Prototipazione XD produttiva: un tutorial sui componenti di Adobe XD
Pubblicato: 2022-03-11Il sistema di componenti di Adobe XD offre ai progettisti potenti funzionalità per la prototipazione di prodotti digitali. Tuttavia, non è privo di stranezze e necessita di cure speciali. L'utilizzo di scorciatoie intelligenti e il rispetto delle migliori pratiche consentirà ai progettisti di semplificare i flussi di lavoro di prototipazione XD.
Dalla sua implementazione pubblica ufficiale alla fine del 2017, Adobe XD ha fatto grandi passi avanti per diventare uno strumento di wireframing e prototipazione altamente competitivo per i designer di UX. In particolare, il suo nuovo sistema di componenti amplia il tipo di interazioni con cui i designer possono sperimentare. Tuttavia, i componenti non sono privi di stranezze e inconvenienti. Quando si lavora con i componenti XD è utile adottare una serie di procedure di flusso di lavoro per evitare il lavoro frenetico e sfruttare appieno il potenziale del sistema.
Cosa sono i componenti di Adobe XD?
I componenti XD sono raggruppamenti riutilizzabili di elementi, come testo, forme o linee. Un componente ha un "Componente principale" che funge da genitore e "istanze" o figli che vengono posizionati sulla tavola da disegno. Quando si modifica il componente principale, le modifiche si propagano a tutte le sue istanze.
Sostituendo il precedente sistema "simbolo" di XD, che serviva a uno scopo simile, i componenti offrono un elemento chiave di differenziazione . Possono avere più stati che rispondono a diversi input definiti nella modalità prototipo di XD. Ad esempio, un pulsante può avere uno stato predefinito ma cambia il suo aspetto quando si trova in uno stato al passaggio del mouse o in uno stato cliccato. Può riprodurre un suono quando viene cliccato o addirittura cambiarne l'aspetto in base agli input del riconoscimento vocale.
Il sistema dei componenti è un risparmio di tempo, ma richiede cure speciali. Un approccio ponderato e un flusso di lavoro preparato con cura sono necessari per sfruttare la potenza del sistema.

Si consiglia la familiarità con Adobe XD
I designer con un discreto grado di familiarità con Adobe XD trarranno il massimo vantaggio dai seguenti suggerimenti e suggerimenti. Per ottenere un vantaggio, scarica Adobe XD Design Kit dalla home page di Google Material Design. Il kit fornirà un set di componenti Adobe XD per sperimentare e decostruire.
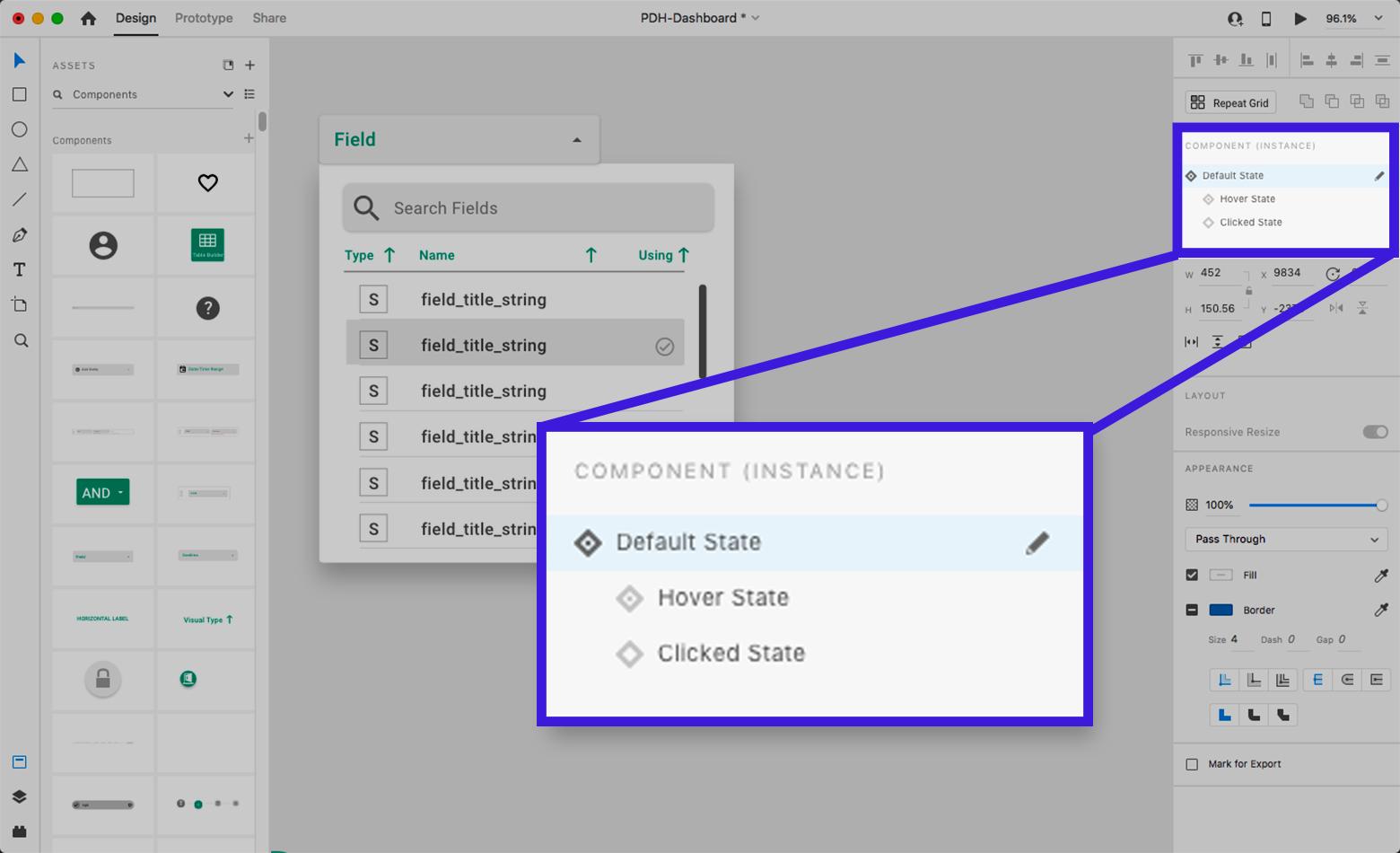
Suggerimento n. 1: considera tutti gli stati prima di creare un componente
Quando si crea un componente con stati per la prima volta, i progettisti dovrebbero comprendere in che modo le potenziali modifiche a un componente possono influire su altre istanze. Per illustrare, consideriamo un menu a discesa con diversi stati:
- Lo stato predefinito : il menu è compresso
- Uno stato al passaggio del mouse : il colore del contorno potrebbe cambiare quando il cursore si trova sopra di esso
- Uno stato espanso, cliccato : vengono visualizzate le opzioni del menu a discesa

Quando si modifica lo stato predefinito di un'istanza figlio di un menu a discesa, tali modifiche non si propagheranno agli stati al passaggio del mouse o su cui si è fatto clic . È necessario apportare modifiche allo stato predefinito nel componente principale per aggiornare gli stati al passaggio del mouse o cliccati di tutte le istanze.
Anche se può essere allettante entrare e iniziare a eseguire l'iterazione sui componenti principali , a volte si verificano problemi imprevisti a causa delle differenze nel modo in cui si comportano i componenti padre e figlio.
Una buona pratica è considerare e anticipare tutto ciò che è necessario nello stato predefinito del componente principale prima di aggiungere altri stati o creare un'istanza del componente, arrivando persino a disporre i diversi stati fianco a fianco.
I progettisti dovrebbero inoltre tenere presente che possono aggiungere e modificare elementi in stati non predefiniti del componente principale o istanze figlio senza influire sullo stato predefinito, ma non è vero il contrario.
