10 Design Hacks เพื่อสร้างไอคอนแอพที่ยอดเยี่ยม
เผยแพร่แล้ว: 2016-07-02ไอคอนแอปเป็นสิ่งแรกที่ผู้ใช้ของคุณสังเกตเห็นเมื่อสะดุดกับแอปของคุณ ด้วยแอปหลายพันล้านแอปที่ต่อสู้เพื่อเรียกร้องความสนใจใน App Store ไอคอนแอปจึงกลายเป็นตัวสร้างความแตกต่างที่สำคัญที่ทำลายความยุ่งเหยิงและนำผู้ใช้มาที่แอปของคุณ พวกเขาเป็นจุดสัมผัสแรกที่ผู้ใช้ของคุณเจอ ดังนั้นจึงเป็นสิ่งสำคัญอย่างยิ่งที่จะใช้ประโยชน์จากประสบการณ์นี้ในทันที
ในโพสต์นี้ ฉันจะแนะนำแฮ็กการออกแบบสองสามข้อที่สามารถช่วยคุณสร้างไอคอนแอพเจ๋ง ๆ ที่โดดเด่นในแอพสโตร์และอาจเน้นแอปของคุณท่ามกลางการแข่งขันเพื่อการติดตั้งอื่น ๆ
ก่อนที่ฉันจะบอกคุณประเด็นต่างๆ คุณต้องเข้าใจว่าจุดประสงค์พื้นฐานของไอคอนแอปคือเพื่อพัฒนาการเชื่อมต่อในทันทีและสร้างสัญญาณการรับรู้ ทุกอย่างที่แนะนำในโพสต์นี้โดยพื้นฐานแล้วจะกลับไปสู่เป้าหมายนั้น
นี่คือเคล็ดลับการออกแบบบางส่วนเพื่อสร้างไอคอนแอปที่ยอดเยี่ยม
กฎ 70%
มีความเห็นเป็นเอกฉันท์ในหมู่นักออกแบบเกี่ยวกับการใช้พื้นที่ไอคอน 70% เพื่อเน้นวัตถุหลักที่เชื่อมต่อกับแอป วัตถุสามารถเป็นอะไรก็ได้ที่เกี่ยวข้องกับแอป หากคุณกำลังออกแบบแอพถ่ายภาพ วัตถุนั้นอาจเป็นกล้องหรือเลนส์ สำหรับเกมนั้นสามารถเป็นใบหน้าของตัวละครได้เป็นต้น
กล่าวอีกนัยหนึ่ง วัตถุควรครอบครองส่วนใหญ่ (70%) ของพื้นที่ของไอคอน แนวคิดคือการพัฒนาความรู้ความเข้าใจในทันทีกับผู้ใช้และให้พวกเขาไปที่หน้าแอปเพื่อดูคำอธิบาย เมื่อพวกเขามาที่หน้าแอพที่มีคำอธิบาย คุณก็จะได้ผู้ใช้มาใช้งานได้ง่ายขึ้นมาก
อย่างไรก็ตาม การอนุญาตให้มีพื้นที่ว่างมากขึ้นสำหรับวัตถุเท่านั้นไม่เพียงพอ จะต้องปราศจากความยุ่งเหยิงอีกด้วย เท่านั้นจึงจะสามารถเชื่อมต่อและสร้างความรู้ความเข้าใจที่เร็วขึ้นซึ่งนำเราไปสู่จุดต่อไป
ตัดความยุ่งเหยิงจนพื้นฐานเริ่มกระจุย
ตัดความยุ่งเหยิงต่อไปจนกว่าแนวคิดพื้นฐานของวัตถุภายในไอคอนจะเริ่มออกมา กล่าวอีกนัยหนึ่ง ให้ดึงไอคอนของคุณออกจนถึงจุดที่วัตถุในไอคอนเปลี่ยนจากประสาทสัมผัสเป็นไม่มีความรู้สึก ตัดทอนจนวัตถุยังคงรูปทรงสากลและคนส่วนใหญ่สามารถระบุตัวตนได้
