مزايا Webflow لـ No Code Web Design - دراسة حالة
نشرت: 2022-03-11تم تصميم عدد لا يحصى من الوظائف الإضافية لأدوات التصميم للمساعدة في تسهيل الطريق الوعر للتعاون بين المصمم والمطور. ومع ذلك ، لا يزال سير عمل تصميم الويب النموذجي مليئًا بأوجه القصور ويخنق الإبداع. تعد أدوات تصميم الويب المرئية جيلًا جديدًا من أدوات تصميم الويب المرئية بتحرير المصممين من القيود الإبداعية وملل تطوير الويب التقليدي.
لقد هبطت العديد من منصات تطوير الويب التي لا تحتوي على أكواد مؤخرًا على مشهد التصميم كما لو كان المن من السماء. المصممون الذين يتوقون إلى "كسر حاجز الشفرة" قادرون أخيرًا على التعرف على حقيقة المستقبل الطوباوي الذي لا شفرة له. في حالة محاذاة النجوم ، ستنتهي الحاجة إلى تسليم التصميمات إلى مطوري الواجهة الأمامية بمواصفات مفصلة. يتمتع المصممون بحرية ترتيب العناصر بصريًا على لوح الرسم والنقر على "نشر" مع قليل من الراحة.
قبل عدم ظهور أدوات تصميم الكود ، كان على المصممين الاعتماد على مطوري الواجهة الأمامية لتنفيذ كل شيء . قد يستغرق تغيير جزء من النص على موقع ويب إلى حجم خط مختلف أيامًا. حتى بالنسبة إلى موقع ويب تسويقي صغير أو صفحة مقصودة بسيطة ، سيرسل المصممون التصميمات ويجلسون ويعبرون الأصابع ويدعو الله أن يعود كل شيء بشكل مثالي. كانت العملية أشبه بمشاهدة الطلاء وهو يجف.
استشعرًا لفرصة ، أصبح منشئو مواقع الويب "بدون رمز" موجودون الآن في كل مكان. بعضها تجريبي وبعضها قوي وقادر. ومع ذلك ، لا يزال الكثيرون غير قادرين على الوفاء عندما يتعلق الأمر بتقديم تحكم إبداعي غير محدود. جميع الأنظمة الأساسية غير مرنة تعتمد على القوالب وتستهدف الشركات الصغيرة والمتوسطة الحجم.
يتوق معظم المصممين المحترفين إلى القدرة على تصميم مواقع سريعة الاستجابة وإنشائها بسرعة ، مع تحكم إبداعي مطلق وبدون لمس الرمز. قد يكون هذا اليوم يقترب بسرعة من ساحة المعركة لعدم تفوق الكود ، حيث يعج الآن عدد قليل من المتنافسين الجادين: Editor X و Bubble و Ceros و Webflow.
دخل Webflow في المعركة في عام 2013 ، وعلى مر السنين ، تطور إلى منتج ناضج. تم إطلاق Webflow كخريج من مسرع بدء التشغيل الخاص بـ Y Combinator ، ويأمل في تعطيل مشهد تصميم الويب بدون رمز ويتخيل عالمًا "حيث يمكن للجميع إنشاء مواقع ويب قوية ومرنة بنفس سهولة إنشاء المستندات."
كيفية الحصول على شراء من أصحاب المصلحة
عندما يكتشف المصممون إمكانات هذه الأنظمة الأساسية ، سرعان ما يدركون أن الشركات من جميع الأحجام يمكن أن تستفيد من اعتماد أداة تصميم مواقع الويب بدون كود. يمكن أن تكون الفوائد كبيرة ، خاصة بالنسبة للفرق الأصغر ذات الموارد المحدودة. ومع ذلك ، لا يكفي أن تكون مفتونًا بأداة تصميم ويب جديدة ؛ يجب إقناع أصحاب المصلحة بالموافقة على التبديل.