Una raccomandazione per Adobe : fornisci agli stati dei componenti una funzione di blocco in modo che i progettisti possano mantenere intatti gli stati non predefiniti e impedire la propagazione delle modifiche allo stato predefinito del componente principale.

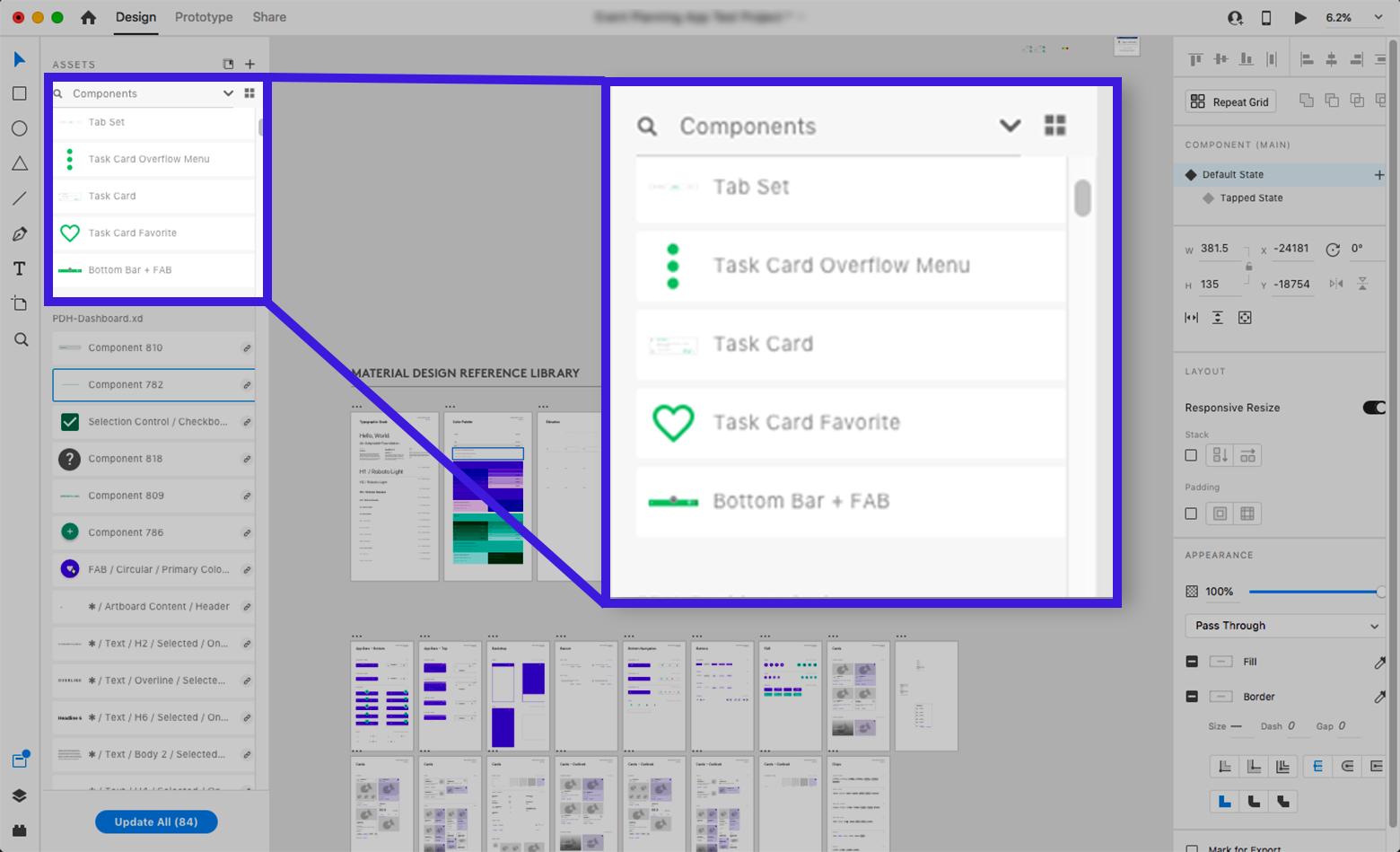
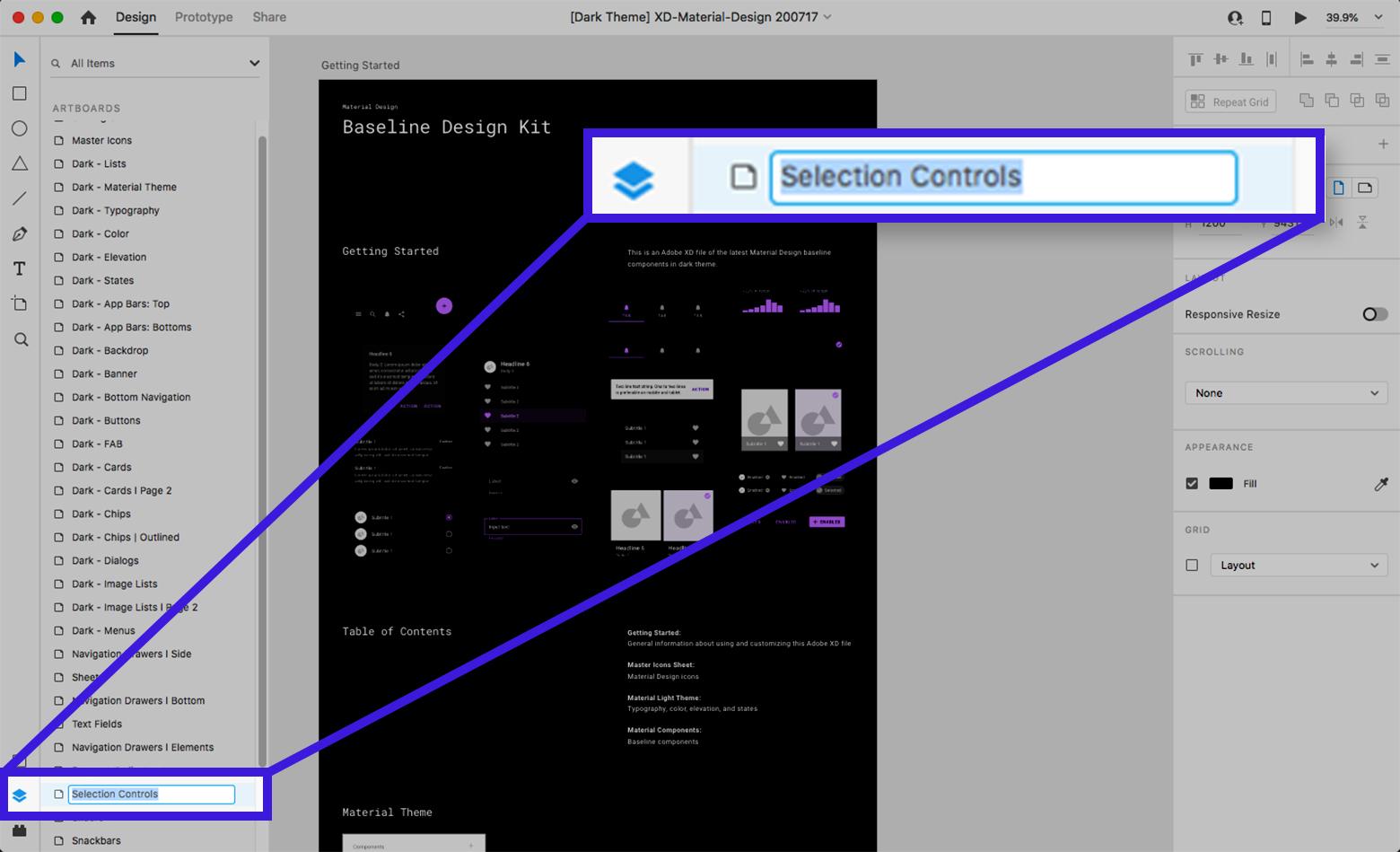
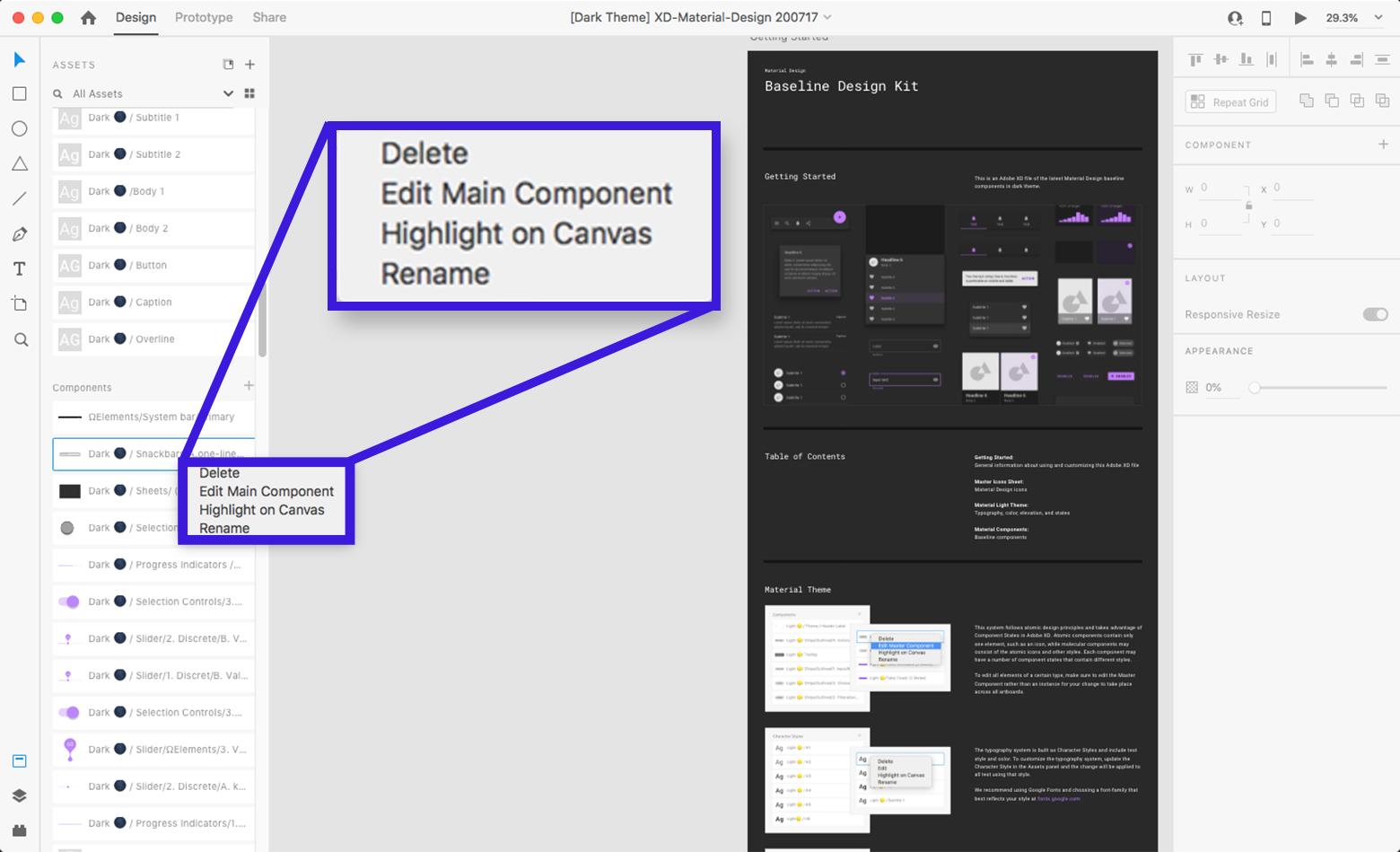
Suggerimento n. 2: nominare i componenti sulla creazione
La creazione di un componente (fai clic con il pulsante destro del mouse su un elemento, quindi seleziona "Crea componente" nel menu o premi Cmd-K su Mac/Ctrl-K su PC) aggiunge il componente al pannello Risorse nella barra laterale di sinistra. XD assegnerà al componente un nome predefinito di "Componente XX" (dove "XX" è un numero). Non è molto descrittivo, quindi sarebbe meglio assegnargli un nome univoco e ricercabile.
Perché farlo? Man mano che l'elenco dei componenti si riempie, diventerà ingombrante se i componenti iniziano tutti con lo stesso nome predefinito e un numero insignificante. Sebbene l'opzione "visualizzazione affiancata" aiuti, non ha etichette di testo, rendendo l'identificazione visiva