10 Peretasan Desain Untuk Membuat Ikon Aplikasi Hebat
Diterbitkan: 2016-07-02Ikon aplikasi adalah hal pertama yang diperhatikan pengguna saat mereka menemukan aplikasi Anda. Dengan miliaran aplikasi berebut perhatian di app store, ikon aplikasi telah menjadi pembeda penting yang memecahkan kekacauan dan membawa pengguna ke aplikasi Anda. Mereka memang titik kontak pertama yang ditemukan pengguna Anda. Oleh karena itu, sangat penting untuk langsung memanfaatkan pengalaman ini.
Dalam posting ini, saya akan menyarankan beberapa peretasan desain yang dapat membantu Anda membuat ikon aplikasi keren yang dapat menonjol di app store dan mungkin menyorot aplikasi Anda di antara pesaing lainnya untuk pemasangan.
Sebelum saya memberi tahu Anda poin-poinnya, Anda harus memahami bahwa tujuan mendasar ikon aplikasi adalah untuk mengembangkan koneksi langsung dan menciptakan isyarat kognitif. Semua yang disarankan dalam posting ini pada dasarnya kembali untuk mencapai itu.
Berikut adalah beberapa peretasan desain untuk membuat ikon aplikasi yang hebat
Aturan 70%
Ada konsensus di antara para desainer tentang penggunaan 70% ruang ikon untuk menyorot objek utama yang terhubung ke aplikasi. Objek dapat berupa apa saja yang terkait dengan aplikasi. Jika Anda mendesain aplikasi fotografi, objeknya mungkin kamera atau lensa. Untuk sebuah game, bisa berupa wajah karakter dan sebagainya.
Dengan kata lain, objek harus menempati mayoritas (70%) area ikon. Idenya adalah untuk mengembangkan kognisi instan dengan pengguna dan meminta mereka menavigasi ke halaman aplikasi untuk deskripsi. Begitu mereka mendarat di halaman aplikasi yang memiliki deskripsi, menjadi jauh lebih mudah bagi Anda untuk mendapatkan pengguna.
Namun, hanya memberikan ruang yang lebih besar untuk objek tidak cukup. Itu harus bebas dari kekacauan juga. Hanya dengan begitu ia dapat terhubung dan menciptakan kognisi yang lebih cepat, yang membawa kita ke poin berikutnya.
Potong kekacauan sampai dasar-dasarnya mulai berantakan
Terus potong kekacauan sampai ide dasar objek di dalam ikon mulai keluar. Dengan kata lain, lepaskan ikon Anda ke titik di mana objek di ikon berubah dari yang masuk akal menjadi tidak masuk akal. Ditebang sampai objek mempertahankan bentuk universal dan dapat diidentifikasi oleh sebagian besar orang.
Misalnya, jika Anda membuat aplikasi untuk menyembunyikan gambar, Anda mungkin muncul dengan ikon aplikasi yang memiliki "kunci dan kunci" sebagai objek utama. Sekarang, Anda dapat menghapus bayangan atau penghitung dan memilih ikon yang benar-benar datar. Setelah itu selesai, Anda dapat membuat desain minimalis, bermain sepenuhnya dengan warna untuk menciptakan efek 3D untuk bentuk "gembok dan kunci" yang digunakan dalam ikon.
Kusam di atas mengkilap dan berkilau di atas kusam
Hal berikutnya yang membuat ikon aplikasi menonjol adalah penggunaan kontras yang tepat. Desainer sering menggunakan kontras antara objek dan latar belakang ikon aplikasi. Jika Anda dapat menjalankan dua langkah yang disebutkan di atas, Anda mungkin secara otomatis mendarat di sini.
Menciptakan kontras banyak berkaitan dengan warna juga. Mulailah dengan palet warna yang telah ditentukan di pikiran Anda dan selesaikan. Ingat saja, bahwa idenya adalah untuk menciptakan semangat dan kontras antara warna latar belakang dan elemen dalam objek. Jika Anda seorang pemula dalam hal ini, Anda dapat merujuk ke beberapa desain di Dribbble dan mengunduh palet warna pilihan Anda.
Setelah Anda selesai dengan potongan terakhir, Anda dapat membuat 2-3 versi dengan lebih banyak warna putih atau hitam. Sekarang Anda dapat memilih salah satu yang terasa pas di mata Anda. Setelah iOS 7, banyak penekanan diberikan pada warna-warna segar dengan nada putih yang lebih kuat ke dalamnya.
