การสร้างต้นแบบ XD อย่างมีประสิทธิผล – บทช่วยสอนเกี่ยวกับส่วนประกอบ Adobe XD
เผยแพร่แล้ว: 2022-03-11ระบบคอมโพเนนต์ของ Adobe XD ช่วยให้นักออกแบบมีคุณลักษณะอันทรงพลังในการสร้างผลิตภัณฑ์ดิจิทัลต้นแบบ อย่างไรก็ตาม ไม่ใช่ว่าไม่มีนิสัยใจคอและต้องการการดูแลเป็นพิเศษ การใช้ทางลัดอัจฉริยะและการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดจะช่วยให้นักออกแบบสามารถปรับปรุงเวิร์กโฟลว์การสร้างต้นแบบ XD ของตนได้
นับตั้งแต่เปิดตัวสู่สาธารณะอย่างเป็นทางการในปลายปี 2560 Adobe XD ได้ก้าวไปสู่การเป็นเครื่องมือสร้างโครงร่างและการสร้างต้นแบบที่มีการแข่งขันสูงสำหรับนักออกแบบ UX โดยเฉพาะอย่างยิ่ง ระบบส่วนประกอบใหม่จะขยายประเภทของการโต้ตอบที่นักออกแบบสามารถทดลองได้ ถึงกระนั้น ส่วนประกอบก็ไม่ได้ไม่มีนิสัยใจคอและข้อเสีย เมื่อทำงานกับส่วนประกอบ XD การนำชุดแนวทางปฏิบัติของเวิร์กโฟลว์มาใช้จะช่วยหลีกเลี่ยงงานยุ่งและใช้ประโยชน์จากศักยภาพของระบบอย่างเต็มที่
ส่วนประกอบ Adobe XD คืออะไร?
ส่วนประกอบ XD คือการจัดกลุ่มองค์ประกอบที่ใช้ซ้ำได้ เช่น ข้อความ รูปร่าง หรือเส้น คอมโพเนนต์มี "ส่วนประกอบหลัก" ที่ทำหน้าที่เป็นพาเรนต์และ "อินสแตนซ์" หรือรายการย่อยที่วางไว้บนอาร์ตบอร์ด เมื่อเปลี่ยนองค์ประกอบหลัก การเปลี่ยนแปลงจะเผยแพร่ไปยังอินสแตนซ์ทั้งหมด
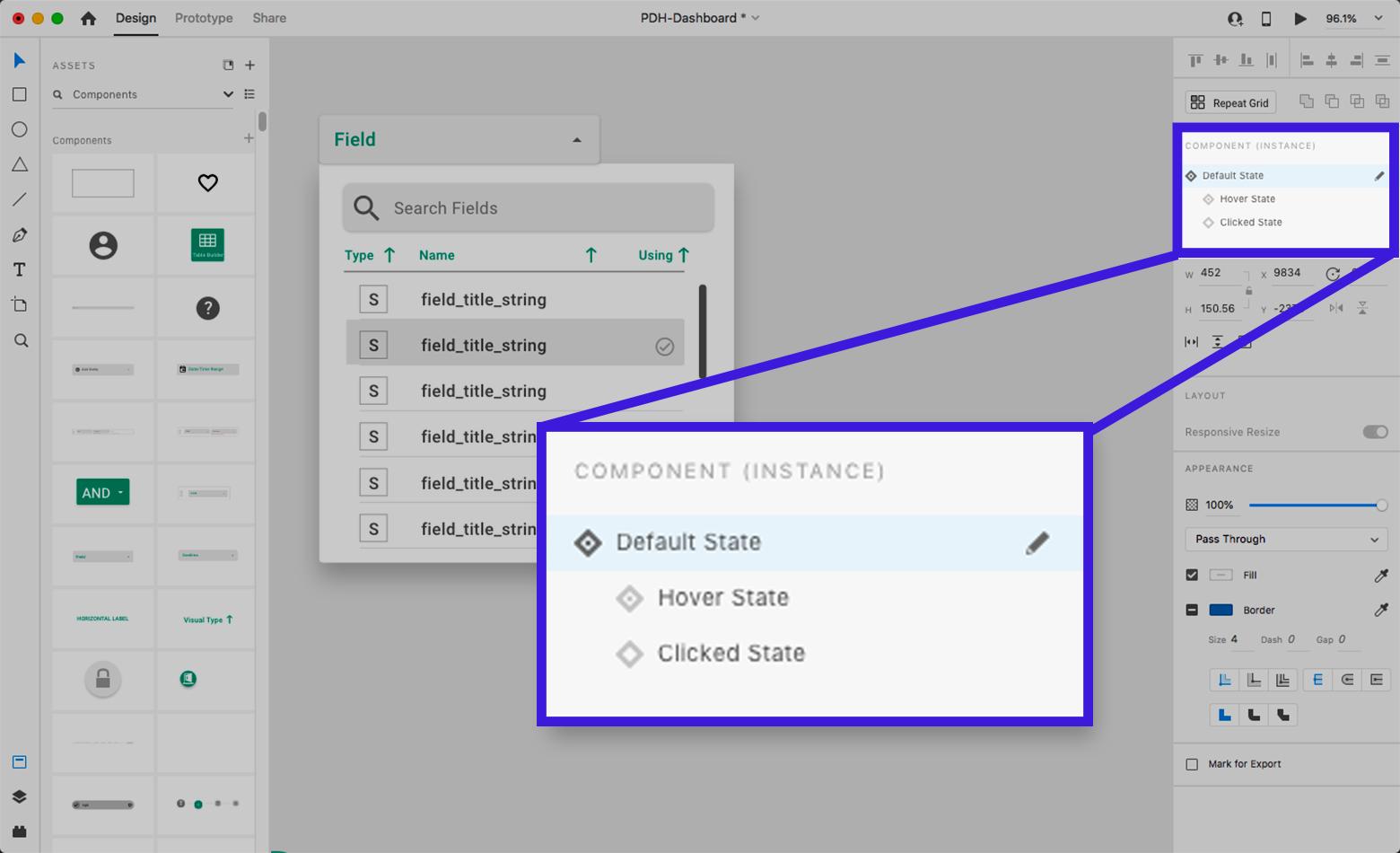
การแทนที่ระบบ “สัญลักษณ์” ก่อนหน้าของ XD ซึ่งมีจุดประสงค์ที่คล้ายกัน ส่วนประกอบต่าง ๆ นำเสนอความแตกต่างที่สำคัญ สามารถมีหลาย สถานะ ที่ตอบสนองต่ออินพุตต่างๆ ที่กำหนดไว้ในโหมดต้นแบบของ XD ตัวอย่างเช่น ปุ่มสามารถมีสถานะเริ่มต้นแต่เปลี่ยนลักษณะที่ปรากฏเมื่ออยู่ในสถานะโฮเวอร์หรือสถานะคลิก มันสามารถเล่นเสียงเมื่อคลิกหรือเปลี่ยนรูปลักษณ์ตามอินพุตจากการรู้จำคำพูด
