Avantajele Webflow pentru designul web fără cod – Un studiu de caz
Publicat: 2022-03-11Nenumărate suplimente pentru instrumente de design au fost concepute pentru a netezi drumul accidentat al colaborării designer-dezvoltator. Cu toate acestea, fluxul de lucru tipic pentru design web continuă să fie plin de ineficiențe și înăbușă creativitatea. O nouă generație de instrumente de design web vizual, fără cod, promite să elibereze designerii de lanțurile creative și plictiseala dezvoltării web tradiționale.
Multe platforme de dezvoltare web fără cod au aterizat recent în peisajul designului, ca și cum ar fi mana din cer. Designerii dornici să „sparge bariera codului” sunt în sfârșit capabili să recunoască realitatea unui viitor utopic fără cod . În cazul în care stelele se aliniază, nevoia de a preda proiectele către dezvoltatorii front-end cu specificații detaliate va înceta. Designerii vor avea libertatea de a aranja vizual elementele pe o panou de artă și de a face clic pe „publicare” cu un oftat de ușurare.
Înainte să nu apară instrumente de proiectare a codului, designerii trebuiau să se bazeze pe dezvoltatorii front-end pentru a implementa totul . Schimbarea unui text de pe un site web cu o dimensiune diferită a fontului poate dura câteva zile. Chiar și pentru un site web de marketing mic sau o simplă pagină de destinație, designerii ar trimite modelele, s-ar așeza pe spate, încrucișează degetele și se roagă ca totul să revină perfect pixeli. Procesul a fost ca și cum ai privi vopseaua uscată.
Simțind o oportunitate, creatorii de site-uri „fără cod” sunt acum peste tot. Unele sunt experimentale, iar altele sunt robuste și capabile. Cu toate acestea, mulți sunt încă insuficiente atunci când vine vorba de a oferi control creativ nelimitat. Aproape toate sunt platforme inflexibile, bazate pe șabloane, care vizează întreprinderile mici și mijlocii.
Majoritatea designerilor profesioniști au tânjit capacitatea de a proiecta și construi site-uri receptive rapid, cu control creativ absolut și fără a atinge codul. Acea zi s-ar putea să se apropie rapid, deoarece câmpul de luptă pentru supremația fără cod este acum plin de câțiva concurenți serioși: Editor X, Bubble, Ceros și Webflow.
Webflow a intrat în luptă în 2013 și, de-a lungul anilor, a evoluat într-un produs matur. Lansat ca absolvent al acceleratorului de pornire al Y Combinator, Webflow speră să perturbe peisajul designului web fără cod și își imaginează o lume „în care toată lumea poate crea site-uri web puternice și flexibile la fel de ușor cum creează documente”.
Cum să obțineți acceptarea de la părțile interesate
Pe măsură ce designerii descoperă capacitățile acestor platforme, ei realizează curând că companiile de toate dimensiunile pot beneficia de adoptarea unui instrument de proiectare web fără cod. Beneficiile ar putea fi semnificative, mai ales pentru echipele mai mici cu resurse limitate. Totuși, nu este suficient să fii îndrăgostit de un nou instrument de web design; părțile interesate trebuie să fie convinse să aprobe schimbarea.
Cum fac designerii să se întâmple? Am fost designer de produs la un startup B2B cu un singur dezvoltator concentrat pe produsul de bază. Compania avea nevoie de un site web de marketing, dar nu avea resursele pentru dezvoltatori. Ne-am confruntat cu o enigmă: cum construim un site web fără un dezvoltator? După ce am explorat Webflow și am dobândit competențe în el, mi-am dat seama că o pot face singur .
Mi-am petrecut weekendul implementând design-uri în Webflow pentru o întâlnire a părților interesate de luni. În timpul întâlnirii, am descris avantajele Webflows și am demonstrat cât de ușor este să treci de la design la cod, să creezi designuri receptive și să schimbi ceva rapid. Proiectarea și lansarea paginilor web ar dura doar câteva zile.
