Vantaggi del flusso web per il web design senza codice: un caso di studio
Pubblicato: 2022-03-11Innumerevoli componenti aggiuntivi degli strumenti di progettazione sono stati concepiti per facilitare la strada accidentata della collaborazione tra designer e sviluppatori. Eppure il tipico flusso di lavoro di web design continua a essere pieno di inefficienze e soffoca la creatività. Una nuova generazione senza codice, gli strumenti di progettazione web visivi promettono di liberare i designer dalle catene creative e dalla noia dello sviluppo web tradizionale.
Molte piattaforme di sviluppo web senza codice sono recentemente approdate nel panorama del design come se manna dal cielo. I progettisti desiderosi di "infrangere la barriera del codice" sono finalmente in grado di riconoscere la realtà di un futuro utopico senza codice . Se le stelle si allineano, la necessità di consegnare i progetti agli sviluppatori front-end con specifiche dettagliate sarà superata. I designer avranno la libertà di disporre visivamente gli elementi su una tavola da disegno e fare clic su "pubblica" con un sospiro di sollievo.
Prima che non arrivassero strumenti di progettazione del codice, i progettisti dovevano fare affidamento su sviluppatori front-end per implementare tutto . La modifica di una parte di testo su un sito Web con una dimensione del carattere diversa potrebbe richiedere giorni. Anche per un piccolo sito Web di marketing o una semplice pagina di destinazione, i designer inviano i progetti, si siedono, incrociano le dita e pregano che tutto ritorni perfetto per i pixel. Il processo era come guardare la vernice asciugarsi.
Percependo un'opportunità, i costruttori di siti Web "senza codice" sono ora ovunque. Alcuni sono sperimentali, altri sono robusti e capaci. Eppure molti continuano a fornire risultati insufficienti quando si tratta di offrire un controllo creativo illimitato. Quasi tutte sono piattaforme rigide, basate su modelli, rivolte alle piccole e medie imprese.
La maggior parte dei designer professionisti desiderava ardentemente la capacità di progettare e creare siti reattivi velocemente, con un controllo creativo assoluto e senza toccare il codice. Quel giorno potrebbe avvicinarsi rapidamente poiché il campo di battaglia per la supremazia del codice non è ora pieno di una manciata di seri contendenti: Editor X, Bubble, Ceros e Webflow.
Webflow è entrato nella mischia nel 2013 e nel corso degli anni si è evoluto in un prodotto maturo. Lanciato come acceleratore di avvio di Y Combinator, Webflow spera di sconvolgere il panorama del web design senza codice e immagina un mondo "in cui tutti possono creare siti Web potenti e flessibili con la stessa facilità con cui creano documenti".
Come ottenere il buy-in dagli stakeholder
Man mano che i designer scoprono le capacità di queste piattaforme, si rendono presto conto che le aziende di tutte le dimensioni possono trarre vantaggio dall'adozione di uno strumento di progettazione web senza codice. I vantaggi potrebbero essere significativi, soprattutto per i team più piccoli con risorse limitate. Tuttavia, non basta essere infatuati di un nuovo strumento di web design; le parti interessate devono essere persuase ad approvare il passaggio.
In che modo i designer lo realizzano? Ero un designer di prodotti in una startup B2B con un unico sviluppatore focalizzato sul prodotto principale. L'azienda aveva bisogno di un sito web di marketing ma non aveva le risorse per gli sviluppatori. Ci siamo trovati di fronte a un enigma: come si costruisce un sito web senza uno sviluppatore? Dopo aver esplorato Webflow e aver acquisito competenza in esso, mi sono reso conto che potevo farcela da solo .
Ho trascorso il fine settimana a implementare i progetti in Webflow per una riunione delle parti interessate lunedì. Durante l'incontro, ho descritto i vantaggi di Webflows e ho dimostrato quanto sia facile passare dalla progettazione al codice, creare progetti reattivi e modificare qualcosa rapidamente. La progettazione e il lancio di pagine Web richiederebbe solo pochi giorni.
