Harika Uygulama Simgeleri Oluşturmak için 10 Tasarım Hilesi
Yayınlanan: 2016-07-02Uygulama simgeleri, kullanıcılarınızın uygulamanıza rastladıklarında fark ettikleri ilk şeydir. Uygulama mağazasında dikkat çekmek için savaşan milyarlarca uygulama ile bir uygulama simgesi, dağınıklığı ortadan kaldıran ve kullanıcıları uygulamanıza getiren önemli farklılaştırıcılar haline geldi. Gerçekten de, kullanıcılarınızın karşılaştığı ilk temas noktasıdır. Bu nedenle, bu deneyimden hemen yararlanmak son derece önemlidir.
Bu yazıda, uygulama mağazasında öne çıkabilecek ve muhtemelen diğer yüklemeler için rekabet eden diğer uygulamalar arasında uygulamanızı öne çıkarabilecek harika uygulama simgeleri oluşturmanıza yardımcı olabilecek birkaç tasarım tüyosu önereceğim.
Size noktaları söylemeden önce, bir uygulama simgesinin temel amacının anında bir bağlantı geliştirmek ve bilişsel ipuçları yaratmak olduğunu anlamalısınız. Bu yazıda önerilen her şey temelde bunu elde etmek için geri döner.
İşte harika uygulama simgeleri oluşturmak için bazı tasarım tüyoları
%70 kuralı
Tasarımcılar arasında, uygulamaya bağlı ana nesneyi vurgulamak için simge alanının %70'ini kullanma konusunda bir fikir birliği var. Bir nesne, uygulamayla ilgili herhangi bir şey olabilir. Bir fotoğraf uygulaması tasarlıyorsanız, nesne bir kamera veya lens olabilir. Bir oyun için bir karakterin yüzü olabilir vb.
Başka bir deyişle, nesne simge alanının çoğunluğunu (%70) işgal etmelidir. Buradaki fikir, kullanıcılarla anında biliş geliştirmek ve açıklama için uygulama sayfasına gitmelerini sağlamaktır. Açıklama içeren uygulama sayfasına geldiklerinde, kullanıcıyı edinmeniz çok daha kolay hale gelir.
Ancak, yalnızca nesneye daha fazla alan bırakmak yeterli değildir. Aynı zamanda dağınıklıktan da arındırılmış olmalıdır. Ancak o zaman bağlanabilir ve daha hızlı biliş oluşturabilir, bu da bizi bir sonraki noktaya getirir.
Temel bilgiler dağılmaya başlayana kadar dağınıklığı azaltın
Simge içindeki nesnenin temel fikri ortaya çıkmaya başlayana kadar dağınıklığı kesmeye devam edin. Başka bir deyişle, simgedeki nesnenin duyusal olmaktan anlamsız hale geldiği bir noktaya kadar simgenizi soyun. Nesne evrensel şeklini koruyana ve insanların çoğunluğu tarafından tanımlanabilene kadar kesin.
Örneğin, resimleri gizlemek için bir uygulama yapıyorsanız, birincil nesne olarak "tuşlar ve kilit" olan bir uygulama simgesiyle karşılaşabilirsiniz. Artık gölgeleri veya sayaçları kaldırabilir ve tamamen düz bir simgeye gidebilirsiniz. Bu yapıldıktan sonra, simgede kullanılan “kilit ve anahtar” şekli için 3D efektler oluşturmak için tamamen renklerle oynayarak tasarımı minimalist hale getirebilirsiniz.
Parlak üstüne donuk ve mat üstüne parlak
Bir uygulama simgesini öne çıkaran bir sonraki şey, uygun kontrast kullanımıdır. Tasarımcılar genellikle nesne ile uygulama simgesinin arka planı arasında kontrast kullanır. Yukarıda belirtilen iki adımı uygulayabilirseniz, otomatik olarak buraya inebilirsiniz.
Kontrast yaratmanın renklerle de çok ilgisi var. Aklınızda önceden belirlenmiş bir renk paleti ile başlayın ve yolunuza devam edin. Amacın, arka plan rengi ile nesnedeki öğeler arasında canlılık ve kontrast yaratmak olduğunu unutmayın. Bu işe yeni başlıyorsanız, Dribbble'daki birkaç tasarıma başvurabilir ve istediğiniz renk paletlerini indirebilirsiniz.
Son kesimi yaptıktan sonra renklere daha çok beyaz veya siyah olan 2-3 versiyon oluşturabilirsiniz. Şimdi gözlerinize doğru gelen birini seçebilirsiniz. iOS 7'den sonra, içlerinde daha güçlü beyaz tonlar bulunan taze renklere ödeme yapılmasına büyük önem verildi.
