何もないとき、それは良い兆候ではありません。 折り目の上の大きな不快なFacebookボタンも必要ありません。
最後に、「ようこそ」と言うのはWebサイトのスペースの無駄です。 代わりにそれを使用して、Webサイトの利点について話します。
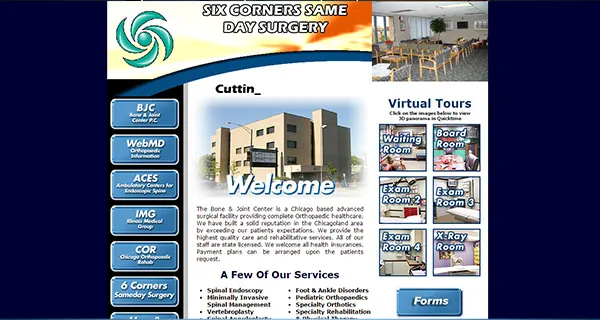
5.骨と関節のセンター

おそらく、彼らは醜いフラッシュヘッダーを追加することができます。 画像からは分からないかもしれませんが、ヘッダーが点滅していると、骨や関節を修復する前に発作を引き起こす可能性があります。
さらに、ページの上部にカフェテリアの画像を表示することのメリットが正確にはわかりません。
最後に、Webサイトには情報が多すぎて、サイトでの次のステップを理解できません。
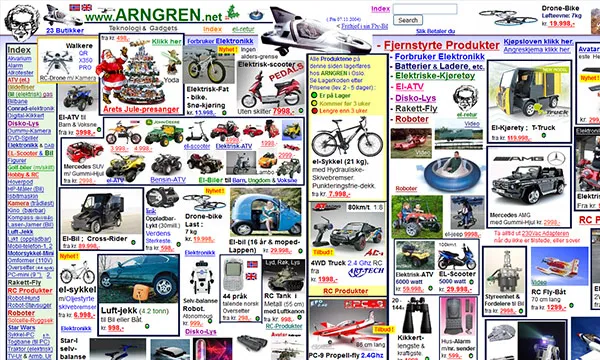
6. Arngren

eコマースサイトの利点は、さまざまな商品を顧客に表示できることです。 ただし、ページにできるだけ多くの製品を詰め込むと、私たちはあなたのお金が欲しいだけだと叫びます。
消費者の90%が購入前にあなたのウェブサイトのレビューをチェックする時代にあなたが伝えたいことではありません。
変換の観点から、このWebサイトは災害です。 バイヤーがテイスティングを通じてさまざまなフレーバーのジャムを購入する方法に関するコロンビア大学の有名な研究を考えてみてください。
これは、2つの別々のグループにライブで行われました。 1つのグループには24種類のジャムが表示されました。 もう1つは6つのフレーバーで提示されます。 サンプルの最後に、購入するかどうかを尋ねられました。 購入した24種類のフレーバーを提示した人はわずか3%でした。
逆に、6つのフレーバーのみが30%の割合で変換されたもの。 選択が多すぎると、成約率に悪影響を与える場合があります。
これをコンテキストに入れると、このeコマースサイトには50近くの製品がリストされています。 24種類のフレーバーが3%で変換された場合、Arngrenの変換率はどれくらい低くなりますか?
7.インターネット考古学

目的がなく、ナビゲーションがなく、テキストがほとんどないランダムに点滅する画像。 最初からページを読み込んで、価値のない画像のスクロールを確認してください。 あなたは星と回転する十字架を愛さなければなりません。
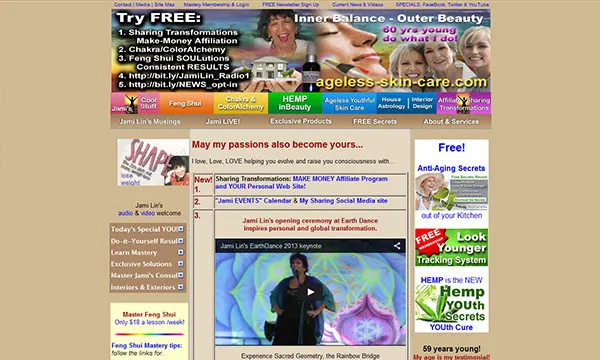
8.ジャミリン

