Zalety Webflow bez kodu Projektowanie stron internetowych – studium przypadku
Opublikowany: 2022-03-11Opracowano niezliczone dodatki do narzędzi projektowych, aby pomóc wygładzić wyboistą drogę współpracy projektanta z deweloperem. Jednak typowy przepływ pracy w projektowaniu stron internetowych nadal jest pełen nieefektywności i tłumi kreatywność. Nowa generacja bezkodowych narzędzi do wizualnego projektowania stron internetowych obiecuje uwolnić projektantów od kreatywnych kajdan i nudy tradycyjnego tworzenia stron internetowych.
Wiele platform do tworzenia stron internetowych bez kodu wylądowało ostatnio w krajobrazie projektowym, jakby manna z nieba. Projektanci chętni do „przełamania bariery kodu” w końcu są w stanie rozpoznać rzeczywistość utopijnej, bezkodowej przyszłości . Jeśli gwiazdy się zrównają, potrzeba przekazywania projektów deweloperom front-end ze szczegółowymi specyfikacjami dobiegnie końca. Projektanci będą mieli swobodę wizualnego rozmieszczania elementów na obszarze roboczym i klikania „publikuj” z ulgą.
Zanim nie pojawiły się żadne narzędzia do projektowania kodu, projektanci musieli polegać na programistach front-end, aby zaimplementować wszystko . Zmiana rozmiaru czcionki na stronie internetowej może zająć kilka dni. Nawet w przypadku małej witryny marketingowej lub prostej strony docelowej projektanci przesyłaliby projekty, siadali wygodnie, trzymali kciuki i modlili się, aby wszystko wróciło idealnie. Proces przypominał obserwowanie wysychania farby.
Wyczuwając okazję, twórcy stron internetowych „bez kodu” są teraz wszędzie. Niektóre są eksperymentalne, a inne solidne i zdolne. Jednak wiele osób wciąż nie radzi sobie z oferowaniem nieograniczonej kreatywnej kontroli. Prawie wszystkie są nieelastycznymi platformami opartymi na szablonach, skierowanymi do małych i średnich firm.
Większość profesjonalnych projektantów marzy o możliwości szybkiego projektowania i tworzenia responsywnych witryn, z absolutną kontrolą twórczą i bez dotykania kodu. Ten dzień może się szybko zbliżać, ponieważ pole bitwy o brak dominacji w kodzie roi się od garstki poważnych konkurentów: Editor X, Bubble, Ceros i Webflow.
Webflow wkroczył do boju w 2013 roku i na przestrzeni lat wyewoluował w dojrzały produkt. Wprowadzony na rynek jako absolwent akceleratora startupów Y Combinator, Webflow ma nadzieję zmienić krajobraz projektowania stron internetowych bez kodu i stworzyć świat, „w którym każdy może tworzyć potężne, elastyczne strony internetowe tak łatwo, jak tworzy dokumenty”.
Jak uzyskać wpisowe od interesariuszy
Gdy projektanci odkrywają możliwości tych platform, szybko zdają sobie sprawę, że firmy każdej wielkości mogą skorzystać na przyjęciu narzędzia do projektowania stron internetowych bez kodu. Korzyści mogą być znaczne, zwłaszcza w przypadku mniejszych zespołów o ograniczonych zasobach. Jednak nie wystarczy zauroczyć się nowym narzędziem do projektowania stron internetowych; zainteresowane strony muszą zostać przekonane do zatwierdzenia zmiany.
Jak projektanci to robią? Byłem projektantem produktu w startupie B2B z jednym programistą skupionym na produkcie podstawowym. Firma potrzebowała witryny marketingowej, ale nie miała zasobów deweloperskich. Stanęliśmy przed zagadką: jak zbudować stronę internetową bez programisty? Po zapoznaniu się z Webflow i nabraniu w nim biegłości zdałem sobie sprawę, że mogę to zrobić sam .
Weekend spędziłem na wdrażaniu projektów w Webflow na spotkanie z interesariuszami w poniedziałek. Podczas spotkania opisałem zalety Webflows i pokazałem, jak łatwo jest przejść od projektu do kodu, stworzyć responsywne projekty i szybko coś zmienić. Projektowanie i uruchamianie stron internetowych zajęłoby tylko kilka dni.
