15 Ferramentas Úteis para Desenvolvimento Web Suave
Publicados: 2015-11-06Não somos de aderir a estereótipos, mas provavelmente já faz um tempo desde que um desenvolvedor web (estéreo) típico raspou sua maldita barba, ou trocou de roupa, ou tomou banho, ou raspou aquela maldita barba…
Você realmente não pode culpá-los. Já faz um tempo desde que todos os desenvolvedores tomaram fôlego. 2015 foi um bom ano com avanços e avanços na tecnologia de desenvolvimento web, mas não mais um desenvolvedor pode simplesmente usar seu Laptop/MAC (como um chefe) e codificar uma plataforma em seu lazer.
Agora você precisa cuidar do design responsivo com suporte multiplataforma, HTML5, PHP7 definido para lançamento um pouco mais adiante no ano, navegadores como o IE que não param de bugar tudo… Níveis de matriz da própria Internet das Coisas.
É tudo o que nós desenvolvedores podemos fazer para nos mantermos atualizados. Mas temos, principalmente devido a essas ferramentas bacanas.
Dê uma olhada.
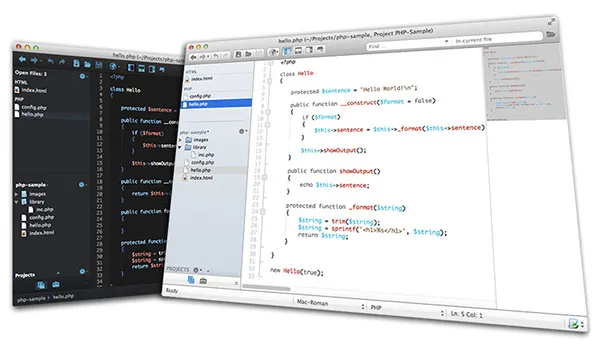
1. Editar Komodo

Tudo nasce do código para um desenvolvedor, então é natural começar com a melhor ferramenta de edição que você pode encontrar. Komodo Edit é bastante kosher por tudo isso e muito mais. É um bom editor de texto multiplataforma e multilíngue para você escrever e editar seu código. Ah, e é grátis.
A ferramenta funciona em Windows, Mac, Linux/UNIX, então não se preocupe. Também gostamos dele por seu recurso de preenchimento automático de código para linguagens como HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (para cerca de 5 pessoas no mundo), etc. Esse é um editor de texto inteligente.
Pontos de bônus para maior conveniência do recurso Project Manager para organizar e manter o controle de arquivos.
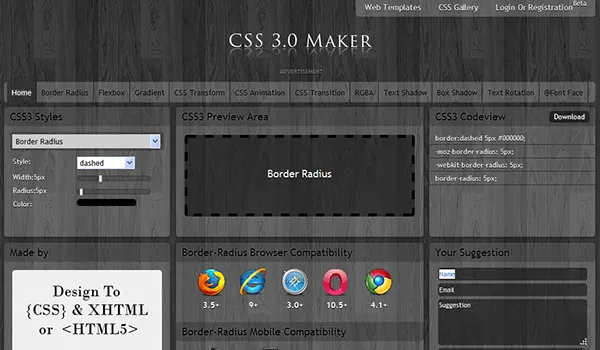
2. Criador de CSS 3.0