ระบบส่วนประกอบเป็นตัวประหยัดเวลา แต่ต้องการการดูแลเป็นพิเศษ แนวทางที่รอบคอบและขั้นตอนการทำงานที่เตรียมมาอย่างดีนั้นจำเป็นต่อการใช้ประโยชน์จากพลังของระบบ

แนะนำให้คุ้นเคยกับ Adobe XD
นักออกแบบที่มีความคุ้นเคยกับ Adobe XD ในระดับที่เหมาะสมจะได้รับประโยชน์สูงสุดจากคำแนะนำและเคล็ดลับต่อไปนี้ หากต้องการเริ่มต้น ให้ดาวน์โหลด Adobe XD Design Kit จากหน้าแรกของ Material Design ของ Google ชุดคิทนี้จะมีชุดส่วนประกอบ Adobe XD สำหรับทดลองและแยกโครงสร้าง
เคล็ดลับ #1 – พิจารณาทุกรัฐก่อนสร้างส่วนประกอบ
เมื่อสร้าง ส่วนประกอบที่มีสถานะ เป็นครั้งแรก ผู้ออกแบบควรเข้าใจว่าการเปลี่ยนแปลงที่อาจเกิดขึ้นกับส่วนประกอบอาจส่งผลต่ออินสแตนซ์อื่นๆ อย่างไร เพื่อแสดงให้เห็น ให้พิจารณาเมนูแบบเลื่อนลงที่มีสถานะต่างๆ:
- สถานะเริ่มต้น : เมนูถูกยุบ
- สถานะโฮเวอร์ : สีของเค้าร่างอาจเปลี่ยนไปเมื่อเคอร์เซอร์อยู่เหนือมัน
- สถานะขยายและคลิก : ตัวเลือกเมนูแบบเลื่อนลงจะปรากฏขึ้น

เมื่อแก้ไข สถานะเริ่มต้น ของอินสแตนซ์ย่อยของรายการแบบเลื่อนลง การเปลี่ยนแปลงเหล่านั้นจะไม่เผยแพร่ไปยังสถานะที่เลื่อนหรือคลิก ต้องทำการเปลี่ยนแปลงกับสถานะเริ่มต้นในส่วนประกอบหลักเพื่ออัปเดตสถานะโฮเวอร์หรือสถานะคลิกของอินสแตนซ์ทั้งหมด
แม้ว่าการจะเข้าร่วมและเริ่มทำซ้ำใน องค์ประกอบหลัก อาจเป็นเรื่องที่น่าดึงดูดใจ แต่บางครั้งปัญหาที่ไม่คาดคิดก็เกิดขึ้นเนื่องจากความแตกต่างในการทำงานขององค์ประกอบหลักและองค์ประกอบย่อย
แนวปฏิบัติที่ดีคือการพิจารณาและคาดการณ์ทุกอย่างที่จำเป็นในสถานะเริ่มต้นของคอมโพเนนต์หลัก ก่อน เพิ่มสถานะอื่นหรือสร้างอินสแตนซ์ของคอมโพเนนต์ แม้จะวางสถานะต่างๆ ไว้ข้างกันก็ตาม
นักออกแบบควรจำไว้ว่าสามารถเพิ่มและเปลี่ยนองค์ประกอบในสถานะที่ไม่ใช่ค่าเริ่มต้นขององค์ประกอบหลักหรืออินสแตนซ์ย่อย ได้โดยไม่ กระทบต่อสถานะเริ่มต้น แต่สิ่งที่ตรงกันข้ามไม่เป็นความจริง
