Creación productiva de prototipos XD: un tutorial sobre los componentes de Adobe XD
Publicado: 2022-03-11El sistema de componentes de Adobe XD permite a los diseñadores contar con potentes funciones para crear prototipos de productos digitales. Sin embargo, no deja de tener peculiaridades y necesita un cuidado especial. El uso de atajos inteligentes y el seguimiento de las mejores prácticas permitirán a los diseñadores optimizar sus flujos de trabajo de creación de prototipos XD.
Desde su lanzamiento público oficial a finales de 2017, Adobe XD ha dado grandes pasos para convertirse en una herramienta de creación de prototipos y creación de esquemas altamente competitiva para diseñadores de UX. En particular, su nuevo sistema de componentes amplía el tipo de interacciones con las que los diseñadores pueden experimentar. Aún así, los componentes no están exentos de peculiaridades e inconvenientes. Cuando se trabaja con componentes XD, es útil adoptar un conjunto de prácticas de flujo de trabajo para evitar el trabajo pesado y aprovechar todo el potencial del sistema.
¿Qué son los componentes de Adobe XD?
Los componentes XD son agrupaciones reutilizables de elementos, como texto, formas o líneas. Un componente tiene un "Componente principal" que sirve como padre e "instancias" o hijos que se colocan en la mesa de trabajo. Al cambiar el componente principal, los cambios se propagan a todas sus instancias.
Al reemplazar el sistema de "símbolos" anterior de XD, que cumplía un propósito similar, los componentes ofrecen un diferenciador clave . Pueden tener múltiples estados que respondan a diferentes entradas definidas en el Modo Prototipo de XD. Por ejemplo, un botón puede tener un estado predeterminado, pero cambiar su apariencia cuando se encuentra en un estado de desplazamiento o de clic. Puede reproducir un sonido cuando se hace clic o incluso cambiar su apariencia según las entradas del reconocimiento de voz.
El sistema de componentes ahorra tiempo pero requiere un cuidado especial. Se necesita un enfoque reflexivo y un flujo de trabajo cuidadosamente preparado para aprovechar la potencia del sistema.

Se recomienda familiarizarse con Adobe XD
Los diseñadores que estén bastante familiarizados con Adobe XD se beneficiarán al máximo de los siguientes consejos y sugerencias. Para comenzar, descargue el kit de diseño Adobe XD de la página de inicio de Material Design de Google. El kit proporcionará un conjunto de componentes de Adobe XD para experimentar y deconstruir.
Sugerencia n.º 1: tenga en cuenta todos los estados antes de crear un componente
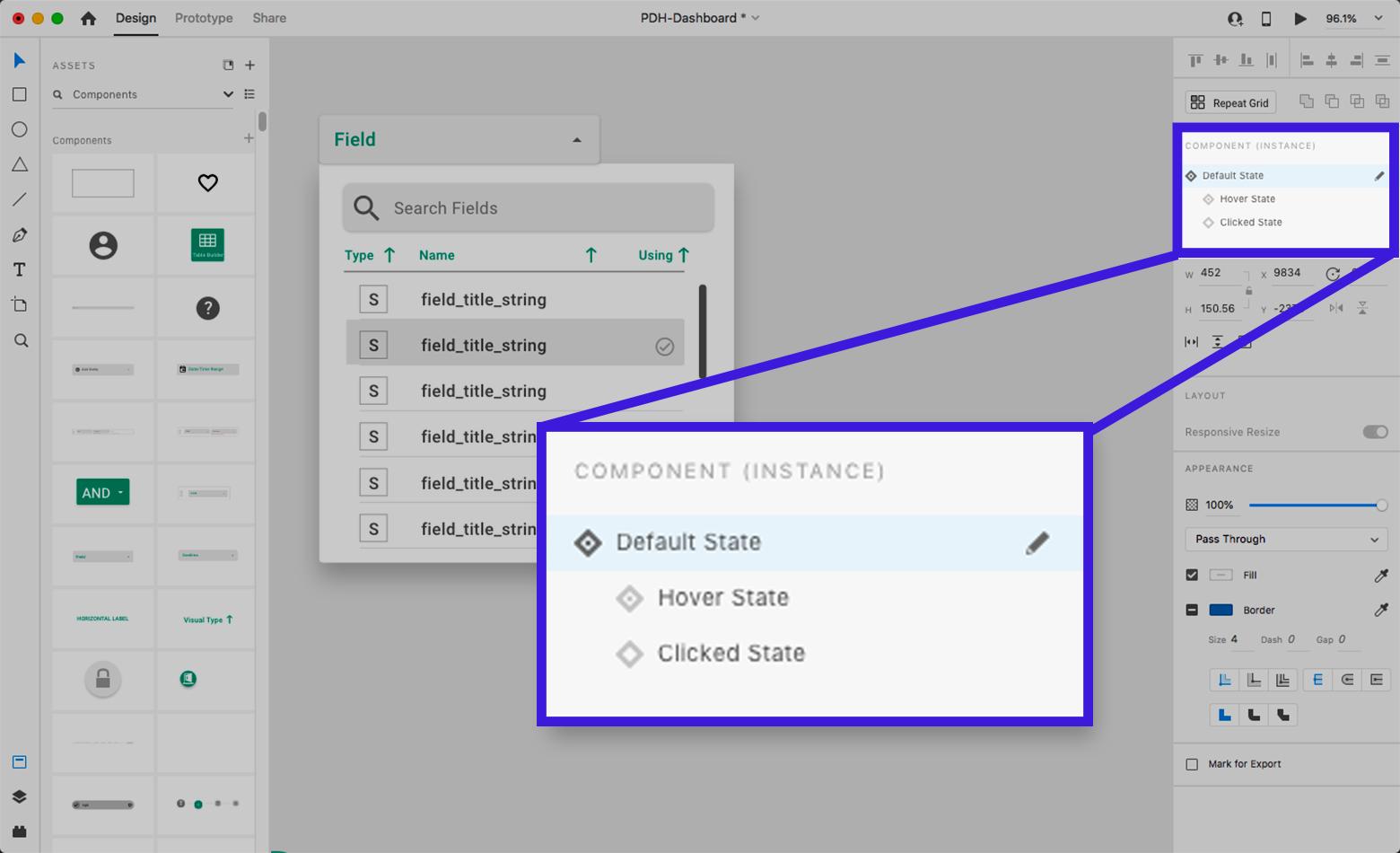
Al crear un componente con estados por primera vez, los diseñadores deben comprender cómo los posibles cambios en un componente pueden afectar a otras instancias. Para ilustrar, consideremos un menú desplegable con varios estados:
- El estado predeterminado : el menú está contraído
- Un estado de desplazamiento : el color del contorno puede cambiar cuando el cursor está sobre él
- Un estado expandido, en el que se hizo clic : se muestran las opciones del menú desplegable

Al editar el estado predeterminado de una instancia secundaria de un menú desplegable, esos cambios no se propagarán a los estados de desplazamiento o clic . Se deben realizar cambios en el estado predeterminado en el componente principal para actualizar los estados de todas las instancias al pasar el mouse por encima o al hacer clic.
Si bien puede ser tentador saltar y comenzar a iterar en los componentes principales , a veces ocurren problemas inesperados debido a las diferencias en el comportamiento de los componentes primarios y secundarios.
Una buena práctica es considerar y anticipar todo lo que se necesita en el estado predeterminado del componente principal antes de agregar otros estados o instanciar el componente, incluso llegando a diseñar los diferentes estados uno al lado del otro.
Los diseñadores también deben tener en cuenta que pueden agregar y cambiar elementos en estados no predeterminados del componente principal o instancias secundarias sin afectar el estado predeterminado, pero lo contrario no es cierto.