lenta e impegnativa. La "vista elenco" con miniature piccole rende anche difficile identificare le differenze tra componenti con nomi indecifrabili. I componenti possono e andranno persi. Renderli ricercabili nominandoli farà risparmiare tempo in seguito.
Un consiglio per Adobe : quando crei un componente, selezionalo automaticamente e concentra l'utente sul pannello Risorse->Componenti per rinominarlo o visualizzare un popup di denominazione. Sarebbe anche utile rendere possibile attivare questa funzione nelle Preferenze.

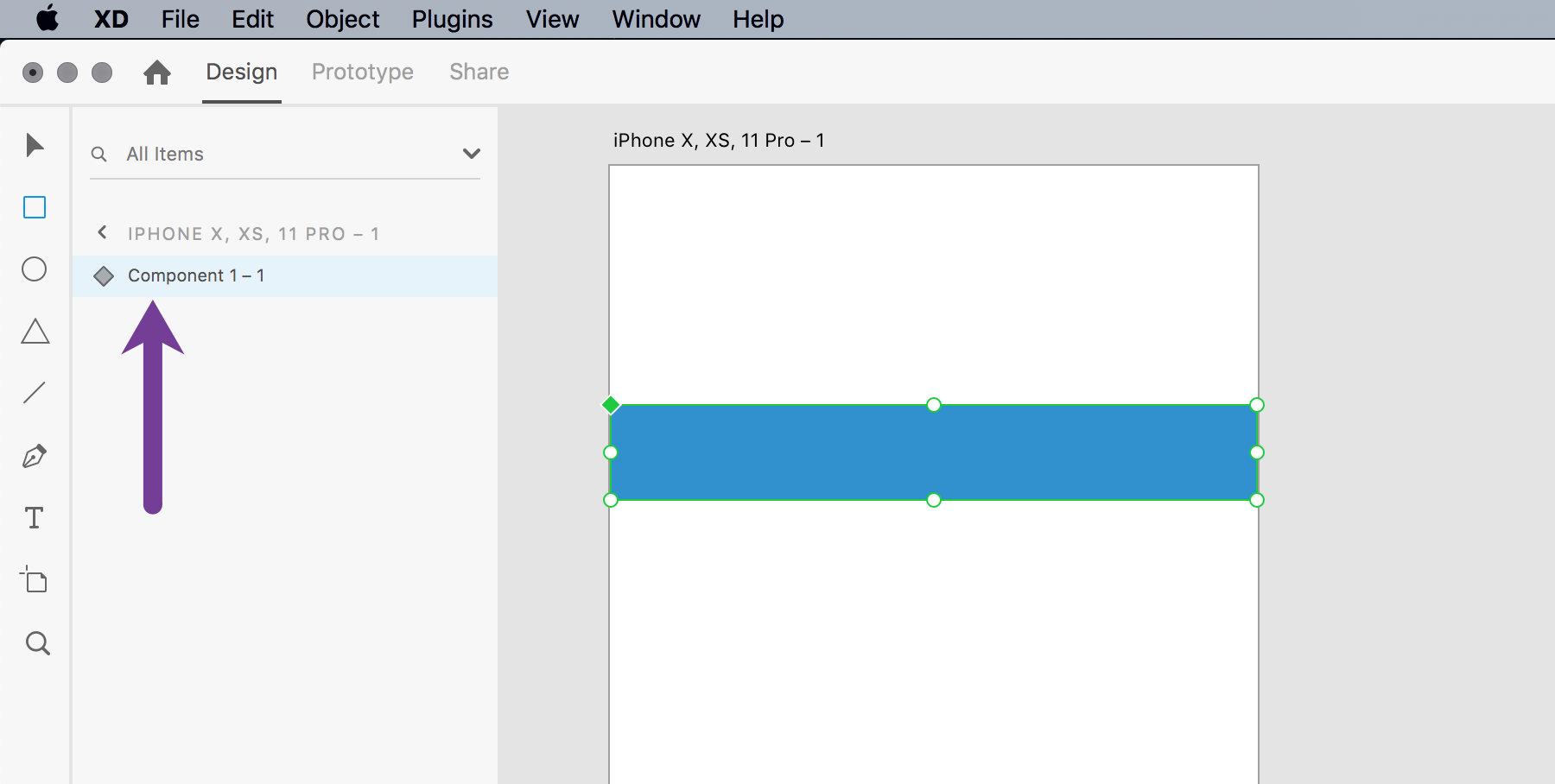
Suggerimento n. 3: mantieni i componenti principali organizzati
Quando si crea un componente, è facile posizionare accidentalmente il componente principale su una tavola da disegno. Sebbene XD fornisca strumenti per trovare i componenti principali (cercando nel pannello Risorse o facendo clic con il pulsante destro del mouse e selezionando "Modifica componente principale" da un'istanza figlio), è fin troppo facile apportare modifiche indesiderate al componente principale credendo che sia un'istanza. Ciò potrebbe comportare molte modifiche indesiderate su più tavole da disegno.
