نماذج XD الأولية الإنتاجية - برنامج تعليمي لمكونات Adobe XD
نشرت: 2022-03-11يتيح نظام مكونات Adobe XD للمصممين ميزات قوية لعمل نماذج أولية للمنتجات الرقمية. ومع ذلك ، فهو لا يخلو من المراوغات ويحتاج إلى رعاية خاصة. سيؤدي استخدام الاختصارات الذكية واتباع أفضل الممارسات إلى تمكين المصممين من تبسيط تدفقات عمل نماذج XD الأولية الخاصة بهم.
منذ طرحه الرسمي العام في أواخر عام 2017 ، خطى Adobe XD خطوات كبيرة نحو أن يصبح أداة تخطيط سلكي ونماذج أولية عالية التنافسية لمصممي UX. على وجه الخصوص ، يوسع نظام المكونات الجديد الخاص به نوع التفاعلات التي يمكن للمصممين تجربتها. ومع ذلك ، لا تخلو المكونات من المراوغات والعيوب. عند العمل مع مكونات XD ، من المفيد اعتماد مجموعة من ممارسات سير العمل لتجنب العمل المزدحم وتسخير الإمكانات الكاملة للنظام.
ما هي مكونات Adobe XD؟
مكونات XD هي مجموعات من العناصر يمكن إعادة استخدامها ، مثل النص أو الأشكال أو الخطوط. يحتوي المكون على "مكون رئيسي" يعمل كأصل و "مثيلات" أو توابع يتم وضعها على لوح الرسم. عند تغيير المكون الرئيسي ، تنتشر التغييرات في جميع مثيلاتها.
استبدال نظام "الرموز" السابق لـ XD ، والذي خدم غرضًا مشابهًا ، تقدم المكونات أداة تمييز رئيسية . يمكن أن يكون لديهم حالات متعددة تستجيب لمدخلات مختلفة محددة في وضع النموذج الأولي لـ XD. على سبيل المثال ، يمكن أن يكون للزر حالة افتراضية ولكن يغير مظهره عندما يكون في حالة التمرير أو النقر. يمكنه تشغيل صوت عند النقر عليه أو حتى تغيير مظهره وفقًا للإدخالات من التعرف على الكلام.
يعد نظام المكونات موفرًا للوقت ولكنه يتطلب عناية خاصة. من الضروري اتباع نهج مدروس وسير عمل مُعد بعناية لزيادة قوة النظام.

يوصى بالإلمام بـ Adobe XD
سيحقق المصممون الذين يتمتعون بدرجة معقولة من الإلمام بـ Adobe XD أكبر فائدة من النصائح والاقتراحات التالية. للحصول على السبق ، قم بتنزيل Adobe XD Design Kit من الصفحة الرئيسية لتصميم المواد في Google. ستوفر المجموعة مجموعة مكونات Adobe XD للتجربة والتفكيك.
نصيحة رقم 1 - ضع في اعتبارك جميع الولايات قبل إنشاء مكون
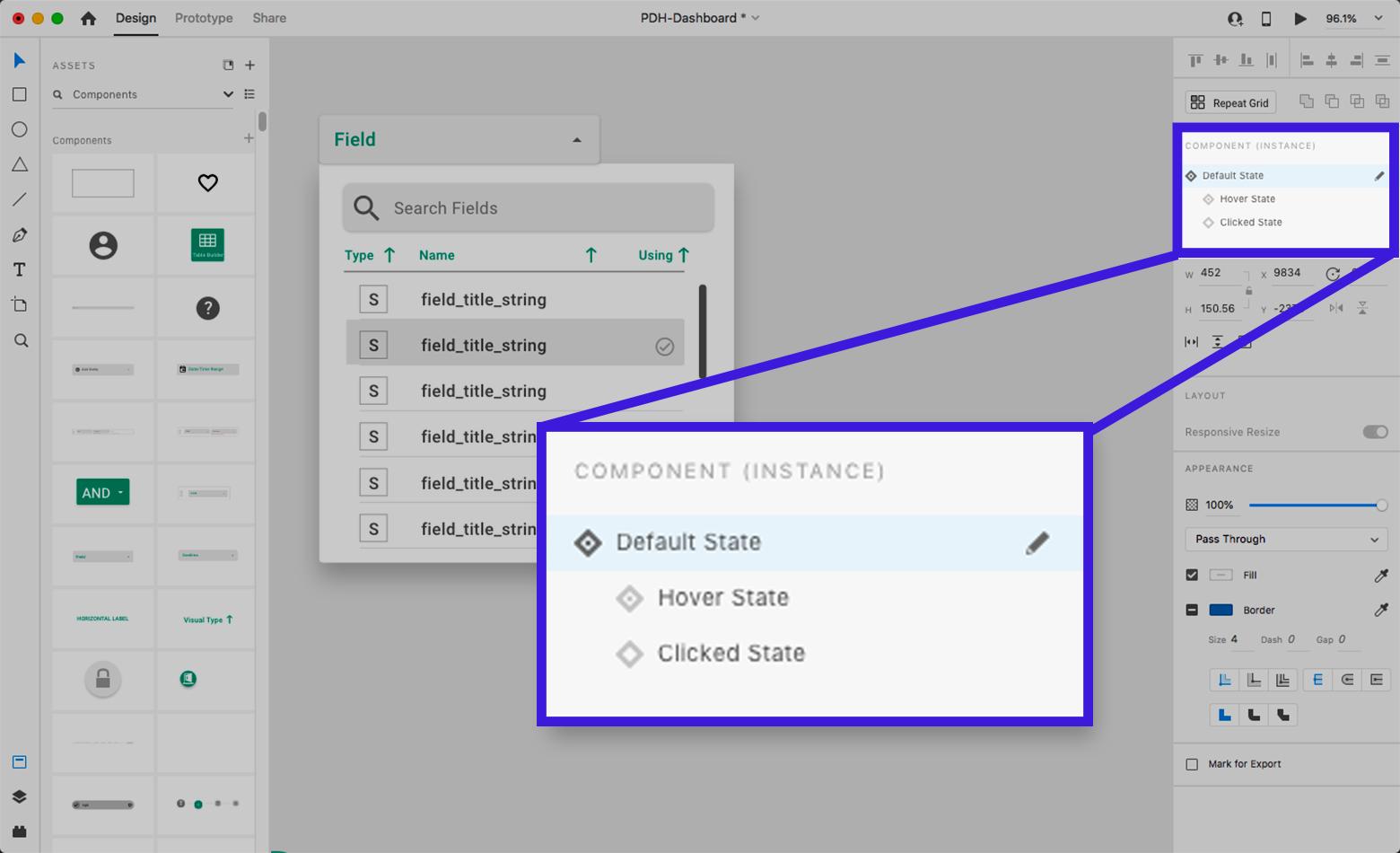
عند إنشاء مكون بالحالات لأول مرة ، يجب على المصممين فهم كيفية تأثير التغييرات المحتملة على أحد المكونات على مثيلات أخرى. للتوضيح ، دعنا نفكر في قائمة منسدلة بعدة حالات:
- الحالة الافتراضية : القائمة مطوية
- حالة التمرير : قد يتغير لون المخطط التفصيلي عندما يكون المؤشر فوقه
- حالة موسعة تم النقر عليها : تظهر خيارات القائمة المنسدلة

عند تحرير الحالة الافتراضية لمثيل فرعي لقائمة منسدلة ، لن يتم نشر هذه التغييرات إلى حالات التمرير أو النقر . يجب إجراء التغييرات على الحالة الافتراضية في المكون الرئيسي لتحديث حالة التمرير أو النقر فوق جميع الحالات.
على الرغم من أنه قد يكون من المغري الانتقال إلى المكونات الرئيسية والبدء في تكرارها ، تحدث مشكلات غير متوقعة في بعض الأحيان بسبب الاختلافات في كيفية تصرف المكونات الرئيسية والفرعية.
من الممارسات الجيدة النظر في كل ما هو مطلوب في الحالة الافتراضية للمكون الرئيسي وتوقعه قبل إضافة حالات أخرى أو إنشاء مثيل للمكون - حتى الذهاب إلى أبعد من وضع الحالات المختلفة جنبًا إلى جنب.