คำแนะนำสำหรับ Adobe : ให้สถานะคอมโพเนนต์มีคุณลักษณะการล็อกเพื่อให้นักออกแบบสามารถรักษาสถานะที่ไม่ใช่ค่าเริ่มต้นไว้เหมือนเดิมและป้องกันการเปลี่ยนแปลงสถานะเริ่มต้นของคอมโพเนนต์หลักไม่ให้เผยแพร่

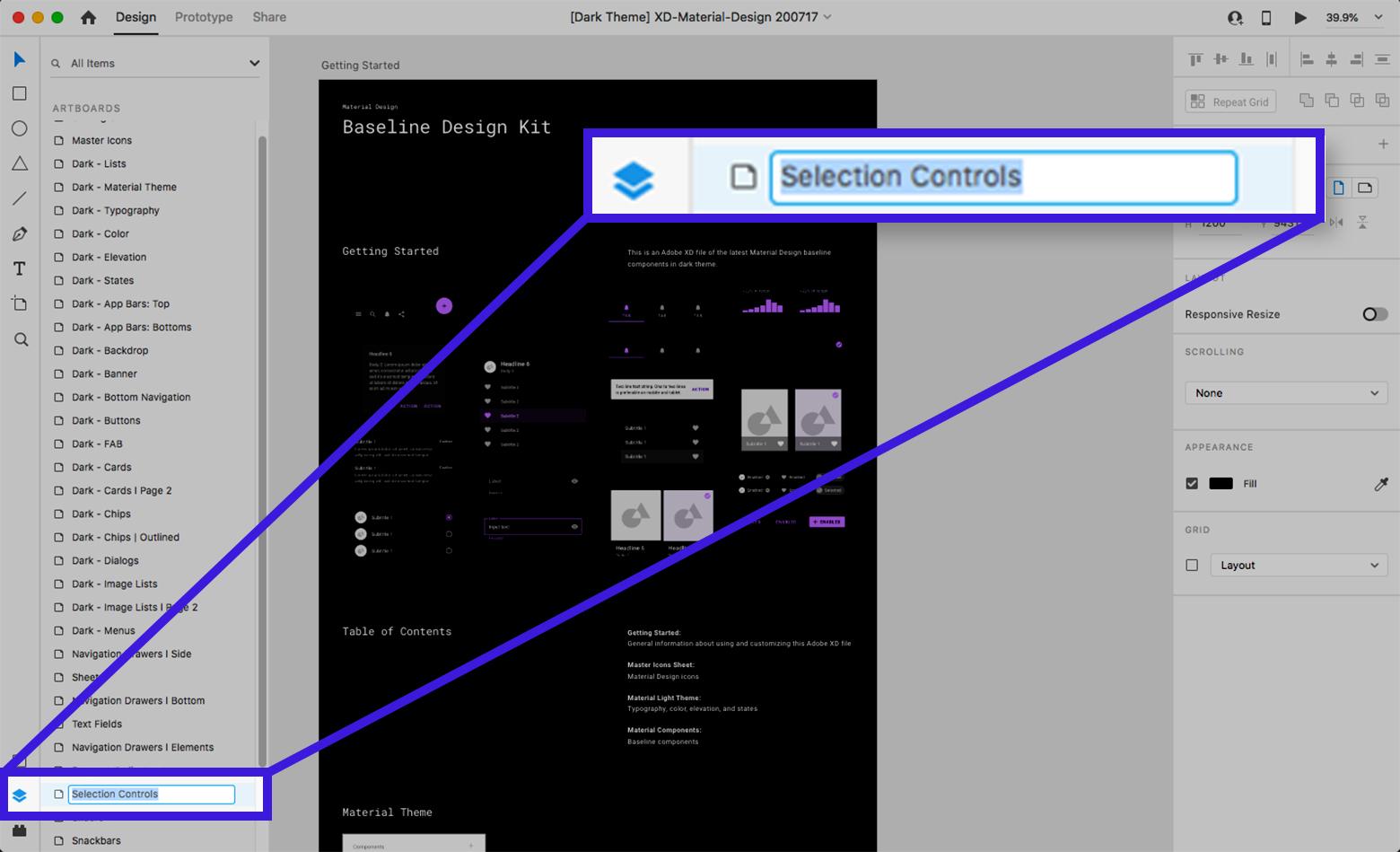
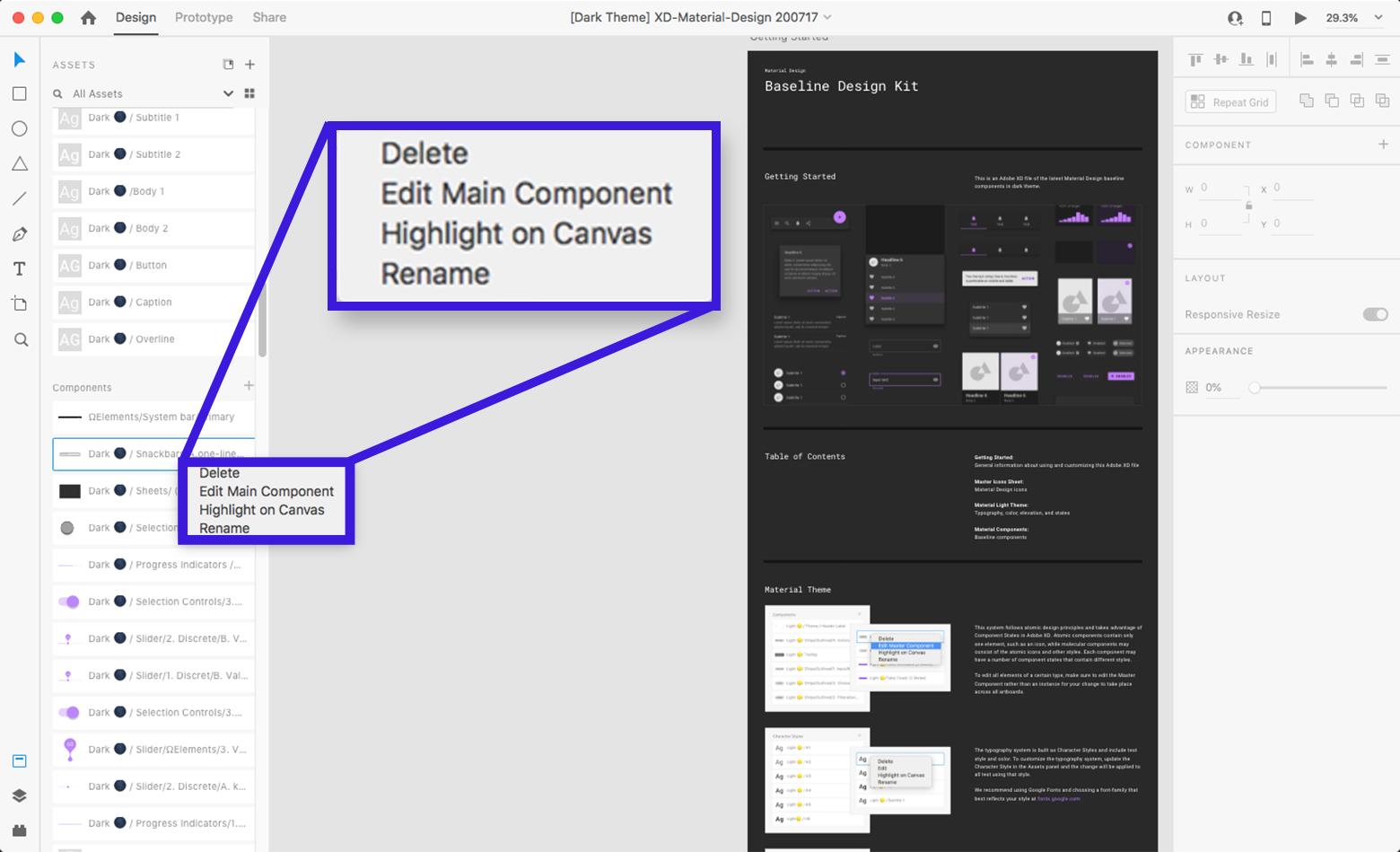
เคล็ดลับ #2 – ตั้งชื่อส่วนประกอบในการสร้าง
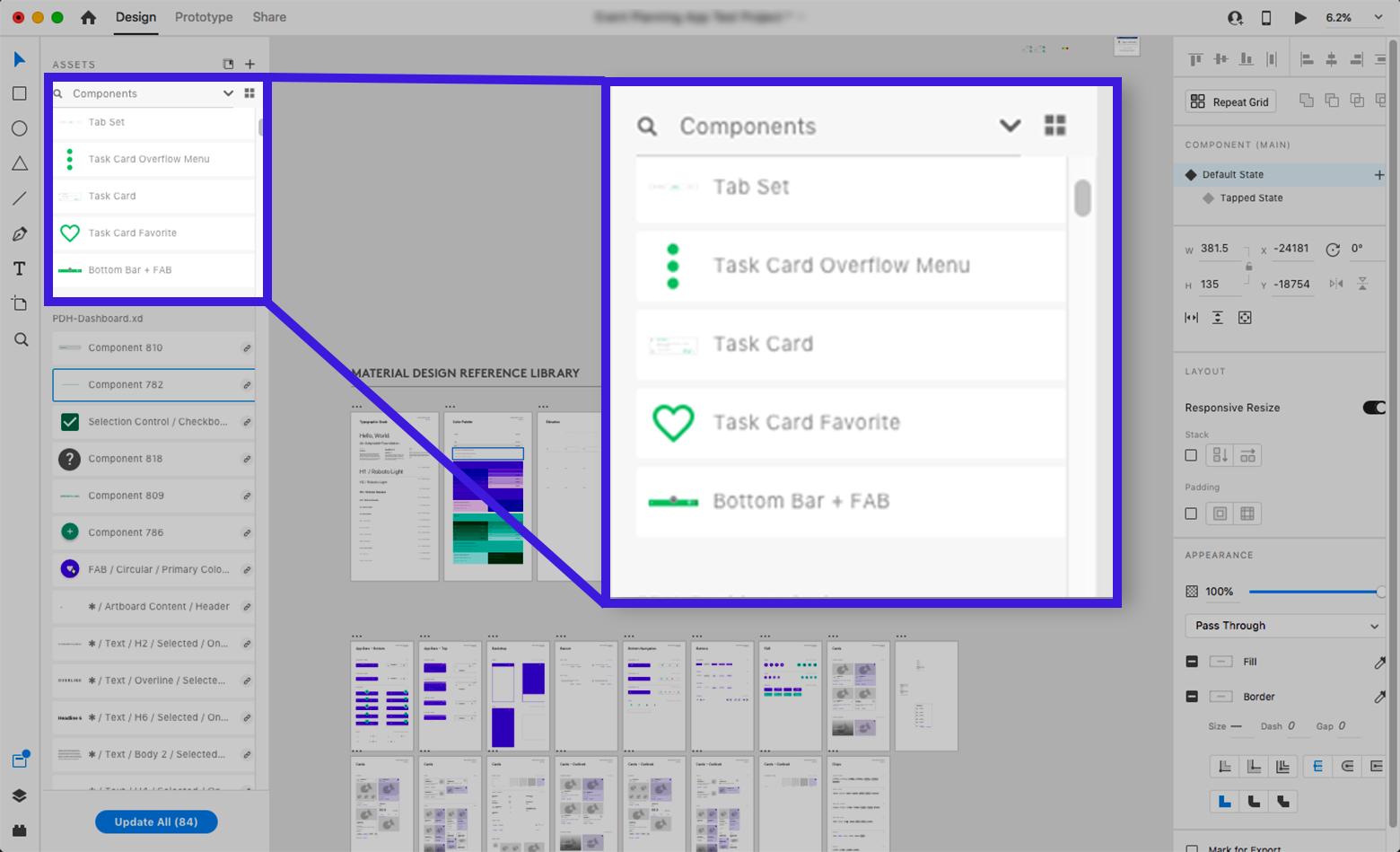
การสร้างส่วนประกอบ (คลิกขวาที่องค์ประกอบ จากนั้นเลือก “สร้างส่วนประกอบ” ในเมนู หรือกด Cmd-K บน Mac/Ctrl-K บน PC) เพิ่มส่วนประกอบนั้นไปยังแผงเนื้อหาในแถบด้านข้างทางซ้าย XD จะทำให้คอมโพเนนต์มีชื่อเริ่มต้นของ "คอมโพเนนต์ XX" (โดยที่ "XX" เป็นตัวเลข) มันไม่ได้อธิบายมากนัก ดังนั้นจึงควรตั้งชื่อที่ไม่ซ้ำใครและค้นหาได้
ทำไมต้องทำ? เมื่อรายการส่วนประกอบเต็ม มันจะเทอะทะถ้าส่วนประกอบทั้งหมดเริ่มต้นด้วยชื่อเริ่มต้นเดียวกันและตัวเลขที่ไม่มีความหมาย แม้ว่าตัวเลือก "มุมมองไทล์" จะช่วยได้ แต่ก็ไม่มีป้ายกำกับข้อความ ทำให้การระบุด้วยภาพทำได้ช้าและท้าทาย “มุมมองรายการ” ที่มีภาพขนาดย่อขนาดเล็กยังทำให้ยากต่อการระบุความแตกต่างระหว่างส่วนประกอบที่มีชื่อที่อ่านไม่ออก ส่วนประกอบสามารถและจะหายไป การทำให้ค้นหาได้ด้วยการตั้งชื่อจะช่วยประหยัดเวลาในภายหลัง
คำแนะนำสำหรับ Adobe : เมื่อสร้างส่วนประกอบ ให้เลือกโดยอัตโนมัติและเน้นที่ผู้ใช้ในแผงเนื้อหา -> ส่วนประกอบ เพื่อเปลี่ยนชื่อหรือแสดงป๊อปอัปการตั้งชื่อ นอกจากนี้ยังช่วยให้สามารถสลับคุณลักษณะนี้ในการตั้งค่าได้อีกด้วย

เคล็ดลับ #3 – จัดระเบียบส่วนประกอบหลัก
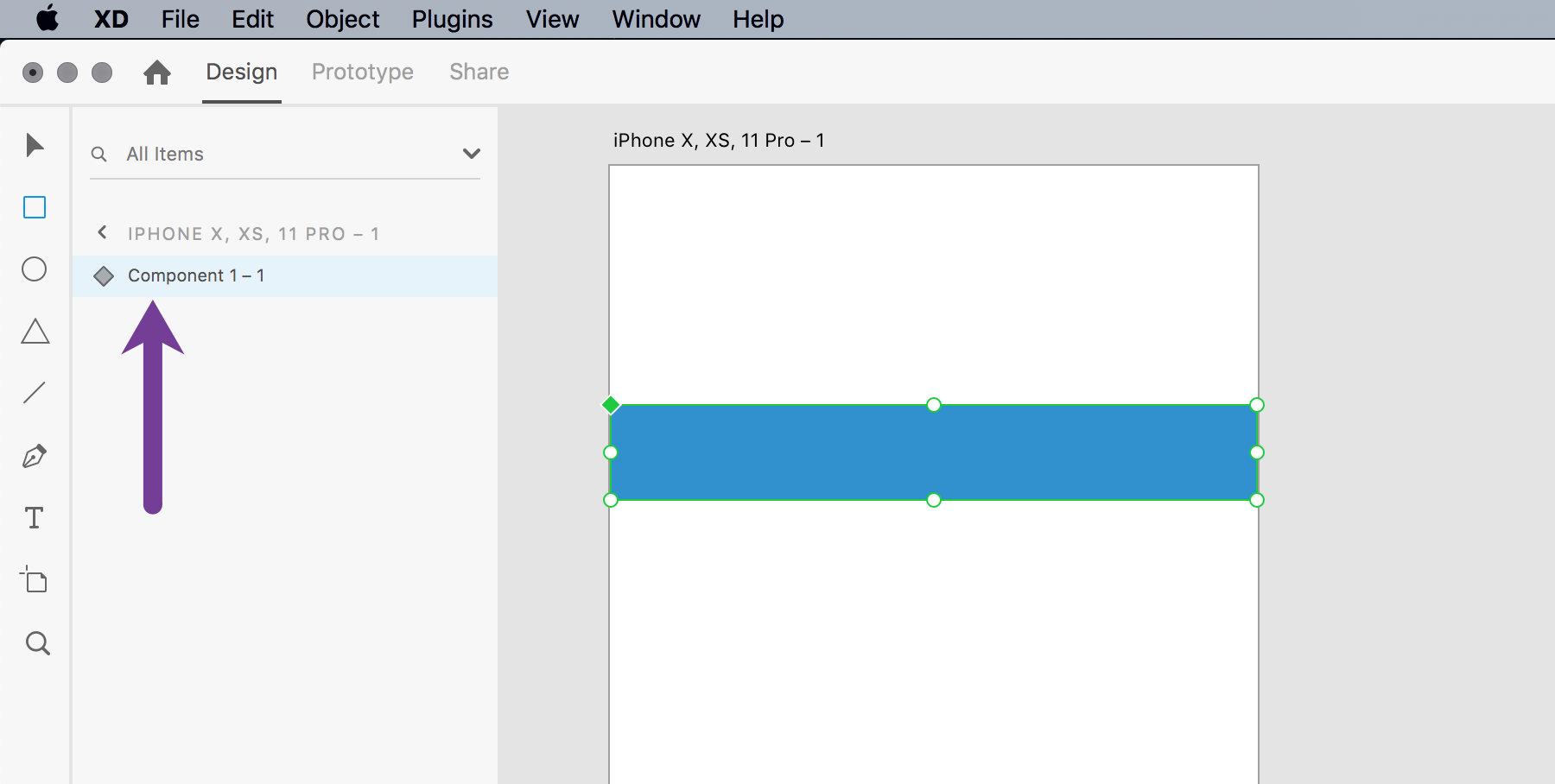