マルチカラーのナビゲーションバーだけなら、このサイトはそれほど悪くないかもしれません。 ただし、いたるところにあるヘッダーを追加すると、サイトの問題が発生し始めます。
このサイトは、人々が風水を通して人生の調和を保つのに役立つことを覚えておいてください。 それでも、所有者はヘッダーが乱雑にそのメッセージを伝えていると感じていますか?
9.ラッジウィックスチームショー

強調表示された円が付いたアニメーションGIFは素晴らしいタッチです。 これがエンジニアリングショーのためのものであるという事実は、第30回ラッジウィックカントリーショーでどのタイプのエンジニアリングツールが展示されているのか不思議に思います。
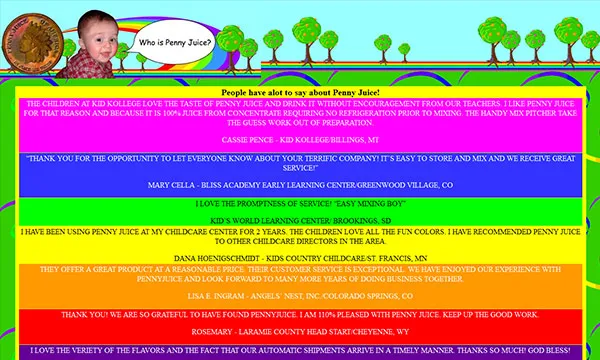
10.ペニージュース

コミックsansフォント、マルチカラーのレインボータブ、およびWebサイトの他の部分とは関係のない摩耗したペニーよりも優れている可能性があります。
ペニージュースが正確に何であるかはまだわかりません。
11.ゲートNフェンス

いくつかの画像がありますが、Gates NFencesはテキストが多すぎます。
ビジュアルは、脳内のテキストより60,000倍速く処理されます。 ここに表示される膨大な量のテキストは、その情報の処理を困難にします。
12.醜い浴槽

狂った女性が叫んでいるのが浴槽と何の関係があるのかはわかりませんが、一体! 一緒に行こう! ウェブサイトが浴槽のように醜いというわけではありません。 うーん!

補足:浴槽に落ちる男は、お風呂の安全のための素晴らしいビジュアルです。
13.モーティマー材

過密なウェブサイトポータルのような高品質の材木を言うものはありません。 さらに良いことに、ウェブサイトのリンクをクリックして、左側のボックスがどのように点滅し、販売している製品から気をそらしているかを確認してください。
14. MediaTek

リストで最も醜いサイトではありませんが、彼らは正確に何をしていますか? 彼らの視差サイトは、ページの途中まで彼らが提供するサービスを説明していません。
15.穏やかなヌーディスト

美しいアニメーションの蝶はあなたにマッサージへの渇望を与えますか?
そうでない場合は、裸のローマの彫像はどうですか? Serene-Naturistはマッサージパーラーのためのものなので、裸の女性があなたの見込み客への正しいメッセージであるかどうかはわかりません。
16.スーパービデオ

醜い動きのグラフィックとストロークを誘発する背景があなたのお茶であるなら、あなたはスーパービデオをチェックするべきです。
ウェブサイトのテキストに基づいて、彼らは貴重な情報を提供します…私は思います! それはこのウェブサイトの問題の一部です。 サイトに明確な価値はありません。
17. P&M Computers、Inc

多くのウェブサイトが使用していた無意味なイントロ画面を覚えていますか。 これまでに設計された中で最も無意味なイントロ画面をご覧ください。
ここでの読み込み時間は非常に遅く、最終的に読み込まれると、基本的にロゴが表示されます。 それをヘッダーに入れて、このページを完全に削除してみませんか。
18.リチャーズブラザーズシーフード

魚製品の購入を考えるとき、製品の画像をブロックするナビゲーションバーを探しますか? うまくいけない!
19.ラッシュビディ

モバイル向けに最適化されていない古いウェブサイトのように、女子大生を急いで探している女子大生を引き付けるものはありません。 YouTube、Instagram、Snapchatで育った世代のテキストの多いウェブサイトは、大騒ぎすることはありません。
20.インプリントテクノロジー