Büyük Mac'iniz tarafından aldanmayın
Bir cihaza yüklendikten sonra uygulama simgeniz çeşitli çözünürlüklerde görüntülenir. En küçük avatarında bile anlamlı görünmesi için orantıları göz önünde bulundurarak tasarlaması gerekir. Tasarımcılar genellikle en küçük ayrıntıların bile anlaşılabileceği büyük Mac ekranlarında çalışırlar. Ancak aynı simge, farklı simge boyutlarına sahip bir akıllı telefonda test edildiğinde ayrıntılar kayboluyor.
Bir Mac üzerinde çalışıyorsanız ve önce simge uygulama mağazası yapıyorsanız, bazı küçük ayrıntıları kolayca eklemeyi göze alabilirsiniz. Ancak ayarlar menüsü için tasarlanan en küçük simgenin 29x29 piksellik bir resim olduğunu unutmayın. Küçük metinler veya diğer semboller gibi daha ince ayrıntılar bunun üzerinde görünmeyecektir.
Yapabileceğiniz en iyi şey, boyutu göz önünde bulundurmak ve işi halletmek için temel şekiller ve desenler kullanmaktır. Sadeliği benimseyin ve tek bir nesneye odaklanın. Tercihen, ölçeklemeye rağmen konturlarını ve ayrıntılarını koruyan benzersiz bir şekil veya eleman. Bu şekilde, simgeniz Apple ve Android tarafından verilen yönergelerde önerilen tüm çözünürlüklerde uygun görünecektir.
Simgenizi sayısız duvar kağıdına karşı deneyin
Kullanıcılar, akıllı telefonlarındaki duvar kağıtları ve tema seçimleriyle yansıtılan çeşitli zevklere ve tercihlere sahiptir. Bu, uygulama simgenizin sayısız renge karşı öne çıkması gerektiği anlamına gelir. Bu nedenle, simgenizin görünürlüğünü yedi temel renkten oluşan duvar kağıtlarına karşı test etmek her zaman iyi bir fikirdir. Tatmin edici bir test yapmak için kullandığınız duvar kağıtları içindeki beyaz/siyah doygunluğunu artırabilir veya azaltabilirsiniz.
Duvar kağıdının görünürlüğü engellediği birkaç durum olabilir. Selfie'ler gibi duvar kağıtları tek tip renklerden yoksun olabilir ve simgenin görünürlüğünü etkileyebilir. Burada pek bir şey yapamazsınız ama dediğim gibi, onları yedi temel renge karşı test edebilirsiniz.

Soyutlamaya karar verin ve yinelemeler yapın
Tasarımcılar, ikon içindeki ana nesnenin soyutlanması ve gerçek tasviri arasında sürekli bir ikilemden muzdariptir. Düz simgelerin ve UI'lerin ortaya çıkmasıyla, ağırlık çağı çok fazla soyutlamaya doğru kaydı ancak bir nesnenin gerçek bir tasviri basitçe ortadan kaldırılamaz. Gerçek nesneler veya skeuomorfik simgeler, uygulama mağazasında hala güçlü olmaya devam ediyor ve bunun için geçerli nedenler var.
Örneğin, ses geliştirici bir uygulama yaparsanız, düzleştirmek veya bir çizgi simgesi yapmak yerine uygulama simgesine skeuomorfik bir amplifikatör çizebilirsiniz. Ancak bir amplifikatörün tanıdık bir meta olmadığı gerçeği göz önüne alındığında, düzleştirilirse bilişi azalacaktır. Nispeten yaygın olan ve kitleler arasında evrensel bir aşinalığın tadını çıkaran şeyler için (bir fotoğraf uygulaması için bir kamera), kesinlikle düz bir simgeyle çıkabilirsiniz. Ancak, uygulama belirsiz bir şeye bağlıysa, onu gerçek veya skeuomorfik tutmak daha iyi olacaktır.
İyi bir ikon tasarımına ulaşmanın bir başka harika yolu da skeuomorfik ve düz ile birkaç yineleme yapmaktır. Bunu yaparken ikinci noktayı göz önünde bulundurabilirsiniz. Bir seferde birkaç ayrıntıyı sıyırarak birkaç yineleme yapın. Hepsini yan yana istifleyin ve hangisini en çok sevdiğinize ve nedenine karar verin.
Oyunlar için bir karakter tanımlayın
Oyun simgeleri yapmak gerçekten eğlenceli olabilir, çünkü bir tane yaparak birçok yaratıcı şey başarılabilir. Bunun ortasında, oyunların genellikle hikayeleri ve karakterleri olduğunu fark etmişsinizdir. Kullanıcılarla biliş oluşturma kuralına bağlı kalırsak, oyunun kendisinden karakter yüzleri harika bir iş çıkarabilir. Aslında, oyun uygulamalarının simgelerinde karakter yüzlerinin bu kadar yaygın olmasının nedeni budur.
Bir oyun yapıyorsanız, ana karakteri veya tüm seviyelerde ortak olan bir karakteri bulmanız gerekir. Karakterin oyunculara olan güçlü aşinalığı nedeniyle, karakter oyun için güçlü bir hatırlama oluşturmak için kullanılabilir. Aynı nedenle oyun uygulamanız için de uygulama simgesi olabilir.