يجب على المصممين أيضًا أن يضعوا في اعتبارهم أنه يمكنهم إضافة العناصر وتغييرها في الحالات غير الافتراضية للمكون الرئيسي أو الحالات الفرعية دون التأثير على الحالة الافتراضية ، ولكن العكس ليس صحيحًا.
توصية لـ Adobe : ينص منح المكون على ميزة قفل حتى يتمكن المصممون من الحفاظ على الحالات غير الافتراضية كما هي ومنع نشر التغييرات على الحالة الافتراضية للمكون الرئيسي.

نصيحة رقم 2 - مكونات الاسم عند الخلق
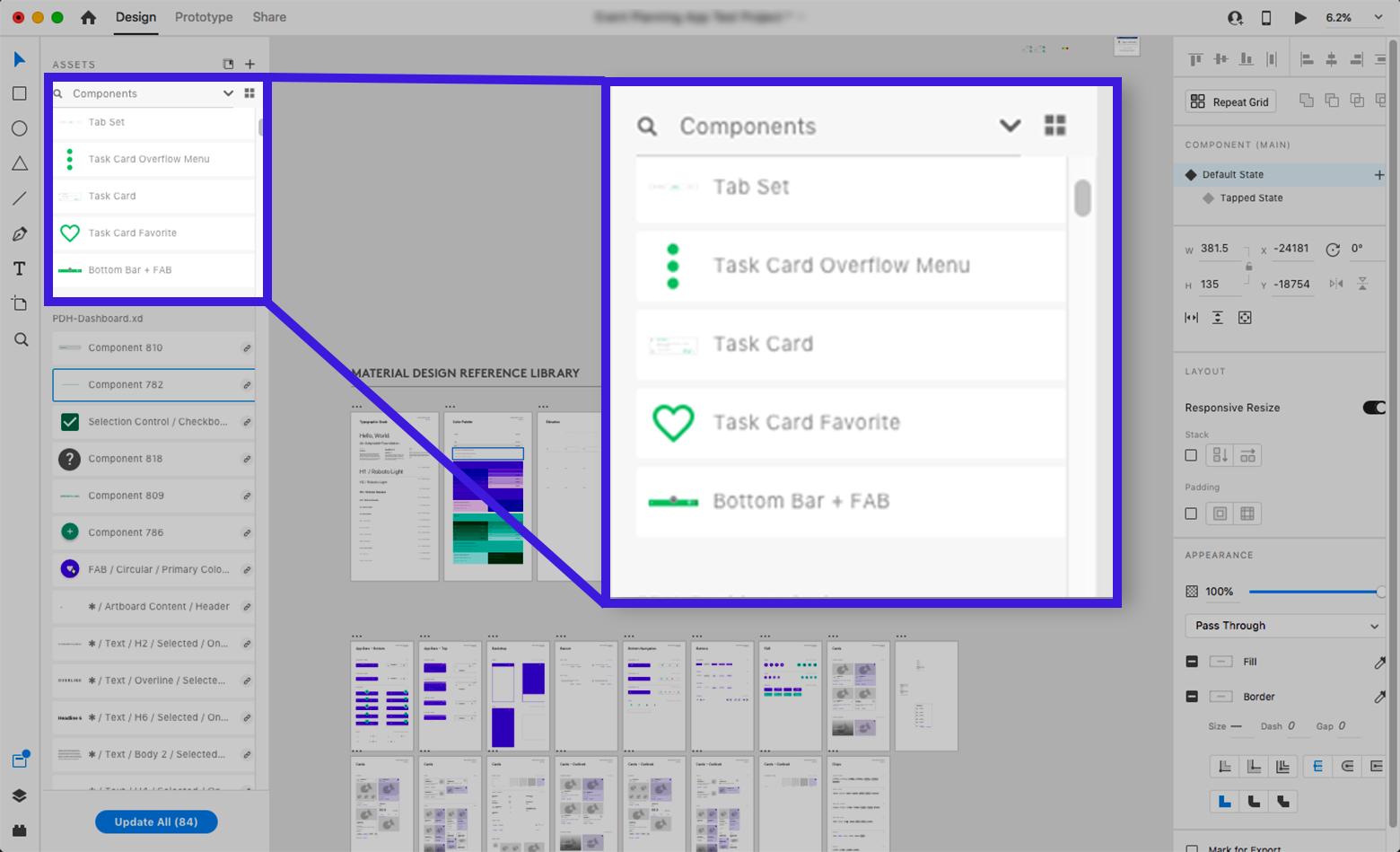
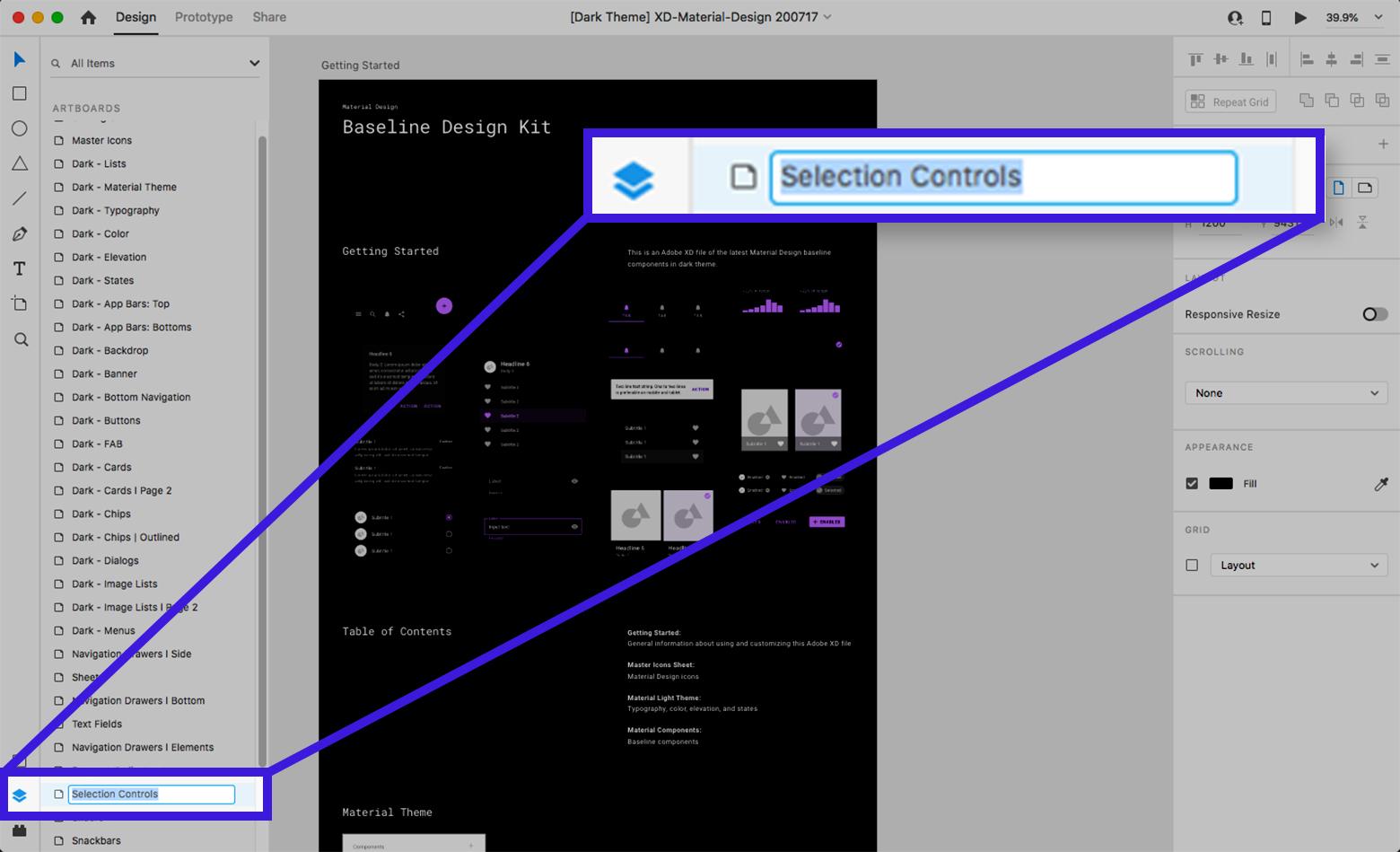
يؤدي إنشاء مكون (انقر بزر الماوس الأيمن فوق عنصر ، ثم حدد "Make Component" في القائمة ، أو الضغط على Cmd-K على جهاز Mac / Ctrl-K على جهاز الكمبيوتر) إلى إضافة المكون إلى لوحة Assets في الشريط الجانبي الأيسر. سيعطي XD للمكون اسمًا افتراضيًا لـ "المكون XX" (حيث "XX" هو رقم). إنه ليس وصفيًا جدًا ، لذلك سيكون من الأفضل إعطائه اسمًا فريدًا وقابل للبحث.
