멋진 앱 아이콘을 만드는 10가지 디자인 팁
게시 됨: 2016-07-02앱 아이콘은 사용자가 앱을 우연히 발견할 때 가장 먼저 알아차리는 것입니다. 수십억 개의 앱이 앱 스토어에서 주목을 받기 위해 경쟁하면서 앱 아이콘은 혼란을 없애고 사용자를 앱으로 이끄는 중요한 차별화 요소가 되었습니다. 그들은 실제로 사용자가 접하는 첫 번째 터치 포인트입니다. 따라서 경험을 즉시 활용하는 것이 매우 중요합니다.
이 게시물에서는 앱 스토어에서 눈에 띄고 설치 경쟁을 하는 다른 앱들 사이에서 앱을 강조할 수 있는 멋진 앱 아이콘을 만드는 데 도움이 되는 몇 가지 디자인 팁을 제안합니다.
요점을 말씀드리기 전에 앱 아이콘의 기본 목적은 즉각적인 연결을 개발하고 인지 신호를 생성하는 것임을 이해해야 합니다. 이 게시물에서 제안하는 모든 것은 기본적으로 이를 달성하기 위해 되돌아갑니다.
다음은 훌륭한 앱 아이콘을 만들기 위한 몇 가지 디자인 팁입니다.
70% 법칙
아이콘 공간의 70%를 사용하여 앱과 연결된 주요 개체를 강조 표시하는 것에 대해 디자이너들 사이에 합의가 있습니다. 객체는 앱과 관련된 모든 것이 될 수 있습니다. 사진 앱을 디자인하는 경우 객체는 카메라 또는 렌즈일 수 있습니다. 게임의 경우 캐릭터의 얼굴 등이 될 수 있습니다.
즉, 개체는 아이콘 영역의 대부분(70%)을 차지해야 합니다. 아이디어는 사용자와 즉각적인 인식을 개발하고 설명을 위해 앱 페이지로 이동하도록 하는 것입니다. 설명이 있는 앱 페이지에 도착하면 사용자를 확보하기가 훨씬 쉬워집니다.
그러나 개체에 더 큰 공간을 허용하는 것만으로는 충분하지 않습니다. 또한 어수선하지 않아야 합니다. 그래야만 더 빠른 인식을 연결하고 생성할 수 있으며, 이는 우리를 다음 지점으로 안내합니다.
기본이 무너지기 시작할 때까지 어수선한 부분을 잘라내십시오.
아이콘 안의 개체에 대한 근본적인 아이디어가 나오기 시작할 때까지 어수선한 것을 계속 잘라냅니다. 즉, 아이콘의 개체가 의미 있는 것에서 의미 없는 것으로 바뀌는 지점까지 아이콘을 제거하십시오. 대상이 보편적인 모양을 유지하고 대다수의 사람들이 식별할 수 있을 때까지 자릅니다.
예를 들어, 사진을 숨기는 앱을 만드는 경우 기본 개체로 "열쇠 및 잠금"이 포함된 앱 아이콘이 나타날 수 있습니다. 이제 그림자나 카운터를 제거하고 완전히 평평한 아이콘으로 이동할 수 있습니다. 그런 다음 아이콘에 사용된 "잠금 및 열쇠" 모양에 대한 3D 효과를 만들기 위해 색상을 완전히 사용하여 디자인을 최소화할 수 있습니다.
칙칙하면 반짝거리고 칙칙하면 반짝
다음으로 앱 아이콘을 돋보이게 하는 것은 적절한 대비 사용입니다. 디자이너는 종종 개체와 앱 아이콘의 배경 사이에 대비를 사용합니다. 위에서 언급한 두 단계를 실행할 수 있다면 자동으로 여기에 착륙할 수 있습니다.
대비를 만드는 것은 색상과도 관련이 있습니다. 미리 결정된 색상 팔레트를 염두에 두고 시작하여 계속 진행하십시오. 아이디어는 배경색과 개체의 요소 사이에 생동감과 대비를 만드는 것임을 기억하십시오. 초보자라면 Dribbble에서 몇 가지 디자인을 참조하고 원하는 색상 팔레트를 다운로드할 수 있습니다.
최종 컷을 마친 후 색상에 흰색 또는 검정색이 더 많이 포함된 2-3개의 버전을 만들 수 있습니다. 이제 당신의 눈에 딱 맞는 것을 고를 수 있습니다. iOS 7 이후에는 흰색 톤이 더 강한 신선한 색상에 중점을 두었습니다.