Bir renk paletine karar verebilir ve uygulama simgenizi bunların etrafında oluşturabilirsiniz. Açıkçası, bir yüz için giderseniz çok daha kolay hale gelir. Ancak aynı zamanda, öne çıkması için bazı ek efektler koymanız gerekebilir.
Simgeler ve kullanıcı arayüzü için tutarlı renk paletleri ve kuralları
Uygulamanın kullanıcı arayüzü belirli bir temaya ve belirli renklerin kullanımına sahip olacak. Simgeyi tasarlamak için de aynı renkleri kullanmak en iyisidir. Aynısını Kullanıcı Arayüzü içinde uyguladığınız belirli öğelerle de yapabilir ve bunları simgede kullanabilirsiniz. Bunu yapmak, tasarımınızı daha tek tip hale getirir ve uygulamanızın kullanıcılar arasında daha güçlü bir şekilde geri çağrılmasına ve bilinirliğine yol açar.
Yaratıcılık günü kurtarır
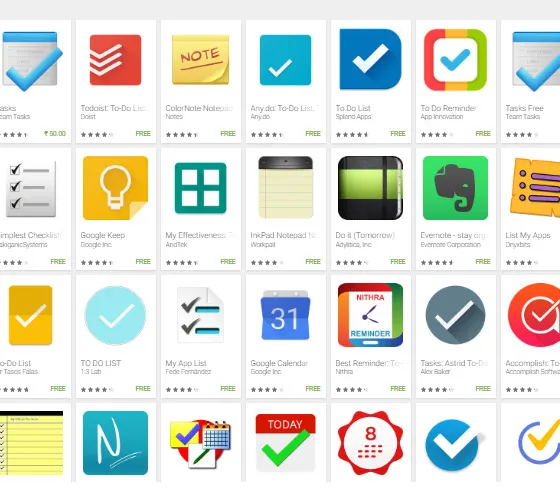
Google Play'de "yapılacak uygulamalar" için bir arama yapın ve onay işaretleriyle dolu bir ızgarayla karşılaşacaksınız. Evet, yapılacaklar uygulaması tasarımcılarının çoğu, uygulama simgesi olarak yalnızca bir onay işaretiyle gelebilir - yapılacaklar için ortak bir simge. Ancak, bu gürültünün ortasında Evernote simgesi rahatça göze çarpıyor.

"Yapılacak uygulamalar" terimi için arama sonuçları. Evernote simgesinin diğerleri arasında öne çıktığına dikkat edin.
İkon fikri, bir Filin asla unutmadığı gerçeğinden türetilmiştir. Bir not defterini ifade eden katlanmış bir fil kulağının mükemmel bir uygulamasıyla birleştirilmiştir. Evernote'u mağazadaki diğer yapılacaklar uygulamalarından hemen ayırır ve güçlü bir kavrayış yaratır.
Harika simge tasarımının bir başka örneği de Pocket'e atfedilebilir. Başlamak için, uygulamanın fikri benzersizdir. Yer imi uzun zamandan beri var olmasına rağmen, kullanıcıların kaydettikleri içeriği tekrar okumalarını sağlayamıyordu.

Öte yandan Pocket, net bir görsel hafıza oluşturmak için küçük resimler kullandı. Uygulama, "bu içeriği kaydet" duygusunu tetikler ve simgenin kendisi tarafından açık ve akıllıca tasvir edilir. Kırmızı şekil bir "Cep" anlamına gelirken, aşağı ok şüphesiz "indirmeyi" gösterir.
Fotoğrafları veya Görselleri kullanmayın
Yukarıda belirtilen işaretçilerin yanı sıra, uygulama simgesinde fotoğrafların ve resimlerin doğrudan uygulanmasını da önleyebilirsiniz. Bir fotoğrafa atıfta bulunsanız bile, Illustrator veya Photoshop'ta kendi vektörlerinizi oluşturmalısınız. Ancak o zaman otantik görünecek ve manyetik bir etkiye sahip olacaktır.
Klişe gibi gelebilir ama tasarımınızı temiz tutmanız gerekiyor. İstediğiniz mükemmel renk tonuna ulaşmak için renklere daha fazla beyaz veya siyah karıştırmaktan daha önce bahsetmiştim. Bu, bir simgeyi dağıtmak için gerçekten kullanışlı oluyor. Bazı renkler daha parlak yapılırsa veya tam tersi yapılırsa, çeşitli durumlarda genel gürültü seviyesi düşer.
Uygulama simgeleri herkesin tanıyabileceği popüler şarkılar gibi olmalıdır ve aşağıdaki tasarım tüyoları harika bir uygulama simgesi yapmanıza yardımcı olacaktır. Umarım puanları değerli bulmuşsunuzdur. Eklemek veya önermek istediğiniz bir şey varsa, aşağıya yorumlarınızı bırakın.