De asemenea, am prezentat capabilitățile CMS ale Webflow și ușurința cu care SEO ar putea fi încorporat. Apoi, am prezentat economiile de costuri ale unui singur proiectant care implementează totul fără costul suplimentar al angajării dezvoltatorului nostru. Au fost vândute.
Aceasta a fost și o oportunitate de a recâștiga controlul creativ deplin. Nu mai eram doar un designer care creează machete în Sketch și transmite modele unui dezvoltator. Această nouă paradigmă m-a transformat într-o putere de dezvoltare web: am putut să proiectez, să construiesc, să testez, să modific, să încorporez SEO, test A/B și să public site-ul. A fost încurajator și mi-a dat o voce mai puternică în companie.
Studiu de caz de proiectare webflow
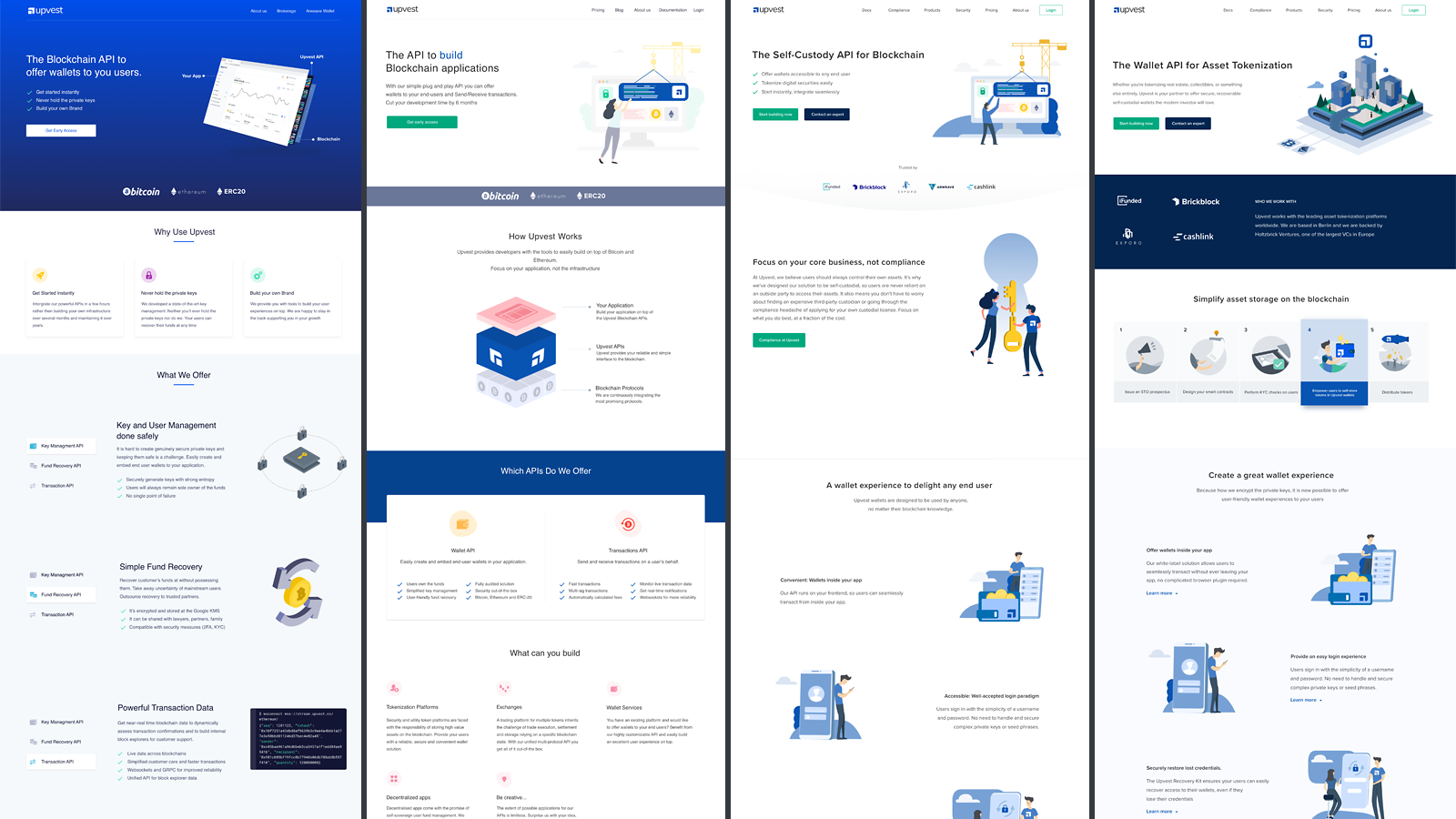
La Upvest, împreună cu proiectarea produselor de bază ale companiei, m-am ocupat și de brandingul vizual. Aceasta a inclus site-ul web receptiv al companiei, care trebuia să găzduiască actualizări frecvente. Upvest a fost un startup în stadiu incipient, iar produsul încă evolua. Ca atare, trebuia să creăm și să testăm A/B diverse pagini de marketing pe parcurs. De asemenea, trebuia să postăm articole de blog folosind un sistem CMS și să lansăm pagini de destinație dedicate pentru diferite promoții de vânzări.
În plus, lucrurile complicate a fost că compania făcuse câteva pivotări în primele zile. A trecut de la vânzarea unui API, la construirea de portofele blockchain, la oferirea de „tokenizare a activelor” companiilor imobiliare. În consecință, pe măsură ce am continuat, a trebuit să proiectez o varietate de pagini de destinație în Webflow.