15 أداة يدوية لتطوير الويب السلس
نشرت: 2015-11-06نحن لسنا من يلتزم بالصور النمطية ، ولكن ربما مرت فترة منذ أن قام مطور ويب نموذجي (ستريو) بحلق لحيته اللعينة ، أو تغيير ملابسه ، أو الاستحمام ، أو حلق تلك اللحية اللعينة ...
لا يمكنك إلقاء اللوم عليهم. لقد مر وقت طويل منذ أن أخذ جميع المطورين استراحة. كان عام 2015 عامًا جيدًا مع قفزات وحدود من التقدم في تكنولوجيا تطوير الويب ، ولكن لم يعد بإمكان مطور تطوير جهاز الكمبيوتر المحمول / MAC الخاص به (مثل الرئيس) ورمز النظام الأساسي في أوقات فراغه.
الآن عليك أن تعتني بالتصميم سريع الاستجابة مع دعم متعدد المنصات ، HTML5 ، PHP7 من المقرر إطلاقهما قليلاً في العام ، متصفحات مثل IE لن تتوقف عن التنصت على كل شيء ... مستويات تشبه المصفوفة لإنترنت الأشياء نفسها.
كل ما يمكننا فعله للمطورين هو مواكبة ذلك. لكننا نفعل ذلك ، ويرجع ذلك في الغالب إلى هذه الأدوات الرائعة.
إلق نظرة.
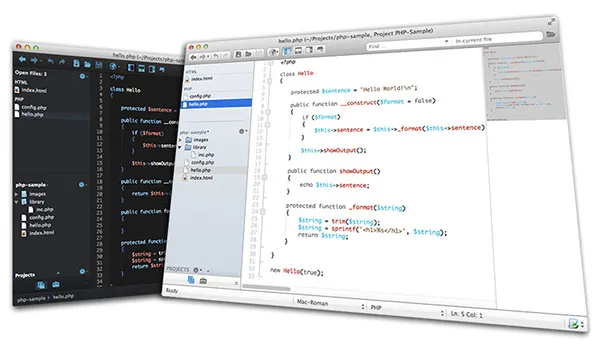
1. تحرير كومودو

لقد ولد كل شيء من كود للمطور ، لذلك من الطبيعي أن تبدأ بأفضل أداة تحرير يمكنك العثور عليها. يعد Komodo Edit كوشير تمامًا لكل ذلك وأكثر. إنه محرر نصوص لطيف متعدد المنصات ومتعدد اللغات يمكنك من خلاله كتابة التعليمات البرمجية وتعديلها. أوه ، إنه مجاني.
تعمل الأداة على أنظمة التشغيل Windows و Mac و Linux / UNIX ، لذلك لا داعي للقلق. نحبها أيضًا لميزة الإكمال التلقائي للكود للغات مثل HTML و CSS و JavaScript و Java و PHP و Ruby و Perl (لخمسة أشخاص أو نحو ذلك في العالم) ، إلخ. إنه محرر نصوص ذكي.
نقاط المكافأة لمزيد من الراحة لميزة مدير المشروع لتنظيم وتتبع الملفات.
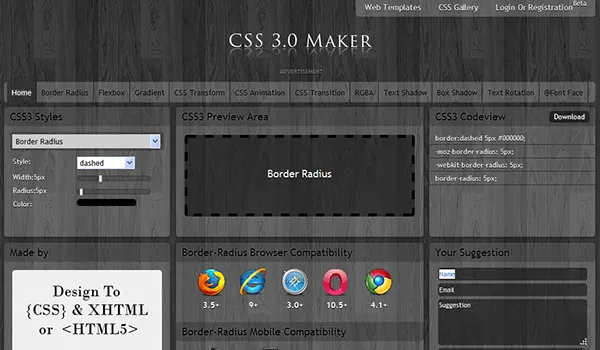
2. CSS 3.0 Maker