كيف يفعل المصممون ذلك؟ كنت مصمم منتج في شركة ناشئة تعمل بنظام B2B مع مطور واحد يركز على المنتج الأساسي. احتاجت الشركة إلى موقع ويب للتسويق ولكن لم يكن لديها موارد المطور. واجهتنا معضلة: كيف نبني موقعًا بدون مطور؟ بعد استكشاف Webflow واكتساب الكفاءة فيه ، أدركت أنه يمكنني القيام بذلك بمفردي .
أمضيت عطلة نهاية الأسبوع في تنفيذ التصميمات في Webflow لاجتماع أصحاب المصلحة يوم الاثنين. خلال الاجتماع ، وصفت مزايا Webflows وأوضحت مدى سهولة الانتقال من التصميم إلى الكود ، وإنشاء تصميمات سريعة الاستجابة ، وتغيير شيء ما بسرعة. يستغرق تصميم صفحات الويب وإطلاقها بضعة أيام فقط.
لقد عرضت أيضًا إمكانيات Webflow's CMS والسهولة التي يمكن بها دمج مُحسنات محركات البحث. بعد ذلك ، حددت التوفير في التكلفة لمصمم واحد ينفذ كل شيء دون التكلفة الإضافية لإشراك مطورنا. تم بيعها.
كانت هذه أيضًا فرصة لاستعادة التحكم الإبداعي الكامل. لم أعد مجرد مصمم يقوم بإنشاء نماذج بالأحجام الطبيعية في Sketch وتمرير التصاميم إلى مطور. حولني هذا النموذج الجديد إلى قوة تطوير الويب: يمكنني تصميم وبناء واختبار وتعديل ودمج SEO واختبار A / B ونشر الموقع. لقد كان ذلك ممكنا ، ومنحني صوتًا أقوى في الشركة.
دراسة حالة تصميم Webflow
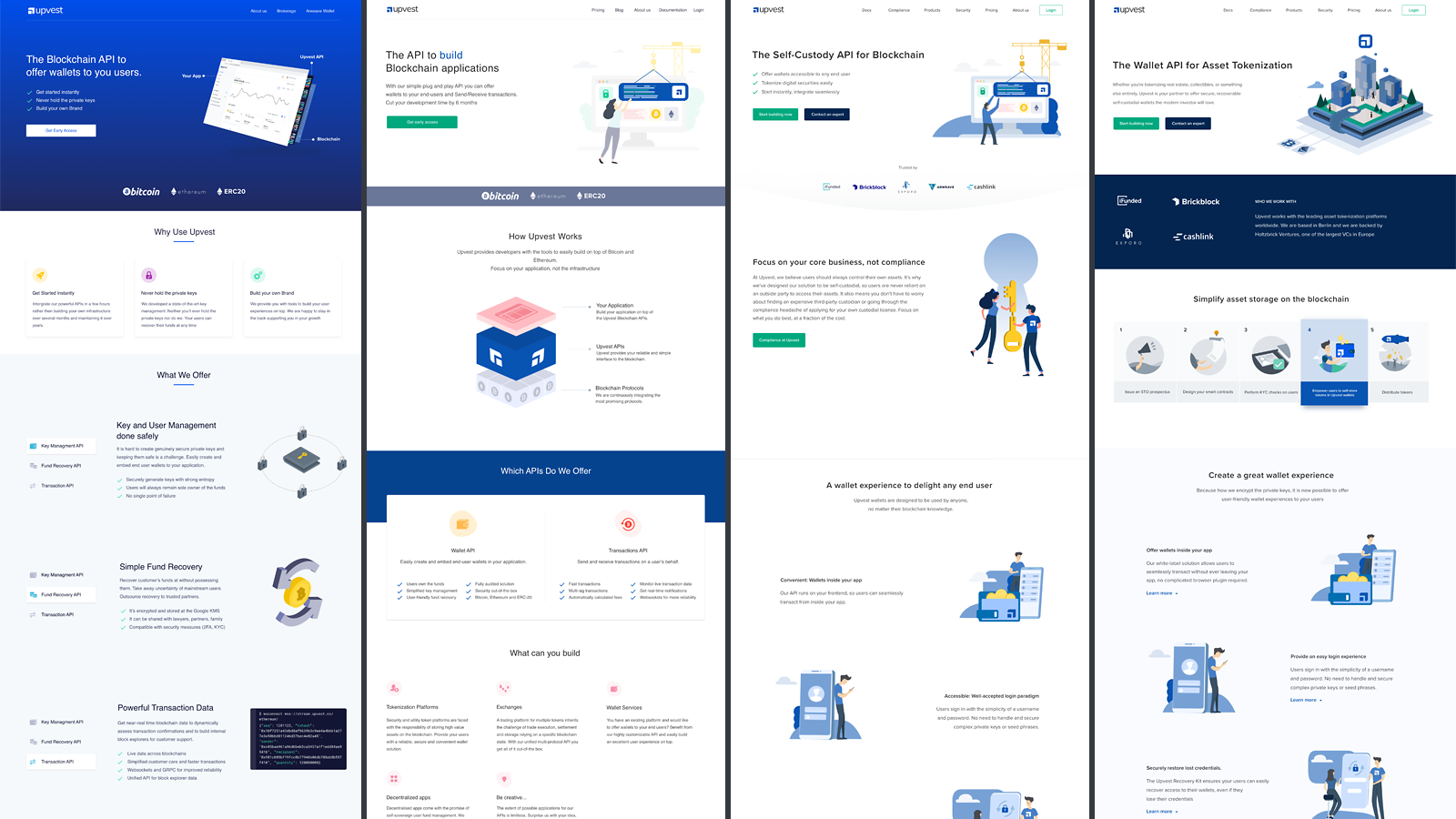
