優れたアプリアイコンを作成するための10のデザインハック
公開: 2016-07-02アプリのアイコンは、ユーザーがアプリに遭遇したときに最初に気付くものです。 何十億ものアプリがアプリストアで注目を集めているため、アプリアイコンは、煩雑さを解消し、ユーザーをアプリに呼び込む重要な差別化要因になっています。 これらは確かに、ユーザーが遭遇する最初のタッチポイントです。 したがって、この経験をすぐに活用することが非常に重要です。
この投稿では、アプリストアで目立つクールなアプリアイコンを作成し、インストールを競合する他のアプリの中でアプリを強調するのに役立ついくつかのデザインハックを提案します。
ポイントを説明する前に、アプリアイコンの基本的な目的は、即時の接続を開発し、認知的手がかりを作成することであることを理解する必要があります。 この投稿で提案されていることはすべて、基本的にそれを達成するためにさかのぼります。
優れたアプリアイコンを作成するためのデザインハックの一部を次に示します
70%ルール
アプリに接続されているメインオブジェクトを強調表示するためにアイコンスペースの70%を使用することについて、デザイナーの間でコンセンサスがあります。 オブジェクトは、アプリに関連するものであれば何でもかまいません。 写真アプリを設計している場合、オブジェクトはカメラまたはレンズである可能性があります。 ゲームの場合、キャラクターの顔などになります。
つまり、オブジェクトはアイコンの領域の大部分(70%)を占める必要があります。 アイデアは、ユーザーとの即時認識を開発し、説明のためにユーザーにアプリページに移動させることです。 説明のあるアプリページにアクセスすると、ユーザーの獲得がはるかに簡単になります。
ただし、オブジェクトに大きなスペースを許可するだけでは不十分です。 散らかっていないようにする必要があります。 そうして初めて、それはつながり、より速い認知を生み出すことができ、それは私たちを次のポイントに導きます。
基本がバラバラになり始めるまで、雑然としたものを切り取ります
アイコン内のオブジェクトの基本的なアイデアが出始めるまで、雑然としたものを切り続けます。 つまり、アイコン内のオブジェクトが無意味なものから無意味なものに変わるポイントまで、アイコンを削除します。 オブジェクトがその普遍的な形を維持し、大多数の人々が識別できるようになるまで切り詰めます。
たとえば、写真を非表示にするアプリを作成している場合、主要なオブジェクトとして「キーとロック」を持つアプリアイコンを思い付くことがあります。 これで、影やカウンターを削除して、完全にフラットなアイコンを選択できます。 それが終わったら、アイコンで使用されている「ロックとキー」の形の3D効果を作成するために、色で完全に遊んで、デザインを最小限に抑えることができます。
光沢のあるときは鈍く、鈍いときは光沢がある
アプリのアイコンを目立たせる次のことは、コントラストの適切な使用法です。 デザイナーは、オブジェクトとアプリアイコンの背景のコントラストを使用することがよくあります。 上記の2つの手順を実行できる場合は、自動的にここに着陸する可能性があります。
コントラストの作成は、色にも関係があります。 あらかじめ決められたカラーパレットから始めて、作業を進めていきます。 アイデアは、背景色とオブジェクトの要素の間に鮮やかさとコントラストを作成することであることを覚えておいてください。 これに慣れていない場合は、Dribbbleでいくつかのデザインを参照し、選択したカラーパレットをダウンロードできます。
最終的なカットが完了したら、色を白または黒にした2〜3のバージョンを作成できます。 今、あなたはあなたの目に正しいと感じるものを選ぶかもしれません。 iOS 7以降は、白の色調がより強い新鮮な色に重点が置かれています。