ตัวอย่างเช่น หากคุณกำลังสร้างแอพเพื่อซ่อนรูปภาพ คุณอาจสร้างไอคอนแอพที่มี “กุญแจและล็อค” เป็นวัตถุหลัก ตอนนี้คุณสามารถลบเงาหรือตัวนับและไปที่ไอคอนแบนทั้งหมด หลังจากเสร็จแล้ว คุณอาจใช้การออกแบบที่เรียบง่าย โดยเล่นกับสีทั้งหมดเพื่อสร้างเอฟเฟกต์ 3 มิติสำหรับรูปร่าง "แม่กุญแจ" ที่ใช้ในไอคอน
หม่นหมอง หม่นหมอง หม่นหมอง
สิ่งต่อไปที่ทำให้ไอคอนแอปโดดเด่นคือการใช้คอนทราสต์ที่เหมาะสม นักออกแบบมักใช้คอนทราสต์ระหว่างวัตถุกับพื้นหลังของไอคอนแอป หากคุณสามารถดำเนินการสองขั้นตอนที่กล่าวถึงข้างต้นได้ คุณอาจลงจอดที่นี่โดยอัตโนมัติ
การสร้างคอนทราสต์ก็มีส่วนเกี่ยวข้องกับสีเช่นกัน เริ่มต้นด้วยจานสีที่กำหนดไว้ล่วงหน้าและดำเนินการต่อไป เพียงจำไว้ว่าแนวคิดคือการสร้างความสั่นสะเทือนและความเปรียบต่างระหว่างสีพื้นหลังและองค์ประกอบในวัตถุ หากคุณเป็นมือใหม่ในเรื่องนี้ คุณอาจอ้างอิงถึงการออกแบบสองสามอย่างบน Dribbble และดาวน์โหลดจานสีที่คุณเลือก
หลังจากเสร็จสิ้นการตัดขั้นสุดท้ายแล้ว คุณสามารถสร้าง 2-3 เวอร์ชันที่มีสีขาวหรือดำมากขึ้น ตอนนี้คุณอาจเลือกแบบที่เข้ากับสายตาคุณได้ หลังจาก iOS 7 ให้ความสำคัญกับการจ่ายสีสดที่มีโทนสีขาวเข้มขึ้น
อย่าหลงกลโดย Mac ใหญ่ของคุณ
เมื่อติดตั้งบนอุปกรณ์แล้ว ไอคอนแอปของคุณจะแสดงในความละเอียดต่างๆ เพื่อให้มันดูมีนัยสำคัญแม้ในอวาตาร์ที่เล็กที่สุด เราต้องออกแบบมันโดยคำนึงถึงสัดส่วน บ่อยครั้ง นักออกแบบทำงานบนหน้าจอ Mac ขนาดใหญ่ ซึ่งแม้แต่รายละเอียดที่เล็กน้อยที่สุดก็สามารถคิดออกได้ อย่างไรก็ตาม เมื่อทดสอบไอคอนเดียวกันบนสมาร์ทโฟนที่มีขนาดไอคอนต่างๆ กัน รายละเอียดจะหายไป
หากคุณกำลังใช้งาน Mac และสร้างไอคอนแอพสโตร์ก่อน คุณอาจจะสามารถใส่รายละเอียดเล็กๆ น้อยๆ ได้อย่างง่ายดาย แต่อย่าลืมว่าไอคอนที่เล็กที่สุดสำหรับเมนูการตั้งค่าคือรูปภาพขนาด 29x29px รายละเอียดปลีกย่อยเช่นข้อความขนาดเล็กหรือสัญลักษณ์อื่น ๆ จะไม่ปรากฏบนนั้น