เมื่อสร้างส่วนประกอบ การวางส่วนประกอบหลักบนอาร์ตบอร์ดโดยบังเอิญเป็นเรื่องง่าย ในขณะที่ XD มีเครื่องมือในการค้นหาองค์ประกอบหลัก (โดยการค้นหาแผงเนื้อหาหรือคลิกขวาและเลือก "แก้ไขส่วนประกอบหลัก" จากอินสแตนซ์ย่อย) การเปลี่ยนแปลงองค์ประกอบหลักโดยไม่ได้ตั้งใจนั้นง่ายเกินไปโดยเชื่อว่าเป็นอินสแตนซ์ การทำเช่นนี้อาจนำไปสู่การเปลี่ยนแปลงที่ไม่ต้องการมากมายในอาร์ตบอร์ดหลายแผ่น
แม้ว่าจะมีส่วนประกอบเพียงไม่กี่อินสแตนซ์บนอาร์ตบอร์ด สิ่งต่างๆ ก็สามารถหลุดพ้นจากมือได้อย่างรวดเร็วเมื่ออาร์ตบอร์ดถูกโคลน การเปลี่ยนแปลงส่วนประกอบหลักโดยไม่ได้ตั้งใจสามารถเพิ่มเวลาในการล้างข้อมูลที่สามารถหลีกเลี่ยงได้
วิธีที่ดีที่สุดคือให้ย้ายส่วนประกอบหลักออกจากอาร์ตบอร์ดการออกแบบทันทีที่สร้าง วิธีที่เหมาะสมในการทำเช่นนี้คือการวางองค์ประกอบหลักบนแผ่นแปะในไฟล์ XD หรือบน Artboards เฉพาะที่มีป้ายกำกับชัดเจน การทำเช่นนี้จะทำให้สิ่งต่างๆ มีประสิทธิภาพมากขึ้นในภายหลัง
คำแนะนำสำหรับ Adobe : พิจารณาแจ้งเมื่อทำการเปลี่ยนแปลงส่วนประกอบหลัก เพื่อเตือนผู้ออกแบบว่าการเปลี่ยนแปลงอาจเผยแพร่ไปยังอินสแตนซ์ย่อย

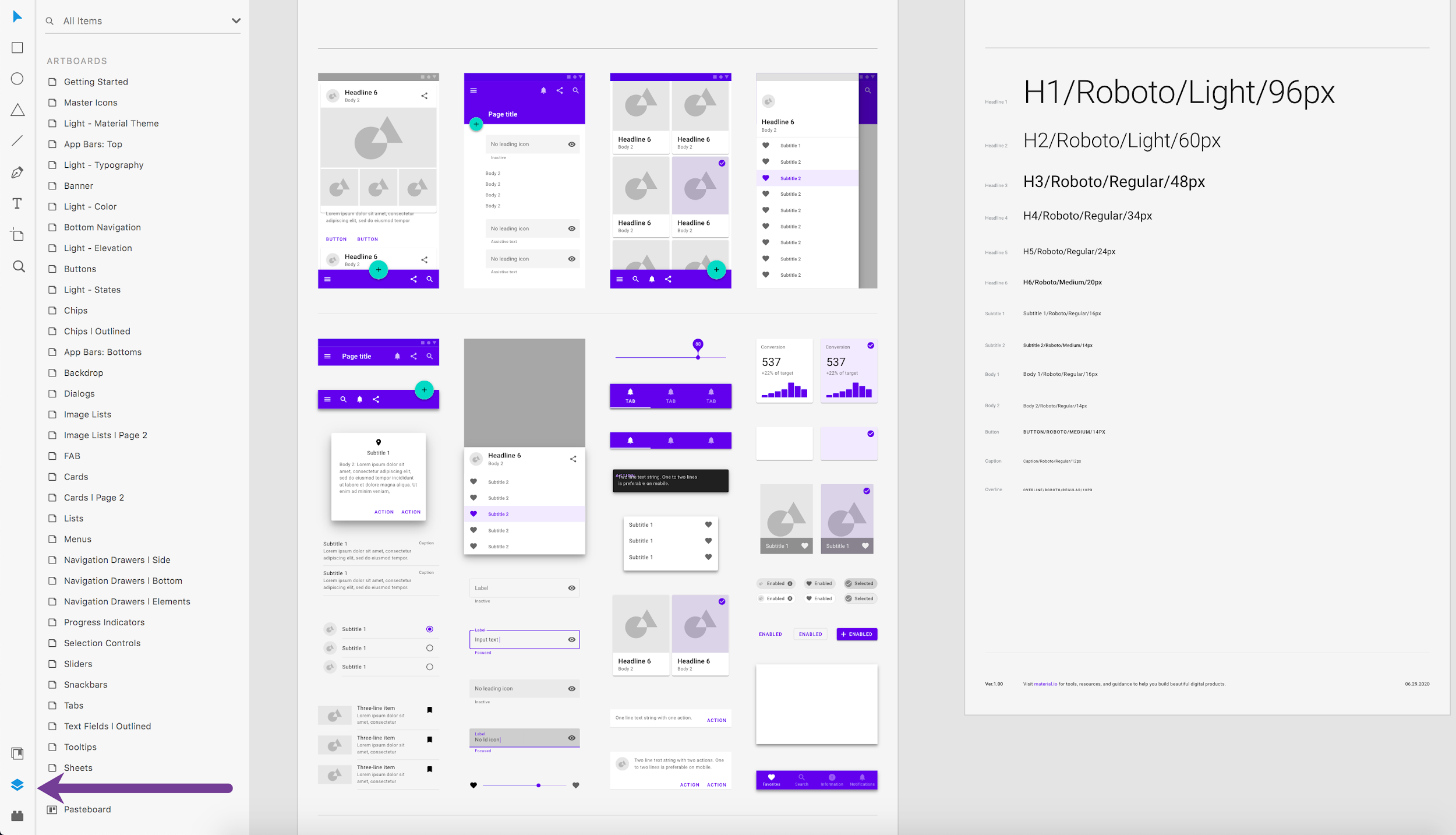
เคล็ดลับ #4 – จัดระเบียบด้วย Layers Panel
ง่ายต่อการลองใช้แนวคิดบนอาร์ตบอร์ดและเข้าสู่ขั้นตอนการจัดกลุ่ม/ยกเลิกการจัดกลุ่มส่วนประกอบและการเปลี่ยนแปลงคุณสมบัติของสถานะส่วนประกอบ อาจมีสิ่งล่อใจที่จะย่อแถบด้านข้างด้านซ้ายให้เล็กสุดเพื่อให้มีพื้นที่ทำงานมากขึ้น อย่างไรก็ตาม มีโอกาสดีที่สถานะส่วนประกอบและการเปลี่ยนภาพจะไม่ทำงานตามที่คาดไว้ในการวนซ้ำที่วุ่นวาย สิ่งนี้อาจเกิดขึ้นเนื่องจากการจัดระเบียบและการจัดกลุ่มขององค์ประกอบย่อย (เช่น รูปร่าง เวกเตอร์ หรือข้อความ) เบี่ยงเบนไปจากสิ่งที่จำเป็นเพื่อให้การเปลี่ยนภาพทำงานได้อย่างถูกต้อง