Pokazałem również możliwości CMS Webflow i łatwość, z jaką można włączyć SEO. Następnie przedstawiłem oszczędności kosztów pojedynczego projektanta wdrażającego wszystko bez dodatkowych kosztów zaangażowania naszego programisty. Zostały sprzedane.
Była to również okazja do odzyskania pełnej kontroli twórczej. Nie byłem już tylko projektantem tworzącym makiety w Sketchu i przekazującym projekty deweloperowi. Ten nowy paradygmat przekształcił mnie w potęgę tworzenia stron internetowych: mogłem projektować, budować, testować, ulepszać, włączać SEO, testy A/B i publikować witrynę. To było inspirujące i dało mi silniejszy głos w firmie.
Studium przypadku projektowania Webflow
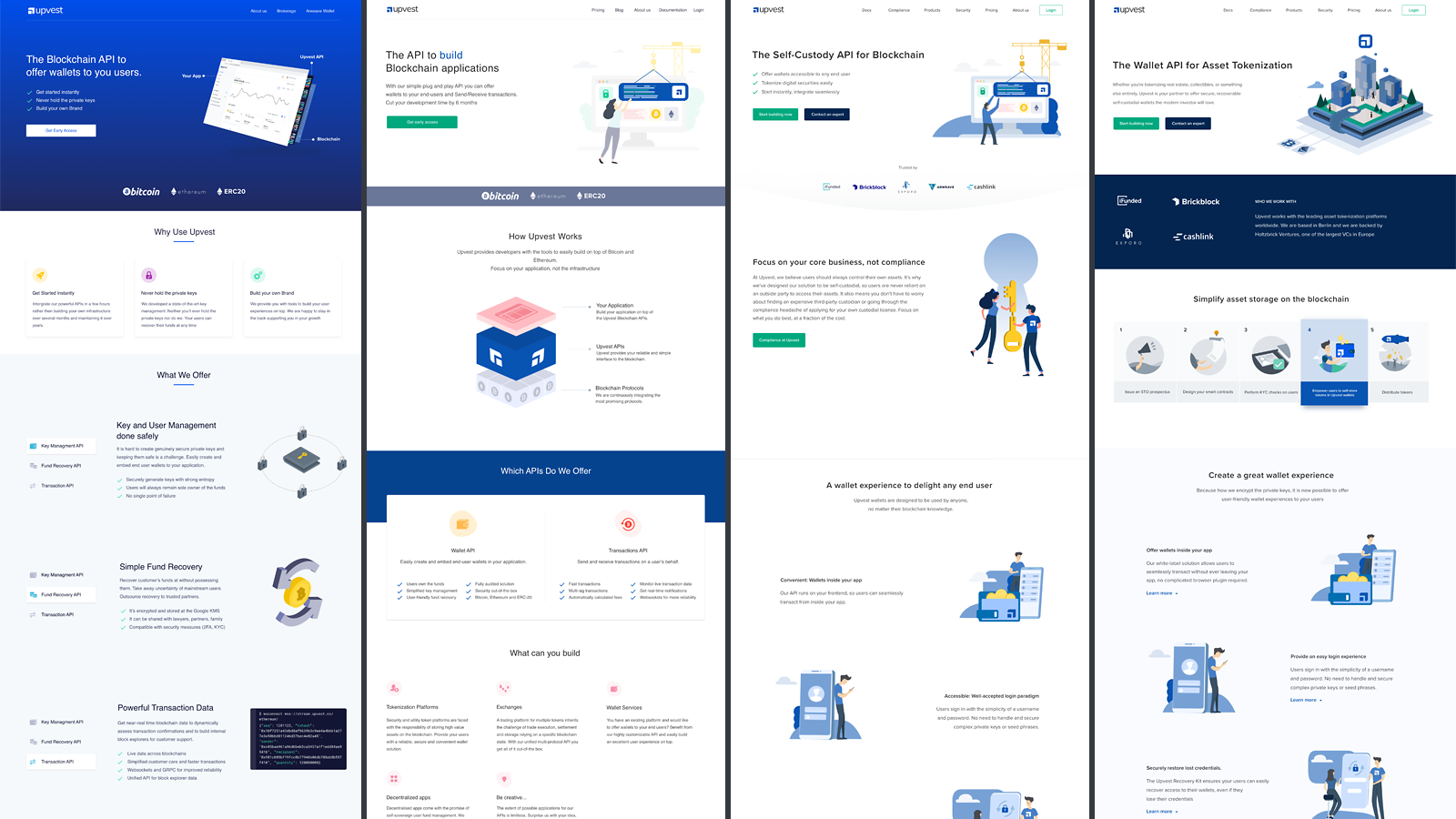
W Upvest poza projektowaniem podstawowych produktów firmy zajmowałem się również brandingiem wizualnym. Obejmowało to responsywną stronę internetową firmy, która musiała uwzględniać częste aktualizacje. Upvest był start-upem na wczesnym etapie, a produkt wciąż ewoluował. W związku z tym po drodze musieliśmy tworzyć i testować A/B różne strony marketingowe. Musieliśmy również publikować artykuły na blogu za pomocą systemu CMS i uruchamiać dedykowane landing pages dla różnych promocji sprzedaży.