สิ่งที่คุณทำได้ดีที่สุดคือคำนึงถึงขนาดและใช้รูปทรงและรูปแบบพื้นฐานเพื่อให้งานสำเร็จลุล่วง โอบรับความเรียบง่ายและโฟกัสที่วัตถุชิ้นเดียว ควรใช้รูปทรงหรือองค์ประกอบเฉพาะตัวที่คงรูปทรงและรายละเอียดไว้ได้แม้จะปรับขนาดก็ตาม ด้วยวิธีนี้ ไอคอนของคุณจะดูเหมาะสมในทุกความละเอียดที่แนะนำในแนวทางที่ Apple และ Android กำหนด
ลองไอคอนของคุณกับวอลเปเปอร์มากมาย
ผู้ใช้มีรสนิยมและความชอบที่หลากหลายซึ่งสะท้อนจากการเลือกวอลเปเปอร์และธีมในสมาร์ทโฟนของตน หมายความว่าไอคอนแอปของคุณจะต้องโดดเด่นกว่าสีต่างๆ มากมาย ดังนั้นจึงเป็นความคิดที่ดีที่จะทดสอบการมองเห็นไอคอนของคุณกับวอลเปเปอร์ที่มีสีพื้นฐานเจ็ดสี คุณสามารถเพิ่มหรือลดความอิ่มตัวของสีขาว/ดำภายในวอลเปเปอร์ที่คุณใช้เพื่อสรุปการทดสอบที่น่าพอใจได้
อาจมีบางสถานการณ์ที่วอลเปเปอร์อาจรบกวนการมองเห็น วอลเปเปอร์ เช่น ภาพเซลฟี่ อาจไม่มีสีสม่ำเสมอและอาจรบกวนการมองเห็นไอคอน คุณไม่สามารถทำอะไรได้มากในนี้ แต่อย่างที่ฉันบอกไป คุณสามารถทดสอบพวกมันกับสีพื้นฐานทั้งเจ็ดเพื่อไปต่อได้
ตัดสินใจเกี่ยวกับสิ่งที่เป็นนามธรรมและทำซ้ำ
นักออกแบบต้องทนทุกข์ทรมานจากภาวะที่กลืนไม่เข้าคายไม่ออกระหว่างสิ่งที่เป็นนามธรรมและการพรรณนาที่แท้จริงของวัตถุสำคัญภายในไอคอน ด้วยการเกิดขึ้นของไอคอนแบนๆ และ UIs อายุของน้ำหนักได้เปลี่ยนไปอย่างมากต่อสิ่งที่เป็นนามธรรม แต่ก็ไม่สามารถทำได้ง่ายๆ ด้วยการพรรณนาถึงวัตถุอย่างแท้จริง วัตถุจริงหรือไอคอนรูปโครงร่างยังคงแข็งแกร่งใน App Store และมีเหตุผลที่ถูกต้องสำหรับการเป็นเช่นนั้น

ตัวอย่างเช่น หากคุณสร้างแอปเสริมเสียง คุณอาจวาดแอมพลิฟายเออร์ skeuomorphic ในไอคอนแอป แทนที่จะทำให้แบนหรือสร้างไอคอนเส้น แต่เมื่อพิจารณาจากข้อเท็จจริงที่ว่าแอมพลิฟายเออร์ไม่ใช่สินค้าโภคภัณฑ์ที่คุ้นเคย การรับรู้ของแอมพลิฟายเออร์จะลดลงหากถูกทำให้แบน สำหรับสิ่งต่าง ๆ ที่ค่อนข้างธรรมดาและเพลิดเพลินไปกับความคุ้นเคยที่เป็นสากลในหมู่คนจำนวนมาก (กล้องสำหรับแอพถ่ายภาพ) คุณอาจมีไอคอนแบน ๆ ออกมาอย่างแน่นอน อย่างไรก็ตาม หากแอปเชื่อมต่อกับบางสิ่งที่คลุมเครือ การทำให้เป็นจริงหรือดูลึกลับจะดีกว่า
