Kodsuz Web Tasarımı için Web Akışı Avantajları – Bir Vaka Çalışması
Yayınlanan: 2022-03-11Tasarımcı-geliştirici işbirliğinin engebeli yolunu yumuşatmaya yardımcı olmak için sayısız tasarım aracı eklentisi tasarlanmıştır. Yine de tipik web tasarımı iş akışı verimsizliklerle dolu ve yaratıcılığı boğmaya devam ediyor. Yeni nesil kodsuz, görsel web tasarım araçları, tasarımcıları geleneksel web geliştirmenin yaratıcı prangalarından ve sıkıcılığından kurtarmayı vaat ediyor.
Pek çok kodsuz web geliştirme platformu, son zamanlarda tasarım ortamına cennetten gelen manna gibi indi. “Kod bariyerini kırmaya” hevesli tasarımcılar, sonunda ütopik bir kodsuz geleceğin gerçekliğini fark edebiliyorlar. Yıldızlar hizalanırsa, tasarımları ön uç geliştiricilere ayrıntılı spesifikasyonlarla teslim etme ihtiyacı sona erecektir. Tasarımcılar, bir çalışma yüzeyindeki öğeleri görsel olarak düzenleme ve rahat bir nefes alarak "yayınla" düğmesini tıklama özgürlüğüne sahip olacaklar.
Hiçbir kod tasarım aracı ortaya çıkmadan önce, tasarımcılar her şeyi uygulamak için ön uç geliştiricilere güvenmek zorundaydı. Bir web sitesindeki bir metin parçasını farklı bir yazı tipi boyutuyla değiştirmek günler alabilir. Küçük bir pazarlama web sitesi veya basit bir açılış sayfası için bile, tasarımcılar tasarımları gönderir, arkalarına yaslanır, parmaklarını çapraz yapar ve her şeyin mükemmel piksel olarak geri gelmesi için dua ederdi. Süreç, boyanın kurumasını izlemek gibiydi.
Bir fırsat algılayan "kodsuz" web sitesi oluşturucuları artık her yerdeler. Bazıları deneysel, bazıları ise sağlam ve yetenekli. Yine de, konu sınırsız yaratıcı kontrol sunmaya geldiğinde pek çoğu hala yetersiz kalıyor. Neredeyse tümü, küçük ve orta ölçekli işletmeleri hedefleyen esnek olmayan, şablon odaklı platformlardır.
Çoğu profesyonel tasarımcı, mutlak yaratıcı kontrolle ve koda dokunmadan hızlı yanıt veren siteler tasarlama ve oluşturma becerisine can atıyor. O gün hızla yaklaşıyor olabilir, çünkü hiçbir kod üstünlüğü için savaş alanı artık bir avuç ciddi rakiple dolup taşıyor: Editor X, Bubble, Ceros ve Webflow.
Webflow 2013'te mücadeleye girdi ve yıllar içinde olgun bir ürüne dönüştü. Y Combinator'ın başlangıç hızlandırıcı programından mezun olarak piyasaya sürülen Webflow, kod içermeyen web tasarımı ortamını bozmayı umuyor ve "herkesin belge oluşturduğu kadar kolay güçlü, esnek web siteleri oluşturabileceği" bir dünya tasavvur ediyor.
Paydaşlardan Nasıl Katılım Sağlanır?
Tasarımcılar bu platformların yeteneklerini keşfettikçe, her büyüklükteki şirketin kod gerektirmeyen bir web tasarım aracını benimsemekten fayda sağlayabileceğini kısa sürede fark ederler. Avantajlar, özellikle sınırlı kaynaklara sahip daha küçük ekipler için önemli olabilir. Yine de yeni bir web tasarım aracına aşık olmak yeterli değil; paydaşların geçişi onaylamaları için ikna edilmesi gerekir.
Tasarımcılar bunu nasıl gerçekleştirir? Temel ürüne odaklanan tek bir geliştiriciyle B2B başlangıcında ürün tasarımcısıydım. Şirketin bir pazarlama web sitesine ihtiyacı vardı ancak geliştirici kaynaklarına sahip değildi. Bir bilmeceyle karşı karşıya kaldık: Geliştirici olmadan nasıl bir web sitesi kurarız? Webflow'u keşfettikten ve ustalık kazandıktan sonra, bunu tek başıma yapabileceğimi fark ettim.
Pazartesi günkü bir paydaş toplantısı için hafta sonunu Webflow'ta tasarımları uygulayarak geçirdim. Toplantı sırasında Webflows'un avantajlarını anlattım ve tasarımdan koda geçmenin, duyarlı tasarımlar oluşturmanın ve bir şeyi hızla değiştirmenin ne kadar kolay olduğunu gösterdim. Web sayfalarını tasarlamak ve başlatmak sadece birkaç gün sürer.