Sejamos honestos, apesar de tudo que você ama no CSS3, você não pode deixar de odiá-lo um pouco quando se trata de escrever sintaxe para coisas como arestas arredondadas. É um detalhe tão trivial perder o sono, mas você perde mesmo assim. Você não pode memorizar mais de 100 novas propriedades e seus respectivos prefixos. Então, agradeça ao Senhor por uma ferramenta como o CSS 3.0 Maker.
Esta pequena ferramenta online permite que você copie e cole códigos complicados em sua folha de estilo. Ele gera código para detalhes de estilo como raios de caixa, gradientes, sombras de texto e caixa, transformações, transições e rotações de sua escolha. Ele também mostrará quais navegadores de desktop e móveis suportam essas propriedades de estilo. Uma pequena área de visualização mostrará o efeito, o código pode ser copiado da caixa de visualização ou baixado dentro de um arquivo HTML.
Para aqueles de nós que não podem dedicar muito tempo a detalhes de estilo aparentemente banais, essa ferramenta é um salva-vidas.
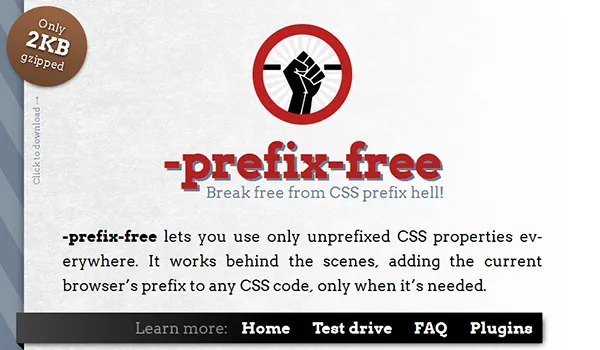
3. –sem prefixo

“Liberte-se do inferno do prefixo CSS!” – Página de introdução sem prefixo.
Esta é uma ferramenta prática, trazida para nos livrar do 'inferno prefixo' por um anjo chamado Lea Verou do Github. Ele adicionará o prefixo do fornecedor (em algum lugar que você não pode ver) às folhas de estilo nos elementos <link> ou <style> . Além disso: Você não terá que se preocupar com novos elementos <link> ou <style> , prefixos .css() do jQuery, ou quaisquer alterações que você fizer, porque cobrirá tudo.
O que há para não gostar?
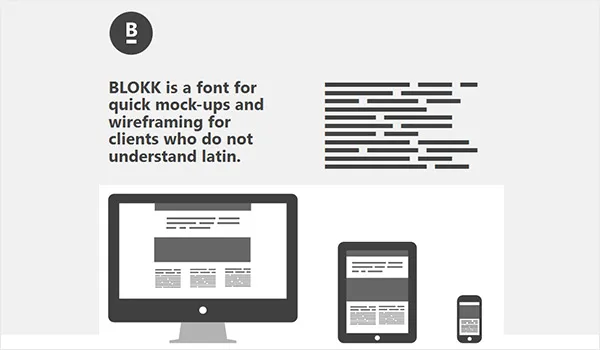
4. Fonte do Bloco

'Lorem Ipsum' tem sido o texto de referência por muito tempo. Felizmente, agora temos Blokk: A fonte para acabar com a 'dor' do latim incompreensível.
Blokk lhe dá 'texto' de bloco para ser usado como espaço reservado ao criar maquetes e wireframes. Também não é preciso dizer que isso não confundirá os clientes menos, uh, iluminados pela web durante as apresentações.
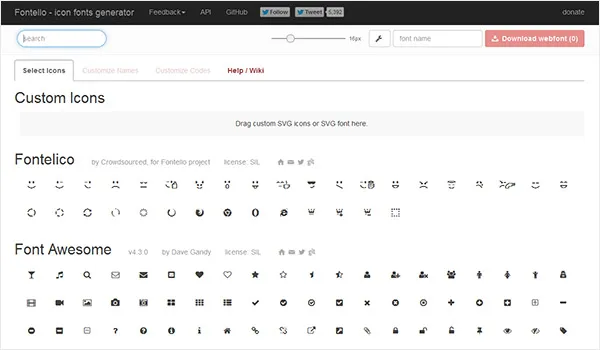
5. Fontelo