มุมมองเลเยอร์ให้ความโปร่งใส 100% ในลำดับชั้นและการตั้งชื่อองค์ประกอบ และการจัดระเบียบที่แน่นหนานั้นมีความสำคัญ การใช้การเปลี่ยนผ่านแบบเคลื่อนไหวอัตโนมัติอันทรงพลังของ XD ระหว่างสถานะต่างๆ จำเป็นต้องมีองค์ประกอบที่มี ชื่อและตำแหน่งเหมือนกัน ในลำดับชั้นของเลเยอร์ของส่วนประกอบ มิฉะนั้น การเปลี่ยนแปลงจะมีค่าเริ่มต้นเป็นจาง แทนที่จะเป็นแอนิเมชั่นอัตโนมัติที่น่าดึงดูด

ในบางครั้ง อาจเป็นการดีที่จะระงับคุณสมบัติจากการประมาณค่าเมื่อการเปลี่ยนภาพเคลื่อนไหวอัตโนมัติ เพื่อให้บรรลุสิ่งนี้ นักออกแบบสามารถเปลี่ยนชื่อองค์ประกอบในสถานะส่วนประกอบหรืออาร์ตบอร์ดอื่นเพื่อทำลายลิงก์ตามชื่อ
ไม่ว่าในกรณีใด คุณสามารถใช้มุมมอง Layers เพื่อแก้ไขปัญหาเมื่อเกิดปัญหาที่ไม่คาดคิด ควรเป็นขั้นตอนแรกในการดีบักปัญหาการสร้างต้นแบบ ไม่ว่าจะเป็นการเปลี่ยนแปลงระหว่างสถานะส่วนประกอบหรือระหว่างอาร์ตบอร์ด

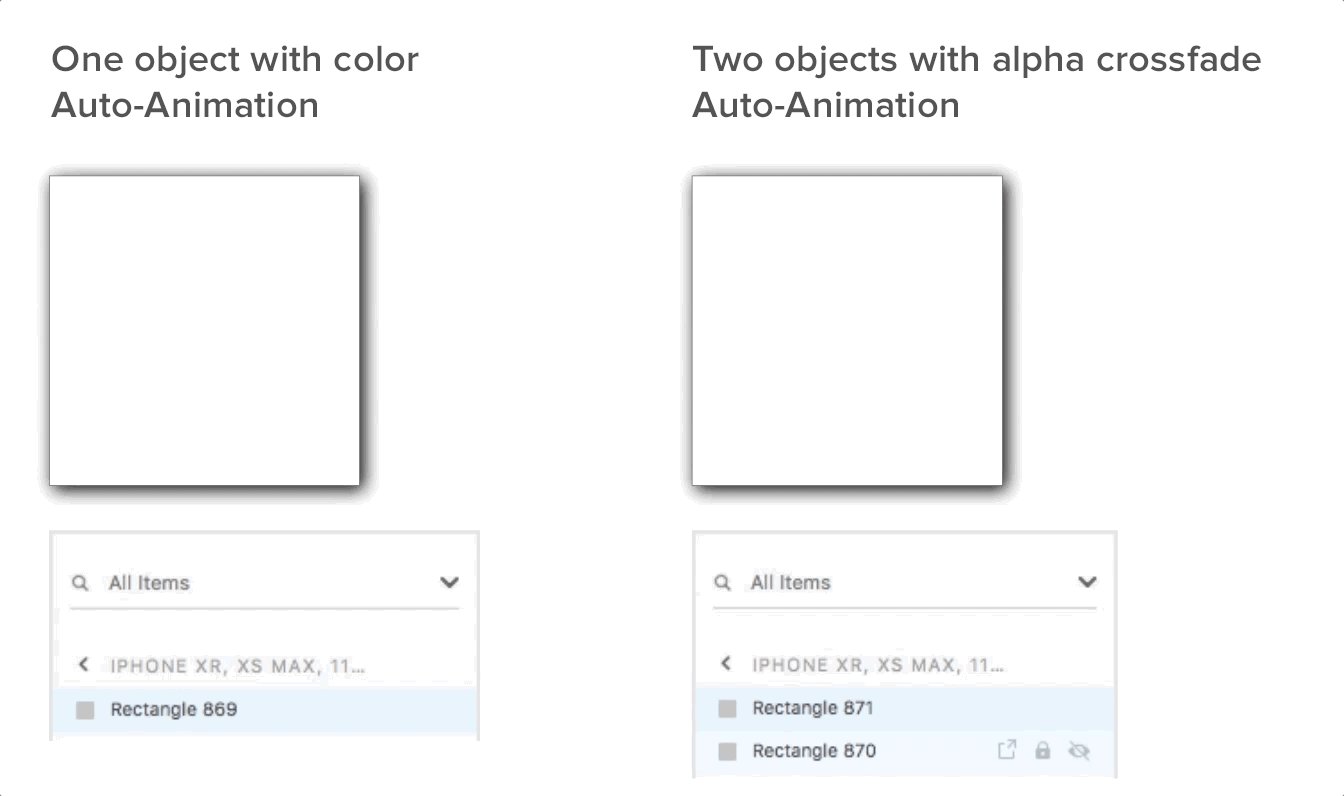
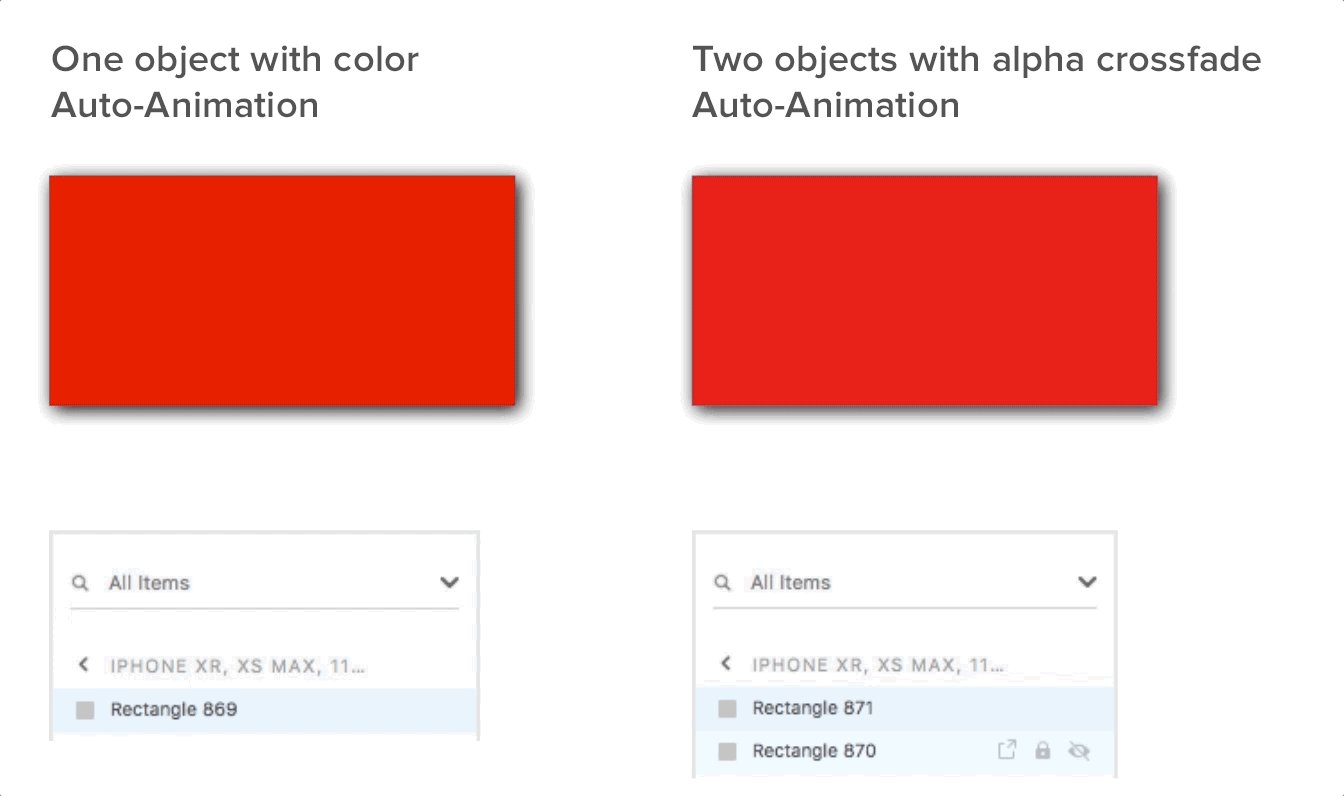
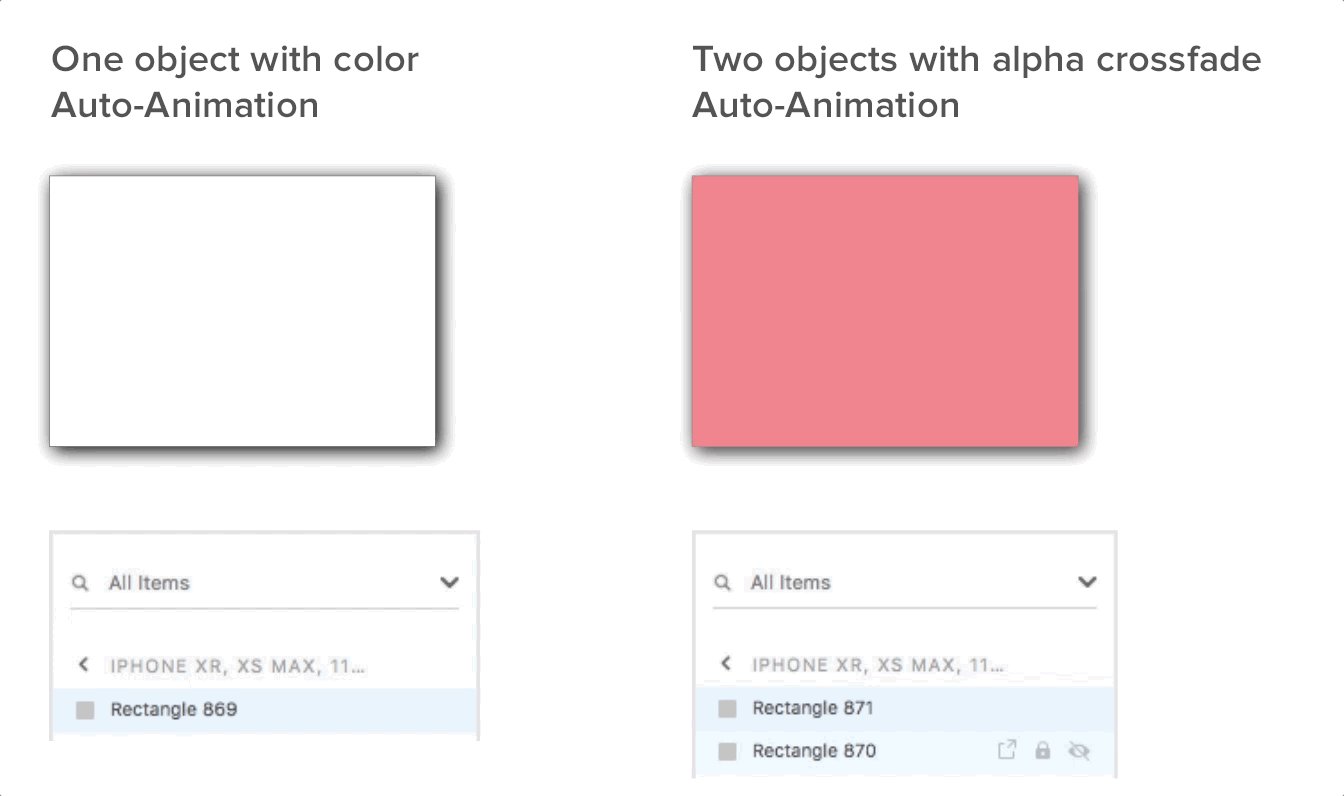
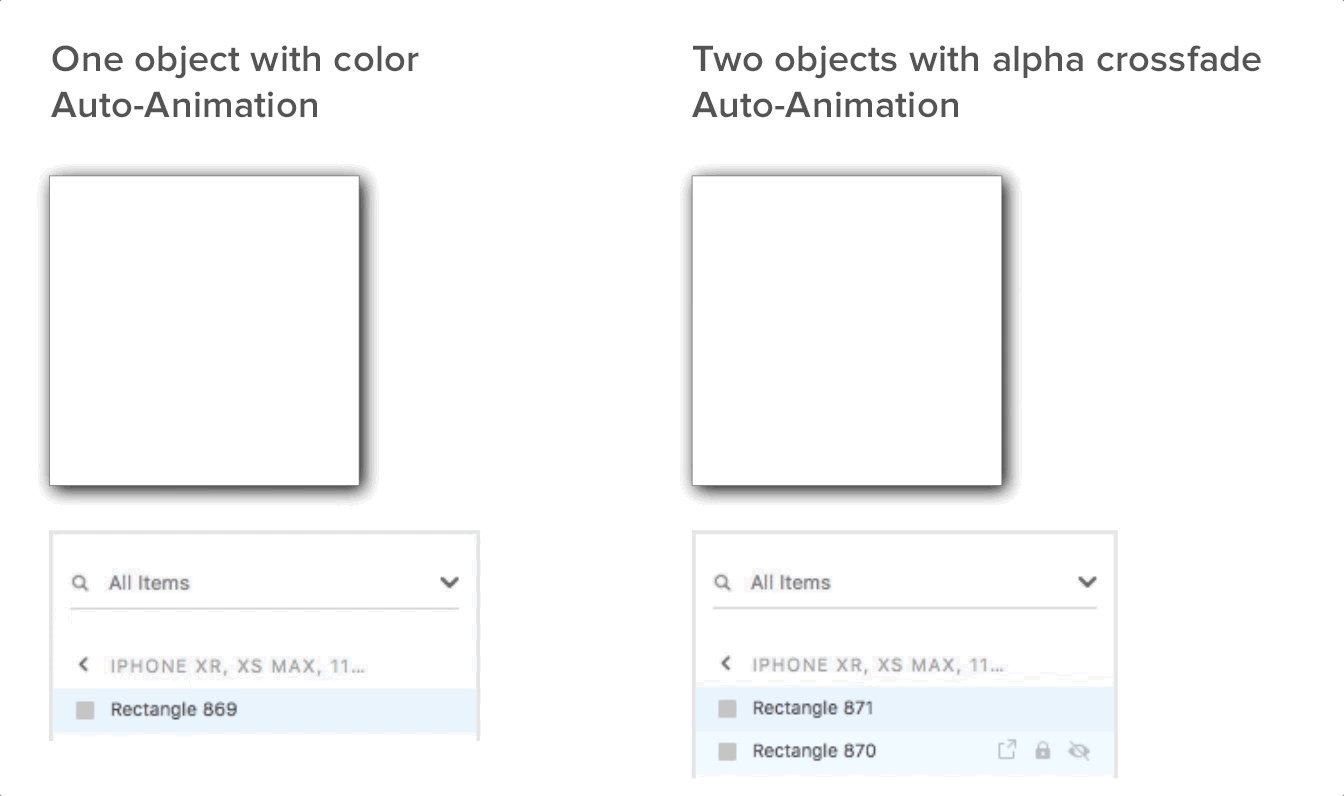
เคล็ดลับ #5 – ใช้ Alpha Fading เพื่อสอดแทรกสี
Auto-Animate เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับ XD แต่มาพร้อมกับข้อจำกัดและลักษณะเฉพาะ ลักษณะนิสัยใจคอเหล่านี้จะเกิดขึ้นได้ชัดเจนเมื่อเปลี่ยนสีขององค์ประกอบระหว่างสถานะองค์ประกอบหรืออาร์ตบอร์ดสองรายการโดยใช้แอนิเมชั่นอัตโนมัติ แทนที่จะเป็นการสอดแทรกระหว่างสองสีอย่างราบรื่น แต่จะเปลี่ยนไปอย่างกะทันหันเมื่อทำการทดสอบ
วิธีแก้ปัญหาชั่วคราวในปัจจุบันนั้นค่อนข้างอึดอัดเล็กน้อยและมีการแตกแขนงออกไปว่าควรจัดระเบียบสถานะองค์ประกอบหลักอย่างไร มันเกี่ยวข้องกับการเพิ่มวัตถุสองชิ้นที่มีสีต่างกันแทนที่จะเป็นหนึ่งรายการ จากนั้นจึงทำการ crossfas alphas บนวัตถุทั้งสองในทั้งสองสถานะเพื่อให้เกิดการเปลี่ยนแปลงที่ราบรื่น การเปลี่ยนการจางเริ่มต้นอาจใช้ได้ แต่หากการแทรกรูปร่างและขนาดด้วยการเคลื่อนไหวอัตโนมัติ การจางอาจไม่เพียงพอ