Anche se ci sono solo una manciata di istanze di componenti su una tavola da disegno, le cose possono sfuggire di mano rapidamente una volta che una tavola da disegno viene clonata. Una modifica involontaria al componente principale può aumentare il tempo di pulizia che avrebbe potuto essere evitato.
È meglio prendere l'abitudine di spostare i componenti principali lontano dalle tavole da disegno di progettazione subito dopo la creazione . Un modo ideale per farlo sarebbe posizionare i componenti principali sulla pasteboard nel file XD o su tavole da disegno dedicate chiaramente etichettate. In questo modo le cose saranno più efficienti in seguito.
Una raccomandazione per Adobe : prendi in considerazione una richiesta quando apporti modifiche al componente principale in modo che i progettisti vengano avvisati che le modifiche potrebbero propagarsi alle istanze figlio.

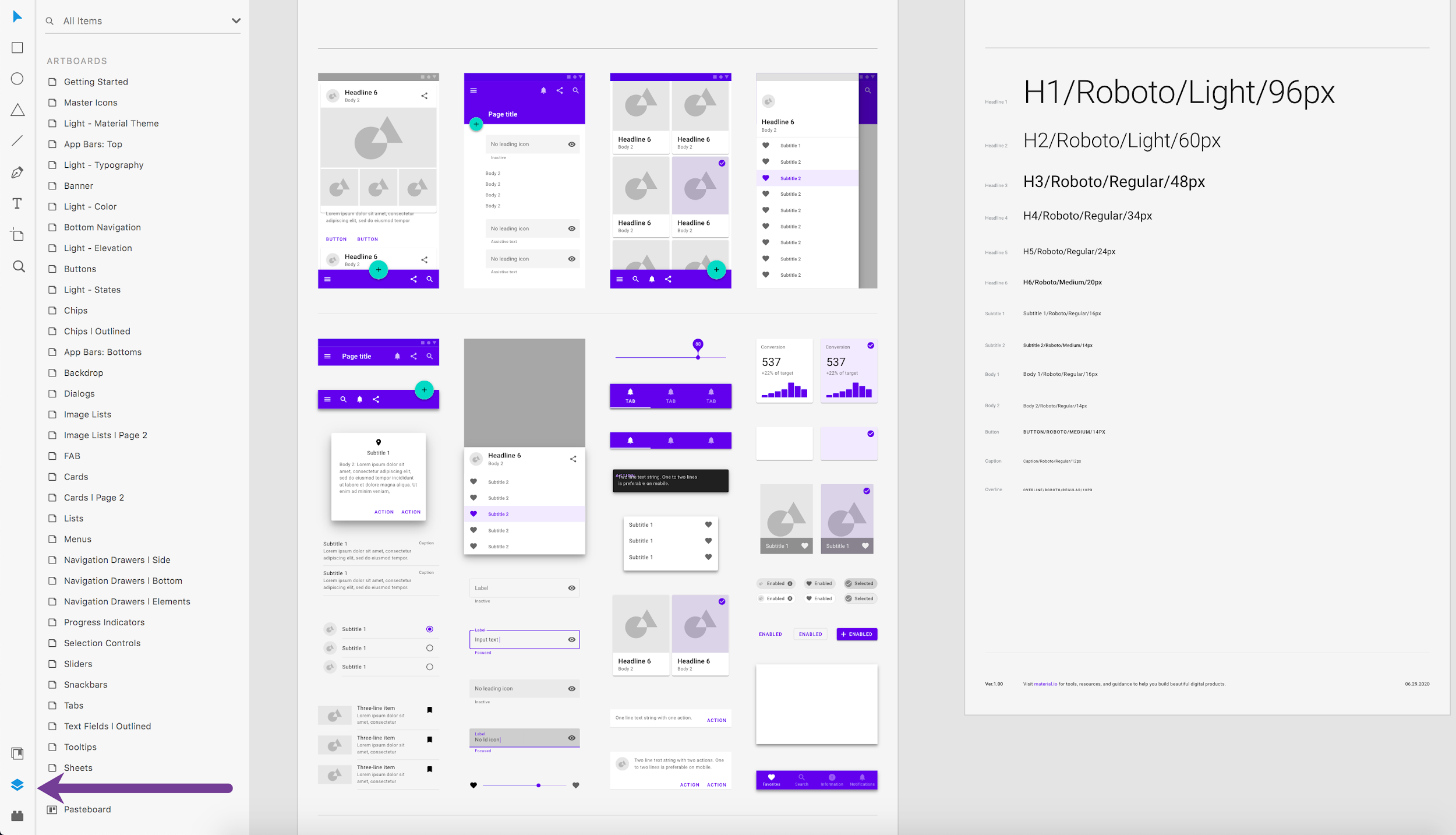
Suggerimento n. 4 – Rimani organizzato con il pannello Livelli
È facile provare idee sulla tavola da disegno ed entrare nel flusso di raggruppamento/separazione dei componenti e modifica delle proprietà degli stati dei componenti. Potrebbe esserci una forte tentazione di ridurre al minimo la barra laterale sinistra per avere più spazio di lavoro. Tuttavia, ci sono buone probabilità che gli stati dei componenti e le transizioni non si comportino come previsto nella raffica dell'iterazione. Ciò può verificarsi perché l'organizzazione e il raggruppamento dei sottoelementi (come forme, vettori o testo) si sono allontanati da ciò che dovevano essere per il corretto funzionamento delle transizioni.

La vista Layer fornisce il 100% di trasparenza nella gerarchia e nella denominazione degli elementi e la sua organizzazione ermetica è fondamentale. L'utilizzo della potente transizione di Animazione automatica di XD tra gli stati richiede che gli elementi abbiano lo stesso nome e posizione nella gerarchia dei livelli di un componente. In caso contrario, la transizione verrà impostata su una dissolvenza anziché su un'animazione automatica accattivante.
A volte, può essere desiderabile eliminare una proprietà dall'interpolazione durante le transizioni di animazione automatica. Per ottenere ciò, i progettisti possono rinominare un elemento in uno stato di componente o tavola da disegno diverso per interrompere il collegamento basato sul nome.
