製作出色應用圖標的 10 個設計技巧
已發表: 2016-07-02應用程序圖標是您的用戶在偶然發現您的應用程序時首先註意到的東西。 隨著數十億應用程序在應用商店中爭奪注意力,應用程序圖標已成為重要的差異化因素,可以打破混亂並將用戶吸引到您的應用程序。 它們確實是您的用戶遇到的第一個接觸點。 因此,立即利用這種經驗非常重要。
在這篇文章中,我將建議一些設計技巧,它們可以幫助您構建很酷的應用程序圖標,這些圖標可以在應用程序商店中脫穎而出,並可能在其他競爭安裝中突出您的應用程序。
在我告訴您要點之前,您必須了解應用程序圖標的基本目的是建立即時聯繫並創建認知線索。 這篇文章中建議的所有內容都可以從根本上追溯到實現這一目標。
以下是一些用於創建出色應用程序圖標的設計技巧
70%法則
設計師之間的共識是使用 70% 的圖標空間來突出連接到應用程序的主要對象。 對象可以是與應用程序相關的任何事物。 如果您正在設計攝影應用程序,則對象可能是相機或鏡頭。 對於一個遊戲來說,它可以是一個角色的面孔等等。
換句話說,對象應該佔據圖標區域的大部分(70%)。 這個想法是與用戶一起開發即時認知,並讓他們導航到應用程序頁面進行描述。 一旦他們登陸有描述的應用頁面,你就可以更容易地獲得用戶。
但是,僅允許對像有更大的空間是不夠的。 它也必須沒有雜亂。 只有這樣它才能連接並創造更快的認知,這將我們帶到下一點。
減少雜亂,直到基礎開始分崩離析
繼續消除混亂,直到圖標內對象的基本概念開始出現。 換句話說,將您的圖標剝離到圖標中的對像從有意義變為無意義的程度。 切割直到物體保持其通用形狀並且可以被大多數人識別。
例如,如果您正在製作一個隱藏圖片的應用程序,您可能會想出一個以“鑰匙和鎖”為主要對象的應用程序圖標。 現在,您可以移除陰影或計數器並選擇一個完全扁平的圖標。 完成後,您可以在設計上採用極簡主義,完全使用顏色為圖標中使用的“鎖和鑰匙”形狀創建 3D 效果。
沉悶又閃亮,又閃亮又沉悶
使應用程序圖標脫穎而出的下一件事是適當使用對比度。 設計師經常在應用圖標的對象和背景之間使用對比。 如果你能執行上面提到的兩個步驟,你可能會自動登陸這裡。
創建對比度也與顏色有很大關係。 從您腦海中預先確定的調色板開始,然後逐步完成。 請記住,這個想法是在背景顏色和對像中的元素之間創建活力和對比度。 如果您是這方面的初學者,您可以參考 Dribbble 上的一些設計並下載您選擇的調色板。
完成最終剪輯後,您可以創建 2-3 個版本,顏色更多為白色或黑色。 現在你可以選擇你覺得合適的那個。 在 iOS 7 之後,人們非常重視帶有更強白色調的新鮮色彩。
不要被你的巨無霸騙了
一旦安裝在設備上,您的應用程序圖標就會以各種分辨率顯示。 為了讓它即使在它最小的化身中也顯得很重要,人們必須在設計它時牢記比例。 通常,設計師在大型 Mac 屏幕上工作,即使是最微小的細節也可以在其中找到。 但是,當在具有不同圖標大小的智能手機上測試相同的圖標時,細節就會丟失。
如果您在 Mac 上工作並首先製作圖標應用商店,您可能很容易投入一些微小的細節。 但請記住,用於設置菜單的最小圖標是 29x29 像素的圖像。 諸如小文本或其他符號之類的更精細的細節將不可見。
您能做的最好的事情就是牢記尺寸並使用基本的形狀和圖案來完成工作。 擁抱簡單並專注於單個對象。 最好是一種獨特的形狀或元素,儘管縮放,但仍保留其輪廓和細節。 這樣,您的圖標在 Apple 和 Android 給出的指南建議的所有分辨率中看起來都合適。
在無數壁紙上嘗試您的圖標
用戶有不同的品味和偏好,這反映在他們智能手機中壁紙和主題的選擇上。 這意味著,您的應用程序圖標必須在無數種顏色中脫穎而出。 因此,用七種基本顏色的壁紙測試圖標的可見性總是一個好主意。 您可以增加或減少正在使用的壁紙中的白色/黑色飽和度,以完成令人滿意的測試。
在某些情況下,牆紙會干擾能見度。 自拍等壁紙可能缺乏統一的顏色,並可能干擾圖標的可見性。 你不能在這裡做很多事情,但正如我所說,你可以用七種基本顏色對它們進行測試以開始使用。
決定抽象並進行迭代
設計師在圖標中的主要對象的抽象和真實描述之間一直處於兩難境地。 隨著平面圖標和 UI 的出現,重量時代已經轉向抽象,但不能簡單地取消對對象的真實描繪。 真實對像或擬物圖標在應用商店中仍然很受歡迎,並且有充分的理由這樣做。