เคล็ดลับ #6 – ใช้ประโยชน์จากส่วนประกอบในตารางทำซ้ำ
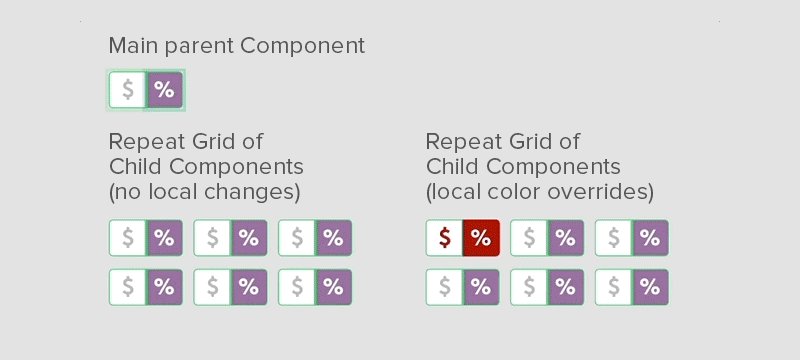
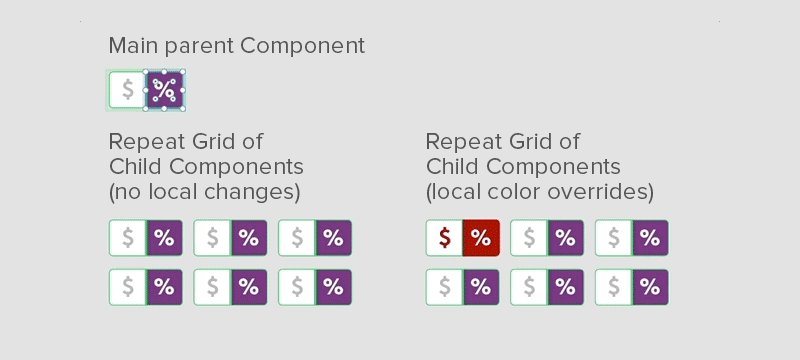
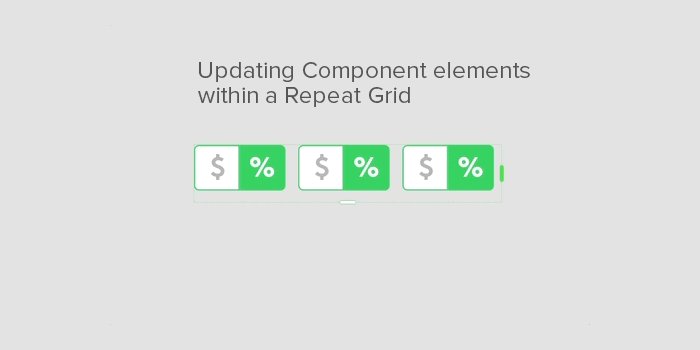
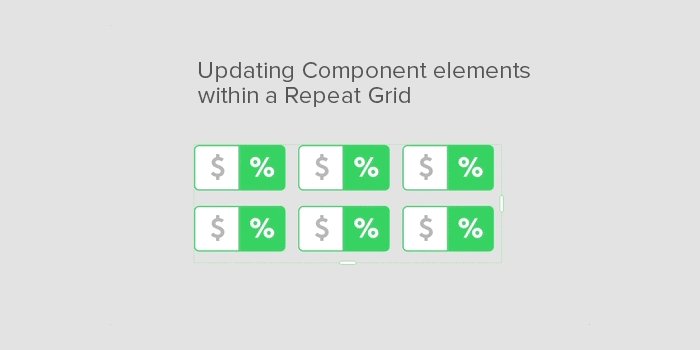
ตารางทำซ้ำเป็นอีกหนึ่งคุณสมบัติที่ช่วยประหยัดเวลาใน XD ที่ทำให้ง่ายต่อการจัดระเบียบและบำรุงรักษาอาร์เรย์ขององค์ประกอบที่คล้ายคลึงกัน เช่นเดียวกับส่วนประกอบ กริดทำซ้ำมีความสัมพันธ์แบบลำดับชั้น โดยองค์ประกอบแรกที่มุมซ้ายบนของกริดคือ "พาเรนต์" ที่กำหนดคุณสมบัติขององค์ประกอบ "ย่อย" (มีข้อยกเว้นสำหรับสิ่งนี้: บิตแมปอาจไม่ซ้ำกันสำหรับองค์ประกอบลูก เช่นเดียวกับสตริงข้อความ แต่ไม่ใช่คุณสมบัติของข้อความ)
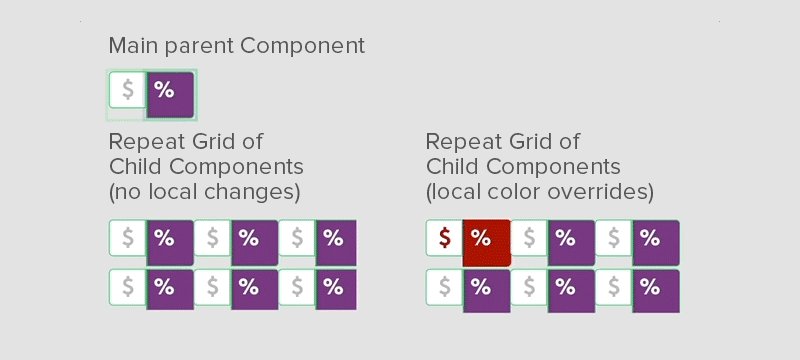
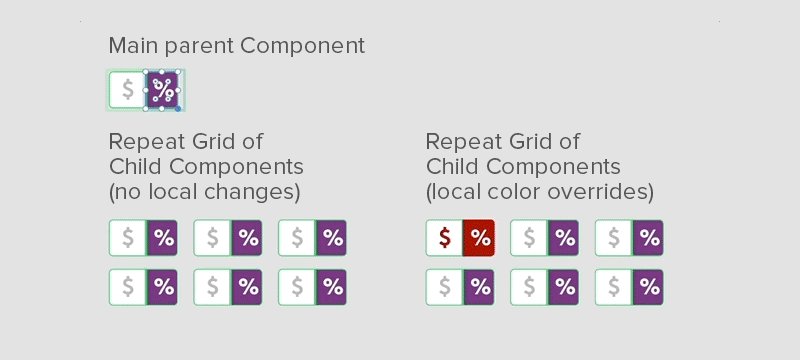
อย่างไรก็ตาม เมื่อใช้ส่วนประกอบ ภายใน Repeat Grids สิ่งต่างๆ จะเปลี่ยนไป
เมื่อทำงานกับ Repeat Grids ตามปกติ การเปลี่ยนแปลงที่ทำกับ parent จะเผยแพร่ไปยังชายด์ทันที อย่างไรก็ตาม การเปลี่ยนแปลงองค์ประกอบหลักจะเผยแพร่ไปยังชายด์ในตารางทำซ้ำเท่านั้น หากไม่มีการแทนที่คุณสมบัติใน เครื่อง กล่าวอีกนัยหนึ่ง การเปลี่ยนแปลงคุณสมบัติของส่วนประกอบในตาราง “ล็อค” จากการเปลี่ยนแปลงที่แพร่กระจายจากส่วนประกอบหลัก

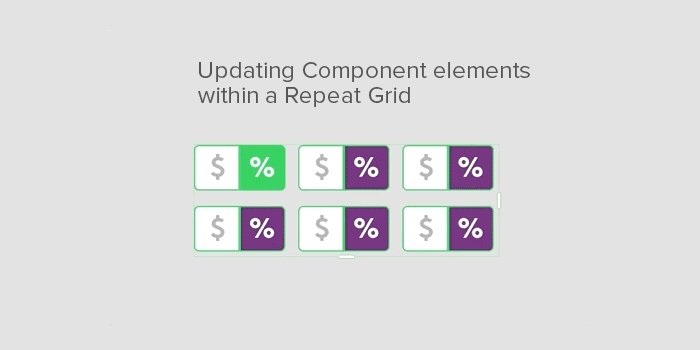
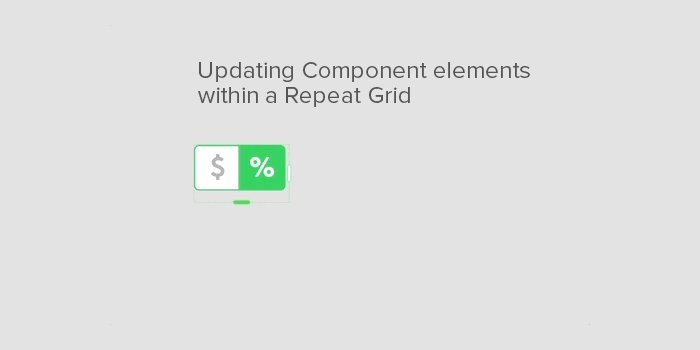
เมื่อต้องการเผยแพร่การเปลี่ยนแปลงจากพาเรนต์ที่เป็นส่วนประกอบใน Repeat Grid ให้ปรับขนาดกริดให้เหลือเพียงพาเรนต์เท่านั้น สิ่งนี้จะลบลูกของมัน จากนั้นลากที่จับกลับออกไปในขนาดที่ต้องการเพื่ออัปเดตรายการย่อย