In entrambi i casi, la vista Livelli può essere utilizzata per risolvere i problemi quando si verificano problemi imprevisti . Dovrebbe essere il primo passaggio durante il debug dei problemi di prototipazione, sia che si tratti di una transizione tra gli stati dei componenti o tra le tavole da disegno.

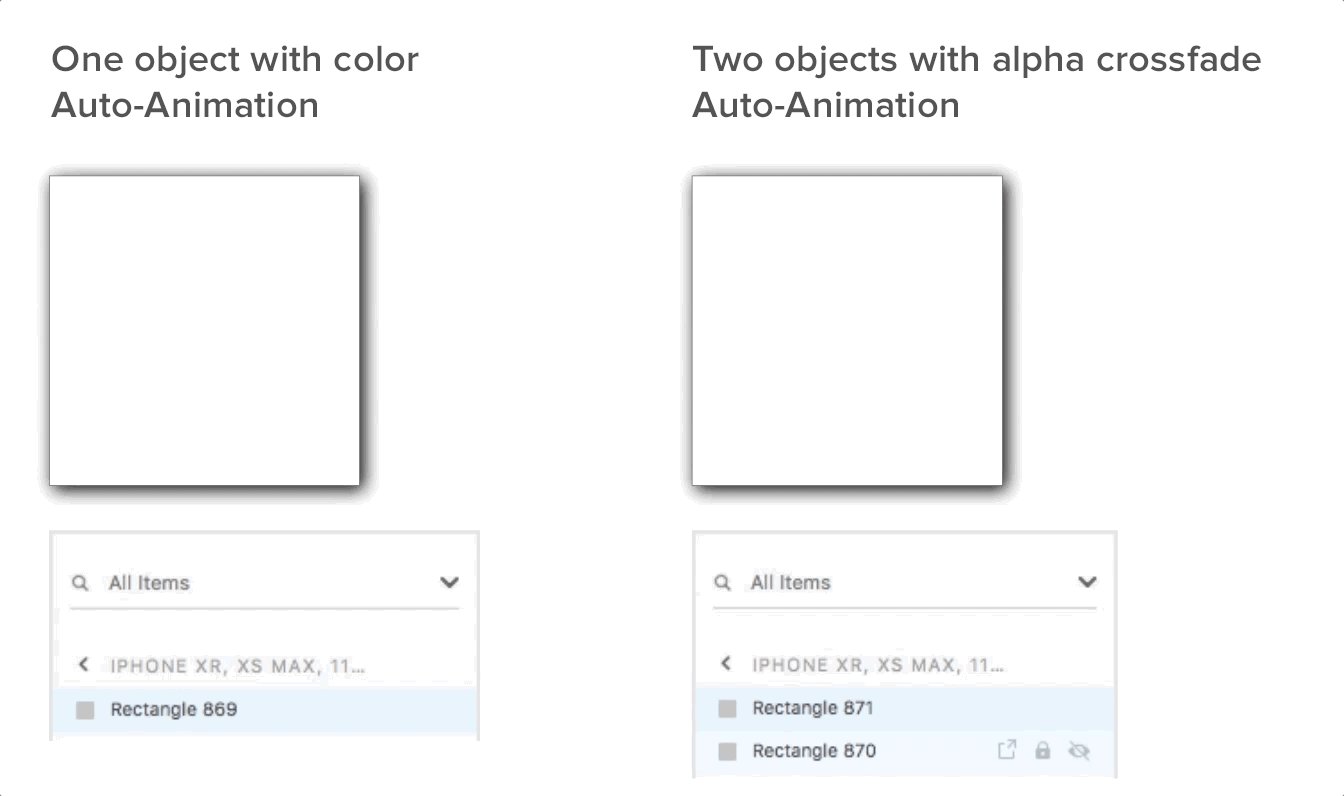
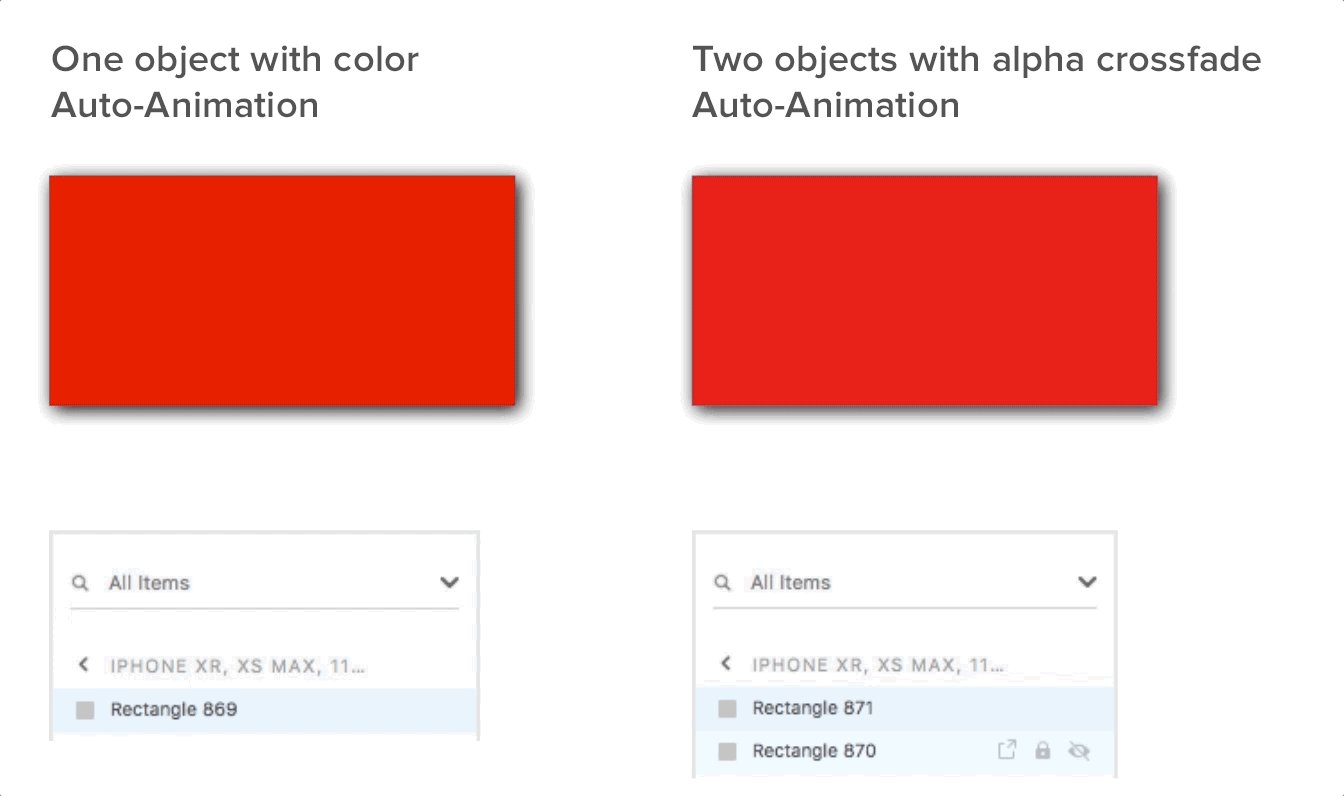
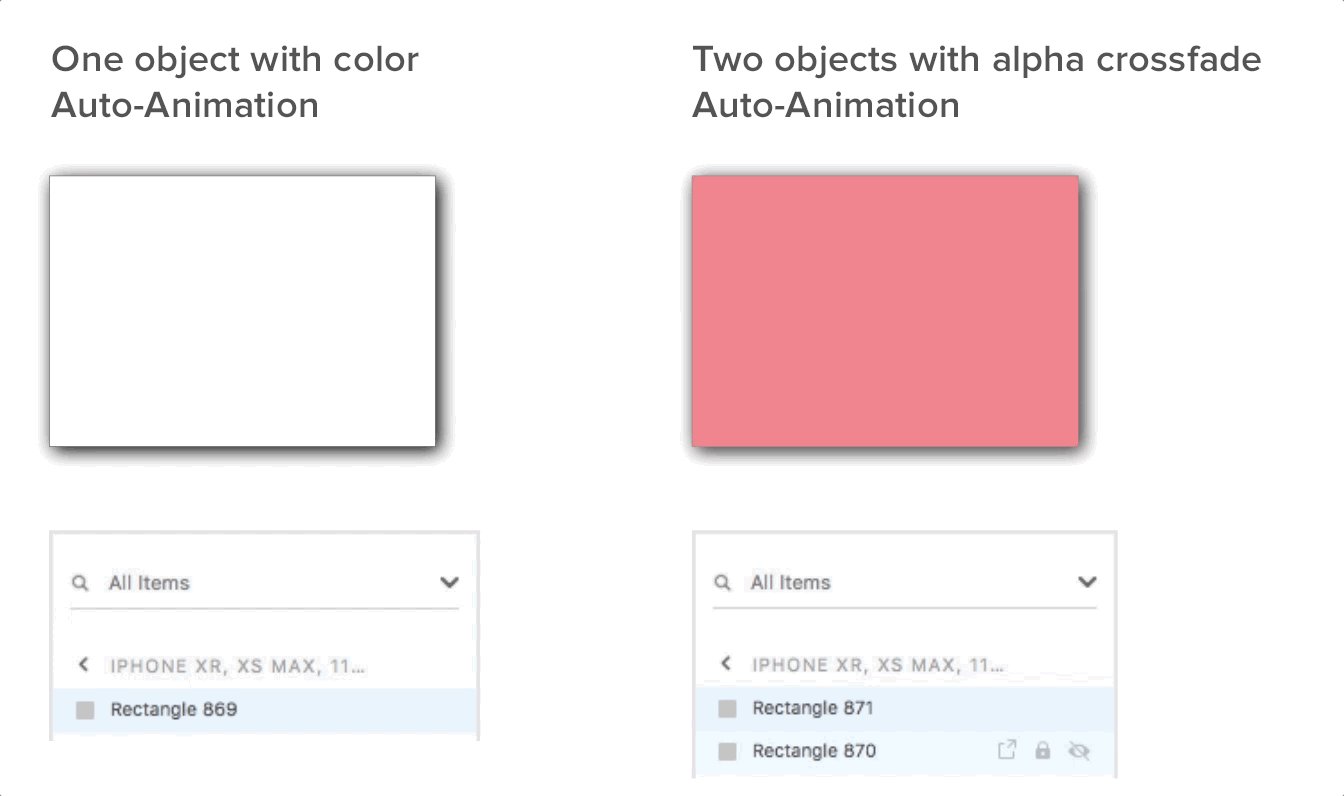
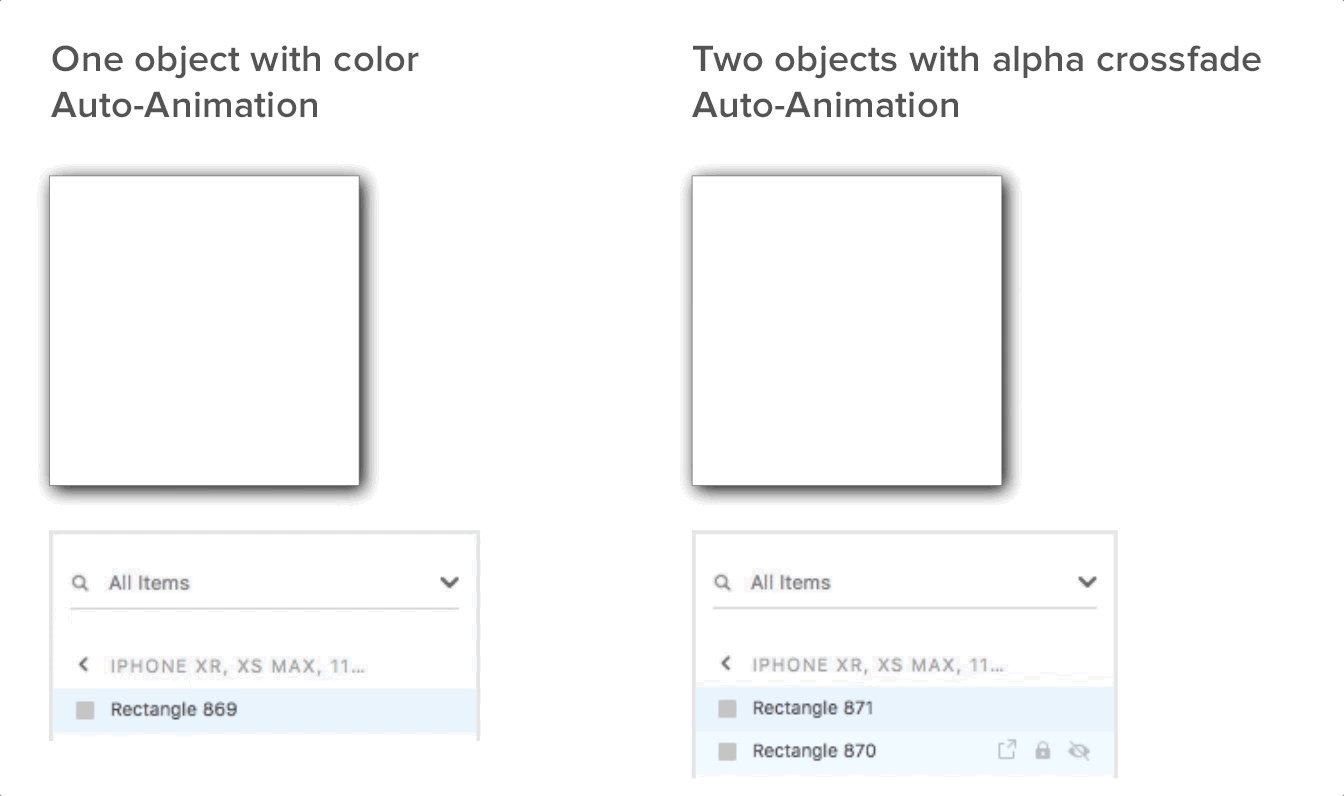
Suggerimento n. 5: usa la dissolvenza alfa per interpolare i colori
Auto-Animate è un'eccellente aggiunta a XD ma presenta limitazioni e idiosincrasie. Una di queste stranezze diventa evidente quando si cambia il colore di un elemento tra due stati dei componenti o tavole da disegno utilizzando l'animazione automatica. Invece di un'interpolazione regolare tra i due colori, cambia bruscamente durante il test.
L'attuale soluzione è leggermente imbarazzante e presenta ramificazioni su come dovrebbero essere organizzati gli stati dei componenti principali. Implica l'aggiunta di due oggetti con colori diversi invece di uno e quindi la dissolvenza incrociata degli alfa sui due oggetti in entrambi gli stati per ottenere una transizione graduale. La transizione di dissolvenza predefinita può funzionare, ma se si interpolano forme e dimensioni con Animazione automatica, una dissolvenza potrebbe non essere sufficiente.