Ayrıca Webflow'un CMS yeteneklerini ve SEO'nun dahil edilme kolaylığını da sergiledim. Ardından, geliştiricimizle etkileşim kurmanın ek maliyeti olmadan her şeyi uygulayan tek bir tasarımcının maliyet tasarruflarını ortaya koydum. Satıldılar.
Bu aynı zamanda tam yaratıcı kontrolü yeniden kazanmak için bir fırsattı. Artık sadece Sketch'te maketler oluşturan ve tasarımları bir geliştiriciye aktaran bir tasarımcı değildim. Bu yeni paradigma beni bir web geliştirme devi haline getirdi: Siteyi tasarlayabilir, oluşturabilir, test edebilir, ince ayar yapabilir, SEO, A/B testini dahil edebilir ve yayınlayabilirim. Güç veriyordu ve şirkette bana daha güçlü bir ses verdi.
Web Akışı Tasarım Vaka Çalışması
Upvest'te şirketin temel ürünlerini tasarlamanın yanı sıra görsel markalamadan da sorumluydum. Bu, şirketin sık güncellemeleri barındırması gereken duyarlı web sitesini içeriyordu. Upvest, erken aşamada bir başlangıçtı ve ürün hala gelişiyordu. Bu nedenle, yol boyunca çeşitli pazarlama sayfalarını oluşturmamız ve A/B testi yapmamız gerekiyordu. Ayrıca bir CMS sistemi kullanarak blog makaleleri yayınlamamız ve farklı satış promosyonları için özel açılış sayfaları başlatmamız gerekiyordu.
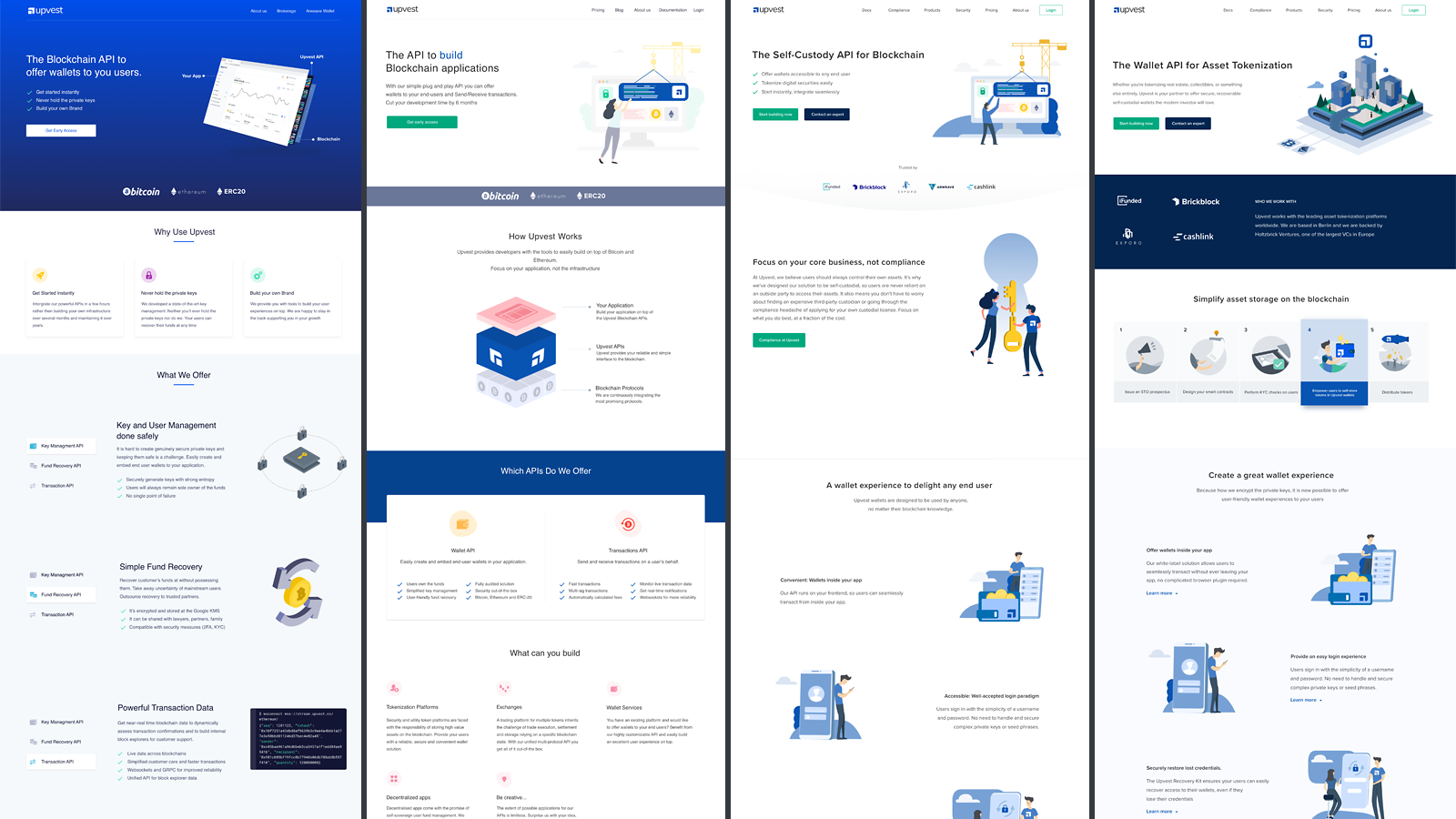
Ayrıca, karmaşık olan şey, şirketin ilk günlerde birkaç pivot yapmış olmasıydı. Bir API satmaktan, blok zinciri cüzdanları oluşturmaya, emlak şirketlerine “varlık tokenizasyonu” sunmaya kadar gitti. Sonuç olarak, ilerledikçe Webflow'ta çeşitli açılış sayfaları tasarlamam gerekti.
 Resmi tam boy görmek için tıklayın.
Resmi tam boy görmek için tıklayın.Webflow'u kullanmaya başlamak nispeten kolaydı. Eğitimler Webflow Üniversitesi aracılığıyla sağlanır. Pazarlama web sitemizin ilk sürümünü birkaç gün içinde tasarlayıp oluşturdum. Sürükle ve bırak arayüzünün kullanımı basitti ve tasarımı farklı ekran boyutları için incelemek sadece bir tık uzaktaydı. Webflow ile çalışırken, duyarlı mizanpajlar için kutu modeliyle sayfaları doğru şekilde birleştirme hakkında da çok şey öğrendim.