Una recomendación para Adobe : Proporcione a los estados del componente una función de bloqueo para que los diseñadores puedan mantener intactos los estados no predeterminados y evitar que se propaguen los cambios en el estado predeterminado del componente principal.

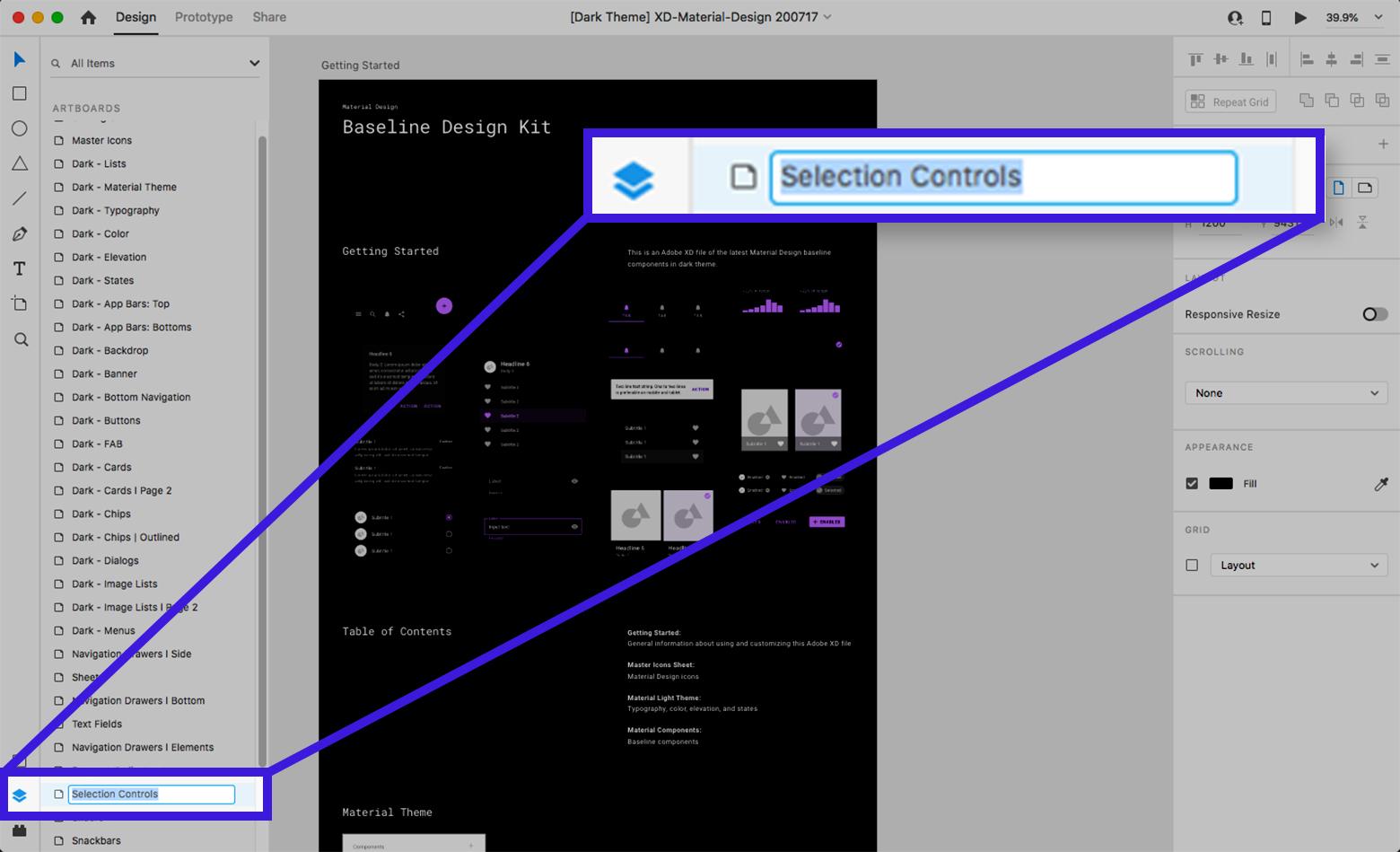
Sugerencia n.º 2: nombrar componentes en la creación
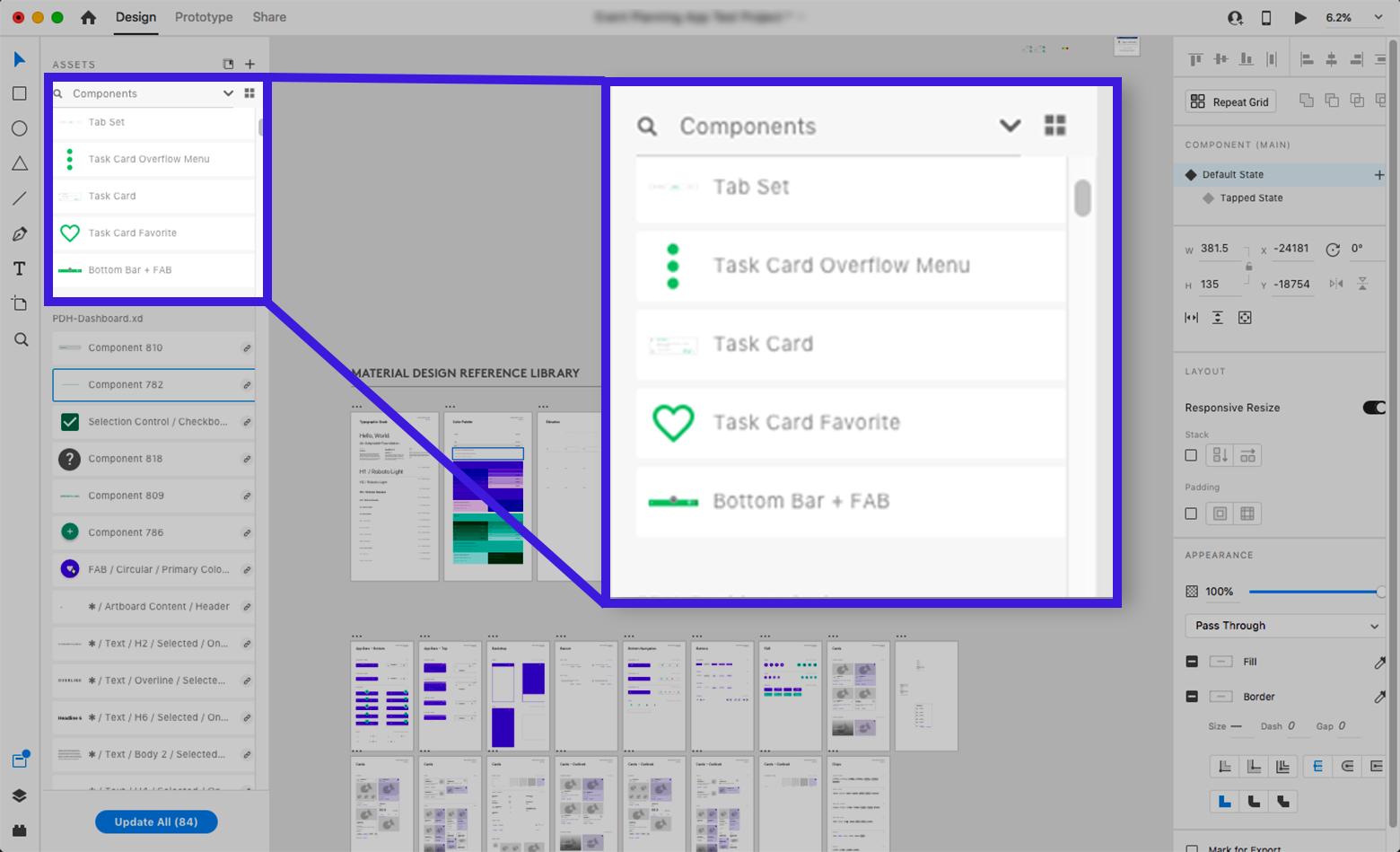
Crear un componente (haga clic con el botón derecho en un elemento, luego seleccione "Crear componente" en el menú, o presione Cmd-K en Mac/Ctrl-K en PC) agrega el componente al panel Activos en la barra lateral izquierda. XD le dará al componente un nombre predeterminado de "Componente XX" (donde "XX" es un número). No es muy descriptivo, por lo que sería mejor darle un nombre único que permita realizar búsquedas.