لنكن صادقين ، على الرغم من كل ما تحبه في CSS3 ، لا يسعك إلا أن تكرهها قليلاً عندما يتعلق الأمر بكتابة بناء جملة لأشياء مثل الحواف المستديرة اللعينة. إنها تفاصيل تافهة أن تفقد نومك ، لكنك تفعل ذلك على أي حال. لا يمكنك حفظ أكثر من 100 خاصية جديدة والبادئات الخاصة بكل منها. لذا ، أشكر الرب على أداة مثل CSS 3.0 Maker.
ستتيح لك هذه الأداة الصغيرة الأنيقة عبر الإنترنت نسخ ولصق كود صعب في ورقة الأنماط الخاصة بك. يقوم بإنشاء رمز لتفاصيل النمط مثل نصف قطر الصندوق ، والتدرجات ، وظلال النص والمربع ، والتحويلات ، والانتقالات ، والدورات التي تختارها. سيعرض أيضًا متصفحات سطح المكتب والجوال التي تدعم خصائص النمط هذه. ستظهر منطقة المعاينة الصغيرة التأثير ، ويمكن نسخ الكود من مربع العرض أو تنزيله داخل ملف HTML.
بالنسبة لأولئك منا الذين لا يستطيعون تكريس الكثير من الوقت لتفاصيل النمط التي تبدو عادية ، فإن هذه الأداة هي منقذ للحياة.
3. - خالية من البريفكس

"تحرر من جحيم بادئة CSS!" - صفحة مقدمة خالية من البادئات.
هذه أداة لا معنى لها ، تم جلبها لإنقاذنا من "بادئة الجحيم" بواسطة ملاك يدعى Lea Verou من Github. سيضيف بادئة البائع (في مكان ما لا يمكنك رؤيته) إلى أوراق الأنماط في عناصر <link> أو <style> . أيضًا: لا داعي للقلق بشأن عناصر <link> أو <style> الجديدة ، أو بادئات jQuery .css() ، أو أي تغييرات تجريها ، لأنها ستغطي كل شيء.
ما الذي لا يعجبك؟
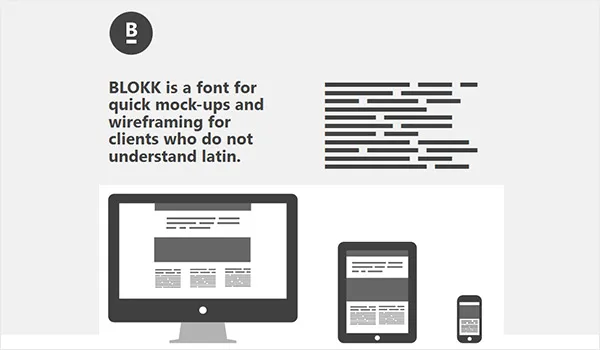
4. خط بلوك

كان "Lorem Ipsum" هو نص الانتقال إلى العنصر النائب لفترة طويلة جدًا. لحسن الحظ ، لدينا الآن Blokk: الخط الذي يوقف "ألم" اللغة اللاتينية غير المفهومة في الصراخ.
يمنحك Blokk كتلة "نص" لاستخدامها كعنصر نائب أثناء إنشاء نماذج بالأحجام الطبيعية وإطارات سلكية. وغني عن البيان أنه لن يربك العملاء الأقل إلمامًا بالويب أثناء العروض التقديمية.
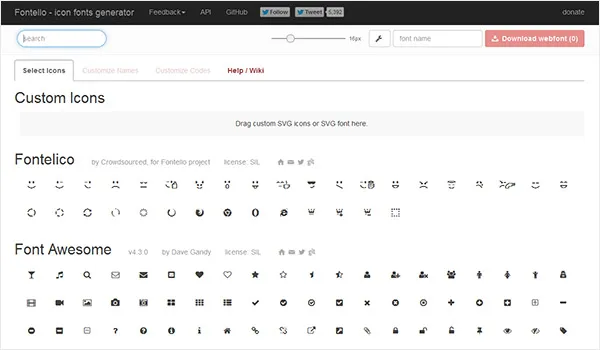
5. Fontello