في Upvest ، إلى جانب تصميم المنتجات الأساسية للشركة ، كنت مسؤولاً أيضًا عن العلامات التجارية المرئية. وشمل ذلك الموقع الإلكتروني المتجاوب للشركة ، والذي كان ضروريًا لاستيعاب التحديثات المتكررة. كانت Upvest شركة ناشئة في مراحلها الأولى ، وكان المنتج لا يزال يتطور. على هذا النحو ، كنا بحاجة إلى صياغة واختبار A / B لصفحات تسويق مختلفة على طول الطريق. احتجنا أيضًا إلى نشر مقالات المدونة باستخدام نظام CMS وإطلاق صفحات مقصودة مخصصة لترويجات المبيعات المختلفة.
بالإضافة إلى ذلك ، فإن ما يعقد الأمور هو أن الشركة قامت ببعض المحاور خلال الأيام الأولى. لقد انتقلت من بيع API ، إلى بناء محافظ blockchain ، إلى تقديم "ترميز الأصول" لشركات العقارات. وبالتالي ، بينما كنا نمضي قدمًا ، كان علي تصميم مجموعة متنوعة من الصفحات المقصودة في Webflow.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.كان بدء استخدام Webflow بسيطًا نسبيًا. يتم توفير البرامج التعليمية من خلال جامعة Webflow. كان لدي الإصدار الأول من موقع التسويق الخاص بنا والذي تم تصميمه وبنائه في غضون أيام قليلة. كانت واجهة السحب والإفلات سهلة الاستخدام ، ولم يكن فحص التصميم لأبعاد الشاشة المختلفة سوى نقرة واحدة. من خلال العمل مع Webflow ، تعلمت أيضًا الكثير حول تجميع الصفحات بشكل صحيح باستخدام نموذج المربع للتخطيطات سريعة الاستجابة.