¿Por que hacerlo? A medida que la lista de componentes se llene, será difícil de manejar si todos los componentes comienzan con el mismo nombre predeterminado y un número sin sentido. Si bien la opción de "vista de mosaico" ayuda, no tiene etiquetas de texto, lo que hace que la identificación visual sea lenta y desafiante. La "vista de lista" con miniaturas pequeñas también dificulta la identificación de diferencias entre componentes con nombres indescifrables. Los componentes pueden y se perderán. Hacer que se puedan buscar nombrándolos ahorrará tiempo más adelante.
Una recomendación para Adobe : al crear un componente, selecciónelo automáticamente y enfoque al usuario en el panel Activos->Componentes para cambiarle el nombre o abrir una ventana emergente de nombre. También sería útil permitir alternar esta función en Preferencias.

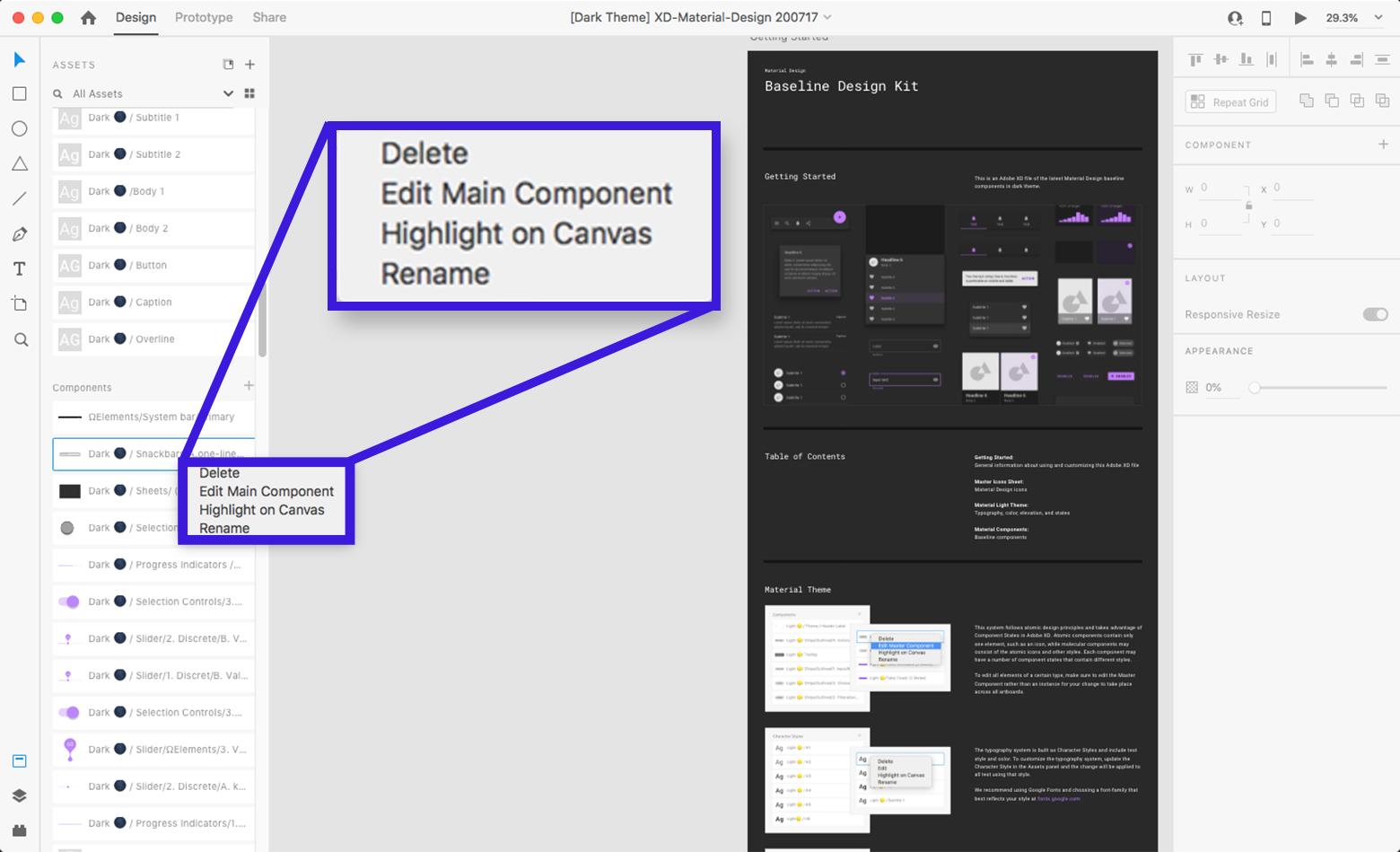
Consejo n.º 3: mantenga los componentes principales organizados
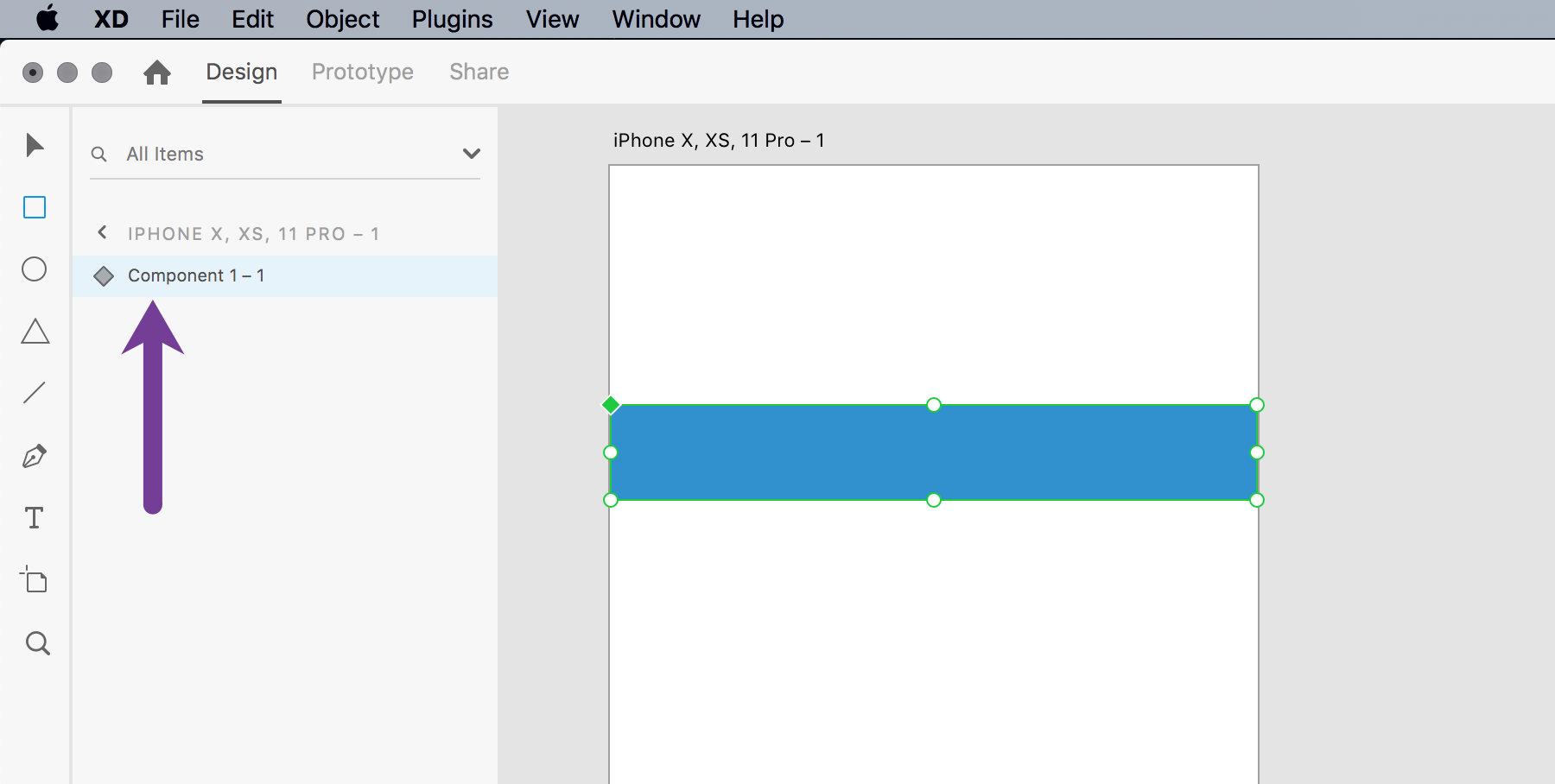
Al crear un componente, es fácil colocar el componente principal en una mesa de trabajo por accidente. Si bien XD proporciona herramientas para encontrar los componentes principales (ya sea buscando en el panel Activos o haciendo clic con el botón derecho y seleccionando "Editar componente principal" desde una instancia secundaria), es muy fácil realizar cambios no deseados en el componente principal creyendo que es una instancia. Si lo hace, puede provocar muchos cambios no deseados en varias mesas de trabajo.