قبل أن تصبح خطوط الرموز شيئًا ، كان على المطورين الاستعانة بمساعدة المصممين لإنشاء رموز قابلة للتطوير. الوقت الذي استغرقه تطويرها (والذي ، بالمناسبة ، يتضمن الإنشاء والاستخراج والتنفيذ والتخصيص) في حدود "سخيفة تمامًا". ولكن بعد ذلك قام شخص ما بتحويل الأيقونات إلى خطوط وعاش الجميع سعداء ... في المستقبل المنظور.
Fontello هو مولد خط رمز رائع. سيتيح لك الاختيار من بين آلاف الرموز ، وتخصيص خرائطها أو تعديل أسمائها ، وتجميعها في ملف خط واحد. إنه مذهل ومجاني.
لا يمكننا أن نشكر فيتالي بوزرين بما فيه الكفاية.
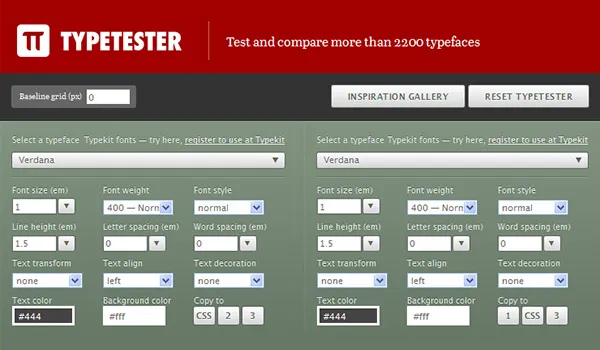
6. الطابعة

قم بتشغيل JavaScript في المستعرض الخاص بك وابدأ في اختبار الشكل الذي سيبدو عليه شكل الخط الذي اخترته على موقع فعلي.
الآلة الكاتبة غير معقدة. يتيح لك إدخال الخطوط المختلفة ومقارنتها واختبار مظهرها. يمكنك أيضًا التلاعب بالحجم والتتبع واللون وما إلى ذلك حتى تحصل على ما تريد. يمكنك مقارنة ما يصل إلى 36 محرفًا مختلفًا في وقت واحد. تخيل مقدار الوقت الذي يمكنك توفيره في ذلك.
إنه رائع جدًا.
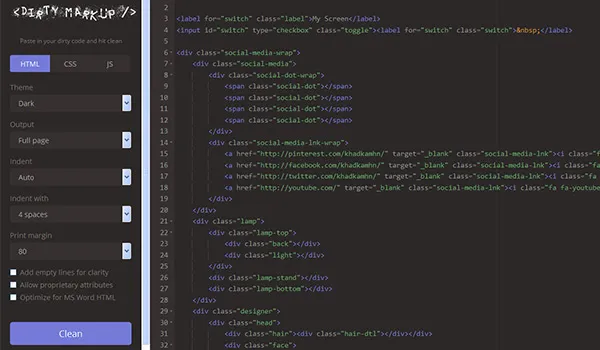
7. توصيف قذر

قد تكون البرمجة متعبة بعض الشيء في بعض الأحيان ، ولكن تنظيف الكود موجود على المستوى: الملل التام. من الضروري على الرغم من ذلك ، إذا كنت ترغب في منع الأخطاء والتحميل بشكل أسرع.
يساعد Dirty Markup في توفير الوقت الذي يمكنك أن تقضيه في متابعة أنشطة أكثر إثارة (شطيرة لحم الخنزير المقدد ، أي شخص؟). يأتي هذا الجهاز مزودًا بقدرات مشتركة لأدوات تنظيف أخرى أحادية البنية. نحن نتحدث عن HTML Tidy و CSS Tidy و JS Beautify و Ace Editor. هذا منظف شامل.
إنه تطبيق قائم على الويب لتنظيف وتنسيق HTML و CSS و JavaScript. لا يمكننا أن نطلب المزيد.
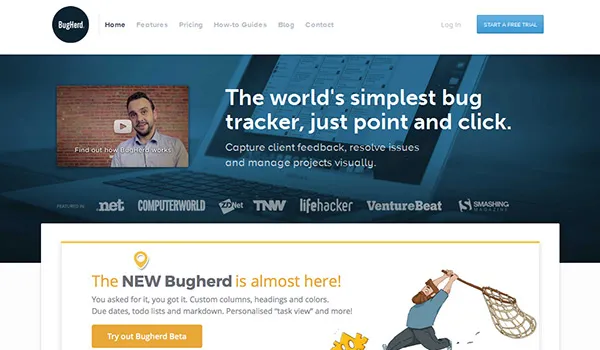
8. بوجهيرد