لماذا افعل ذلك؟ مع امتلاء قائمة المكونات ، سيصبح من الصعب أن تبدأ جميع المكونات بنفس الاسم الافتراضي ورقم لا معنى له. بينما يساعد خيار "عرض التجانب" ، فإنه لا يحتوي على تسميات نصية ، مما يجعل التعرف المرئي بطيئًا وصعبًا. يجعل "عرض القائمة" مع الصور المصغرة الصغيرة أيضًا من الصعب تحديد الاختلافات بين المكونات ذات الأسماء غير القابلة للفهم. يمكن أن تضيع المكونات وسوف تضيع. إن جعلها قابلة للبحث عن طريق تسميتها سيوفر الوقت لاحقًا.
توصية لـ Adobe : عند إنشاء مكون ، حدده تلقائيًا وركز المستخدم على Assets-> Components panel لإعادة تسميته أو إظهار قائمة منبثقة للتسمية. سيكون من المفيد أيضًا إتاحة تبديل هذه الميزة في التفضيلات.

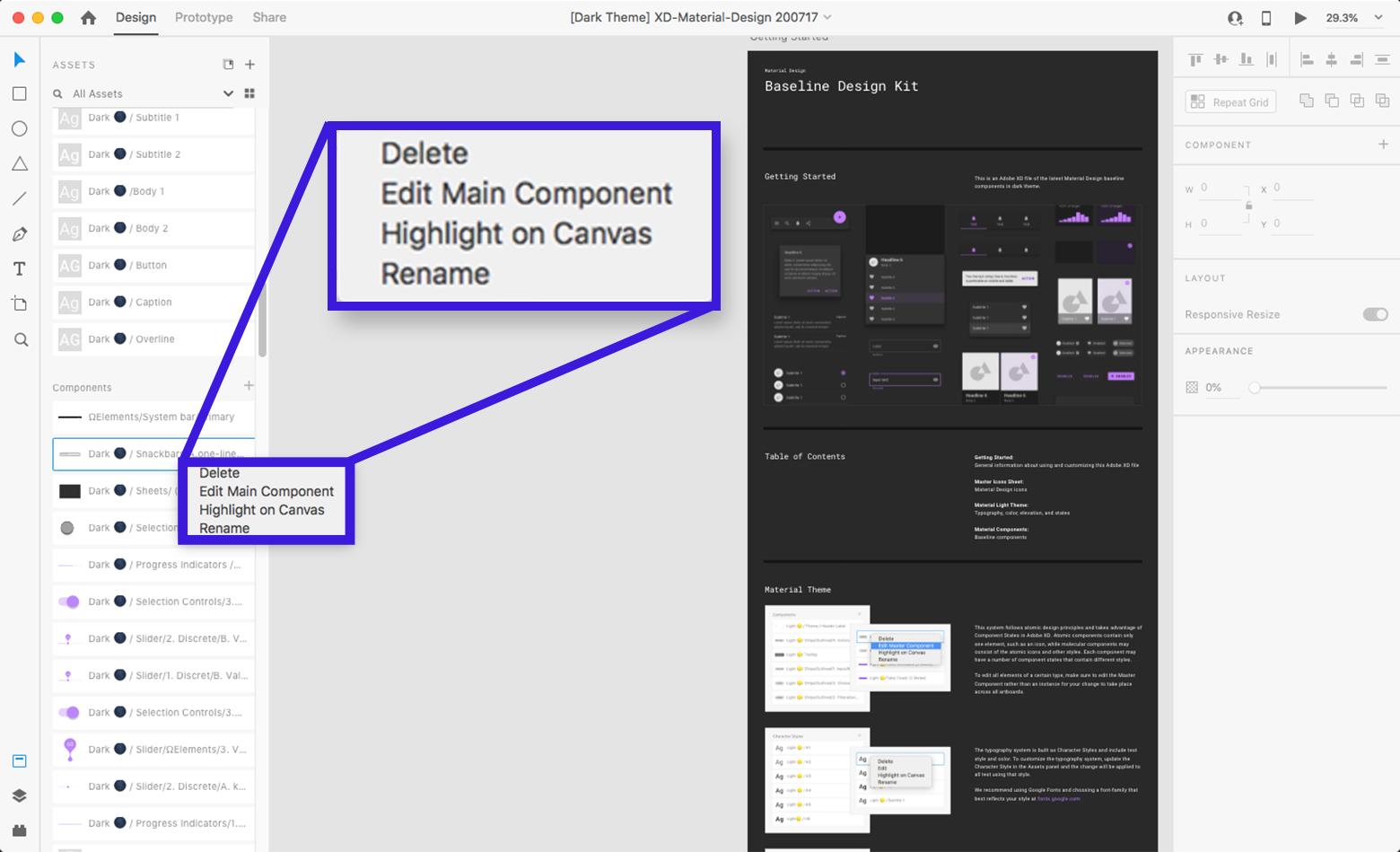
نصيحة رقم 3 - حافظ على المكونات الرئيسية منظمة
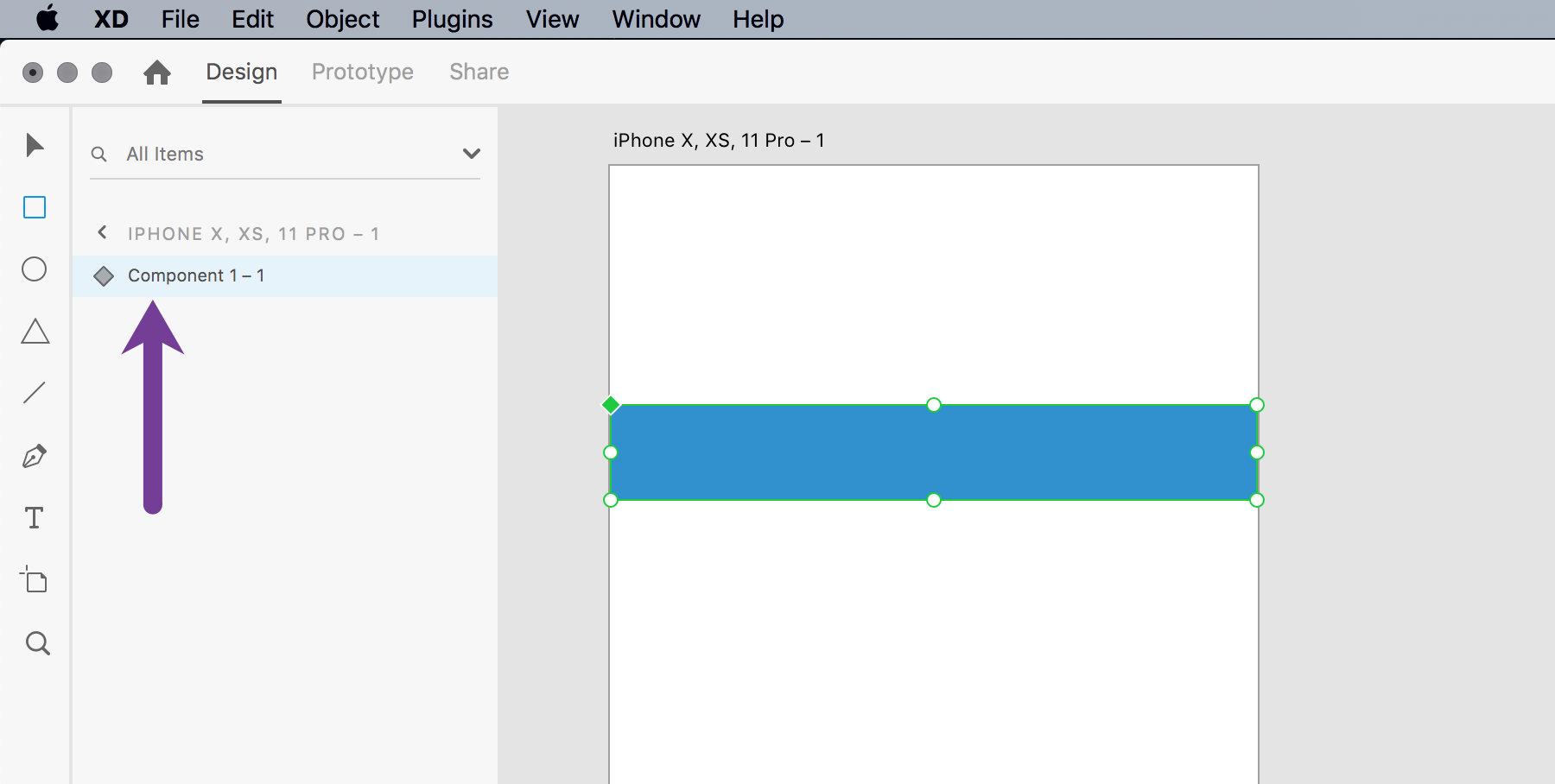
عند إنشاء مكون ، من السهل وضع المكون الرئيسي على لوح الرسم عن طريق الصدفة. بينما يوفر XD أدوات للعثور على المكونات الرئيسية (إما عن طريق البحث في لوحة الأصول أو النقر بزر الماوس الأيمن وتحديد "تحرير المكون الرئيسي" من مثيل فرعي) ، فمن السهل جدًا إجراء تغييرات غير مقصودة على المكون الرئيسي مع الاعتقاد بأنه مثيل. قد يؤدي القيام بذلك إلى العديد من التغييرات غير المرغوب فيها عبر ألواح الرسم المتعددة.