Ho anche mostrato le capacità CMS di Webflow e la facilità con cui la SEO potrebbe essere incorporata. Successivamente, ho illustrato i risparmi sui costi di un singolo designer che implementa tutto senza il costo aggiuntivo del coinvolgimento del nostro sviluppatore. Sono stati venduti.
Questa è stata anche un'opportunità per riguadagnare il pieno controllo creativo. Non ero più solo un designer che creava modelli in Sketch e passava i progetti a uno sviluppatore. Questo nuovo paradigma mi ha trasformato in una potenza di sviluppo web: ho potuto progettare, costruire, testare, modificare, incorporare SEO, test A/B e pubblicare il sito. Mi ha dato potere e mi ha dato una voce più forte in azienda.
Caso di studio sulla progettazione del flusso web
In Upvest, oltre a progettare i prodotti principali dell'azienda, mi occupavo anche del visual branding. Ciò includeva il sito Web reattivo dell'azienda, che doveva ospitare aggiornamenti frequenti. Upvest era una startup in fase iniziale e il prodotto era ancora in evoluzione. Pertanto, abbiamo dovuto creare e testare A/B varie pagine di marketing lungo il percorso. Avevamo anche bisogno di pubblicare articoli di blog utilizzando un sistema CMS e lanciare pagine di destinazione dedicate per diverse promozioni di vendita.
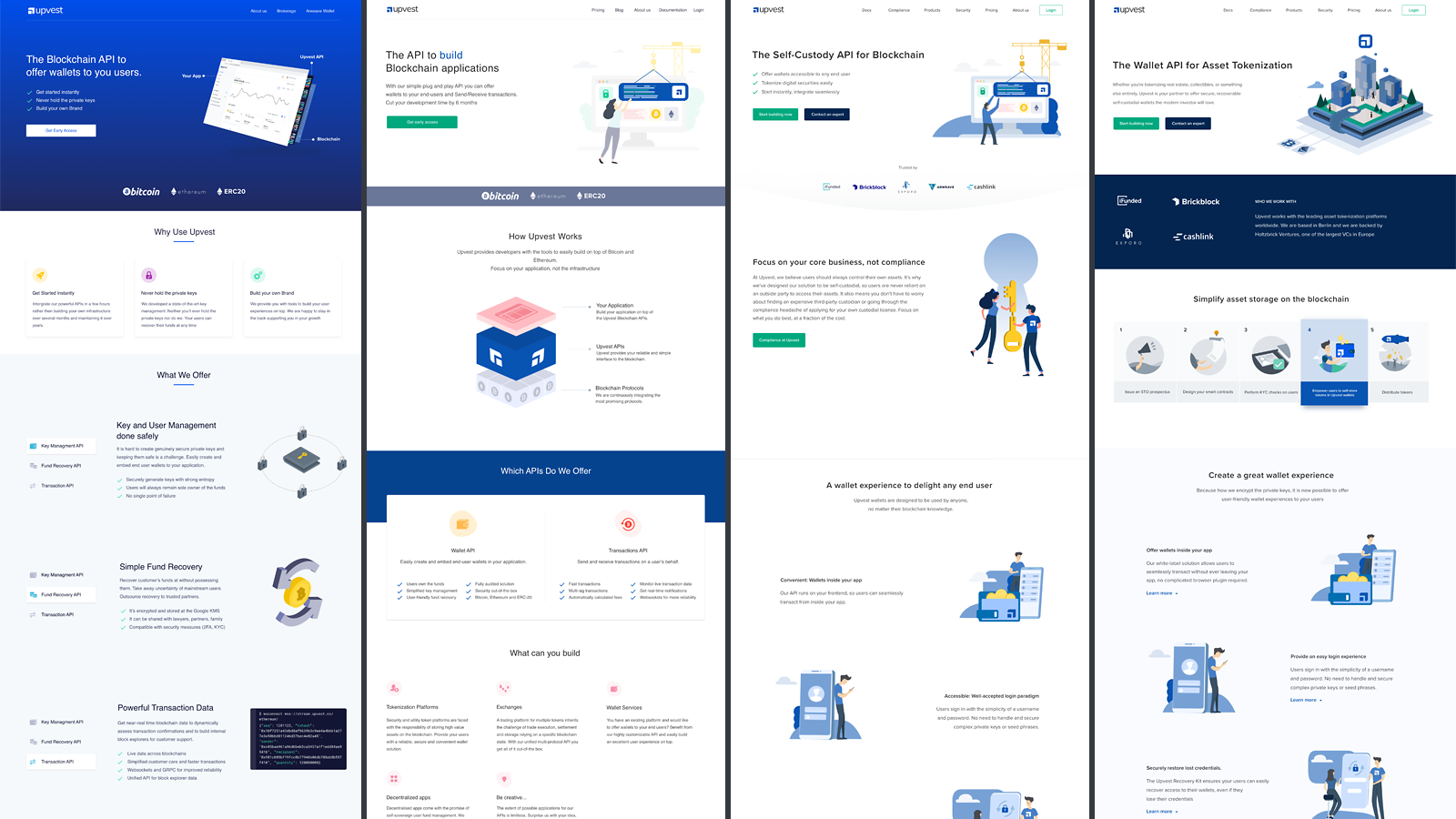
Inoltre, ciò che complicava le cose era che l'azienda aveva fatto alcuni perni durante i primi giorni. È passato dalla vendita di un'API, alla creazione di portafogli blockchain, all'offerta di "tokenizzazione degli asset" alle società immobiliari. Di conseguenza, mentre andavamo avanti, ho dovuto progettare una varietà di pagine di destinazione in Webflow.