قد تصبح مجرد حارس قاتل للحشرات باستخدام هذه الأداة القوية.
يتبع BugHerd القول المأثور القديم "اجعله قصيرًا وبسيطًا ، غبيًا". يمكنه التقاط ملاحظات العملاء وحل المشكلات البسيطة بنفسه وتتبع الأخطاء (حتى تتمكن من القضاء عليها). كما ستلعب دور السكرتير وتدير مشاريعك.
تتيح واجهة المستخدم فائقة السهولة التي تعتمد على التأشير والنقر على موقعك للمستخدمين الإبلاغ عن المشكلات. يحولها BugHerd إلى تقارير تحتوي على جميع المعلومات التي قد تحتاجها (مثل إصدار متصفح المستخدم). إنه سهل الإعداد ، وممتع في الاستخدام ، ويحتوي على ميزات مثل لقطات الشاشة التلقائية (امتداد المتصفح) ، والروابط المباشرة ، ومرفقات الملفات ، وبيانات المحدد الكاملة ، والمناقشات.
عند الاشتراك القياسي 29 دولارًا في الشهر ، يعد هذا أمرًا رائعًا.
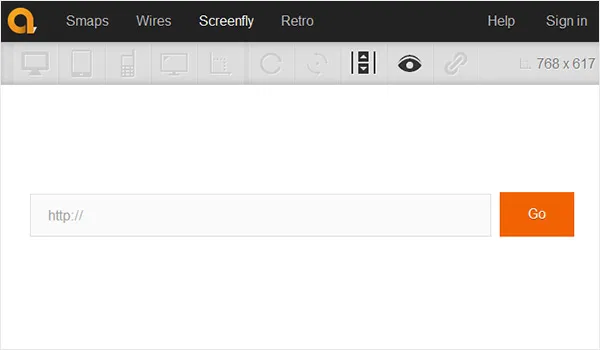
9. سكرينفلاي


تصميم الويب سريع الاستجابة هو أكثر من مجرد موضة جديدة ، حيث إنه موجود لتبقى. لكن في الوقت الحالي ، ستجد التخطيطات المرنة صعبة في أحسن الأحوال. سوف تجد نفسك أيضًا في حالة غضب عنيف تحاول اختبار تخطيطك على أحجام شاشات مختلفة.
لحسن الحظ ، Screenfly هو تطبيق ويب صغير لطيف سيختبر استفساراتك علىmedia. تقوم بتوصيل عنوان URL الخاص بك وسوف يعرض كيفية معالجة استعلاماتك لأبعاد الجهاز التي تنقر عليها في اللوحة العلوية.
لا يؤثر ذلك في اختلاف العرض بين المتصفحات ، ولكن يمكنك استخدام لقطات المستعرض لذلك. بخلاف ذلك ، إنها طريقة بسيطة ومجمعة بشكل جميل لمعرفة كيف يبدو موقعك على درجات دقة مختلفة.
10. التأسيس