Jangan tertipu oleh Mac besar Anda
Setelah diinstal pada perangkat, ikon aplikasi Anda akan ditampilkan dalam berbagai resolusi. Agar terlihat signifikan bahkan dalam avatar terkecilnya, seseorang harus mendesainnya dengan memperhatikan proporsinya. Seringkali, desainer bekerja pada layar Mac besar yang bahkan detail terkecil pun dapat diketahui. Namun, ketika ikon yang sama diuji pada smartphone dengan ukuran ikon yang bervariasi, detailnya hilang.
Jika Anda menggunakan Mac dan membuat toko aplikasi ikon terlebih dahulu, Anda mungkin dapat dengan mudah memasukkan beberapa detail kecil. Namun perlu diingat bahwa ikon terkecil yang dimaksudkan untuk menu pengaturan adalah gambar 29x29px. Detail yang lebih halus seperti teks kecil atau simbol lain tidak akan terlihat pada itu.
Hal terbaik yang dapat Anda lakukan adalah mengingat ukuran dan menggunakan bentuk dan pola dasar untuk menyelesaikan pekerjaan. Rangkullah kesederhanaan dan fokus pada satu objek. Lebih disukai bentuk atau elemen unik yang mempertahankan kontur dan detailnya meskipun ada penskalaan. Dengan cara ini, ikon Anda akan terlihat sesuai di semua resolusi yang disarankan pada pedoman yang diberikan oleh Apple dan Android.
Coba ikon Anda dengan segudang wallpaper
Pengguna memiliki selera dan preferensi yang bervariasi yang tercermin dari pilihan wallpaper dan tema di smartphone mereka. Artinya, ikon aplikasi Anda harus menonjol dari berbagai warna. Oleh karena itu, selalu merupakan ide bagus untuk menguji visibilitas ikon Anda terhadap wallpaper tujuh warna dasar. Anda dapat menambah atau mengurangi saturasi putih/hitam dalam wallpaper yang Anda gunakan untuk menyelesaikan tes yang memuaskan.
Mungkin ada beberapa situasi di mana wallpaper akan mengganggu visibilitas. Wallpaper seperti selfie mungkin tidak memiliki warna yang seragam dan dapat mengganggu visibilitas ikon. Anda tidak dapat berbuat banyak di sini, tetapi seperti yang saya katakan, Anda dapat mengujinya terhadap tujuh warna dasar untuk memulai.

Putuskan abstraksi dan buat iterasi
Desainer menderita dilema konstan antara abstraksi dan penggambaran nyata dari objek utama di dalam ikon. Dengan munculnya ikon datar dan UI, usia bobot telah banyak bergeser ke arah abstraksi tetapi seseorang tidak bisa begitu saja menghilangkan penggambaran objek yang sebenarnya. Objek nyata atau ikon skeuomorphic masih kuat di app store dan ada alasan yang sah untuk itu.
Misalnya, jika Anda membuat aplikasi peningkat suara, Anda dapat menggambar penguat skeuomorfik di ikon aplikasi alih-alih meratakannya atau membuat ikon garis. Tetapi mengingat fakta bahwa penguat bukanlah komoditas yang akrab, kognisinya akan berkurang jika diratakan. Untuk hal-hal yang relatif umum dan menikmati keakraban universal di antara massa (kamera untuk aplikasi fotografi), Anda pasti akan keluar dengan ikon datar. Namun, jika aplikasi terhubung ke sesuatu yang tidak jelas, menjaganya agar tetap nyata atau skeuomorphic akan lebih baik.
Cara hebat lainnya untuk sampai pada desain ikon yang bagus adalah dengan membuat beberapa iterasi dengan skeuomorphic dan flat. Anda dapat mengingat poin kedua saat melakukan itu. Buat beberapa iterasi dengan menghapus beberapa detail sekaligus. Tumpuk semuanya berdampingan dan putuskan mana yang paling Anda sukai dan mengapa.
Untuk game, identifikasi karakter
Membuat ikon game bisa sangat menyenangkan karena banyak hal kreatif dapat dicapai dengan membuatnya. Di tengah itu, Anda pasti sudah memperhatikan bahwa game seringkali memiliki cerita dan karakter. Jika kita tetap berpegang pada aturan membangun kognisi dengan pengguna, maka Wajah karakter dari game itu sendiri dapat melakukan pekerjaan dengan baik. Faktanya, inilah alasan mengapa wajah karakter sangat umum di ikon untuk aplikasi game.
Jika Anda membuat game, Anda perlu mengetahui karakter utama atau karakter yang umum di semua level. Karena keakraban karakter yang kuat dengan para pemain, karakter tersebut dapat digunakan untuk membuat ingatan yang kuat untuk permainan. Dan untuk alasan yang sama itu bisa menjadi ikon aplikasi untuk aplikasi game Anda juga.