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Iniziare con Webflow è stato relativamente semplice. I tutorial sono forniti tramite Webflow University. Ho progettato e realizzato la prima versione del nostro sito web di marketing in pochi giorni. L'interfaccia drag-and-drop era semplice da usare e l'ispezione del design per le diverse dimensioni dello schermo era a portata di clic. Lavorando con Webflow, ho anche imparato molto sull'assemblaggio corretto delle pagine con il modello box per layout reattivi.
Una volta che tutti avevano concordato il marchio visivo del sito Web, ho creato una guida di stile in Webflow che tutti avremmo potuto seguire. Ho anche impostato varie classi e simboli riutilizzabili per le successive build di pagine. I simboli di Webflow funzionano in modo simile ai simboli di Sketch e ai componenti principali di Adobe XD. Quando un simbolo viene aggiornato, tutte le altre istanze di quel componente nel progetto riflettono l'aggiornamento.
Dopo il lancio del primo sito Web, stavo diventando sempre più a mio agio con Webflow. Per tenere traccia di varie metriche, ho imparato a installare strumenti di misurazione, come Google Tag Manager e Hotjar. Anche la velocità con cui ho potuto assemblare diversi asset di marketing è migliorata. L'azienda aveva bisogno di testare un assortimento di layout e contenuti durante l'evoluzione del prodotto e Webflow ha consentito di modificare i progetti e di andare online rapidamente senza doversi affidare agli sviluppatori.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Poiché Webflow fornisce un collegamento di staging per visualizzare in anteprima il sito, le parti interessate possono verificare l'evoluzione dei progetti e fornire un feedback immediato. Una volta formalizzate le modifiche, ho potuto apportare modifiche direttamente in Webflow, invece di tornare a uno strumento di progettazione come Sketch, e pubblicare il sito in staging. L'output è tutto il codice, pubblicato immediatamente sul sito di staging, pronto per un altro giro di revisioni. Quando tutto era a posto, ho pubblicato il sito nel dominio dell'azienda.