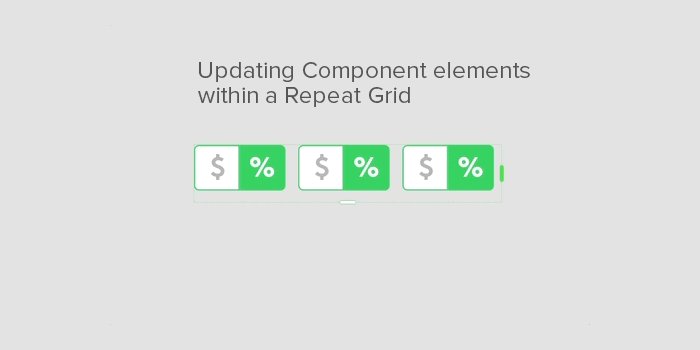
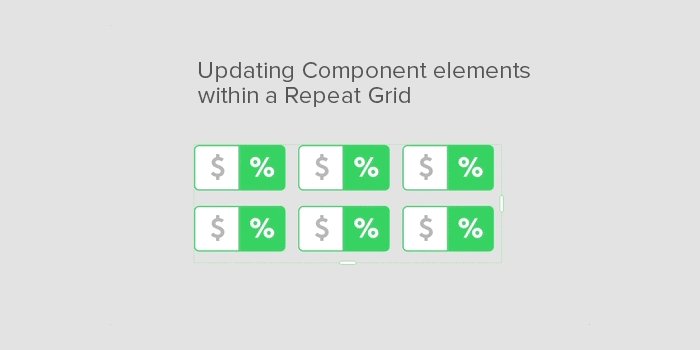
Suggerimento n. 6: sfrutta i componenti in una griglia ripetuta
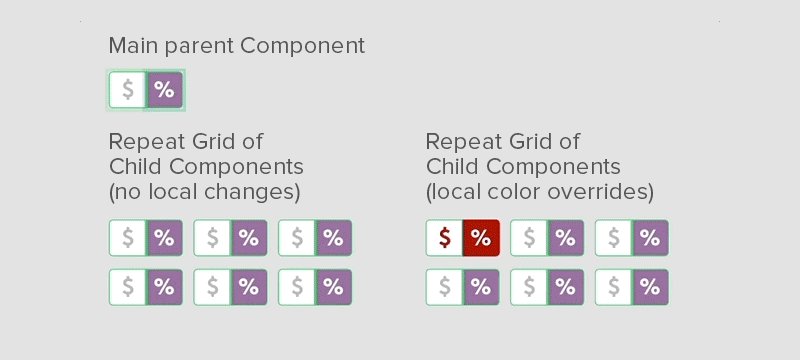
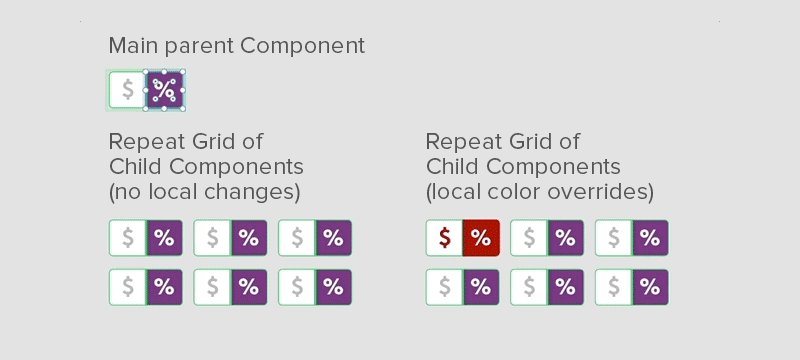
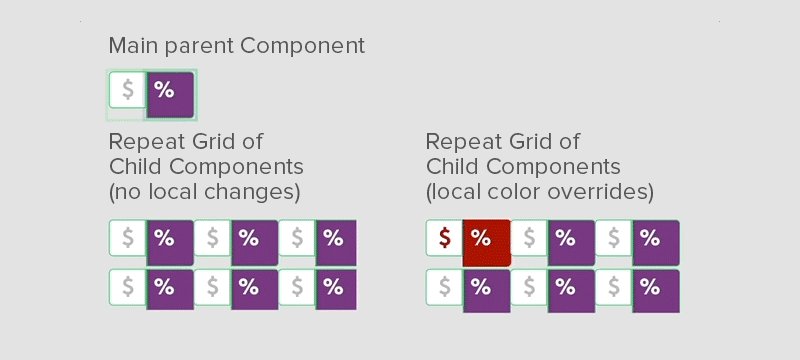
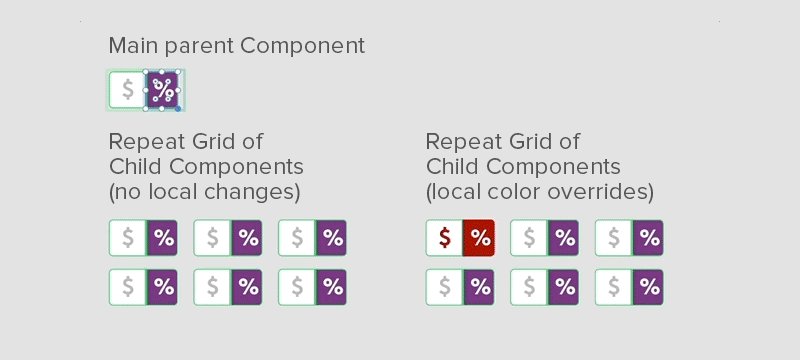
La griglia di ripetizione è un'altra eccellente funzionalità per risparmiare tempo in XD che semplifica l'organizzazione e il mantenimento di array di elementi simili. Come i componenti, le griglie ripetute hanno una relazione gerarchica in cui il primo elemento nell'angolo in alto a sinistra della griglia è il "genitore" che definisce le proprietà per gli elementi "figli". (Ci sono eccezioni a questo: le bitmap possono essere univoche per un elemento figlio, così come le stringhe di testo, ma non le proprietà di testo.)
Tuttavia, quando si utilizzano componenti all'interno delle griglie ripetute, le cose cambiano.
Quando si lavora normalmente con le griglie ripetute, le modifiche apportate al genitore si propagano immediatamente ai suoi figli. Tuttavia, le modifiche al componente principale si propagano ai figli in una griglia ripetuta solo se non sono presenti sostituzioni di proprietà locali . In altre parole, la modifica della proprietà di un componente nella griglia lo “blocca” dalle modifiche che si propagano dal Componente principale.

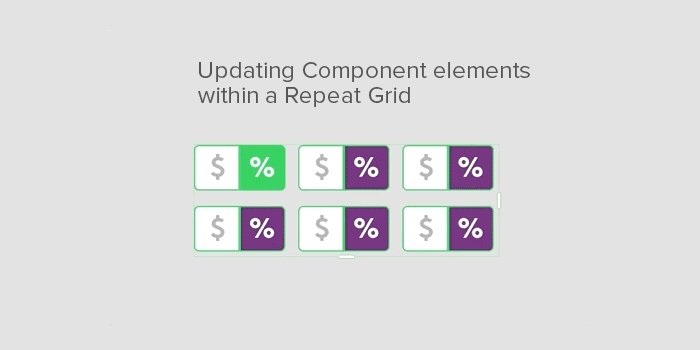
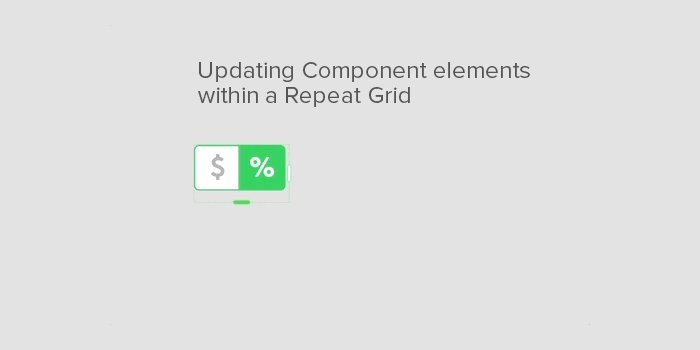
Per propagare le modifiche da un genitore che è anche un componente in una griglia ripetuta, ridimensionare la griglia solo fino al genitore. Questo rimuove i suoi figli. Quindi, trascina le maniglie di nuovo sulle dimensioni desiderate per aggiornare i bambini.