Antes que as fontes de ícones se tornassem uma coisa, os desenvolvedores precisavam contar com a ajuda de designers para criar ícones escaláveis. O tempo que levou para desenvolvê-los (que, aliás, inclui criar, extrair, implementar e customizar) beirava o 'absolutamente ridículo'. Mas então alguém transformou ícones em fontes e todos viveram felizes… no futuro próximo.
Fontello é um ótimo gerador de fontes de ícones. Ele permitirá que você escolha entre milhares de ícones, personalize seu mapeamento ou edite seus nomes e os compile em um único arquivo de fonte. É incrível e é grátis.
Não podemos agradecer o suficiente a Vitaly Puzrin.
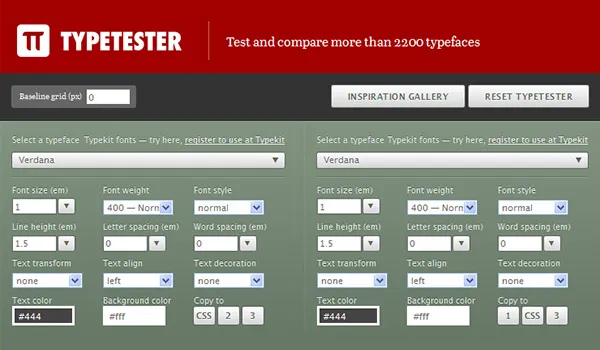
6. Testador

Ative o JavaScript do seu navegador e comece a testar a aparência do tipo de letra escolhido em um site real.
Typetester é simples. Ele permite que você insira e compare diferentes fontes e teste sua aparência. Você também pode brincar com tamanho, rastreamento, cor, etc. até obter o que deseja. Você pode comparar até 36 tipos de letra diferentes de uma só vez. Imagine a quantidade de tempo que você pode economizar com isso.
É muito legal.
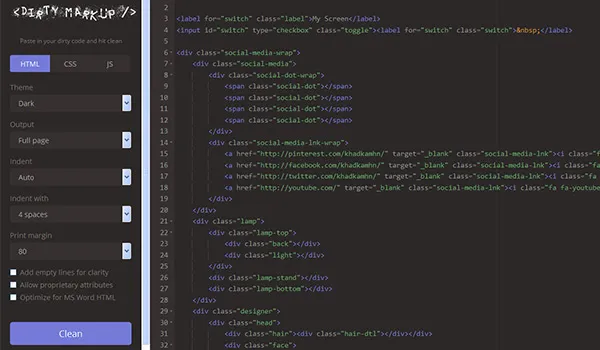
7. Marcação suja

A codificação pode ser um pouco cansativa às vezes, mas a limpeza de código existe no Nível: Tédio total. É necessário, porém, se você quiser evitar erros e carregar mais rápido.
Dirty Markup ajuda a economizar o tempo que você pode gastar em atividades mais interessantes (sanduíche de bacon, alguém?). Este vem com recursos combinados de outras ferramentas de limpeza de sintaxe única. Estamos falando de HTML Tidy, CSS Tidy, JS Beautify e Ace Editor. Esse é um limpador abrangente.
É um aplicativo baseado na web para limpar e formatar seu HTML, CSS e JavaScript. Não podemos pedir mais.
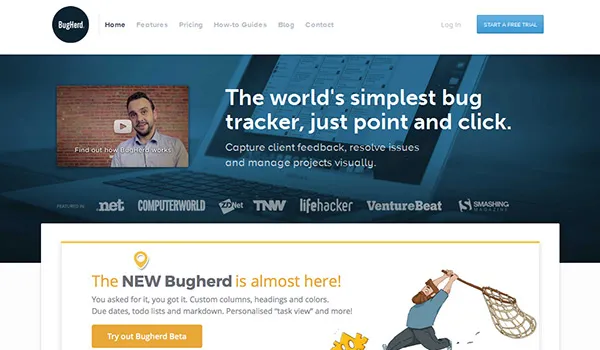
8. Rebanho de Insetos