Ponadto, co skomplikowane, to fakt, że firma dokonała kilku zwrotów na początku. Przeszło od sprzedaży API, przez budowanie portfeli blockchain, po oferowanie „tokenizacji aktywów” firmom z branży nieruchomości. W związku z tym, gdy posuwaliśmy się naprzód, musiałem projektować różne strony docelowe w Webflow.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Rozpoczęcie korzystania z Webflow było stosunkowo proste. Samouczki są udostępniane przez Webflow University. Pierwszą wersję naszej strony marketingowej zaprojektowałem i zbudowałem w ciągu kilku dni. Interfejs typu „przeciągnij i upuść” był prosty w użyciu, a sprawdzenie projektu pod kątem różnych wymiarów ekranu było tylko jednym kliknięciem. Pracując z Webflow, nauczyłem się też dużo o poprawnym składaniu stron z modelem pudełkowym dla układów responsywnych.
Kiedy wszyscy zgodzili się na wizualną markę witryny, stworzyłem przewodnik po stylu w Webflow, który wszyscy moglibyśmy śledzić. Ustawiłem też różne klasy i symbole wielokrotnego użytku do kolejnych buildów stron. Symbole Webflow działają w podobny sposób jak symbole Sketch i główne komponenty Adobe XD. Gdy symbol jest aktualizowany, wszystkie inne wystąpienia tego komponentu w projekcie odzwierciedlają aktualizację.
Po uruchomieniu pierwszej strony internetowej coraz bardziej oswajałem się z Webflow. Aby śledzić różne metryki, nauczyłem się instalować narzędzia pomiarowe, takie jak Google Tag Manager i Hotjar. Poprawiła się również szybkość, z jaką mogłem montować różne aktywa marketingowe. Firma musiała przetestować różne układy i treści, ponieważ produkt ewoluował, a Webflow umożliwił zmianę projektów i szybkie uruchomienie bez konieczności polegania na programistach.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Ponieważ Webflow udostępnia łącze do podglądu witryny, interesariusze mogą sprawdzać ewolucję projektów i natychmiast udzielać informacji zwrotnych. Gdy poprawki zostały sformalizowane, mogłem wprowadzać zmiany bezpośrednio w Webflow — zamiast wracać do narzędzia do projektowania, takiego jak Sketch — i opublikować witrynę w fazie testowej. Wynikiem jest cały kod, natychmiast wysłany na stronę testową, gotowy do kolejnej rundy recenzji. Gdy wszystko było gotowe, umieściłem witrynę w domenie firmy.
Podobnie jak w przypadku wielu innych projektantów, moim ulubionym narzędziem do projektowania jest Sketch. Gdy wszystko będzie gotowe, udostępnię projekty różnym zainteresowanym stronom do przeglądu. Kiedy już je zatwierdziłbym, zacząłem wdrażać je w Webflow. Po pewnym czasie tak dobrze oswoiłem się z Webflow, że nie musiałem używać Sketcha. Ilekroć pojawiał się nowy projekt, szedłem od razu do Webflow. Ten nowy przepływ pracy zaoszczędził mnóstwo czasu i pieniędzy przy braku gotówki. Na przykład, stworzyłem następujące landing pages w całości w Webflow dla kampanii marketingowej w celu generowania leadów.