เมื่อนักออกแบบสามารถหลีกเลี่ยงลักษณะเฉพาะของส่วนประกอบและ Repeat Grids การรวมเข้าด้วยกันก็มีประสิทธิภาพ
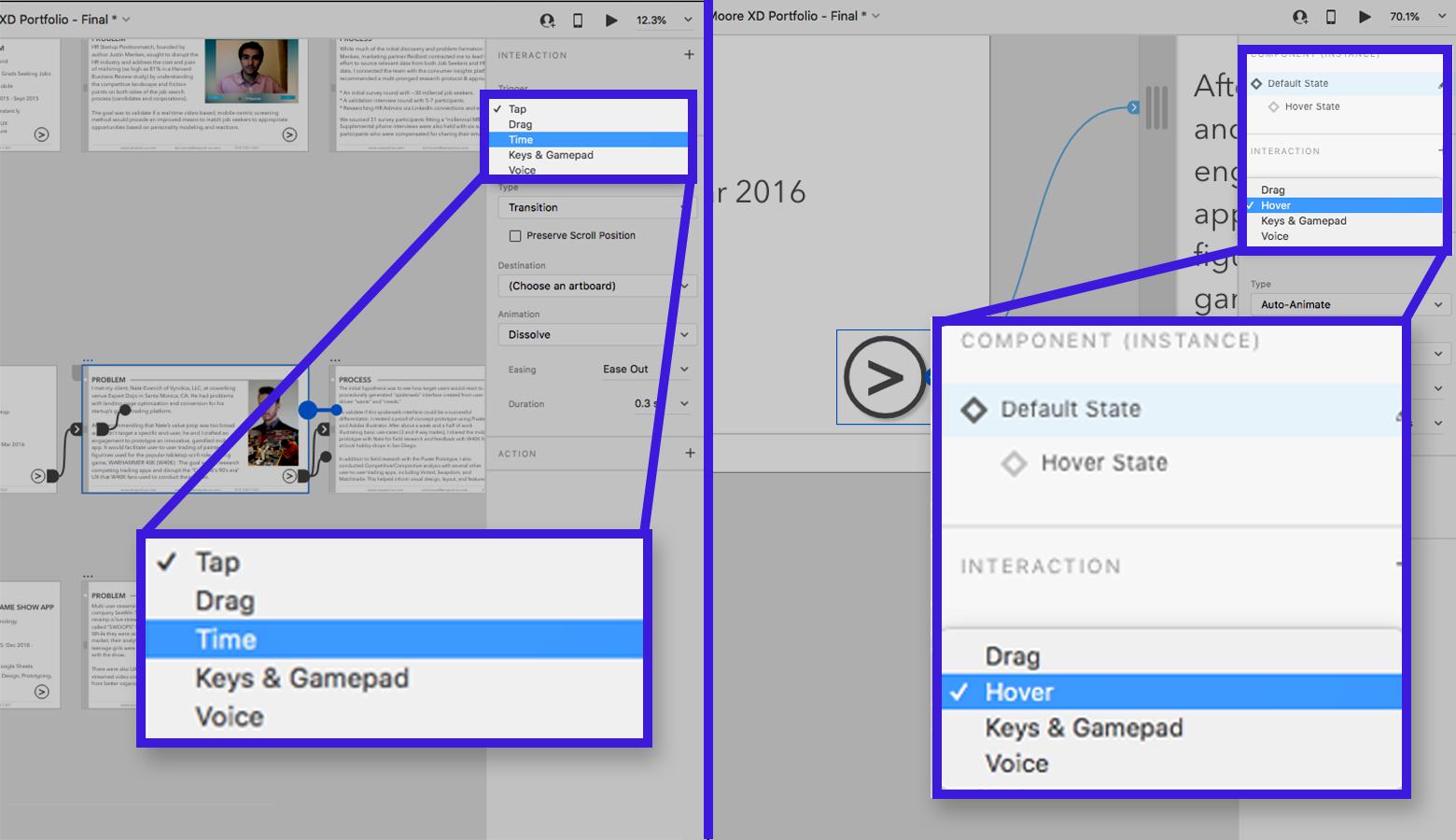
เคล็ดลับ #7 – สมมติว่าไม่มีการเปลี่ยนสถานะส่วนประกอบตามเวลา (สำหรับตอนนี้)
เมื่อใช้ทรานซิชันระหว่างอาร์ตบอร์ดโดยใช้การหน่วงเวลาตามเวลา (ไม่อิงตามอินพุต) เป็นเรื่องปกติที่จะถือว่าสิ่งนี้ใช้ได้ระหว่างสถานะของส่วนประกอบ น่าเสียดายที่นี่ไม่ใช่กรณี การเปลี่ยนแปลงสถานะตามส่วนประกอบทั้งหมดจะต้องขึ้นอยู่กับการป้อนข้อมูลของผู้ใช้หรือการโต้ตอบในโหมดต้นแบบ ไม่ใช่เวลา
คำแนะนำสำหรับ Adobe: เพิ่มตัวเลือกการเปลี่ยนตามเวลาให้กับส่วนประกอบเพื่อให้สถานะขององค์ประกอบเคลื่อนไหวได้อย่างอิสระจากการป้อนข้อมูลของผู้ใช้

เคล็ดลับ #8 – ระมัดระวังเมื่อทำการโคลนลำดับชั้นของส่วนประกอบหลัก
เคล็ดลับสุดท้ายนี้เป็นกรณีที่มีขอบมากกว่าที่นักออกแบบ XD อาจไม่ค่อยพบเจอ แต่ ควรระวัง
สมมติสถานการณ์ที่คอมโพเนนต์หลักต้องการรูปแบบที่ยังคงรักษาคุณภาพ "หนึ่งต่อหลาย" ของเด็กที่สืบทอดคุณสมบัติ แต่ไม่ส่งผลต่อคอมโพเนนต์ย่อยที่มีอยู่ ในการสร้างลำดับชั้นขององค์ประกอบหลักใหม่ ส่วนประกอบที่เป็นอินสแตนซ์จะต้องยกเลิกการจัดกลุ่มและสร้างใหม่ตั้งแต่ต้น ส่วนประกอบที่ไม่ได้จัดกลุ่มจะสูญเสียสถานะและคุณสมบัติการเปลี่ยนทั้งหมดที่ตั้งไว้ในโหมดต้นแบบ นี่คือวิธีแก้ปัญหา:
- ลอกแบบอินสแตนซ์ของส่วนประกอบสำหรับแต่ละสถานะในส่วนประกอบ
- ตั้งค่าสถานะของแต่ละอินสแตนซ์เป็นสถานะที่แตกต่างกัน
- ผ่านและเลิกจัดกลุ่มอินสแตนซ์ขององค์ประกอบแต่ละรายการ
- เริ่มปรับแต่งตามต้องการและเปลี่ยนแปลงอินสแตนซ์ของส่วนประกอบแต่ละรายการ
- สร้างส่วนประกอบหลักใหม่
- เข้าสู่โหมดต้นแบบและสร้างการโต้ตอบและประเภทการเปลี่ยนภาพที่เคยตั้งค่าไว้ก่อนหน้านี้
คำแนะนำสำหรับ Adobe: เมื่อคลิกขวาที่องค์ประกอบหลักในแผงเนื้อหา ให้ระบุตัวเลือกเมนู "ซ้ำกัน"