حتى إذا كان هناك عدد قليل فقط من مثيلات المكونات على لوح الرسم ، يمكن للأشياء أن تخرج عن نطاق السيطرة بمجرد استنساخ لوح الرسم. يمكن أن يؤدي التغيير غير المقصود للمكوِّن الرئيسي إلى زيادة وقت التنظيف الذي كان من الممكن تجنبه.
من الأفضل التعود على عادة نقل المكونات الرئيسية بعيدًا عن لوحات رسم التصميم فور إنشائها . تتمثل الطريقة المثالية للقيام بذلك في وضع المكونات الرئيسية على لوحة اللصق في ملف XD أو على لوحات فنية مخصصة ومُعينة بوضوح. القيام بذلك سيجعل الأشياء أكثر كفاءة لاحقًا.
توصية لـ Adobe : ضع في اعتبارك مطالبة عند إجراء تغييرات على المكون الرئيسي حتى يتم تحذير المصممين من أن التغييرات قد تنتشر في الطبعات الفرعية.

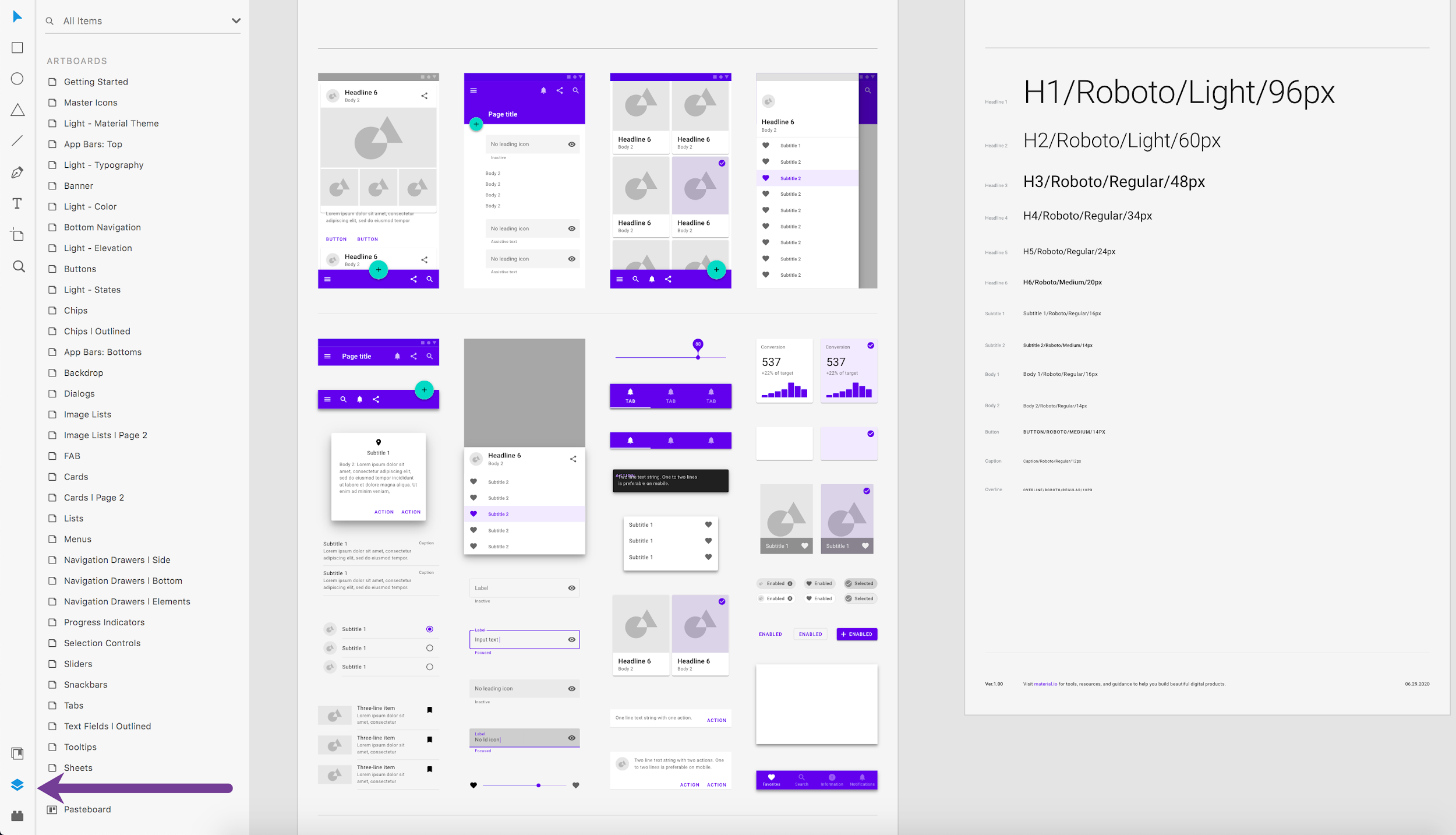
نصيحة رقم 4 - ابق منظمًا مع لوحة الطبقات
من السهل تجربة الأفكار على لوح الرسم والدخول في تدفق تجميع / فك تجميع المكونات وتغيير خصائص حالات المكونات. قد يكون هناك إغراء قوي لتقليل الشريط الجانبي الأيسر لتوفير مساحة عمل أكبر. ومع ذلك ، هناك فرصة جيدة ألا تتصرف الحالات المكونة والانتقالات كما هو متوقع في فورة التكرار. قد يحدث هذا بسبب انحراف تنظيم العناصر الفرعية وتجميعها (مثل الأشكال أو المتجهات أو النص) بعيدًا عما يجب أن تكون عليه التحولات لتعمل بشكل صحيح.
يوفر عرض الطبقة شفافية بنسبة 100٪ في التسلسل الهرمي وتسمية العناصر ، كما أن تنظيمها المحكم أمر حيوي. يتطلب استخدام الحركة التلقائية القوية لـ XD بين الحالات أن يكون للعناصر نفس الاسم والموضع في التسلسل الهرمي لطبقة المكون. وإلا ، فسيتم الانتقال افتراضيًا إلى التلاشي بدلاً من الرسوم المتحركة التلقائية الجذابة.