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Începerea cu Webflow a fost relativ simplă. Tutorialele sunt oferite prin Webflow University. Am conceput și construit prima versiune a site-ului nostru de marketing în câteva zile. Interfața drag-and-drop a fost simplu de utilizat, iar inspectarea designului pentru diferite dimensiuni ale ecranului a fost la doar un clic distanță. Lucrând cu Webflow, am învățat multe despre asamblarea corectă a paginilor cu modelul casetei pentru layout-uri responsive.
Odată ce toată lumea a căzut de acord asupra branding-ului vizual al site-ului, am creat un ghid de stil în Webflow pe care l-am putea urmări cu toții. De asemenea, am creat diverse clase și simboluri reutilizabile pentru versiunile ulterioare ale paginilor. Simbolurile Webflow funcționează într-un mod similar cu simbolurile Sketch și componentele principale ale Adobe XD. Când un simbol este actualizat, toate celelalte instanțe ale acelei componente din proiect reflectă actualizarea.
După lansarea primului site web, eram din ce în ce mai confortabil cu Webflow. Pentru a urmări diferite valori, am învățat cum să instalez instrumente de măsurare, cum ar fi Google Tag Manager și Hotjar. S-a îmbunătățit și viteza cu care am putut asambla diferite active de marketing. Compania trebuia să testeze o gamă largă de machete și conținut pe măsură ce produsul evolua, iar Webflow a făcut posibilă schimbarea designului și lansarea rapidă în funcțiune, fără a fi nevoie să se bazeze pe dezvoltatori.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Deoarece Webflow oferă un link pentru previzualizare a site-ului, părțile interesate pot verifica evoluția design-urilor și pot oferi feedback imediat. Odată ce ajustările au fost oficializate, am putut face modificări direct în Webflow – în loc să mă întorc la un instrument de proiectare precum Sketch – și să public site-ul în scenă. Rezultatul este tot codul, postat imediat pe site-ul de realizare, gata pentru o nouă rundă de recenzii. Când totul a fost bine, am publicat site-ul pe domeniul companiei.