Herkes web sitesinin görsel olarak markalaştırılması konusunda anlaştıktan sonra, Webflow'ta hepimizin takip edebileceği bir stil kılavuzu oluşturdum. Ayrıca sonraki sayfa derlemeleri için çeşitli sınıflar ve yeniden kullanılabilir semboller oluşturdum. Webflow'un sembolleri, Sketch'in sembollerine ve Adobe XD'nin ana bileşenlerine benzer şekilde çalışır. Bir sembol güncellendiğinde, o bileşenin projedeki diğer tüm örnekleri güncellemeyi yansıtır.
İlk web sitesinin piyasaya sürülmesinden sonra, Webflow ile daha rahat olmaya başladım. Çeşitli metrikleri takip etmek için Google Etiket Yöneticisi ve Hotjar gibi ölçüm araçlarının nasıl kurulacağını öğrendim. Farklı pazarlama varlıklarını bir araya getirme hızım da arttı. Ürün gelişirken şirketin bir dizi düzen ve içeriği test etmesi gerekiyordu ve Webflow, geliştiricilere güvenmek zorunda kalmadan tasarımları değiştirmeyi ve hızla hayata geçirmeyi mümkün kıldı.
 Resmi tam boy görmek için tıklayın.
Resmi tam boy görmek için tıklayın.Webflow, siteyi önizlemek için bir hazırlama bağlantısı sağladığından, paydaşlar tasarımların gelişimini kontrol edebilir ve anında geri bildirim sağlayabilir. Düzenlemeler resmileştirildikten sonra, Sketch gibi bir tasarım aracına geri dönmek yerine doğrudan Webflow'ta değişiklikler yapabilir ve siteyi hazırlamaya yayınlayabilirim. Çıktının tamamı koddur, hemen hazırlama sitesine gönderilir ve başka bir inceleme turu için hazırdır. Her şey yolundayken siteyi şirketin etki alanına yayınladım.
Diğer birçok tasarımcıda olduğu gibi benim de tercih ettiğim tasarım aracı Sketch. Hazır olduğumda, tasarımları incelemeleri için çeşitli paydaşlarla paylaşırdım. Onları onayladıktan sonra devam edip Webflow'ta uygulardım. Bir süre sonra Webflow ile o kadar rahatladım ki Sketch'i kullanmama gerek kalmadı. Ne zaman yeni bir proje olsa, doğrudan Webflow'a giderdim. Bu yeni iş akışı, nakit sıkıntısı çeken girişimi çok fazla zaman ve paradan kurtardı. Örneğin, potansiyel müşteriler oluşturmak için bir pazarlama kampanyası için aşağıdaki açılış sayfalarını tamamen Webflow'da oluşturdum.