Você pode se tornar um vigilante matador de insetos com esta poderosa ferramenta.
BugHerd segue o velho ditado de 'Keep it Short and Simple, Stupid'. Ele pode capturar o feedback do cliente, resolver pequenos problemas por si só, rastrear bugs (para você exterminar). Ele também vai jogar Secretário e gerenciar seus projetos.
Uma interface de usuário de apontar e clicar superfácil em seu site permite que seus usuários relatem problemas. BugHerd os transforma em relatórios com todas as informações que você precisa (como a versão do navegador do usuário). É fácil de configurar, divertido de usar e possui recursos como capturas de tela automáticas (extensão do navegador), links diretos, anexos de arquivos, dados completos do seletor e discussões.
Com uma assinatura padrão de US $ 29/mês, isso é um problema.
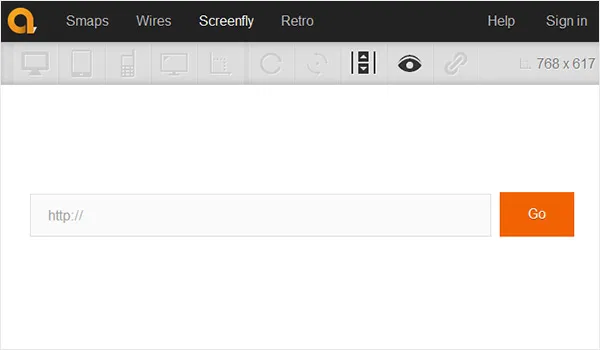
9. Mosca de tela


Responsive Web Design é mais do que uma nova moda, pois veio para ficar. Mas, por enquanto, você achará layouts fluidos complicados na melhor das hipóteses. Você também se encontrará com uma raiva violenta tentando testar seu layout em vários tamanhos de tela.
Felizmente, o Screenfly é um pequeno aplicativo da web que testará suas consultas @media para você. Você insere seu URL e ele mostra como suas consultas lidam com as dimensões do dispositivo em que você está clicando no painel superior.
Não leva em consideração a diferença de renderização entre os navegadores, mas você pode usar o Browser Shots para isso. Caso contrário, é uma maneira simples e bem montada de ver a aparência do seu site em diferentes resoluções.
10. Fundação

Já que estamos falando de RWD, podemos começar a falar de frameworks para desenvolvê-lo.
O debate na internet continua sobre qual framework front-end é melhor: Bootstrap ou Foundation? Você pode usar um ou outro. Mas o Foundation está um pouco mais à frente quando se trata de sistemas de grade, unidades proporcionais para design (embora o Bootstrap 4.0 Alpha tenha mudado para unidades em e rem), suporte da direita para a esquerda, tabelas de preços, passeios e navegação fora da tela .
É óbvio que preferimos a Fundação. Ele funciona com SASS e CSS, é cheio de recursos e geralmente mais conveniente e flexível.
Concordamos com Zurb sobre isso: é 'louco rápido'.
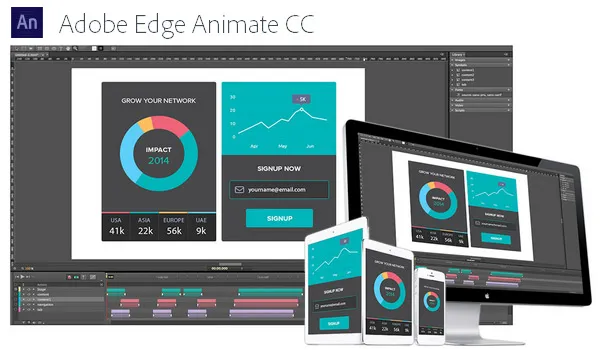
11. Adobe Edge

Depois de uma década de software que coloca o design antes do código, a Adobe finalmente dá uma vantagem aos programadores.
Essa incrível variedade de ferramentas e serviços é feita tendo em mente as novas tendências de codificação de front-end. Eles nos deram um mimo. Edge Animate para ajudar os programadores a criarem animações ao mesmo tempo que erradicam todos os vestígios de Flash. Desculpe Adobe, Flash foi ótimo. Mas o Animate usa HTML e JavaScript padrão, e você sabe, tamanho único…
Há Edge Code para editar CSS de dentro de um documento HTML. O Inspect consolida o teste do navegador e os testes de compatibilidade do dispositivo para um design responsivo e sincroniza todos eles para atualização/personalização super-rápida. O imensamente popular Typekit agora faz parte da família Edge. O Reflow ainda está para ser lançado, mas provavelmente irá explodir outros criadores de grade CSS de front-end. E ainda há mais.
Nós sabemos. Tivemos que tirar nossas mandíbulas do chão também.
12. Vagabundo