Ca și în cazul multor alți designeri, instrumentul meu de design preferat este Sketch. Când sunt gata, aș împărtăși modelele cu diferite părți interesate pentru a le revizui. Odată ce le-au aprobat, aș merge mai departe și le-aș implementa în Webflow. După un timp, m-am simțit atât de confortabil cu Webflow, încât nu a mai fost nevoie să folosesc Sketch. Ori de câte ori exista un proiect nou, mergeam direct în Webflow. Acest nou flux de lucru a economisit o mulțime de timp și bani pentru startup-ul lipsit de numerar. De exemplu, am creat următoarele pagini de destinație în întregime în Webflow pentru o campanie de marketing pentru a genera clienți potențiali.
Pentru nevoile blogului nostru, am împărtășit câteva elemente de bază ale fluxului web cu părțile interesate și le-am arătat cum să-și folosească CMS-ul. Odată ce s-au simțit confortabil cu el, încărcau ei înșiși articole de blog. Profitând de caracteristica Webflow CMS Collections, instalasem deja sistemul; trebuiau doar să adauge conținutul articolelor și să le facă live.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Încorporarea Webflow în procesul de proiectare
Încorporarea Webflow într-un proces de proiectare este ușoară. În plus, mulți pași tradiționali de proiectare pot fi eliminați, mai ales la sfârșit. Nu există transfer de la dezvoltator. Doar eliminarea acestei ultime faze economisește timp considerabil – nu mai este nevoie de „redline” și de efortul peste specificații.
Dacă designerii sunt obișnuiți cu wireframing, prototipuri și design UI cu Sketch/XD/Figma, s-ar putea simți mai confortabil cu acel flux de lucru. Cu toate acestea, ar putea dori să ia în considerare accesul direct în Webflow , asamblarea design-urilor și testarea lor live în browser cu linkul de punere în scenă, în special pentru proiecte mai mici. Totul este despre echilibrarea nevoilor, deoarece, în funcție de domeniul de aplicare, construirea proiectelor în Webflow poate dura mai mult decât altă metodă. Pentru experimente de proiectare, cum ar fi testarea A/B sau testarea multivariată, poate avea sens, de asemenea, să mergeți direct în Webflow - proiectați, construiți și testați acolo.
Designerii pot începe rapid proiecte alegând dintr-o serie de șabloane Webflow diferite și personalizându-le. Toate șabloanele sunt create folosind Webflow fără a scrie cod și, ca atare, sunt complet personalizabile cu interfața de dezvoltare vizuală a Webflow.
Componentele care alcătuiesc un design pot fi transformate în simboluri Webflow, care pot fi reutilizate pentru a asambla paginile ulterioare în câteva minute. Ca și în cazul Sketch, designerii pot configura simboluri, pot crea câmpuri care pot fi legate pentru fiecare componentă și pot adăuga suprascrieri de conținut pentru fiecare instanță. Aceasta înseamnă că designerii pot crea o componentă cu un titlu, o imagine și un bloc de text și o pot reutiliza pe pagini cu conținut diferit.
Webflow este, de asemenea, un instrument excelent pentru construirea de sisteme de proiectare. Odată cu lansarea recentă a înlocuirilor de conținut pentru simboluri, pot fi create sisteme întregi de design care ajută echipele să creeze design mai rapid, fără a compromite sau dilua identitatea vizuală sau valorile de bază ale mărcii lor.
Niciun instrument de codificare nu reduce timpul și experiența de codare necesare pentru a traduce o idee în ceva ce poate fi folosit de oameni. Nu mai trebuie să devii programator pentru a construi lucruri, dând putere unui nou val de creatori din medii și perspective diferite. Ryan Hoover, fondatorul Product Hunt, în The Rise of No Code
Beneficiile Webflow pentru Web Design
Crearea de site-uri web receptive în Webflow se poate întâmpla rapid, deoarece interfața integrează fără probleme editarea și previzualizarea pe diferite dispozitive. Cu un singur clic, designerii pot vedea cum vor fi afișate site-urile pe desktop, tabletă și mobil și pot ajusta aspectul, componentele și fonturile pentru fiecare ecran.