Come nel caso di molti altri designer, il mio strumento di progettazione preferito è Sketch. Una volta pronto, condividerei i progetti con le varie parti interessate per la revisione. Una volta che li hanno approvati, sarei andato avanti e li avrei implementati in Webflow. Dopo un po', mi sono sentito così a mio agio con Webflow che non avevo bisogno di usare Sketch. Ogni volta che c'era un nuovo progetto, andavo direttamente in Webflow. Questo nuovo flusso di lavoro ha fatto risparmiare un sacco di tempo e denaro all'avvio a corto di liquidità. Ad esempio, ho creato le seguenti landing page interamente in Webflow per una campagna di marketing per generare lead.
Per le esigenze del nostro blog, ho condiviso alcune nozioni di base di Webflow con le parti interessate e ho mostrato loro come utilizzare il suo CMS. Una volta che si erano sentiti a proprio agio con esso, stavano caricando gli articoli del blog da soli. Sfruttando la funzione Raccolte CMS di Webflow, avevo già impostato il sistema; avevano solo bisogno di aggiungere il contenuto per gli articoli e renderli vivi.
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Integrazione di Webflow nel processo di progettazione
Integrare Webflow in un processo di progettazione è facile. Inoltre, molti passaggi di progettazione tradizionali possono essere eliminati, soprattutto alla fine. Non c'è alcun trasferimento per gli sviluppatori. L'eliminazione di quest'ultima fase da sola consente di risparmiare molto tempo, non più "ripassare" e lavorare sulle specifiche.
Se i designer sono abituati al wireframing, alla prototipazione e alla progettazione dell'interfaccia utente con Sketch/XD/Figma, potrebbero sentirsi più a loro agio con quel flusso di lavoro. Tuttavia, potrebbero prendere in considerazione l'idea di entrare direttamente in Webflow , assemblare progetti e testarli dal vivo nel browser con il collegamento di staging, specialmente per i progetti più piccoli. Si tratta di bilanciare le esigenze, poiché, a seconda dell'ambito, la creazione di progetti in Webflow potrebbe richiedere più tempo rispetto a un altro metodo. Per la sperimentazione del design, come il test A/B o il test multivariato, può anche avere senso entrare direttamente in Webflow: progettare, costruire e testare lì.
I designer possono avviare rapidamente i progetti scegliendo tra una serie di diversi modelli di flusso Web e personalizzandoli. Tutti i modelli sono creati utilizzando Webflow senza scrivere codice e, in quanto tali, sono completamente personalizzabili con l'interfaccia di sviluppo visiva di Webflow.
I componenti che compongono un design possono essere trasformati in simboli Webflow, che possono essere riutilizzati per assemblare le pagine successive in pochi minuti. Come con Sketch, i progettisti possono impostare simboli, creare campi associabili a ciascun componente e aggiungere sostituzioni di contenuto su ogni istanza. Ciò significa che i progettisti possono creare un componente con un'intestazione, un'immagine e un blocco di testo e riutilizzarlo su pagine con contenuto diverso.
Webflow è anche uno strumento eccellente per i sistemi di progettazione degli edifici. Con il recente rilascio delle sostituzioni dei contenuti per i simboli, è possibile creare interi sistemi di progettazione che aiutano i team a creare progetti più rapidamente, senza compromettere o diluire l'identità visiva o i valori fondamentali del proprio marchio.
Nessuno strumento di codice riduce la quantità di tempo e l'esperienza di codifica necessaria per tradurre un'idea in qualcosa che le persone possono usare. Non è più necessario diventare un programmatore per costruire cose, dando potere a una nuova ondata di creatori con background e prospettive diverse. Ryan Hoover, fondatore di Product Hunt, in The Rise of No Code
I vantaggi di Webflow per il Web Design
La creazione di siti Web reattivi in Webflow può essere rapida perché l'interfaccia integra la modifica e l'anteprima su dispositivi diversi senza problemi. Con un clic, i progettisti possono vedere come verranno visualizzati i siti su desktop, tablet e dispositivi mobili e possono regolare layout, componenti e caratteri per ogni schermo.