ビッグマックにだまされないでください
デバイスにインストールすると、アプリのアイコンがさまざまな解像度で表示されます。 最も小さなアバターでも重要に見えるようにするには、プロポーションを念頭に置いてデザインする必要があります。 多くの場合、設計者は大きなMac画面で作業します。この画面では、細部まで把握することができます。 ただし、同じアイコンをさまざまなアイコンサイズのスマートフォンでテストすると、詳細が失われます。
Macで作業していて、最初にアイコンアプリストアを作成している場合は、簡単に細かい部分を入力する余裕があります。 ただし、設定メニュー用の最も小さなアイコンは29x29pxの画像であることに注意してください。 小さなテキストやその他の記号などの細かい詳細は、その上には表示されません。
あなたが最善を尽くすことができるのは、サイズを念頭に置き、仕事を成し遂げるために基本的な形とパターンを採用することです。 シンプルさを受け入れ、単一のオブジェクトに焦点を合わせます。 スケーリングにもかかわらず、輪郭と詳細を保持する独自の形状または要素が望ましい。 このように、あなたのアイコンは、AppleとAndroidによって与えられたガイドラインで提案されたすべての解像度にわたって適切に見えます。
無数の壁紙に対してあなたのアイコンを試してみてください
ユーザーは、スマートフォンの壁紙やテーマの選択に反映されるさまざまな好みや好みを持っています。 つまり、アプリのアイコンは無数の色に対して目立つ必要があります。 したがって、7つの基本色の壁紙に対してアイコンの可視性をテストすることは常に良い考えです。 使用している壁紙内の白/黒の彩度を増減して、満足のいくテストを完了することができます。
壁紙が視認性を妨げるいくつかの状況があります。 自撮り写真などの壁紙は、均一な色がなく、アイコンの視認性を妨げる可能性があります。 ここでは多くのことを行うことはできませんが、私が言ったように、7つの基本色に対してそれらをテストして開始することができます。
抽象化を決定し、反復を行います
デザイナーは、アイコン内の主要なオブジェクトの抽象化と実際の描写との間の絶え間ないジレンマに悩まされています。 フラットなアイコンとUIの出現により、重みの時代は抽象化に大きくシフトしましたが、オブジェクトの実際の描写を単純になくすことはできません。 実際のオブジェクトやスキューモーフィズムのアイコンは、アプリストアで引き続き強力であり、そうなる正当な理由があります。

たとえば、サウンドエンハンスメントアプリを作成する場合、アプリアイコンをフラットにしたり、線のアイコンを作成したりする代わりに、アプリアイコンにスキューモーフィズムアンプを描画できます。 しかし、アンプはなじみのない商品であるという事実を考えると、それが平らになるとその認識は低下します。 比較的一般的で、大衆の間で普遍的な親しみやすさを享受しているもの(写真アプリ用のカメラ)の場合、間違いなくフラットなアイコンが表示されることがあります。 ただし、アプリがあいまいなものに接続されている場合は、アプリをリアルまたはスキューモーフィズムに保つ方がよいでしょう。
優れたアイコンデザインに到達するためのもう1つの優れた方法は、スキューモーフィズムとフラットを使用して数回反復することです。 それをしている間、あなたは2番目の点を心に留めておくことができます。 一度にいくつかの詳細を削除するいくつかの反復を行います。 それらをすべて並べて積み重ね、どれが一番好きか、そしてその理由を決めます。
ゲームの場合、キャラクターを特定します