例如,如果您製作一個聲音增強應用程序,您可以在應用程序圖標中繪製一個擬物放大器,而不是將其壓平或製作線條圖標。 但考慮到放大器不是熟悉的商品,如果被壓扁,它的認知就會下降。 對於相對常見且在大眾中普遍熟悉的東西(攝影應用程序的相機),您肯定會拿出一個平面圖標。 但是,如果應用程序連接到不知名的東西,保持它真實或擬物化會更好。
獲得良好圖標設計的另一個好方法是使用擬物化和扁平化進行多次迭代。 這樣做時,您可以牢記第二點。 進行多次迭代,一次剝離一些細節。 將所有這些並排堆疊,然後決定您最喜歡哪一個以及為什麼。
對於遊戲,識別一個角色
製作遊戲圖標真的很有趣,因為製作一個圖標可以完成很多創造性的事情。 在這中間,你一定注意到了遊戲通常有故事和角色。 如果我們堅持與用戶建立認知的規則,那麼遊戲本身的人物面孔可以做得很好。 事實上,這就是角色面孔在遊戲應用程序圖標中如此普遍的原因。
如果您正在製作遊戲,則需要找出主要角色或在所有級別中都通用的角色。 由於玩家對角色的高度熟悉,角色可以用來為遊戲創造強烈的回憶。 出於同樣的原因,它也可以成為您的遊戲應用程序的應用程序圖標。
您可以決定一個調色板並圍繞它們構建您的應用程序圖標。 坦率地說,如果你去打臉,它會變得容易得多。 但與此同時,您可能需要添加一些額外的效果以使其脫穎而出。
一致的調色板和圖標和 UI 約定
應用程序的 UI 將具有特定的主題和特定顏色的用法。 最好也使用相同的顏色來設計圖標。 您也可以對已在用戶界面中實現的某些元素執行相同操作,並在圖標中使用它們。 這樣做會使您的設計更加統一,並導致用戶對您的應用程序的回憶和熟悉度更高。
創意拯救一天
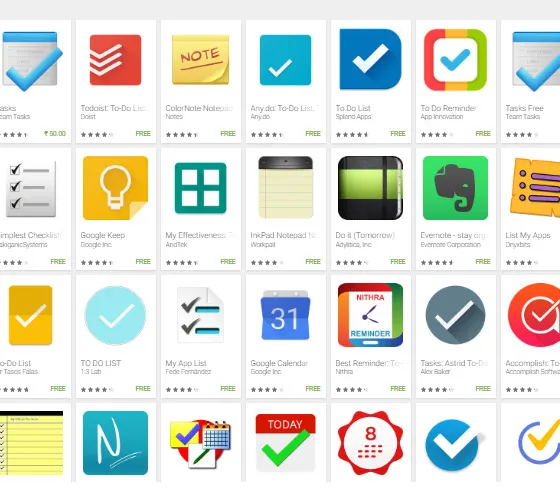
在 Google Play 上搜索“to do apps”,你會發現一個充滿複選標記的網格。 是的,大多數待辦事項應用程序的設計者只能想出一個複選標記作為他們的應用程序圖標——一個常用的待辦事項圖標。 然而,在一片嘈雜聲中,Evernote 圖標顯得格外醒目。

“to do apps”一詞的搜索結果。 請注意,Evernote 圖標在其他圖標中脫穎而出。
圖標的概念源於大象永遠不會忘記的事實。 它與表示記事本的折疊大象耳朵的出色執行相結合。 它直接將印象筆記與商店中的其他待辦應用區分開來,並創造了強大的認知。
另一個偉大的圖標設計的例子可以歸功於 Pocket。 首先,該應用程序的想法是獨一無二的。 雖然書籤由來已久,但它無法讓用戶回來閱讀他們保存的內容。

另一方面,Pocket 使用縮略圖來創建清晰的視覺記憶。 該應用程序觸發了“保存此內容”的情感,並且圖標本身清晰而巧妙地描繪了它。 紅色的形狀是指“口袋”,而向下的箭頭無疑是“下載”。
不要使用照片或圖像
除了上面提到的指針,您還可以避免在應用程序圖標中直接實現照片和圖像。 即使您參考照片,您也必須在 Illustrator 或 Photoshop 中創建自己的矢量。 只有這樣,它才會看起來真實並具有磁性。
這聽起來像是陳詞濫調,但您需要保持設計乾淨。 我已經提到過將更多的白色或黑色混合到顏色中以獲得您想要的完美色調。 這對於整理圖標非常方便。 如果某些顏色變得更亮,反之亦然,則整體噪聲水平在各種情況下都會下降。
應用程序圖標必須變得像任何人都能識別的流行歌曲,以下設計技巧將幫助您製作出色的應用程序圖標。 我希望你發現這些積分很有價值。 如果您有什麼要補充或建議的,請在下面發表您的評論。