Incluso si solo hay un puñado de instancias de componentes en una mesa de trabajo, las cosas pueden salirse de control rápidamente una vez que se clona una mesa de trabajo. Un cambio involuntario en el componente principal puede sumar un tiempo de limpieza que podría haberse evitado.
Lo mejor es adquirir el hábito de alejar los componentes principales de las mesas de trabajo de diseño inmediatamente después de la creación . Una forma ideal de hacer esto sería colocar los componentes principales en la mesa de trabajo en el archivo XD o en mesas de trabajo dedicadas claramente etiquetadas. Hacerlo hará que las cosas sean más eficientes más adelante.
Una recomendación para Adobe : Considere un aviso cuando realice cambios en el Componente principal para que los diseñadores sean advertidos de que los cambios podrían propagarse a las instancias secundarias.

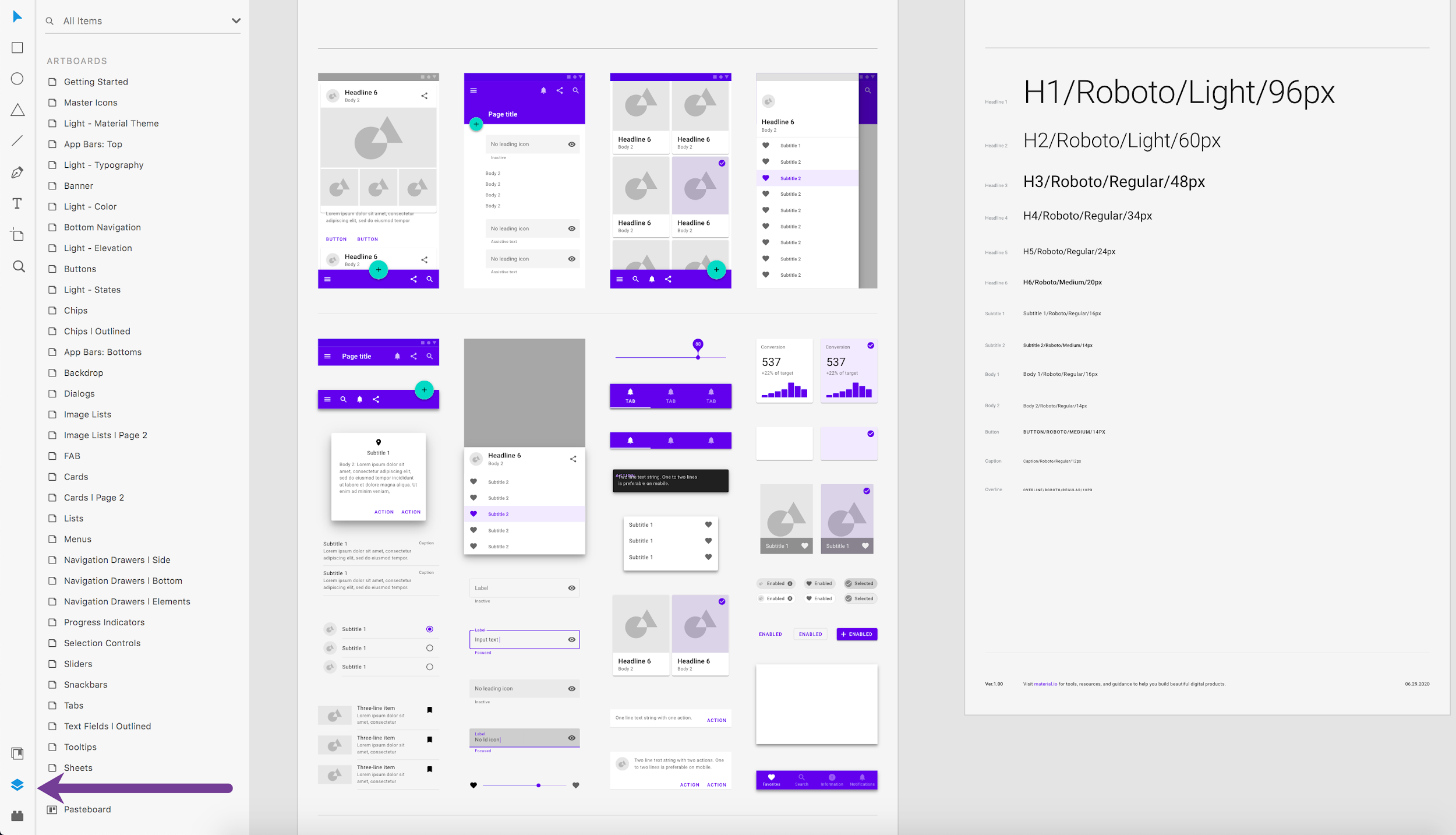
Consejo n.º 4: manténgase organizado con el panel de capas
Es fácil probar ideas en la mesa de trabajo y entrar en el flujo de agrupar/desagrupar componentes y cambiar las propiedades de los estados de los componentes. Puede haber una fuerte tentación de minimizar la barra lateral izquierda para tener más espacio de trabajo. Sin embargo, existe una buena posibilidad de que los estados y las transiciones de los componentes no se comporten como se esperaba en la ráfaga de iteraciones. Esto puede ocurrir porque la organización y la agrupación de subelementos (como formas, vectores o texto) se han alejado de lo que debían ser para que las transiciones funcionen correctamente.

La vista de capas proporciona un 100 % de transparencia en la jerarquía y la denominación de los elementos, y su organización hermética es vital. El uso de la poderosa transición Auto-Animate de XD entre estados requiere que los elementos tengan el mismo nombre y posición en la jerarquía de capas de un componente. De lo contrario, la transición será un desvanecimiento predeterminado en lugar de una atractiva animación automática.
A veces, puede ser deseable suprimir una propiedad de la interpolación cuando se realizan transiciones de animación automática. Para lograr esto, los diseñadores pueden cambiar el nombre de un elemento en un estado de componente o mesa de trabajo diferente para romper el enlace basado en el nombre.