Na potrzeby naszego bloga podzieliłem się kilkoma podstawami Webflow z zainteresowanymi stronami i pokazałem im, jak korzystać z jego CMS. Kiedy już się z tym pogodzili, sami zamieszczali artykuły na blogu. Korzystając z funkcji Webflow CMS Collections, miałem już skonfigurowany system; wystarczyło dodać treść artykułów i ożywić je.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Włączenie Webflow do procesu projektowania
Włączenie Webflow do procesu projektowania jest łatwe. Co więcej, wiele tradycyjnych etapów projektowania można wyeliminować — zwłaszcza na końcu. Nie ma przekazania przez dewelopera. Wyeliminowanie tej ostatniej fazy samo w sobie pozwala zaoszczędzić sporo czasu — koniec z „redliningiem” i przepracowywaniem specyfikacji.
Jeśli projektanci są przyzwyczajeni do tworzenia szkieletów, prototypowania i projektowania interfejsu użytkownika za pomocą Sketch/XD/Figma, mogą czuć się bardziej komfortowo w tym przepływie pracy. Mogą jednak rozważyć przejście od razu do Webflow , złożenie projektów i przetestowanie ich na żywo w przeglądarce za pomocą łącza tymczasowego — szczególnie w przypadku mniejszych projektów. Wszystko sprowadza się do zrównoważenia potrzeb, ponieważ w zależności od zakresu budowanie projektów w Webflow może trwać dłużej niż inną metodą. W przypadku eksperymentów projektowych, takich jak testowanie A/B lub testowanie na wielu odmianach, sensowne może być również przejście bezpośrednio do Webflow — tam projektowanie, tworzenie i testowanie.
Projektanci mogą szybko rozpocząć projekty, wybierając spośród wielu różnych szablonów Webflow i dostosowując je. Wszystkie szablony są budowane przy użyciu Webflow bez pisania kodu, dzięki czemu można je w pełni dostosować za pomocą wizualnego interfejsu programistycznego Webflow.
Komponenty składające się na projekt można przekształcić w symbole Webflow, które można ponownie wykorzystać do złożenia kolejnych stron w ciągu kilku minut. Podobnie jak w przypadku Sketch, projektanci mogą konfigurować symbole, tworzyć pola do powiązania dla każdego komponentu i dodawać nadpisania zawartości w każdym wystąpieniu. Oznacza to, że projektanci mogą tworzyć składnik z nagłówkiem, obrazem i blokiem tekstu oraz używać go ponownie na stronach o różnej zawartości.
Webflow to także doskonałe narzędzie do budowania systemów projektowych. Dzięki niedawnemu wydaniu nadpisań treści dla symboli można tworzyć całe systemy projektowe, które pomagają zespołom tworzyć projekty szybciej, bez narażania lub rozwadniania tożsamości wizualnej lub podstawowych wartości marki.
Żadne narzędzia do kodowania nie skracają czasu i wiedzy na temat kodowania wymaganej do przełożenia pomysłu na coś, z czego ludzie mogą korzystać. Nie musisz już być programistą, aby tworzyć rzeczy, wzmacniając nową falę twórców z różnych środowisk i perspektyw. Ryan Hoover, założyciel Product Hunt, w The Rise of No Code
Korzyści z Webflow w projektowaniu stron internetowych
Tworzenie responsywnych stron internetowych w Webflow może przebiegać szybko, ponieważ interfejs bezproblemowo integruje edycję i podgląd na różnych urządzeniach. Za pomocą jednego kliknięcia projektanci mogą zobaczyć, jak witryny będą wyświetlane na komputerze, tablecie i telefonie komórkowym, a także dostosować układy, komponenty i czcionki dla każdego ekranu.
Zalety Webflow:
- Skompresowana oś czasu. Szybsza ścieżka od pomysłu do projektu, prototypowania i MVP.
- Webflow wypełnia lukę między projektami a treścią. Umożliwia pisarzom, redaktorom i marketerom natychmiastowe aktualizowanie treści w witrynach internetowych.