不一致のスクロール機能を持ち、背景が変わっているテクノロジー企業は、一般的に自信を刺激します。
次に、いくつかの本当に醜い色を追加します。 銀を背景にした黄色と少し緑が混ざったものは理想からほど遠いです。
最後に、スクロール機能をもう一度起動します。 スクロール機能がWebサイトの横にあるほとんどのWebサイトとは異なり、ここでのスクロール機能はページの中央をカバーします。
それはいくつかのことを示しています。 まず第一に、ウェブサイトはモバイルデバイス用に最適化されていません。 第二に、サイトは正しい方向に向けられていません。 時間の経過とともに、これはWebサイトが故障する可能性があることを意味する可能性があります。 第三に、それは専門家ではないように見えます。
21.学際的アーティファクト研究センター

あなたの考古学的発見を世界に誇示したいですか? 次に、アイテムを見ながら動き回るフラッシュWebサイトを使用しないことを検討することをお勧めします。
Googleは、フラッシュWebサイトはインデックスに登録されないと公式に述べています。 したがって、これはサイトの完全に良い無駄です。 第二に、アーティファクトを見ながら移動するアーティファクトを見るのは面倒です。
ポジティブなことに、少なくとも背景にはたくさんの白(黒)のスペースがあります。
22.チェスターツーリスト

うまくいかなかったナビゲーションバーの別の例。 ナビゲーションバーは1行で、1行のみである必要があります。 そうでなければ、彼らは不快です。
さらに、観光スポットをマーケティングしている場合は、Webサイトが視覚的に魅力的であることを確認する必要があります。
23.ベアスプリングスブロッサム

これは、環境の変化を促進するための非営利のWebサイトです。 ウェブサイトの意図は明確ですが、温度計を備えた煙突の楕円形の画像は気候変動を引き起こしません。
24.レジスター

先ほど、テキストが多すぎると圧倒される可能性があることを説明しました。 この別の例へようこそ。 もう1つの問題は、テキストが非常に密集しているため、特定の記事を区別するのが難しいことです。
Webサイトのコンテンツはすばらしいかもしれませんが、コンテンツを細かく分割すると読みやすくなります。 これは不快な喉に詰め込みます。
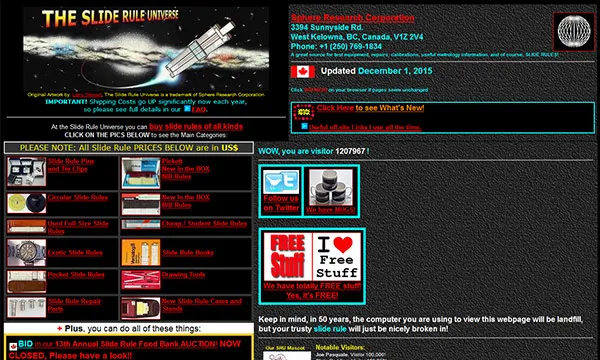
25.計算尺ユニバース

計算尺がクールだった時期を覚えていますか? 計算尺ユニバースがこの恐ろしいウェブサイトを作成するのはかなり前のことだったに違いありません。
古風なツールを販売するときに古いウェブサイトのデザインを作成するためのサイトをほとんど許すことができますが、このサイトはユーザーフレンドリーではありません。 画像の下のeコマースデザインはわかりにくいです。 何を購入しているのかよくわかりません。
さらに、Twitterボタンの追加は、見た目を気にせずにWebサイトの真ん中に貼り付けたように見えます。
最後に、最も恐ろしいのは、彼らが2015年8月16日にWebサイトを最後に更新したことです。見た目からすると、1995年8月16日になると思います。
最終的な考え
なぜ醜いウェブサイトを表示するのですか? 目を痛めるためですか?
番号! 先に述べたように、醜いWebサイトは、Webサイトの見栄えを良くし、上に示したものよりもうまく機能させるために、さまざまな方法で実行できることの教訓です。
各Webサイトの要素と、それらがトラフィックと売上を促進する能力にどのように悪影響を与えるかを見てください。 次に、これらの厄介な要素のいずれもなしであなたのウェブサイトを作るための計画を作成し始めます。