في بعض الأحيان ، قد يكون من المرغوب فيه منع خاصية من الاستيفاء عند انتقالات الحركة التلقائية. لتحقيق ذلك ، يمكن للمصممين إعادة تسمية عنصر في حالة مكون مختلفة أو لوحة فنية لكسر الارتباط المستند إلى الاسم.
في كلتا الحالتين ، يمكن استخدام عرض الطبقات لاستكشاف الأخطاء وإصلاحها عند ظهور مشاكل غير متوقعة . يجب أن تكون الخطوة الأولى عند تصحيح أخطاء النماذج الأولية ، سواء كانت انتقالًا بين حالات المكون أو بين اللوحات الفنية.

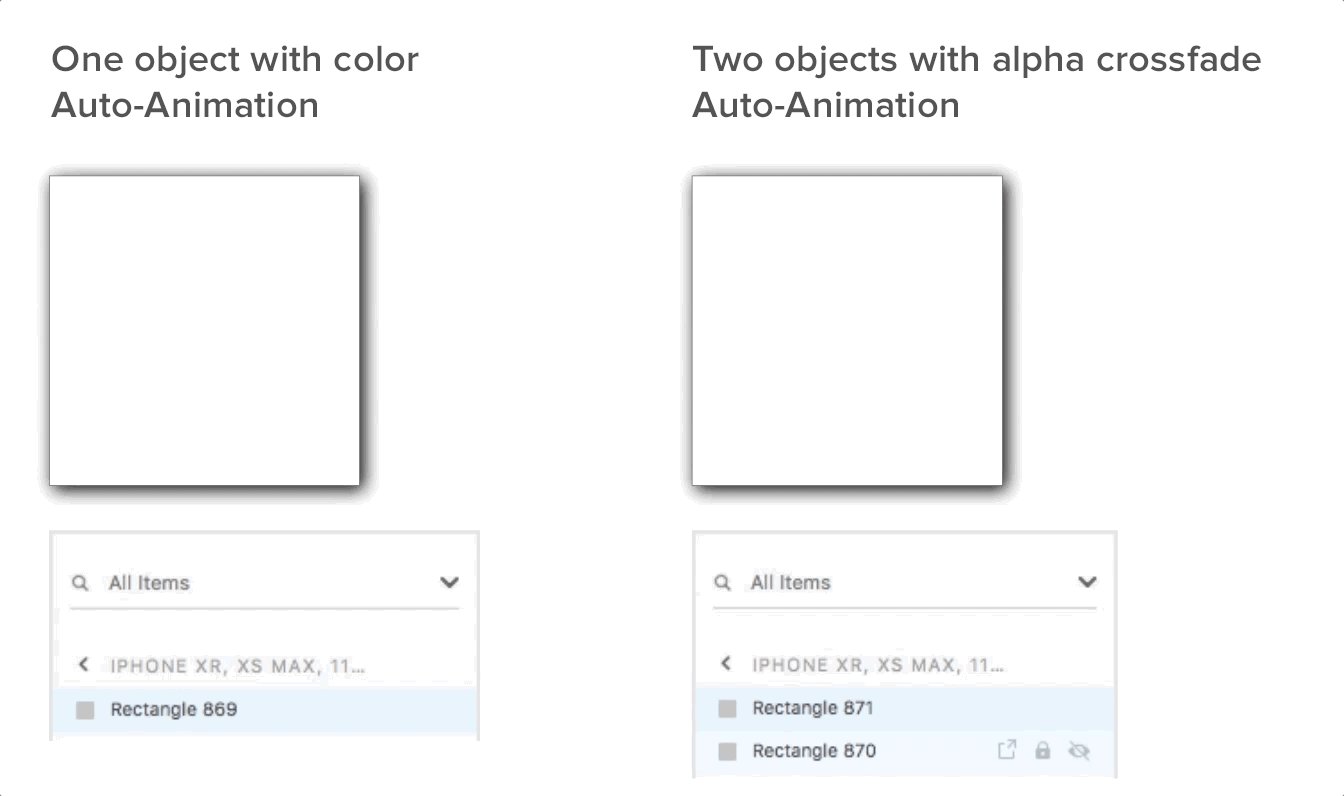
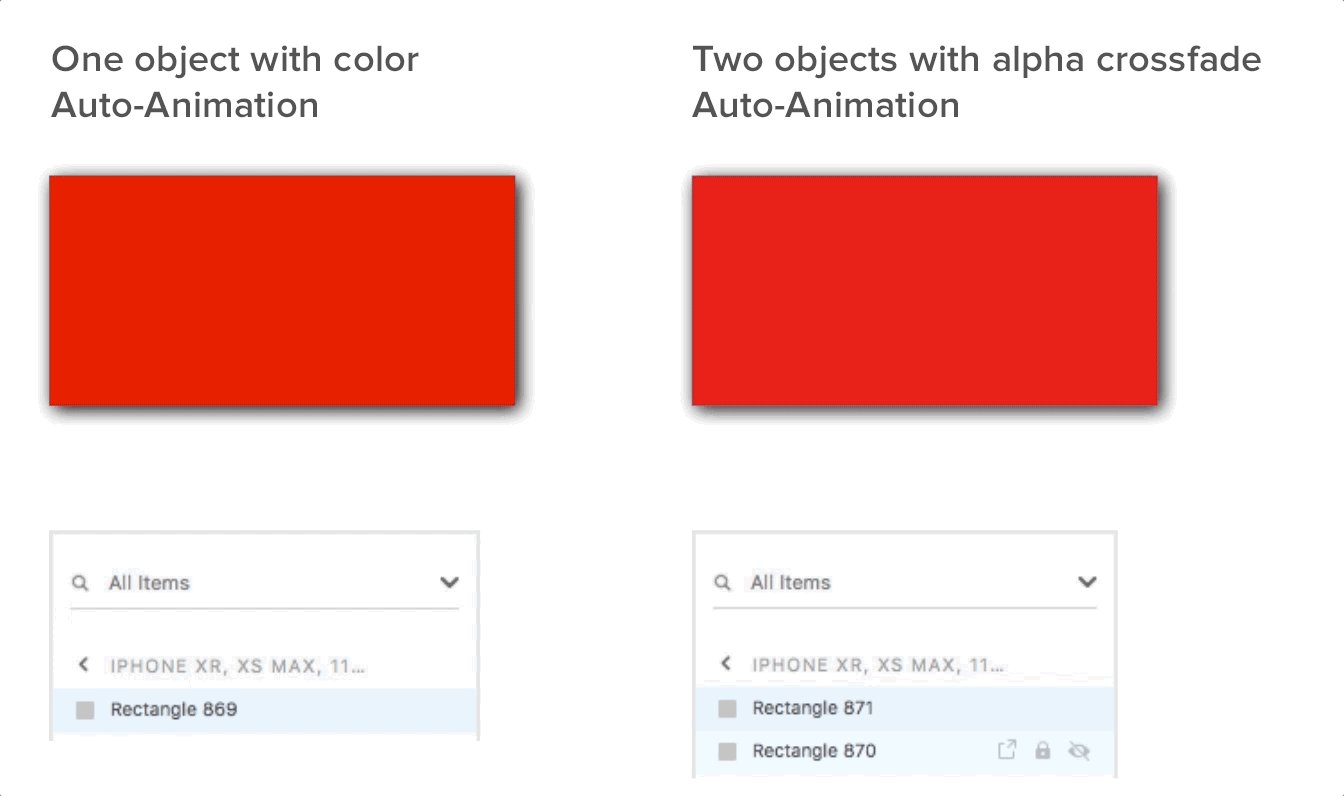
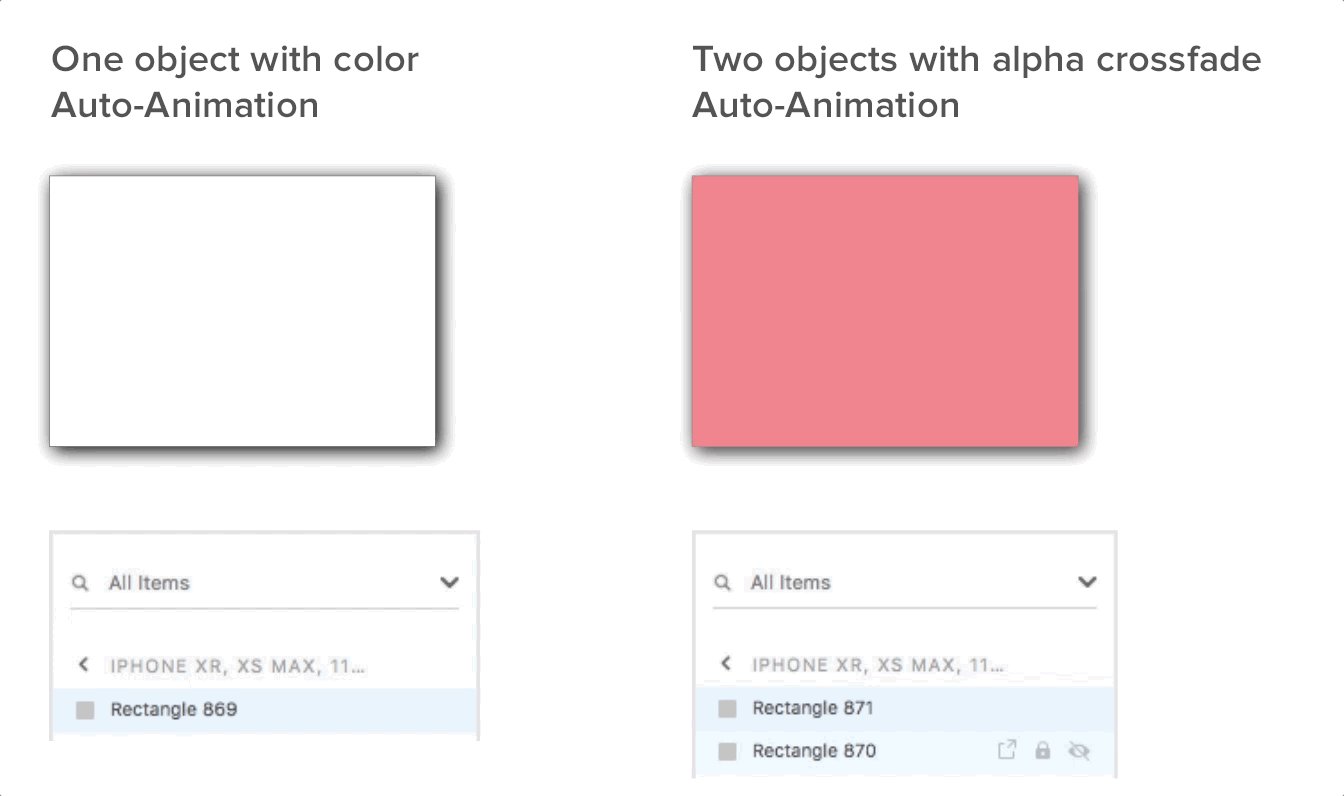
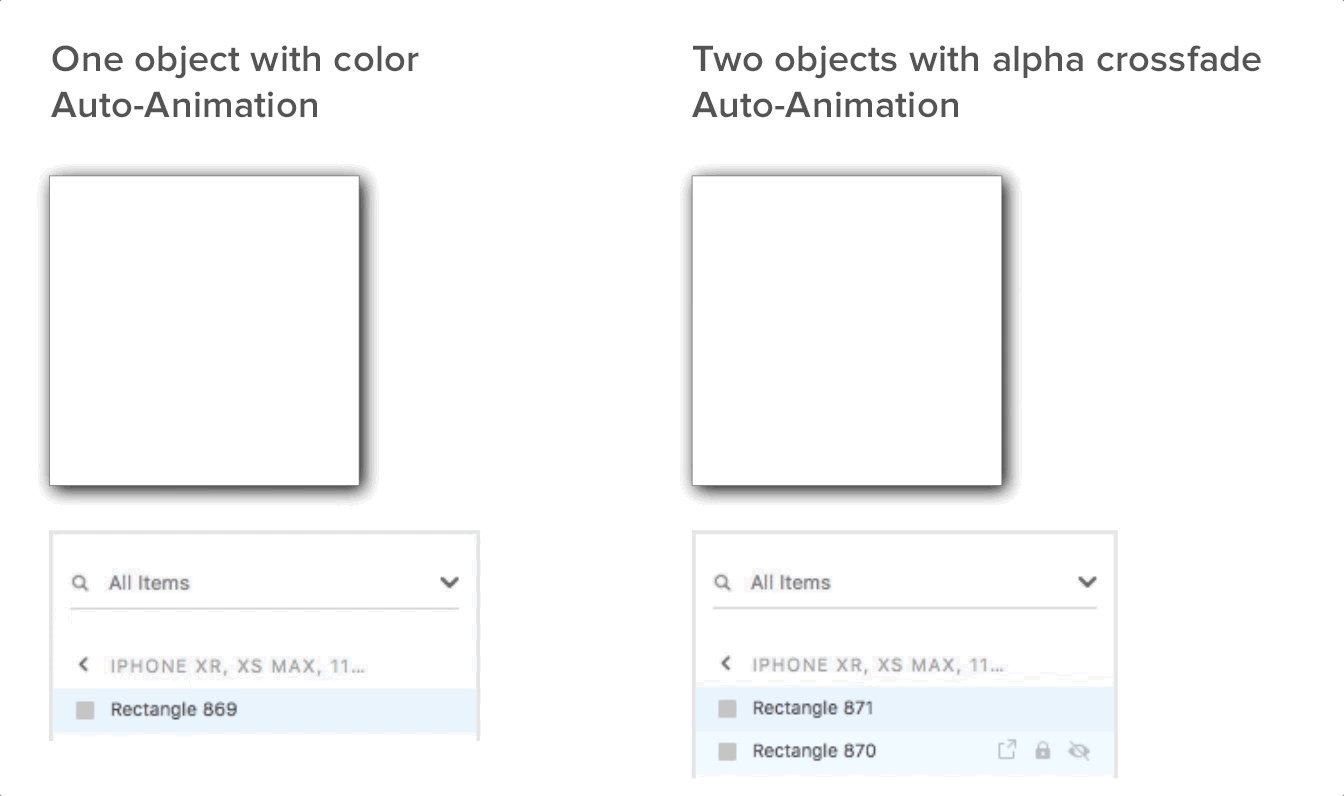
نصيحة رقم 5 - استخدم Alpha Fading لاستيفاء الألوان
تعد Auto-Animate إضافة ممتازة إلى XD ولكنها تأتي مع قيود وخصوصيات. تصبح إحدى هذه المراوغات ظاهرة عند تغيير لون عنصر بين حالتي مكون أو لوح رسم باستخدام تحريك تلقائي. بدلاً من الاستيفاء السلس بين اللونين ، يتغير بشكل مفاجئ عند الاختبار.
الحل الحالي محرج قليلاً وله تداعيات على كيفية تنظيم حالات المكونات الرئيسية. إنه ينطوي على إضافة كائنين بألوان مختلفة بدلاً من واحد ثم تلاشي الحروف الهجائية على الكائنين في كلتا الحالتين لتحقيق انتقال سلس. قد يعمل انتقال الخبو الافتراضي ، ولكن إذا كان إقحام الأشكال والأحجام باستخدام Auto-Animate ، فقد لا يكون التلاشي كافياً.