Anda dapat memutuskan palet warna dan membuat ikon aplikasi di sekitarnya. Terus terang, menjadi jauh lebih mudah jika Anda menggunakan wajah. Tetapi pada saat yang sama, Anda mungkin perlu menambahkan beberapa efek tambahan untuk membuatnya menonjol.
Palet dan konvensi warna yang konsisten untuk ikon dan UI
UI aplikasi akan memiliki tema tertentu dan penggunaan warna tertentu. Cara terbaik adalah menggunakan warna yang sama untuk mendesain ikon juga. Anda juga dapat melakukan hal yang sama dengan elemen tertentu yang telah Anda terapkan dalam Antarmuka Pengguna dan menggunakannya di ikon. Melakukan hal itu membuat desain Anda lebih seragam dan mengarah pada ingatan yang lebih kuat dan keakraban aplikasi Anda di antara pengguna.
Kreativitas menyelamatkan hari
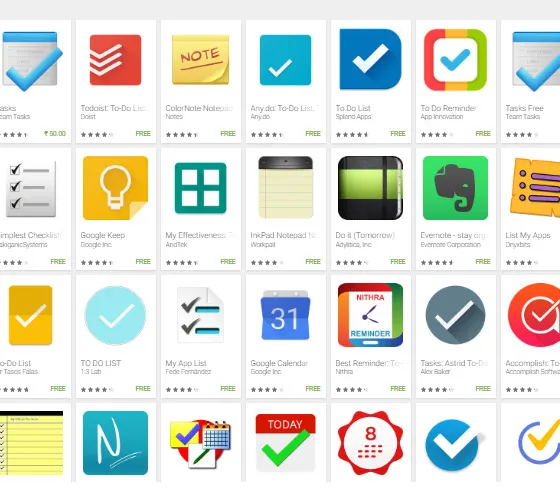
Jalankan pencarian untuk "untuk melakukan aplikasi" di Google Play dan Anda akan menemukan kotak yang penuh dengan tanda centang. Ya, sebagian besar perancang aplikasi yang harus dilakukan hanya dapat memberikan tanda centang sebagai ikon aplikasi mereka–ikon umum untuk tugas. Namun, di tengah kebisingan itu, ikon Evernote menonjol dengan nyaman.

Hasil pencarian untuk istilah "untuk melakukan aplikasi". Perhatikan bahwa ikon Evernote menonjol di antara yang lainnya.
Ide ikon berasal dari fakta bahwa Gajah tidak pernah lupa. Hal ini digabungkan dengan eksekusi brilian dari telinga gajah terlipat yang menunjukkan notepad. Ini membedakan Evernote langsung dari aplikasi yang harus dilakukan lainnya di toko dan menciptakan kognisi yang kuat.
Contoh lain dari desain ikon yang hebat dapat dikaitkan dengan Pocket. Untuk memulai, ide aplikasi ini unik. Meskipun bookmark sudah ada sejak lama, itu tidak bisa membuat pengguna kembali untuk membaca konten yang mereka simpan.

Pocket di sisi lain menggunakan thumbnail untuk menciptakan memori visual yang jelas. Aplikasi ini memicu emosi "simpan konten ini" dan itu digambarkan dengan jelas dan cerdik oleh ikon itu sendiri. Bentuk merah mengacu pada "Saku" sementara panah bawah menggambarkan "unduh" tanpa keraguan.
Jangan gunakan Foto atau Gambar
Selain petunjuk yang disebutkan di atas, Anda juga dapat menghindari penerapan langsung foto dan gambar di ikon aplikasi. Bahkan jika Anda merujuk sebuah foto, Anda harus membuat vektor Anda sendiri di Illustrator atau Photoshop. Hanya dengan begitu itu akan terlihat asli dan memiliki efek magnetis.
Ini mungkin terdengar seperti klise tetapi Anda harus menjaga desain Anda tetap bersih. Saya telah menyebutkan tentang mencampur lebih banyak putih atau hitam ke warna untuk mencapai nada warna sempurna yang Anda inginkan. Ini sangat berguna untuk mendeklarasikan ikon. Jika beberapa warna dibuat lebih cerah atau sebaliknya, tingkat kebisingan secara keseluruhan akan turun pada berbagai contoh.
Ikon aplikasi harus menjadi seperti lagu populer yang dapat dikenali siapa saja dan peretasan desain berikut akan membantu Anda membuat ikon aplikasi yang hebat. Saya harap Anda menemukan poin yang berharga. Jika Anda memiliki sesuatu untuk ditambahkan atau disarankan, berikan komentar Anda di bawah.