نظرًا لأننا نتحدث عن RWD ، فقد نبدأ أيضًا في الحديث عن أطر العمل لتطويرها.
يحتدم الجدل على الإنترنت حول أي إطار أمامي أفضل: Bootstrap أم Foundation؟ يمكنك استخدام أحدهما أو الآخر. لكن الأساس هو أكثر قليلاً عندما يتعلق الأمر بأنظمة الشبكة ، والوحدات المتناسبة للتصميم (على الرغم من أن Bootstrap 4.0 Alpha قد انتقل إلى وحدات em و rem) ، والدعم من اليمين إلى اليسار ، وجداول التسعير ، والجولات ، والتنقل خارج القماش .
من الواضح أننا نفضل كريم الأساس. إنه يعمل مع SASS و CSS ، وهو مليء بمجموعة كاملة من الميزات وأكثر ملاءمة ومرونة بشكل عام.
نتفق مع Zurb على هذا: إنه "سريع الجنون".
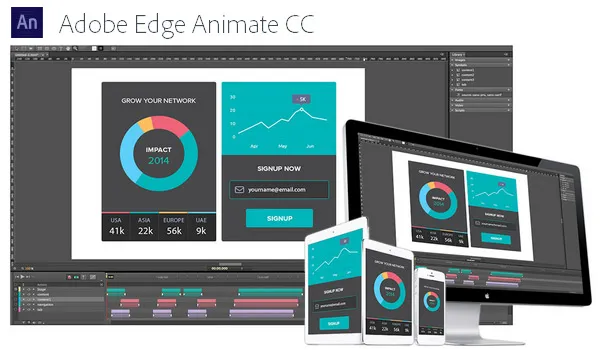
11. أدوبي إيدج

بعد عقد من البرامج التي وضعت التصميم قبل الكود ، أعطت Adobe أخيرًا للمبرمجين ميزة.
تم وضع هذه المجموعة المذهلة من الأدوات والخدمات بصراحة مع مراعاة اتجاهات الترميز الأمامية الجديدة. لقد قدموا لنا علاجًا رائعًا. Edge Animate لمساعدة المبرمجين على إنشاء رسوم متحركة مع التخلص في الوقت نفسه من جميع آثار Flash. معذرة Adobe ، كان Flash رائعًا. لكن Animate تستخدم HTML و JavaScript قياسيين ، كما تعلمون ، مقاس واحد يناسب الجميع ...
هناك كود Edge لتحرير CSS من داخل مستند HTML. يقوم Inspect بدمج اختبار المتصفح واختبارات توافق الجهاز للتصميم سريع الاستجابة ، ويقوم بمزامنتها جميعًا من أجل التحديث / التخصيص بسرعة فائقة. أصبحت Typekit ذات الشعبية الهائلة الآن جزءًا من عائلة Edge. لم يتم تحرير الانسياب بعد ، ولكن من المحتمل أن يفجر صانعي شبكات CSS الأمامية الأخرى خارج الماء. ولا يزال هناك المزيد.
نعلم. كان علينا أن نرفع فكينا عن الأرض أيضًا.
12. المتشرد

Vagrant هو أكثر بكثير من مجرد برنامج تطوير افتراضي.
يتيح لك هذا الجمال إنشاء بيئات عمل محمولة وقابلة للتكرار بسهولة. يقوم بدمج برنامج المحاكاة الافتراضية ، وصندوق قاعدة الخادم ، وأدوات التكوين في حزمة واحدة قوية. في الأساس ، لم يعد لديك برنامج VirtualBox + Ubuntu + Chef. سيقوم Vagrant بمهمة الثلاثة وسيشغل مساحة أقل أثناء القيام بذلك. سيخبرك مستخدمو الطاقة أيضًا كيف يسمح لك بإعداد شبكات متعددة الأجهزة الافتراضية بسهولة.
إنه مكتوب بلغة Ruby ، ولكنه سيعمل مع PHP و Java و JavaScript و Python و C #. يمكنك العمل مع Vagrant على أنظمة التشغيل Windows و Mac OSX و Linux و FreeBSD.
إنه سريع للغاية لأنه لا يحتوي على أي من U-friendly - سأذهب إليه والذي يبدو لطيفًا ولكنه يشغل مساحة تشتد الحاجة إليها. يعمل بشكل جيد كبيئة اختبار للمطورين.
هذا أقرب ما يمكن أن نحصل عليه من الكأس المقدسة.
13. PageSpeed Insights