Blog ihtiyaçlarımız için paydaşlarla bazı Webflow temellerini paylaştım ve onlara CMS'nin nasıl kullanılacağını gösterdim. Rahat olduklarında, blog makalelerini kendileri yüklüyorlardı. Webflow'un CMS Koleksiyonları özelliğinden yararlanarak sistemi kurmuştum; sadece makaleler için içerik eklemeleri ve onları canlı hale getirmeleri gerekiyordu.
 Resmi tam boy görmek için tıklayın.
Resmi tam boy görmek için tıklayın.Web Akışını Tasarım Sürecine Dahil Etme
Webflow'u bir tasarım sürecine dahil etmek kolaydır. Dahası, birçok geleneksel tasarım adımı - özellikle de sonunda - ortadan kaldırılabilir. Geliştirici devri yoktur. Tek başına bu son aşamanın ortadan kaldırılması önemli ölçüde zaman kazandırır - artık "yeniden çizme" ve spesifikasyonlar üzerinde emek harcamak yok.
Tasarımcılar Sketch/XD/Figma ile tel çerçeve oluşturmaya, prototip oluşturmaya ve UI tasarlamaya alışkınsa, bu iş akışında kendilerini daha rahat hissedebilirler. Ancak, özellikle daha küçük projeler için, doğrudan Webflow'a girmeyi, tasarımları birleştirmeyi ve hazırlama bağlantısıyla tarayıcıda canlı olarak test etmeyi düşünmek isteyebilirler . Kapsama bağlı olarak, Webflow'ta proje oluşturmak başka bir yöntemden daha uzun sürebileceğinden, her şey ihtiyaçları dengelemekle ilgilidir. A/B testi veya çok değişkenli test gibi tasarım deneyleri için, doğrudan Web akışına gitmek de mantıklı olabilir; orada tasarlayın, oluşturun ve test edin.
Tasarımcılar, bir dizi farklı Web akışı şablonu arasından seçim yaparak ve bunları özelleştirerek projelere hızla başlayabilir. Tüm şablonlar kod yazmadan Webflow kullanılarak oluşturulur ve bu nedenle Webflow'un görsel geliştirme arayüzü ile tamamen özelleştirilebilirler.
Bir tasarımı oluşturan bileşenler, sonraki sayfaları dakikalar içinde birleştirmek için yeniden kullanılabilen Web akışı sembollerine dönüştürülebilir. Sketch'te olduğu gibi, tasarımcılar semboller ayarlayabilir, her bileşene bağlanabilir alanlar oluşturabilir ve her bir örneğe içerik geçersiz kılmaları ekleyebilir. Bu, tasarımcıların bir başlık, resim ve metin bloğu içeren bir bileşen oluşturabileceği ve farklı içeriğe sahip sayfalarda yeniden kullanabileceği anlamına gelir.
Web akışı ayrıca tasarım sistemleri oluşturmak için mükemmel bir araçtır. Semboller için içerik geçersiz kılmaların yakın zamanda piyasaya sürülmesiyle, ekiplerin markalarının görsel kimliğinden veya temel değerlerinden ödün vermeden veya bunları seyreltmeden tasarımları daha hızlı oluşturmasına yardımcı olan tüm tasarım sistemleri oluşturulabilir.
Hiçbir kod aracı, bir fikri insanların kullanabileceği bir şeye dönüştürmek için gereken süreyi ve kodlama uzmanlığını azaltmaz. Artık bir şeyler inşa etmek için bir programcı olmanıza gerek yok, farklı geçmişlere ve bakış açılarına sahip yeni bir yapımcı dalgasına güç katın. Product Hunt'ın kurucusu Ryan Hoover, The Rise of No Code'da
Web Tasarımı için Web Akışının Faydaları
Web akışında duyarlı web siteleri oluşturmak, arayüz farklı cihazlarda sorunsuz bir şekilde düzenleme ve önizlemeyi entegre ettiği için hızlı bir şekilde gerçekleşebilir. Tasarımcılar tek tıklamayla sitelerin masaüstünde, tablette ve mobilde nasıl görüntüleneceğini görebilir ve her ekran için düzenleri, bileşenleri ve yazı tiplerini ayarlayabilir.
Web akışı avantajları:
- Sıkıştırılmış bir zaman çizelgesi. Fikirden tasarıma, prototip oluşturmaya ve MVP'lere daha hızlı bir yol.