Avantajele fluxului web:
- O cronologie comprimată. O cale mai rapidă de la idee la proiectare, prototipare și MVP.
- Webflow face o punte între design și conținut. Dă putere scriitorilor, editorilor și agenților de marketing să actualizeze instantaneu conținutul de pe site-uri web.
- Designerii pot crea prototipuri cu fidelitate scăzută sau înaltă în Webflow, sărind peste Sketch sau alt instrument de prototipare. Odată ce prototipurile sunt testate, acestea pot fi transformate rapid în produsul final și transpuse live pe web.
- Creați, găzduiți și mențineți mai multe site-uri și pagini de destinație.
- Încorporați instrumente de măsurare, cum ar fi Hotjar sau Google Tag Manager.
- Reduceți bariera de intrare pentru agenții de marketing și pentru alți oameni non-tehnici.
- Editare ușoară a conținutului de către alții chiar pe pagină prin Editorul Webflow.
- Comerțul electronic Webflow permite proiectarea și extinderea rapidă a afacerilor online.
- Webflow oferă consecvență și viteză de design cu șabloanele de echipă.
- Designerii pot construi site-uri cu conținut real și pot utiliza colecțiile CMS ale Webflow - șabloane de conținut pe care alte echipe le pot folosi fără abilități tehnice.
- Backup-uri automate ale site-urilor (versiune) și adrese URL de staging.
- Site-urile nu trebuie să fie găzduite cu Webflow. Deoarece toate site-urile web sunt codificate în standard HTML, CSS și JavaScript, site-urile pot fi exportate și încărcate pe orice gazdă.
- Când părăsești Webflow, se poate exporta baza de date pentru o utilizare viitoare, împreună cu fișierele HTML și CSS.
rezumat
Nenumărate beneficii de afaceri pot fi realizate prin eliminarea codului pentru dezvoltarea web. Depășind instrumentele de design web bricolaj substandard, Webflow oferă o soluție convingătoare, potrivită pentru majoritatea nevoilor profesionale de design web. Platforma continuă să evolueze și sunt mai multe evoluții interesante pe drum.
Am proiectat și lansat de unul singur un site web al companiei cu Webflow în mai puțin de două luni. Webflow a oferit o flexibilitate fără precedent în procesul de proiectare, oferind un control mai creativ fără a fi nevoie să vă faceți griji cu privire la cod. Fluxul de lucru de proiectare web rapid, fără cod, a oferit o cale mai rapidă pentru lansare și a redus costurile de producție la jumătate față de dezvoltarea web tradițională.
Curba de învățare nu este abruptă. În câteva săptămâni, toate dezavantajele Webflow pot fi stăpânite suficient cu ajutorul tutorialelor – suficient pentru a începe să construiți un site web complet. Odată ce designerii învață Webflow, s-ar putea să nu se întoarcă niciodată la modul tradițional de dezvoltare web.
Niciun instrument de design web cu coduri nu este aici pentru a rămâne. Valoarea și flexibilitatea pe care le oferă sunt incontestabile. Mișcarea fără cod se bazează pe convingerea fundamentală că tehnologia ar trebui să permită și să faciliteze creația, nu să fie o barieră la intrare. Webflow permite designerilor să proiecteze și să construiască produse elaborate în mai puțin timp. Ajută designerii să țină pasul cu viteza afacerilor și deschide o lume de oportunități pentru cei care nu pot codifica. Poate că este timpul să sari la bord.
Spune-ne ce crezi! Vă rugăm să lăsați mai jos gândurile, comentariile și feedback-ul dvs.
• • •
Citiri suplimentare pe Blogul Toptal Design:
- Animație web în era post-flash
- Simplitatea este cheia – Explorarea designului web minimal
- Design receptiv – Cele mai bune practici și considerații
- Web Design brutal, Web Design minimalist și viitorul Web UX
- Merită toate tendințele? Top 5 cele mai frecvente greșeli UX pe care le fac designerii web