Vagrant é muito mais do que um software de desenvolvimento virtual.
Essa beleza permite que você crie ambientes de trabalho portáteis e facilmente reproduzíveis. Ele consolida o software de virtualização, a caixa básica do servidor e as ferramentas de configuração em um pacote poderoso. Basicamente, você não precisa mais ter VirtualBox + Ubuntu + Chef. Vagrant fará o trabalho dos três e ocupará menos espaço ao fazê-lo. Os usuários avançados também lhe dirão como ele permite que você configure redes multi-VM facilmente.
Está escrito em Ruby, mas funcionará para PHP, Java, JavaScript, Python e C#. Você pode trabalhar com o Vagrant no Windows, Mac OSX, Linux e FreeBSD.
É super-rápido porque não tem nada do tipo U-friendly que parece bom, mas ocupa o espaço necessário. Funciona bem como um ambiente de teste para desenvolvedores.
Isso é o mais próximo do Santo Graal que podemos chegar.
13. Informações do PageSpeed

O PageSpeed Insights do Google faz exatamente o que diz na lata. Ele fornece informações sobre o desempenho de front-end da sua Página. Isso vai abrir os olhos de muitos desenvolvedores poderosos por aí. Então faça um festival de risos e comece a calvície acelerada de todo o cabelo que vai ser puxado.
Tudo o que ele faz é medir o tempo decorrido entre: solicitação e renderização de conteúdo acima da dobra e solicitação e renderização de página inteira.
Ele verificará os aspectos independentes da rede para calcular o desempenho da sua página: configuração do servidor, estrutura HTML, JavaScript, CSS e imagens.
É afiado e impiedosamente rápido; então definitivamente vai ferir seus sentimentos e possivelmente fazer você chorar se você tiver uma pontuação baixa. Ele também tentará compensar isso dando sugestões pontuais para melhorar seu desempenho, como um pai condescendente.
E nós adoramos.
14. Git

A maioria dos desenvolvedores modernos já estão familiarizados com isso. Afinal, é assim que você explica a existência de comunidades como o GitHub.
O Git é um sistema de gerenciamento de código-fonte e controle de revisão de código-fonte aberto que acompanha o histórico do seu projeto em um repositório. É basicamente um PA super-rápido e supereficiente.
Ele permite que você experimente livremente sem medo de estragar tudo para sempre. Você também pode criar vários repositórios e usar ramificação/fusão para trabalhar com recursos individuais. É uma ferramenta particularmente útil para esforços colaborativos.
É totalmente distribuído, para que você não precise temer o pesadelo sem rede quando estiver offline (por design ou acidente). Você pode simplesmente adicionar as atualizações em seu repositório principal, que estará esperando por você pacientemente de volta online.
15. Validação de marcação W3C

Este é o rito final de passagem.
A validação de marcação W3C é bastante direta e necessária. Como o W3C coloca, a validação pode: ajudá-lo a depurar, preparar seu site para o futuro (os navegadores são construídos nos padrões do W3C) e ajudar na manutenção.
Também ensina como ser compatível com o padrão, mostrando os 'erros' de seus caminhos.
A validação de marcação não deve ser pensada como repressiva, porque, na verdade, não é. Ele irá ajudá-lo a aprender como escrever um código melhor…
Como um profissional.
Resultado final
Existem, é claro, mais ferramentas, plugins, complementos e recursos e comunidades em geral que tornam o desenvolvimento… bem, não exatamente mais fácil, mas menos trabalhoso. E mais estão sendo desenvolvidos agora. Há o complemento Firebug para Firefox que permite monitorar e editar HTML, CSS e JavaScript ao vivo. PixelDropr é um complemento do Photoshop que permite criar botões e ícones adoráveis para o seu site com o mínimo de problemas.
Todo desenvolvedor profissional eventualmente tem seu próprio 'kit de ferramentas' de aplicativos e softwares nos quais eles confiam para trabalhar com mais rapidez e eficiência. Alguns são gratuitos, outros temos que pagar.
Mas então, quem pode colocar um preço na conveniência?