- Web akışı, tasarım-içerik boşluğunu kapatır. Yazarlara, editörlere ve pazarlamacılara, içeriği web siteleri arasında anında güncelleme yetkisi verir.
- Tasarımcılar, Webflow'ta Sketch'i atlayarak veya başka bir prototip oluşturma aracında düşük veya yüksek kaliteli prototipler oluşturabilir. Prototipler test edildikten sonra hızla nihai ürüne dönüştürülebilir ve web üzerinde canlı hale getirilebilir.
- Birden çok site ve açılış sayfası oluşturun, barındırın ve bakımını yapın.
- Hotjar veya Google Etiket Yöneticisi gibi ölçüm araçlarını dahil edin.
- Pazarlamacılar ve diğer teknik olmayan kişiler için giriş engelini azaltın.
- İçeriğin başkaları tarafından doğrudan Webflow Editor aracılığıyla sayfada kolayca düzenlenmesi.
- Webflow E-ticaret, çevrimiçi işletmelerin hızlı bir şekilde tasarlanmasını ve ölçeklenmesini sağlar.
- Webflow, Ekip Şablonları ile tasarım tutarlılığı ve hız sağlar.
- Tasarımcılar, gerçek içerikli siteler oluşturabilir ve Webflow'un CMS Koleksiyonlarını , yani diğer ekiplerin teknik beceriler olmadan kullanabileceği içerik şablonlarını kullanabilir.
- Otomatik site yedeklemeleri (sürüm oluşturma) ve hazırlama URL'leri.
- Sitelerin Webflow ile barındırılması gerekmez. Tüm web siteleri standart HTML, CSS ve JavaScript ile kodlandığından, siteler herhangi bir ana bilgisayara dışa aktarılabilir ve yüklenebilir.
- Webflow'dan ayrılırken, HTML ve CSS dosyalarıyla birlikte veritabanı gelecekte kullanılmak üzere dışa aktarılabilir.
Özet
Web geliştirme kodunu ortadan kaldırarak sayısız iş avantajı elde edilebilir. Standartların altında kendin yap web tasarım araçlarının üzerinde yükselen Webflow, çoğu profesyonel web tasarımı ihtiyacına uygun, ikna edici bir çözüm sunar. Platform gelişmeye devam ediyor ve yolda daha heyecan verici gelişmeler var.
Webflow ile iki aydan kısa bir sürede tek başıma bir şirket web sitesi tasarladım ve kullanıma sundum. Web akışı, tasarım sürecinde benzeri görülmemiş bir esneklik sağlayarak, kod hakkında endişelenmenize gerek kalmadan daha fazla yaratıcı kontrol sunar. Hızlı, kod gerektirmeyen web tasarımı iş akışı, başlatma için daha hızlı bir yol sağladı ve üretim maliyetlerini geleneksel web geliştirmeye kıyasla yarı yarıya düşürdü.
Öğrenme eğrisi dik değil. Birkaç hafta içinde, Webflow'un tüm girdileri ve çıktıları öğreticilerle yeterince öğrenilebilir - tam teşekküllü bir web sitesini bir araya getirmeye yetecek kadar. Tasarımcılar Webflow'u öğrendikten sonra, geleneksel web geliştirme yöntemine asla geri dönemeyebilirler.
Hiçbir kod web tasarım aracı burada kalmaz. Sağladıkları değer ve esneklik tartışılmaz. Kodsuz hareket, teknolojinin bir giriş engeli değil, yaratmayı etkinleştirmesi ve kolaylaştırması gerektiği temel inancına dayanır. Web akışı, tasarımcıların daha kısa sürede ayrıntılı ürünler tasarlamasına ve oluşturmasına olanak tanır. Tasarımcıların işin hızına ayak uydurmalarına yardımcı olur ve kod yazamayanlar için bir fırsatlar dünyasının kapılarını açar. Tekneye atlamanın zamanı gelmiş olabilir.
Haydi ne düşündüğünü söyle! Lütfen düşüncelerinizi, yorumlarınızı ve geri bildirimlerinizi aşağıya bırakın.
• • •
Toptal Tasarım Blogunda daha fazla okuma:
- Flash Sonrası Dönemde Web Animasyonu
- Basitlik Anahtardır – Minimal Web Tasarımını Keşfetmek
- Duyarlı Tasarım - En İyi Uygulamalar ve Hususlar
- Brutalist Web Tasarımı, Minimalist Web Tasarımı ve Web UX'in Geleceği
- Tüm Trendler Buna Değer mi? Web Tasarımcılarının Yaptığı En Yaygın 5 UX Hatası