การสร้างต้นแบบด้วย Adobe XD Components: แนวทางสู่ความสำเร็จ
Adobe XD ได้ทำการปรับปรุงที่สำคัญในด้านการทำงานและยูทิลิตี้ในช่วงไม่กี่ปีที่ผ่านมา มันได้กลายเป็นทางเลือกที่คุ้มค่าและสามารถแข่งขันกับ Sketch และเครื่องมือสร้างต้นแบบอื่น ๆ จากการพัฒนาเครื่องมือตั้งแต่เปิดตัว มีแนวโน้มว่าจะมีการปรับปรุงอีกมากมาย
โดยเฉพาะอย่างยิ่ง ระบบคอมโพเนนต์ Adobe XD มีศักยภาพที่ยอดเยี่ยมในการปรับปรุงและขยายตามประเภทของการโต้ตอบที่นักออกแบบสามารถสร้างได้
ต่อไปนี้คือประเด็นสำคัญที่ควรคำนึงถึง:
- ทำความเข้าใจว่าการเปลี่ยนแปลงแพร่กระจายระหว่างส่วนประกอบหลักและอินสแตนซ์ย่อยอย่างไร
- ระวังว่าส่วนประกอบโต้ตอบกับคุณสมบัติอื่นๆ ของ Adobe XD อย่างไร เช่น Auto-Animate และ Repeat Grid
- มุ่งมั่นที่จะนำแนวทางปฏิบัติของเวิร์กโฟลว์ที่สอดคล้องกันมาใช้เพื่อประหยัดเวลา เช่น การตั้งชื่อส่วนประกอบและการรักษาพื้นที่แผ่นแปะส่วนประกอบหลักแยกต่างหากในไฟล์ XD
การคำนึงถึงความแปลกประหลาดในการทำงานกับส่วนประกอบ Adobe XD ในขณะที่ยังคงรักษาขั้นตอนการทำงานที่มีระเบียบวินัย จะช่วยเพิ่มประสิทธิภาพการออกแบบให้สูงสุด จะช่วยหลีกเลี่ยงการทำความสะอาดและบำรุงรักษาโดยไม่จำเป็น และทำให้นักออกแบบ XD ได้เปรียบด้านประสิทธิภาพในการสร้างต้นแบบผลิตภัณฑ์ดิจิทัล
แจ้งให้เราทราบสิ่งที่คุณคิด! โปรดแสดงความคิดเห็น ความคิดเห็น และข้อเสนอแนะของคุณด้านล่าง
• • •
อ่านเพิ่มเติมเกี่ยวกับบล็อก Toptal Design:
- Adobe XD กับ Sketch – แบไต๋ 2020
- การออกแบบที่มีความแม่นยำ – Adobe XD Review
- สำรวจการออกแบบหลายรูปแบบ – บทช่วยสอน Adobe XD
- ตำนาน UX – การสร้างต้นแบบ การทดสอบผู้ใช้ และสิ่งที่ส่งมอบ UX
- ทำให้กระบวนการออกแบบ UX ของคุณสมบูรณ์แบบ – คู่มือการออกแบบต้นแบบ