En cualquier caso, la vista Capas se puede utilizar para solucionar problemas cuando surgen problemas inesperados . Debería ser el primer paso al depurar problemas de creación de prototipos, ya sea una transición entre estados de componentes o entre mesas de trabajo.

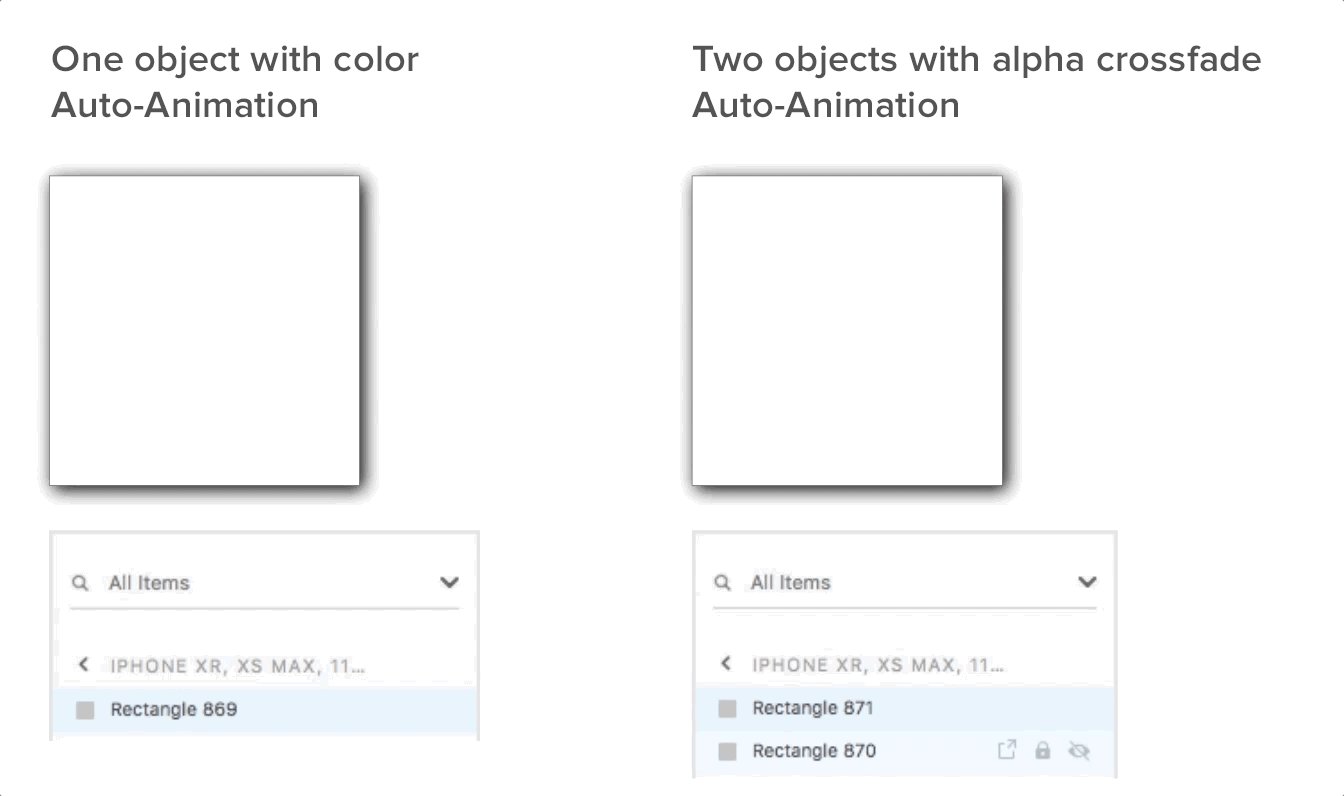
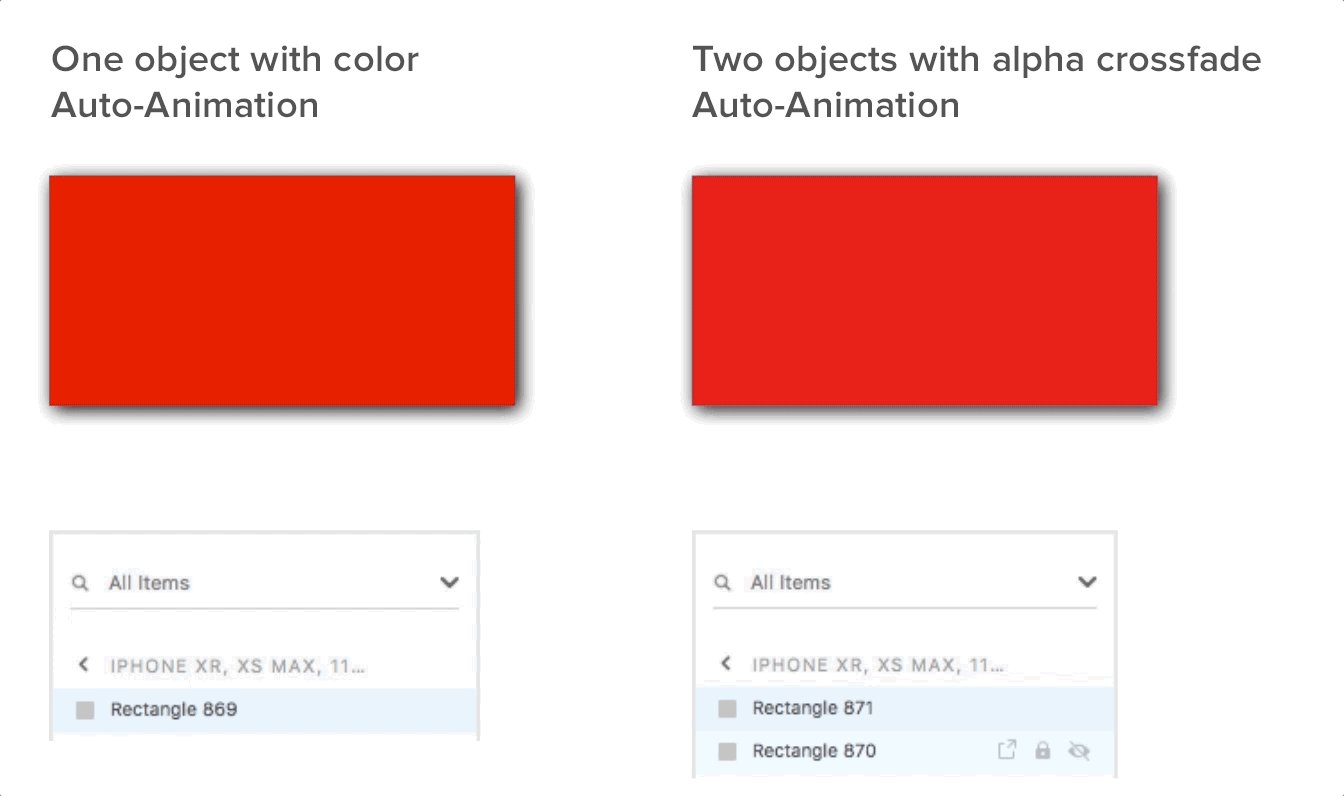
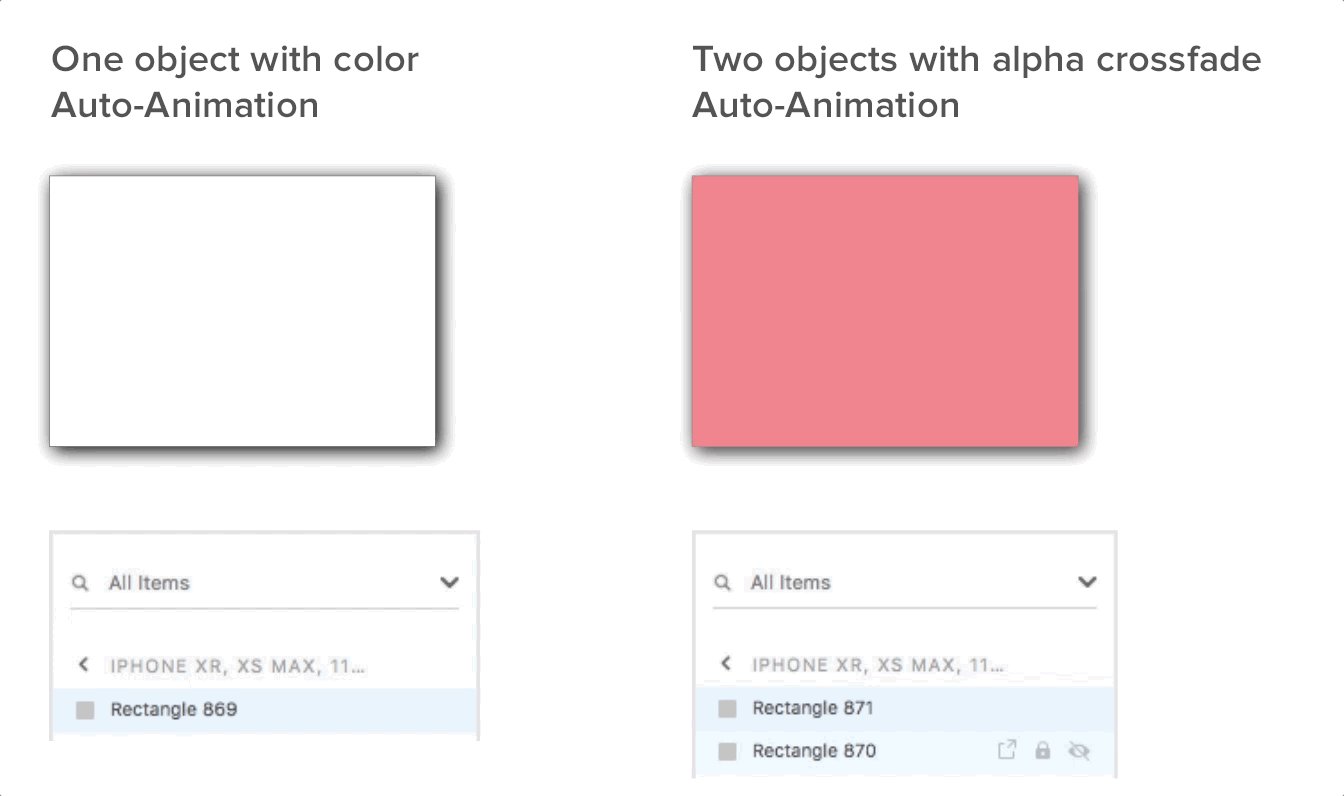
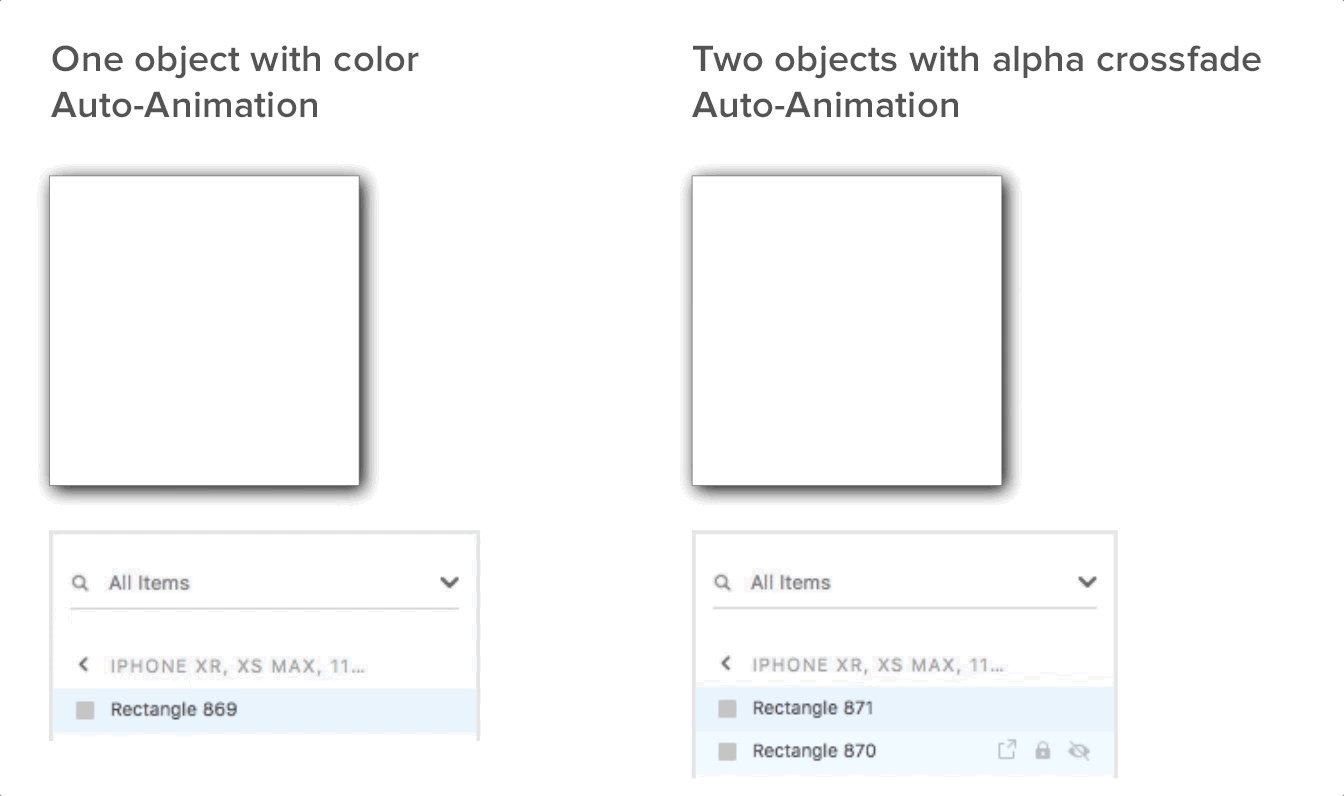
Sugerencia n.° 5: use el desvanecimiento alfa para interpolar colores
Auto-Animate es una excelente adición a XD pero viene con limitaciones e idiosincrasias. Una de estas peculiaridades se hace evidente cuando se cambia el color de un elemento entre dos estados de componentes o mesas de trabajo mediante Auto-Animate. En lugar de una interpolación suave entre los dos colores, cambia abruptamente cuando se prueba.
La solución actual es un poco incómoda y tiene ramificaciones sobre cómo deben organizarse los estados del componente principal. Implica agregar dos objetos con diferentes colores en lugar de uno y luego cruzar los alfas en los dos objetos en ambos estados para lograr una transición suave. La transición de fundido predeterminada puede funcionar, pero si se interpolan formas y tamaños con Animación automática, es posible que un fundido no sea suficiente.