بمجرد أن يتفق الجميع على العلامة التجارية المرئية لموقع الويب ، قمت بإنشاء دليل نمط في Webflow يمكننا جميعًا اتباعه. أقوم أيضًا بإعداد فئات مختلفة ورموز قابلة لإعادة الاستخدام لبناء الصفحات اللاحقة. تعمل رموز Webflow بطريقة مشابهة لرموز Sketch ومكونات Adobe XD الرئيسية. عندما يتم تحديث رمز ، فإن جميع المثيلات الأخرى لهذا المكون في المشروع تعكس التحديث.
بعد إطلاق الموقع الأول ، أصبحت مرتاحًا أكثر فأكثر مع Webflow. لتتبع المقاييس المختلفة ، تعلمت كيفية تثبيت أدوات القياس ، مثل Google Tag Manager و Hotjar. كما تحسنت السرعة التي يمكنني من خلالها تجميع أصول التسويق المختلفة. احتاجت الشركة إلى اختبار مجموعة متنوعة من التخطيطات والمحتوى مع تطور المنتج ، وقد أتاح Webflow إمكانية تغيير التصميمات والبدء في العمل بسرعة دون الحاجة إلى الاعتماد على المطورين.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.نظرًا لأن Webflow يوفر رابطًا مرحليًا لمعاينة الموقع ، يمكن لأصحاب المصلحة التحقق من تطور التصميمات وتقديم ملاحظات فورية. بمجرد إضفاء الطابع الرسمي على التعديلات ، يمكنني إجراء تغييرات مباشرة في Webflow - بدلاً من الرجوع إلى أداة تصميم مثل Sketch - ونشر الموقع على مراحل. الإخراج هو كل التعليمات البرمجية ، تم نشرها على موقع التدريج على الفور ، وجاهزة لجولة أخرى من المراجعات. عندما كان كل شيء على ما يرام ، قمت بنشر الموقع على نطاق الشركة.
كما هو الحال مع العديد من المصممين الآخرين ، فإن أداة التصميم المفضلة لدي هي Sketch. عندما تكون جاهزًا ، سأشارك التصميمات مع مختلف أصحاب المصلحة لمراجعتها. بمجرد الموافقة عليها ، سأقوم بتنفيذها في Webflow. بعد فترة ، شعرت بالراحة مع Webflow ولم أكن بحاجة إلى استخدام Sketch. كلما كان هناك مشروع جديد ، كنت سأنتقل مباشرة إلى Webflow. وفر سير العمل الجديد هذا للشركة الناشئة التي تعاني من ضائقة مالية الكثير من الوقت والمال. على سبيل المثال ، قمت بإنشاء الصفحات المقصودة التالية بالكامل في Webflow لحملة تسويقية لتوليد عملاء متوقعين.

بالنسبة لاحتياجات مدونتنا ، قمت بمشاركة بعض أساسيات Webflow مع أصحاب المصلحة وأوضحت لهم كيفية استخدام CMS. بمجرد ارتياحهم لذلك ، كانوا يقومون بتحميل مقالات المدونة بأنفسهم. من خلال الاستفادة من ميزة Webflow's CMS Collections ، قمت بالفعل بإعداد النظام ؛ لقد احتاجوا فقط إلى إضافة محتوى للمقالات وجعلها مباشرة.
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.دمج Webflow في عملية التصميم
يعد دمج Webflow في عملية التصميم أمرًا سهلاً. علاوة على ذلك ، يمكن التخلص من العديد من خطوات التصميم التقليدية - خاصة في النهاية. لا يوجد تسليم للمطور. القضاء على هذه المرحلة الأخيرة وحدها يوفر وقتًا كبيرًا - لا مزيد من "الخطوط الحمراء" والعمل على المواصفات.