당신의 큰 Mac에 속지 마십시오
기기에 설치하면 앱 아이콘이 다양한 해상도로 표시됩니다. 가장 작은 아바타에서도 중요하게 보이려면 비율을 염두에 두고 디자인해야 합니다. 종종 디자이너는 가장 작은 세부 사항도 파악할 수 있는 큰 Mac 화면에서 작업합니다. 그러나 아이콘 크기가 다양한 스마트폰에서 동일한 아이콘을 테스트하면 세부 정보가 손실됩니다.
Mac에서 작업하고 아이콘 앱 스토어를 먼저 만드는 경우 작은 세부 사항을 쉽게 넣을 수 있습니다. 그러나 설정 메뉴를 의미하는 가장 작은 아이콘은 29x29px 이미지입니다. 작은 텍스트 또는 기타 기호와 같은 세부 정보는 표시되지 않습니다.
가장 잘 할 수 있는 것은 크기를 염두에 두고 기본적인 모양과 패턴을 사용하여 작업을 완료하는 것입니다. 단순함을 수용하고 단일 개체에 집중하십시오. 스케일링에도 불구하고 윤곽과 세부 사항을 유지하는 독특한 모양이나 요소가 바람직합니다. 이렇게 하면 Apple 및 Android에서 제공한 지침에 제안된 모든 해상도에서 아이콘이 적절하게 보입니다.
수많은 월페이퍼에서 아이콘을 사용해보십시오.
사용자는 스마트폰의 배경화면과 테마 선택에 따라 다양한 취향과 선호도를 가지고 있습니다. 즉, 앱 아이콘은 수많은 색상과 대비되어야 합니다. 따라서 7가지 기본 색상의 월페이퍼에 대해 아이콘의 가시성을 테스트하는 것이 항상 좋은 생각입니다. 만족스러운 테스트를 마치기 위해 사용 중인 월페이퍼 내에서 흰색/검은색 채도를 높이거나 낮출 수 있습니다.
벽지가 가시성을 방해하는 몇 가지 상황이 있을 수 있습니다. 셀카와 같은 배경 화면은 균일한 색상이 부족하고 아이콘의 가시성을 방해할 수 있습니다. 여기서 많은 작업을 수행할 수는 없지만 내가 말했듯이 7가지 기본 색상에 대해 테스트하여 시작할 수 있습니다.
추상화 결정 및 반복 수행
디자이너는 추상화와 아이콘 내 주요 개체의 실제 묘사 사이에서 끊임없는 딜레마에 시달리고 있습니다. 플랫 아이콘과 UI의 출현으로 무게 시대는 추상화로 많이 이동했지만 단순히 개체의 실제 묘사를 없앨 수는 없습니다. 실제 개체 또는 스큐어모픽 아이콘은 여전히 앱 스토어에서 강세를 보이고 있으며 그럴 만한 타당한 이유가 있습니다.

예를 들어 사운드 향상 앱을 만들 때 앱 아이콘을 평평하게 하거나 라인 아이콘을 만드는 대신 스큐어모픽 증폭기를 그릴 수 있습니다. 그러나 증폭기는 친숙한 상품이 아니라는 사실을 감안할 때 납작하게 되면 인지력이 떨어질 것입니다. 비교적 흔하고 대중들 사이에서 보편적인 친숙함을 누리는 것들(사진 앱용 카메라)의 경우 분명히 평면 아이콘이 나올 것입니다. 그러나 앱이 모호한 것과 연결된 경우 실제 또는 스큐어모픽으로 유지하는 것이 좋습니다.
좋은 아이콘 디자인에 도달하는 또 다른 좋은 방법은 스큐어모픽과 플랫으로 여러 번 반복하는 것입니다. 그렇게 하는 동안 두 번째 요점을 염두에 둘 수 있습니다. 한 번에 몇 가지 세부 사항을 제거하여 여러 번 반복하십시오. 그것들을 모두 나란히 쌓아 놓고 가장 좋아하는 것과 그 이유를 결정하십시오.
게임의 경우 캐릭터 식별
게임 아이콘을 만드는 것은 하나를 만들면 많은 창의적인 작업을 수행할 수 있으므로 정말 재미있을 수 있습니다. 그 와중에 게임에는 스토리와 캐릭터가 있는 경우가 많다는 사실을 눈치채셨을 겁니다. 우리가 사용자와 함께 인지를 구축하는 규칙을 고수한다면 게임 자체의 캐릭터 얼굴이 큰 역할을 할 수 있습니다. 사실 이것이 게임 앱의 아이콘에서 캐릭터 얼굴이 흔한 이유입니다.
게임을 하다보면 모든 레벨에서 공통적으로 나오는 주인공이나 캐릭터를 찾아야 합니다. 플레이어와 캐릭터의 친밀도가 높기 때문에 캐릭터는 게임에 대한 강한 회상을 만드는 데 사용할 수 있습니다. 그리고 같은 이유로 게임 앱의 앱 아이콘이 될 수도 있습니다.