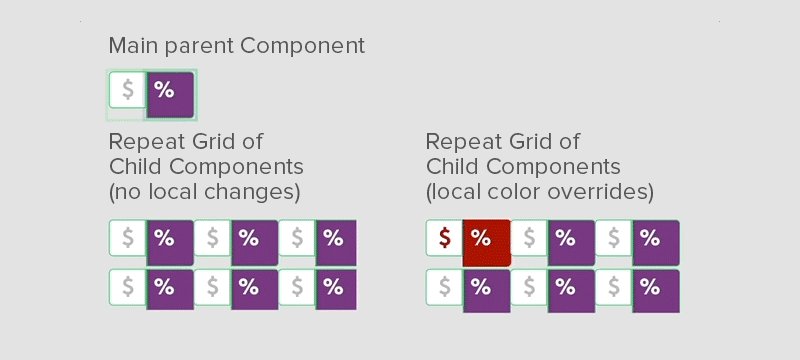
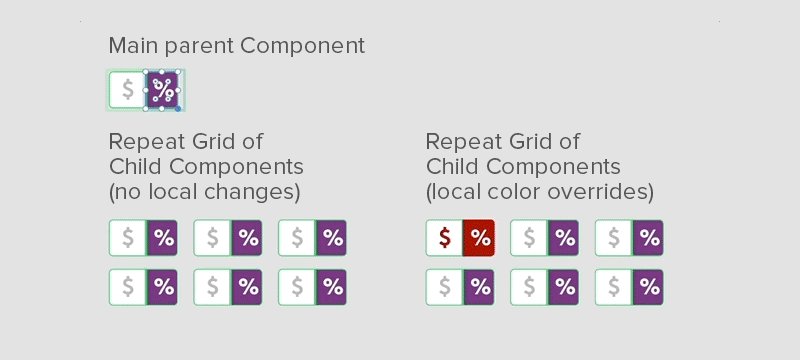
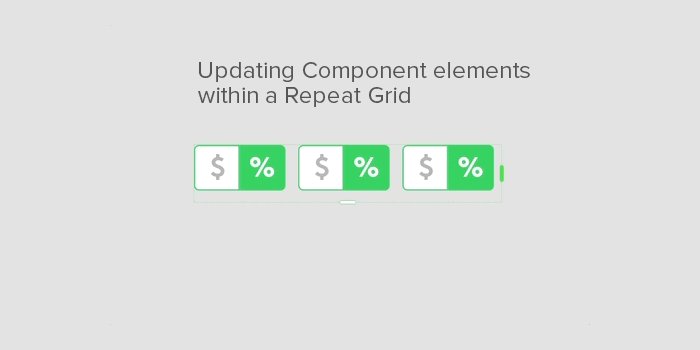
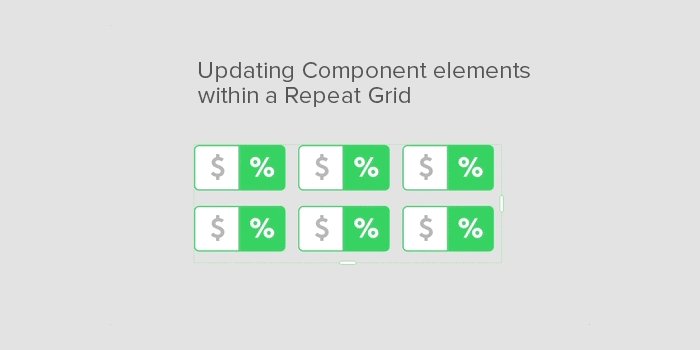
Consejo n.º 6: aproveche los componentes en una cuadrícula de repetición
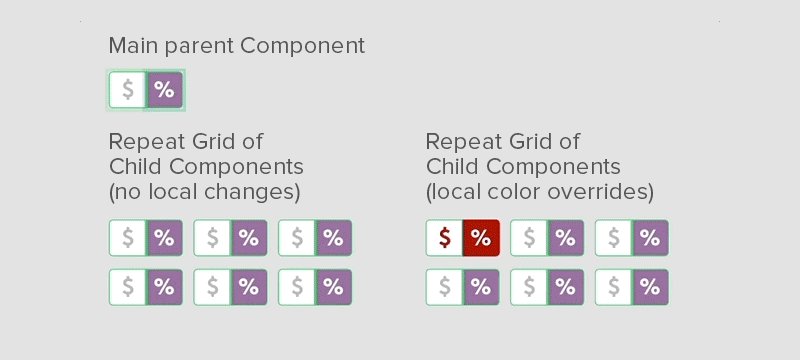
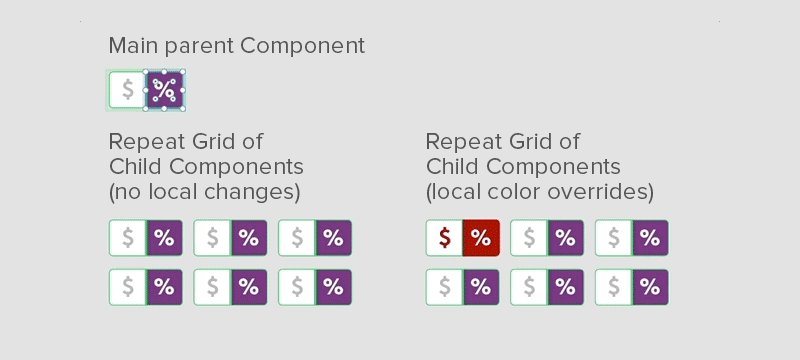
La cuadrícula de repetición es otra característica excelente que ahorra tiempo en XD y facilita la organización y el mantenimiento de conjuntos de elementos similares. Al igual que los componentes, las cuadrículas de repetición tienen una relación jerárquica en la que el primer elemento en la esquina superior izquierda de la cuadrícula es el "principal" que define las propiedades de los elementos "secundarios". (Hay excepciones a esto: los mapas de bits pueden ser únicos para un elemento secundario, al igual que las cadenas de texto, pero no las propiedades del texto).
Sin embargo, cuando se usan componentes dentro de Repeat Grids, las cosas cambian.
Cuando se trabaja normalmente con Repetir cuadrículas, los cambios realizados en el padre se propagan a sus hijos inmediatamente. Sin embargo, los cambios del componente principal solo se propagan a los elementos secundarios en una cuadrícula de repetición si no hay anulaciones de propiedades locales . En otras palabras, cambiar la propiedad de un componente en la cuadrícula lo “bloquea” de los cambios que se propagan desde el componente principal.

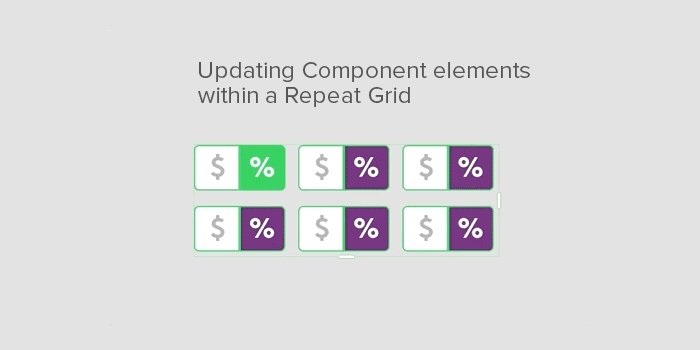
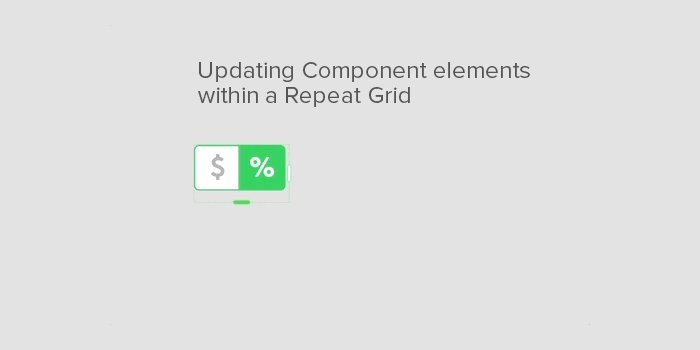
Para propagar cambios desde un elemento principal que también es un componente en una cuadrícula de repetición, reduzca el tamaño de la cuadrícula solo al elemento principal. Esto elimina a sus hijos. Luego, arrastre los controladores hacia las dimensiones deseadas para actualizar los elementos secundarios.