إذا اعتاد المصممون على التخطيط الشبكي والنماذج الأولية وتصميم واجهة المستخدم باستخدام Sketch / XD / Figma ، فقد يشعرون براحة أكبر مع سير العمل هذا. ومع ذلك ، قد يرغبون في التفكير في الانتقال مباشرة إلى Webflow ، وتجميع التصميمات ، واختبارها مباشرة في المستعرض باستخدام الارتباط المرحلي - خاصة للمشاريع الصغيرة. الأمر كله يتعلق بموازنة الاحتياجات ، اعتمادًا على النطاق ، قد يستغرق إنشاء المشاريع في Webflow وقتًا أطول من أي طريقة أخرى. بالنسبة إلى تجارب التصميم ، مثل اختبار A / B أو الاختبار متعدد المتغيرات ، قد يكون من المنطقي أيضًا الانتقال مباشرة إلى Webflow - التصميم والبناء والاختبار هناك.
يمكن للمصممين بدء المشاريع بسرعة عن طريق الاختيار من بين مجموعة من قوالب Webflow المختلفة وتخصيصها. تم تصميم جميع القوالب باستخدام Webflow دون كتابة تعليمات برمجية ، وعلى هذا النحو ، فهي قابلة للتخصيص بالكامل باستخدام واجهة التطوير المرئي لـ Webflow.
يمكن تحويل المكونات التي تشكل تصميمًا إلى رموز Webflow ، والتي يمكن إعادة استخدامها لتجميع الصفحات اللاحقة في دقائق. كما هو الحال مع Sketch ، يمكن للمصممين إعداد الرموز وإنشاء حقول قابلة للربط لكل مكون وإضافة تجاوزات المحتوى في كل مثيل. هذا يعني أنه يمكن للمصممين إنشاء مكون بعنوان وصورة وكتلة نص وإعادة استخدامه عبر الصفحات ذات المحتوى المختلف.
يعد Webflow أيضًا أداة ممتازة لبناء أنظمة التصميم. مع الإصدار الأخير لتجاوزات المحتوى للرموز ، يمكن إنشاء أنظمة تصميم كاملة تساعد الفرق على بناء التصاميم بسرعة أكبر ، دون المساومة أو إضعاف الهوية المرئية أو القيم الأساسية لعلامتهم التجارية.
لا توجد أدوات للتشفير تقلل من مقدار الوقت وخبرة الترميز اللازمتين لترجمة فكرة إلى شيء يمكن للناس استخدامه. لم تعد بحاجة لأن تصبح مبرمجًا لبناء الأشياء ، وتمكين موجة جديدة من الصانعين من خلفيات ووجهات نظر مختلفة. رايان هوفر ، مؤسس Product Hunt ، في The Rise of No Code
فوائد Webflow لتصميم الويب
يمكن أن يحدث إنشاء مواقع ويب سريعة الاستجابة في Webflow بسرعة لأن الواجهة تدمج التحرير والمعاينة على أجهزة مختلفة بسلاسة. بنقرة واحدة ، يمكن للمصممين معرفة كيفية عرض المواقع على سطح المكتب والجهاز اللوحي والجوال ، ويمكنهم ضبط التخطيطات والمكونات والخطوط لكل شاشة.
مزايا Webflow:
- جدول زمني مضغوط. مسار أسرع من الفكرة إلى التصميم والنماذج الأولية وأهم الشركات.
- يعمل Webflow على سد فجوة التصميم والمحتوى. إنه يمكّن الكتاب والمحررين والمسوقين من تحديث المحتوى عبر مواقع الويب على الفور.
- يمكن للمصممين إنشاء نماذج أولية منخفضة أو عالية الدقة في Webflow أو تخطي Sketch أو أي أداة أخرى للنماذج الأولية. بمجرد اختبار النماذج الأولية ، يمكن تحويلها إلى المنتج النهائي بسرعة ونشرها مباشرة على الويب.
- بناء واستضافة وصيانة عدة مواقع وصفحات مقصودة.
- قم بتضمين أدوات القياس ، مثل Hotjar أو Google Tag Manager.
- اخفض حاجز دخول المسوقين وغيرهم من الأشخاص غير التقنيين.