- Projektanci mogą tworzyć prototypy o niskiej lub wysokiej wierności w Webflow, pomijając Sketch lub inne narzędzie do prototypowania. Po przetestowaniu prototypów można je szybko przekształcić w produkt końcowy i udostępnić w Internecie.
- Twórz, hostuj i utrzymuj wiele witryn i stron docelowych.
- Włącz narzędzia pomiarowe, takie jak Hotjar lub Google Tag Manager.
- Obniż barierę wejścia dla marketerów i innych osób nietechnicznych.
- Łatwa edycja treści przez innych bezpośrednio na stronie za pomocą edytora Webflow.
- Webflow Ecommerce umożliwia szybkie projektowanie i skalowanie firm internetowych.
- Webflow zapewnia spójność i szybkość projektowania dzięki szablonom zespołu.
- Projektanci mogą tworzyć witryny z prawdziwą zawartością i wykorzystywać kolekcje CMS Webflow — szablony treści, z których mogą korzystać inne zespoły bez umiejętności technicznych.
- Automatyczne kopie zapasowe witryn (wersjonowanie) i tymczasowe adresy URL.
- Witryny nie muszą być hostowane za pomocą Webflow. Ponieważ wszystkie witryny są kodowane w standardowym HTML, CSS i JavaScript, witryny można eksportować i przesyłać do dowolnego hosta.
- Opuszczając Webflow, można wyeksportować bazę danych do wykorzystania w przyszłości, wraz z plikami HTML i CSS.
Streszczenie
Niezliczone korzyści biznesowe można osiągnąć, rezygnując z kodu do tworzenia stron internetowych. Wspinając się ponad niespełniające standardów narzędzia do samodzielnego projektowania stron internetowych, Webflow zapewnia atrakcyjne rozwiązanie, które jest odpowiednie dla większości profesjonalnych potrzeb związanych z projektowaniem stron internetowych. Platforma wciąż się rozwija, a w drodze są kolejne ekscytujące wydarzenia.
W niecałe dwa miesiące samodzielnie zaprojektowałem i uruchomiłem firmową stronę internetową z Webflow. Webflow zapewnił bezprecedensową elastyczność w procesie projektowania, oferując większą kreatywną kontrolę bez martwienia się o kod. Szybki przepływ pracy przy projektowaniu stron internetowych bez kodu zapewnił szybszą ścieżkę do uruchomienia i obniżył koszty produkcji o połowę w porównaniu z tradycyjnym tworzeniem stron internetowych.
Krzywa uczenia się nie jest stroma. W ciągu kilku tygodni wszystkie tajniki Webflow można dostatecznie opanować za pomocą samouczków — wystarczy, aby zacząć tworzyć pełnoprawną stronę internetową. Kiedy projektanci nauczą się Webflow, mogą już nigdy nie wrócić do tradycyjnego sposobu tworzenia stron internetowych.
Żadne narzędzia do projektowania stron internetowych nie są tutaj, aby pozostać. Ich wartość i elastyczność są niepodważalne. Ruch bez kodu opiera się na fundamentalnym przekonaniu, że technologia powinna umożliwiać i ułatwiać tworzenie, a nie stanowić bariery wejścia. Webflow umożliwia projektantom projektowanie i budowanie skomplikowanych produktów w krótszym czasie. Pomaga projektantom nadążyć za tempem biznesu i otwiera świat możliwości dla tych, którzy nie potrafią kodować. Może nadszedł czas, aby wskoczyć na pokład.
Pozwól nam wiedzieć co myślisz! Zostaw swoje przemyślenia, komentarze i opinie poniżej.
• • •
Dalsza lektura na blogu Toptal Design:
- Animacja internetowa w erze post-Flash
- Prostota jest kluczem – odkrywanie minimalistycznego projektowania stron internetowych
- Projektowanie responsywne — najlepsze praktyki i uwagi
- Brutalistyczne projektowanie stron internetowych, minimalistyczne projektowanie stron internetowych i przyszłość internetowego UX
- Czy wszystkie trendy są tego warte? 5 najczęstszych błędów UX, które popełniają projektanci stron internetowych