تعمل PageSpeed Insights من Google على تنفيذ ما تقوله بالضبط. يمنحك رؤى حول أداء الواجهة الأمامية لصفحتك. سيكون هذا أمرًا مثيرًا للاهتمام للعديد من المطورين البارزين والأقوياء هناك. لذا استمتع باحتفالية ضحكة وابدأ بالصلع المتسارع من كل الشعر الذي سيتم نتفه.
كل ما يفعله هو قياس الوقت المنقضي بين: الطلب وعرض المحتوى في الجزء العلوي من الصفحة ، والطلب وعرض الصفحة الكاملة.
سيتحقق من الجوانب المستقلة عن الشبكة لحساب كيفية أداء صفحتك: تكوين الخادم ، وهيكل HTML ، و JavaScript ، و CSS ، والصور.
إنها حادة وسريعة بلا رحمة ؛ لذلك بالتأكيد سيؤذي مشاعرك وربما يجعلك تبكي إذا حصلت على درجة منخفضة. سيحاول أيضًا تعويض ذلك من خلال إعطائك اقتراحات محددة لتحسين أدائك ، مثل الوالد المتنازل.
ونحن نحبها.
14. بوابة

معظم المطورين الحديثين على دراية به بالفعل. هذه هي الطريقة التي تشرح بها وجود مجتمعات مثل GitHub بعد كل شيء.
Git هو نظام تحكم في المراجعة مفتوح المصدر وإدارة شفرة المصدر يتتبع تاريخ مشروعك في مستودع. إنها في الأساس عبارة عن PA فائقة السرعة وذات كفاءة فائقة.
يسمح لك بالتجربة بحرية دون خوف من إفساد كل شيء طوال الوقت. يمكنك أيضًا إنشاء مستودعات متعددة واستخدام التفرع / الدمج للعمل مع الميزات الفردية. إنها أداة مفيدة بشكل خاص للجهود التعاونية.
لقد تم توزيعه بالكامل ، لذلك لن تضطر إلى الخوف من كابوس عدم الاتصال بالشبكة عندما تكون غير متصل بالإنترنت (حسب التصميم أو بالصدفة). يمكنك ببساطة إضافة التحديثات في المستودع الرئيسي الخاص بك ، والذي سينتظرك بصبر مرة أخرى عبر الإنترنت.
15. W3C Markup Validation

هذه هي آخر طقوس العبور.
يعد التحقق من صحة W3C أمرًا بسيطًا وضروريًا. كما يقول W3C ، يمكن أن يساعدك التحقق من الصحة في تصحيح الأخطاء وإثبات موقعك في المستقبل (المتصفحات مبنية على معايير W3C) ، والمساعدة في الصيانة.
كما أنه يعلمك كيف تكون متوافقًا مع المعايير من خلال إظهار "أخطاء" طرقك.
لا ينبغي النظر إلى التحقق من صحة العلامات على أنه قمعي ، لأنه في الحقيقة ليس كذلك. سوف يساعدك على تعلم كيفية كتابة كود أفضل ...
مثل المحترفين.
الحد الأدنى
هناك ، بالطبع ، المزيد من الأدوات والإضافات والإضافات والموارد والمجتمعات بشكل عام التي تجعل التطوير ... ليس أسهل تمامًا ، ولكنه أقل إيلامًا. ويتم تطوير المزيد الآن. هناك إضافة Firebug لمتصفح Firefox تتيح لك مراقبة وتحرير HTML و CSS وجافا سكريبت بشكل مباشر. PixelDropr هي وظيفة إضافية في Photoshop تتيح لك إنشاء أزرار وأيقونات رائعة لموقعك بأقل قدر من المتاعب.
يمتلك كل مطور محترف في النهاية "مجموعة أدوات" من التطبيقات والبرامج التي يعتمدون عليها للعمل بشكل أسرع وأكثر كفاءة. بعضها مجاني ، والبعض الآخر علينا دفع ثمنه.
ولكن بعد ذلك ، من يمكنه تحديد سعر الراحة؟