- تحرير المحتوى من قبل الآخرين مباشرة على الصفحة عبر Webflow Editor.
- تتيح التجارة الإلكترونية عبر الويب Webflow تصميمًا سريعًا وتوسيع نطاق الأعمال التجارية عبر الإنترنت.
- يوفر Webflow اتساق التصميم والسرعة باستخدام قوالب الفريق.
- يمكن للمصممين إنشاء مواقع بمحتوى حقيقي واستخدام مجموعات CMS الخاصة بـ Webflow - قوالب المحتوى التي يمكن للفرق الأخرى استخدامها بدون المهارات التقنية.
- النسخ الاحتياطية التلقائية للموقع (تعيين الإصدار) وعناوين URL المرحلية.
- لا تحتاج المواقع إلى الاستضافة باستخدام Webflow. نظرًا لأن جميع مواقع الويب مشفرة بتنسيق HTML و CSS و JavaScript قياسي ، يمكن تصدير المواقع وتحميلها إلى أي مضيف.
- عند مغادرة Webflow ، يمكن تصدير قاعدة البيانات للاستخدام المستقبلي ، جنبًا إلى جنب مع ملفات HTML و CSS.
ملخص
يمكن تحقيق فوائد تجارية لا حصر لها من خلال التخلص من التعليمات البرمجية لتطوير الويب. نظرًا لارتفاعه فوق أدوات تصميم الويب DIY دون المستوى المطلوب ، يوفر Webflow حلاً مقنعًا ومناسبًا لمعظم احتياجات تصميم الويب الاحترافية. تتطور المنصة باستمرار ، وهناك تطورات أكثر إثارة في الطريق.
لقد صممت بمفردي وأطلقت موقعًا إلكترونيًا للشركة باستخدام Webflow في أقل من شهرين. قدم Webflow مرونة غير مسبوقة في عملية التصميم ، مما يوفر مزيدًا من التحكم الإبداعي دون الحاجة إلى القلق بشأن الكود. يوفر سير عمل تصميم الويب السريع بدون رمز مسارًا أسرع للإطلاق وخفض تكاليف الإنتاج بمقدار النصف مقابل تطوير الويب التقليدي.
منحنى التعلم ليس شديد الانحدار. في غضون أسابيع قليلة ، يمكن إتقان جميع خصوصيات وعموم Webflow بشكل كافٍ من خلال البرامج التعليمية - وهو ما يكفي لبدء تجميع موقع ويب متكامل معًا. بمجرد أن يتعلم المصممون Webflow ، فقد لا يعودون أبدًا إلى الطريقة التقليدية لتطوير الويب.
لا توجد أدوات تصميم ويب رمز موجودة لتبقى. القيمة والمرونة التي يوفرونها لا يرقى إليها الشك. تستند حركة لا رمز على الاعتقاد الأساسي بأن التكنولوجيا يجب أن تمكن وتسهل الإنشاء ، وليس عائقًا للدخول. يسمح Webflow للمصممين بتصميم وبناء منتجات متقنة في وقت أقل. يساعد المصممين على مواكبة سرعة الأعمال ويفتح عالمًا من الفرص لأولئك الذين لا يستطيعون البرمجة. قد يكون الوقت قد حان للقفز على متن الطائرة.
اسمحوا لنا أن نعرف ما هو رأيك! يرجى ترك أفكارك وتعليقاتك وملاحظاتك أدناه.
• • •
مزيد من القراءة على مدونة Toptal Design:
- الرسوم المتحركة على شبكة الإنترنت في عصر ما بعد الفلاش
- البساطة هي المفتاح - استكشاف الحد الأدنى من تصميم الويب
- تصميم سريع الاستجابة - أفضل الممارسات والاعتبارات
- تصميم الويب الوحشي وتصميم الويب البسيط ومستقبل Web UX
- هل كل الاتجاهات تستحق العناء؟ أشهر 5 أخطاء في UX يصنعها مصممو الويب