Vantaggi del flusso web:
- Una linea temporale compressa. Un percorso più rapido dall'idea alla progettazione, alla prototipazione e agli MVP.
- Webflow colma il divario tra design e contenuto. Consente a scrittori, editori e esperti di marketing di aggiornare istantaneamente i contenuti sui siti Web.
- I progettisti possono creare prototipi a bassa o alta fedeltà in Webflow, saltando Sketch o un altro strumento di prototipazione. Una volta testati i prototipi, possono essere trasformati rapidamente nel prodotto finale e resi disponibili sul web.
- Crea, ospita e gestisci più siti e pagine di destinazione.
- Incorpora strumenti di misurazione, come Hotjar o Google Tag Manager.
- Abbassa la barriera all'ingresso per i marketer e altre persone non tecniche.
- Facile modifica del contenuto da parte di altri direttamente sulla pagina tramite l'editor del flusso web.
- L'e-commerce Webflow consente la progettazione e il ridimensionamento rapidi delle attività online.
- Webflow offre coerenza e velocità di progettazione con i modelli di team.
- I progettisti possono creare siti con contenuti reali e utilizzare le raccolte CMS di Webflow, modelli di contenuto che altri team possono utilizzare senza competenze tecniche.
- Backup automatici del sito (versione) e URL di staging.
- Non è necessario che i siti siano ospitati con Webflow. Poiché tutti i siti Web sono codificati in HTML, CSS e JavaScript standard, i siti possono essere esportati e caricati su qualsiasi host.
- Quando si esce da Webflow, è possibile esportare il database per un uso futuro, insieme ai file HTML e CSS.
Sommario
Innumerevoli vantaggi aziendali possono essere realizzati eliminando il codice per lo sviluppo web. Superando gli strumenti di progettazione web fai-da-te scadenti, Webflow offre una soluzione avvincente adatta alla maggior parte delle esigenze di progettazione web professionale. La piattaforma continua a evolversi e ci sono sviluppi più interessanti in arrivo.
Ho progettato e lanciato da solo un sito Web aziendale con Webflow in meno di due mesi. Webflow ha fornito una flessibilità senza precedenti nel processo di progettazione, offrendo un maggiore controllo creativo senza doversi preoccupare del codice. Il flusso di lavoro di progettazione Web rapido e senza codice ha fornito un percorso più rapido per il lancio e ha ridotto della metà i costi di produzione rispetto allo sviluppo Web tradizionale.
La curva di apprendimento non è ripida. In poche settimane, tutti i dettagli di Webflow possono essere sufficientemente padroneggiati con i tutorial, abbastanza per iniziare a mettere insieme un sito Web completo. Una volta che i designer imparano Webflow, potrebbero non tornare mai più al modo tradizionale di sviluppo web.
Nessuno strumento di progettazione web di codice è qui per restare. Il valore e la flessibilità che offrono sono indiscutibili. Il movimento no code si basa sulla convinzione fondamentale che la tecnologia dovrebbe consentire e facilitare la creazione, non essere una barriera all'ingresso. Webflow consente ai designer di progettare e realizzare prodotti elaborati in meno tempo. Aiuta i progettisti a stare al passo con la velocità del business e apre un mondo di opportunità per coloro che non sanno programmare. Potrebbe essere il momento di salire a bordo.
Fateci sapere cosa ne pensate! Si prega di lasciare i vostri pensieri, commenti e feedback qui sotto.
• • •
Ulteriori letture sul blog di Toptal Design:
- Animazione Web nell'era post-flash
- La semplicità è la chiave: esplorare il design Web minimale
- Design reattivo: migliori pratiche e considerazioni
- Web design brutalista, Web design minimalista e il futuro della Web UX
- Valgono tutte le tendenze? I 5 errori UX più comuni che commettono i web designer