ゲームアイコンを作成することで多くの創造的なことが達成できるので、ゲームアイコンを作成することは本当に楽しいことがあります。 その途中で、ゲームにはストーリーやキャラクターが含まれていることが多いことに気付いたはずです。 ユーザーとの認知を構築するというルールに固執すれば、ゲーム自体のキャラクターの顔は素晴らしい仕事をすることができます。 実際、これがキャラクターの顔がゲームアプリのアイコンで非常に一般的である理由です。
ゲームを作る場合は、メインキャラクターまたはすべてのレベルに共通するキャラクターを見つける必要があります。 キャラクターはプレイヤーに非常に精通しているため、キャラクターを使用してゲームの強力なリコールを作成できます。 同じ理由で、ゲームアプリのアプリアイコンにもなります。
カラーパレットを決定し、それらの周りにアプリアイコンを作成できます。 率直に言って、あなたが顔に行くならば、それはずっと簡単になります。 しかし同時に、それを目立たせるためにいくつかの追加の効果を置く必要があるかもしれません。
アイコンとUIの一貫したカラーパレットと規則
アプリのUIには、特定のテーマと特定の色の使用法があります。 アイコンのデザインにも同じ色を使用するのが最善です。 ユーザーインターフェイス内に実装した特定の要素でも同じことを行い、アイコンでそれらを使用することもできます。 そうすることで、デザインがより均一になり、ユーザーの間でアプリの想起と親しみやすさが増します。
創造性はその日を救う
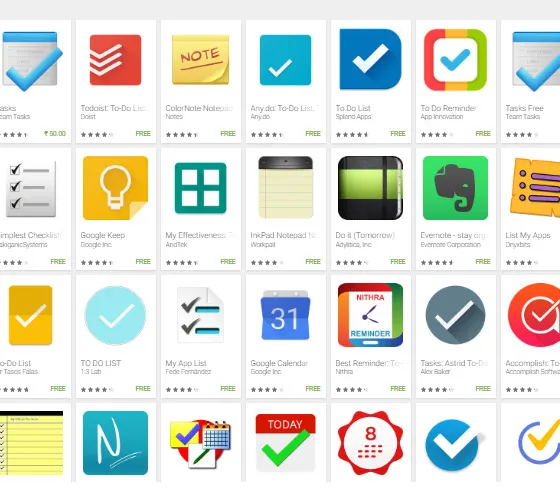
Google Playで「todoapps」を検索すると、チェックマークでいっぱいのグリッドに出くわします。 はい、ほとんどのTo Doアプリの設計者は、アプリのアイコンとしてチェックマークを付けることしかできませんでした。これは、ToDoの一般的なアイコンです。 しかし、そのノイズの中で、Evernoteアイコンは快適に目立ちます。

「アプリを実行する」という用語の検索結果。 Evernoteアイコンがとりわけ目立つことに注意してください。
アイコンのアイデアは、象が決して忘れないという事実に由来しています。 それは、メモ帳を表す折りたたまれた象の耳の見事な実行と組み合わされています。 Evernoteをストア内の他のやることアプリとすぐに区別し、強い認識を生み出します。
優れたアイコンデザインのもう1つの例は、Pocketに起因する可能性があります。 まず、アプリのアイデアはユニークです。 ブックマークは古くから存在していましたが、保存したコンテンツをユーザーに読んでもらうことはできませんでした。

一方、Pocketはサムネイルを使用して、明確な視覚的記憶を作成しました。 このアプリは「このコンテンツを保存する」という感情を引き起こし、アイコン自体によって明確かつ巧妙に表現されます。 赤い形は「ポケット」を表し、下矢印は間違いなく「ダウンロード」を表します。
写真や画像を使用しないでください
上記のポインタに加えて、アプリアイコンに写真や画像を直接実装することを回避することもできます。 写真を参照する場合でも、IllustratorまたはPhotoshopで独自のベクターを作成する必要があります。 そうして初めて、それは本物に見え、磁気効果をもたらします。
決まり文句のように聞こえるかもしれませんが、デザインをクリーンに保つ必要があります。 あなたが望む完璧な色調に到達するために、色にもっと白または黒を混ぜることについてはすでに述べました。 これは、アイコンを整理するのに非常に便利です。 一部の色を明るくしたり、その逆を行ったりすると、さまざまな場面で全体的なノイズレベルが低下します。
アプリのアイコンは、誰もが認識できるポピュラーソングのようになる必要があります。次のデザインハックは、優れたアプリのアイコンを作成するのに役立ちます。 ポイントがお役に立てば幸いです。 追加または提案するものがある場合は、以下のコメントにドロップしてください。