อีกวิธีที่ยอดเยี่ยมในการออกแบบไอคอนที่ดีคือการทำซ้ำหลาย ๆ ครั้งด้วย skeuomorphic และ flat คุณสามารถจดจำประเด็นที่สองไว้ได้ในขณะทำเช่นนั้น ทำซ้ำหลายๆ ครั้งโดยดึงรายละเอียดบางส่วนออกในคราวเดียว วางเรียงซ้อนกันแล้วตัดสินใจว่าอันไหนที่คุณชอบมากที่สุดและทำไม
สำหรับเกม ระบุตัวละคร
การสร้างไอคอนเกมเป็นเรื่องสนุกอย่างแท้จริง เนื่องจากสามารถสร้างสรรค์สิ่งสร้างสรรค์มากมายให้สำเร็จได้ด้วยการสร้างไอคอน ในระหว่างนั้น คุณต้องสังเกตว่าเกมมักมีเรื่องราวและตัวละคร หากเรายึดมั่นในกฎของการสร้างความรู้ความเข้าใจกับผู้ใช้ ใบหน้าของตัวละครจากเกมก็สามารถทำงานได้ดี อันที่จริงนี่คือเหตุผลที่ว่าทำไมใบหน้าของตัวละครจึงเป็นเรื่องธรรมดาในไอคอนสำหรับแอปเกม
หากคุณกำลังสร้างเกม คุณต้องค้นหาตัวละครหลักหรือตัวละครที่เป็นเรื่องธรรมดาในทุกระดับ เนื่องจากความคุ้นเคยของตัวละครกับผู้เล่นเป็นอย่างมาก จึงสามารถใช้ตัวละครนี้เพื่อสร้างการเรียกคืนที่แข็งแกร่งให้กับเกมได้ และด้วยเหตุผลเดียวกันนี้เอง มันจึงสามารถกลายเป็นไอคอนแอพสำหรับแอพเกมของคุณได้เช่นกัน
คุณสามารถเลือกจานสีและสร้างไอคอนแอปของคุณ พูดตรงๆ จะง่ายกว่ามากถ้าคุณไปเผชิญหน้า แต่ในขณะเดียวกัน คุณอาจต้องใส่เอฟเฟกต์เพิ่มเติมเพื่อให้โดดเด่น
จานสีที่สม่ำเสมอและข้อตกลงสำหรับไอคอนและ UI
UI ของแอปจะมีธีมเฉพาะและการใช้สีบางสี เป็นการดีที่สุดที่จะใช้สีเดียวกันในการออกแบบไอคอนด้วย คุณยังสามารถทำเช่นเดียวกันกับองค์ประกอบบางอย่างที่คุณได้ติดตั้งไว้ในส่วนติดต่อผู้ใช้และใช้ในไอคอน การทำเช่นนี้จะทำให้การออกแบบของคุณมีความสม่ำเสมอมากขึ้น และนำไปสู่การเรียกคืนและความคุ้นเคยของแอปของคุณในหมู่ผู้ใช้ได้ดียิ่งขึ้น
ความคิดสร้างสรรค์ช่วยโลก
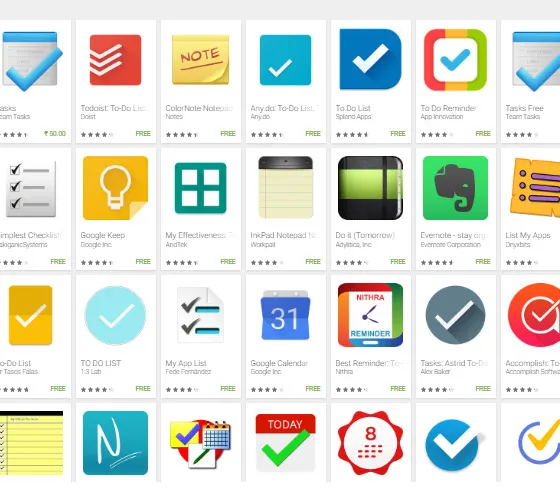