Una vez que los diseñadores pueden trabajar con las peculiaridades de los componentes y las cuadrículas de repetición, combinarlos puede ser poderoso.
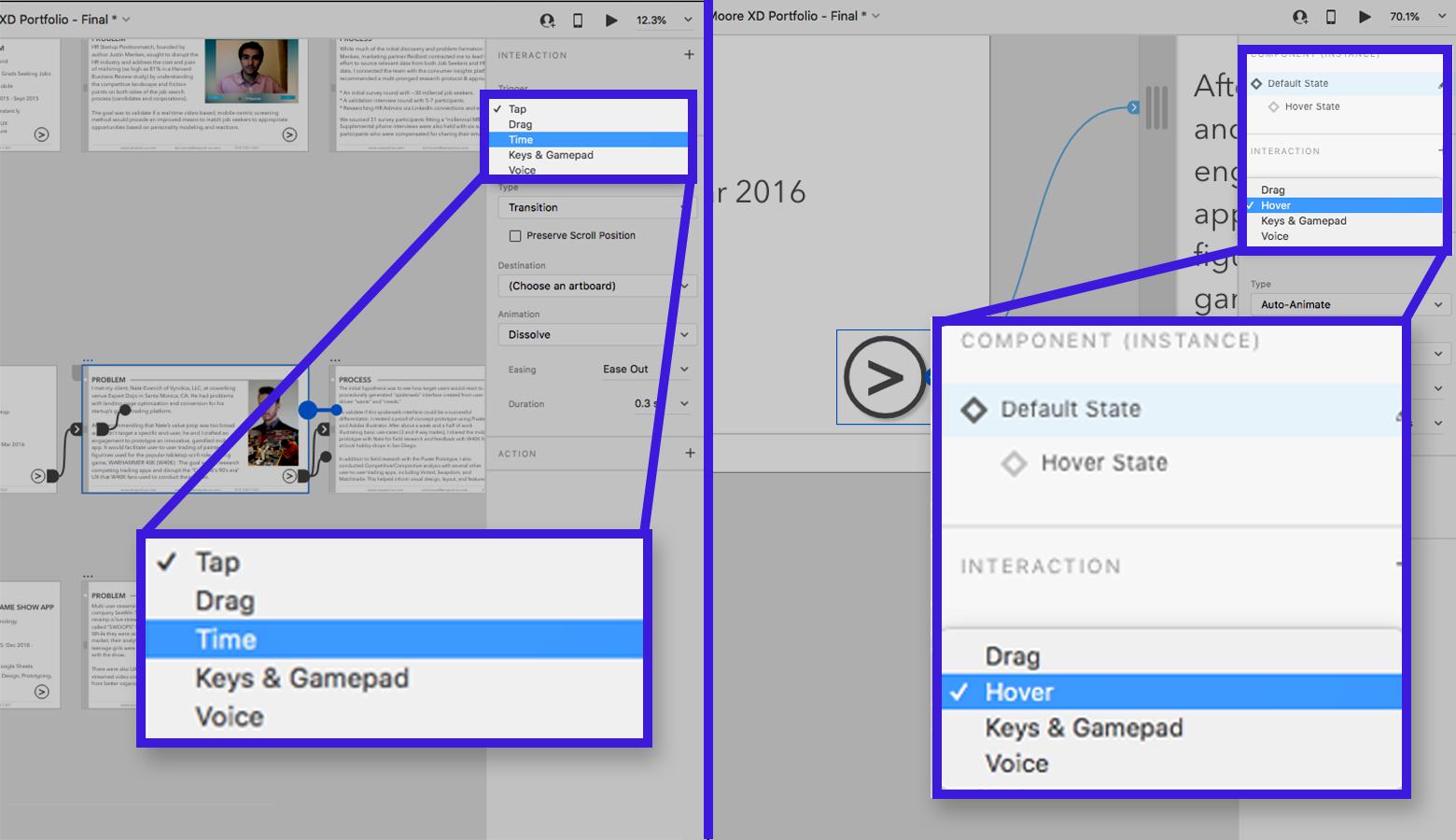
Sugerencia n.º 7: suponga que las transiciones de estado de los componentes basadas en el tiempo no existen (por ahora)
Cuando se aplican transiciones entre mesas de trabajo utilizando retrasos basados en el tiempo (no basados en la entrada), es natural suponer que lo mismo está disponible entre los estados de los componentes. Desafortunadamente, este no es el caso. Todos los cambios de estado basados en componentes deben basarse en la entrada del usuario o en las interacciones en modo prototipo, no en el tiempo.
Una recomendación para Adobe: agregue una opción de transición basada en el tiempo a los componentes para que sus estados puedan animarse independientemente de la entrada del usuario.

Sugerencia n.º 8: sea minucioso al clonar jerarquías de componentes principales
Este último consejo es más un caso extremo que los diseñadores de XD no suelen encontrar, pero que deben tener en cuenta .
Supongamos un escenario en el que el componente principal necesita una variación que aún conserva la calidad de "uno a muchos" de los elementos secundarios que heredan las propiedades, pero que no afecta a ningún componente secundario existente. Para crear una nueva jerarquía de componentes principales, un componente instanciado debe desagruparse y reconstruirse desde cero. Al desagrupar los componentes, también se perderán todos los estados y las propiedades de transición configuradas en el modo Prototipo. Aquí hay una solución:
- Clonar una instancia del componente para cada estado en el componente.
- Establezca el estado de cada instancia en un estado diferente.
- Revise y desagrupe cada instancia de componente.
- Comience a realizar los ajustes y cambios deseados en cada instancia de componente.
- Vuelva a crear el nuevo componente principal.
- Vaya al modo prototipo y vuelva a crear las interacciones y los tipos de transición que se configuraron antes.
Una recomendación para Adobe: al hacer clic con el botón derecho en el componente principal en el panel Activos, proporcione una opción de menú "duplicado".

Creación de prototipos con componentes de Adobe XD: conclusiones para el éxito
Adobe XD ha realizado mejoras significativas en funcionalidad y utilidad en los últimos años. Se ha convertido en una alternativa valiosa y competitiva a Sketch y otras herramientas de creación de prototipos establecidas. Según la evolución de la herramienta desde su debut, es probable que haya muchas más mejoras en camino.
En particular, el sistema de componentes Adobe XD tiene un excelente potencial para mejorar y expandir los tipos de interacciones que los diseñadores pueden crear.
Aquí hay algunos puntos clave a tener en cuenta:
- Comprenda cómo se propagan los cambios entre los componentes principales y las instancias secundarias.
- Tenga en cuenta cómo interactúan los componentes con otras funciones de Adobe XD, como Auto-Animate y Repeat Grid.
- Esfuércese por adoptar prácticas de flujo de trabajo coherentes para ahorrar tiempo, como nombrar los componentes y mantener un área de trabajo independiente del componente principal en el archivo XD.
Ser consciente de las idiosincrasias de trabajar con componentes de Adobe XD, mientras se mantiene un flujo de trabajo disciplinado, maximizará la productividad del diseño. Evitará la limpieza y el mantenimiento innecesarios y brindará a los diseñadores de XD una ventaja en eficiencia al crear prototipos de productos digitales.
¡Háganos saber lo que piensas! Por favor, deje sus pensamientos, comentarios y comentarios a continuación.
• • •
Lectura adicional en el blog de diseño de Toptal:
- Adobe XD vs Sketch – Enfrentamiento 2020
- Diseño con precisión: una revisión de Adobe XD
- Explorando el diseño multimodal: un tutorial de Adobe XD
- Mitos de UX: creación de prototipos, pruebas de usuario y entregables de UX
- Perfeccione su proceso de diseño de UX: una guía para el diseño de prototipos