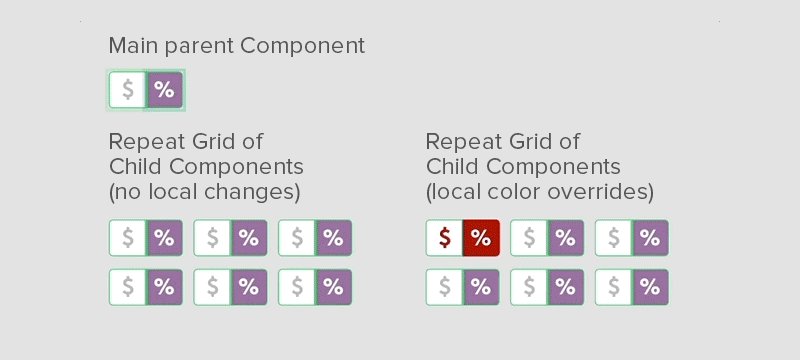
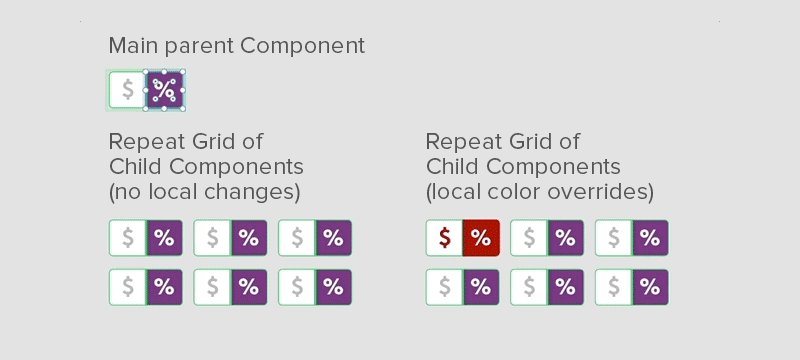
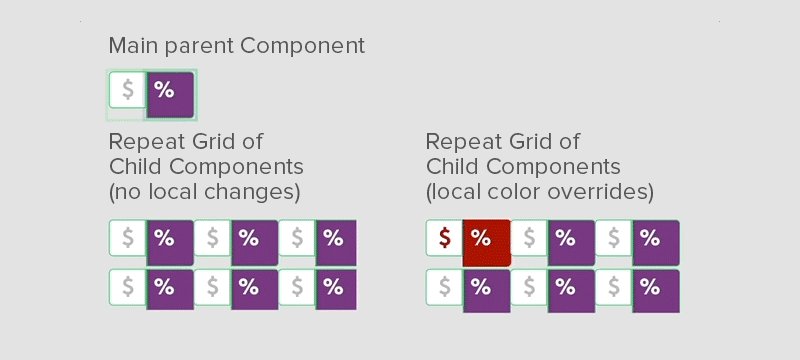
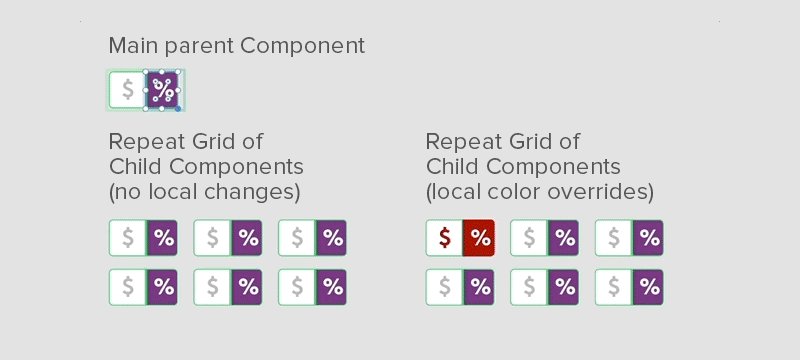
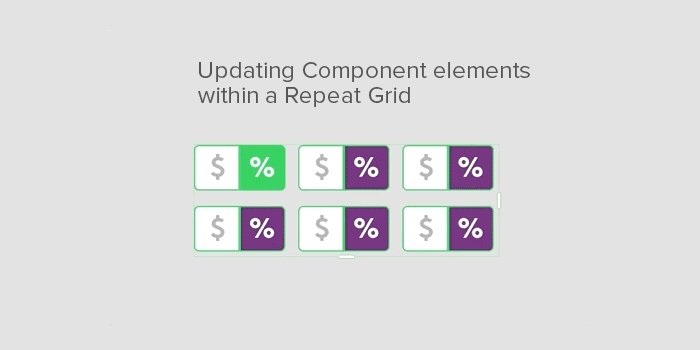
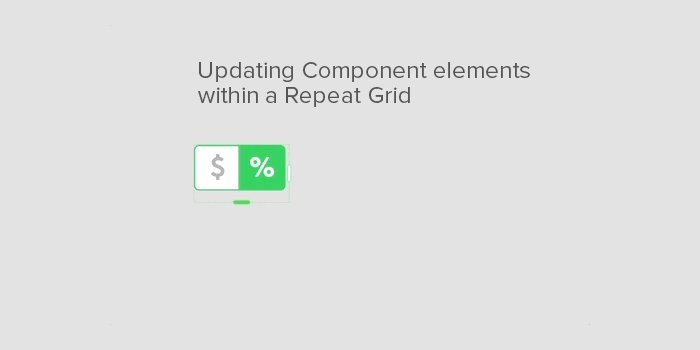
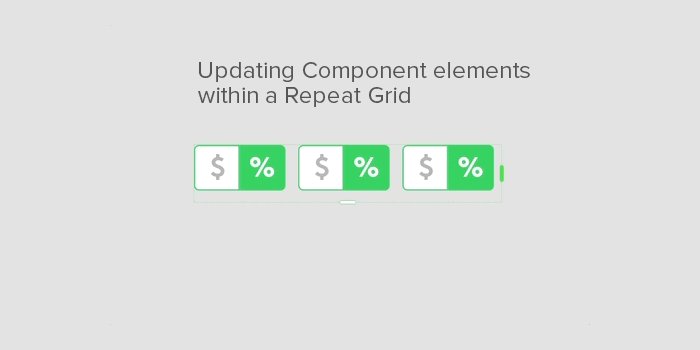
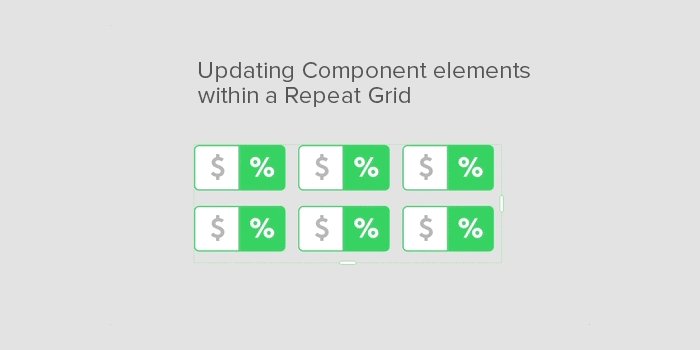
نصيحة رقم 6 - الاستفادة من المكونات في تكرار الشبكة
تعد Repeat Grid ميزة أخرى ممتازة لتوفير الوقت في XD والتي تجعل من السهل تنظيم وصيانة مصفوفات العناصر المتشابهة. مثل المكونات ، فإن شبكات التكرار لها علاقة هرمية حيث يكون العنصر الأول في الزاوية اليسرى العلوية للشبكة هو "الأصل" الذي يحدد خصائص العناصر "الفرعية". (هناك استثناءات لهذا: يمكن أن تكون الصور النقطية فريدة لعنصر فرعي ، مثل السلاسل النصية ، ولكن ليس خصائص النص.)
ومع ذلك ، عند استخدام المكونات داخل Repeat Grids ، تتغير الأشياء.
عند العمل مع Repeat Grids بشكل طبيعي ، تنتشر التغييرات التي يتم إجراؤها على الوالد على أبنائه على الفور. ومع ذلك ، لا تنتشر تغييرات المكون الرئيسي إلا إلى العناصر الفرعية في شبكة التكرار إذا لم يكن هناك تجاوزات للخاصية المحلية . بمعنى آخر ، يؤدي تغيير خاصية المكون في الشبكة إلى "تأمينه" من التغييرات التي تنتشر من المكون الرئيسي.

لنشر التغييرات من أصل يكون أيضًا مكونًا في شبكة التكرار ، قم بتغيير حجم الشبكة إلى الأصل فقط. هذا يزيل أبنائه. ثم اسحب المقابض للخلف للأبعاد المرغوبة لتحديث الأطفال.

بمجرد أن يتمكن المصممون من التغلب على خصائص المكونات وشبكات التكرار ، يمكن أن يكون الجمع بينهم قوياً.