เรียกใช้การค้นหา "to do apps" บน Google Play และคุณจะสะดุดกับตารางที่เต็มไปด้วยเครื่องหมายถูก ใช่ ผู้ออกแบบแอปที่ต้องทำส่วนใหญ่มักใช้เครื่องหมายถูกเป็นไอคอนแอป ซึ่งเป็นไอคอนทั่วไปสำหรับสิ่งที่ต้องทำ อย่างไรก็ตาม ท่ามกลางเสียงรบกวนนั้น ไอคอน Evernote ก็โดดเด่นอย่างสะดวกสบาย

ผลการค้นหาคำว่า "to do apps" ขอให้สังเกตว่าไอคอน Evernote โดดเด่นกว่าคนอื่นๆ
แนวคิดของไอคอนนี้มาจากข้อเท็จจริงที่ว่าช้างไม่เคยลืม ประกอบกับหูช้างที่พับอย่างสวยงามซึ่งหมายถึงแผ่นจดบันทึก มันทำให้ Evernote แตกต่างจากแอพที่ต้องทำอื่นๆ ในสโตร์โดยตรง และสร้างการรับรู้ที่แข็งแกร่ง
อีกตัวอย่างหนึ่งของการออกแบบไอคอนที่ยอดเยี่ยมสามารถนำมาประกอบกับ Pocket ได้ ในการเริ่มต้น แนวคิดของแอปนี้ไม่เหมือนใคร แม้ว่าบุ๊กมาร์กจะมีมาเป็นเวลานาน แต่ก็ไม่สามารถทำให้ผู้ใช้กลับมาอ่านเนื้อหาที่บันทึกไว้ได้

ในทางกลับกัน Pocket ใช้ภาพขนาดย่อเพื่อสร้างหน่วยความจำภาพที่ชัดเจน แอปกระตุ้นอารมณ์ "บันทึกเนื้อหานี้" และไอคอนนี้แสดงให้เห็นอย่างชัดเจนและชาญฉลาด รูปร่างสีแดงหมายถึง "กระเป๋า" ในขณะที่ลูกศรลงแสดงถึง "ดาวน์โหลด" อย่างไม่ต้องสงสัย
ห้ามใช้รูปภาพหรือรูปภาพ
นอกจากคำแนะนำข้างต้นแล้ว คุณยังสามารถหลีกเลี่ยงการใช้รูปภาพและรูปภาพโดยตรงในไอคอนแอปได้อีกด้วย แม้ว่าคุณจะอ้างอิงรูปถ่าย คุณต้องสร้างเวกเตอร์ของคุณเองใน Illustrator หรือ Photoshop เท่านั้นจึงจะดูสมจริงและมีเอฟเฟกต์แม่เหล็ก
อาจฟังดูซ้ำซากจำเจ แต่คุณต้องรักษาการออกแบบของคุณให้สะอาด ฉันได้พูดไปแล้วเกี่ยวกับการผสมสีขาวหรือสีดำให้มากขึ้นเพื่อให้ได้โทนสีที่สมบูรณ์แบบที่คุณต้องการ สิ่งนี้มีประโยชน์มากในการจัดระเบียบไอคอน หากบางสีสว่างขึ้นหรือกลับกัน ระดับเสียงโดยรวมจะลดลงในหลายกรณี
ไอคอนแอปต้องกลายเป็นเหมือนเพลงยอดนิยมที่ใครๆ ก็รู้จัก และแฮ็กการออกแบบต่อไปนี้จะช่วยคุณสร้างไอคอนแอปที่ยอดเยี่ยม ฉันหวังว่าคุณจะพบว่าคะแนนมีค่า หากคุณมีสิ่งที่จะเพิ่มหรือแนะนำ โปรดแสดงความคิดเห็นด้านล่าง