색상 팔레트를 결정하고 이를 바탕으로 앱 아이콘을 구성할 수 있습니다. 솔직히 말해서, 당신이 얼굴에 가면 훨씬 쉬워집니다. 그러나 동시에 눈에 띄게 만들기 위해 몇 가지 추가 효과를 넣어야 할 수도 있습니다.
아이콘 및 UI에 대한 일관된 색상 팔레트 및 규칙
앱의 UI는 특정 테마와 특정 색상을 사용합니다. 아이콘을 디자인할 때도 같은 색상을 사용하는 것이 가장 좋습니다. 사용자 인터페이스 내에서 구현한 특정 요소에 대해서도 동일한 작업을 수행하고 아이콘에서 사용할 수 있습니다. 그렇게 하면 디자인이 더 균일해지고 사용자들 사이에서 앱에 대한 회상과 친숙도가 높아집니다.
창의력이 하루를 구합니다
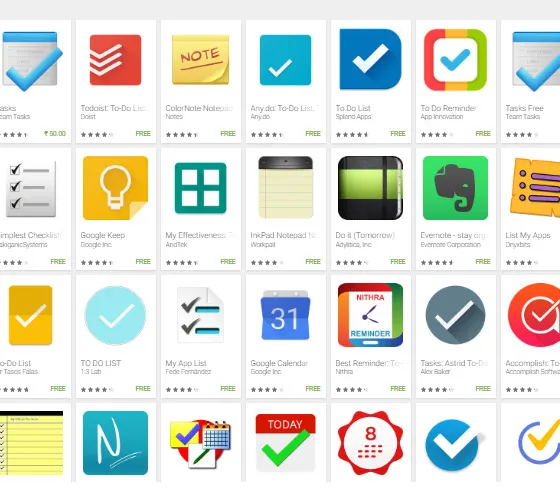
Google Play에서 "to do apps"를 검색하면 체크 표시로 가득 찬 그리드를 우연히 발견할 것입니다. 예, 대부분의 할 일 앱 디자이너는 할 일에 대한 일반적인 아이콘인 확인 표시만 앱 아이콘으로 만들 수 있었습니다. 그러나 그 소음 속에서도 Evernote 아이콘이 편안하게 눈에 띕니다.

"할 앱"에 대한 검색 결과입니다. Evernote 아이콘이 무엇보다 눈에 띕니다.
아이콘의 아이디어는 코끼리가 결코 잊지 않는다는 사실에서 파생됩니다. 그것은 메모장을 나타내는 접힌 코끼리 귀의 화려한 실행과 결합됩니다. Evernote를 스토어의 다른 할 일 앱과 바로 차별화하고 강력한 인지도를 만듭니다.
훌륭한 아이콘 디자인의 또 다른 예는 Pocket에 기인할 수 있습니다. 우선 앱 아이디어가 독특합니다. 북마크는 오래전부터 존재했지만 사용자가 저장한 콘텐츠를 다시 읽게 만들 수는 없었습니다.

반면에 Pocket은 명확한 시각적 기억을 만들기 위해 축소판을 사용했습니다. 앱은 "이 콘텐츠 저장" 감정을 유발하며 아이콘 자체로 명확하고 영리하게 묘사됩니다. 빨간색 모양은 "포켓"을 나타내고 아래쪽 화살표는 의심할 여지 없이 "다운로드"를 나타냅니다.
사진이나 이미지를 사용하지 마십시오
위에서 언급한 포인터 외에도 앱 아이콘에 사진과 이미지가 직접 구현되는 것을 피할 수도 있습니다. 사진을 참고하더라도 일러스트레이터나 포토샵에서 자신만의 벡터를 만들어야 합니다. 그래야만 진짜처럼 보이고 자기 효과가 있습니다.
진부하게 들릴 수도 있지만 디자인을 깨끗하게 유지해야 합니다. 원하는 완벽한 색조에 도달하기 위해 색상에 더 많은 흰색 또는 검정색을 혼합하는 것에 대해 이미 언급했습니다. 이것은 아이콘을 깔끔하게 정리하는 데 정말 편리합니다. 일부 색상을 더 밝게 하거나 그 반대로 하면 다양한 경우에 전체 노이즈 수준이 낮아집니다.
앱 아이콘은 누구나 알아볼 수 있는 인기곡과 같아야 하며 다음 디자인 팁을 통해 멋진 앱 아이콘을 만들 수 있습니다. 소중한 포인트를 찾으셨기를 바랍니다. 추가하거나 제안할 사항이 있으면 아래에 의견을 남겨주세요.