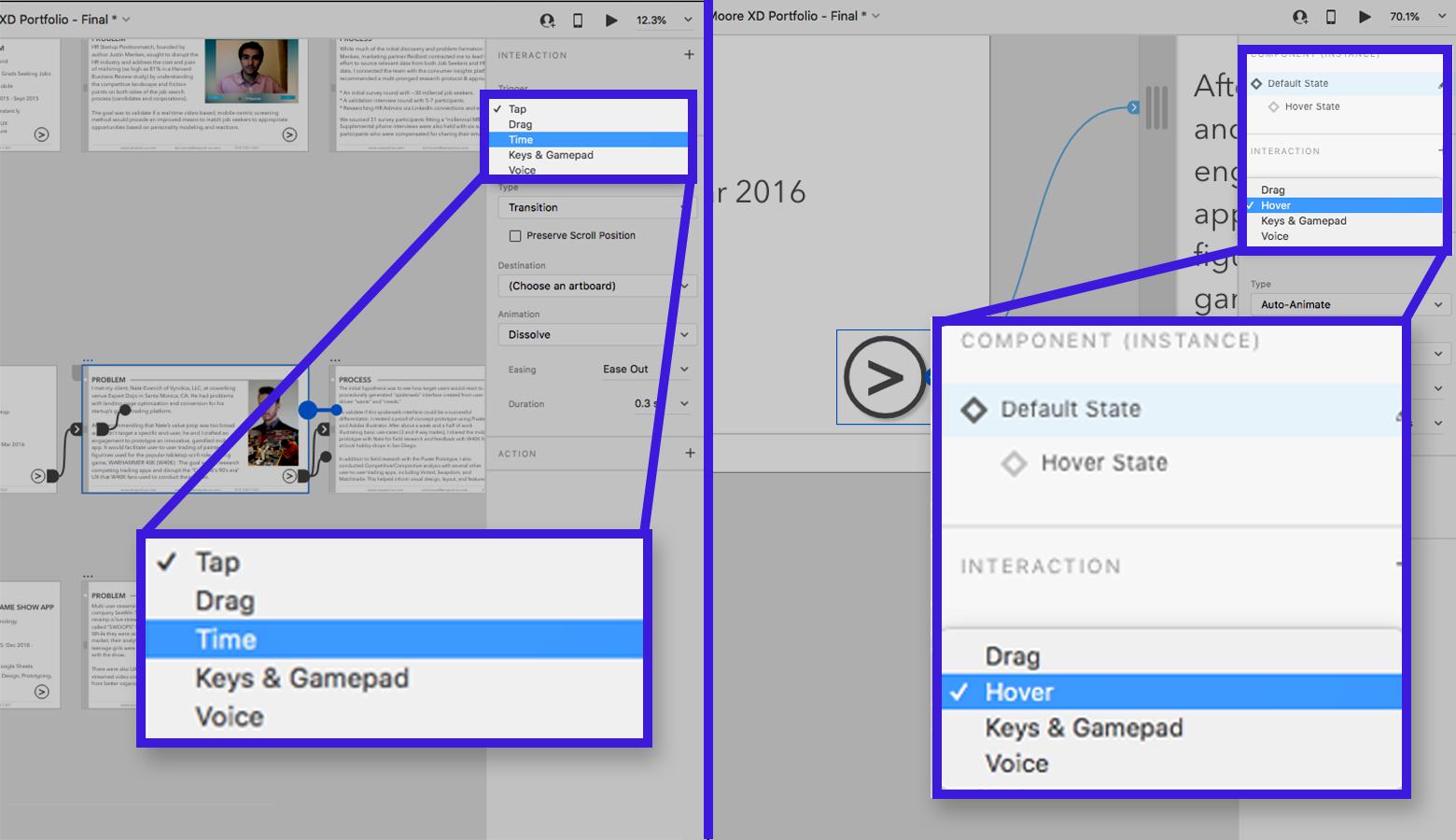
النصيحة رقم 7 - افترض أن انتقالات حالة المكون المستندة إلى الوقت غير موجودة (في الوقت الحالي)
عند تطبيق انتقالات بين ألواح الرسم باستخدام تأخيرات تستند إلى الوقت (لا تستند إلى الإدخال) ، من الطبيعي أن نفترض أن الأمر نفسه متاح بين حالات المكون. للأسف، ليست هذه هي القضية. يجب أن تستند جميع تغييرات الحالة القائمة على المكون إلى مدخلات المستخدم أو التفاعلات في وضع النموذج الأولي ، وليس الوقت.
توصية لـ Adobe: أضف خيار انتقال مستند إلى الوقت إلى المكونات حتى يمكن تحريك حالاتها بشكل مستقل عن إدخال المستخدم.

نصيحة رقم 8 - كن دقيقًا عند استنساخ التسلسلات الهرمية للمكونات الرئيسية
هذه النصيحة الأخيرة هي أكثر من حالة متطرفة قد لا يواجهها مصممو XD كثيرًا ولكن يجب أن يكونوا على دراية بها .
لنفترض سيناريو يحتاج فيه المكون الرئيسي إلى تباين لا يزال يحتفظ بجودة "واحد لأكثر" لخصائص الأطفال الذين يرثون الخصائص ولكنه لا يؤثر على أي مكونات فرعية موجودة. لإنشاء تسلسل هرمي للمكون الأصلي الجديد ، يجب فك تجميع المكون المُؤسس وإعادة بنائه من البداية. ستفقد مكونات فك التجميع أيضًا جميع الحالات وخصائص الانتقال التي تم إعدادها في وضع النموذج الأولي. إليك الحل:
- استنساخ مثيل للمكون لكل حالة في المكون.
- اضبط حالة كل حالة على حالة مختلفة.
- قم بالمرور وفك تجميع كل مثيل مكون.
- ابدأ في إجراء التعديلات والتغييرات المرغوبة على كل مثيل مكون.
- أعد تكوين المكون الرئيسي الجديد.
- انتقل إلى وضع النموذج الأولي وأعد إنشاء التفاعلات وأنواع الانتقال التي تم إعدادها من قبل.
توصية لبرنامج Adobe: عند النقر بزر الماوس الأيمن فوق المكون الرئيسي في لوحة Assets ، قم بتوفير خيار قائمة "مكرر".

النماذج الأولية باستخدام مكونات Adobe XD: الوجبات الجاهزة للنجاح
أجرى Adobe XD تحسينات كبيرة في الوظائف والمرافق في السنوات القليلة الماضية. لقد نمت لتصبح بديلاً جديرًا وتنافسيًا لـ Sketch وأدوات النماذج الأولية الأخرى. استنادًا إلى كيفية تطور الأداة منذ ظهورها لأول مرة ، من المحتمل أن تكون هناك العديد من التحسينات الأخرى في الطريق.
على وجه الخصوص ، يتمتع نظام مكونات Adobe XD بإمكانيات ممتازة لتحسين وتوسيع أنواع التفاعلات التي يمكن للمصممين إنشاؤها.
فيما يلي بعض النقاط الرئيسية التي يجب وضعها في الاعتبار:
- افهم كيف تنتشر التغييرات بين المكونات الرئيسية والمثيلات الفرعية.
- كن على دراية بكيفية تفاعل المكونات مع ميزات Adobe XD الأخرى ، مثل Auto-Animate و Repeat Grid.
- اسعى جاهدًا لاعتماد ممارسات سير عمل متسقة لتوفير الوقت ، مثل تسمية المكونات والحفاظ على منطقة لوحة لصق مكون رئيسية منفصلة في ملف XD.
إن مراعاة خصوصيات العمل مع مكونات Adobe XD ، مع الحفاظ على سير عمل منظم ، سيؤدي إلى زيادة إنتاجية التصميم إلى الحد الأقصى. سوف يتجنب التنظيف والصيانة غير الضروريين ويمنح مصممي XD ميزة كفاءة عند وضع النماذج الأولية للمنتجات الرقمية.
اسمحوا لنا أن نعرف ما هو رأيك! يرجى ترك أفكارك وتعليقاتك وملاحظاتك أدناه.
• • •
مزيد من القراءة على مدونة Toptal Design:
- Adobe XD vs Sketch - Showdown 2020
- التصميم بدقة - مراجعة Adobe XD
- استكشاف التصميم متعدد الوسائط - برنامج تعليمي لـ Adobe XD
- أساطير UX - النماذج الأولية واختبار المستخدم وتسليمات تجربة المستخدم
- اتقن عملية تصميم UX الخاصة بك - دليل لتصميم النموذج الأولي