Una volta che i progettisti possono aggirare le peculiarità dei componenti e delle griglie ripetute, la loro combinazione può essere efficace.
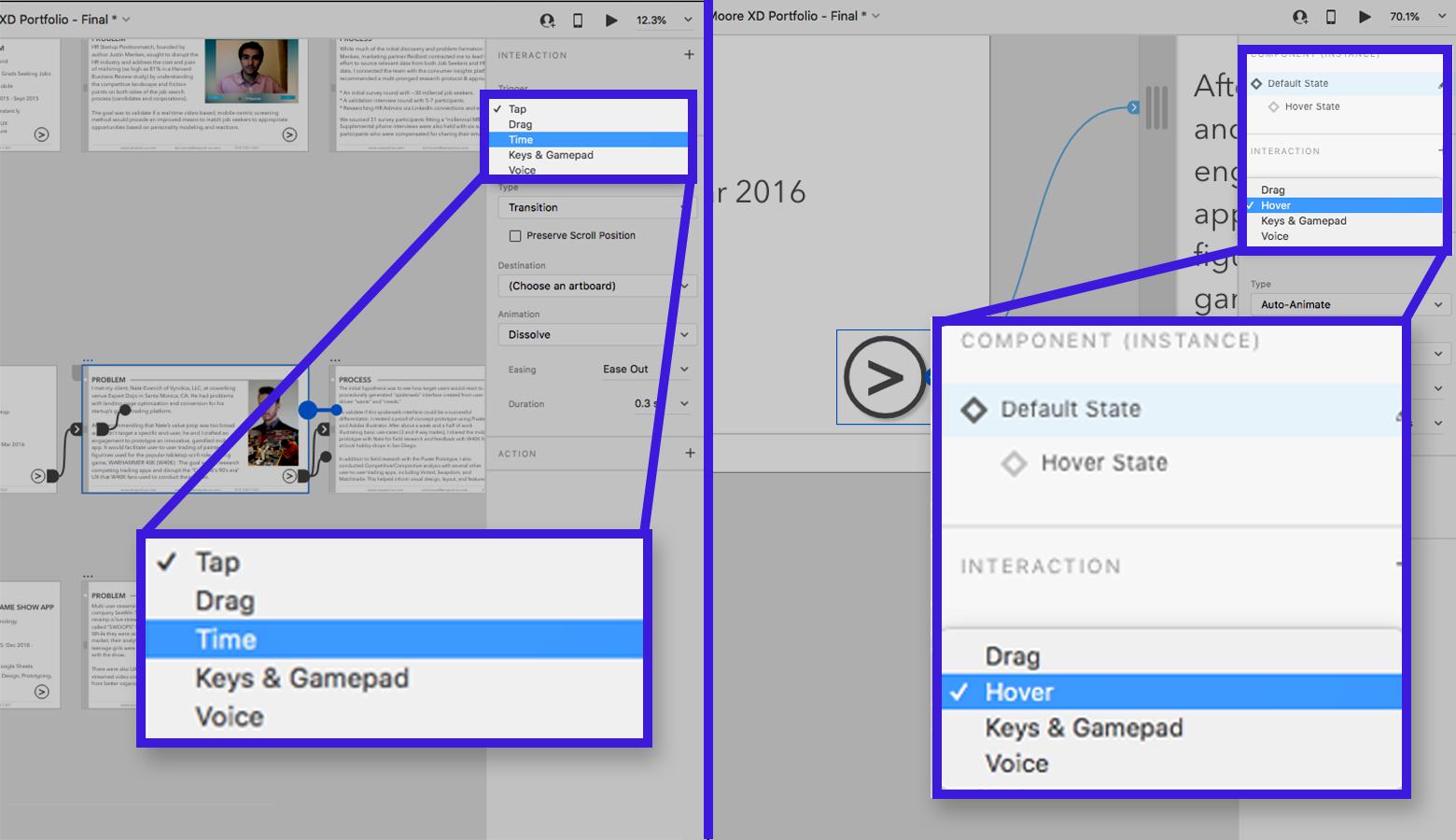
Suggerimento n. 7: supponi che le transizioni di stato dei componenti basate sul tempo non esistano (per ora)
Quando si applicano transizioni tra tavole da disegno utilizzando ritardi basati sul tempo (non basati sull'input), è naturale presumere che lo stesso sia disponibile tra gli stati dei componenti. Sfortunatamente, questo non è il caso. Tutti i cambiamenti di stato basati sui componenti devono essere basati sull'input dell'utente o sulle interazioni in modalità prototipo, non sul tempo.
Un consiglio per Adobe: aggiungi un'opzione di transizione basata sul tempo ai componenti in modo che i loro stati possano animarsi indipendentemente dall'input dell'utente.

Suggerimento n. 8 – Sii accurato quando cloni le gerarchie dei componenti principali
Quest'ultimo suggerimento è più un caso limite che i progettisti di XD potrebbero non incontrare spesso, ma di cui dovrebbero essere consapevoli .
Si supponga uno scenario in cui il componente principale necessita di una variazione che mantenga ancora la qualità "uno-a-molti" dei figli che ereditano le proprietà ma non influisca sui componenti figlio esistenti. Per creare una nuova gerarchia di componenti padre, un componente istanziato deve essere separato e ricostruito da zero. La separazione dei componenti perderà anche tutti gli stati e le proprietà di transizione impostate in modalità Prototipo. Ecco una soluzione alternativa:
- Clona un'istanza del componente per ogni stato del componente.
- Imposta lo stato di ogni istanza su uno stato diverso.
- Esamina e separa ogni istanza del componente.
- Inizia a apportare le modifiche e le modifiche desiderate a ciascuna istanza del componente.
- Ricrea il nuovo componente principale.
- Entra in modalità prototipo e ricrea le interazioni e i tipi di transizione che erano stati impostati in precedenza.
Un consiglio per Adobe: quando fai clic con il pulsante destro del mouse sul componente principale nel pannello Risorse, fornisci un'opzione di menu "duplica".

Prototipazione con i componenti Adobe XD: consigli per il successo
Adobe XD ha apportato miglioramenti significativi in termini di funzionalità e utilità negli ultimi anni. È diventato un'alternativa degna e competitiva a Sketch e ad altri strumenti di prototipazione consolidati. Sulla base di come lo strumento si è evoluto dal suo debutto, è probabile che molti altri miglioramenti siano in arrivo.
In particolare, il sistema di componenti Adobe XD ha un eccellente potenziale per migliorare ed espandere i tipi di interazioni che i designer possono creare.
Ecco alcuni punti chiave da tenere a mente:
- Scopri come si propagano le modifiche tra i componenti principali e le istanze figlio.
- Tieni presente come i componenti interagiscono con le altre funzionalità di Adobe XD, come l'animazione automatica e la griglia ripetuta.
- Sforzati di adottare pratiche di flusso di lavoro coerenti per risparmiare tempo, come la denominazione dei componenti e il mantenimento di un'area di supporto del componente principale separata nel file XD.
Essere consapevoli delle idiosincrasie del lavoro con i componenti Adobe XD, pur mantenendo un flusso di lavoro disciplinato, massimizzerà la produttività del progetto. Eviterà operazioni di pulizia e manutenzione non necessarie e offrirà ai progettisti XD un vantaggio in termini di efficienza durante la prototipazione di prodotti digitali.
Fateci sapere cosa ne pensate! Si prega di lasciare i vostri pensieri, commenti e feedback qui sotto.
• • •
Ulteriori letture sul blog di Toptal Design:
- Adobe XD vs Sketch – Resa dei conti 2020
- Progetta con precisione: una recensione di Adobe XD
- Esplorazione del design multimodale: un tutorial di Adobe XD
- Miti UX: prototipazione, test utente e risultati UX
- Perfeziona il tuo processo di progettazione UX: una guida alla progettazione di prototipi
